أفضل ممارسات تصميم الصفحة الرئيسية للتجارة الإلكترونية مع 21 مثالاً
نشرت: 2021-10-21لكي تكون دراميًا بعض الشيء ، لا تمثل الصفحة الرئيسية لمتجر عبر الإنترنت سوى روح العلامة التجارية. إنه يؤسس المصداقية ويخبر العملاء المحتملين بما يبيعه موقع الويب الخاص بك ويعرض العبارات المهمة التي تحث المستخدم على اتخاذ إجراء.
يستغرق الأمر حوالي 50 مللي ثانية للمستخدمين لتكوين رأي حول موقع الويب الخاص بك. في تلك اللحظة - سيقررون ما إذا كانوا سيبقون أم يغادرون.
إذا تم تنفيذ صفحتك الرئيسية بشكل صحيح ، فقد يؤدي ذلك إلى زيادة تفاعل الزائر والتحويلات.
من ناحية أخرى ، يمكن أن يؤدي تجاهل أفضل ممارسات الصفحة الرئيسية للتجارة الإلكترونية إلى فقدان العملاء. سيغادر الزوار الموقع عندما لا يتمكنون من العثور على المعلومات الأساسية التي يبحثون عنها.
لذلك قمنا بتجميع 21 نموذجًا لتصميمات التجارة الإلكترونية الرائعة من جميع أنحاء الويب. احصل على الإلهام من عناصر التصميم هذه التي ستؤدي إلى تجربة مستخدم رائعة.
تابع القراءة لمعرفة المزيد حول نصائحنا الخاصة بتعزيز التحويل لتحديث الصفحة الرئيسية للتجارة الإلكترونية الخاصة بك.
هل ترغب في رؤية المزيد من الأمثلة؟ قم بتنزيل ملف التمرير المجاني الخاص بنا واستلهم من 16 مثالاً للصفحة الرئيسية للتجارة الإلكترونية.
ما الذي يجعل موقع التجارة الإلكترونية جيدًا؟
يجب أن يجذب موقع التجارة الإلكترونية الجيد الزوار دائمًا للبقاء واستكشاف منتجاتك.
تعرف على مدى نجاح تصميم صفحتك الرئيسية في جذب العملاء المحتملين أو دفعهم بعيدًا عن طريق التحقق من معدل الارتداد - النسبة المئوية للأشخاص الذين يغادرون موقعك بعد رؤية صفحة واحدة فقط.
متوسط معدل الارتداد لمواقع التجارة الإلكترونية هو 45.68٪. هذا يعني أن ما يقرب من نصف زوارك الجدد لن يستكشفوا أبدًا ما بعد الصفحة الأولى التي يرونها.
يمكن أن يؤدي خفض معدل الارتداد إلى زيادة أرباحك.
لكل علامة تجارية جمهور مستهدف مختلف وتبيع أنواعًا مختلفة من المنتجات. لذا اختر أفضل الاستراتيجيات من مجموعتنا التي تناسب علامتك التجارية.
دعنا نلقي نظرة على بعض المبادئ التي لا بد منها لكل عمل تجاري إلكتروني.
1. بناء الثقة
يتشكك الأشخاص بشكل طبيعي - وبحق - عند تصفح مواقع ويب غير مألوفة. إنهم قلقون من أن تنتهي معلومات بطاقة الائتمان الخاصة بهم في الأيدي الخطأ أو يتم خداعهم من المنتجات التي اشتروها.
يجب أن توضح كل صفحة على موقع الويب الخاص بك أنك تدير عملاً مشروعًا وجديرًا بالثقة.
فيما يلي بعض الطرق التي يمكن لمواقع الويب من خلالها بناء الثقة على صفحتها الرئيسية:
- تأكد من سهولة العثور على معلومات الاتصال الخاصة بك. يخبر هذا الزائرين أنه سيكون لديهم شخص ما للتحدث معه إذا كانت هناك مشكلة.
- امتلك سياسة إرجاع تضمن عدم توقف الزائرين عن منتج لا يحبونه.
- عرض الشهادات من الشركات التي تتحقق من المعاملات وأمن البيانات.
2. العمل على المظهر البصري اللافت للنظر
أفضل العلامات التجارية للتجارة الإلكترونية لها مواقع لا تنسى. إنها تعرض ألوانًا نابضة بالحياة ولديها تصميمات أنيقة وعصرية. من المرجح ببساطة أن يظل الأشخاص لفترة أطول في المواقع التي تحتوي على صفحة رئيسية مذهلة.
استمر في القراءة للتحقق من قائمتنا لإلهام تصميم مواقع التجارة الإلكترونية من بعض أفضل المتاجر عبر الإنترنت في العالم. سنخبرك بسر: هناك خيط مشترك. ستلاحظ أن كل تصميم للصفحة الرئيسية بسيط وسهل الاستخدام.
3. انتبه للجوال
تهتم العديد من مواقع التجارة الإلكترونية في الغالب بمستخدمي سطح المكتب. لكن ما لم يدركوه هو أن ما يقرب من 70٪ من إجمالي الوقت الذي يقضونه على الإنترنت يتم عبر شاشة الهاتف.
ببساطة: العديد من الشركات تخسر المبيعات.
يجب أن تبدو مواقع التجارة الإلكترونية الرائعة جميلة وتعمل بنفس الشكل على الأجهزة المحمولة كما تفعل على أجهزة الكمبيوتر المكتبية.
4. يجب أن يكون سهل التنقل
أحد أسباب ارتفاع معدل الارتداد هو أن الزوار لا يفهمون كيفية التنقل في موقعك للوهلة الأولى.
تأكد من أن قائمة التنقل لا تحتوي على الكثير من الخيارات. تحدد القوائم الجيدة أيضًا الغرض من كل خيار بوضوح.
أفضل ممارسات تصميم الصفحة الرئيسية لموقع التجارة الإلكترونية موضحة بـ 21 مثالاً
الآن بعد أن تجاوزنا النظرية ، دعنا نستكشف كيف تبدو مبادئ تصميم الصفحة الرئيسية هذه عمليًا.
1. تقديم عرض قيمة واضح
تحتاج مواقع التجارة الإلكترونية إلى عرض قيمة واضح (يُعرف أيضًا باسم عرض البيع الفريد ) لتمييزها عن المنافسين.
هذا يعني أن العملاء يجب أن يكونوا قادرين على فهم ما تقدمه على الفور.
يوضح هذا الشعار من Blue Nile القيمة التي يمكن أن يتوقع العملاء الحصول عليها:

2. تقديم مجموعة متنوعة من توصيات المنتج
يجب أن تعرض الصفحة الرئيسية للموقع النطاق الكامل لفئات المنتجات المتاحة.
تعرض 28٪ من أكبر 50 موقعًا للتجارة الإلكترونية في الولايات المتحدة فقط شريحة ضيقة من منتجاتها على صفحتها الرئيسية.
من المهم إعطاء بعض أنواع المنتجات الأخرى بعض الأضواء على الرغم من أنه من الملائم عرض المنتجات الأكثر شهرة وربحًا. يجب أن تقدم لعملائك نظرة عامة على الموقع بأكمله (ومجموعة المنتجات المتاحة) على الصفحة الرئيسية.
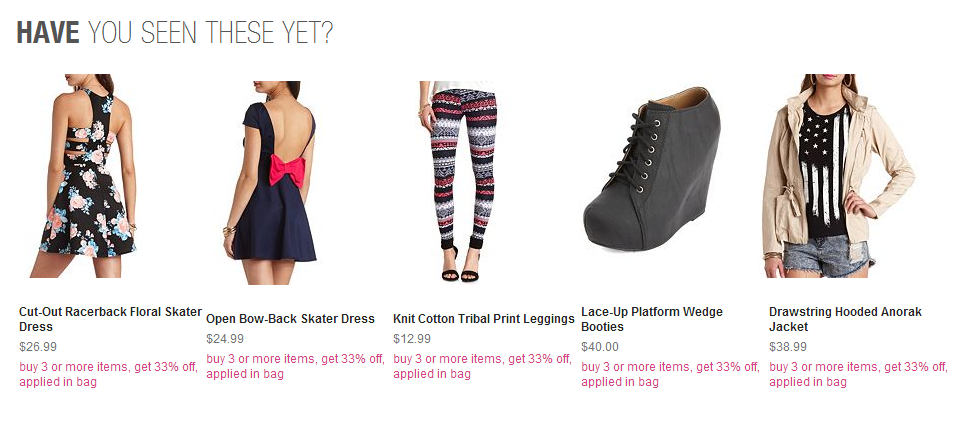
CharlotteRusee.com هو مثال لمتجر عبر الإنترنت يعرض للعملاء عروضهم المتنوعة ؛ الذي يشمل الملابس الرياضية والأحذية والفساتين.

