10 طرق سهلة لزيادة سرعة موقع الويب في عام 2020
نشرت: 2020-01-29
كانت سرعة الصفحة أحد الركائز الأساسية لتصميم الويب. في الآونة الأخيرة ، للأسف احتلت مقعدًا خلفيًا نظرًا لارتفاع عرض النطاق الترددي للإنترنت ("فلماذا تهتم؟") واعتماد أطر أمامية حديثة. ومع ذلك ، لا تزال سرعة موقع الويب مهمة لتجربة المستخدم وتحقيق الدخل ، وربما يكون تأثيرها على موقعك أكبر بكثير مما تدرك.
لا يمكن المبالغة في تأثير تحسين موقع الويب الخاص بك للسرعة فيما يتعلق بتحقيق الدخل من الإعلانات وتجربة المستخدم. لمعرفة مدى جودة أداء موقعك فيما يتعلق بالسرعة ، يمكنك استخدام أداة تدقيق Chrome أو استخدام أدوات مثل GTmetrix أو أداة التطوير من Google.
في هذه المقالة ، سنتعرف على بعض الأمور الفنية ، ونرشدك خلال الإجراءات الأساسية العشرة التي من شأنها تسريع موقع الويب الخاص بك لعام 2020 ، مما يؤدي إلى تجربة مستخدم أفضل وتحقيق دخل أفضل.
اجعل خادمك يعمل من أجلك
يمكن أن يؤدي إعداد الخادم بشكل صحيح إلى تحسين أداء السرعة بشكل كبير. إعدادان سهلان تحتاجهما للتأكد من أن لديك:
- تمتمكين الضغط - تأكد من تمكين ضغط GZIP لجميع ملفاتك النصية (HTML ، JS ، CSS ، ETC….).
- HTTP2 - إذا كان خادمك يدعم HTTP2 ، فتأكد من تمكينه.إنها طريقة رائعة لتحسين الأداء دون الحاجة إلى تغيير أي شيء على الموقع.
تحقق من هذا العرض التوضيحي الرائع لـ HTTP2 بواسطة Vodien.
استخدم التحميل الكسول
التحميل الكسول هو عملية تحميل المحتوى فقط عندما يكون على وشك العرض. سيؤدي ذلك إلى تقليل تنزيل الكثير من المحتوى الإضافي الذي قد لا يتمكن المستخدم من الوصول إليه مطلقًا ، وتحرير المتصفح لتحسين الأداء بشكل كبير. الخبر السار هو أن هناك الكثير من الحزم الجاهزة التي يمكن أن تساعدك في التحميل البطيء للمحتوى بسرعة. أفضل من ذلك ، بدءًا من Chrome 76 (يوليو 2019) ، يأتي Lazy Loading مدمجًا أصلاً مع HTML. فقط أضفloading = "lazy " إلى العلامة ، وبذلك تكون قد انتهيت.
اجعل ملفاتك أصغر
تصغير - هذه هي عملية إزالة المسافات والتعليقات من الكود.إنها ضرورية لجعل الكود قابلاً للقراءة للبشر ، لكن أجهزة الكمبيوتر لا تحتاجها. يمكن أن يؤدي التصغير إلى تقليل حجم الملف بأكثر من 70٪. يجب عليك تصغير جميع ملفات HTML و CSS و JS. فقط تأكد من الاحتفاظ بالأصول في حال احتجت إلى إجراء تغييرات. اليوم يحتوي كل IDE رئيسي على مكونات إضافية تعمل على تصغير ملفاتك. إذا كنت تستخدم حزمة مثل React ، فإن التصغير يأتي مع اهتزاز الشجرة المدمج.
تقسيم الملفات - تأكد من احتواء ملفاتك على ما يحتاجون إليه فقط.يساعد تقسيم الملفات في تصغير حجم الملفات وجعل مشروعك أكثر قابلية للإدارة.
