أفضل 30 خط رقم: مجاني ومدفوع
نشرت: 2023-01-25عند التفكير في أسلوب طباعة موقع الويب ، يتم لفت الانتباه إلى الحروف لأسباب واضحة. ومع ذلك ، فإن الأرقام مهمة أيضًا.
يجب أن تكون على دراية بخط الأرقام بشكل خاص أثناء تصميم الرسوم البيانية أو التقويمات أو التصميمات الأخرى التي تحتوي على رقم.
فقط من خلال خط الرقم الصحيح يمكنك إضفاء لمسة احترافية وفنية على تصميمك أو موقعك على الويب. لحسن الحظ ، هناك العديد من خطوط الأرقام ، وقد يكون من الصعب اختيار الخط المناسب.
لقد جعلنا الأمور أسهل بالنسبة لك من خلال هذه القائمة التي تضم أفضل خطوط الأرقام .
لذلك دعونا نبدأ.
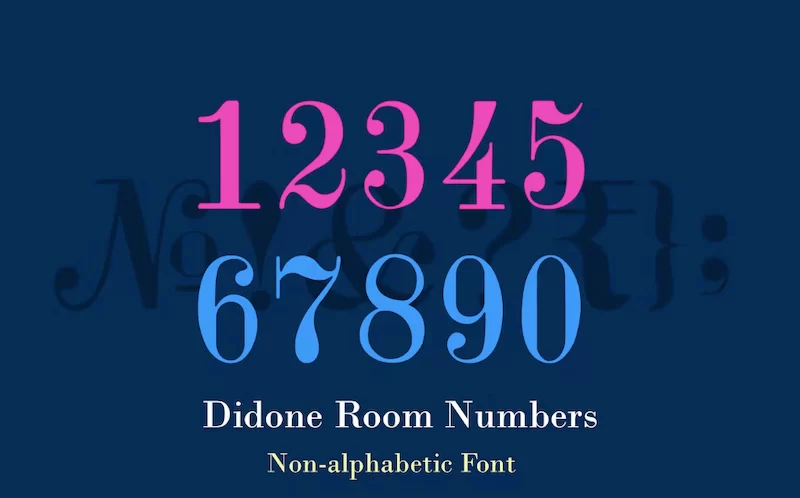
1. Dione Room Numbers يعرض عائلة الخطوط
عرض أرقام غرف Dione هو خط Serif غير أبجدي. يركز فقط على الرموز العددية والعملات.
تلهم لوحات أرقام غرف الفندق المطلية الخط. نفس الشيء واضح للعيان من مظهره! إذا كنت تبحث عن خط عرض ، ففكر في عرض أرقام Dione Room.

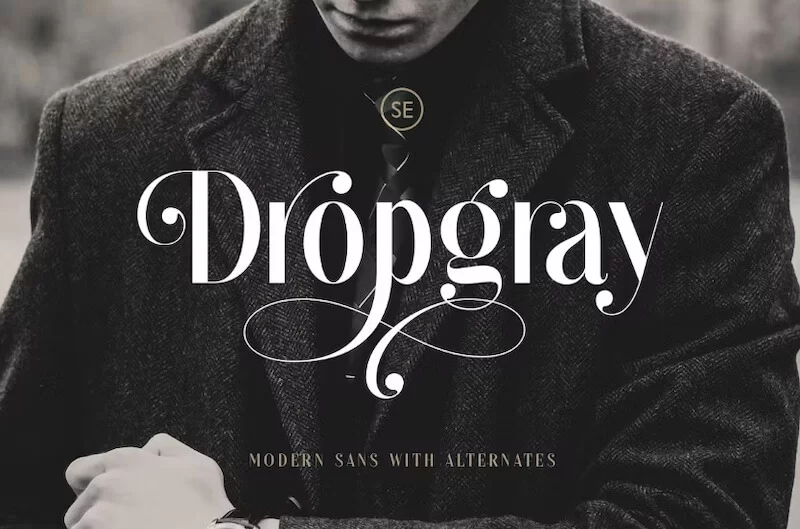
2. Dropgray
إذا كنت تريد لمسة من الأناقة في تصميمك ، فيجب أن ينتهي بحثك بـ Dropgray. يدعم هذا الخط ما يلي:
- أعداد
- حرف او رمز
- الأحرف الكبيرة و الأحرف الصغيرة
Sarid Ezra هو مبتكر Dropgray ، وهو مثالي لأي تصميم راقي. بالإضافة إلى ذلك ، يدعم الخط ميزة متعددة اللغات وهي ميزة إضافية.
استخدم Dropgray إذا كنت ترغب في إضافة لمسة السبعينيات في تصميمك

