8 مبادئ تصميم الويب لتحسين معدل تحويل الموقع
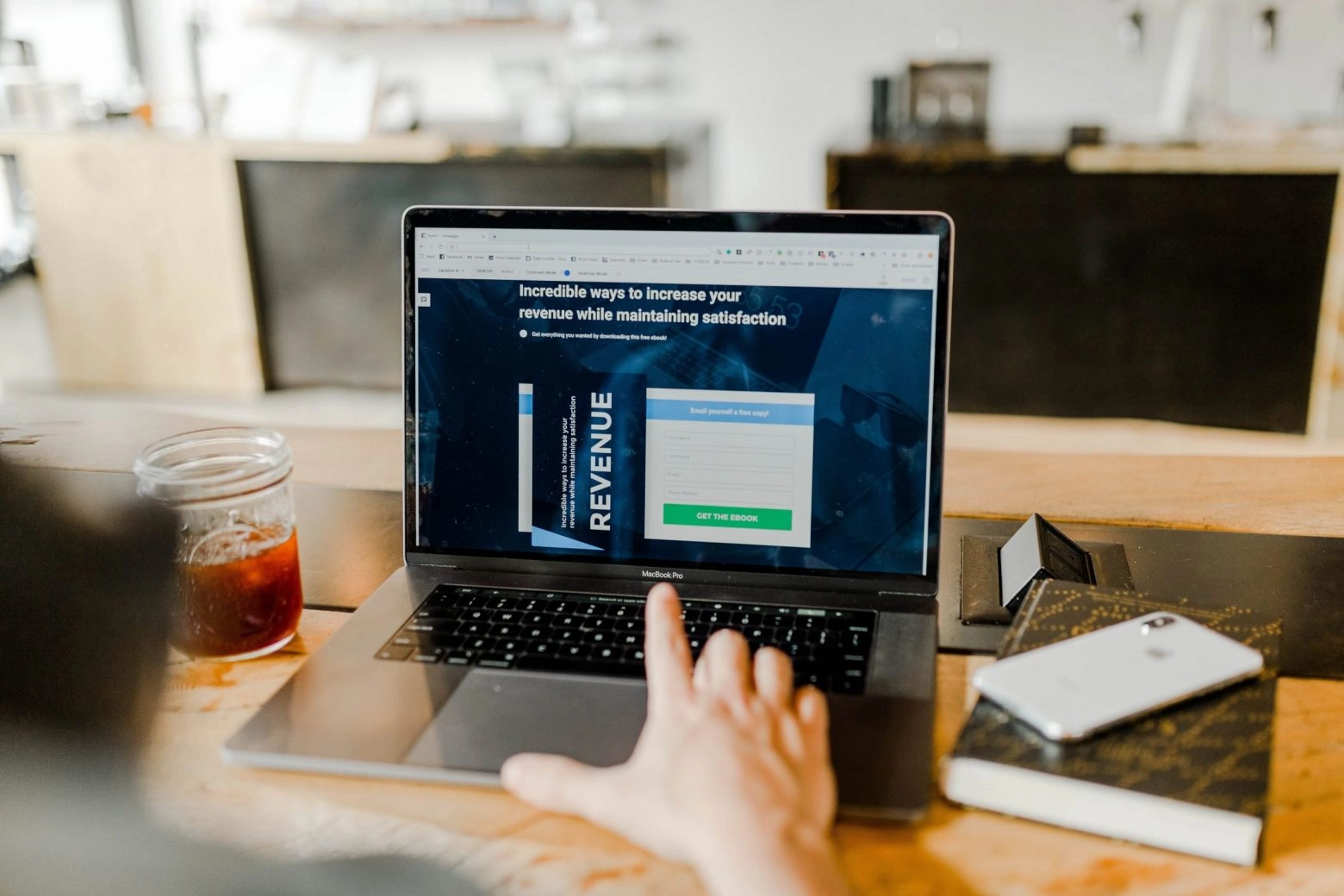
نشرت: 2020-10-06عندما تصادف موقعًا على شبكة الإنترنت ، فإن الشيء الرئيسي الذي يلفت انتباهك هو تصميمه وتنظيمه. الصفحة المقصودة هي في الغالب مرئية. يعالج الدماغ المعلومات المرئية أسرع بـ 60 ألف مرة من النص. هذا هو السبب في أن التصميم المناسب هو أحد النقاط الرئيسية الرئيسية أثناء تطوير موقع الويب. يمكن أن تزيد بشكل كبير من معدل التحويل. كيف تصل إلى هذا الهدف؟ دعنا نناقش مبادئ تصميم الويب العشرة الرئيسية لمساعدتك على تعزيز الموقع.
