8 أفضل أمثلة لتصميمات صفحة عربة التسوق في التجارة الإلكترونية
نشرت: 2021-10-11🤫 بسست! إذا كنت ترغب في تحقيق مبيعات إضافية بنسبة 20٪ كل شهر بإستراتيجية بسيطة ، تحقق من ذلك. »
يمكن أن يؤدي تصميم صفحة عربة التسوق إلى إجراء تحويل أو كسره. تُظهر البيانات أن سهولة استخدام سلة التسوق الخاصة بك تؤثر بشكل مباشر على معدلات التحويل.
في هذه المقالة ، سنوضح لك كيف صممت العلامات التجارية الكبرى للمتاجر عبر الإنترنت بشكل استراتيجي صفحات سلة التسوق الخاصة بهم. لكن أولاً - دعنا نغطي الأساسيات حول صفحات عربة التسوق.
تتيح سلة التسوق في التجارة الإلكترونية للزائرين شراء المنتجات أو الخدمات. يمكن للعملاء أيضًا عرض تفاصيل منتجك وإدخال رموز القسيمة وتحديد خيارات الدفع الخاصة بهم للمغادرة.
على الرغم من الأهمية الواضحة لعربات التسوق بالنسبة إلى النتيجة النهائية لمتجر عبر الإنترنت ، وجدنا أن العديد من صفحات سلة التسوق سيئة التصميم.
فيما يلي أمثلة واقعية لعربات تسوق التجارة الإلكترونية الرائعة التي ستساعدك على تجديد متجرك. الهدف دائمًا هو تجربة العميل.
لنلقي نظرة!
هل ترغب في رؤية المزيد من الأمثلة؟ قم بتنزيل ملف التمرير المجاني الخاص بنا واستلهم من 26 مثالاً لعربة التسوق.
جدول المحتويات
8 أمثلة لتصميمات عربات التسوق في التجارة الإلكترونية
أفضل ممارسات عربة تسوق التجارة الإلكترونية التي تحتاج إلى معرفتها
كيفية تقليل التخلي عن عربة التسوق وزيادة المبيعات
8 أمثلة لتصميمات عربات التسوق في التجارة الإلكترونية
لحسن الحظ ، لم تكن أبحاثنا عن مواقع التجارة الإلكترونية الشهيرة كلها أخبارًا سيئة. لقد وجدنا العديد من المتاجر عبر الإنترنت ذات تصميمات مبتكرة لصفحات عربة التسوق التي تجذب التحويلات. فكر في هذه كقوالب وقم بتغيير المواصفات بناءً على نمط علامتك التجارية.
فيما يلي ثمانية تصاميم ملهمة لعربة التسوق.
- B&H
- تيلي
- Allbirds
- 21 للأبد
- نايك
- سيفورا
- جمال نادر
- لولوليمون
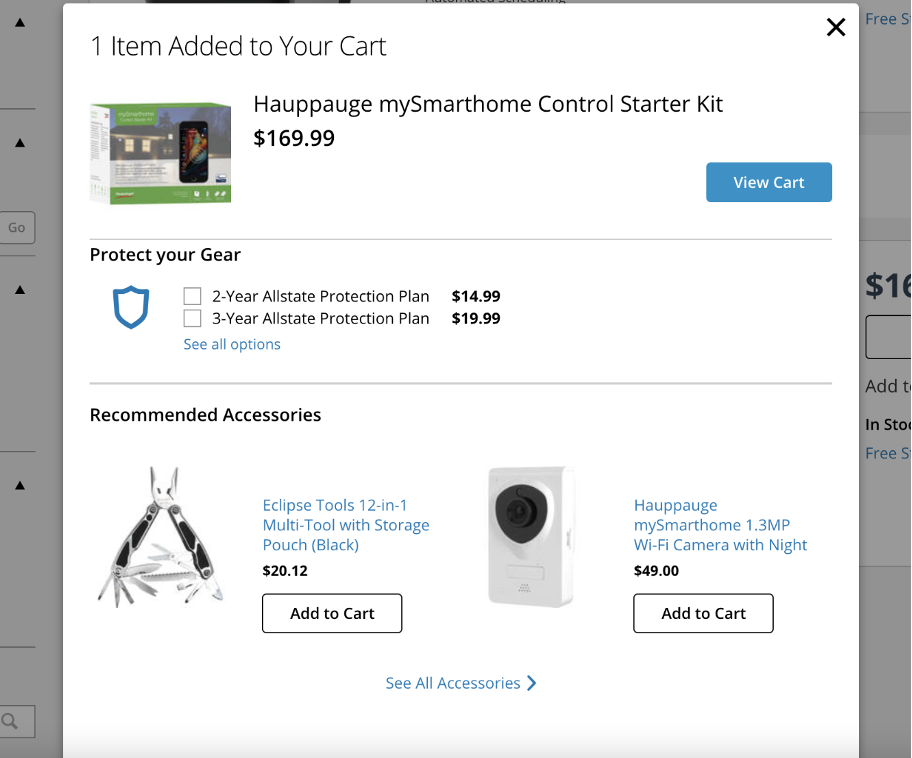
1. يوصي الملحقات والإضافات | B&H

للوهلة الأولى ، تبدو شاشة "إضافة إلى عربة التسوق" الخاصة بشركة B & H مثل أي موقع ويب آخر يبيع الأجهزة الإلكترونية. ولكن عند النقر فوق الزر "إضافة إلى عربة التسوق" ، هناك قدر هائل من الإجراءات التي يمكن للعميل اتخاذها ضمن تصميمه البسيط.
