هل يتم التركيز على تحويل صفحات المنتج والصفحة الرئيسية
نشرت: 2019-10-11قد تبدو صفحة المنتج التي تركز على التحويل والصفحة الرئيسية تجارية إلى حد ما ، خاصة بالنسبة للمبتدئين الذين يهدفون إلى بناء علاقة عاطفية مع العملاء. إنها مجرد طريقة في التجارة الإلكترونية. يجب أن تؤدي جميع "الطرق" على موقع الويب الجيد إلى الشراء. علاوة على ذلك ، يجب أن تكون جيدة التنقل وممتعة للزائرين من البداية إلى النهاية.
هذا هو المكان الذي يكمن فيه فن تصميم الويب. وفقًا لنتائج Forrester Research الأخيرة ، يمكن لتجربة المستخدم جيدة التصميم زيادة معدلات التحويل بنسبة تصل إلى 400٪. إذا كنت تشعر أن سجلك التجاري ليس بالارتفاع الذي تريده الآن ، فربما تساعدك قائمة التحقق هذه على تحسين الموقف.
تخبر صفحة المنتج كل شيء عن المنتج
في معظم الحالات ، يصل العملاء الجدد إلى صفحة المنتج أولاً ، وليس الصفحة الرئيسية. لذلك هذا هو المجال الأكثر أهمية من حيث التحويل على موقع الويب الخاص بك والذي تحتاج إلى الحفاظ على الكمال.
عندما تبدأ في الاستثمار في الإعلانات المدفوعة ، يجب أن تتأكد من أن العميل المحتمل ، بالنقر فوق إعلانك ، يمكنه رؤية ما يتوقعه في غضون 15 ثانية . بالإضافة إلى ذلك ، سيتركون الصفحة ، مما يعني إهدار ميزانية التسويق الخاصة بك.
دعنا نتعلم المزيد عن عناصر تصميم الويب التي تركز على التحويل.
يجب أن يكون وصف المنتج شاملاً قدر الإمكان
تم إثبات ذلك من خلال الإحصائيات التالية:
- يترك 3 من كل 10 مستخدمين عملية التسوق بسبب سوء وصف المنتج ؛
- ما يقرب من 40 ٪ من المستهلكين يعيدون المنتجات بسبب خطأ أو عدم وجود محتوى نصي ذي صلة ؛
- يدعي 87٪ من المتسوقين أن نقص وصف المنتج يضعف ثقتهم بالعلامة التجارية ؛