اجعلها بسيطة
تذكر القاعدة القائلة بأن الأقل هو الأكثر. يجب أن يكون موقعك سهل المتابعة والفهم. إذا كنت ترغب في تحويل المستخدمين ، فتأكد من أنهم لا يواجهون أي عقبة في طريقهم لتنفيذ الإجراء.
وفقًا لقانون هيك ، يعتمد مقدار الوقت المستغرق في اتخاذ القرار على عدد الخيارات المتاحة. كلما كان الاختيار أوسع ، كلما طالت مدة اختيار الشخص. إذا كان هناك عدد كبير جدًا من الخيارات ، فقد يغادر المستخدم صفحتك ببساطة. بمعنى آخر ، عدد أقل من الخيارات يساوي معدل تحويل أعلى.
استخدم زر الحث على اتخاذ إجراء واحد فقط وعدد قليل من حقول النموذج. كلما طلبت المزيد من المعلومات ، انخفض معدل التحويل. تؤدي إضافة حقل لرقم هاتف ، على سبيل المثال ، إلى تقليل المعدل بنسبة 5٪.
لا يقرأ الزوار النص الموجود على الموقع بدقة. قاموا بقذفها بسرعة ، ومشاهدتها في الغالب في مسار على شكل حرف F. لذلك ، ينتبه المستخدمون إلى الفقرة الأولى. اجعل من السهل دراسة النص عن طريق تقسيمه إلى فقرات صغيرة ، باستخدام العناوين الفرعية والقوائم والكلمات الرئيسية.

استخدم قاعدة الأثلاث
The Rule of Thirds هو مبدأ مرئي مشهور يمكن تطبيقه أيضًا على تصميم الويب. مبدأ بسيط للمساعدة في تحسين تصميم موقع الويب الخاص بك وجعله أكثر سهولة في الاستخدام. بتقسيم الشاشة إلى ثلاثة أجزاء رأسياً وأفقياً ، سترى أربع نقاط حيث تتقاطع جميع الخطوط. إنه في الجزء الأوسط من الشاشة.
لتسهيل التنقل في الموقع ، ضع العناصر المهمة بدقة عند هذه التقاطعات. سيبدأ الزوار في الاهتمام بهذا المحتوى المعين في كثير من الأحيان. ونتيجة لذلك ، سيصبحون أكثر تقبلاً.
مانع توازن الكمية المرئية
نقطة أخرى مهمة لتحسين معدل المحادثة هي اتباع مبدأ مناسب لإضافة عناصر مرئية إلى صفحة الويب الخاصة بك. وبالتحديد ، ضع في اعتبارك حجم ووزن الصور. لماذا ا؟ في حين أن اتصالات الإنترنت فائقة السرعة لا تعمل في جميع أنحاء العالم في أي مكان في العالم ، لا يزال العديد من المستخدمين لديهم وصول محدود إلى الشبكة.
فقط تخيل كيف يشعر شخص بعيد عن المدينة ويحاول تحميل صفحة من متجر على الإنترنت بها صور كبيرة للتوصية بمنتج لصديق. على الأرجح ، سيتحول هذا المستخدم إلى خدمة أخرى تم تحسينها بشكل أفضل. بالإضافة إلى ذلك ، يقوم هذا الموقع بتحميل المحتوى بشكل أسرع.