على سبيل المثال ، تعرض الصفحة الملحقات التي تقترن جيدًا بالمنتج المختار - مما يمنح العملاء سببًا لإضافة المزيد من العناصر إلى سلة التسوق الخاصة بهم.
بالإضافة إلى ذلك ، تحث الصفحة العملاء على التفكير في الضمانات لمنتجاتهم.

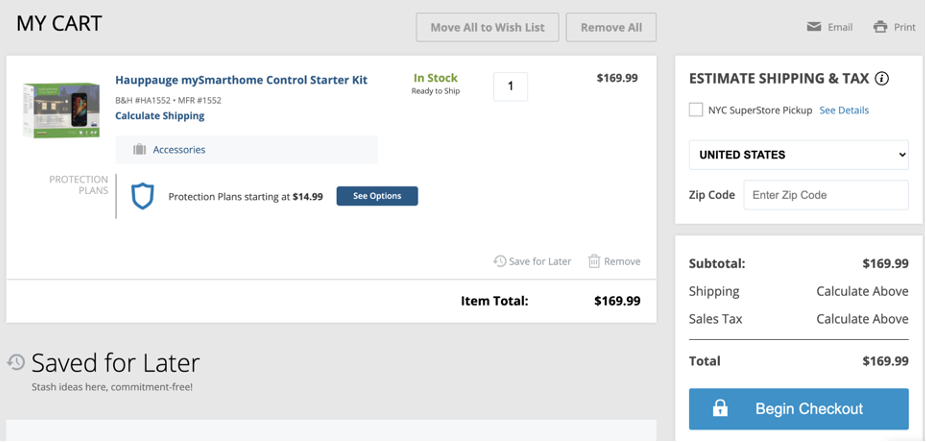
يؤدي النقر فوق رمز عربة التسوق إلى إعادة توجيه العملاء إلى صفحة قياسية بدرجة أكبر. ويذكرهم بتوصيات المنتج ذات الصلة.
يمنحهم هذا فرصة أخرى لإضافة العناصر إلى عربة التسوق الخاصة بهم في حالة نسيانها أو تغيير رأيهم.
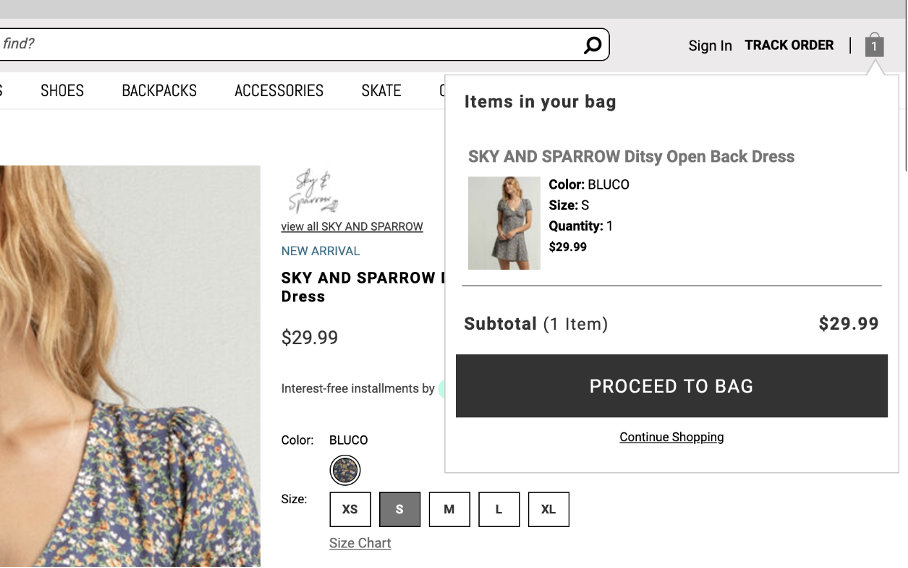
2. استخدم عربة صغيرة لعرض العناصر في الحقيبة | تيلي

متجر ملابس تيلي عبر الإنترنت بسيط وسهل الاستخدام. تعرض الصفحة فقط المعلومات الأكثر أهمية بالإضافة إلى الكثير من الصور اللافتة للنظر لجذب الزوار.