- يمكن أن يؤدي تحسين محتوى المنتج إلى زيادة مبيعاتك عبر الإنترنت بنسبة 23٪ .
نأمل أن تعلم أنه يجب تحسين محتوى كل صفحة منتج لكلماتك الرئيسية حتى يتمكن عملاؤك من العثور عليها بسهولة أثناء البحث عبر الإنترنت.
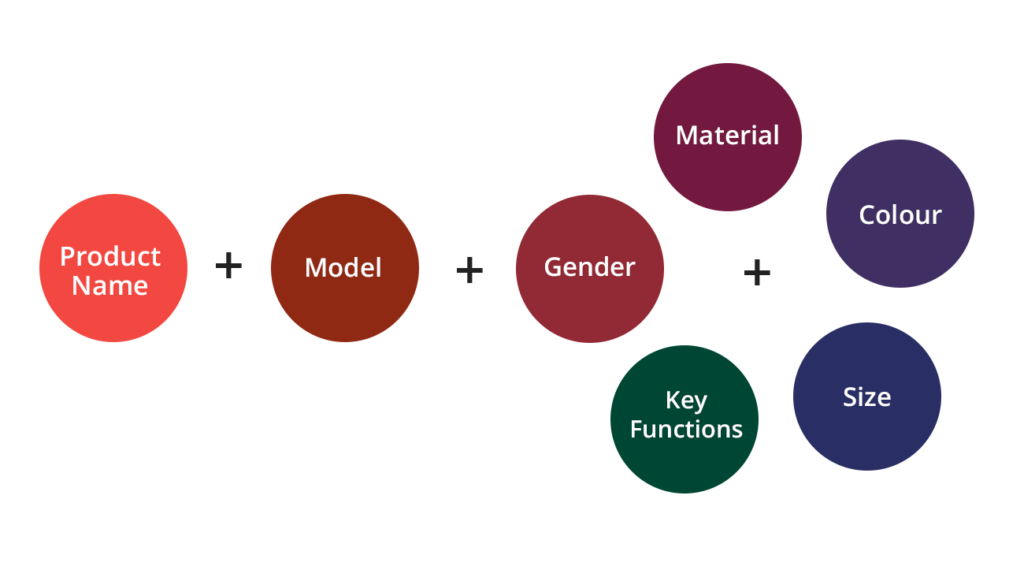
بادئ ذي بدء ، انتبه إلى عناوينك. قد تلاحظ أن رعاة التجارة الإلكترونية يستخدمون دائمًا صيغة معينة عند إنشاء عناوينهم الرئيسية: اسم المنتج + النموذج + (الجنس + المادة + اللون + الوظائف الرئيسية)

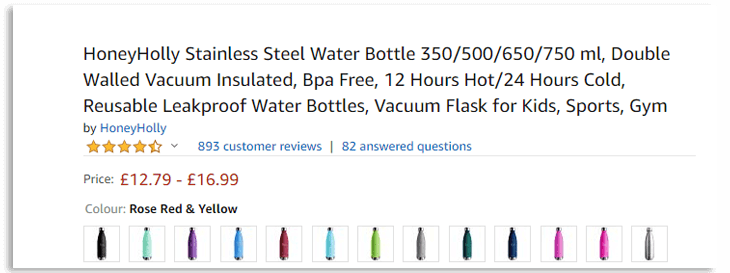
في بعض الأحيان ، قد تبدو العناوين الرئيسية غارقة ، كما هو الحال في أمازون. ولكن الشيء هو أن نهج تحسين محركات البحث يعمل لأنه يغطي معظم استعلامات بحث المستخدم .

وبالتالي ، لزيادة معدل التحويل تحتاج إلى تحسين جودة حركة المرور الخاصة بك. وإحدى أسهل الطرق للقيام بذلك هي جعل عناوينك ذات صلة بطلبات البحث العادية من العملاء.
ما الذي يجب أن يحتويه وصف المنتج على صفحة الويب إلى جانب العناوين الدقيقة؟
بادئ ذي بدء ، مهمتك هي إنشاء وهم نصي للقدرة على لمس المنتجات مع الاستمرار قبل الشراء. نوصي بوصف النقاط التالية:
- الميزات الرئيسية في القائمة النقطية ؛
- دليل حجم المنتج ؛
- المواصفات الفنية؛
- المكونات والمكونات والأصول والمواد والتحذيرات ؛
- توصيات بشأن الاستخدام ، إذا لزم الأمر.
نوصي بتقسيم محتوى النص واستخدام الجداول ، خاصة للمعلومات المعقدة ، لتسهيل الفهم.
الصور كدليل مرئي
يعتقد أكثر من نصف المستهلكين أن صورة المنتج هي عامل أكثر أهمية من الوصف والتعليقات والتقييمات. وبالتالي نوصي بالتقاط صور لمنتجاتك بطريقة تجيب على أسئلة العملاء النموذجية .
