دليل الصفحات المقصودة B2B SaaS للنجاح - تحليل 5 صفحات مقصودة
نشرت: 2022-04-05في مساحة SaaS ، يعد إنشاء صفحة مقصودة عالية الأداء أكثر تعقيدًا وتحديًا من الصناعات الأخرى. كونه منتجًا رقميًا ، يصعب على العملاء تصور حل SaaS. وبالتالي ، حتى الأخطاء الصغيرة مثل اختيار اللون الخطأ لزر CTA أو وجود الكثير من عوامل التشتيت يمكن أن تخفض معدل التحويل.
وجدت Unbounce أن الصفحات المقصودة SaaS تحول 10.4٪ أقل من الصناعات الأخرى. لا ترغب في تقليل فرصك في الحصول على تحويلات عن طريق إنشاء صفحة سيئة التصميم!
الصفحة المقصودة SaaS هي صفحة ويب تستخدمها شركات SaaS بهدف حث الزوار على اتخاذ بعض الإجراءات المطلوبة. إنها تختلف عن الصفحة الرئيسية من حيث أنها تركز بالكامل على زيادة التحويلات. قد تحتوي الصفحة الرئيسية على بعض العناصر الموجهة نحو التحويل ولكنها تلبي أيضًا احتياجات الزائرين الآخرين.
في هذا المنشور ، سنناقش العناصر الرئيسية لصفحة مقصودة SaaS وكيفية المضي قدمًا في تصميم صفحة عالية التحويل. سنقوم أيضًا بتحليل خمس صفحات مقصودة ممتازة أنشأتها شركات SaaS ومعرفة ما يجعلها علامة. أخيرًا ، سنستكشف أفضل الممارسات في تصميم الصفحات المقصودة الفائزة لصناعة SaaS.
افهم جمهورك
يجب على جمهورك إعلام كل جانب من جوانب صفحتك المقصودة. أثناء إنشاء الصفحة ، لا تغفل عن هوية عميلك. يجب أن تركز صفحتك المقصودة على الليزر وأن تستهدف شخصية مفرطة الطول ، لذا أنشئ صفحات مقصودة مختلفة لشرائح مختلفة من جمهورك.
اسأل نفسك هذه الأسئلة:
- من هو جمهورك؟
- ما هي نقاط الألم لدى الجمهور؟
- ما هي المشكلة التي تحلها أداتك؟
- ما الكلمات التي سيستخدمها جمهورك لوصف المشكلة وحلها؟
- أي جزء من منتج SaaS يجب تسليط الضوء عليه؟
كلما تمكنت من توقع ما يريده جمهورك بشكل أفضل ، زادت سهولة إقناعهم بالتحويل على صفحتك المقصودة - الاشتراك في نسخة تجريبية مجانية ، أو حجز عرض توضيحي ، أو التسجيل في ندوة عبر الإنترنت ، أو مشاركة تفاصيل الاتصال للحصول على عرض أسعار مخصص.
معالجة نقاط الاحتكاك
يجب أن تكون صفحة SaaS المقصودة "صفحة إقناع" تجعل من السهل على الزائرين اتخاذ الإجراء المطلوب. فكر في نقاط الاحتكاك في مساحة B2B SaaS واعمل على تقليلها.
الأسئلة (التي تعتبر نقاط احتكاك) يجب مراعاتها:
- هل الموقع وثيق الصلة بمشكلتي؟
- هل الشركة جديرة بالثقة؟
- كيف تقارن الشركة ببدائلها؟
- هل قيمة المنتج تبرر التكلفة؟
- ما هي تجربة الأشخاص الآخرين الذين يستخدمون المنتج؟
- هل لدي معلومات كافية عن المنتج لاتخاذ إجراء؟
بعد ذلك ، عالج نقاط الاحتكاك هذه في العناصر المختلفة للصفحة المقصودة SaaS.

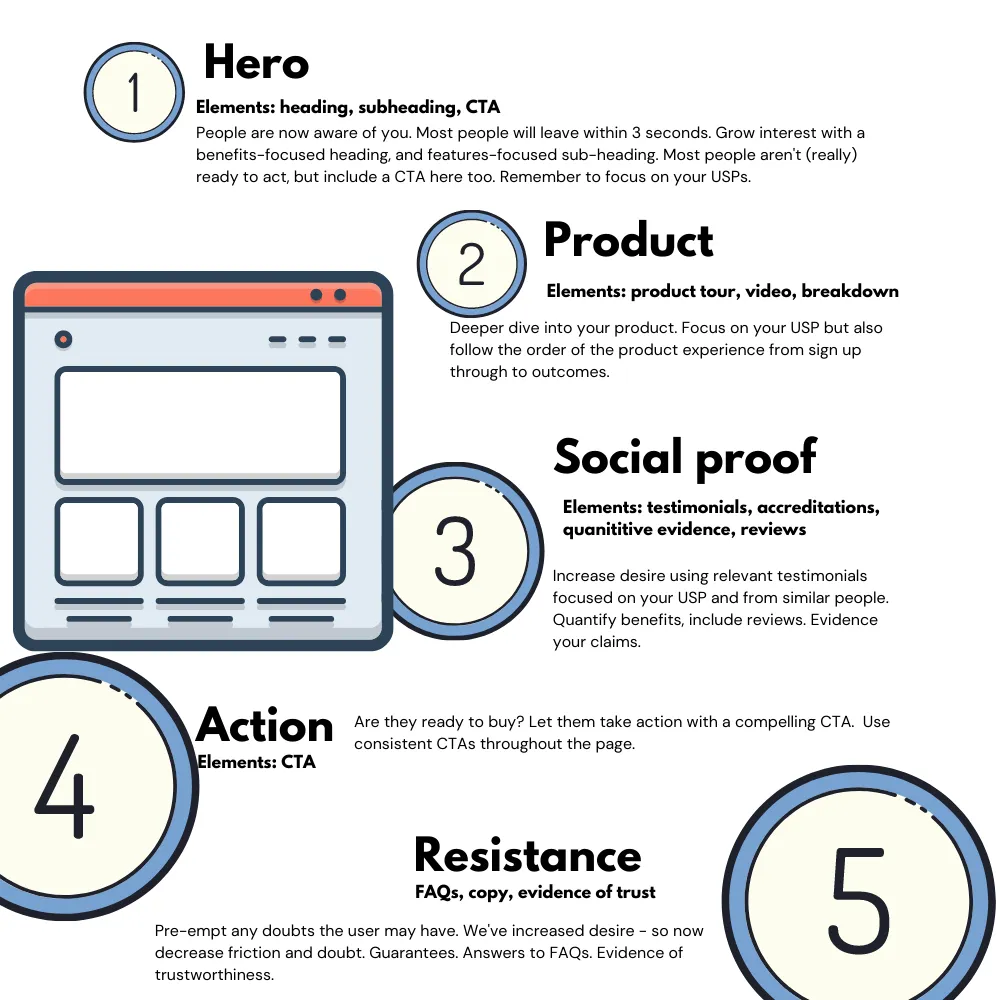
العناصر المركزية للصفحة المقصودة B2B SaaS
1. العنوان
العنوان هو أهم عنصر في جذب الزائر لاستكشاف عرضك بشكل أكبر. والغرض منه هو إقناع الزائرين بأن الأمر يستحق وقتهم لمواصلة القراءة أو اتخاذ الإجراء المطلوب. في الأساس ، لماذا يجب أن يهتموا؟
يدعم العنوان الفرعي العنوان الرئيسي من خلال توفير مزيد من المعلومات حول الفوائد التي تعود على المستخدم.
