إعدادات المشروع الأساسية | فيجما للمبتدئين # 3
نشرت: 2022-09-02سنناقش في هذه المقالة إعدادات المشروع الأساسية في Figma ، وهذا كل ما تحتاج إلى معرفته قبل البدء في التصميم. سنشرح ما هي الإطارات وشبكة التخطيط والمساطر. تابع القراءة لمعرفة المزيد.
إعدادات المشروع الأساسية في Figma - جدول المحتويات:
- الإطارات
- شبكة التخطيط
- الحكام
- انقر فوق اللوحة لإنشاء إطار افتراضي بأبعاد 100 × 100
- انقر واسحب في Canvas لإنشاء إطار بأبعاد مخصصة
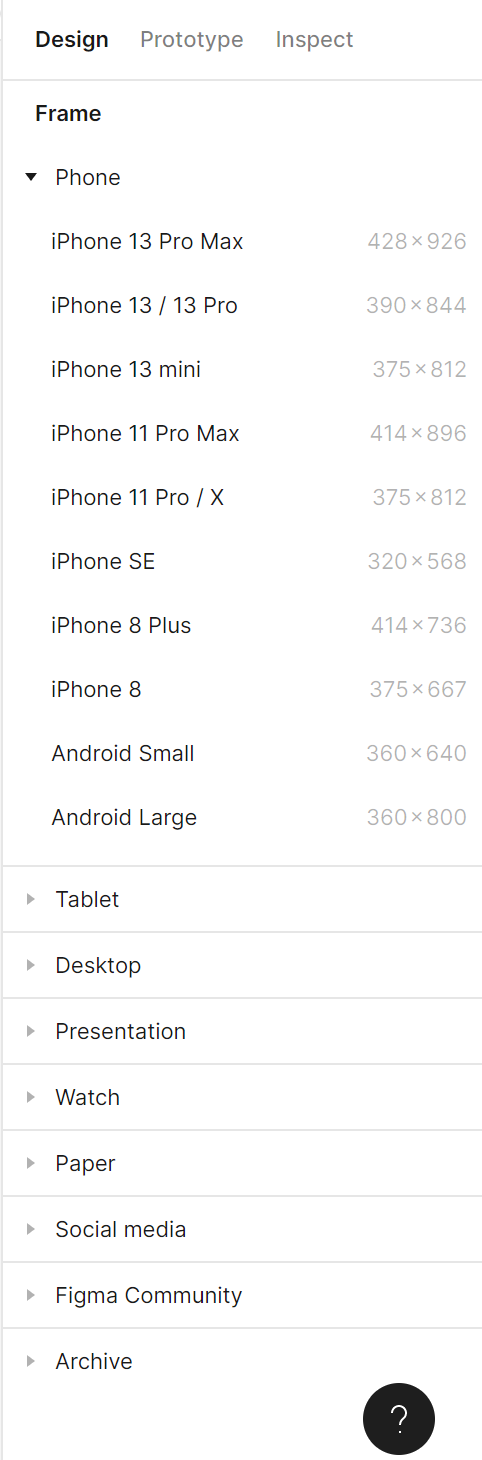
- استخدم القائمة المنسدلة في الشريط الجانبي الأيمن لتحديد إعداد مسبق للإطار
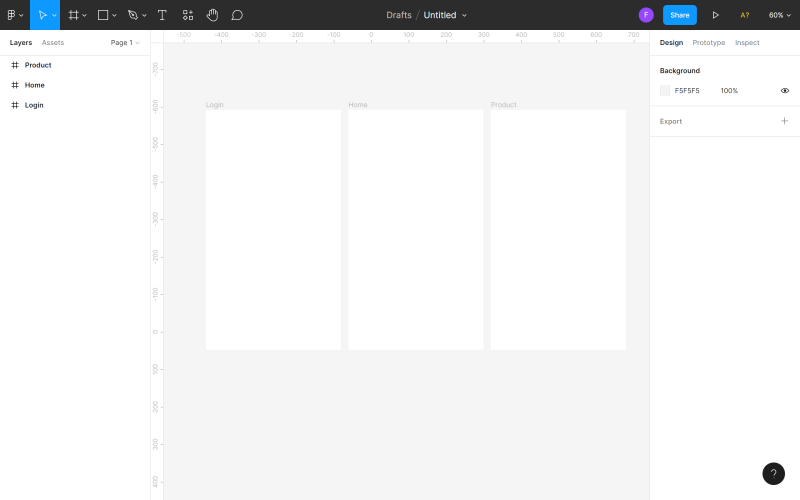
- شاشة تسجيل الدخول (تسجيل الدخول)
- الصفحة الرئيسية (الصفحة الرئيسية)
- الصفحة المقصودة للمنتج (المنتج)
- يمكنك تمكين عرض الشبكة حتى قبل أن تبدأ في تصميم واستخدام تخطيطات الشبكة الجاهزة (إذا كان هناك أي منها في مكتبتك) أو إنشاء مخططاتك الخاصة ،
- يمكنك أيضًا البدء في إنشاء التصميم أولاً ، وتعيين الشبكة لاحقًا بناءً على العناصر المصممة.
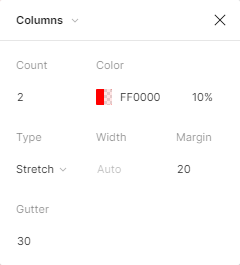
- العد 2 (عدد الأعمدة)
- الهامش 20 (مسافة الأعمدة من حافة الشاشة)
- مزراب 30 (المسافة بين الأعمدة)
- مقدمة فيجما
- واجهة Figma - المعلومات الأساسية
- إعدادات المشروع الأساسية في Figma
- كيف تصنع الأشكال في Figma؟
- الطباعة في فيجما
- مكتبات في فيجما
- النماذج الأولية في Figma
- أدوات التعاون في Figma
- أفضل ملحقات Figma
- كيفية استخدام فيجما؟ 3 طرق غير عادية
إعدادات المشروع الأساسية في Figma
أولاً ، تحتاج إلى اختيار منطقة من Canvas لإنشاء تصميماتك فيها. هذا هو الغرض من أداة Frame. ستجده في شريط الأدوات. بعد تنشيط أداة الإطار ، لديك بعض الخيارات لإنشاء إطار.