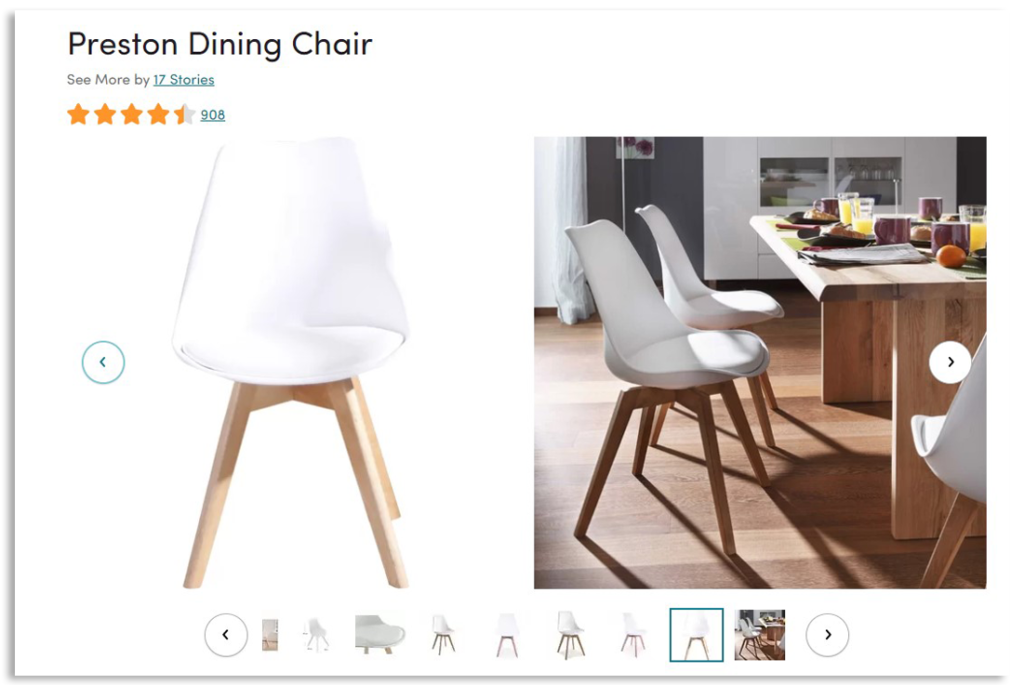
- يعد التصوير الفوتوغرافي لمنتج الخلفية البيضاء حلاً جيدًا ومناسبًا لأي متجر أو سوق. نوصي بإضافة "صورة حية" واحدة على الأقل لمنح المستهلكين فهمًا لكيفية ظهور المنتج في داخلهم / على أجسامهم / في سيارتهم وما إلى ذلك.
- يجب أن تؤخذ لقطة المنتج من 3-5 ملائكة مختلفة على الأقل.
- إذا كنت تبيع منتجات تحتوي على عبوات وإكسسوارات ، فقم بتضمين هذه الصور أيضًا.
- اعرض النطاق الخاص بك. يمكنك إضافة صورة بمزيج من المنتجات بألوان أو مواد مختلفة في المعرض بالقرب من النهاية ، لتشجيع عملائك على عرض عناصر أخرى في مخزونك. تأكد من أن هذا الحل يمكن أن يعزز معدل التحويل الخاص بك.
هل ستدرك بالفعل أن صور المنتج يجب أن تكون بمستوى عالٍ وجودة عالية؟

المراجعات كشكل من أشكال الإثبات الاجتماعي
والحقيقة هي أن 63٪ من المستهلكين يميلون أكثر إلى شراء منتج على موقع إلكتروني بتعليقات العملاء. علاوة على ذلك ، فإن التعليقات الحقيقية التي ينشئها المستخدم على صفحة الويب هي أكثر ثقة بـ 12 مؤقتًا من وصف المنتج.
فيما يتعلق بالتحويلات ، أظهرت الإحصائيات أن صفحات المنتجات التي تحتوي على أكثر من 50 مراجعة تظهر زيادة بنسبة 4. 3٪ في معدل التحويل.
أنت بحاجة إلى إلهام عملائك لترك مراجعات ، إيجابية وسلبية ، حتى يتمكنوا من الاعتراض في التعليقات أو العثور على توصيات شخصية. قد يكون هذا مصدرًا لإنشاء فئة منتج خاصة على صفحتك الرئيسية ، أو إضافة عامل تصفية جديد أو حتى استخدام هذه الأفكار في رسائل البريد الإلكتروني التسويقية الخاصة بك.
أعرف متجر مستحضرات التجميل ، حيث يترك ممثلو العلامات التجارية والمنتجات المعروضة على الموقع تعليقات لبدء مناقشة. أو يرسلون للعملاء عينات مجانية حتى يتمكنوا من ترك تعليقات ذات صلة. تعمل المراجعات دائمًا ، بغض النظر عمن تركها.
علاوة على ذلك ، يعد حل UX هذا مفيدًا لتحسين محرك بحث موقع الويب الخاص بك ، ولاء العلامة التجارية ، وأخيراً معدل التحويل.
