9 أفضل ممارسات تصميم الويب الشاملة لتجربة مستخدم جيدة
نشرت: 2019-09-10إذا كنت تريد الترحيب بأي زائر ويب في موقعك، فمن الجيد أن تبحث في كيفية جعل موقع الويب الخاص بك أكثر سهولة وشمولاً. سنغطي بعضًا من أفضل ممارسات تصميم الويب لمساعدتك في تحقيق ذلك.
في هذه المقالة:
- ما أهمية تصميم إمكانية الوصول والشمولية؟
- 9 ممارسات تصميم الويب لتجربة مستخدم جيدة
2. أضف نصًا بديلًا إلى صورك
3. احصل على التباين المناسب
4. أضف التسميات التوضيحية والنصوص إلى مقاطع الفيديو
5. استخدم التسميات الوصفية مع حقول النموذج
6. أضف بنية المحتوى المناسبة
7. استخدم ترميز المحتوى الصحيح
8. إعطاء الأولوية لوضوح النص
9. استخدم المكونات الإضافية ذات التصميم والوظائف المناسبة
ما أهمية تصميم إمكانية الوصول والشمولية؟
قبل أن نتناول بعض أساليب التصميم الشاملة والتي يسهل الوصول إليها، والتي يجب عليك تطبيقها على موقع الويب الخاص بك، دعنا نناقش أولاً أهمية هذه التغييرات.
وفقًا لشركة Sytian Productions ، فإن الشمولية وإمكانية الوصول في التصميم هي أكثر من مجرد "اتجاه" تصميمي.
إن إنشاء موقع ويب يسهل الوصول إليه وشامل يساعد الجميع، بغض النظر عن قدراتهم أو إعاقاتهم، في الحصول على تجربة مستخدم إيجابية على موقع الويب الخاص بك .
يتضمن التصميم الذي يسهل الوصول إليه تصميم مواقع الويب التي يمكن للأفراد ذوي الإعاقات البصرية أو السمعية أو الإعاقات الحركية أو القيود المعرفية استخدامها بسهولة.
يتضمن هذا التصميم توفير نص بديل للصور، واستخدام خطوط واضحة وقابلة للقراءة، وتنفيذ خيارات التنقل عبر لوحة المفاتيح، وضمان التوافق مع برامج قراءة الشاشة.
يتجاوز التصميم الشامل إمكانية الوصول من خلال مراعاة احتياجات وتفضيلات مجموعات المستخدمين المتنوعة.
قد يتضمن هذا التحول ميزات مثل أحجام الخطوط القابلة للتعديل، وخيارات تباين الألوان للمستخدمين ضعاف البصر، وإمكانات ترجمة اللغة للمتحدثين غير الأصليين أو الأفراد ذوي الكفاءة اللغوية المحدودة.
من خلال تبني مبادئ تصميم يسهل الوصول إليها وشاملة في تصميم الويب ، فإنك لا تعزز تجربة المستخدم لجميع الزوار فحسب، بل تستفيد أيضًا من قاعدة جمهور أكثر شمولاً.
بالإضافة إلى ذلك، فإنه يوضح التزامك بالمسؤولية الاجتماعية والمساواة.
الآن بعد أن عرفت مدى أهمية اعتمادها وحيويتها، إليك بعض ممارسات التصميم التي يمكنك استخدامها للقيام ببعض تحسينات موقع الويب وجعل موقع الويب الخاص بك شاملاً ومتاحًا لأكبر عدد ممكن من الأشخاص.
1. تمكين التنقل باستخدام لوحة المفاتيح