نقطة أخرى هي الاهتمام بالنقطة النفسية التي تتناول قوانين التعاطف. إنه الجوهر الاجتماعي للإنسان. تزيد وجوه الأشخاص السعداء على موقعك من مستوى الثقة بين المستخدمين على مستوى العقل الباطن. علاوة على ذلك ، إذا كانت تناسب الفئة المستهدفة أيضًا ، فسيكون التحويل أعلى.
استخدم مساحة سلبية
تنتمي فراغات تصميم الويب إلى المساحات السلبية. على العكس من ذلك ، فإن العناصر الإيجابية هي كل العناصر التي يحتوي عليها موقعك. تتضمن المسافات السالبة أكثر من مجرد فراغات بين أجزاء الصفحة الكبيرة. يتكون أيضًا من المسافة بين جميع تفاصيل الصفحة الرئيسية. على سبيل المثال ، المسافة بين النقاط والخطوط والحروف. فيما يلي بعض النصائح للتأكد من أنك تفي بالمساحة السلبية المحتملة:
- إذا كنت تستخدم خطًا صغيرًا ، يجب أن تترك مسافة صغيرة بين الحروف ؛
- يجب أن تكون المسافة الموجودة أعلى وأسفل سطر النص مع النص نفسه حوالي 150٪ من حجم الخط ؛
- قسّم أجزاء كبيرة من النص إلى أجزاء أصغر ؛
- أضف مسافة سلبية بين العناصر الكبيرة لصفحتك الرئيسية مثل القائمة والعنوان والمحتوى ، باستخدام هوامش الصفحة العريضة وتباعد الأسطر.
يمكن أن يؤدي الانتباه إلى جميع أنواع المساحات السلبية لصفحتك الرئيسية إلى جعلها أكثر قابلية للفهم. سيقدر زوار موقعك ذلك حيث يمكنهم فهم مفهوم الموقع على الفور. كل هذا يؤدي إلى زيادة معدل التحويل.
تحسين محركات البحث
حتى إذا كنت قد قمت بكل الأعمال المذكورة أعلاه المتعلقة بالتصميم ، فلن يكون هناك فائدة بشرط إهمال تحسين محركات البحث. يتضمن عملية بناء الروابط وإنشاء المحتوى المناسب. يوفر Adsy خدمات ترويجية لجميع الذين يرغبون في تحسين صفحتهم الرئيسية بشكل فعال. يعد الحصول على روابط خلفية صالحة ومحتوى موقع ويب نقطتين مهمتين لمعدل التحويل. إذا لاحظ المستخدمون بعض الأخطاء ومحتوى منخفض الجودة ، فلن يقوموا بالتأكيد بزيارة مثل هذه الصفحة.


انتبه للألوان
تؤثر الألوان في الطريقة التي ينظر بها الزوار إلى موقعك وكيفية تفاعلهم معه. لا توجد لوحة ألوان مثالية تناسب أي صفحة. ومع ذلك ، فإن فهم التأثير النفسي للألوان يمكن أن يساعدك في التنبؤ بكيفية تفاعل المستخدمين.
ستتيح لك عجلة الألوان لعالم النفس الشهير روبرت بلاتشيك تحديد المشاعر التي تثير ألوانًا مختلفة ، وحتى ظلال. تؤثر الألوان على الجهاز العصبي المركزي ، فلا يمكنك النوم على تأثيرها.
يمكن لمجموعات أنظمة الألوان المختلفة ، خاصةً إذا قمت بتوصيل الجمعيات ، أن تلعب دورًا رئيسيًا في إدراك العلامة التجارية للموقع وتذكرها. إنها ليست فقط محفزات نفسية ولكنها أيضًا عناصر مهمة للعلامة التجارية. تزيد من الوعي بالعلامة التجارية بنسبة 80٪. على سبيل المثال ، عندما نفكر في Tiffany & Co ، فإن ظل علامتهم التجارية باللون الأزرق ينبثق على الفور في أذهاننا. استخدم موقع إعادة لمس الصور هذا أيضًا مثل هذه الألوان لتحسين العكس بأكثر من 23 ٪.