3. Okami
Okami هو خط فرشاة مثالي لتصميم عصري وأنيق. إن USP of Okami هو أنه يعطي مظهرًا للخط المرسوم يدويًا بلمسة من الحافة الخشنة.
يمكنك استخدام Okami إذا كنت بحاجة إلى تدوين:
- أعداد
- الأحرف الكبيرة
- رسائل متعددة اللغات
- علامات ترقيم
يدعم الخط العديد من الأنماط البديلة لمعظم الحروف.

4. إزميل
درو ميلتون هو مصمم الخط الإزميل. مرة أخرى ، إنه خط غير أبجدي يمكنك استخدامه في شاشات النوافذ والملصقات.
الخط متوفر بثلاثة أنماط مختلفة. نوصي بهذا الخط إذا كنت تريد استخدام رموز الأرقام الصلبة فقط في تصميمك.

5. المراوغة
Quirk هو اسم خط غير تقليدي. المنحنيات في الأرقام هي التي تجعل هذا الخط فريدًا.
يمكنك استخدام خط Quirk من أجل:
- أعداد
- الشخصيات الخاصة
- جميع الأحرف الاستهلالية والأحرف الصغيرة أحرف بديلة
المجموعة البديلة للخط سهلة الاستخدام لصياغة تصميمات فريدة.

6. الحبيبات الغربية
ينتمي Western Grit إلى عائلة Serif ، وهو يعطي نظرة حزينة على الأرقام. إنه خط مرسوم يدويًا يعطي إحساسًا بالأسلوب القديم.
سيبدو Western Grit جيدًا على اللافتات والملصقات التي تحتاج إلى مظهر عتيق. بالإضافة إلى الأرقام والرموز ، يمكنك أيضًا استخدامها لكتابة الأحرف الأساسية وعلامات الترقيم.

7. جيسيتو
Gessetto هو الخط المثالي للمشاريع الصديقة للأطفال. يأتي من عائلة خطوط الطباشير ، يكمن USP لـ Gessetto في التباين الذي يحمله في كل من الملمس والأسلوب.
يمكن وصفه بشكل أفضل بأنه اندماج بين مخطوطة و مائل روماني. https://creativemarket.com/Resistenza/1223416-Gessetto-Family-٪289-fonts٪29
8. أرقام كليمنت
هذا الخط مستوحى من 1838 Type Specimen Book ، الذي أصدره المصمم Fonderie Clement.
تعطي الدوامة الحلزونية للأرقام جوهرًا لخط أرقام كليمنت.