يجب أن تكون العناوين الرئيسية محددة وواضحة وجذابة للغاية وتستخدم الأرقام حيثما أمكن لإحداث تأثير. صِف ، في بضع كلمات ، سبب كونك أفضل حل لمشكلة الزائر. استخدم الكلمات والعبارات التي يستخدمها العملاء لوصف نقاط الألم لديهم.
2. العرض
العرض هو سبب وجود الصفحة المقصودة - دعوتك إلى العمل (CTA). يجب أن يكون ذا قيمة كافية للزوار لمشاركة معلومات الاتصال الخاصة بهم.
لتأطير العرض ، اسأل نفسك: ما الذي سيخرج منه الجمهور؟ لماذا عليهم التحول؟
أمثلة على العروض هي:
- أداة / آلة حاسبة تفاعلية مجانية
- كتاب إلكتروني أو مستند تقني أو دليل مجاني من إعداد خبراء الصناعة
- قالب
- استشارة مجانية مع خبير الصناعة / الحل
يشكل العنوان والعنوان الفرعي وصورة الخلفية (إن وجدت) و CTA الأساسي قسم Hero.
3. نقاط التحويل
يجب عليك تقليل الاحتكاك قدر الإمكان تجاه تحفيز الزائرين على التحويل. قم بإنشاء نماذج قصيرة تجمع الحد الأدنى من المعلومات ، عادةً الاسم وعنوان البريد الإلكتروني.
قم بتضمين أزرار CTA في جميع أنحاء الصفحة المقصودة التي ترتبط بالنموذج الأساسي. سيؤدي ذلك إلى زيادة التحويلات عن طريق توجيه الزوار إلى النموذج الذي تريد منهم إكماله.
أيضًا ، لن يستجيب الزوار في مراحل مختلفة من رحلة المستخدم لـ CTA بنفس الطريقة. على سبيل المثال ، لن يقوم الزوار في مرحلة التوعية بحجز عرض توضيحي. ضع في اعتبارك تقديم عروض منخفضة المخاطر في أقسام أخرى على الصفحة المقصودة مثل قوائم المراجعة المجانية أو القوالب أو الكتب الإلكترونية لتنزيلها.
استخدم تقنية مسار التنقل لكسب ثقة الزائرين من خلال طرح أسئلة تأهيل غير شخصية (الصناعة ، الشركة) أولاً. بمجرد كسر الجليد ، سيكونون أكثر استعدادًا لمشاركة تفاصيل الاتصال.
4. الدليل الاجتماعي
يتضمن الدليل الاجتماعي توليد الثقة في الزائرين من خلال مشاركة تجربة العملاء الذين يستخدمون المنتج. الكلمات الشفوية والشهادات هي أمثلة قوية على الدليل الاجتماعي. كما تضيف التغطية الصحفية في المطبوعات المعروفة مصداقية.
من الناحية المثالية ، يمكنك مواءمة شهادات العملاء مع المسميات الوظيفية والصناعات مع تلك الخاصة بالجمهور المستهدف.
ضع في اعتبارك هذه النصائح:
- استخدم اقتباسات العملاء من الشهادات والمقابلات ودراسات الحالة.
- مواقع مراجعة طرف ثالث مثل G2 و Capterra.
- استخدم صورًا حقيقية للعملاء ومسمياتهم الوظيفية واسم الشركة والصناعة لإضافة المصداقية.
- استفد من شعارات العملاء البارزين لتعزيز مصداقيتك.
- اعرض قوائم العملاء لإظهار نطاق حالات استخدام منتجك.
5. قسم الأمثلة / لماذا نحن
التمثيلات المرئية لمنتج SaaS لها تأثير أكبر من كتل النص. ضع في اعتبارك الطرق التالية لإظهار ما يمكن أن يفعله منتجك:
- تحويل تسجيلات الشاشة للعمليات إلى صور GIF.
- ضع لقطات شاشة لواجهة المنتج في نماذج بالأحجام الطبيعية.
- قم بإنشاء رسم توضيحي للمنتج إذا لم تتمكن من عرض لقطات الشاشة لأسباب تنافسية.
- أنشئ جداول مقارنة مع منافس أو عدة منافسين حيث تبرز ميزاتك الرئيسية.
تحتوي بعض الصفحات المقصودة على أقسام الأسئلة الشائعة مع 6-8 أسئلة مصممة لإزالة أي شكوك متبقية وفهم قوي. الزوار الذين بقوا حتى نهاية الصفحة لديهم نية شراء أكثر حتى يمكن للأسئلة معالجة هذه المواضيع:
- جداول الدفع والرسوم الإضافية إن وجدت
- عملية الإعداد
- دعم ميزات المنتج
نظرًا لأن حجمًا كبيرًا من حركة المرور يأتي من الأجهزة المحمولة ، ففكر في استخدام ميزة أكورديون بحيث يمكن للزوار النقر فوق الأسئلة التي يهتمون بها بدلاً من قراءة جزء كبير من النص.
الآن ، دعنا نلقي نظرة على بعض الأمثلة الواقعية لصفحات مقصودة SaaS لنرى كيف يتم وضع هذه العناصر موضع التنفيذ.