قائمة الرغبات كمصيدة تسويق للتحويل
في الآونة الأخيرة ، وجدت دراسة حالة تستند إلى تحليل 50 متجرًا للتجارة الإلكترونية التي أضافت للتو وظيفة قائمة الرغبات. في 6 أشهر نمت مبيعاتهم بنسبة 19.3٪.
تعد قائمة الرغبات حلاً مثاليًا للحفاظ على تفاعل عملائك مع علامتك التجارية نظرًا لأن العناصر المحفوظة ، في كثير من الحالات ، تشكل أساس رسائل البريد الإلكتروني التسويقية التي يتم تشغيلها.
اعتاد المستهلكون على نسيان المنتجات التي يرغبون في شرائها حتى وقت لاحق. وعندما يتم إعلامهم بخصم هذه المنتجات أو ظهورها في المخزون مرة أخرى ، فمن المرجح أن يزوروا موقع الويب الخاص بك ويقوموا بعملية شراء.
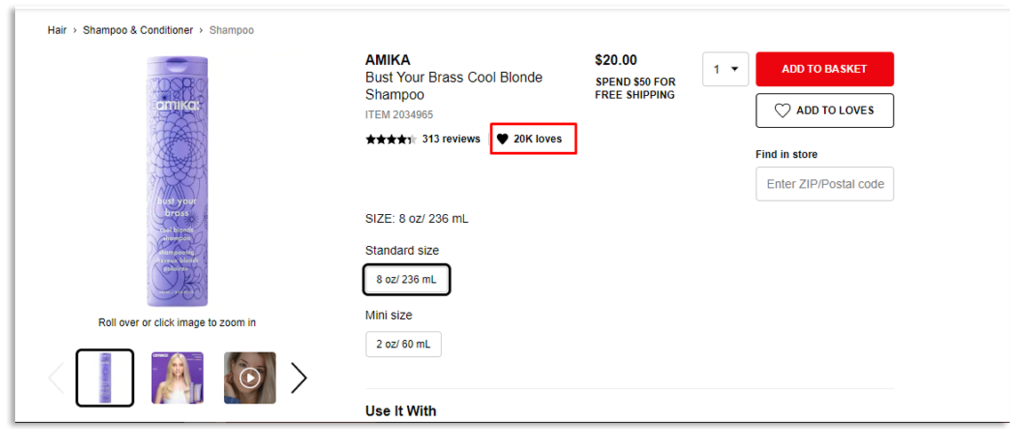
إلى جانب ذلك ، تساعد قوائم الرغبات في تقليل التخلي عن عربة التسوق ويمكن أن تثبت شعبية المنتجات على موقع الويب الخاص بك إذا قمت بتكوين عداد الإعجابات ( على غرار sephora.com.) قد تكون ميزة التصميم هذه إحدى الطرق الإضافية لزيادة معدل التحويل. .

زر الحث على الشراء لا يتعلق بالإبداع
نعم ، تعد العبارة الواضحة التي تحث المستخدم على اتخاذ إجراء أحد التفاصيل المهمة لموقع التجارة الإلكترونية الذي يركز على التحويل. إلى جانب هذا ، يجب أن تتذكر أن CTA عبارة عن زر ولا تحتاج إلى تعديل هذا إلى صورة gif أو صورة أو كائن فني.
هناك بعض القواعد التي يجب عليك اتباعها:
- حث على اتخاذ إجراء واحد لكل صفحة t منتج. إنشاء CTAs فقط للإجراءات المستهدفة ؛ لا تطغى على صفحات الويب الخاصة بك ؛
- يجب أن يحتوي زر CTA على 1-3 كلمات مع فعل (شراء ، طلب ، إرسال ، إضافة إلى عربة التسوق) ؛
- يجب أن تكون عبارات الحث على اتخاذ إجراء واضحة وسهلة الملاحظة ، حتى لا تربك زوار موقعك على الويب ؛
- استخدم ألوانًا متناقضة . بالمناسبة ، قالت SAP إن تغيير لون CTA إلى اللون البرتقالي ساعدهم على زيادة معدل التحويل بنسبة 32.5٪. قال Performable أن عبارات CTA ذات اللون الأحمر قد حسنت معدل التحويل بنسبة 21٪. نوصي بإجراء اختبار A / B لمعرفة لون CTA الذي يعمل بشكل أفضل.