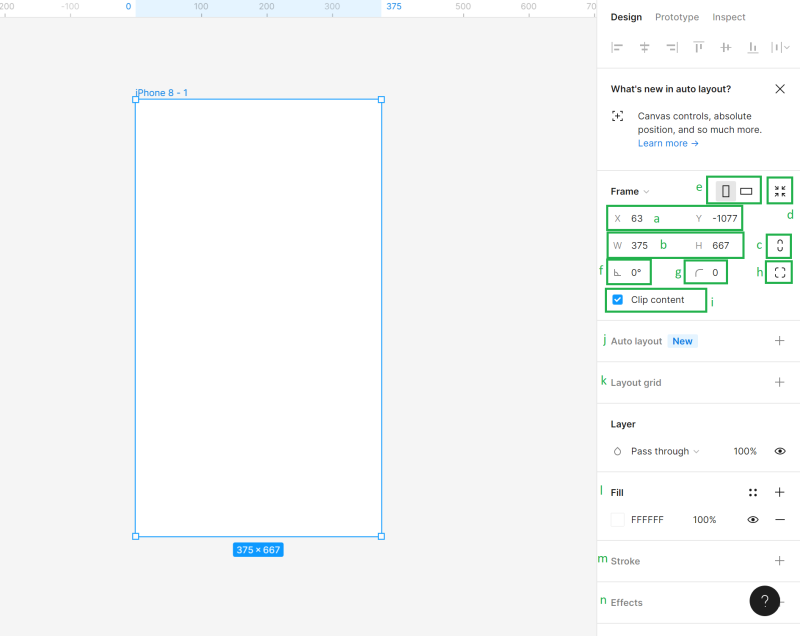
بعد إضافة إطار وتحديده ، يمكنك الوصول إليه في لوحة Properties.