3. إضافة مربع بحث بارز مع ميزة الإكمال التلقائي
لا يكتمل متجر التجارة الإلكترونية بدون شريط البحث. من المرجح أن يستخدم العملاء المحتملون مربع البحث للعثور على ما يحتاجون إليه. أكثر من أي ميزات موقع أخرى.
لهذا السبب يمكن أن تؤدي إضافة شريط البحث إلى زيادة التحويل بنسبة تصل إلى 50٪ . ولكن هذا إذا كان يعمل بالفعل.
لسوء الحظ ، يعد العثور على ما يبحث عنه عملاؤك بالضبط تحديًا كبيرًا. في المتوسط ، لا تعرض 34٪ من عمليات البحث نتائج ذات صلة.
لتحسين النتائج ، يجب أن يكون برنامج البحث الخاص بك قادرًا على التوصية بالمنتجات ذات الصلة. ولديك ميزة الإكمال التلقائي لتوفير الوقت والمساعدة.
تتلقى المواقع التي تحتوي على ميزة بحث الإكمال التلقائي الذكية ست مرات تحويلات أكثر من المواقع التي لا تحتوي على ذلك.
تحقق من بعض أفضل ممارسات صناعة شريط البحث هنا .
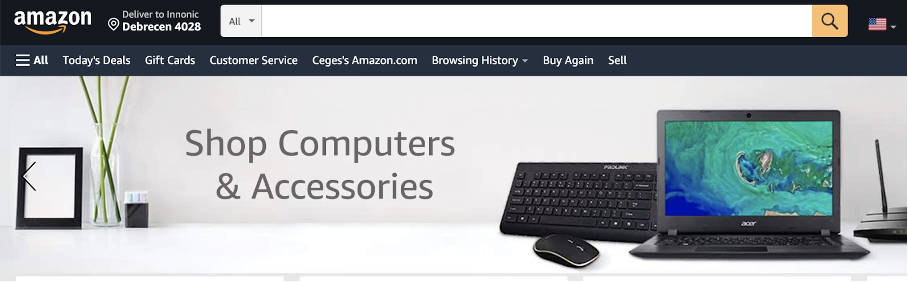
يعد مربع بحث Amazon مثالًا كلاسيكيًا لمربع البحث الذي يهيمن على الصفحة.

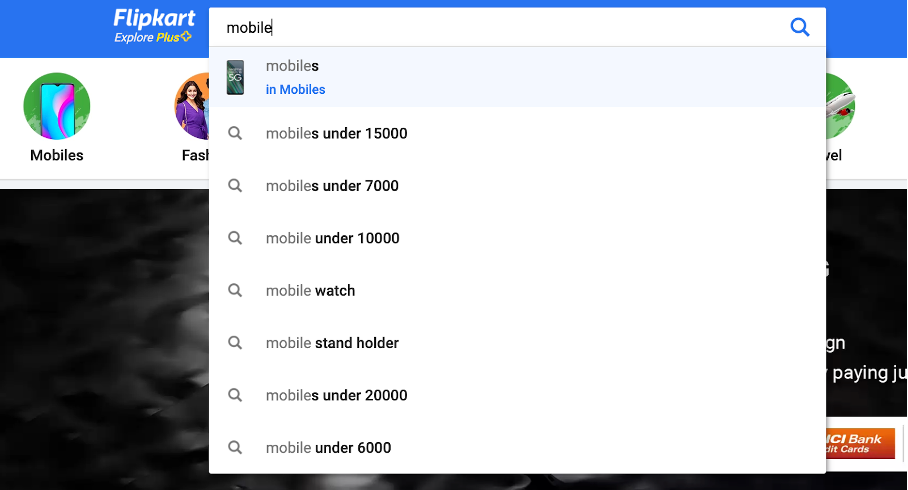
مثال آخر هو Flipkart - تقترح نتائج البحث الخاصة به فئات قد يجدها المستخدم مفيدة ، مثل "الهواتف المحمولة التي تقل قيمتها عن 100 دولار أمريكي " و "ساعة الجوال".

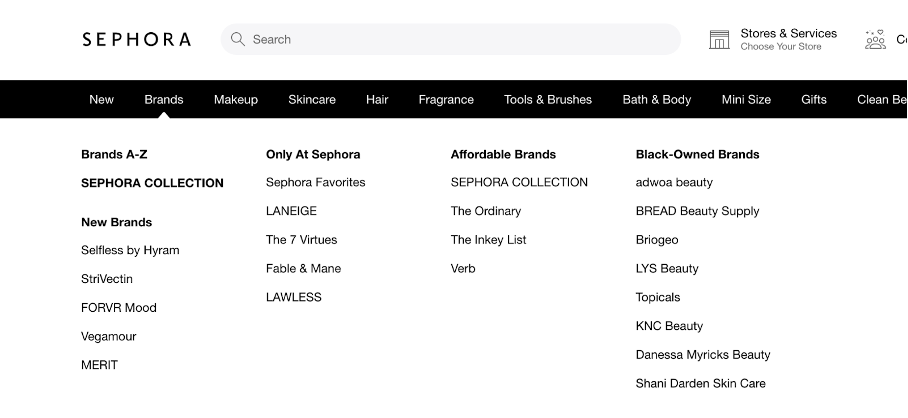
4. لديها أقل من 12 فئة
تُسهل إحدى أفضل ممارسات تجربة المستخدم في التجارة الإلكترونية (UX) الأكثر استقرارًا على المستخدمين العثور على صفحات فئة المنتج التي يهتمون بها.
فكر في شريط التنقل الخاص بالفئة على أنه جدول محتويات موقع الويب الخاص بك. فيما يلي بعض النصائح المفيدة للبدء:
- ضع قائمة الفئات إما أفقيًا عبر الجزء العلوي من الصفحة أو عموديًا على طول اليسار حتى يسهل رؤيتها.
- لا تقم بتضمين فئات كثيرة جدًا. بخلاف ذلك ، لن يتمكن العملاء من العثور على الفئة التي يهتمون بها. ويفضل أن يكون بين 5 و 12 فئة عالية المستوى.
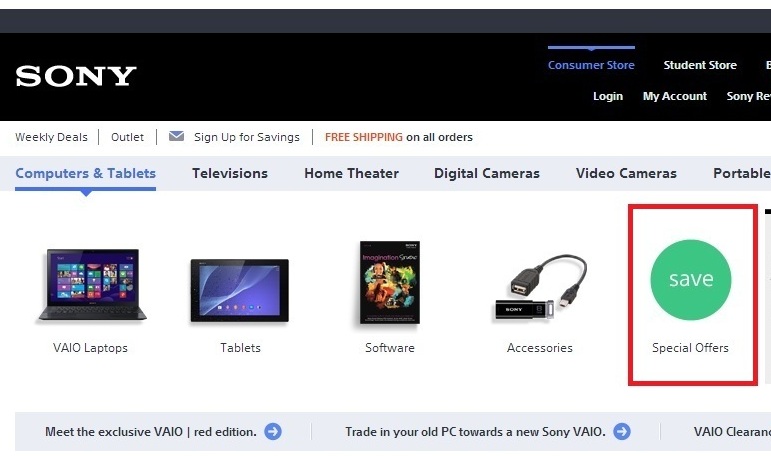
- تأكد من تسمية الفئات بوضوح حتى يتمكن العملاء من فهمها. داخل كل فئة ، يمكنك أن تصبح أكثر تحديدًا ، لكن لا تهمل تضمين فئة فرعية للعروض الخاصة (كما فعلت سوني في المثال أدناه).