الصفحة الرئيسية هي جوهرك
الصفحة الرئيسية هي الصفحة الثانية التي يزورها عملاؤك الجدد إذا أتوا من إعلان منتجك أو فئتك. والصفحة الأولى لعملائك المخلصين. دعنا نتحقق من عناصر التصميم التي يمكن أن تؤثر بشكل إيجابي على معدل التحويل الخاص بك هنا.
الفئات الرئيسية على صفحتك الرئيسية بدلاً من إبراز المنتجات
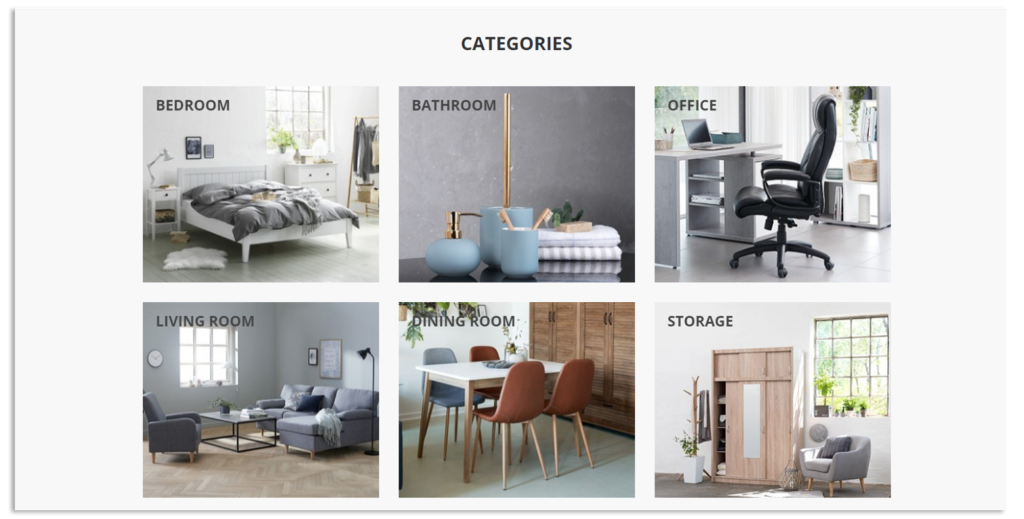
هناك نقاشات مستمرة حول ما إذا كانت المنتجات مطلوبة على الصفحة الرئيسية ، خاصةً إذا كان أداء موقع الويب ضمن نطاق ضيق. لكن يتفق الجميع تقريبًا على أن عرض الفئات الرئيسية على الصفحة الرئيسية طريقة مرئية جيدة لتحفيز العملاء على النقر فوق صورة ومعرفة ما بداخلها. ببساطة ، هذا تلاعب بفضول الإنسان. وطريقة مثالية لتبسيط التنقل في موقع الويب الخاص بك إذا كان لديك مجموعة واسعة من المنتجات.
علاوة على ذلك ، فإن هذا النهج له تأثير إيجابي على مُحسّنات محرّكات البحث نظرًا للجمع بين HTML والصور جنبًا إلى جنب مع تسمية الفئة الصحيحة.
من فضلك ، لا تسقط كل شيء وتجري لإضافة شبكة فئة إلى صفحتك الرئيسية ، في انتظار زيادة تحويلاتك على الفور. يجب أن تكون طريقة التنفيذ مدروسة ومنظمة. خلافًا لذلك ، قد لا تبدو صفحتك المقصودة مثل موقع Jysk الإلكتروني ،

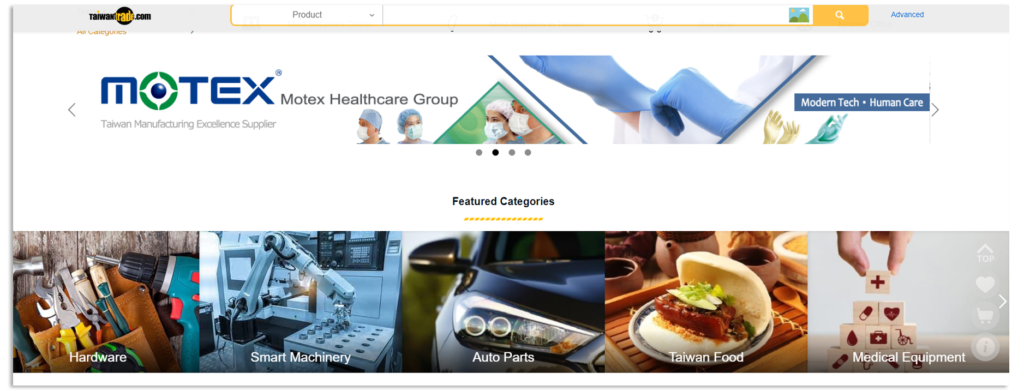
ولكن في نهاية المطاف تبدو وكأنها Taiwantrade.

