10 نصائح سريعة لتصميم جذاب للصفحة المقصودة للجوال
نشرت: 2019-09-10تشكل الصفحات المقصودة نقطة اتصال مهمة بين علامتك التجارية وعملائك. ولها مجموعة متنوعة من الأغراض، ولكنها تُستخدم عادةً لربط حملة إعلانية بصفحة شراء أو منتج.
على سبيل المثال، قد يؤدي النقر فوق أحد إعلانات وسائل التواصل الاجتماعي لمنتج معين إلى صفحة مقصودة متخصصة تحتوي على مزيد من المعلومات حول هذا المنتج، وهي مصممة لزيادة التحويلات.
نظرًا لتنوع استخداماتها، تعد الصفحات المقصودة وتصميم الصفحات المقصودة أمرًا مهمًا لنجاح تقنيات التسويق الرقمي وزيادة مبيعات المنتجات.
انتقل إلى: 10 نصائح لتصميم صفحة مقصودة جذابة للجوال
تصميم الصفحة المقصودة للجوال مقابل سطح المكتب
عادة، سيتمكن المستهلكون من الوصول إلى موقع الويب الخاص بك وعملك عبر جهاز محمول أو جهاز سطح المكتب.
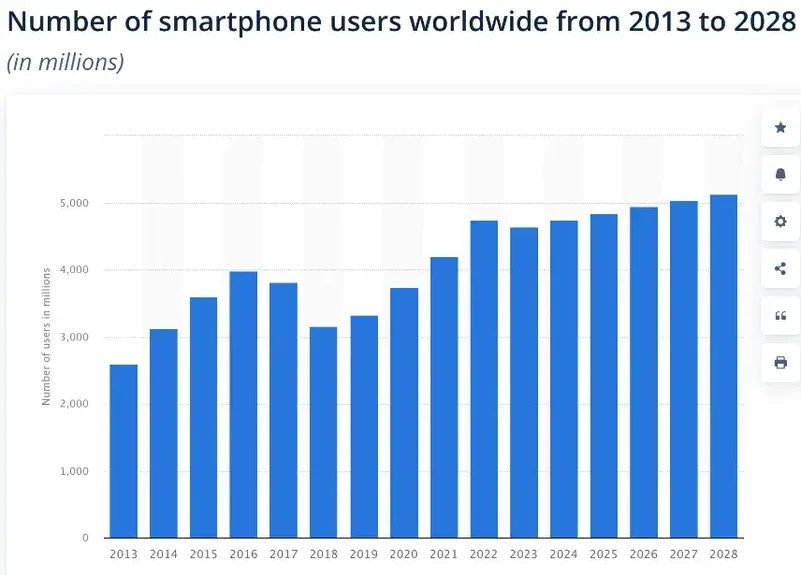
تزداد شعبية الأجهزة المحمولة عامًا بعد عام بين معظم الفئات السكانية العمرية والموقعية، مما يعني أنه من المهم لقائمة التحقق من تحسين محركات البحث (SEO) وتجربة المستخدم تحسين كل صفحة على موقعك لمستخدمي الأجهزة المحمولة.
اقرأ المزيد عن SEO و PPC.

الصورة مصدرها Statista
تعد الصفحات المقصودة ذات أهمية خاصة عندما يتعلق الأمر بتحسين تجربة العملاء على الأجهزة المحمولة .
يعمل تصميم صفحتك المقصودة ومحتواها على زيادة معدلات التحويل التسويقي وزيادة الوعي بالعلامة التجارية وتشجيع تكرار التخصيص لعلامتك التجارية.
من الواضح أن الصفحة المقصودة للجوال التي تعمل بشكل سيء ستؤدي إلى حصول المزيد والمزيد من العملاء على تجربة سيئة مع علامتك التجارية، حيث أصبح استخدام الهاتف المحمول أكثر شيوعًا.
قد تهمل العلامات التجارية اختبار صفحاتها المقصودة على الهاتف المحمول بدرجة كافية لأن معظم صفحات الويب تم تصميمها واختبارها على سطح المكتب.
