أفضل 7 إضافات مجانية لقائمة ووردبريس ستجعل الزوار يحبون استخدام موقعك
نشرت: 2022-04-28عند بناء موقع الويب الخاص بك ، لا مفر من المشاكل. كود معطل ، عناصر غير محاذاة ، تكامل ضعيف لوسائل التواصل الاجتماعي ، كل هذه عقبات نحتاج للتغلب عليها من أجل إنشاء موقع ويب يمكننا أن نفخر به. إلى جانب ذلك ، نجد أحيانًا أن هناك شيئًا ما مفقودًا من موقعنا على الإنترنت.
عادة لا يكون هناك شيء يكسر الموقع ، ولكن في الغالب يكون موضوع موقع الويب الخاص بك يبدو لطيفًا. مقارنة بالمواقع الأخرى ، قد يفتقد موقع الويب الخاص بك تلك الجاذبية التي يتوقعها المرء من أي موقع ويب احترافي.
هناك العديد من الطرق لإصلاح هذه المشكلة ، أحدها استخدام قائمة ثابتة و / أو رأس ثابت.
في حال كانت هذه هي المرة الأولى التي تسمع فيها عن قائمة ثابتة و / أو لا تعرف ما هو العنوان اللاصق ، فنحن لا نلومك ؛ يمكن التغاضي عن كليهما بسهولة بفضل عدد كبير من ميزات تصميم الويب المتاحة الأخرى.
في أبسط أشكالها ، تعد القائمة اللاصقة عنصرًا على موقع الويب الخاص بك يتبعك أثناء التمرير. الآن قد تسأل نفسك ، "ما مدى فائدة ذلك؟" ونحن نصل إلى ذلك ، لا تقلق.

المثال الأول والأكثر وضوحًا هو شريط الأدوات اللاصق في الجزء العلوي من موقع الويب الخاص بك. يعد تنفيذ ميزة مثل هذه أمرًا بسيطًا ، ولكن مع ذلك ، لا يمكنك رؤية العديد من مواقع الويب معها. إن إنشاء شريط أدوات مثبت أو أي نوع آخر من القوائم اللاصقة لا يعطي فقط انطباعًا بأنك تهتم بسهولة استخدام موقع الويب الخاص بك ، ولكنه أيضًا يخلق إمكانية أن يكون لديك موقع ويب مليء بالمحتوى الذي يمكن للمرء أن يتصفحه بسهولة دون الحاجة إلى للتمرير احتياطيًا لتغيير الصفحات.
أشرطة البحث ، مربع به توصيات لمقالات أو منتجات أخرى ، زر صغير يشترك فيه شخص ما في رسالتك الإخبارية أو يشارك موقع الويب / المنشور الخاص بك على وسائل التواصل الاجتماعي ، كل هذه الأشياء يمكن أن تبدو مذهلة كعناصر لزجة دون ازدحام موقع الويب الخاص بك.
لذلك ، إذا تم بيعك بفكرة القوائم اللاصقة والعناصر اللاصقة بشكل عام ، فإن الخطوة التالية الواضحة هي تعلم كيفية تنفيذها على موقع WordPress الخاص بك.
الطريقة الأساسية للقيام بذلك هي كتابة بضعة أسطر من التعليمات البرمجية وتسميتها يوميًا. لكن هذا النهج له إيجابيات وسلبيات. بينما لديك قدر كبير من التحكم عند كتابة التعليمات البرمجية بنفسك ، يمكن أن تصبح مملة بسرعة. لذلك ، لن تضيع وقتًا ثمينًا فحسب ، بل ستفقد أيضًا الميزات الرائعة التي توفرها العديد من المكونات الإضافية لقوائم WordPress الثابتة.
لهذا السبب ، نوصي بشدة باستخدام مكون إضافي ، ولمساعدتك في اختيار واحد ، إليك قائمة بأفضل 7 مكونات إضافية مجانية لقائمة ووردبريس.
1. قائمة مثبتة ، رأس مثبت (أو أي شيء!) في التمرير