يعمل تصميمهم الذكي "Add to Cart" على تحسين تجربة التسوق لعملائهم.
عندما يضع العميل منتجًا في عربة التسوق الخاصة به ، تتوسع "عربة التسوق الصغيرة" على الجانب الأيمن. يتيح للمستخدم تتبع العناصر الخاصة به في لمحة.
كما أن لديها زر "Checkout" عند الانتهاء. حتى يتمكن العملاء من الخروج مباشرة دون أي جهد. يوضح مثال "إضافة إلى عربة التسوق" طريقة رائعة لتشجيع عمليات الشراء الاندفاعية.
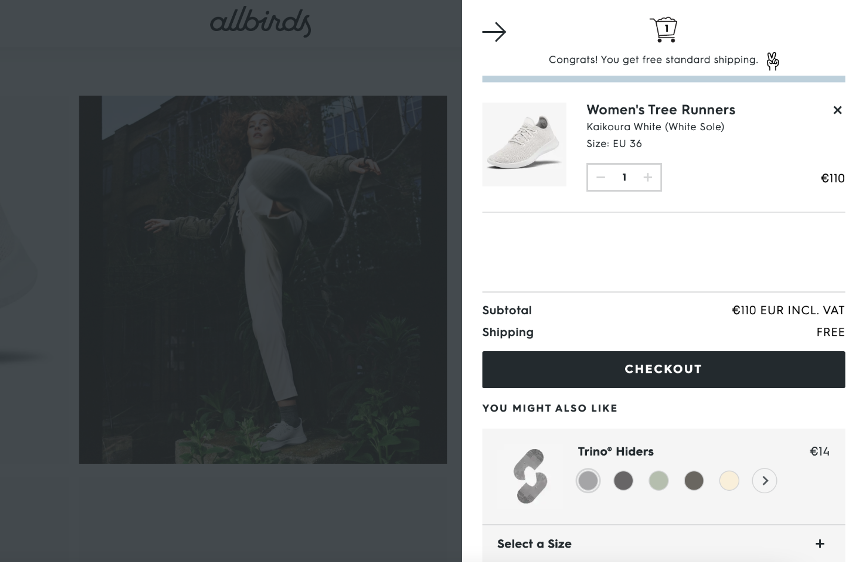
3. أظهر رسالة جانبية بالمعلومات الضرورية | Allbirds

الرسالة الجانبية هي أحد عناصر موقع الويب الذي ينزلق من الجانب الأيسر أو الأيمن من الشاشة. يمكنك استخدامه عندما تحتاج إلى عرض معلومات مهمة تتطلب مساحة كبيرة.
يتكامل تصميم اللوحة الجانبية لعربة التسوق من Allbird مع المظهر العام للموقع. ويعرض كل ما يحتاج العميل إلى معرفته.
هذه هي الرسالة التي تنبثق: "تهانينا! تحصل على شحن قياسي مجاني ". وهي طريقة رائعة لمحاربة التخلي عن عربة التسوق منذ البداية. يخبرون العملاء أن تكلفة الشحن لن تتغير بشكل غير متوقع (أحد أكبر الأسباب التي تجعل العملاء المحتملين يتركون عربات التسوق الخاصة بهم وراءهم).
أسفل هذه الرسالة ، تعرض صفحة سلة التسوق المنتجات المضافة وأسعارها. يقوم أيضًا بحساب الإجمالي الفرعي ويوصي بعناصر أخرى مماثلة.