ولهذا السبب، من المهم تطبيق بعض التحسينات على صفحتك المقصودة، خاصة لمستخدمي الأجهزة المحمولة.
10 نصائح لتصميم صفحة مقصودة جذابة على الهاتف المحمول
- سرعة
- صور بسيطة وأنيقة
- العناصر المستجيبة
- نسخة اقتصادية
- تقليل الكتابة
- تجنب النوافذ المنبثقة المتطفلة
- الأعمدة الفردية هي الأفضل
- عبارات الحث على اتخاذ إجراء قابلة للنقر عليها
- اختبارات
- إنشاء للجوال
1. السرعة
باستخدام الأجهزة المحمولة، من المرجح أن يقوم المستهلكون بالتصفح أثناء التنقل. إذا قاموا بالنقر فوق أحد تطبيقات الوسائط الاجتماعية أو إعلان، فقد تكون هذه زيارة خاطفة لموقعك.
لهذا السبب، تريد تجنب الارتداد أو الخروج المبكر الناتج عن التحميل البطيء والتأكد من اختبار سرعة موقعك بانتظام.
وهذا يعني تقليل كمية الملفات الكبيرة، مثل الصور عالية الدقة أو مقاطع الفيديو أو ملفات PDF المضمنة، إلى الحد الأدنى، حيث قد يؤدي ذلك إلى بطء أوقات التحميل.
تحتاج أيضًا إلى التأكد من تحميل صفحتك المقصودة بسرعة مع البرامج الأخرى، على سبيل المثال، جهاز iPad أو الهاتف الذي يمكن الوصول إليه عن بُعد ، وأي عدد من أنظمة التشغيل.
2. صور بسيطة وأنيقة
ما هو أول شيء تلاحظه في الصفحة المقصودة؟ ستعمل العناصر المرئية الأنيقة الخاصة بالعلامة التجارية على جذب الجماهير من الخارج وتشجع المستخدمين على قراءة المزيد واستهلاك نسختك.
نظرًا لأن الصفحات المقصودة على الأجهزة المحمولة لا تحتوي على مساحة سطح المكتب، ولأنك تدفع المستخدمين نحو رسالة واحدة، فمن الأفضل تقليص صورك إلى عنصرين أساسيين.
ضع في اعتبارك رسائل صفحتك المقصودة وكيف تتناسب عناصرك المرئية مع ذلك.

حرية استخدام الصورة من Unsplash
تذكر أن كل شيء على صفحتك المقصودة يتجه نحو إجراء واحد تريد أن يتخذه عملاؤك.
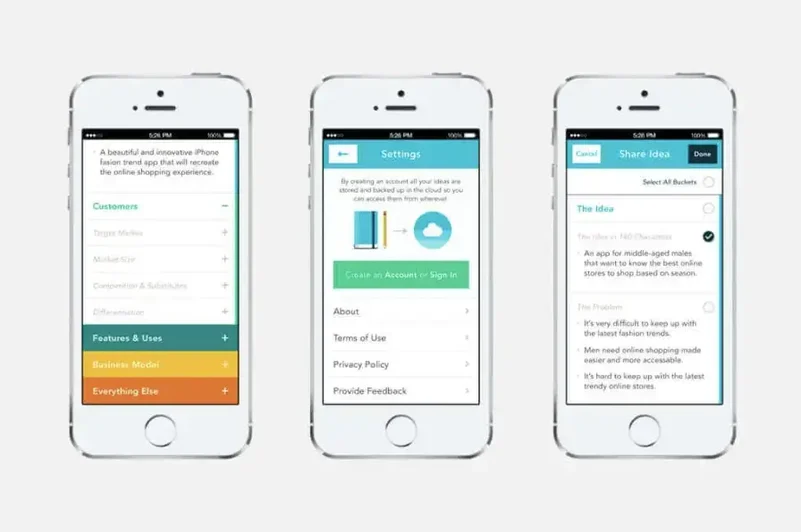
3. العناصر المستجيبة
يجب أن يحتوي تصميم الصفحة المقصودة على هاتفك المحمول على بعض العناصر سريعة الاستجابة التي تجعل الانتقال من سطح المكتب إلى الهاتف المحمول أمرًا سلسًا.