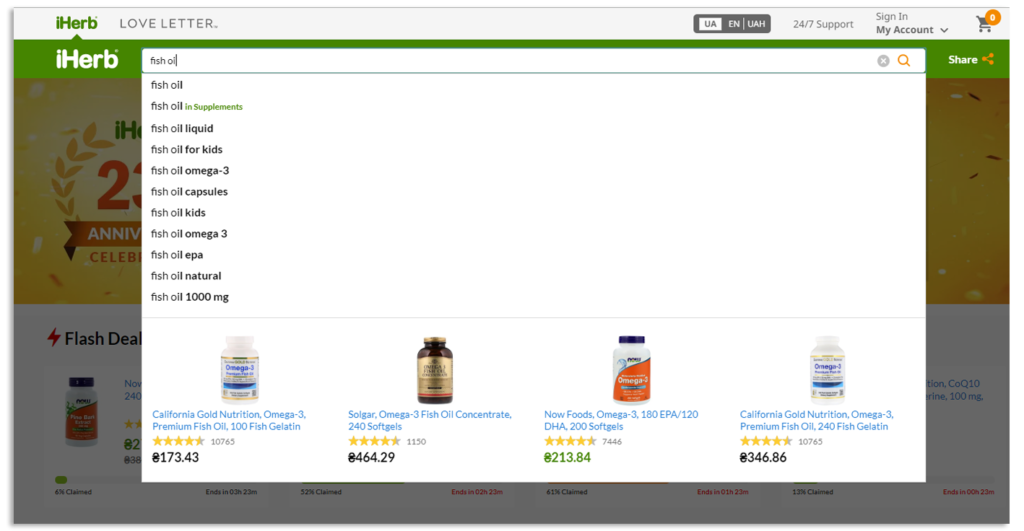
مربع بحث ملفت للنظر مع ميزة الملء التلقائي يزيد التحويلات
وجدت Econsultancy أن ما يصل إلى 30٪ من زوار التجارة الإلكترونية يستخدمون بحثًا داخليًا في موقع الويب. إذا كان نطاقك واسعًا كما هو الحال في Taiwantrade ، والذي ذكرته أعلاه ، فهذا أمر لا بد منه تمامًا.
يستخدم أكثر من 60٪ من المستخدمين 3 كلمات أو أكثر للعثور على المنتج على موقع ويب. هذه فكرة جيدة لتكوين التلميحات على أساسين:
- البحث التنبئي يحسن تجربة العميل.
- يمكن أن يزيد معدل التحويل بنسبة 24٪ ، نظرًا لأن الملء التلقائي يجعل استعلامات البحث أطول ، والاستعلامات الطويلة يكون لها معدل تحويل أعلى.

تؤثر الخطوط على قابلية قراءة موقع الويب والتحويلات
تعد وضوح الخطوط أمرًا ضروريًا لسرعة القراءة وتجربة العميل الشاملة التي تعد هدفًا رائدًا للتسويق في التجارة الإلكترونية اليوم.
أظهرت الدراسة ، التي نقلتها Google و IBM ، أن المستخدمين يقرؤون خطًا مكونًا من 12 نقطة أسرع من 10 أو 14 نقطة.
عرض ClickLaboratory نتائج دراسة حالة برنامج Numara Software. قاموا بزيادة خطوط موقع الويب الخاص بهم من 10 إلى 13 نقطة وحصلوا على نتائج ممتازة:
- انخفض معدل الارتداد بنسبة 10٪
- انخفض معدل الخروج بنسبة 19٪
- عدد الصفحات في الزيارة زاد بنسبة 24٪
- ارتفع معدل التحويل بنسبة 133٪!