5 أمثلة لصفحات B2B Saas المقصودة عالية الأداء
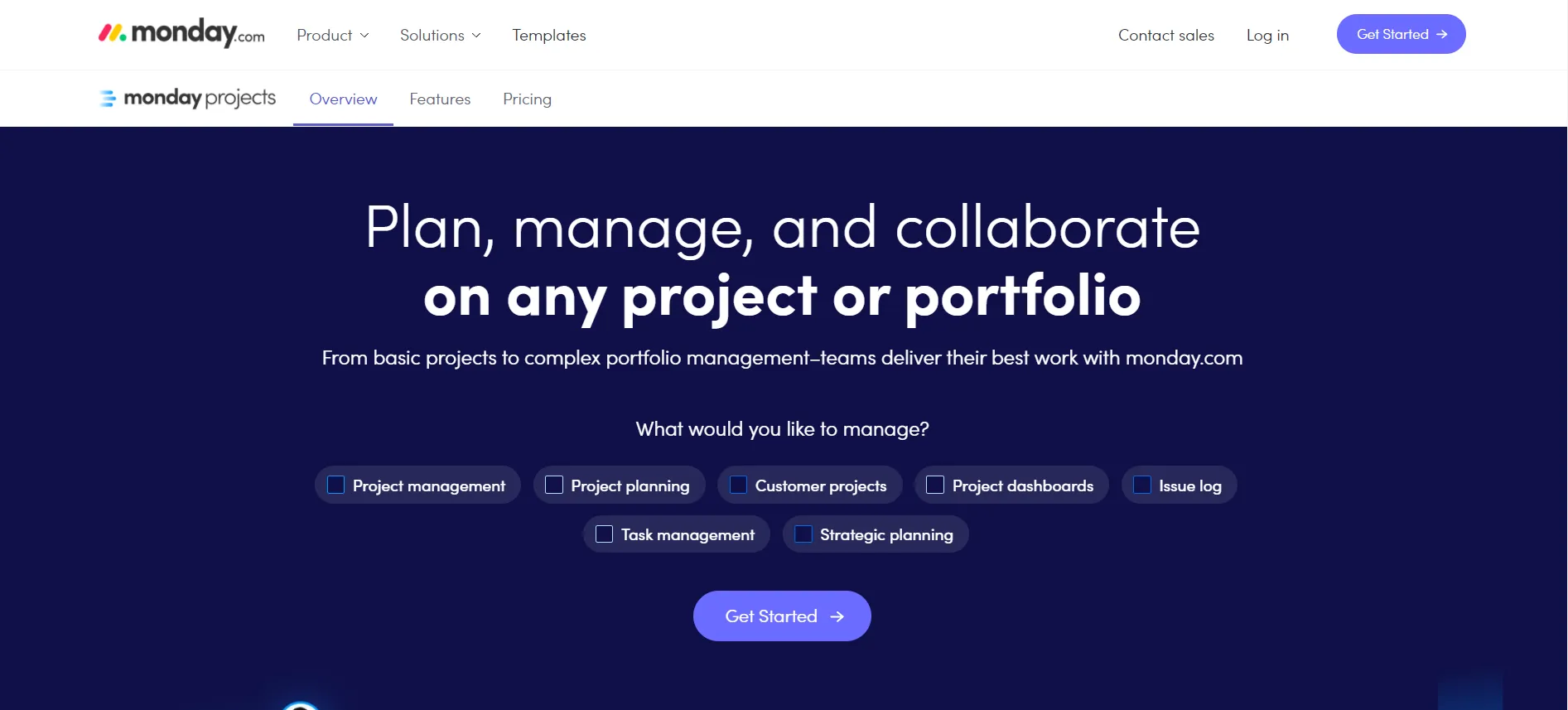
1. Monday.com
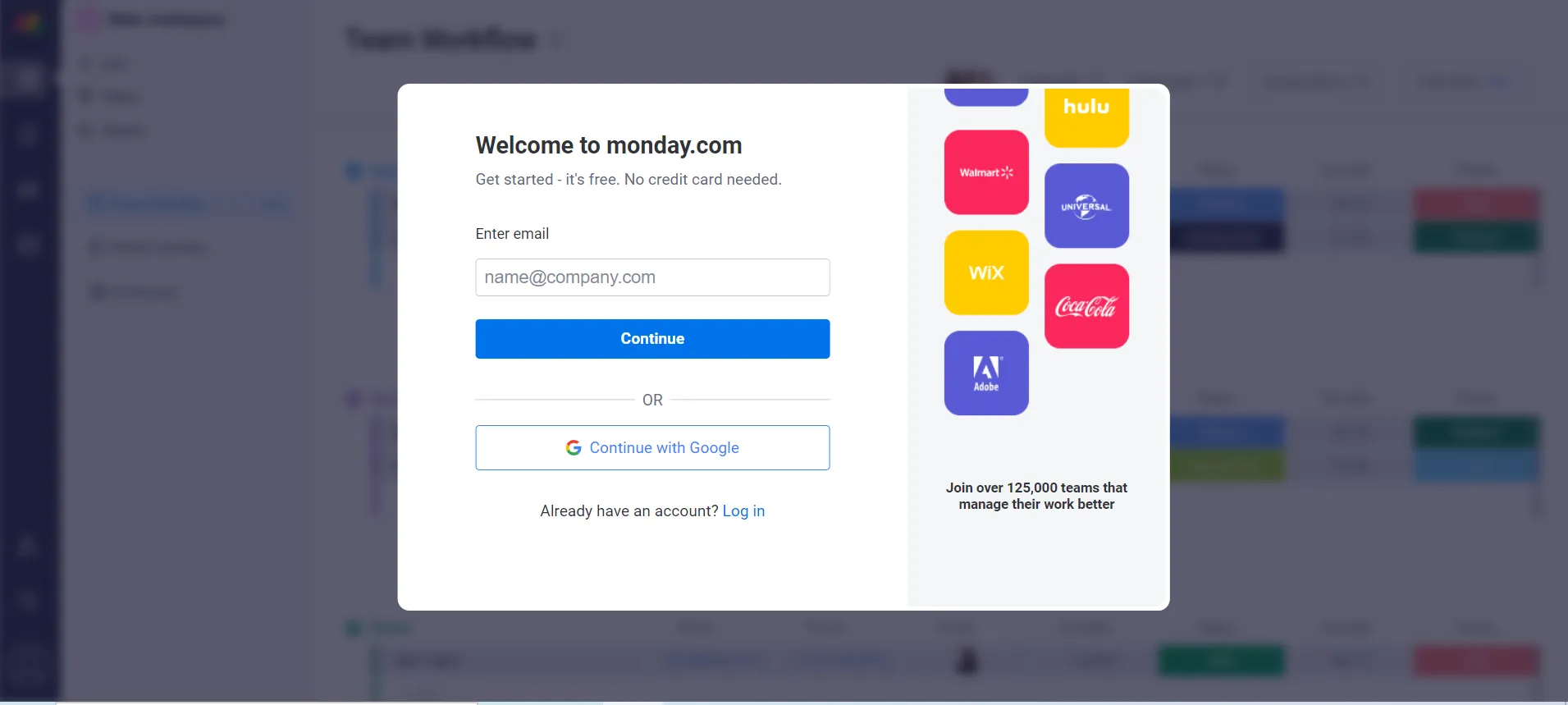
Monday.com ، وهو برنامج لإدارة المشاريع ، يستخدم تقنية مسار التنقل لإخراج المعلومات من الزائرين على هذه الصفحة المقصودة . بدلاً من طرح الأسئلة الغازية مثل عناوين البريد الإلكتروني وأرقام الهواتف فورًا ، تحاول كسب ثقتك من خلال طرح أسئلة منخفضة التهديد أولاً. يوفر واجهة تفاعلية حيث يمكنك تحديد مربعات مشابهة للطريقة التي تفعلها في نظام إدارة المهام.