مصدر
أحد الأشياء التي يمكنك تطبيقها على تصميم موقع الويب الخاص بك والذي من شأنه أن يساعد في إمكانية الوصول هو التنقل عبر لوحة المفاتيح.
يسمح التنقل عبر لوحة المفاتيح للأفراد الذين لا يستطيعون استخدام الماوس أو أجهزة التأشير الأخرى بالتنقل عبر موقع الويب الخاص بك باستخدام لوحة المفاتيح فقط.
يفيد هذا التنقل الأشخاص ذوي الإعاقات الحركية والإعاقات البصرية وأولئك الذين يعتمدون على التقنيات المساعدة مثل قارئات الشاشة.
من خلال تمكين التنقل باستخدام لوحة المفاتيح، فإنك توفر وسيلة بديلة للمستخدمين للوصول إلى محتوى موقع الويب الخاص بك ووظائفه.
تعمل إمكانية التنقل هذه على تعزيز الشمولية عن طريق إزالة العوائق التي قد تمنع أفرادًا محددين من التفاعل بشكل كامل مع موقعك.
علاوة على ذلك، تعمل لوحة المفاتيح على تحسين تجربة المستخدم الشاملة للجميع.
فهو يسمح بالتنقل بشكل أسرع بين أقسام موقع الويب دون الاعتماد على حركات الماوس الدقيقة.
يمكن للمستخدمين الانتقال بسرعة من عنصر تفاعلي إلى آخر، مما يؤدي إلى تحسين الكفاءة وتقليل الإحباط.
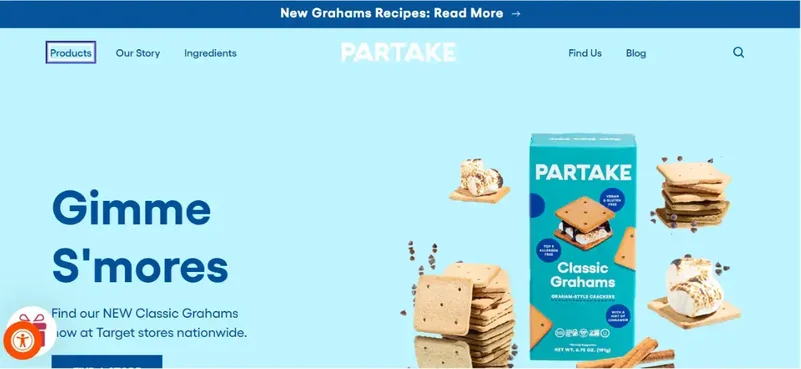
2. أضف نصًا بديلًا إلى صورك
تعد الصور الموجودة على موقع الويب الخاص بك عنصرًا أساسيًا يساعد الزائرين على فهم موقع الويب الخاص بك ومحتواه بشكل أفضل.
ومع ذلك، قد يواجه الأشخاص ذوو الإعاقة البصرية وقتًا أكثر صعوبة في تقديرهم أو فهم موقع الويب الخاص بك إذا كنت تعتمد على الصور لتوصيل رسالتك.
لهذا السبب يجب أن تتعلم كيفية إضافة نص بديل إلى صورك.
يجب أن يصف النص البديل صورتك، ولكن فقط الصور المهمة للمحتوى الخاص بك.
يمكنك حتى استخدام الذكاء الاصطناعي لتحسين صورك وإضافة العلامات الوصفية الصحيحة إليها والنص البديل المفيد للأشخاص ضعاف البصر.
تسمح هذه الإضافة البسيطة للأفراد ذوي الإعاقات البصرية أو أولئك الذين يستخدمون برامج قراءة الشاشة بفهم سياق الصورة والغرض منها.
من خلال توفير نص بديل للصور، فإنك تضمن أن الجميع، بغض النظر عن قدراتهم أو إعاقاتهم، يمكنهم الوصول إلى محتوى موقع الويب الخاص بك والتفاعل معه.
تعمل هذه الإضافة على تحسين تجربة المستخدم وتفتح الفرص للوصول إلى جمهور أوسع.
علاوة على ذلك، فإن دمج النص البديل في تصميم الويب الخاص بك يتوافق مع مبادئ التصميم الشامل الذي يسهل الوصول إليه.
يمكن أن تكون فرصة لإضافة المزيد من الكلمات الرئيسية وتحسين محركات البحث بطريقة بسيطة.
مقالة ذات صلة حول نصائح تحسين محركات البحث: 5 نصائح لتحسين محركات البحث لزيادة مبيعاتك .
3. احصل على التباين المناسب