القوائم المنسدلة هي أيضًا ميزة أساسية في شريط الفئات ، مما يتيح للمستهلكين الانتقال مباشرة إلى الفئة أو الفئة الفرعية التي يختارونها.
اجعل التنقل بين صفحتك الرئيسية وفئات معينة من المنتجات سلسًا قدر الإمكان. يساعد هذا المستخدمين على التسوق دون الشعور بأنهم يضيعون الوقت.
للحصول على أفضل النتائج ، يجب ألا تحتوي القوائم المنسدلة على أكثر من مستويين. هذا يمنع المستخدمين من الضياع في قائمة منسدلة معقدة ويكون أكثر ملاءمة للجوال.

5. تسليط الضوء على العروض الخاصة
المتسوقون عبر الإنترنت حساسون بشكل لا يصدق للسعر.
في الواقع ، يدعي أكثر من 70٪ من مستخدمي الإنترنت في الولايات المتحدة أن الخصومات لها التأثير الأكبر على قرارات الشراء خلال العطلات.
لذلك ، من الأفضل عرض العروض الخاصة والخصومات في مكان مثالي على الصفحة الرئيسية.
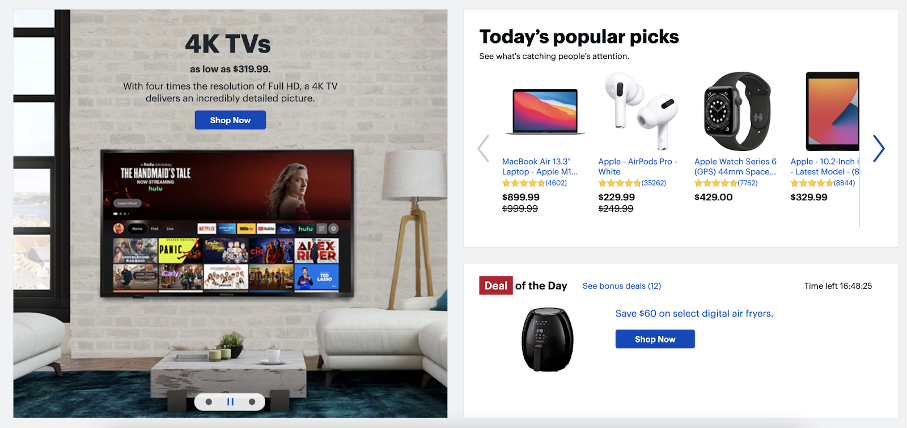
يُعد قسم صفقة اليوم في Best Buy مثالًا رائعًا على كيفية دمج مبيعاتك اليومية في صفحتك الرئيسية.

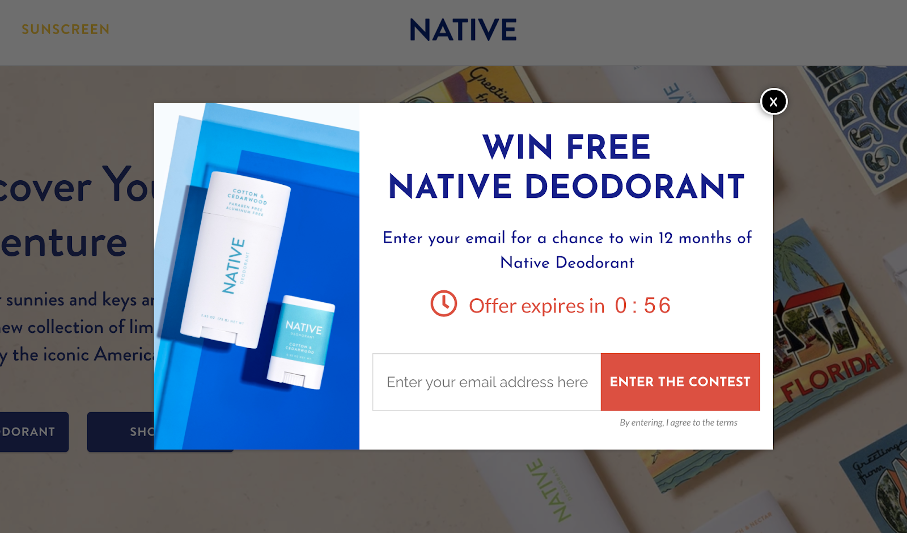
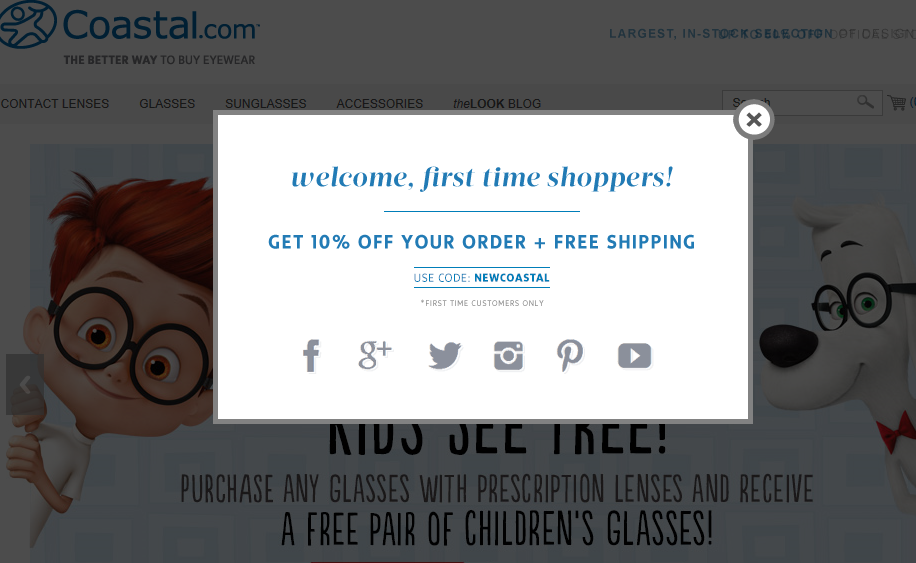
إليك طريقة أخرى لجذب انتباه عميلك إلى العروض الخاصة: استخدم النوافذ المنبثقة التي تسلط الضوء على العروض الخاصة . يصعب تفويت هذه الأشياء أكثر من تفويت قسم في الصفحة الرئيسية.
تحقق من كيفية استخدام Nativecos.com للنوافذ المنبثقة بشكل فعال لتسليط الضوء على المسابقات والعروض الخاصة.

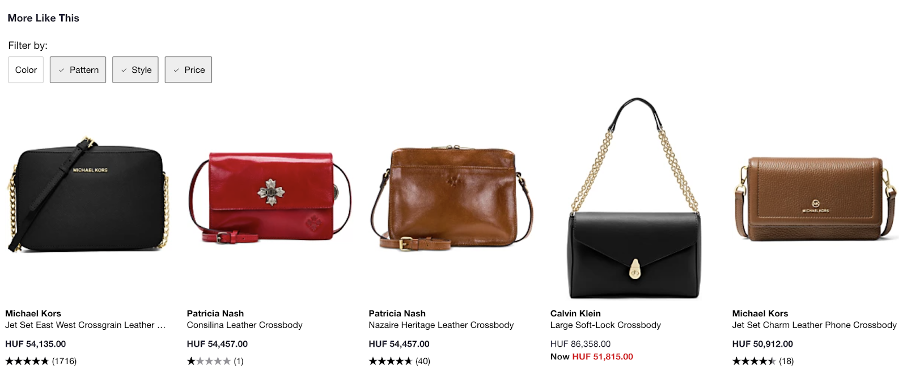
6. إبراز العناصر الشعبية
يؤدي عرض العناصر الأكثر شيوعًا إلى تسهيل عثور العملاء على المنتجات المناسبة.
إذا كنت تبيع الكثير من أنواع المنتجات المختلفة ، فاحرص على أن تكون الأفضل في كل فئة.
يمكنك إجراء اختبارات A / B لمعرفة "المنتجات المميزة بالصفحة الرئيسية" التي تؤدي إلى معظم التحويلات. يمكنك عرضها على أنها سلع "رائجة" وتحديث العناصر الموصى بها مع تغير المبيعات على مدار العام.
يستخدم موقع Macys.com قسم "المزيد مثل هذا" مع صور للحقائب الأكثر شيوعًا.