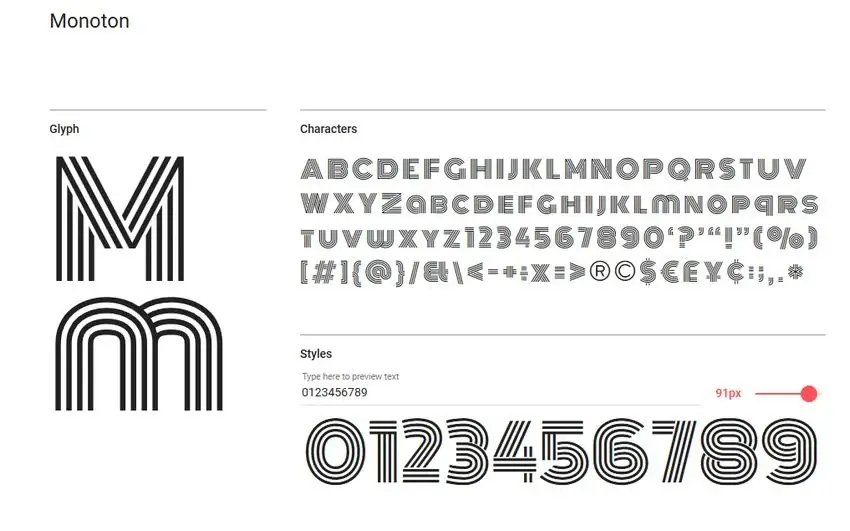
9. رتابة
سيذكر النمط المرئي لـ Monoton القراء بخطوط الضغط المعدنية في الثلاثينيات. على الرغم من أن Monoton مصمم لمتصفحات الويب ، إلا أنه يناسب النشرات الإعلانية بشكل أفضل.
يمكنك وضع يديك على Monoton مجانًا.

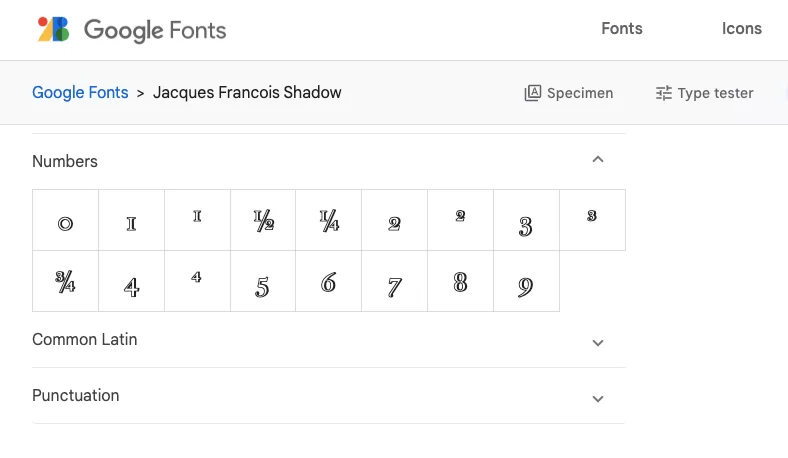
10. جاك فرانسوا شادو
استلهم Cyreal ، مصمم Jacques Francois Shadow ، الخط من Jacques Francois Rosart. إن تأثير الظل للنص يجعله بارزًا في جميع الوسائط تقريبًا.
جاك فرانسوا شادو هو الأنسب للتصاميم ذات أحجام الطباعة الكبيرة

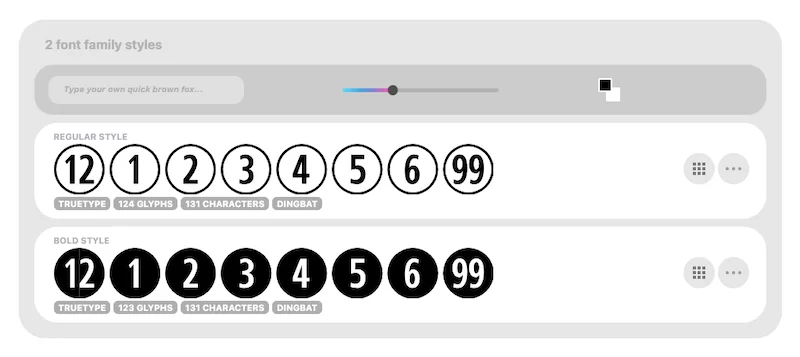
11. خط CombiNumerals
خط CombiNumerals هو خط كتلة للأرقام. يمكنك استخدام هذا الخط لإنشاء رقم دائرة.
من الأفضل تصميم رسومات الويب والكتيبات الإرشادية.