يعد اختيار التناقضات والربط بين اللون والعاطفة أمرًا مهمًا للغاية وغالبًا ما يتم التقليل من شأنه من قبل مصممي الويب. يمكن أن يساعد اللون أيضًا في إبراز أهم عناصر الصفحة ، مثل زر الشراء. توضح هذه الخطوة البسيطة أيضًا رغبتك في تبسيط التنقل في الموقع للمشترين المحتملين وتوفير وقتهم.
اختر الخطوط المناسبة
الخط هو نقطة رئيسية أخرى يوليها المستخدمون انتباههم. لها تأثير نفسي كبير على الزوار وكذلك على اختيار ألوان الموقع. إذا كنت تستخدم عددًا كبيرًا جدًا من الخطوط المختلفة ، فإنك ببساطة تربك المستخدمين. والعكس صحيح ، إذا قمت بتطبيق عدد قليل منهم ، فسوف يجعل الموقع يبدو مملًا.
يجب عليك استخدام أكثر من خط ولكن تابع بحذر. يجب أن يكمل كل منهما الآخر. يجب أن تظهر جميع الصفحات على موقعك مرتبطة. تذكر ، في المقام الأول ، يجب أن يكون الخط سهل القراءة. بمعنى آخر ، لا تختارهم حسب جاذبيتهم.
التزم بقاعدة الثماني ثوان
القاعدة بسيطة: لديك 8 ثوان فقط لجذب انتباه المستخدم. يمكن لأي شخص أن يركز هذه المدة على شيء واحد. يعتمد على حقيقة أنه ليس لديك مجموعة كبيرة ومتنوعة من الفرص للتفاعل مع المستخدمين عندما يذهبون إلى الموقع. لذلك ، استخدم هذه الثواني الثمينة بحكمة.
إليك بعض النصائح لجذب الزوار في الثواني الثماني الأولى وزيادة معدل التحويل:
- ابتكر عنوانًا رئيسيًا واضحًا ومكثفًا ، يخبرنا عن مزايا خدماتك ؛
- استخدام محتوى مرئي آسر يعبر بوضوح عن هدف صفحتك ؛
- اجعل زر الحث على اتخاذ إجراء كبيرًا وبسيطًا ومباشرًا ؛
- استخدم كلمات خاصة من حيث الأسلوب لجعل عرضك أكثر جاذبية ؛
- استخدم محتوى الوسائط مثل الفيديو والصوت وما إلى ذلك.
من المهم مراعاة متوسط تفضيلات المستخدمين. بمعنى آخر ، كن زائرًا للموقع بنفسك. فكر فقط في ما قد يجذبك في المقام الأول كعميل / مستخدم محتمل ، وابدأ في إنشاء تصميم مثالي.