تحسين الصور
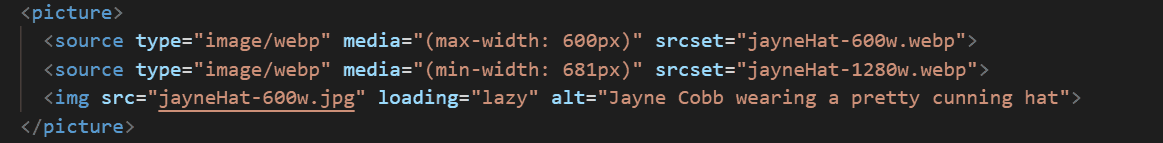
الحجم الصحيح للصور - أصبح تصميم الويب سريع الاستجابة هو المعيار الذي يؤدي إلى عرض الصور بأحجام مختلفة اعتمادًا على الشاشة.يمكننا استخدام ذلك لصالحنا والاحتفاظ ببعض الأحجام المختلفة لصورنا. ليست هناك حاجة لتنزيل ملف كبير إذا كانت الصورة لن تكون قادرة على عرض كل تلك البكسلات. تجعل علامة الصورةوسمة srcsetمن السهل جدًا القيام بذلك.
سيرشدك هذا الدليل إلى بعض أفضل الممارسات والتطبيقات السهلة لتغيير حجم الصور بشكل سريع الاستجابة.
تنسيقات الجيل التالي - يمكن لتنسيقات الصور الجديدة المدعومة الآن في معظم المتصفحات أن تقلل بشكل كبير من أحجام الملفات (ليس فقط للصور).على سبيل المثال ، يمكن أن يقلل تنسيق WebP المفتوح من Google ما بين 64٪ و 92٪ من حجم الملف. في الحالة الموضحة أدناه ، نستخدم ملفات WebP بحجمين مختلفين ونضيف صورة jpg احتياطية للمتصفحات التي لا تدعم webP.

صورة متحركة - كائن الصورة هو صورة مكونة من العديد من الصور الصغيرة.سيؤدي استخدام كائن صورة لجميع الأزرار / الشعار إلى تقليل عدد مكالمات الخادم التي تحتاجها لتحميل الصفحة. إذا كنت تستخدم HTTP / 1.1 ، فسيؤدي ذلك إلى تحسين وقت التحميل.
تنفيذ سياسة ذاكرة التخزين المؤقت من جانب العميل
يمكن تحسين وقت تحميل الصفحة بشكل ملحوظ عن طريق مطالبة المتصفح بالاحتفاظ بالملفات التي قام بتنزيلها بالفعل. هذا مناسب لكل من الملفات الداخلية والخارجية.

الملفات الداخلية - هذه ملفات قابلة لإعادة الاستخدام على موقعك مثل أوراق الأنماط والشعارات.من المعتاد تعيين تاريخ انتهاء الصلاحية على عام واحد للملفات التي لا تتغير ، مثل الشعارات و CSS العام والصور ذات المعرفات الفريدة. إذا كانت لديك ملفات تتوقع تغييرها كثيرًا ، فيمكنك تعيين تاريخ انتهاء صلاحية مناسب.
الحزم الخارجية - على سبيل المثال ، إذا كان موقعك يستخدم حزمة التمهيد ، بدلاً من تنزيل الحزمة على موقع الويب الخاص بك ، فلديك خيار استخدام CDN.إذا قمت بذلك ، حتى في المرة الأولى التي يزور فيها المستخدم موقع الويب الخاص بك ، فربما لن يحتاج إلى تنزيل الحزمة لأنها حزمة شائعة وربما تم تنزيلها بالفعل من موقع مختلف.
الاستفادة من التخزين المؤقت من جانب الخادم
الفكرة هي نفسها الموجودة في التخزين المؤقت للواجهة الأمامية ، مما يحفظ الخادم الخاص بك من العمل على الأشياء التي أنشأها بالفعل أو التي يستخدمها كثيرًا. إذا كان لديك موقع محتوى ، فأنت لا تريد أن يتم ضرب قاعدة البيانات الخاصة بك في كل مرة يدخل فيها المستخدم إلى موقع الويب ، بسبب الأداء البطيء وتكاليف قاعدة البيانات. نظرًا لأن جميع المستخدمين سيشاهدون نفس المقالات ، يمكنك تخزينها مؤقتًا مرة واحدة والاستمرار في تقديم النسخة المخبأة حتى يتم إجراء التغييرات عليها.