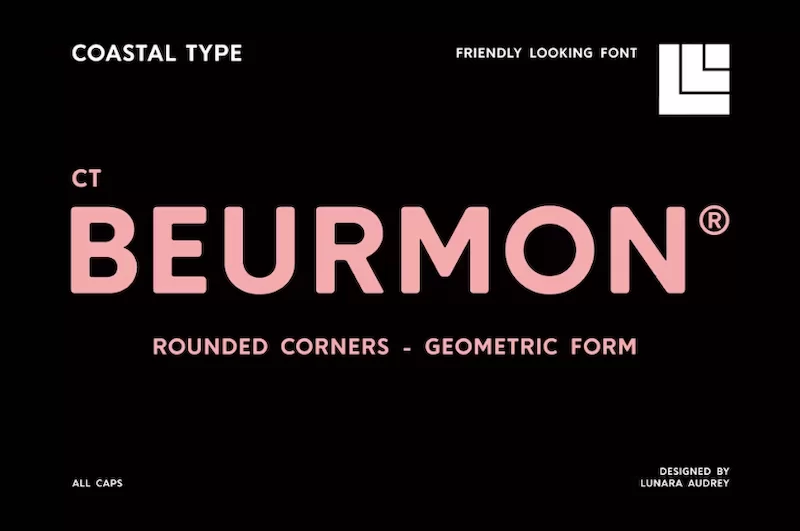
12. بورمون
Beurmon هو خط ذو حافة مستديرة بلمسة هندسية. يمكنك استخدام هذا الخط للأرقام والرموز. ومع ذلك ، على الرغم من أنه يدعم لغات متعددة ، إلا أنه لا يمكن استخدامه إلا للأحرف الكبيرة.
يمكنك استخدام Beurmon في الكتابات التي تتطلب نصًا كبيرًا ، مثل العناوين والنصوص المستخدمة على أغلفة المجلات.

13. إمبر
نمط الخط هذا للأرقام متاح بنمطين مختلفين. إنه خط استنسل كبير يساعد في إنشاء عناوين مؤثرة.
بالنظر إلى أنه نص كبير الحجم ، يمكنك استخدام Ember لتصميم الملصقات والنشرات الإعلانية.

14. هيكو إنلاين
Hikou Inline هو خط عتيق جميل يعمل بشكل رائع مع العناوين. بالإضافة إلى كتابة الأرقام ، يمكنك أيضًا استخدامه للأحرف الكبيرة متعددة اللغات.
يمكنك استخدام التصميم الفريد لـ Hikou Inline لصياغة منشورات وسائل التواصل الاجتماعي بمظهر جمالي.

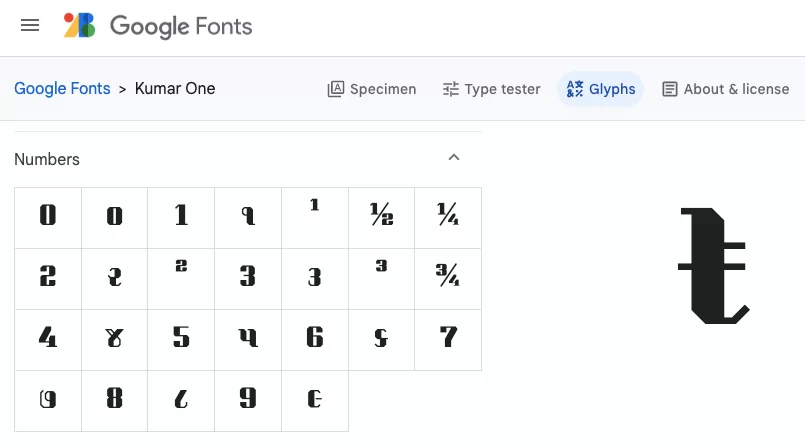
15. كومار واحد
يتميز Kumar One بضربات رأسية عريضة بخطوط أفقية أرق. بالإضافة إلى ذلك ، فإن الزاوية 45 درجة عند زوايا رقم Kumar One تجعلها تبدو أفضل.
يبدو نظيفًا وزخرفيًا في نفس الوقت ، مما يؤدي في النهاية إلى مظهر احترافي.