يمكنك أيضًا استخدام النوافذ المنبثقة للترويج للمنتجات الشهيرة التي تحمل خطوطًا ترويجية مثل "تحقق من منتجاتنا الشهيرة قبل أن تذهب."
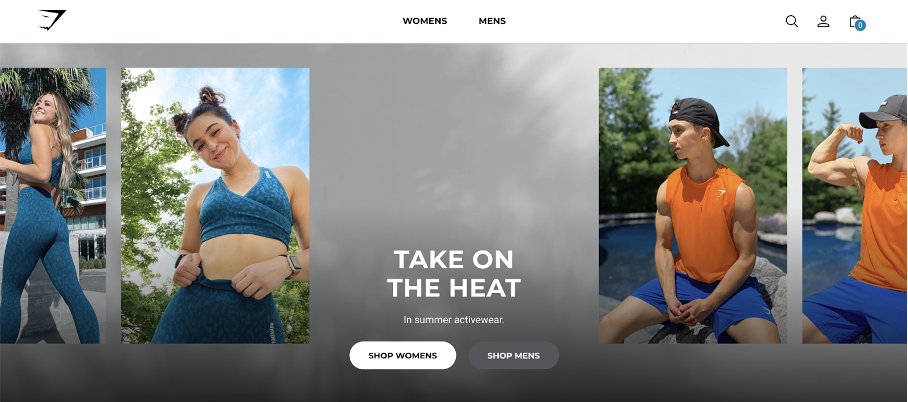
7. ميزة الوافدين الجدد والعناصر الموسمية
يعد إبراز المنتجات الجديدة أمرًا ضروريًا لأن هذه هي المنتجات التي يبحث عنها العملاء. تأكد من تضمين العناصر الموسمية في الصفحة الرئيسية أيضًا.
أنشأ Gymshark قسمًا على صفحتهم الرئيسية ، أطلقوا عليه اسم: "تحمل الحرارة في الملابس الرياضية الصيفية." هذا يعرض جميع منتجاتهم الصيفية.

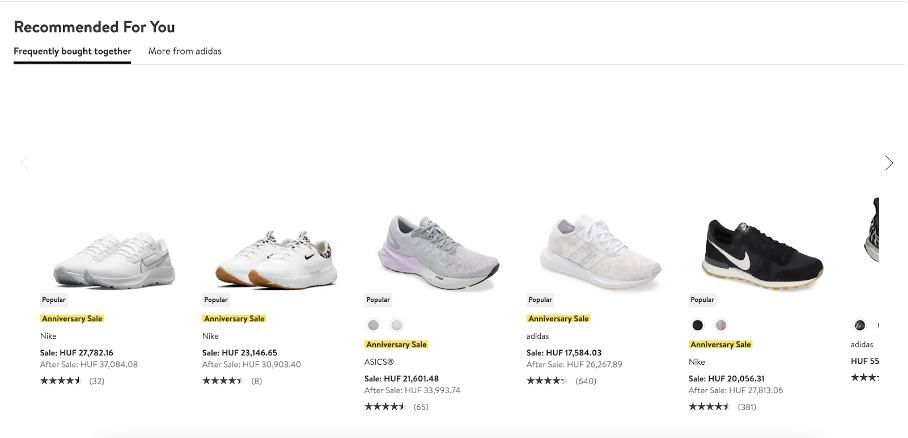
8. تقديم توصيات مخصصة
استخدم أحدث الأساليب التقنية لتجعل عميلك مرتاحًا في كل صفحة ويب يزورها في رحلة مبيعاته.
هذا المبدأ يعني استخدام أدوات تقنية التخصيص الثورية.
يمكن لمحركات التوصية بالتجارة الإلكترونية مثل التجارة الإلكترونية تقديم اقتراحات عناصر مخصصة للعملاء بناءً على:
- تاريخ التسوق
- موقع
- كلمات البحث
- الصفحات التي تم عرضها ، إلخ.
نوردستروم لديها قسم رائع "موصى به لك".


أداة OptiMonk المنبثقة قادرة أيضًا على تقديم محتوى مخصص للمتسوقين بناءً على تاريخهم.
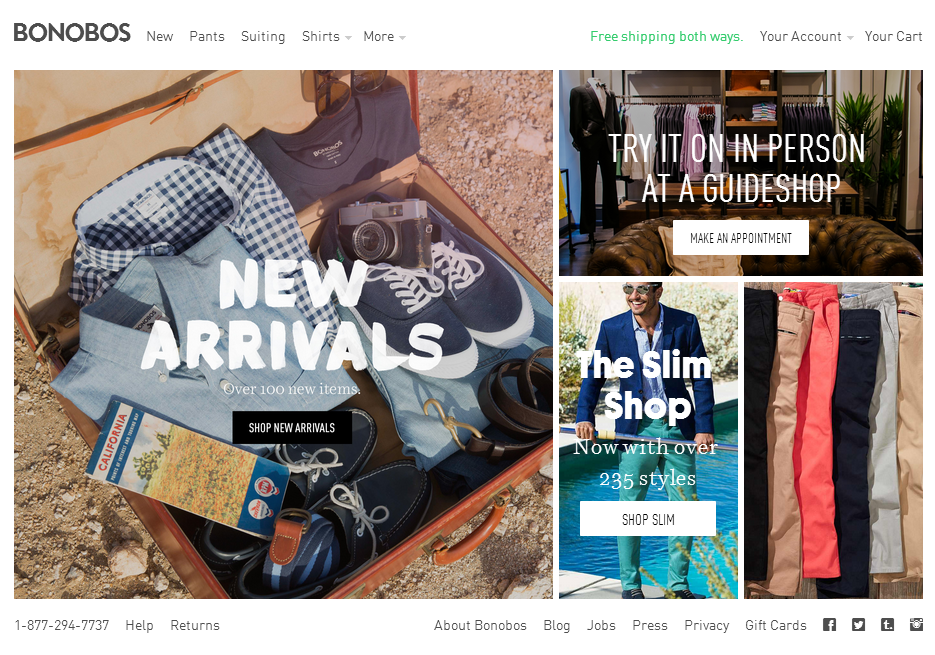
9. ضع منتجاتك الرئيسية في الجزء المرئي من الصفحة
"طية الصفحة" الخاصة بموقع الويب هي المنطقة التي يراها الزوار قبل التمرير لأسفل أو النقر في أي مكان. غالبًا ما يكون هذا هو الجزء الوحيد الذي يراه العملاء قبل أن يقرروا الارتداد.
80٪ من المستخدمين يقضون وقتهم في مشاهدة الجزء المرئي من الصفحة مباشرةً. لذلك ، احتفظ بجميع منتجاتك الرئيسية في تلك المساحة.
تعرض الصفحة الرئيسية لـ Bonobos المنتجات التي تمثل العلامة التجارية ككل — كل ذلك في الجزء المرئي من الصفحة.

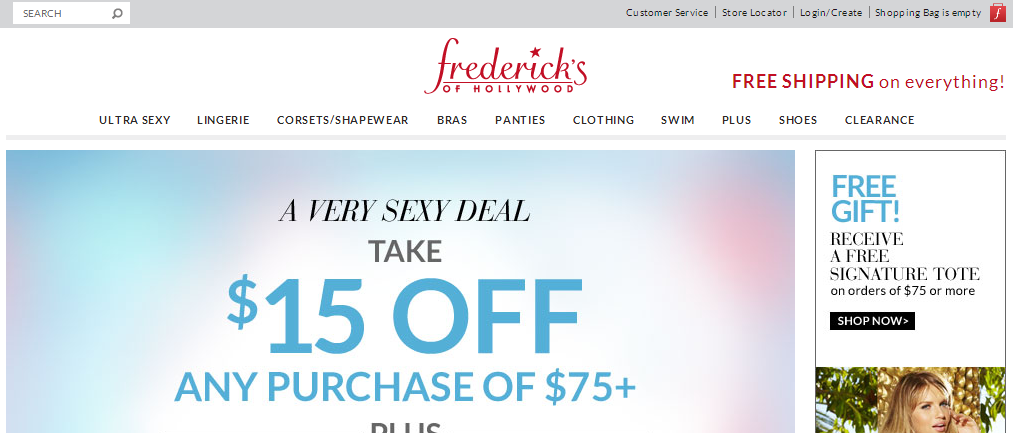
10. كن واضحا بشأن سياسات الشحن والإرجاع
يجب إدراج سياسات الشحن والإرجاع بوضوح في الصفحة الرئيسية. خاصة إذا كنت تقدم شحنًا مجانيًا أو إذا كانت سياسة الإرجاع الخاصة بك أفضل مما يقدمه منافسيك.
يمكن أن يؤدي ذلك إلى تحسين التحويلات بشكل كبير.
ضعه في الجزء العلوي ، إما على الجانب الأيمن أو الأيسر من الصفحة الرئيسية.
يضع Frederick's of Hollywood رسالتهم الواضحة حول الشحن بجانب شعارهم: في الجزء العلوي من صفحتهم الرئيسية. إنهم يعرفون أن هذا ما يريد المشترون رؤيته.