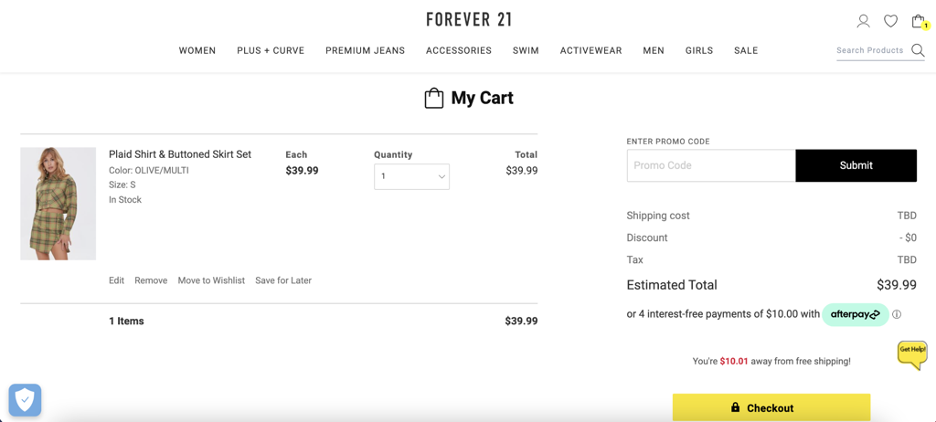
4. أظهر للعملاء المبلغ الذي يحتاجون إلى إنفاقه لكسب الشحن المجاني | 21 للأبد

Forever 21's "Add to Cart" شفافة مع معايير الشحن المجانية الخاصة بها. ومع ذلك ، فإنها تتطلب من المتسوقين إنفاق مبلغ معين للتأهل للحصول على شحن مجاني. يمكنك أن ترى أن هذه العربة على بعد 10.01 دولار فقط من التأهل للشحن المجاني.
لديهم أيضًا حقل رمز قسيمة كبير - مما يجعل من السهل إضافة خصم.
تعمل هاتان الميزتان الموفرتان للمال على تنمية عاطفة إيجابية ، حتى قبل وصول العملاء إلى صفحة الخروج. النتائج: مبيعات أعلى.
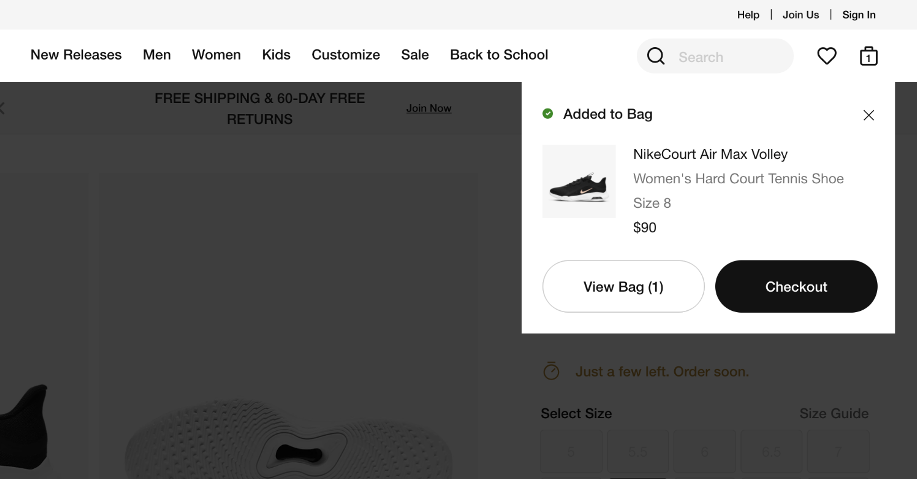
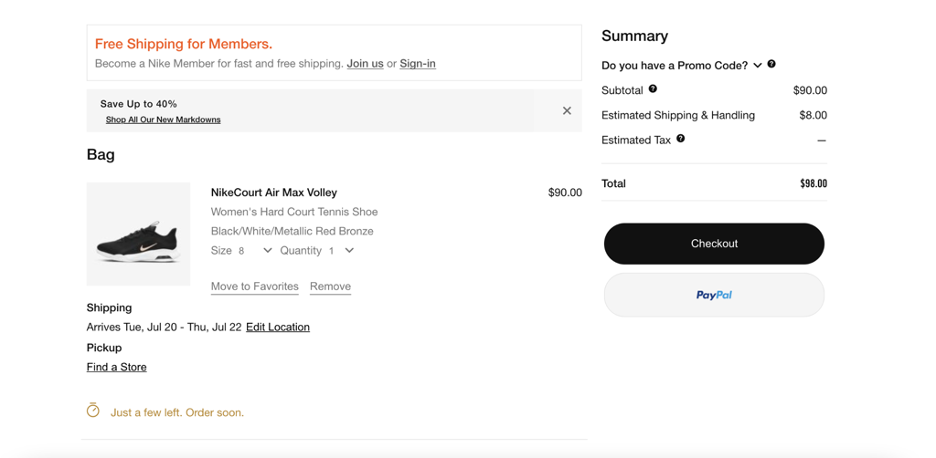
5. زيادة الاستعجال على صفحة عربة التسوق | نايك

يتلقى المتسوقون إشعارًا صغيرًا في الزاوية العلوية اليمنى من الشاشة عندما ينقرون على الزر "إضافة إلى عربة التسوق" على موقع Nike الإلكتروني.