الصورة مصدرها fireart.studio
هذا يتضمن:
- عرض الصفحة
- تكديس الصور ووضعها
- مسافة بيضاء
- الملاحة بديهية
- التفاف النسخ
تلعب كل هذه العناصر دورًا في كيفية ظهور موقعك وما إذا كان يمكن الوصول إليه عبر الهاتف المحمول.
على سبيل المثال، يمكن أن تؤدي المسافات البيضاء الكبيرة جدًا أو الصور المكدسة بشكل سيئ إلى صعوبة النظر إلى الموقع، وقد تعني النسخة غير المستجيبة أن الجمل تتأخر عن نهاية الصفحة، مما يجعلها غير قابلة للقراءة.
4. نسخة اقتصادية
نسختك هي فرصتك لتظهر لعملائك ما هي علامتك التجارية ومنتجاتك. قد يكون من المغري كثرة النسخ على الصفحة المقصودة، خاصة إذا كنت تروج لمنتج جديد ومثير.
ومع ذلك، فإن وجود الكثير من النسخ على الصفحة المقصودة للجوال يمكن أن يؤدي إلى تمرير طويل يمنع المستخدمين من معرفة المزيد عن منتجك.
لتجنب ذلك، كن اقتصاديًا في نسختك. قم بتضمين المعلومات المهمة فقط، واترك زوار موقعك يريدون المزيد.
على سبيل المثال، ضع في اعتبارك الفرق بين هاتين النسختين على نصيحة Android لخادم VNC :
نسخة أطول
يمكن استخدام خوادم VNC لأي جهاز، بما في ذلك أجهزة Android. إنها توفر راحة البال الكاملة عند استخدام قارئ VNC للوصول إلى جهازك عن بعد، مع التشفير الشامل والمصادقة متعددة العوامل والتحكم في الأذونات.
يمكنك أيضًا تسجيل الجلسات ومشاركة الملفات في الوقت الفعلي، أينما كنت.
نسخة أقصر
توفر خوادم VNC، المصممة للأمان، إمكانية الوصول الكامل عن بعد دون أي تنازلات، على أي جهاز يعمل بنظام Android. تشمل الفوائد ما يلي:

- المصادقة متعددة العوامل
- التشفير الكامل
- تسجيل
يمكنك أن ترى أن هاتين القطعتين توفران نفس المعلومات الأساسية، لكن القطعة الثانية تستخدم فقرات أقصر مع نقاط نقطية تستجيب لاحتياجات الجهاز المحمول - مما يجعل القراءة أسهل وأقل إرهاقًا للمشاهد.
5. تقليل الكتابة

حرية استخدام الصورة من Unsplash
يعد الإحباط أحد الأسباب الرئيسية لارتداد الصفحات وخروجها على مواقع التجارة الإلكترونية. أنت تريد تجنب التسبب في الإحباط للمستهلكين حيثما أمكن ذلك، مما يعني تقليل الكتابة والأنشطة الطويلة الأخرى.
يمكنك تقليل الكتابة في مجالين رئيسيين.
- تأكد من أن قائمة التنقل الخاصة بك سهلة الاستخدام لتجنب الحاجة إلى شريط البحث.
- اجعل نماذجك بسيطة وسريعة الاستجابة قدر الإمكان.
استخدم إجابات قصيرة ومربعات اختيار وأزرار حيثما أمكن ذلك لضمان أقصى قدر من الاستجابات قبل أن يشعر زوار الموقع بالإحباط ويخرجون مبكرًا.
6. تجنب النوافذ المنبثقة المتطفلة
تستخدم الكثير من مواقع الويب النوافذ المنبثقة لتحقيق تأثير إيجابي. إذا تم استخدامها بشكل صحيح، يمكنها زيادة المبيعات وتشجيع العملاء على إجراء استفسار أو اتخاذ الإجراء المطلوب.