نبدأ هذه القائمة باختيار قوي. مع أكثر من 100000 عملية تثبيت نشطة وتصنيف خمس نجوم ، يعد هذا المكون الإضافي للقائمة اللاصقة رائعًا.
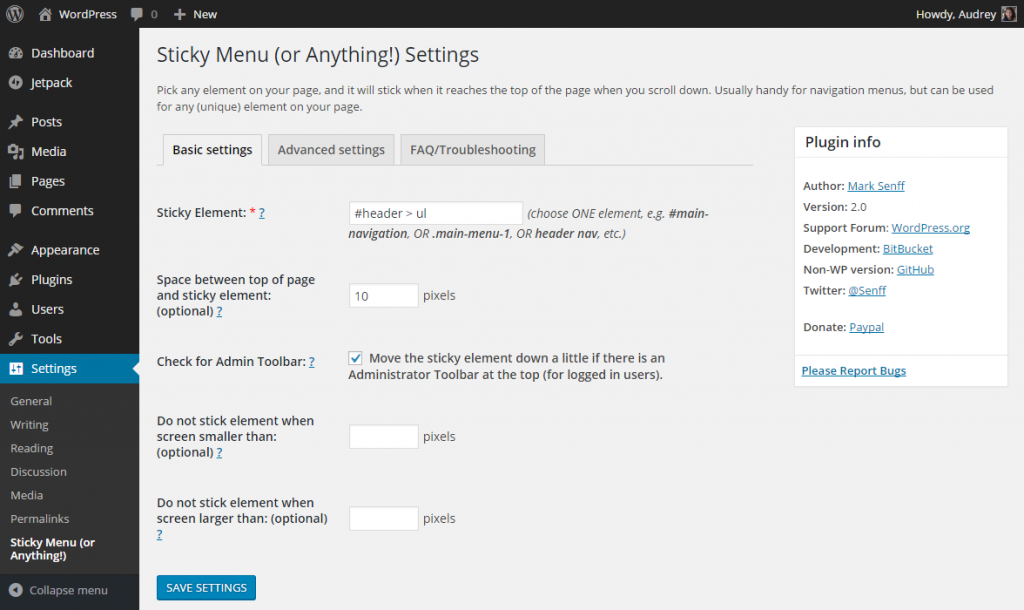
باستخدامه ، يمكنك إنشاء كل الأشياء المدهشة التي ذكرناها في المقدمة. السماء هي الحد الأقصى ، حيث يتأكد هذا المكون الإضافي من أنه يمكنك تحويل أي عنصر على موقع الويب الخاص بك إلى عنصر ثابت.

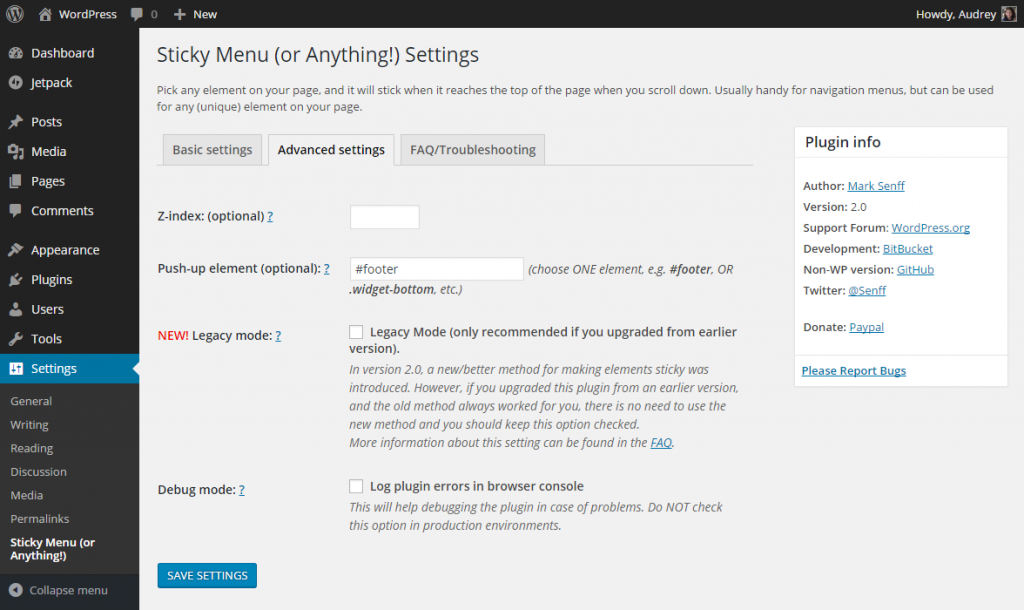
يسمح لك إعداد المكون الإضافي "push-up element" بتعيين عنصر يدفع العنصر اللاصق إلى الأعلى. يسمح لك إعداد الفهرس Z بمنع أي عناصر أخرى من حجب العنصر اللاصق. بالإضافة إلى ذلك ، يمكنك تكوين كيفية عمل العناصر اللاصقة وفقًا لحجم شاشة المستخدم.