يوجد خياران في نافذة عربة التسوق الصغيرة: عرض حقيبتك أو المتابعة مباشرة لتسجيل الخروج.
إنه خيار يشجع العملاء على الشراء الآن أو الاستمرار في تصفح الموقع.
تضع Nike أيضًا رسائل مثل "Just a Few Left ، Order Now" لإرشاد المتسوقين لإكمال عملية الدفع. يمكن أن يؤدي جذب انتباه العميل بهذه الطريقة إلى المزيد من المبيعات لأن لا أحد يريد أن يخسر زوجًا رائعًا من الأحذية. وهذا ما يسمى استراتيجية FOMO أو الخوف من الضياع.
لمسة لطيفة أخرى على صفحة عربة تسوق Nike هي تاريخ الشحن المقدر. يمنح المتسوقين فرصة تخيل أنفسهم في أحذيتهم الجديدة بحلول تاريخ معين. تفاصيل مثل هذه مهمة!


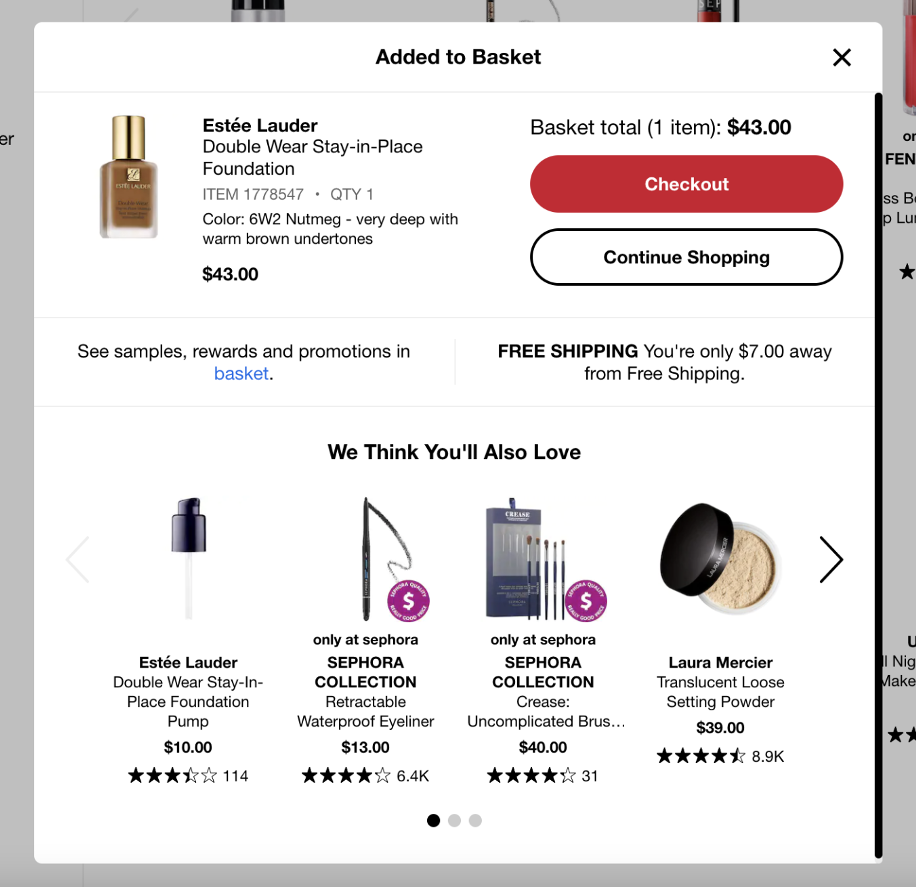
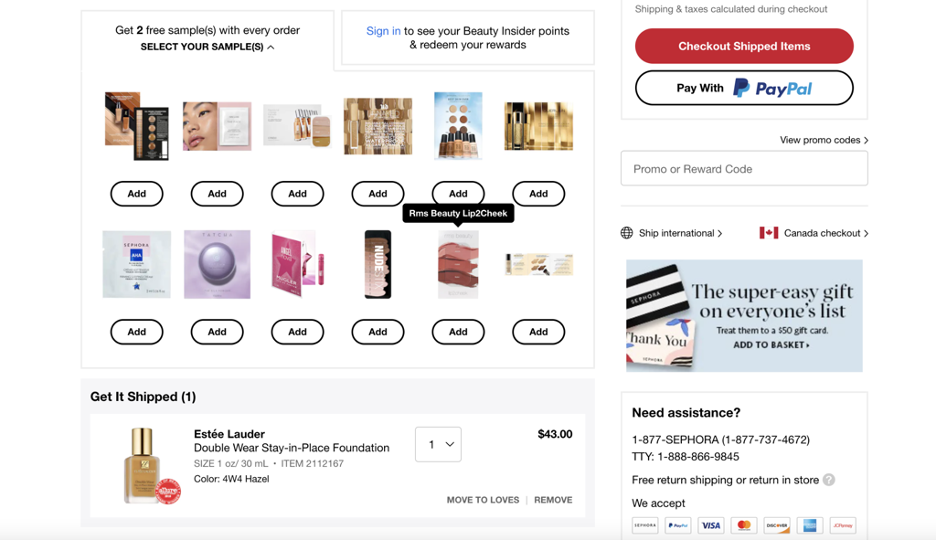
6. التوصية بالمنتجات التي قد يحبها العملاء | سيفورا