بمجرد تقديم رد ، فإنه يوجهك إلى نموذج يطلب عنوان بريدك الإلكتروني. المثير للاهتمام هنا هو أن موقع Monday.com يقدم لمحة عن برامجه في الخلفية ، مما يمنحك حافزًا إضافيًا للتسجيل.

جانب آخر مثير للاهتمام هو قسم دعم العملاء المميز في أعلى الصفحة. يمكن للزوار الذين لديهم نية شراء أكبر الاتصال بسرعة بالشركة دون الحاجة إلى البحث عن معلومات الاتصال.
أثناء قيامك بالتمرير لأسفل الصفحة المقصودة ، ترى عناصر أخرى تزيد من احتمالية إجراء التحويل:
- تمثيل مرئي للحل أثناء العمل
- عرض ميزات أوسع مصحوبة بلقطات المنتج
- اقتباس من العميل مع شهادة بالفيديو
- عدد العملاء الذين تم خدمتهم وشعارات الشركة
- يمنحك CTA الإضافي ، "Try template" ، لمحة عن البرنامج (مقابل عنوان بريدك الإلكتروني)
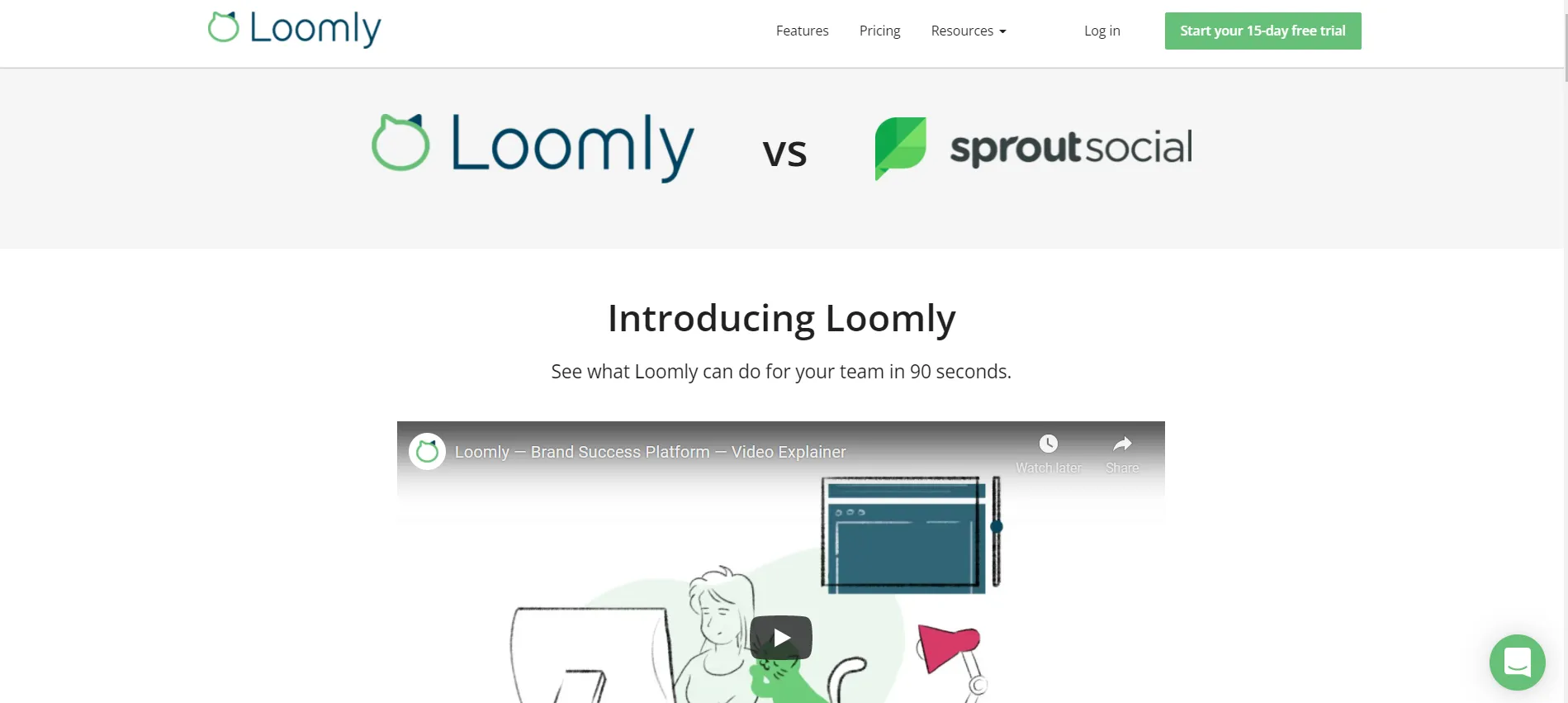
2. تلوح في الأفق
Loomly هي عبارة عن نظام أساسي لإدارة الوسائط الاجتماعية يتجه مباشرة إلى الوداج مع هذه الصفحة المقصودة ، حيث يروج لنفسه كبديل Sprout Social. إنها تستدعي مباشرة المنافس الأعلى مرتبة لـ "أداة جدولة وسائل التواصل الاجتماعي" على هذه الصفحة المقصودة.


يوجد مقطع فيديو توضيحي في المقدمة وفي المنتصف مع معلومات دقيقة حول المدة (90 ثانية) التي يتم تشغيلها بها لتوضح لك سبب اختيار Loomly.
يستخدم CTA الأرقام الدقيقة أيضًا: "ابدأ الإصدار التجريبي لمدة 15 يومًا" بدلاً من "ابدأ إصدارًا تجريبيًا مجانيًا."
وجدت دراسة أن استخدام القيم الدقيقة عند تقديم البيانات يولد المزيد من الثقة.
أسفل الجزء المرئي من الصفحة مباشرة ، يوضح Loomly موقعه كأداة شاملة في جملتين. بالمقارنة مع Sprout Social وهي "منصة مشاركة اجتماعية" ، تطلق Loomly على نفسها "حل إدارة المحتوى".
علاوة على ذلك ، يقدم Loomly جدولين للمقارنة - يوضح أحدهما كيف يقدم ميزات أكثر من منافسه ، والآخر يسلط الضوء على فعاليته من حيث التكلفة. كلاهما حجج مرئية قوية لصالح قيمة Loomly.
أيضًا ، تم استخدام الاستخدام الذكي للون العلامة التجارية Loomly - الأخضر - لجذب العين إلى ميزاتها وفوائدها. على الرغم من ذكر اسم المنافس وشعاره (في الجزء العلوي من الصفحة) ، فإن ما يظل في قمة اهتماماتنا هو عروض Loomly.