يمكن أن تساعدك العديد من الحزم المختلفة في ذلك ، اعتمادًا على كيفية تصميم الخادم الخاص بك. وبالطبع ، يمكنك تصميم ذاكرة التخزين المؤقت الخاصة بك لتناسب احتياجاتك الخاصة.
استخدم CDNs
تتصل شبكات توصيل المحتوى بخادمك ، وتخزن الاستجابة مؤقتًا ، ثم تخدمها محليًا للمستخدمين. للوهلة الأولى ، تبدو باهظة الثمن. ومع ذلك ، يجب أن يؤدي إعداد شبكات CDN الخاصة بك بشكل صحيح إلى تقليل تكاليف الخدمة مع تحسين الأداء بشكل كبير.
تجنب عمليات إعادة التوجيه
تجنب عمليات إعادة التوجيه! تعد عمليات إعادة التوجيه طريقة أكيدة لإبطاء كل شيء. في بعض الأحيان تكون ضرورية ، مثل عند إعادة توجيه المستخدمين لاستخدام الإصدار الآمن من موقعك (HTTP VS HTTPS) أو عند نقل المحتوى على موقع الويب الخاص بك ولكنك تريد أن تستمر روابط تحسين محركات البحث القديمة في الوصول إلى المحتوى.
إذا وجدت نفسك تستخدم عمليات إعادة التوجيه ، فتأكد من تجنب عمليات إعادة التوجيه المتسلسلة. إعادة التوجيه المتسلسلة هي إعادة توجيه تؤدي إلى إعادة توجيه أخرى. إذا كان عليك إعادة التوجيه ، فتأكد من إعادة التوجيه مرة واحدة فقط!
تحديد الأولوية وإزالة نشاط حظر العرض
يشير العرض إلى التحميل ، وعند النظر إلى صفحة الويب الخاصة بك ، فإن الأولوية القصوى للتحميل السريع هي الأجزاء الموجودة في الجزء المرئي من الصفحة. نظرًا لأنه تتم قراءة HTML من أعلى إلى أسفل ، فمن المهم دفع الأشياء غير المهمة لعرض الصفحة الأولى إلى ما هو أبعد من الأشياء الموجودة.
على سبيل المثال ، إذا كانت لديك علامة JS للتحليلات ، فيمكنك وضعها في تذييل الصفحة. بهذه الطريقة ، تتأكد من أن متصفح المستخدم يتعامل أولاً مع الأشياء التي يمكن للمستخدم رؤيتها وتأجيل الأشياء الأخرى لوقت لاحق.
اختر شركائك بحكمة
على الويب ، كما هو الحال في الحياة ، فإن أهم شيء هو اختيار الشركاء المناسبين. يمكنك تبسيط موقعك والحصول على موقع جميل مصمم للعمل بسرعة. ولكن مع وجود شريك إعلان يتسبب في بطء تحميل الموقع ، فإنك تخلق تجربة مستخدم متطفلة. منذ عام مضى ، بدأنا العمل مع ناشر في صناعة الرياضات الإلكترونية ، وكنا نواجه صعوبة في تحقيق الدخل من الموقع. بعد إجراء فحص دقيق للموقع ، وجدنا وحدة إعلانية كانت بطيئة جدًا لدرجة أنها كانت تتسبب في انتهاء مهلة كل شريك إعلان آخر على الموقع. بعد إزالة الموقع لشريك الإعلان هذا ، تضاعف إجمالي العائد لكل ألف ظهور للموقع أربع مرات!

استمر في التعلم
في هذه المقالة ، قمنا بتغطية بعض النصائح السريعة فقط. لذلك ، تأكد من التعمق أكثر لزيادة الأداء. أيضًا ، نظامنا البيئي يتطور باستمرار. إذا وصلت إلى هذا الحد ، فمن المحتمل أنك تعلم أن هناك دائمًا شيء جديد لتتعلمه.
أوصيك بإلقاء نظرة على الرابطين أدناه. أعتقد أنهم مكان رائع للبدء.
https://www.udacity.com/course/browser-rendering-optimization–ud860
https://medium.com/swlh/what-the-amp-augmenting-my-own-site-with-accelerated-mobile-pages-amp-52927bab7cb8