يجمع نظام إشعار عربة التسوق في Sephora بين الكثير من أفضل الممارسات لميزات تصميم صفحة سلة التسوق.
يعرضون المبلغ الإجمالي المسبق. ويوضح للعملاء مقدار الأموال الإضافية التي يحتاجون إلى إنفاقها للتأهل للحصول على شحن مجاني. يقومون أيضًا بتخصيص توصيات المنتج لكل عميل.
تتجاوز سيفورا مواقع الويب الأخرى هذه من خلال تقديم عينات مجانية (جنبًا إلى جنب مع المكافآت والعروض الترويجية) مع رابط يسهل الوصول إليه في صفحة إشعار عربة التسوق.
يمكن للعملاء اختيار ما يصل إلى عينتين مجانيتين لإضافتهما إلى عربة التسوق الخاصة بهم. هذا حل رائع لتوفير قيمة مضافة للعملاء ، ويشجعهم على تجربة منتجات جديدة.

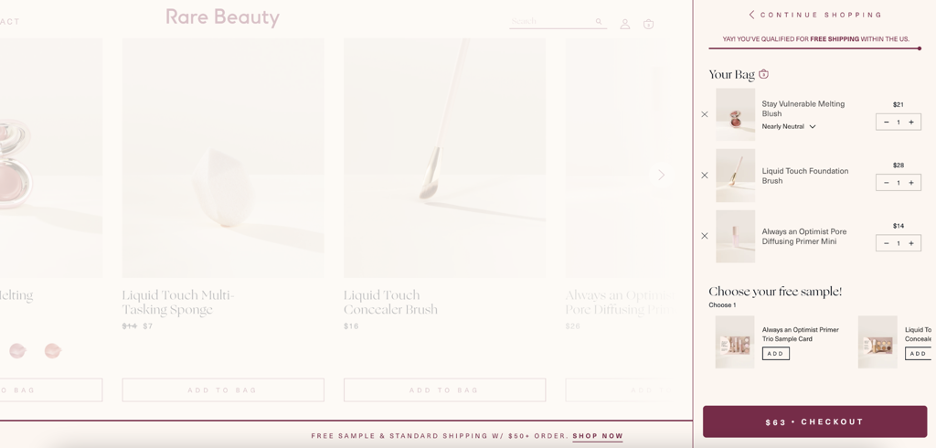
7. تقديم عينات مجانية | جمال نادر

Rare Beauty هي علامة تجارية أخرى للمكياج لها وجود كبير على الإنترنت. مثل Sephora ، يقدمون للعملاء عناصر مجانية في نفس المربع مثل طلبهم.