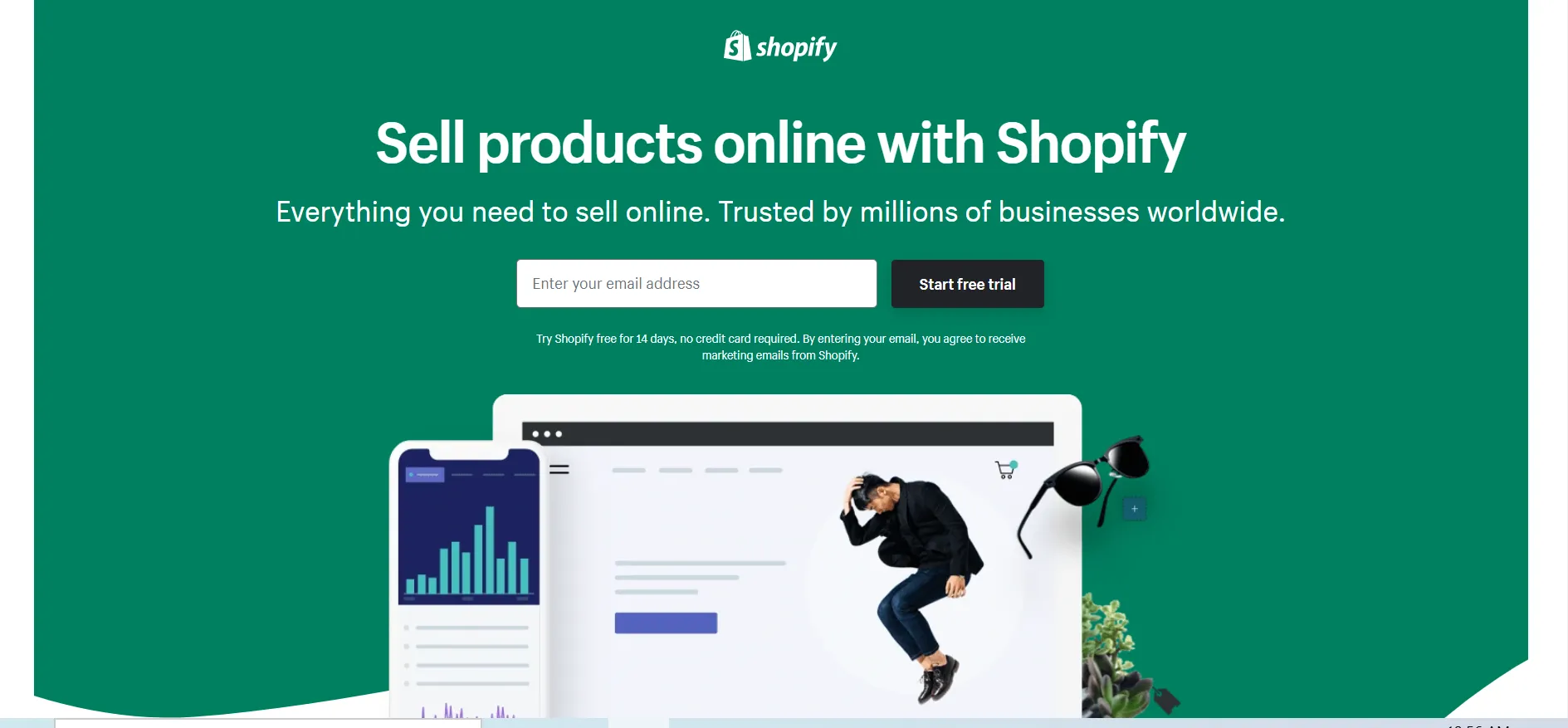
3. Shopify
تم تصميم الصفحة المقصودة النظيفة والبسيطة من Shopify لتقليل عوامل التشتيت إلى الحد الأدنى. حتى الصور يتم تقليصها إلى الأساسيات لمنع انتباه الزوار من الابتعاد عن CTA.

عبقرية الصور هي أنه على الرغم من كونها مبسطة للغاية ، إلا أنها لا تزال تنقل معلومات حول Shopify. تصور صورة الهاتف دعم الهاتف المتحرك والتحليلات ، بينما تصور صورة الكمبيوتر المحمول واجهة متجر بسيطة وعملية.
تمامًا مثل Loomly ، يستخدم Shopify أرقامًا محددة: "جرب Shopify مجانًا لمدة 14 يومًا."

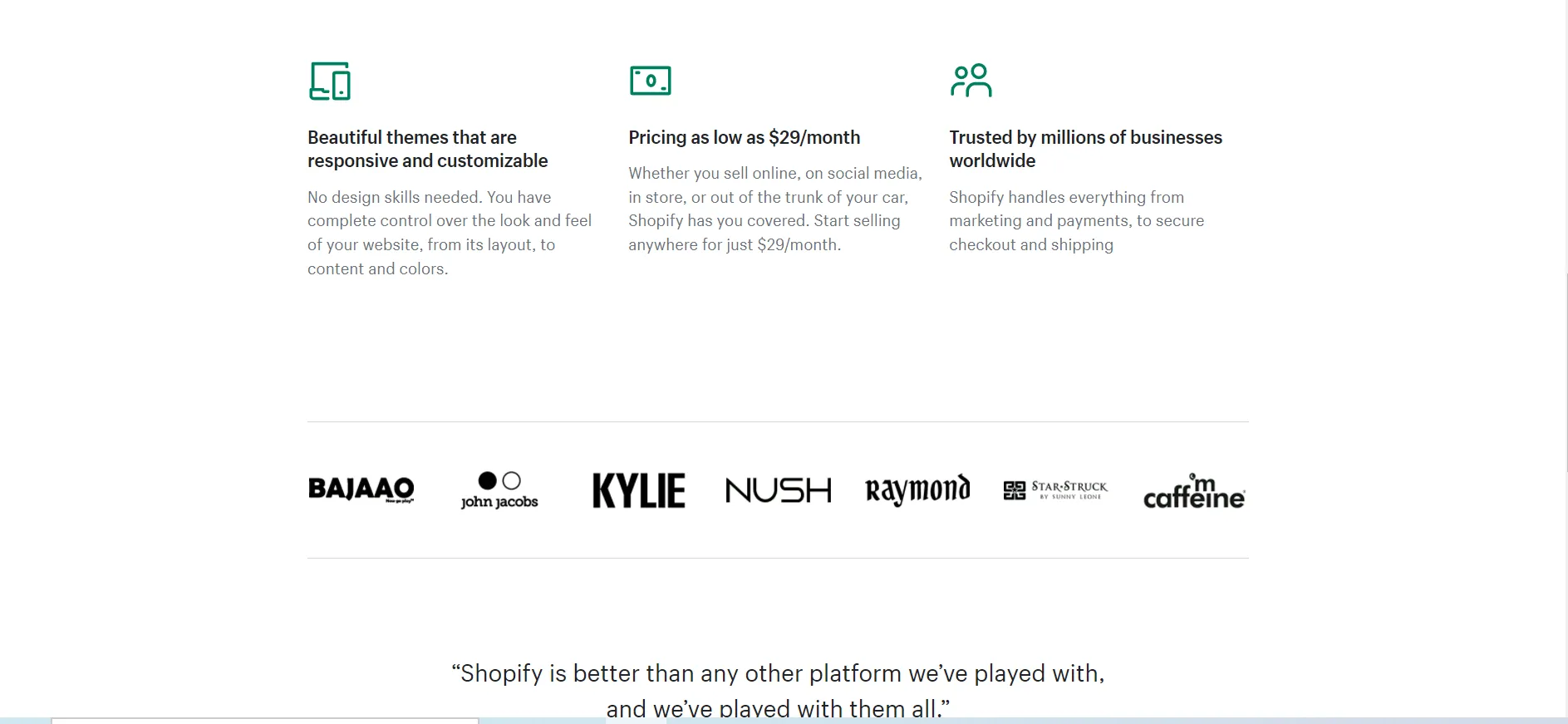
على الرغم من استخدام ثلاث كتل نسخ فقط أسفل الجزء المرئي من الصفحة ، إلا أن برنامج Shopify قادر على عرض نفسه بشكل شامل. يظهر فهماً عميقاً لجمهوره.