ستجعل اللمسات الصغيرة مثل هذه موقعك أكثر إمتاعًا للمستخدم ، حيث لا يوجد سوى عدد قليل من الأشياء المزعجة أكثر من عنصر لزج يحجب نصف شاشة جهازك المحمول.
مع التحديثات المنتظمة ووضع التصحيح الذي يوفره هذا المكون الإضافي ، يمكنك التأكد من أنك لن تواجه أي مشكلة لا يمكن إصلاحها.
لأولئك منكم الذين يحبون ما سمعته حتى الآن ، نوصيك بمراجعة الإصدار المحترف من المكون الإضافي المسمى WP Sticky.

مع ميزات إضافية مثل منتقي العناصر المتوفر في الإصدار المحترف ، يمكنك أن تقول وداعًا لكتابة التعليمات البرمجية وستكون مشتعلًا خلال عملية إنشاء العناصر اللاصقة.
يوفر الإصدار المحترف أيضًا دعمًا سريعًا وموثوقًا للعملاء مباشرة من مطوري البرنامج المساعد. رفاهية لا توفرها العديد من المكونات الإضافية الأخرى.

أوه ، هل ذكرت أن هذا المكون الإضافي متوافق مع جميع أدوات إنشاء الصفحات والإضافات والقوالب؟ أنه! لذا ، اعمل معروفًا لنفسك وتحقق منه.
2. myStickymenu


مع مجموعة من الميزات الرائعة ، يتأكد هذا المكون الإضافي من أن المستخدمين يمكنهم إنشاء ما يريدون دون بذل الكثير من الجهد.
تمكن البرنامج المساعد من أن يكون فريدًا ويقوم بما يفترض القيام به. الشيء المهم الذي يجب معرفته عنه هو أنه تم تطويره مع وضع نموذج Twenty Thirteen في الاعتبار ولكن يجب أن يكون متوافقًا مع معظم السمات.
3. قائمة عائمة

يعد المكون الإضافي لقائمة Float أكثر تخصصًا في استخدامه ولكن لا يزال بإمكانه إنشاء قائمة رائعة المظهر ستظهر كما لو كانت تطفو على موقعك. في جوهرها ، ستظل مجرد قائمة ثابتة ، لا شيء يغير قواعد اللعبة. لكن ما يميزها عن البقية هو أسلوبها المرئي المتميز ، والذي يتكون من أزرار.
العيب الرئيسي لهذا البرنامج المساعد هو حقيقة أن خيارات التخصيص الخاصة به محدودة للغاية. وليس ذلك فحسب ، بل يمكن وضع القوائم فقط على الجانب الأيسر أو الأيمن من موقعك. ومع ذلك ، إذا كنت تحب شكل القوائم التي ينشئها هذا المكون الإضافي ، ولا تريد الابتعاد كثيرًا عن التصميم الأصلي ، فستجد أن هذا مكون إضافي مستقر وجيد.
4. الشريط الجانبي اللاصق WP

هذا مكون إضافي مشابه تمامًا لقائمة Float. ميزته الرئيسية هي القدرة على إنشاء قائمة شريط جانبي بسيطة ولكنها فعالة على موقع الويب الخاص بك. لذلك ، إذا كنت تحتاج فقط إلى قائمة الشريط الجانبي ، فإن هذا المكون الإضافي رائع ، حيث أن تثبيته سريع وسهل.
السمة الرئيسية التي يشاركها هذا المكون الإضافي مع المكون الإضافي لقائمة Float هي عدم وجود قابلية للتخصيص. ولكن ، يجب الثناء عليها ، حيث يمكن لهذا البرنامج المساعد إنشاء قوائم لزجة متوافقة مع الجوّال ؛ بالإضافة إلى أنه متوافق مع جميع السمات التي قد ترغب في استخدامها على موقع الويب الخاص بك.
5. الإضافات الأساسية للعنصر