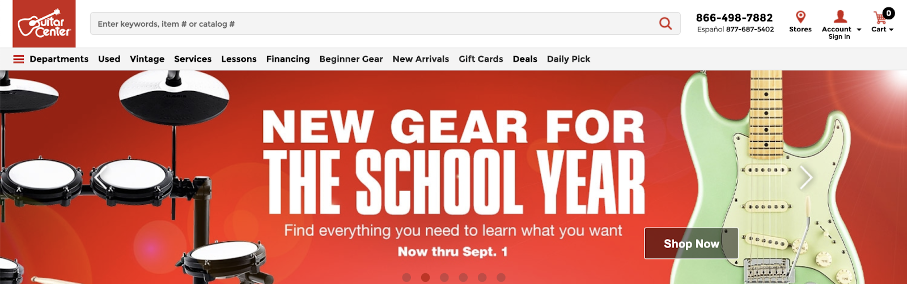
11. عرض معلومات الاتصال
اعرض دائمًا رقم هاتف عملك وعنوانك بشكل بارز على الصفحة الرئيسية. يساعد في زيادة التحويلات لأنه يمكن للعملاء الاتصال للحصول على إجابات لأي أسئلة قد تعيق قرارهم بالشراء.
ضع رقم الهاتف في الأعلى والأسفل.
لاحظ معلومات الاتصال التي يسهل العثور عليها في Guitar Center في الزاوية العلوية اليمنى من صفحتهم (بخط غامق ، لا أقل). هذا يجعل المتسوقين عبر الإنترنت يشعرون بنفس الثقة التي يشعرون بها عندما يتسوقون في متجر Guitar Center المحلي.

12. عرض أختام الثقة
تلعب شارات أو أختام الثقة دورًا كبيرًا في كسب ثقة العملاء. إنه يؤكد لهم أن موقع الويب الخاص بك وعملية الدفع آمنة. خاصة إذا كانت علامتك التجارية جديدة أو غير معروفة.
لن يمضي حوالي 61٪ من العملاء في الشراء إذا كان موقع الويب لا يحتوي على ختم ثقة.
في الوقت نفسه ، كان نجاح أختام الثقة يعتمد على ما إذا كان العملاء يتعرفون على الشعار المستخدم أم لا. لذلك من المهم تضمين شارات الثقة الموثوقة فقط.
فيما يلي بعض أهمها:

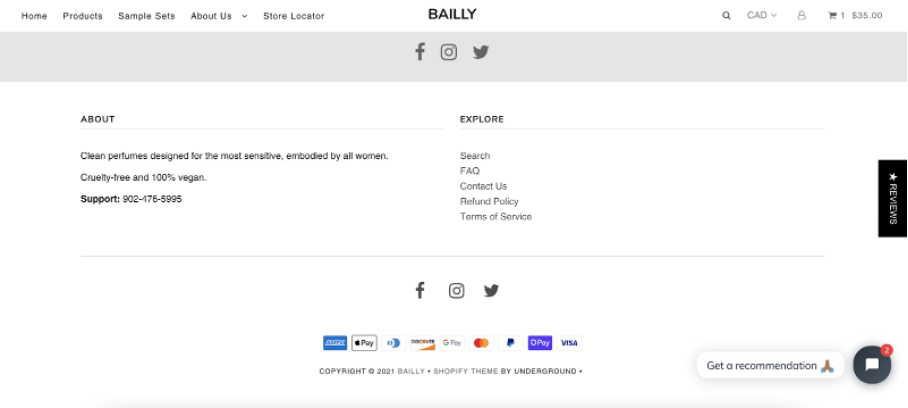
لا داعي للقلق بشأن أختام الثقة التي تدمر تصميم الويب الجميل الخاص بك. تحقق من كيفية عرض Bailly لأختام الثقة أدناه.