كما أنها توضح مقدار الأموال الإضافية التي يجب إضافتها إلى الطلب. ثم يعرف المتسوق متى يكون مؤهلاً للشحن المجاني.
يستخدم Rare Beauty بشكل غير تقليدي Xs كبيرة بحيث يمكن للعملاء بسهولة إزالة العناصر من عربات التسوق الخاصة بهم. هذا يجعل من السهل تعديل طلباتهم.
يمكنك معرفة سبب حب عملائهم للشراء عبر الإنترنت - إنها عملية دفع سريعة وسهلة.
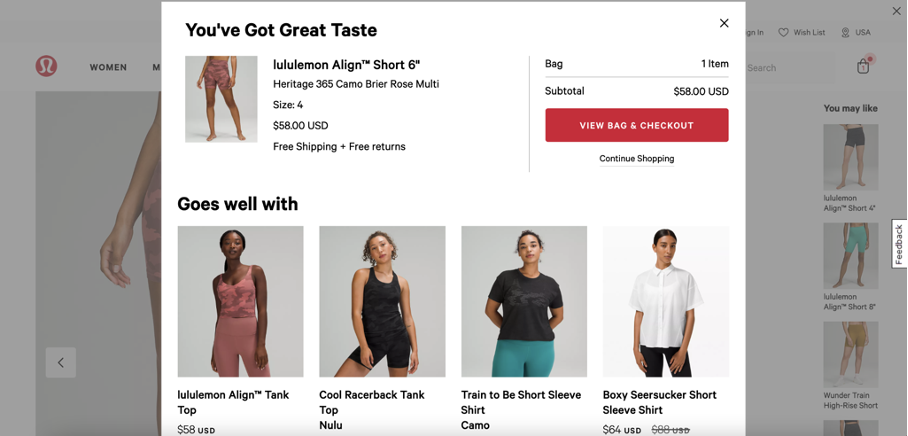
8. امدح عملائك | لولوليمون

أول شيء تلاحظه في عربة تسوق Lululemon هو الرسالة الكبيرة في الأعلى: "لديك طعم رائع".
رسالة من هذا القبيل تجعل المستخدمين يرغبون في النقر فوق رمز عربة التسوق!
تعتبر مدح عملائك طريقة رائعة لشكرهم على إضافة شيء ما إلى عربة التسوق الخاصة بهم. ويظهر حسن النية. هذا فعال بشكل خاص لـ Lululemon بسبب علامتها التجارية الإيجابية والتأكيدية.
زر الخروج في Lululemon كبير وذو ألوان زاهية. يلفت نظر المستخدمين ويوصون بمنتجات تكميلية لتشجيع العملاء على "مواصلة التسوق".
أفضل ممارسات عربة تسوق التجارة الإلكترونية التي تحتاج إلى معرفتها
عند إنشاء صفحة عربة تسوق عبر الإنترنت: فكر في التحدي من عدة زوايا مختلفة.
يحتاج التصميم الرائع لعربة التسوق إلى عرض ملخص طلب العميل. ولكن من المفترض أيضًا أن تجعلهم يشعرون بالراحة إما لمواصلة التسوق أو الانتقال إلى الخروج على الفور.
يمكنك تحقيق نتائج رائعة مثل الأمثلة أعلاه وزيادة معدل التحويل من خلال أفضل ممارساتنا.
فيما يلي ملخص لأساسيات تصميمات صفحات عربة التجارة الإلكترونية:
- اعرض على المستخدمين التكلفة الإجمالية لسلة التسوق وتفاصيل الشحن وخيارات الدفع التي تدعمها.
- اقترح المزيد من المنتجات التي تتطابق مع ما لدى العميل بالفعل في سلة التسوق الخاصة به.
- يجب أن يكون مستخدمو موقع الويب قادرين على معرفة كيفية تخصيص مشترياتهم (عن طريق اختيار الألوان والكميات والأحجام وما إلى ذلك) مع القليل من الجهد.
- قلل الالتباس باستخدام صور منتجات كبيرة وعالية الجودة لعربة التسوق.
- كن واضحًا بشأن تكلفة الشحن أو المبلغ الذي يتعين على العميل إنفاقه للحصول على شحن مجاني .
- قم بتمييز بوابات الدفع التي يقبلها موقع الويب الخاص بك.