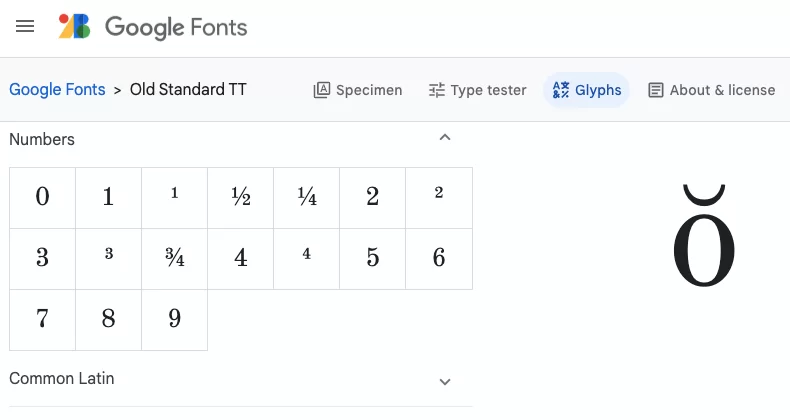
16. المعيار القديم TT
ماذا تتوقع من المعيار القديم TT؟ حسنًا ، بالنسبة للكثيرين ، فإنه يثير شعورًا بالحنين إلى الماضي من خلال إعادتهم إلى القرن العشرين.
إنه مزيج من أساليب serif وأساليب sans-serif الحديثة. يبدو الخط نظيفًا ، ويمكنك استخدامه على موقع ويب يريد خطًا بسيط المظهر.

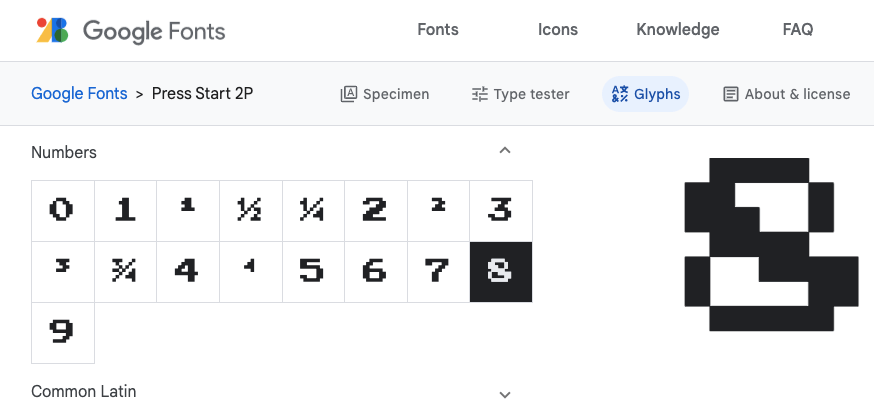
17. اضغط على ابدأ 2P
اضغط على Start 2P هو خط رائع سيحبه اللاعبون بالتأكيد. نمط البكسل للخط يجعله مناسبًا لتصميم أي شيء متعلق باللعبة.
يمكنك استخدام Press Start 2P مجانًا من Google Fonts.

18. سيناريو سيئ
لا تنخدع باسم هذا الخط. على الرغم من تسمية هذا الخط باسم Bad Script ، إلا أنه في الواقع خط مثالي.
عند استخدام Bad Script في الأرقام ، ستعطي القاعدة غير المستوية للرقم مظهرًا فريدًا للتصميم.

19. داميون
تبدو Damion جيدة ليس فقط في الأرقام ولكن أيضًا في الأحرف. لذا يمكنك استخدامه إذا كنت تتطلع إلى إنشاء عمل سهل القراءة.
الحافة المستديرة والجريئة لخط Damion تجعله مناسبًا لجميع مواقع الويب.