أ) موضع اللوحة القماشية (X و Y) - هنا يمكنك تحديد موضع الإطار في Canvas على المحور الأفقي (X) والمحور الرأسي (Y).
ب) أبعاد الكائن (العرض والارتفاع) - هنا يمكنك تغيير حجم الإطار
ج) تقييد النسب - يسمح لك بالحفاظ على نسب الإطار عند تغيير الحجم. بهذه الطريقة يمكنك تغيير ارتفاع الإطار أو عرضه ، وسيتم ضبط المعلمة الثانية تلقائيًا.
د) تغيير الحجم ليلائم - تتيح لك هذه الوظيفة تغيير حجم الإطار ليلائم محتوياته.
نصيحة مفيدة: يمكنك أيضًا تغيير حجم الإطار يدويًا: امسك حافة الإطار أو زاويته (سيتحول المؤشر إلى سهم مزدوج أسود) ، ثم اسحب للحصول على الحجم المفضل.
هـ) عمودي وأفقي - هنا يمكنك تغيير اتجاه إطارك إلى عمودي أو أفقي
و) الدوران - يتيح لك ضبط زاوية الإطار
ز) Corner Radius - بفضل هذه الوظيفة ، يمكنك تقريب زاوية الإطار لإنشاء حواف أكثر نعومة
ح) الزوايا المستقلة - يتيح لك إعداد الزاوية المستقل ضبط نصف قطر الزاوية لكل زاوية.
ط) قص المحتوى - سيسمح لك بإخفاء أي كائنات تتجاوز حدود الإطار
ي) تخطيط تلقائي - يتيح لك إنشاء إطارات سريعة الاستجابة
ك) تخطيط الشبكات - تساعد هذه الميزة في إنشاء واجهة مستخدم منظمة
ل) ملء - يتيح لك استخدام هذا الخيار ملء إطارك باللون أو التدرج أو الصورة
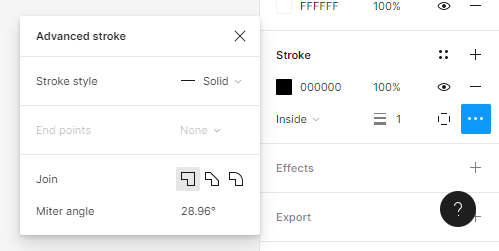
م) السكتة الدماغية - تساعد في إضافة ضربات إلى الإطار. يمكنك أيضًا استخدام إعدادات الحد المتقدمة التي يمكن العثور عليها أسفل أيقونة علامة القطع.

ن) التأثيرات - هنا يمكنك إضافة ظل أو تمويه إلى الإطار. انقر فوق رمز إعدادات التأثير لضبط إعدادات الظل.

س) تصدير - هنا يمكنك تصدير إطارك إلى التنسيقات التالية: PNG و JPG و SVG و PDF.

فوق كل إطار في اللوحة ، يتم عرض اسمه. لتغييره اضغط عليه مرتين. يمكنك نسخ الإطارات مع محتوياتها ولصقها في Canvas عدة مرات كما تريد.
المهمة 3.1 ابدأ العمل على المشروع من اختيار الحجم المناسب للإطار.
نصيحة مفيدة: إذا كنت لا تعرف الحجم الذي يجب أن يكون عليه إطارك ، فسيكون الخيار الجيد هو استخدام أحد أكثر أحجام الشاشات شيوعًا. انتقل إلى https://gs.statcounter.com/screen-resolution-stats للحصول على مزيد من المعلومات.في هذا البرنامج التعليمي ، سنصمم تطبيقًا للتجارة الإلكترونية للجوّال ، لذا دعنا نختار أحد أكثر القرارات استخدامًا للهواتف الذكية - 360 × 640 بكسل.
سنقوم بإعداد 3 مشاريع معًا
بعد إضافة إطار ، قم بتكرار ذلك على الفور ، وقم بتسمية كل شاشة بشكل صحيح ، وذلك للحفاظ على الملف منظمًا.

شبكة التخطيط
شبكة التخطيط هي نظام من الخطوط الأفقية والعمودية (الأعمدة أو الصفوف) التي تساعدك في الحفاظ على محاذاة العناصر بدقة في الإطارات الخاصة بك. من المؤكد أن الشبكة المحددة بشكل صحيح ستجعل عملك أسهل وتسرع عملية التصميم بأكملها. هناك طريقتان لتعيين شبكة التخطيط في تصميمك:
نصيحة مفيدة: إذا كنت مصممًا مبتدئًا ، فنحن نوصي بتطبيق شبكة تخطيط على أي مشروع. لا يوجد شيء أسوأ من مساحة عمل فارغة تمامًا.