- تتحدث الكتلة الأولى عن كيفية إنشاء تخطيط جذاب وقابل للتخصيص.
- يتحدث الثاني عن التسعير مقدمًا لإعطاء مالكي المتاجر المحتملين فكرة عن التكاليف المتضمنة - وهو أمر يمثل عاملاً رئيسًا في قرار الشراء.
- تتناول الكتلة الثالثة نقطة الألم الشائعة وتخبرك أن Shopify يتعامل مع جميع جوانب المبيعات ، بما في ذلك التسويق ، والسداد ، والمدفوعات ، والشحن.
أخيرًا ، Shopify يستخدم عبارتين مختلفتين للحث على اتخاذ إجراء في هذه الصفحة المقصودة ، أحدهما في الأعلى والآخر في الأسفل ، لتذكير الزائرين بأن التجربة المجانية على بعد نقرة واحدة فقط.
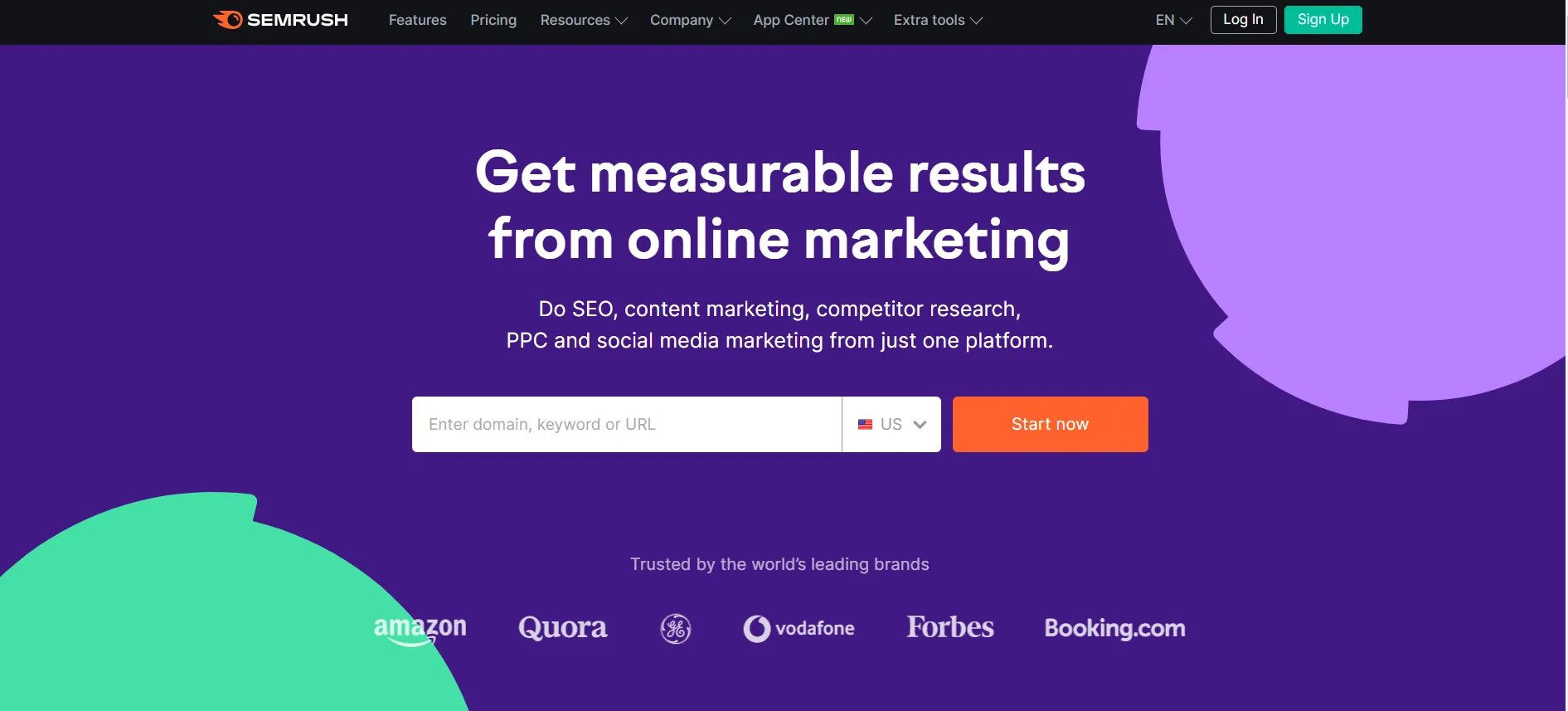
4. SEMrush
SEMrush هي منصة رائدة لتحسين محركات البحث. تدور هذه الصفحة المقصودة حول وظيفة "جربها" حيث تسمح لك بإدخال مجال أو كلمة رئيسية أو عنوان URL وتحليلها من أجل تحسين محركات البحث.