20. نص قرمزي
يتوفر نص Crimson مرة أخرى في Google Fonts. هذا الخط يدور حول البساطة والأناقة.
بصرف النظر عما إذا كنت تريد إنشاء تصميم جاد أو غير رسمي ، فإن Crimson Text مناسب بسبب الخطوط النظيفة.

21. لاتو
Lato هو خط رقم عصري بسبب مظهره النظيف. المظهر البسيط للخط يجعله مناسبًا لتصميم أي شيء تقريبًا.
إذا كنت ترغب في كتابة أرقام كبيرة في تصميم ما ، ففكر في Lato نظرًا لجمالها الذي يبرز في النصوص الكبيرة.

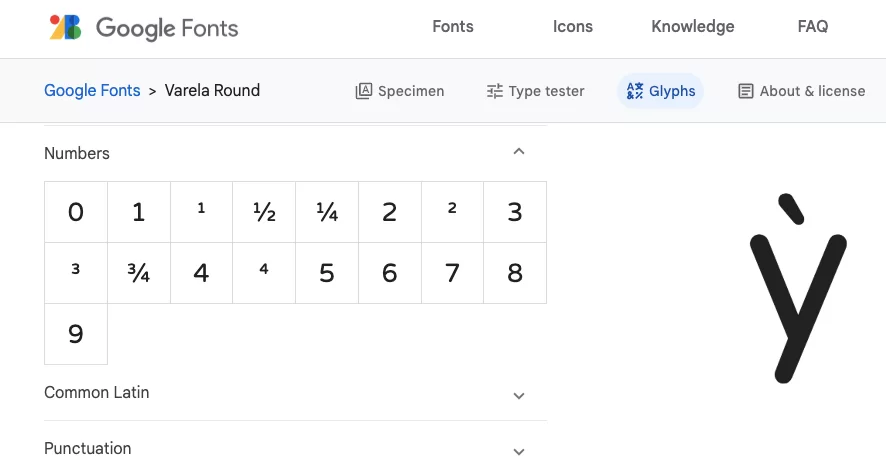
22. جولة Varela
كما يوحي الاسم ، فإن Varela Round عبارة عن محرف دائري. إنه يعطي إحساسًا غير رسمي ، ويجب عليك استخدامه بحجم خط صغير.
عامل قراءة Valera Round جيد ، مما يجعله مناسبًا للنصوص والأرقام الطويلة.

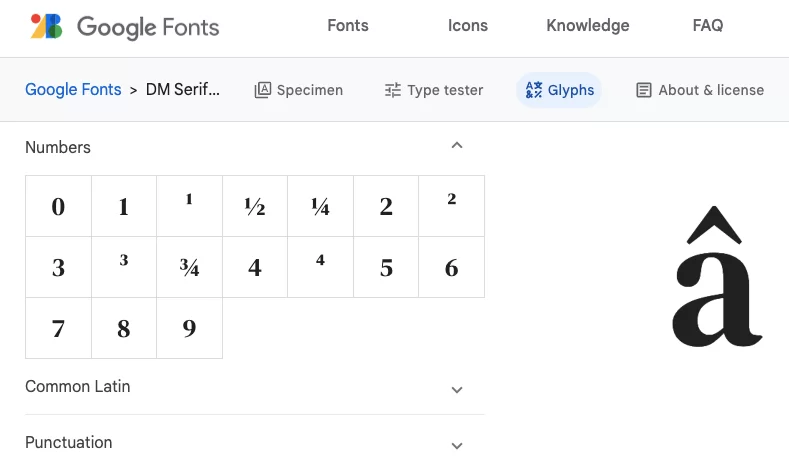
23. شاشة DM Serif
كل ما يتعلق بشاشة DM Serif يتحدث عن القوة. تباين الخط يجعله مناسبًا لكتابة الأرقام عندما تريد تمييز شيء ما.
يمكن أن تهيمن شاشة DM Serif على المساحة بسهولة عند استخدامها في التصميم. لذلك ، استخدمه فقط عندما تقوم بتضمين أرقام محدودة في صفحة لإحضار تسلسل هرمي مرئي.