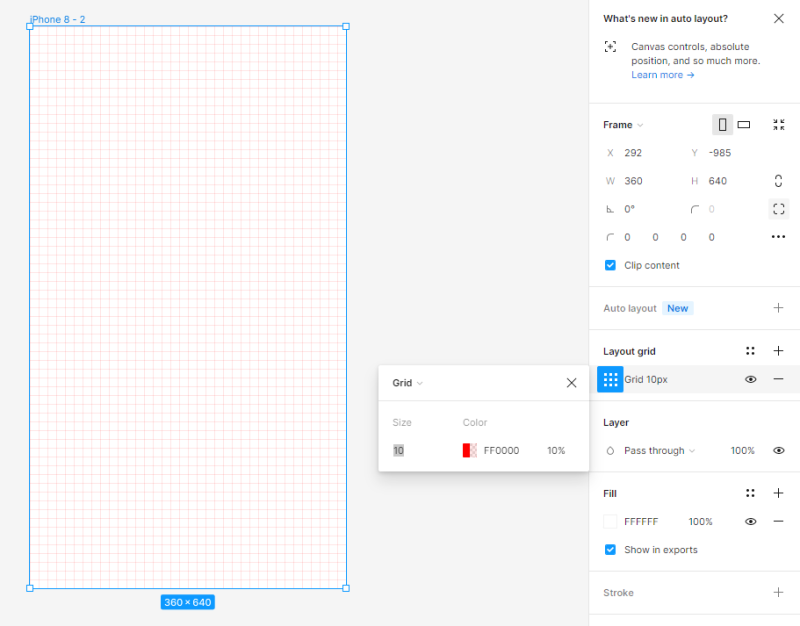
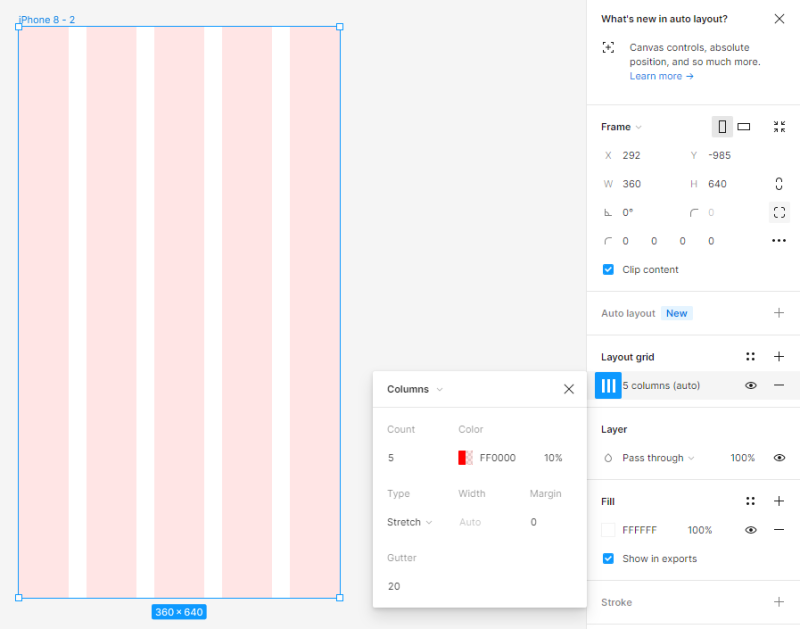
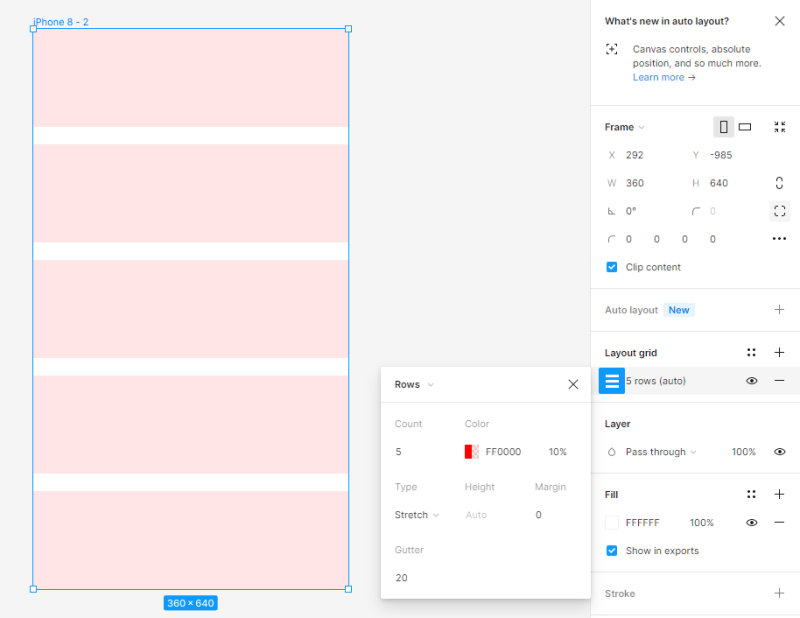
يمكنك إضافة شبكة Layout إلى إطار نشط في لوحة Properties. لديك 3 خيارات: الشبكة ، الأعمدة ، الصف. يمكنك اختيار بعض الخيارات في نفس الوقت.



يمكنك ضبط إعدادات كل شبكة في لوحة إعدادات شبكة التخطيط. يمكنك تشغيل رؤية الشبكة أو إيقاف تشغيلها في أي وقت بالنقر فوق أيقونة العين.