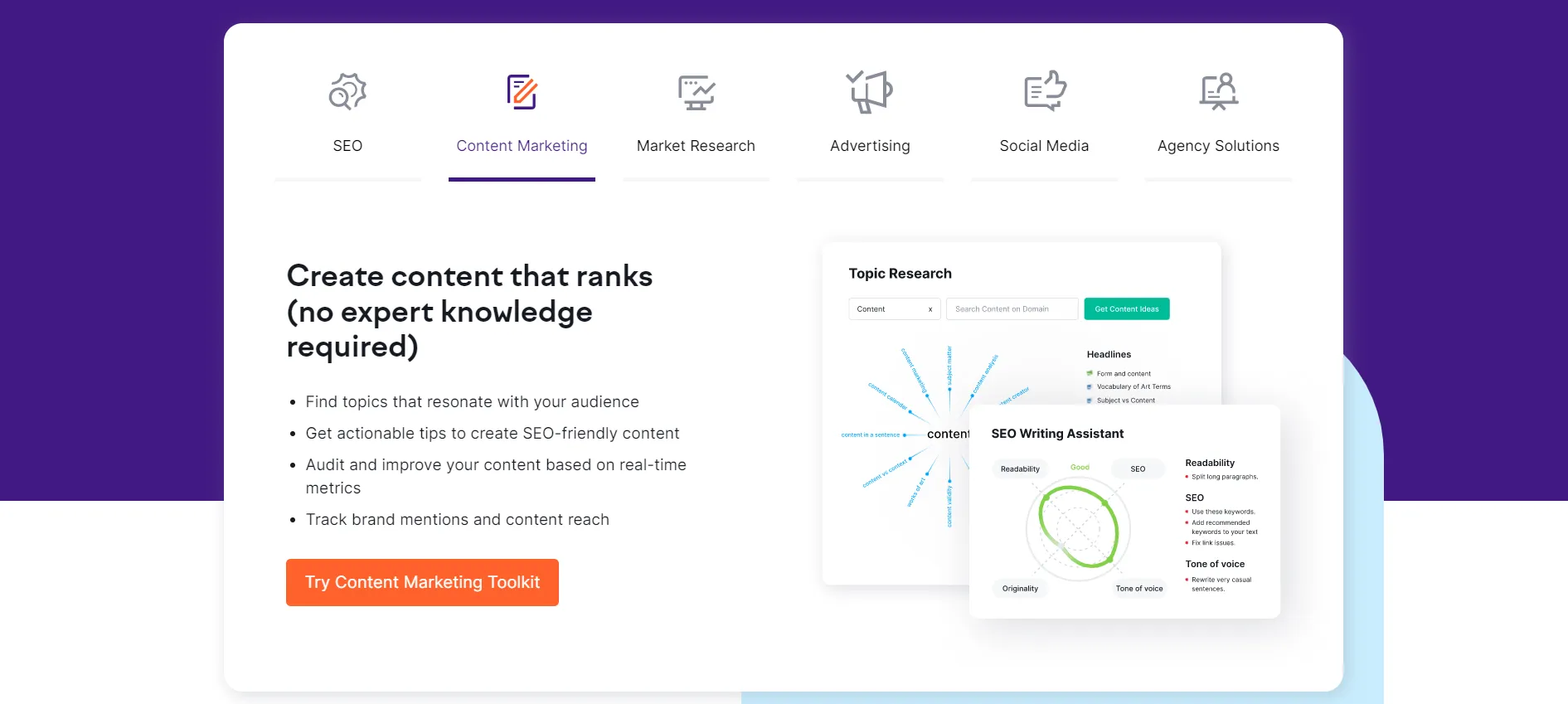
في الجزء السفلي غير المرئي من الصفحة ، تقدم SEMrush مجموعة أدواتها في علامات تبويب مختلفة لتجنب غمر المعلومات. الكثير من المعلومات أو كتل النص غير المنقطعة ستربك الزائرين وتتسبب في ارتدادهم.

تحتوي كل علامة تبويب على CTA قابل للتنفيذ يؤدي إلى نموذج تجريبي مجاني مصحوبًا بعرض أسعار للعميل. ومع ذلك ، تختلف كل عبارة CTA لتسليط الضوء على الفوائد المتعددة للمنصة.
العناصر الرائعة الأخرى لهذه الصفحة المقصودة هي:
- شهادة عميل من موقع مراجعة تابع لجهة خارجية ، G2.
- عرض عدد المستخدمين والجوائز والنسبة المئوية لشركات Fortune 500 التي تستخدم SEMrush.
- صوت العلامة التجارية روح الدعابة مع صورة من الرئيس التنفيذي.
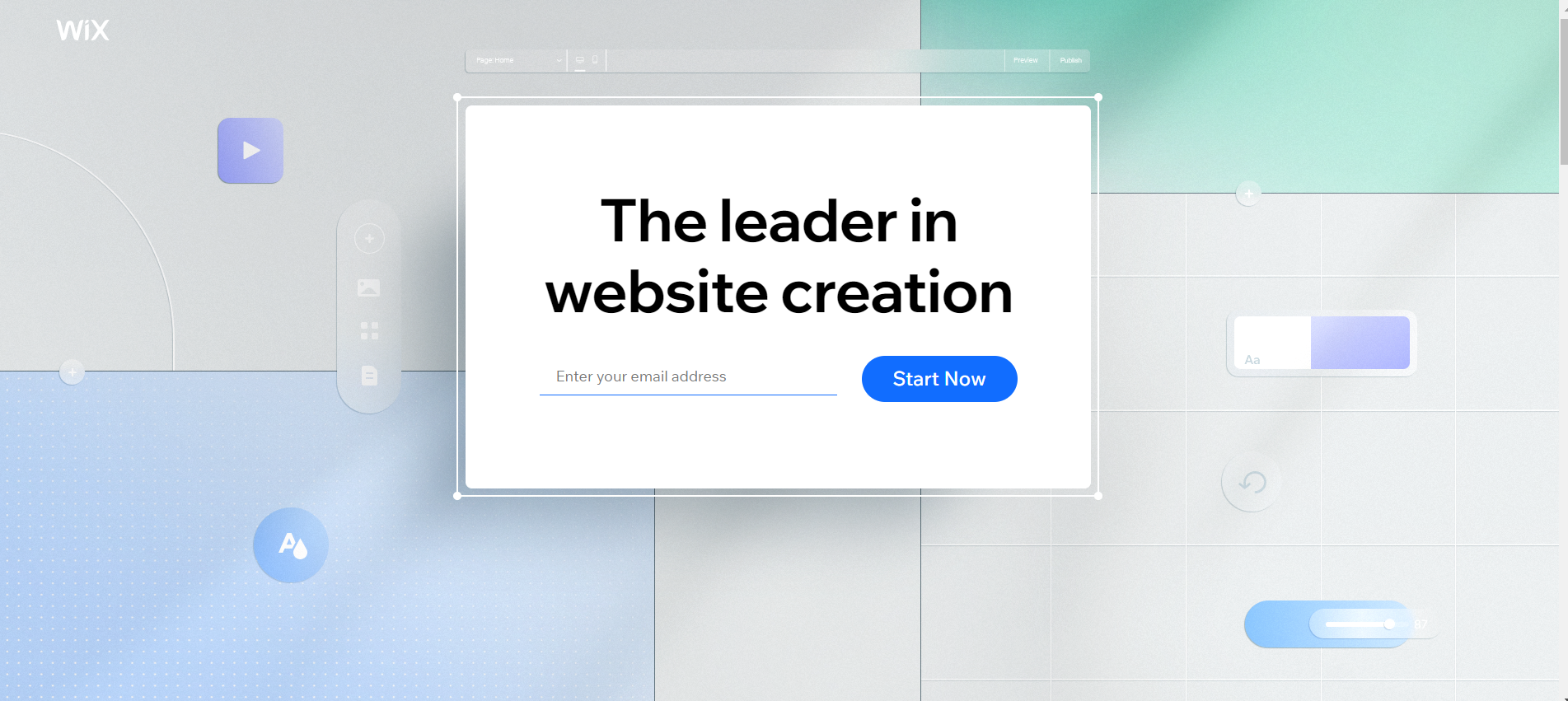
5. Wix
Wix ، أداة بناء مواقع الويب ، تسلط الضوء على مكانتها كأفضل كلب في مكان إنشاء موقع الويب من خلال هذه الصفحة المقصودة . تكمن الفكرة في إبلاغ الزائرين بمدى سهولة البدء في إنشاء موقع ويب باستخدام النظام الأساسي. تضع الخلفية المجردة التي تبرز واجهة محرر Wix التركيز بشكل مباشر على CTA مع عدم وجود أي نص أو صور أخرى.