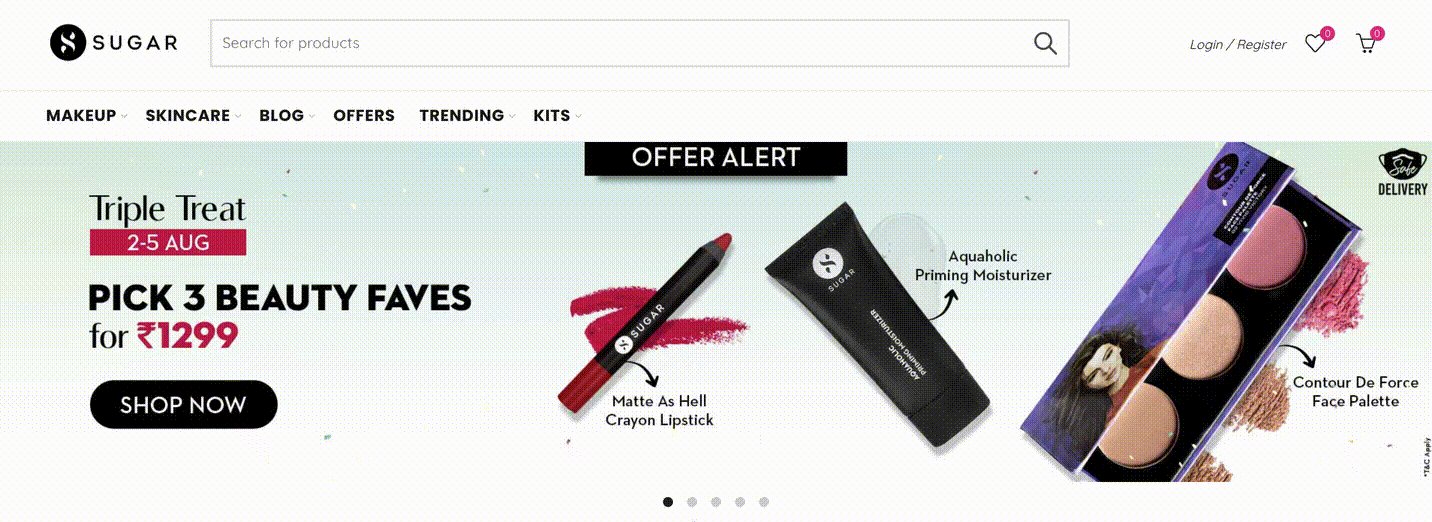
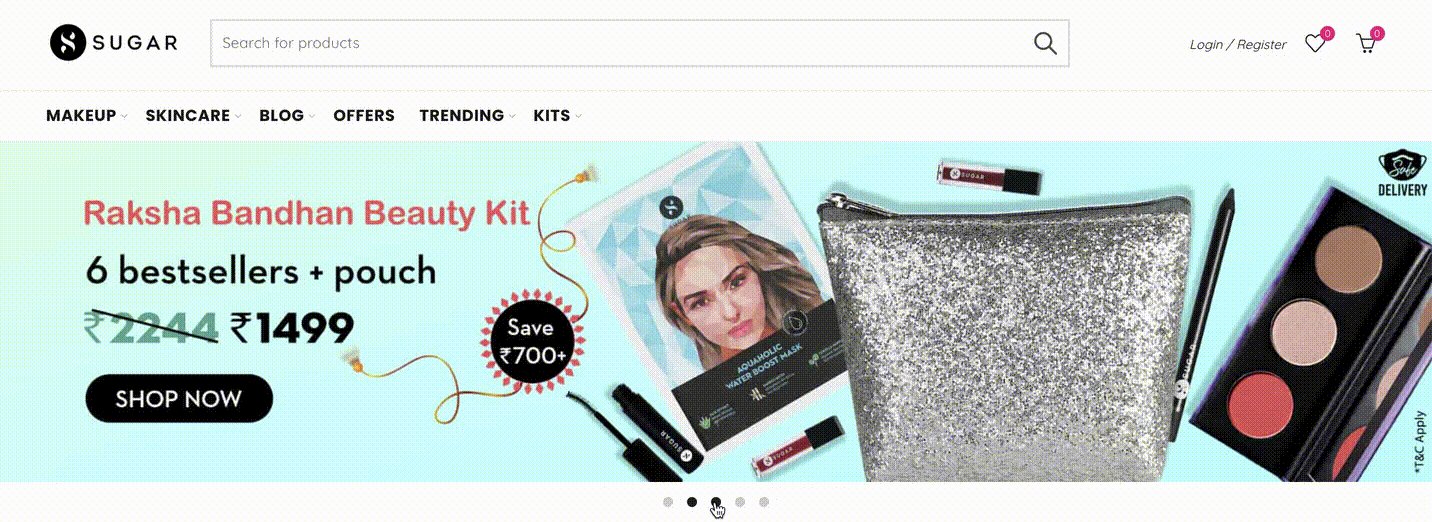
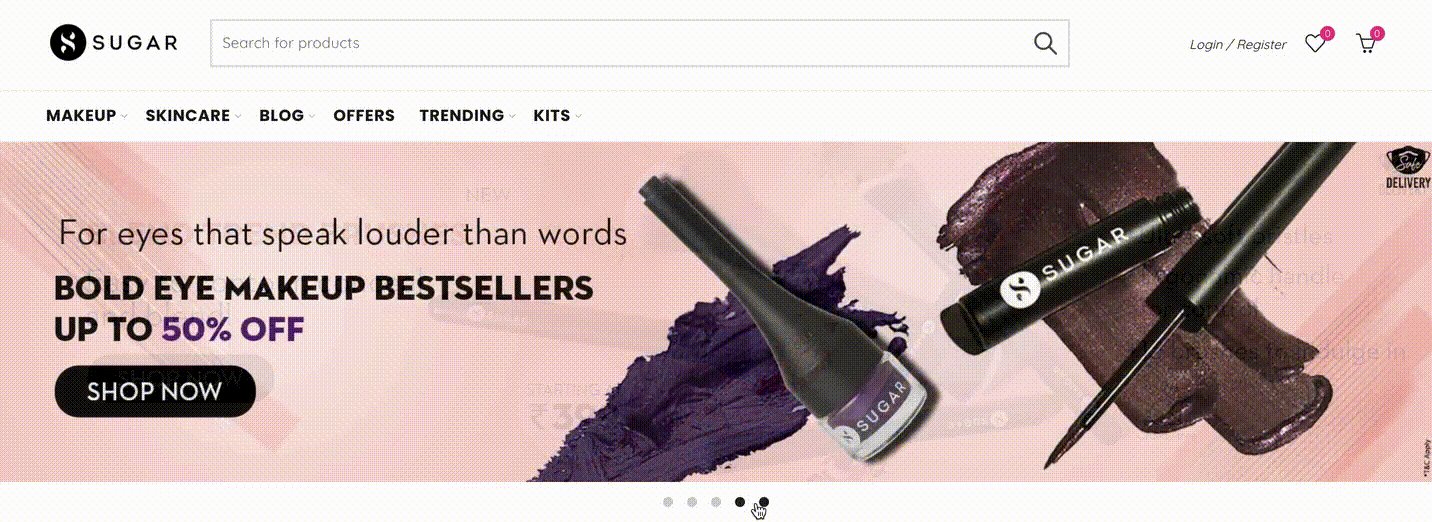
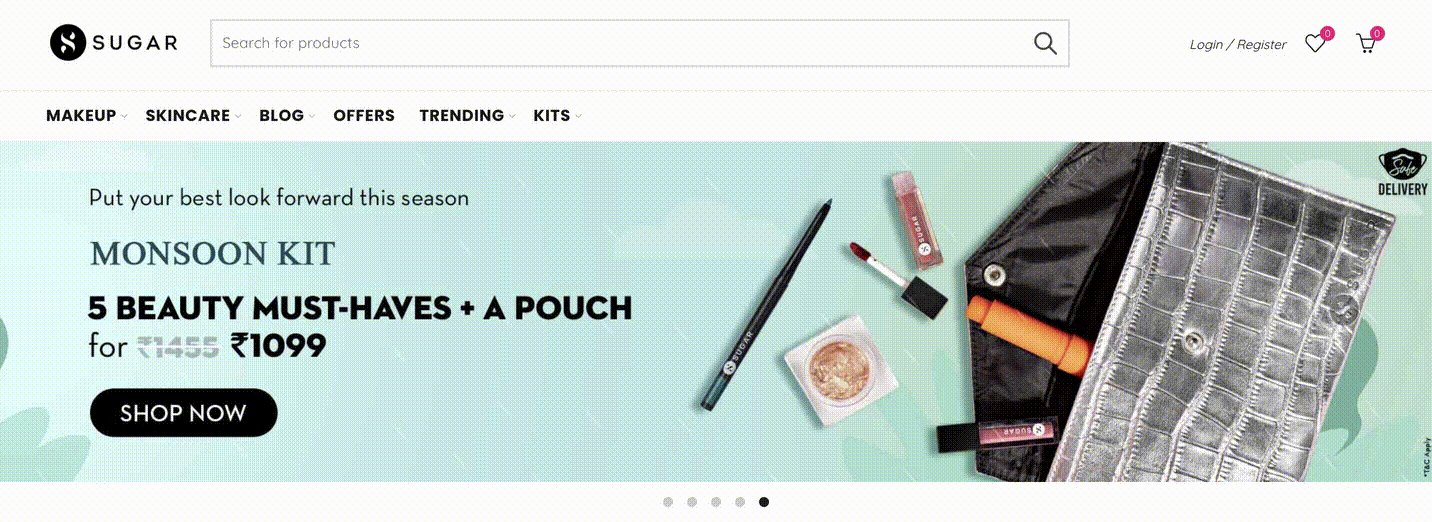
13. استخدام لافتات ديناميكية أو دوارات
تعرض اللافتات الديناميكية (أو الدوارات) مجموعة متنوعة من المنتجات والفئات والعروض. هذه الميزة مفيدة بشكل خاص للبائعين الذين لديهم مجموعة منتجات واسعة. يعرضون الكثير من العناصر فوق الصفحة المرنة.
على سبيل المثال ، يقوم موقع sugarcosmetics.com بتدوير خمسة لافتات مخصصة لأفضل عروضهم الترويجية. تساعد العناصر الديناميكية مثل هذه في جذب انتباه الزوار.