- عرض الرموز التي تثبت كيف أن عمليات الدفع الخاصة بك آمنة وجديرة بالثقة.
- أضف مربع رمز ترويجي لتعهد بقيمة حقيقية.
سترغب في تصميم انتقال سلس من تصفح المنتج إلى إضافة عناصر إلى عربة التسوق ، إلى الخروج الفعلي. هذا جانب مهم لتحسين معدل التحويل.
كيفية تقليل التخلي عن عربة التسوق وزيادة المبيعات
حتى مع أفضل تصميم لعربة التسوق ، ليس هناك ما يضمن أن العملاء سيكملون عملية الدفع الخاصة بهم.
وجد الباحثون أن متوسط معدل التخلي عن عربة التسوق كان مذهلاً بنسبة 77.13٪ في عام 2019.
الشركات التي تعمل على تحسين صفحة عربة التسوق الخاصة بها - وجدت في تقارير التجارة الإلكترونية الخاصة بها أن النوافذ المنبثقة تميل إلى أن تكون واحدة من أكثر الطرق فعالية لتشجيع الزائرين على الخروج.
على سبيل المثال ، انخفض معدل التخلي عن عربة التسوق لدى AVON بنسبة 16.5٪ عندما اعتمدوا نظام منع التخلي عن عربة التسوق من OptiMonk . يكتشف الوقت الذي من المحتمل أن يتخلى فيه زوار المتجر عن عرباتهم ويرسل لهم نافذة منبثقة تشجع المتسوقين على إنهاء عملية الشراء.
لنبدأ في أفضل الأمثلة المنبثقة.
3 أمثلة للنوافذ المنبثقة الخاصة بالتخلي عن عربة التسوق
1. روّج لعرض لا يقاوم
يمكنك استخدام نافذة منبثقة لتقديم شحن مجاني أو خصومات أخرى في المتجر لفترة محدودة.
نظرًا لأن المتسوقين حساسون جدًا لتكلفة شحن طلباتهم ، فهذه إحدى أفضل الطرق لتقليل التخلي عن سلة التسوق.
تحقق من مكتبة قوالب OptiMonk المنبثقة للحصول على واحدة تتناسب بشكل جيد مع تصميم متجرك وتصميم صفحة الخروج.
2. زيادة الإلحاح بعروض محدودة الوقت
يمكن أن يؤدي استخدام الإحساس بضغط الوقت إلى إقناع زائر موقع الويب على السياج باتجاه الخروج. دع المتسوقين يعرفون موقفهم من توفر المنتج. هذا يضيف إحساسًا بالإلحاح لقرار الشراء.
على سبيل المثال ، SwissWatchExpo هو متجر يبيع الساعات الفاخرة المستعملة. استخدموا النوافذ المنبثقة لتوضيح أن الساعة ستخصص لهم فقط لمدة 15 دقيقة. أدى هذا الشعور بالإلحاح إلى زيادة بنسبة 25٪ في معدل التحويل .
3. يوصي المنتجات ذات الصلة لاستعادة انتباههم
إذا كان المستخدمون يغادرون دون تسجيل المغادرة ، فمن المحتمل أنهم حفظوا العناصر فقط كخيارات شراء ممكنة أثناء تصفحهم لمتجرك.
يمكنك جذب انتباههم من خلال النوافذ المنبثقة التي تعرض منتجات بديلة - مماثلة لتلك الموجودة في سلة التسوق الخاصة بهم. يمكنك إضافة إلى معدل التحويل الخاص بك عن طريق منحهم نظرة سريعة على المزيد من الخيارات في متجرك.
تلخيص لما سبق
غالبًا ما يتم تجاهل زر "إضافة إلى عربة التسوق" والعربة نفسها عندما يتعلق الأمر بتصميم ووظيفة متجر التجارة الإلكترونية.
تتمثل الخطوة الأولى في امتلاك تصميم بسيط وسهل الاستخدام يتناسب مع علامتك التجارية. من هناك ، أضف ميزات مثل الطبقات المنبثقة وخيارات التخصيص. ثم يمكنك بيع الإضافات والملحقات الأخرى.
إذا كنت تفكر في تصميمات صفحة عربة التسوق ، فاستعن بعينة عربة تسوق رائعة رأيتها اليوم.
نأمل أن تكون قد وجدت هذه الأمثلة مفيدة لزيادة تحويلاتك. أنت متأكد من رؤية تحسينات التحويل باستخدام استراتيجيات التصميم هذه!