أثناء التمرير لأسفل ، يتم الحفاظ على نغمة الحد الأدنى بينما يتم توصيل الميزات العامة للنظام الأساسي في ثلاثة أقسام - كل منها يكرر زر CTA مما يجعل من الصعب تفويتها.
- يتحدث القسم الأول عن إمكانية التخصيص واستجابة الأجهزة المحمولة ومحرر السحب والإفلات السهل.
- يسلط القسم الثاني الضوء على ميزة الكل في واحد للنظام الأساسي ، سواء تم استخدامه كمدونة أو واجهة متجر أو موقع ويب شخصي للعلامة التجارية .
- يوضح القسم الثالث كيف توفر المنصة الدعم لكبار المسئولين الاقتصاديين والإعلانات المدفوعة والتسويق عبر البريد الإلكتروني.
يستغني Wix عن عرض تقديمي للمبيعات تمامًا ويسمح لتصميم الصفحة المقصودة بالتحدث عن نفسه. الانطباع العام هو أن Wix بسيط وفعال في الاستخدام.
أفضل الممارسات للصفحات المقصودة SaaS
في حين أنه من المستحسن أن تختبر A / B عناصر مختلفة على صفحتك المقصودة لمعرفة أيها يعمل بشكل أفضل لجمهورك ، فإليك بعض أفضل الممارسات التي يجب وضعها في الاعتبار:
شجِّع على إجراء التجارب المجانية
يتمثل التحدي المتمثل في بيع أحد منتجات SaaS في حث العملاء على شراء خطة اشتراك لبرنامج لم يستخدموه من قبل. بطبيعة الحال ، تحذر الشركات من إنفاق ميزانيتها على الأدوات التي قد لا تفي بوعودها.
يؤدي الترويج لنموذج الاشتراك في الإصدار التجريبي المجاني بدلاً من زر "اشترِ الآن" إلى زيادة معدل التحويل. لاحظ أن متوسط معدل التحويل للفترات التجريبية المجانية التي لا تتطلب بطاقة ائتمان هو 8-10٪ ، في حين أن معدل التجارب المجانية بمتطلبات بطاقة الائتمان هو 25٪.
اجعل التحويل سهلاً
الهدف من الصفحة المقصودة الجيدة SaaS هو تقليل الاحتكاك قدر الإمكان. يجب ألا يضطر الزوار إلى النقر للوصول إلى صفحة أخرى لملء النموذج أو التسجيل للحصول على عرض توضيحي.
يهدف قسم البطل (العنوان ، العنوان الفرعي) إلى جذب انتباه الزائر. بمجرد القيام بذلك ، يجب أن تستفيد منها بتجربة سلسة قبل أن ترتد.
أضف مقطع فيديو
تزيد مقاطع الفيديو من التفاعل على صفحتك المقصودة وتساعد في إبراز المدة التي سيستغرقها الفيديو وما الذي سيحصل عليه الزائر من مشاهدته.
يمكنك استخدام الفيديو لعرض منتجك أو خدمتك أو تصوير عميل يتحدث عن تجربته.
تعمل مقاطع الفيديو القصيرة ، حوالي 60-90 ثانية ، بشكل أفضل. كلما زاد طول الفيديو ، زاد حجم الملف ، وهذا يؤثر على أوقات تحميل الصفحة وتجربة المستخدم.
اعرض زر الحث على الشراء في جميع الأوقات
يعد زر CTA أحد أهم العناصر في صفحتك المقصودة. يجب أن يكون الزائرون قادرين على رؤية زر CTA والنقر عليه وقتما يريدون ، وليس بعد التمرير لبضع ثوان. تقوم بعض شركات SaaS بإرفاق شريط علوي لإبقاء زر CTA مرئيًا طوال الوقت. يضع الآخرون زر CTA بعد كل قسم من الصفحة. يقوم البعض الآخر بحجز الصفحة المقصودة باستخدام زر CTA في الأعلى والآخر في الأسفل.
بينما لا يُنصح باستخدام أكثر من CTA على الصفحة ، تجد بعض شركات SaaS أنه من المفيد إبراز عروضها المتعددة من خلال أزرار CTA منفصلة.
تحديد حقول النموذج
القاعدة العامة لحقول النموذج هي جعلها قصيرة قدر الإمكان من خلال جمع المعلومات الضرورية فقط. هذا يعني فقط طلب عنوان بريد إلكتروني إذا كان ذلك كافياً. يمكنك جمع المزيد من التفاصيل في رسالة بريد إلكتروني للمتابعة أو أثناء العرض التوضيحي.
يتعرض الزوار للقصف بسبب معلوماتهم الشخصية عبر الإنترنت من خلال وسائل مختلفة (ملفات تعريف الارتباط والنوافذ المنبثقة) وهذا يجعلهم حذرين من مشاركة المعلومات ما لم يكن لديهم سبب مقنع للقيام بذلك. بمجرد حثهم على إكمال النموذج الخاص بك ، يتم كسر الجليد وسيكون من الأسهل إنشاء مزيد من التواصل.
خاتمة
المفتاح لإنشاء صفحات مقصودة عالية الأداء هو التجربة بلا هوادة لمعرفة العناصر التي تؤدي إلى تحويلات أكبر. ضع في اعتبارك استخدام أدوات إنشاء الصفحات المقصودة مثل Wix أو Unbounce أو Instapage لأنها تتيح لك إجراء الاختبار دون تدخل المطور.
تأكد من أن العناصر الرئيسية لصفحتك المقصودة موضوعة بشكل استراتيجي لجعل عرضك واضحًا تمامًا للزائرين. من خلال البقاء بالقرب من أنماط التصميم المعمول بها المستخدمة لصفحات SaaS المقصودة ، يمكنك مرة أخرى تقليل الاحتكاك نظرًا لأن الزوار على دراية بها.
مصادر الصور - تحميص صفحتي المقصودة