ومع ذلك، على الهاتف المحمول، يمكن أن تظهر النوافذ المنبثقة على أنها تدخلية ومزعجة. يميل مستخدمو الهاتف المحمول إلى التصفح أثناء التنقل أو يتطلعون عمومًا إلى تصفح موقعك بطريقة فعالة من حيث الوقت.
يمكن أن يؤدي الاضطرار إلى إغلاق النوافذ المنبثقة إلى جعل الصفحة نفسها وجلستها أبطأ، مما يدمر تجربة العملاء ويزيد من احتمال خروجهم قبل الأوان.
إذا كنت تخطط لاستخدام النوافذ المنبثقة على الصفحة المقصودة للجوال، فامنح عملائك الوقت الكافي لاستيعاب معلومات الصفحة أولاً.
يجب أيضًا أن تشجع النافذة المنبثقة الخاصة بك على نفس الإجراء مثل بقية الصفحة المقصودة - سواء كان ذلك التواصل أو إجراء عملية شراء.
7. الأعمدة المفردة هي الأفضل
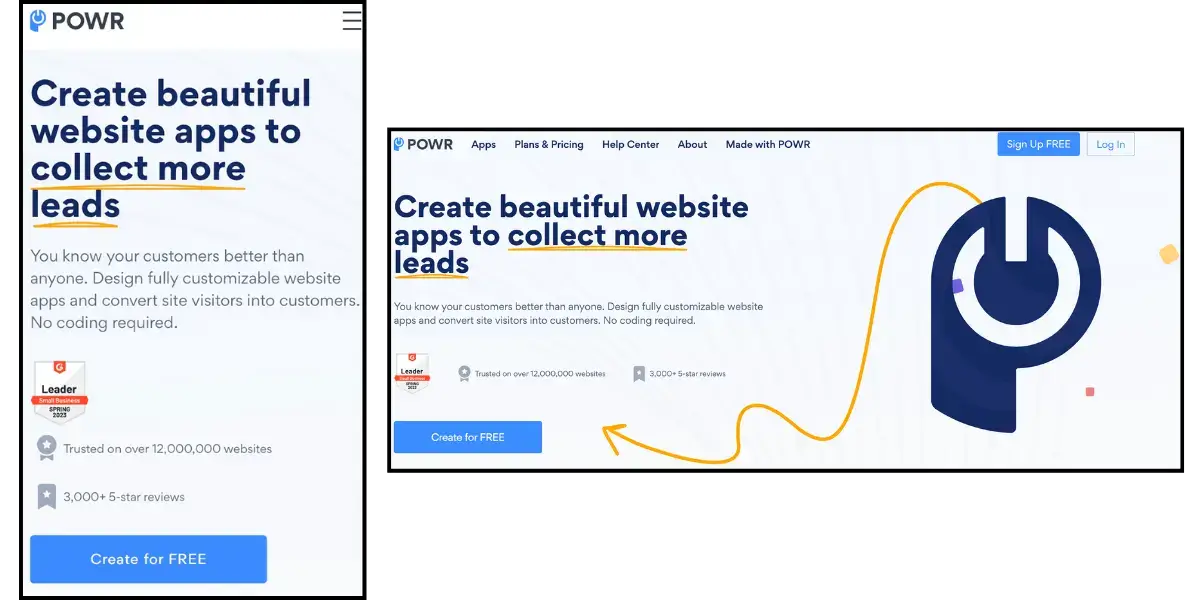
تُظهر أفضل الصفحات المقصودة المحسّنة للجوّال أن مصممها يفهم تخطيط موقع الجوّال ورحلة المستخدم فيه. تحافظ الصفحات ذات العمود الواحد على الأشياء أنيقة وبسيطة، وهي مثالية لشاشة أصغر بكثير من سطح المكتب.
انظر أدناه مثالاً لصفحة جوال تم تعديلها كعمود واحد بسيط للجوال.
لا يتنازل التصميم عن العلامة التجارية أو الرسائل ولكنه يعترف بوجود مساحة أقل من تلك الموجودة على سطح المكتب.

لقطات من موقع powr.io
وهذا يتجنب إرباك المشاهد ويسمح لهضم المعلومات.