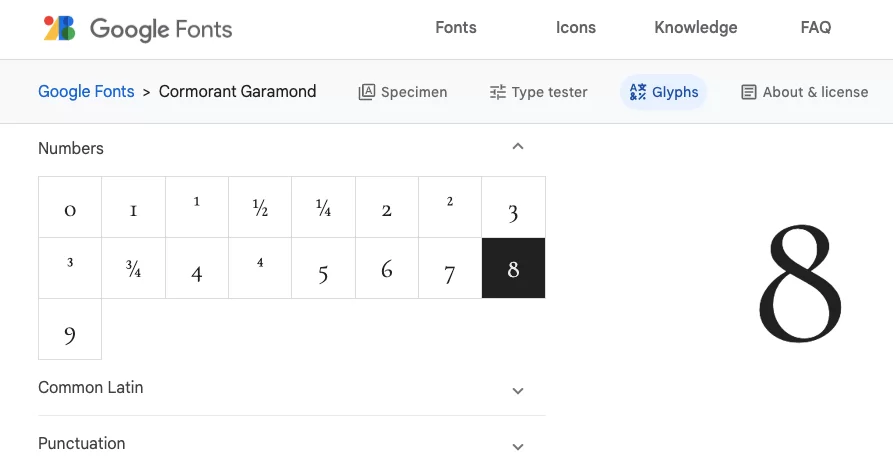
24. الغاق Garamond
يمكنك استخدام Cormorant Garamond لتضمين الأرقام في العناوين أو العناوين الرئيسية. المظهر الجمالي لـ Cormorant Garamond يجعلها مناسبة لتصميمات المنتجات ولكن ليس النصوص الطويلة.

25. BoldPrice
يكمن USP لـ BoldPrice في التأثير الخشبي لنسخته الجريئة. إنه يقدم نسخة ذات وزن عادي أيضًا.
يحتوي BoldPrice على أرقام ممتازة فقط وهو الأنسب لقوائم المطاعم وأسعار الكتابة.

26. نيو هيلفيتيكا
تم تصميم Neue Helvetica في عام 1957 ، ولا يزال يتمتع بشعبية بسبب أسلوبه الكلاسيكي. علاوة على ذلك ، يضفي الخط لمسة معاصرة على نمط Helvetica الكلاسيكي.

27. صوفيا برو
إنه ينتمي إلى عائلة الخطوط الهندسية بلا. صوفيا برو هو خط شائع بين مصممي الجرافيك.
على الرغم من أن صوفيا برو تبدو معاصرة ، إلا أنها أنيقة أيضًا. الخط هو الأنسب للأرقام في نص صغير. بالإضافة إلى ذلك ، يمكنك استخدامه أثناء تصميم تطبيقات الهاتف المحمول أو بطاقات العمل.

28. Copse
Copse هو خط سهل القراءة بفضل مظهره الكلاسيكي. على الرغم من أن الكثير من الناس لا يعرفون شيئًا عن Copse ، إلا أنه خط ذو ميزات فريدة.
تصميم Copse المتباين يجعلها مناسبة لكتابة المدونات

29. خريج
نوصيك باستخدام برنامج Graduate في أي شيء متعلق بالتعليم. تصميم نمط الكتلة للخريجين يجعلها مناسبة لأي عمل جامعي.
يتوفر خط Graduate مجانًا في Google Fonts.

30. بوبينز
تنتمي Poppins إلى عائلة sans-serif. إنه مناسب لتصميم كل شيء تقريبًا بسبب تصميم الشكل الممتاز.
يدعم الخط العديد من اختلافات الوزن. يمكنك تجربة الاختلافات والاستقرار على الشكل الذي يناسب التصميم.