مصدر
لا تعني الإعاقة البصرية لدى بعض الأشخاص أنهم مكفوفين تمامًا.
ومع ذلك، قد يزيد من صعوبة تمييز تفاصيل محددة في موقع الويب الخاص بك إذا لم تقم بتصميم موقعك بشكل صحيح.
على سبيل المثال، إذا كانت الألوان متشابهة للغاية، فقد يجعل ذلك من الصعب على الأشخاص الذين يعانون من مشكلات بصرية محددة التمييز بين التفاصيل المهمة.
سيكون من الأفضل دمج التباين المناسب في تصميم الويب الخاص بك كلما أمكن ذلك.
يعد التباين أمرًا بالغ الأهمية لضمان ظهور النص والعناصر الأساسية على خلفيتها.
يمكن للأفراد الذين يعانون من ضعف البصر أو الإعاقات البصرية قراءة المحتوى وفهمه بشكل أفضل بسهولة أكبر.
يضمن اختيار الألوان التي تختلف بشكل كبير في السطوع أو اللون أن يكون النص مقروءًا ومرئيًا لجميع المستخدمين.
علاوة على ذلك، يساعد التباين أيضًا في تحسين تجربة المستخدم الإجمالية من خلال توجيه انتباه المستخدمين إلى العناصر المهمة في الصفحة.

يمكن للمستخدمين تحديد مكان تركيز انتباههم بسرعة عندما يكون هناك تمييز واضح بين الأقسام المختلفة أو العناصر التفاعلية.
يفيد هذا التصميم الأفراد ذوي الإعاقات الإدراكية أو صعوبة في التنقل بين المخططات المعقدة.
مقالة ذات صلة حول نصائح التصميم: 7 نصائح تصميمية لتعزيز تحويلات الصفحة المقصودة.
اختر الألوان بحكمة ، وقم بإنشاء تمييزات واضحة بين العناصر، وتأكد من أن النص يظل مقروءًا على خلفيته.
4. أضف التسميات التوضيحية والنصوص إلى مقاطع الفيديو

مصدر
يعد محتوى الفيديو طريقة رائعة لجذب الزوار إلى موقع الويب الخاص بك، ولكن من الصعب أيضًا استهلاكه للأفراد ذوي القدرات المختلفة الذين يزورون موقعك.
يمكن للأشخاص الذين يستخدمون برامج قراءة الشاشة لتصفح المحتوى الخاص بك فهم الفيديو بشكل أفضل عن طريق إضافة التسميات التوضيحية والنصوص إلى مقاطع الفيديو .
يمكن أن يكون مفيدًا أيضًا للأشخاص الذين يعانون من صعوبات في السمع ولا يمكنهم سماع الصوت في مقاطع الفيديو الخاصة بك.
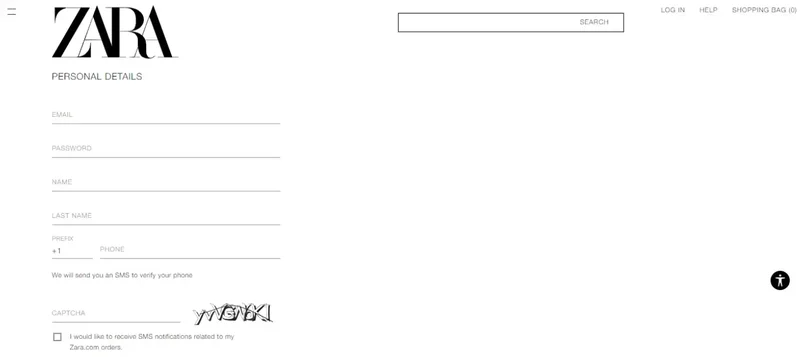
5. استخدم التسميات الوصفية مع حقول النموذج

مصدر
قد تكون بعض أجزاء موقع الويب الخاص بك هي المكان الذي يحتاج فيه شخص ما إلى ملء المعلومات. إنه أمر شائع في أماكن مثل عملية الدفع وعندما يقوم شخص ما بالتسجيل للحصول على عضوية أو رسالة إخبارية.
إنها فكرة جيدة التأكد من أن لديك تسميات وأوصاف وصفية لحقول النموذج غير الموجودة داخل حقول النموذج نفسها.
على سبيل المثال، لنفترض أنك تدير متجرًا للتجارة الإلكترونية.
في هذه الحالة، يمكنك جعل عملاء التجارة الإلكترونية ذوي القدرات المختلفة يشعرون بمزيد من القيمة عن طريق إضافة أوصاف إلى تسميات حقول النماذج عند قيامهم بالخروج.
6. أضف بنية المحتوى المناسبة