هناك نقاشات بين مصممي الويب لمعرفة الخط الذي يعمل بشكل أفضل: serif (بدون حدود أفقية رفيعة في نهاية الحرف) أو sans-serif. ومع ذلك ، فقد أظهرت الدراسات أنه لا توجد دلالة إحصائية بينهما.
إذا كان لديك إبهام على صفحتك الرئيسية ، من فضلك ، حاول الاحتفاظ بسطر يتراوح من 50 إلى 75 حرفًا (بما في ذلك المسافات). هذه هي نصيحة معهد بايمارد.
يوضح تصميم Debenhams.com مثالًا واضحًا لتطبيق هذه القاعدة.

4. سهولة العثور على معلومات الاتصال تعكس اعتمادك
الأمر كله يتعلق بمصداقية الموقع. تشير الإحصائيات إلى أن أكثر من نصف المستهلكين ( 51٪ ) يثقون في الشركات التي يسهل الاتصال بها.
لتحسين تجربة العميل على موقع الويب الذي يركز على التحويل ، أدخل معلومات الاتصال في التذييل مع عنوان بريدك الإلكتروني أو رقم هاتفك أو العنوان الفعلي (أو المدينة ، على الأقل) حتى يتمكن الزوار من التأكد من وجودك. أو اعرض أهم جهة اتصال في العنوان والتي تعتبر أفضل لتحويل موقع الويب الخاص بك.

يمكن لجميع ميزات تصميم الويب البسيطة هذه تبسيط عملية الحصول على المعلومات الصحيحة لعملائك. حتى يتمكنوا من الاتصال بك لتحديد مدى توفر المنتج أو تقدير المدة التي يمكن أن يستغرقها التسليم.
إلى جانب ذلك ، أنشئ صفحة "جهة اتصال" منفصلة تحتوي على معلومات مفصلة وخريطة وساعات عمل وروابط لملفات تعريفك على وسائل التواصل الاجتماعي ، بالإضافة إلى قسم الأسئلة الشائعة لتقليل عدد الاستفسارات غير ذات الصلة.
دعونا نلخص
نحن نقدر حقًا تصميمات الويب الحديثة والجذابة للتجارة الإلكترونية مع صور المنتجات بملء الشاشة والألوان الزاهية. لكنها قد تبدو وكأنها فن ولكن ليس المكان الذي سنتسوق فيه.
تعتبر المبيعات هدفًا مهمًا للتجارة الإلكترونية ولهذا السبب يجب أن تقود جميع عناصر التصميم على موقع الويب الخاص بك العملاء إلى الشراء.
ركز على صفحة منتجك ، نظرًا لأن هذه هي دائمًا الصفحة الأولى التي يزورها عملاؤك المحتملون.
- إنشاء عناوين طويلة الذيل على أساس استعلامات البحث عن الكلمات الرئيسية.
- يجب ألا يترك وصف المنتج المنظم أسئلة إضافية.
- قم بعمل "صورة حية" واحدة على الأقل للمنتج لتوضيح حجمه الحقيقي.
- قم بتضمين قسم المراجعات وشجع عملائك على ترك تعليقاتهم.
- أضف ميزة قائمة الرغبات لتحسين أداء التسويق عبر البريد الإلكتروني وتجربة العملاء.
- لا تطغى على صفحة المنتج الخاصة بك بعبارات CTA غير ذات الصلة.
اعتني بصفحتك الرئيسية لأنها مهمة لعملائك المخلصين.
- عرض شبكة فئات المنتجات على صفحتك الرئيسية.
- قم بإنشاء وتحديث فئات متجر معينة مثل "الأكثر تميزًا" و "القادمون الجدد" وما إلى ذلك.
- استخدم ميزة الملء التلقائي في مربع البحث الخاص بك.
- استخدم خطًا من 13 إلى 14 نقطة لمحتوى النص العادي.
- اجعل معلومات الاتصال الخاصة بك ملحوظة.
أكثر المواقع نجاحًا تسعى إلى البساطة. اجعل موقع الويب الخاص بك سهلاً لعملائك.