ومع ذلك ، لتحسين فعاليتها ، حاول ألا توفق بين أكثر من خمس فئات. اجعل نصك وصورك كبيرة بما يكفي لتظهر بوضوح.
بالإضافة إلى ذلك ، يجب أن تكون اللافتات تفاعلية. يجب ألا تتحرك الدوارات بسرعة كبيرة ويجب أن تحتوي على زر إيقاف مؤقت. وهذا يعني أن الزائرين سيحصلون على الوقت لقراءة العرض الدائري بالكامل - أو التوقف إذا احتاجوا إلى ذلك.
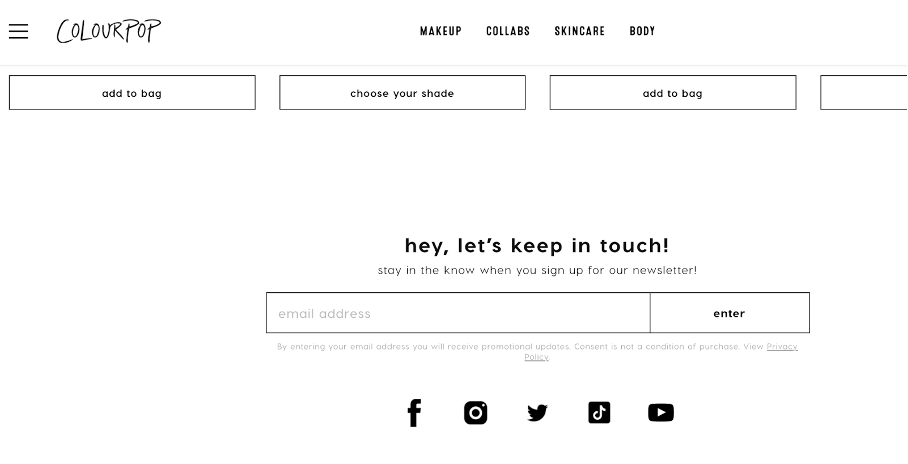
14. عرض أيقونات الوسائط الاجتماعية
يشعر 39٪ من المسوقين الرقميين أن المشاركة الاجتماعية تلعب دورًا مهمًا في تحسين التحويلات.
يمكن أن يساعد عرض رموز الوسائط الاجتماعية في بناء علاقات مع العملاء الحاليين والوصول إلى مستهلكين جدد. إذا أعجب المستخدمون بصفحة منتج ، فسيشاركونها مع أصدقائهم وعائلاتهم.
يمكنك أيضًا تشجيع تطوير الدليل الاجتماعي من خلال تضمين عبارة تحث المستخدم على اتخاذ إجراء (CTA) لتطلب من العملاء مشاركة المحتوى على وسائل التواصل الاجتماعي.
لماذا ا؟ يريد الناس أن يعرفوا أن الآخرين يجدون موقعك ذا قيمة. كلما زاد عدد المعجبين أو المتابعين لديك ، زاد ثقة عملائك بك.

15. تشجيع المشاركة الاجتماعية
امنح زوار موقعك حوافز (مثل الخصومات أو نقاط الائتمان) لمشاركة موقعك ومنتجاتك عبر القنوات الاجتماعية.
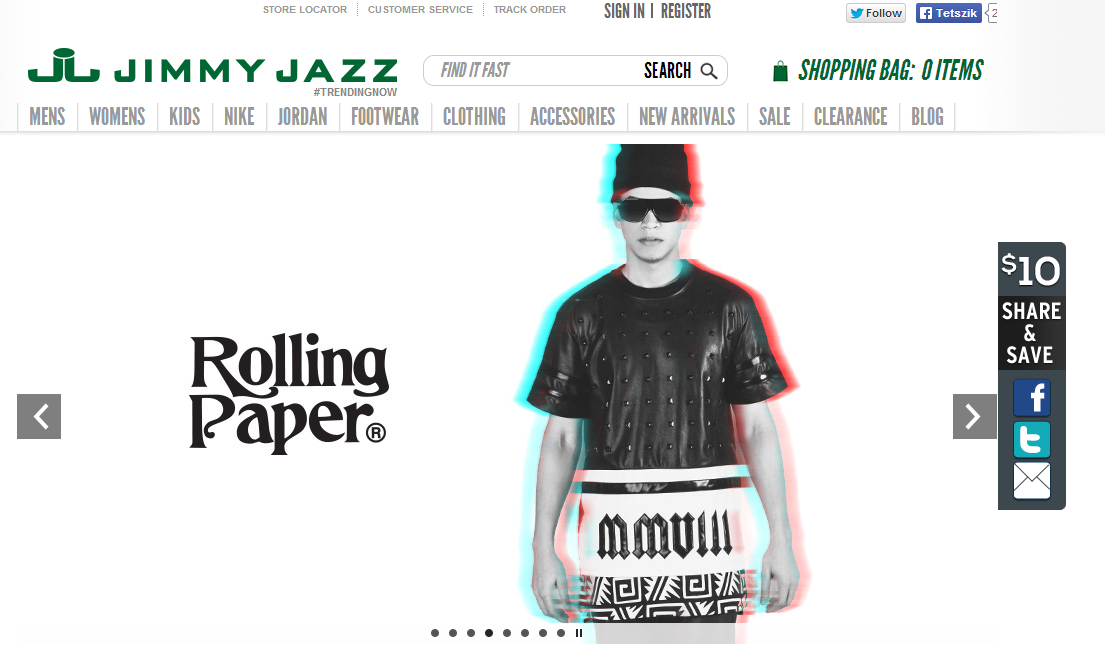
جيمي جاز هو مثال رائع للعلامة التجارية التي تستخدم هذا المفهوم. يقدمون خصمًا بقيمة 10 دولارات للمستخدمين إذا قاموا بإحالة شخص ما عبر وسائل التواصل الاجتماعي.
انظر كيف روجوا لهذا التكتيك القوي على صفحتهم الرئيسية. أولاً ، يوجد شريط عائم في الجانب الأيمن:

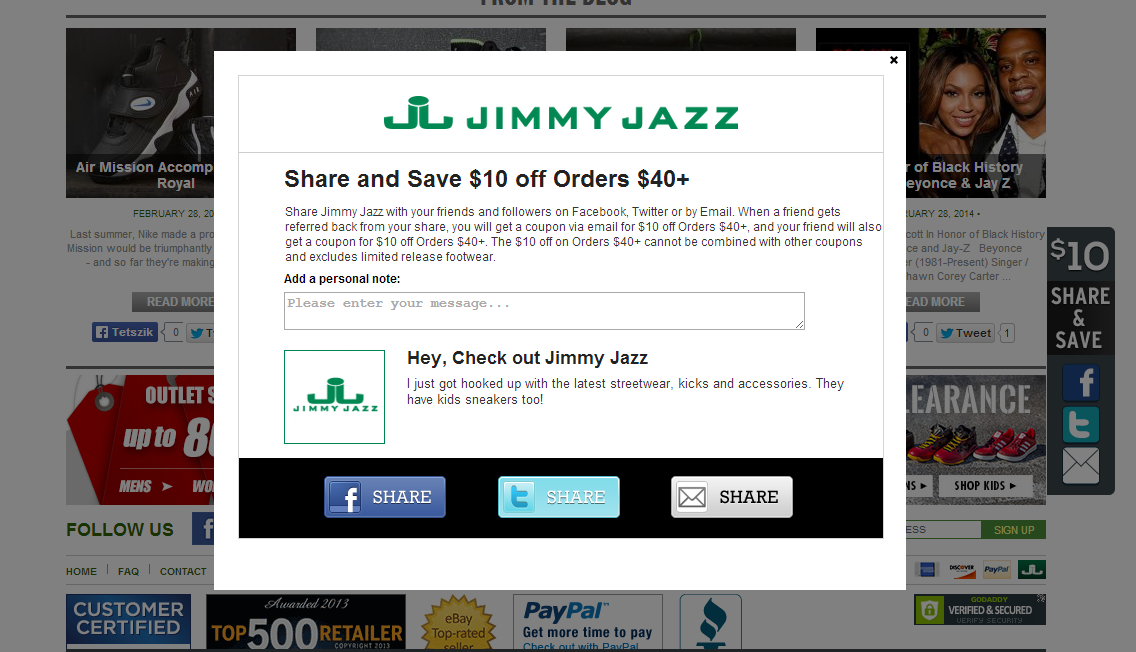
بالنقر فوق الشريط العائم ، يتم عرض نافذة منبثقة - توضح التفاصيل:

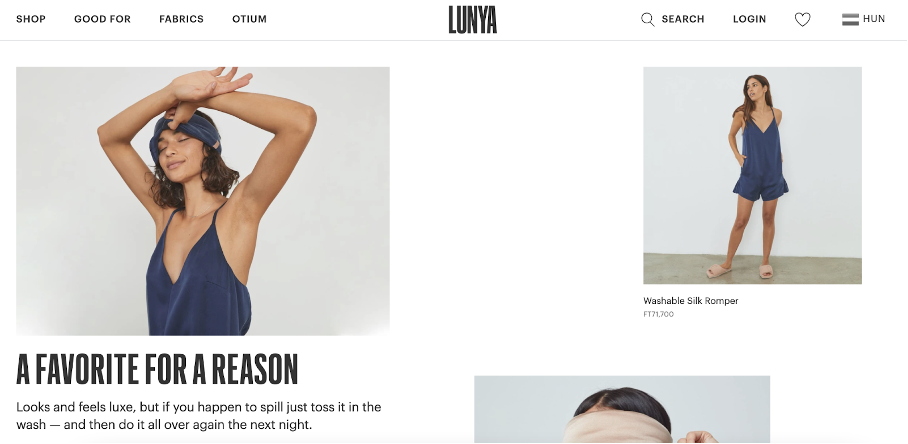
16. استخدام صور عالية الجودة
ما يقرب من 79 ٪ من جميع العملاء يقومون فقط بفحص موقع ويب ولا يقرأون كل التفاصيل الصغيرة سطراً بسطر.
وهذا يعني أن أسلوب وجودة صورك يلعبان دورًا كبيرًا في ترك انطباع جيد لدى الزوار.
هذا ينطبق بشكل خاص على الأزياء والمفروشات وعناصر البيع بالتجزئة في الهواء الطلق. أشارت دراسة إلى أن العملاء ربطوا الصور الرديئة بجودة المنتج الرديئة.