نصيحة مفيدة: إذا كنت لا تعرف أي شبكة تخطيط تختارها في مشروعك ، يمكنك استخدام البرنامج المساعد Grid System ، والذي سيفعل ذلك نيابة عنك.
المهمة 3.2. اضبط شبكة التخطيط في مشروعك. لأغراض هذا المشروع ، اخترنا الأعمدة وقمنا بتعيين القيم التالية:



الحكام
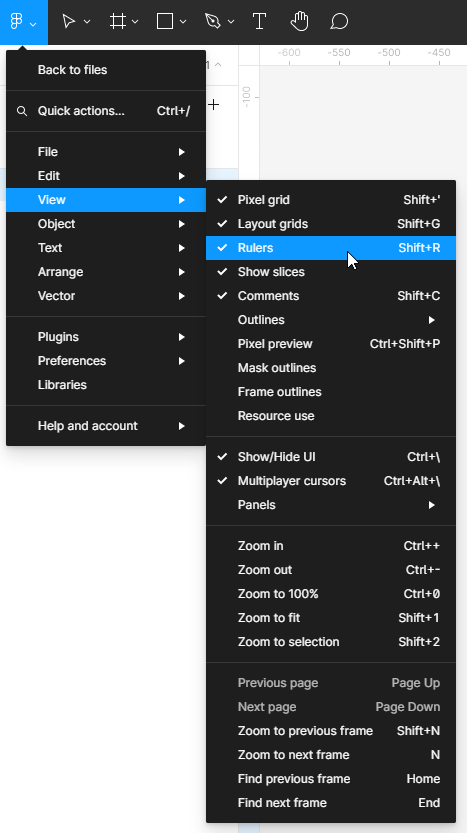
المساطر هي ميزة مفيدة أخرى ستساعدك على محاذاة العناصر في الملف والحفاظ عليها بالترتيب. لتشغيل عرض المساطر ، انقر فوق القائمة الرئيسية ، ثم عرض والمساطر . 
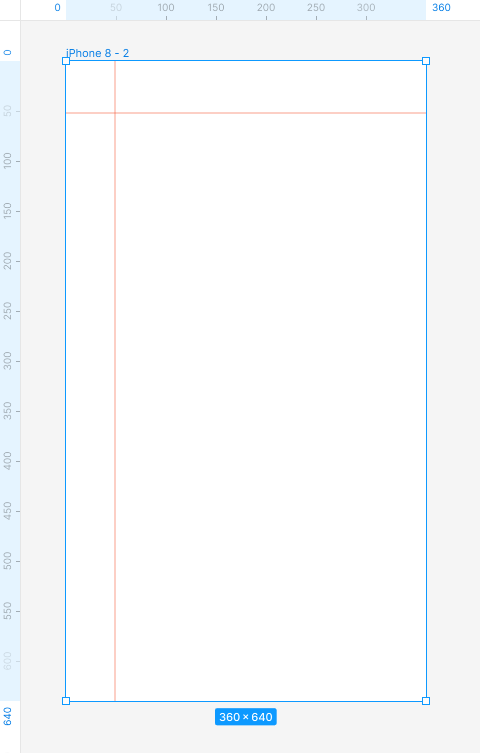
يمكن رؤية المساطر في أعلى ويسار اللوحة القماشية. باستخدام هذه الميزة ، يمكنك إنشاء خطوط (أدلة) رأسية وأفقية - انقر مع الاستمرار فوق المسطرة المختارة ، ثم حرك المؤشر إلى منطقة Canvas. سيظهر خط أحمر رفيع يمكنك تحريكه. يمكنك إنشاء العديد من الأدلة كما تريد. يمكنك بسهولة حذف الأسطر غير الضرورية - فقط حدد الخط (سيتحول الخط المختار إلى اللون الأزرق) ، ثم انقر فوق حذف .

المهمة 3.3. جرب إضافة المساطر. ستكون مفيدة عند محاذاة العناصر.
لقد تعلمت للتو إعدادات المشروع الأساسية في Figma. اقرأ أيضًا: روبوتات الدردشة بمساعدة AI.

إذا أعجبك المحتوى الخاص بنا ، فقم بالانضمام إلى مجتمع النحل المشغول لدينا على Facebook و Twitter و LinkedIn و Instagram و YouTube و Pinterest.
المؤلف: كلوديا كووالتشيك
مصمم جرافيك و UX ينقل إلى التصميم ما لا يمكن نقله بالكلمات. بالنسبة له ، كل لون أو خط أو خط له معنى. عاطفي في الجرافيك وتصميم المواقع.