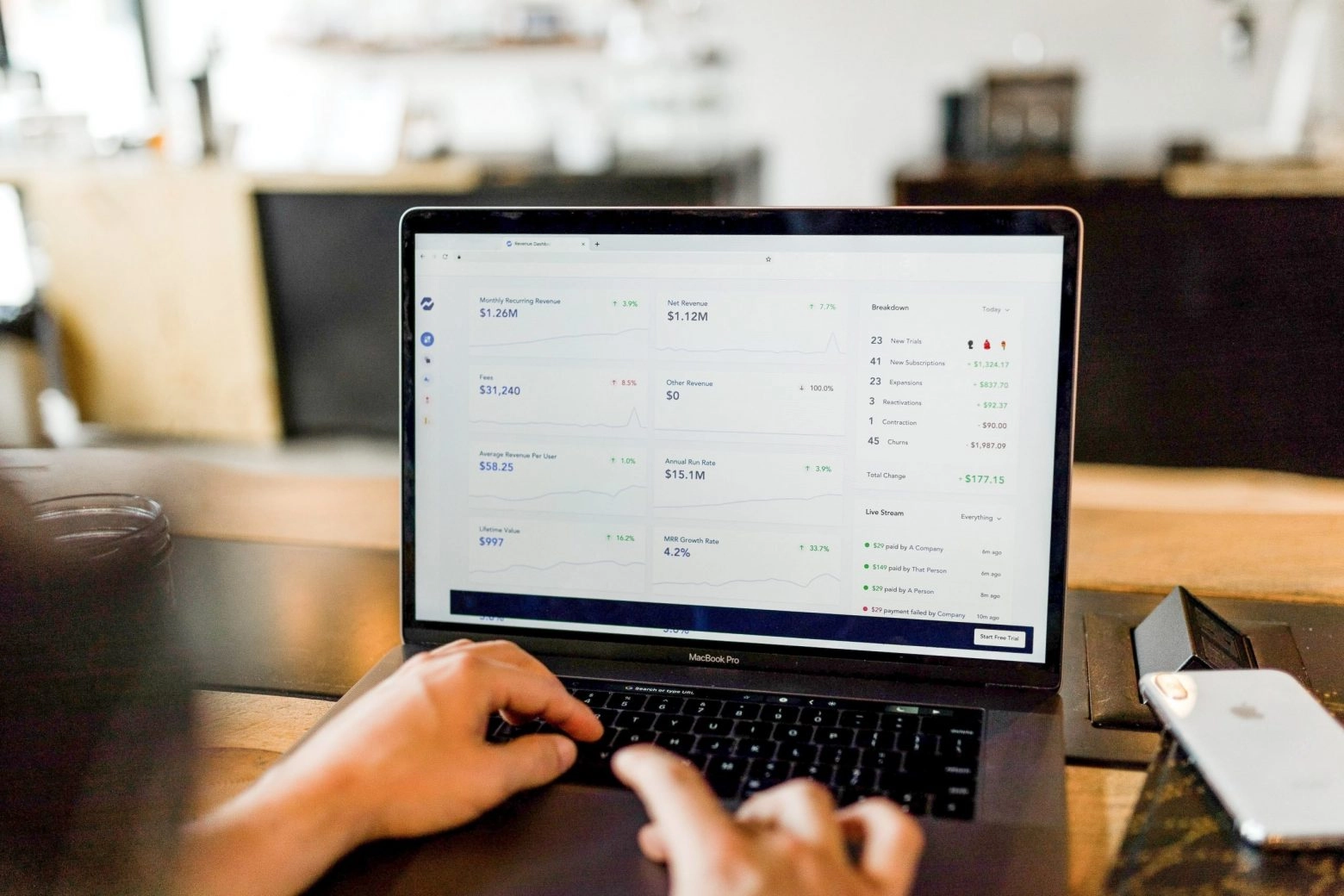
يوضح تحويل الموقع بوضوح فعاليته من حيث النسبة المئوية للزائرين الذين أدوا ما يريد صاحب الموقع منهم القيام به - عرض المحتوى أو شراء منتج أو الاشتراك. في الوقت نفسه ، يعد التحويل المطلوب نتيجة صعبة التحقيق. يمكن أن يساعدك العمل الجاد والمراقبة المستمرة للاتجاهات على تحقيق تحسين النسبة.
تصميم الويب عالي الجودة هو مزيج من العناصر المرئية والتوازن الملائم ، والتحسين التقني ، وجودة المحتوى النصي ، وبالطبع سهولة التصفح. ركز على أفضل عرض ممكن لعلامتك التجارية وتصميم الويب المناسب وستزداد تحويلات صفحتك الرئيسية على الفور.
ماري بارنز هي مديرة اتصالات التسويق. تكتب أيضًا لـ GearYoda . إنها مدون متحمس مهتم بالكتابة عن التكنولوجيا ووسائل التواصل الاجتماعي والعمل والسفر ونمط الحياة والشؤون الجارية.