17. التفريق بين الزوار الجدد والعائدين
قد لا يرغب العملاء العائدون في رؤية نفس الشاشة في كل مرة. تأكد من إظهار عرض جديد لهم في كل زيارة.
يمكن أن تشمل هذه المعلومات:
- العناصر المعروضة سابقا
- رموز القسيمة الخاصة
- عناصر جديدة
- العناصر المتعلقة بتاريخ التصفح / الشراء
- معلومات حول العناصر المتبقية في عربة تسوق المشتري
من ناحية أخرى ، يجب توجيه المستخدمين الجدد إلى الصفحات المقصودة التي تقدم علامتك التجارية أو تقدم خصومات كما هو مذكور أدناه.

18. عرض شهادات العملاء
يمكن أن يؤدي عرض شهادات العملاء على صفحتك الرئيسية إلى تحسين مصداقيتك. أنها توفر للمشترين المحتملين دليلًا اجتماعيًا على جودة علامتك التجارية.
يقدم Birchbox مثالاً رائعًا على كيفية عرض الانطباعات الإيجابية لعملك:

19. الاتصالات الخاصة بكل بلد
غالبًا ما ينسى أصحاب الأعمال أن الأشخاص يستخدمون مواقعهم من جميع أنحاء العالم. لكن لا يجب عليك ذلك ، خاصة إذا كنت تاجر تجزئة عالمي.
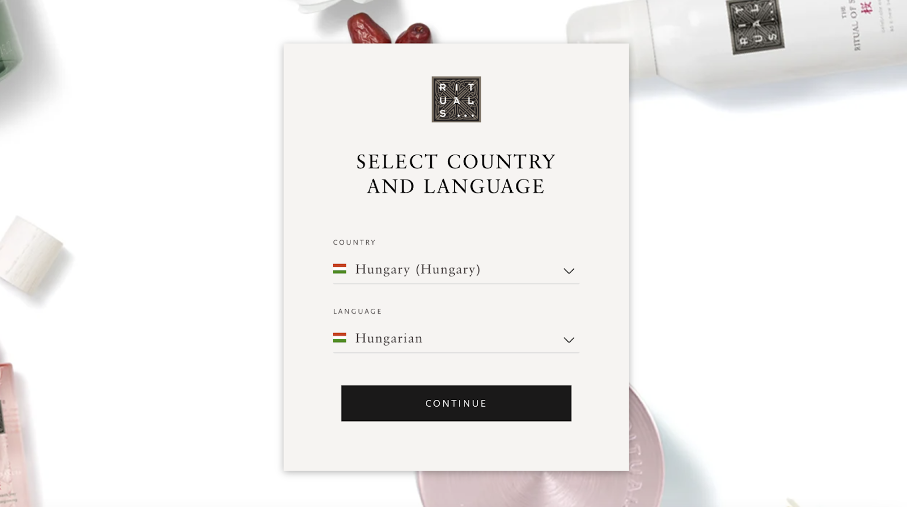
يجب أن تكون المعلومات الخاصة بكل بلد ميزة أساسية لصفحتك الرئيسية. قدم للزوار خيار قراءة موقعك بلغتهم الأم أو ميزة "المعلومات المتعلقة بالموقع" مثل توفر الشحن.
على سبيل المثال ، يطلب موقع Rituals.com من الزوار تحديد موقعهم ولغتهم المفضلة.

20. حافظ على بساطة التصميم الخاص بك
يبدأ أفضل تصميم موقع تسوق دائمًا بالبساطة.
وهذا لا يمر دون أن يلاحظه أحد: يعتقد 84.6٪ من المصممين أن تصميم موقع الويب المزدحم هو أسوأ خطأ يمكن أن يرتكبه أي نشاط تجاري.
قم دائمًا بتحديث وإزالة أي شيء ليس ضروريًا تمامًا من صفحتك الرئيسية. وتجنب عناصر التصميم مثل محتوى الوسائط المتعددة المزدحم والصور غير الجذابة.
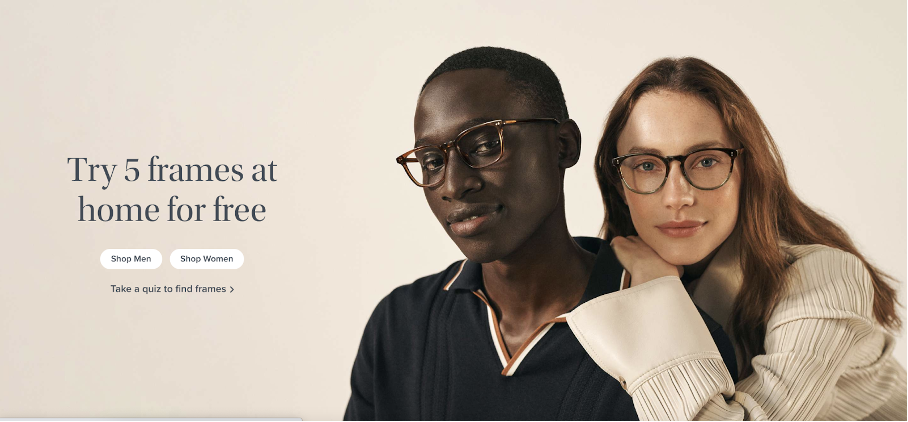
لدى Warby Parker أحد أفضل تصميمات مواقع التجارة الإلكترونية التي رأيناها على الإطلاق ، مع عدد قليل من العناصر التي تعمل جميعها معًا.

21. ركز على المحمول أولاً
يستخدم معظم المستهلكين أجهزتهم المحمولة لعرض وشراء المنتجات من موقعك. كان لهذا تأثير كبير على تصميم الموقع.
يجب أن يكون من السهل رؤية كل المحتوى الخاص بك على شاشة صغيرة. وتحتاج العناصر التفاعلية في متجرك إلى أزرار كبيرة حتى يتمكن الزوار من الوصول إلى كل شيء دون عناء.
هذا مهم بشكل خاص لأزرار الحث على الشراء. إنها ضرورية لتصفح المستخدمين عبر مسار تحويل المبيعات الخاص بك.
النقطة المهمة هي أنه في عام 2021 ، سيتم ترك مواقع الويب في الخلف إذا لم يكن لديهم هذه الميزات المتوافقة مع الجوّال على صفحتهم الرئيسية.
الدروس المستفادة
تصميم موقع التجارة الإلكترونية هو شكل فني أكثر من علم الصواريخ. الهدف دائمًا هو إنشاء صفحة رئيسية لمتجر تتميز بمحتوى رائع وسهولة في التنقل. يمكنك تحقيق هذا الهدف من خلال توضيح عرض البيع الفريد الخاص بك ، وعرض منتجاتك بصور لافتة للنظر ، وتشجيع المشاركة الاجتماعية.
نأمل أن تكون قد وجدت وحفظت بعضًا من أفضل أمثلة مواقع الويب الاستهلاكية. يمكنك محاولة جلب بعض أفكارهم إلى صفحتك الرئيسية.