8. عبارات الحث على اتخاذ إجراء قابلة للنقر عليها
كل شيء على الهاتف المحمول قابل للنقر عليه.
وفي حين أن هذا قد لا يكون صحيحًا تمامًا، فإن مستخدمي الهاتف المحمول يتوقعون تجارب تفاعلية للغاية، مع أزرار أنيقة وواضحة توضح لهم الإجراء التالي.
يعد تنفيذ عبارات CTA الرائعة في صفحتك المقصودة طريقة رائعة لإظهار أنك تفهم احتياجات مستخدمي الهاتف المحمول وتوقعاتهم.
على سبيل المثال، من خلال إنشاء زر مخصص يرتبط بمتصل VoIP أو نظام الاتصال، يمكنك تشجيع المشاهدين على الاتصال بنشاطك التجاري مباشرةً للاستفسار من صفحتك المقصودة.
يمكنك إزالة الخطوات الإضافية، والتي تمثل كل منها نقطة خروج محتملة، وتقصير مسار التحويل. سوف يشكرك عملاؤك على ذلك.
9. الاختبار
يعد اختبار تصميم الصفحة المقصودة على هاتفك المحمول أمرًا حيويًا. فهو يتيح لك أن ترى، في الوقت الفعلي، كيف تختلف صفحتك عن سطح المكتب وكيف سيتم عرضها بواسطة مستخدمي الهاتف المحمول. تحتاج إلى اختبار:
- سرعة التحميل
- العناصر المرئية، بما في ذلك تكديس الصور وجودة الأصول
- نسخ والتفاف النص
- النوافذ المنبثقة والنماذج المضمنة
- الرسائل ورحلة العملاء
قم بإجراء اختبار أثناء المضي قدمًا لتحديد المشكلات المتعلقة بالصفحة قبل نشرها لجمهورك المستهدف.
حاول أن تجعل اختباراتك مبسطة قدر الإمكان. قد تفكر في استخدام أدوات مدمجة، مثل التعليقات التوضيحية للصور أو برامج التعليق والتحرير التعاونية لضمان كفاءة اختبار الصفحة وإشراك جميع الأشخاص المناسبين.
10. إنشاء للجوال
على الرغم من أنه من الرائع تحسين الصفحة المقصودة لسطح المكتب لمستخدمي الأجهزة المحمولة، فإن الحل الأفضل هو إنشاء صفحة مقصودة مخصصة للجوال.
بهذه الطريقة، يمكنك تجنب إزالة الأجزاء الرئيسية من علامتك التجارية أو أجزاء من رسائلك في محاولة لجعل نسختك وتصميمك ملائمين للجوال.
سيتطلب القيام بذلك بعض العمل الإضافي ولكنه سيوفر لجزء كبير من جمهورك تجربة مستخدم أفضل.

لقطة شاشة للصفحة المقصودة للجوال من موقع babbel.com
وهذا مفيد بشكل خاص للتجارة الإلكترونية نظرًا لأن الهاتف المحمول يمثل في الواقع أقلية من عمليات الشراء عبر الإنترنت.
إذا كنت ترغب في زيادة المبيعات على الأجهزة المحمولة، فستحتاج إلى التأكد من أنك تقدم أفضل تجربة ممكنة.
تصميم للجوال
بشكل عام، من المهم أن تضع في اعتبارك أن الهاتف المحمول يعد منصة متنامية ويجب أن يكون له أولوية قصوى لإنشاء صفحات مقصودة عالية الجودة - وهي إحدى أهم الاستراتيجيات المتاحة لك لجذب العملاء المحتملين.
عند التصميم للجوال، عليك أن تأخذ في الاعتبار توقعات المشاهدين - بما في ذلك وقت التحميل، وحجم الشاشة، ومتى وأين يقرأون المحتوى الخاص بك، والإجراء التالي المخطط له.
سيساعد كل هذا في تشكيل الصفحات المقصودة المُحسّنة للجوّال والتي تحقق لك النتائج وتزيد مبيعاتك.