مصدر
كما ذكرنا سابقًا، قد تجعل بعض الإعاقات البصرية من الصعب على الأشخاص قراءة المحتوى المكتوب.
يمكنك منع هذه المشكلة عن طريق التأكد من بنية المحتوى المناسبة والتباعد بين المحتوى حتى لا يتم تشويش النص المكتوب معًا.
بالإضافة إلى ذلك، قد تقوم بعض برامج قراءة الشاشة بتغيير إيقاع المحتوى الخاص بك بناءً على كيفية تباعدها.
إن تنظيم المحتوى الخاص بك بشكل صحيح قد يجعل من السهل فهم ما إذا كان هناك شيء يملي ذلك على شخص ما، مثلاً من خلال قارئ الشاشة.
7. استخدم ترميز المحتوى الصحيح
لن تعمل بنية المحتوى المناسبة إذا كنت تستخدم ترميز محتوى غير صحيح على موقع الويب الخاص بك.
من خلال تنظيم العناوين والفقرات والقوائم والجداول والعناصر الأخرى بشكل صحيح باستخدام علامات HTML الدلالية ، فإنك توفر إشارات واضحة للتنقل والفهم للتقنيات المساعدة.
بالإضافة إلى ذلك، يتيح ترميز المحتوى المناسب تصميمًا سريع الاستجابة عبر مختلف الأجهزة وأحجام الشاشات.
تضمن هذه الخطوة أن يتكيف موقع الويب الخاص بك بسلاسة مع الأنظمة الأساسية المختلفة دون التضحية بإمكانية الوصول أو تجربة المستخدم.
علاوة على ذلك، تعتمد محركات البحث على ترميز جيد التنظيم لفهم سياق المحتوى الخاص بك بشكل أفضل.
يؤدي استخدام العلامات الدلالية بشكل مناسب ودمج البيانات التعريفية ذات الصلة مثل النص البديل للصور أو التسميات التوضيحية للفيديو إلى تحسين محرك البحث (SEO) مع تحسين إمكانية الوصول.
8. إعطاء الأولوية لوضوح النص
يعد النص المكتوب تحديًا شائعًا للأشخاص الذين يعانون من إعاقة بصرية، لذا من الجيد إعطاء الأولوية لوضوح النص في تصميم الويب الخاص بك.
تريد أن تكون الكلمات والحروف مقروءة من بعضها البعض. تريد أيضًا التأكد من سهولة قراءة الكتل النصية معًا.
يعد حجم الخط وتباعد الكلمات وتباعد الفقرات أيضًا بعض الأجزاء التي يجب عليك الانتباه إليها عند تحسين وضوح النص.
9. استخدم المكونات الإضافية ذات التصميم والوظائف المناسبة

مصدر
إذا قمت بإضافة مكونات إضافية إلى موقع الويب الخاص بك، فتأكد من أنها تأتي مع التصميمات والوظائف المناسبة.
في بعض الحالات، يمكنك حتى استخدام المكونات الإضافية مثل Form Builder الذي يأتي بالفعل مع التصميم المناسب لضمان سهولة استخدام موقع الويب الخاص بك للجميع.
يمكنك أيضًا تثبيت المكونات الإضافية التي تغير موقعك تلقائيًا لتبني بعض ممارسات تصميم الويب الخاصة بإمكانية الوصول.
وبهذه الطريقة، لن يتعين عليك إجراء تغييرات على موقع الويب يدويًا.
خاتمة
تعمل هذه الممارسات على تسهيل استخدام موقع الويب الخاص بك للأشخاص الذين يعانون من إعاقات وإعاقات معينة مع جعله مناسبًا للاستخدام للأشخاص الذين ليس لديهم إعاقات.
يجب تحسين جميع مواقع الويب على أكمل وجه ، مع مراعاة أي نوع من المستخدمين من أي مكان، بغض النظر عن مجال عملك أو عروض المنتجات.
ولهذا السبب، من البديهي أن تأخذ الوقت الكافي لتسهيل الوصول إلى موقعك وشموله.
السيرة الذاتية للمؤلف:
كينيث سايتيان هو المالك والرئيس التنفيذي لشركة Sytian Productions. وهو مطور ويب في الفلبين يقوم بتصميم مواقع الويب وتطوير تطبيقات الويب لأكثر من عقد من الزمان.
إنه القوة الدافعة وراء الشركة ومؤثر في صناعة تصميم وتطوير الويب في الفلبين.
