4 عناصر لا يمكنك نسيانها أثناء تدقيق تحسين محركات البحث
نشرت: 2019-02-06جدول المحتويات
يدرك متخصصو تحسين محركات البحث (SEO) الذين يقومون بمراجعة مواقع الويب أو المتاجر أو البوابات أنه لا توجد حالتان متطابقتان. هناك دائمًا مشاكل مختلفة وتناقضات وعقبات مختلفة أخرى أمام التحسين الفعال.
عادةً ما تتبع المشكلات النموذجية التي توجد عبر مواقع ويب متعددة ويسهل اكتشافها من أخطاء البرنامج النصي أو النموذج. من الصعب تحديد الأخطاء الناشئة عن الإجراءات الفردية للعميل أو مشرف الموقع أو مؤلف الإعلانات. فيما يلي وصف لأربعة عناصر قد تنساها أثناء تدقيق أو تحسين موقع الويب الأخير.
أخطاء 404 الخارجية
عند الحديث عن الأخطاء ، لا يمكن التغاضي عن أخطاء 404. بطبيعة الحال ، يعد هذا جانبًا أساسيًا من جوانب تدقيق مُحسّنات محرّكات البحث ، على الرغم من أن التوصيات لتغيير شيء ما تستند فقط إلى فحص موقع الويب الذي تم إجراؤه باستخدام أداة خاصة (يعد Screaming Frog أحدها). يتم إنشاء نتائج التقرير فقط على أساس الصفحات المتاحة كعناوين URL ، والتي تم اكتشافها بواسطة الزاحف أثناء التنقل في موقع الويب.
بالإضافة إلى صفحات الخطأ 404 التي تمكنت من العثور عليها بهذه الطريقة ، ابحث عن عناوين URL الموجودة داخل موقع الويب الخاص بك في الماضي. تصفح الإنترنت وابحث عن عناوين URL القديمة أو غير الصحيحة داخل موقع الويب الخاص بك.
على سبيل المثال لا الحصر ، ألق نظرة على الأدوات المفيدة التالية:
- Google Search Console ؛ في علامة التبويب "الفهرس -> الحالة" ، ستشير إلى الأخطاء التي رصدها Googlebot
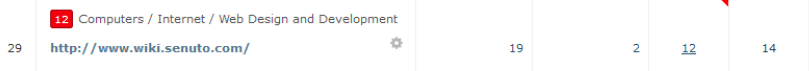
- Majestic ، وتحديداً علامة التبويب "الصفحات" ؛ ستجد هناك جميع عناوين URL التي اكتشفها Majestic - حتى تلك التي تعرض عمليات إعادة التوجيه 3XX أو أخطاء 4XX:

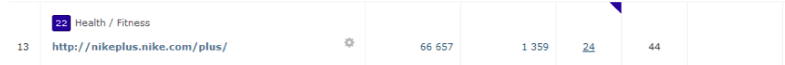
يعرض عنوان URL خطأ 404 بينما يتم إعادة توجيه 19 رابطًا خلفيًا على مجالين إليه. تم العثور على عناوين URL التي تحتوي على الكثير من الروابط الخلفية في بعض الأحيان ؛ يمكنك استخدامها عن طريق إعادة التوجيه إلى عنوان URL الصحيح أو عن طريق إنشاء صفحة إضافية على موقع ويب معين. مثال آخر هو عنوان URL في المجال الفرعي لنطاق nike.com ، والذي يعيد توجيه عدد كبير من الروابط الخلفية إليه ولكنه يعرض الخطأ 410:

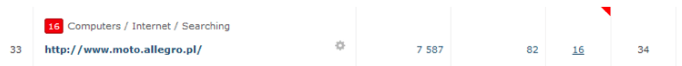
مثال آخر في الجزء البولندي من الإنترنت هو عنوان URL في المجال الفرعيlegro.pl:

المثير للاهتمام ، أن http://moto.allegro.pl تمت إعادة توجيهه ، لكن المتخصصين نسوا عنوان URL ببادئة www.
رؤية عناصر موقع الويب - Googlebot مقابل المستخدم العادي
يميل منشئو مواقع الويب بشكل متزايد إلى استخدام JavaScript لعرض المحتوى على مواقع الويب بطريقة أكثر لفتًا للنظر وسهلة الاستخدام.
ومع ذلك ، في بعض الأحيان ، يكون المحتوى المتاح للمستخدم بعد فتح موقع ويب غير مرئي تمامًا لزاحف محرك البحث. لا يقتصر الأمر على عدم قدرة Googlebot على عرضها بشكل صحيح فحسب ، بل لا يتوفر هذا المحتوى أيضًا في استجابة HTML التي يتلقاها الزاحف.
في متجر معين عبر الإنترنت ، قرر المطورون الذين قاموا بإنشاء القالب تحميل قائمة المنتجات على صفحات الفئات باستخدام JavaScript. تم إطلاق الكود المسؤول عن عرضهم فقط بعد تحميل الصفحة حتى لا يتعثر الزاحف على الروابط الخلفية لصفحات المنتج. لقد عثر عليها في خريطة الموقع وفهرستها ، لكن استخدام جافا سكريبت ربما جعل من المستحيل الحصول على نتائج أعلى في نتائج البحث ، لأنها لم تكن "مدفوعة" بالارتباط الخارجي.
لتجنب الأخطاء المماثلة ، عند تدقيق موقع ويب ، افتحه دائمًا في مستعرض ويب مع إيقاف تشغيل JavaScript . إذا كنت تستخدم Google Chrome ، فامنح JavaScript Toggle On and Off (تشغيل وإيقاف التشغيل).
إلى ماذا يجب أن تنتبه؟ حسنًا ، "يعتمد الأمر" لأنه كما ذكرت سابقًا ، يختلف كل موقع عن الآخر ؛ ومع ذلك ، تحقق مما إذا كانت الوظيفة التالية تعمل بشكل صحيح:
- جميع عناصر القائمة / التنقل
- قوائم في صفحات الفئات (منتجات ، إدخالات ، إلخ.)
- المتزلجون / الدوارات.
علامات ترقيم الصفحات - عنوان URL خاطئ للصفحة الأولى
خطأ آخر يميل مدققو تحسين محركات البحث إلى التغاضي عنه هو عنوان URL الخطأ (مكتوب باللون الأحمر في المثال) للصفحة الأولى المعروضة في علامات ترقيم الصفحات . عندما يتم تقسيم المحتوى إلى صفحات ، توصي Google بأحد الخيارات الثلاثة التالية:

- "لا تفعل أي شيء ، فسيقوم الزاحف بإدارة محتوى موقع الويب الخاص بك وتفسيره بشكل صحيح" - أحيانًا يكون هذا صحيحًا ، وأحيانًا لا يكون كذلك. لهذا السبب لا أقترح هذا الحل.
- أضف صفحة "عرض كل شيء" في كل صفحة مرقمة. أضف أيضًا علامة أساسية تشير إلى الصفحة التي تحتوي على جميع المنتجات.
- استخدم الروابط الخلفية في قسم الرأس أو عناوين HTTP مع سمات rel = ”prev” و rel = ”next” وقم بالإشارة إلى الصفحات السابقة والتالية في كل صفحة من فئة معينة بالترتيب الزمني ؛ سيسهل هذا على برامج الزحف الزحف إلى موقع الويب. أجده هو الحل الأفضل لأنه واضح ولا ينبغي أن يواجه Googlebot أية مشكلات في التفسير.
انتقل إلى هذا الرابط واقرأ إرشادات Google حول ترقيم الصفحات:
https://developers.google.com/search/docs/advanced/ecommerce/pagination-and-incremental-page-loading
ومع ذلك ، فإن الخيار الثالث ينطوي على مخاطر العرض الخاطئ للصفحة الأولى . تتم إضافة معلمة ترقيم الصفحات إلى عنوان URL افتراضيًا ، والتي في حالة صفحة الفئة الرئيسية ستؤدي إلى إعادة توجيه 301 أو ، وهو أسوأ من ذلك ، ستؤدي إلى إنشاء نسخة مكررة.
مثال:
عنوان URL الرئيسي للفئة x (يمثل عنوان URL للصفحة الأولى في نفس الوقت):
https://domain.pl/category_name_x/
عنوان URL لصفحة الفئة الثانية:
https://domain.pl/category_name_x/page/2/
عرض خاطئ في الصفحة الثانية:
<link rel = ”prev” href = ”https://domain.pl/category_name_x/ page / 1 / ”>
لكي تكون صحيحًا ، يجب أن يعرض الرابط الخلفي في الصفحة الثانية ما يلي كعنوان URL للصفحة الأولى:
<link rel = ”prev” href = ”https://domain.pl/category_name_x/”>
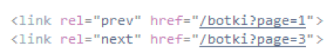
توجد علامات ترقيم الصفحات في غير مكانها على سبيل المثال في متجر deezee.pl ، حيث يبدو رمز الصفحة الثانية لفئة " الأحذية " (البولندية: "botki") في العنوان <head> كما يلي:

بينما عنوان URL الرئيسي للصفحة الأولى هو https://deezee.pl/boots.
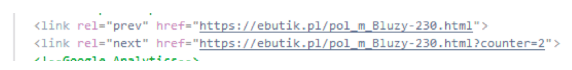
يمكن ملاحظة خطأ مشابه في قائمة ترقيم الصفحات في عنوان URL للصفحة الأولى. مثال قد يكون هنا متجر ebutik.pl حيث يتم توفير عناوين URL للصفحات السابقة والتالية في العنوان <head> بشكل صحيح:

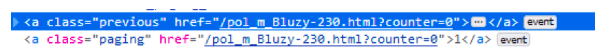
لكن عنوان URL للصفحة الأولى في قائمة ترقيم الصفحات يحتوي على المعلمة التالية:

هل تتعامل مع ترحيل المجال الفرعي؟ تذكر إعادة التوجيه من كل من http: // و https: //
بعد ترحيل النطاق الفرعي (على سبيل المثال من store.domain.pl إلى domain.pl) ، عادة ما يكون هناك إعادة توجيه 301 ، بحيث تؤدي جميع عناوين URL إلى الصفحات المقابلة لها. ومع ذلك ، في حالة مواقع الويب التي لا تحتوي على شهادة SSL ، ينسى مشرفو المواقع إعادة توجيه عناوين URL باستخدام https: // الآمن .
نظرًا لعدم استخدام عناوين URL المعتمدة من SSL حتى وقت قريب ، غالبًا ما يتم تجاهلها ولا يتم فحصها . تذكر أنه إذا قررت تثبيت شهادة SSL ، فقد تُفهرس عناوين URL القديمة داخل النطاق الفرعي الذي يحتوي على https: // في Google وتصبح نسخًا مكررة من عناوين URL الصحيحة.
ملخص
هناك بالتأكيد المزيد من الأشياء التي قد تنساها ، لكنني اخترت عدم ذكر أكثرها وضوحًا ، على سبيل المثال "عنوان H1 مفقود" أو "تكرارات العنوان".
يجدر فحص كل موقع ويب تم تدقيقه باستخدام بعض الأدوات الجيدة التي تمر عبر جميع الصفحات المتاحة وتتحقق من أهم الأشياء. ما هي خبراتك؟
ما رأيك في جانب تحسين محركات البحث الأساسي الذي غالبًا ما يغفله الخبراء؟ نشاطركم الرأي في قسم التعليق أدناه!