هذا المكون الإضافي مخصص لكم جميعًا الذين يستخدمون Elementor. في حالة عدم معرفتك ، يعد Elementor منشئ مواقع WordPress سريعًا وسهل الاستخدام.
نوصي بشدة باستخدام المكون الإضافي Essential Addons for Elementor جنبًا إلى جنب مع Elementor نظرًا لأنه يفتقر إلى مناطق معينة. باستخدام هذا المكون الإضافي ، يمكنك زيادة قوائم Elementor الأساسية اللاصقة وجعلها خاصة بك.
6. أزرار ذكية عائمة / مثبتة

الأزرار العائمة / اللاصقة الذكية عبارة عن مكون إضافي للأزرار اللاصقة. ربما تكون الأداة الأسرع والأكثر انسيابية التي تسمح بإنشاء زر ثابت.
تستغرق العملية الكاملة لإنشاء زر حوالي 10 ثوانٍ وهو أمر مذهل بكل بساطة. ومع ذلك ، على الرغم من أن العملية بسيطة ، إلا أن هذا المكون الإضافي لا يحجب أي ميزات عنك. تحصل على كل ما تحتاجه في نسخته المجانية.
أيضًا ، لا يقيدك هذا المكون الإضافي بنوع واحد من الإجراءات التي يمكن أن يؤديها الزر. بدلاً من ذلك ، من خلال زر ، يمكنك ربط الوسائط الاجتماعية الخاصة بك ، وإرسال رسالة ، والارتباط بموقع آخر ، وما إلى ذلك. خيالك هو الحد ، حقًا.
لذا ، إذا كنت تحتاج فقط إلى زر مثبت ، فإن هذا المكون الإضافي مناسب لك.
7. صيد القائمة اللاصقة

وأخيرًا وليس آخرًا ، لدينا قائمة Catch Sticky. على الرغم من أنها مليئة بجميع الميزات اللازمة لإنشاء قائمة ثابتة ، إلا أن هذا المكون الإضافي لا يبرز حقًا. إنه بسيط وموثوق.
لذا ، ربما تفكر ، "لماذا وضعته في هذه القائمة إذن؟". الإجابة على هذا السؤال هي حقيقة أن هذا مكون إضافي مفتوح المصدر. هذه هي أقوى ميزة في قائمة Catch Sticky. في مصطلحات الشخص العادي ، هذا يعني أنه يمكنك إلقاء نظرة على رمز المكون الإضافي ، أو أخذ الأجزاء التي تريدها وإضافتها إليها ، أو إزالة الأجزاء التي لا تعجبك. لذلك ، إذا لم تكن راضيًا عن أي من المكونات الإضافية المذكورة أعلاه وكنت على استعداد لتسخير يديك ، فإن هذا المكون الإضافي مثالي لك حيث يمكنك تخصيصه حسب رغبة قلبك.
ومع ذلك ، فهذه هي الطريقة الأصعب والأكثر استهلاكا للوقت لتنفيذ القوائم الثابتة على موقعك ، لذا كن حذرًا.
بعض الأفكار الختامية
الآن بعد أن أصبحت لديك فكرة أساسية عن ماهية الرأس اللاصق والقائمة اللاصقة ، يجب أن تكون جاهزًا لاختيار مكون إضافي يساعدك في إنشاء ذلك بالضبط. ومع ذلك ، إذا كنت تشعر بالإرهاق قليلاً من عدد الخيارات ، فإننا نوصي بشدة بالذهاب إلى Sticky Menu أو Sticky Header (أو أي شيء!) في Scroll لأنه الخيار الأكثر تنوعًا وموثوقية في السوق. جاك لجميع المهن ، إذا صح التعبير.
ناهيك عن أنه إذا كنت تحب نسخته المجانية الكافية ، فيمكنك دائمًا الترقية إلى الإصدار المحترف لاحقًا ، مما سيؤدي إلى تسريع عملية إنشاء موقعك بشكل كبير.
