أفضل أدوات الاستخدام لاختبار التطبيق والموقع الإلكتروني
نشرت: 2020-01-08يعد اختبار قابلية استخدام موقع الويب إحدى الخطوات الأساسية قبل بدء تشغيل موقع الويب أو التطبيق الخاص بك. يقوم المطورون بتتبع التفاصيل الدقيقة في هذا المجال. إذا كان موقع الويب الخاص بك يقدم تجربة مستخدم سلبية ، فقد يؤدي ذلك إلى تقليل قاعدة عملائك. من الضروري للغاية محاولة اختبار قابلية الاستخدام قبل إطلاقه. يسمح للمطورين بمعرفة مكان توقف موقع الويب الخاص بك. بناءً على التحليل ، يمكن للمرء إعادة بناء أو التحقق من عوامل الترميز لتحسين قابلية استخدام الموقع لتقديم تجربة مستخدم أفضل.
يتضمن اختبار قابلية الاستخدام اختبار موقع ويب لمعرفة مدى مرونة موقع الويب الخاص بك وكيفية أدائه. هناك مجموعة متنوعة من الأشياء التي يجب مراعاتها في هذه المرحلة بدءًا من خريطة الموقع والرسومات وقواعد التعليمات البرمجية والمحتوى والبيانات الوصفية. كل هذه العوامل يمكن أن تؤثر بشكل كبير في تجربة المستخدم. في التجارة الإلكترونية ، تعد قابلية استخدام موقع الويب الخاص بالأعمال التجارية بلا شك العامل الأكثر أهمية. بغض النظر عن مدى إستراتيجية التخطيط التسويقي أو مدى جاذبية المحتوى الخاص بك إذا كان المستخدمون يكافحون للعثور على صفحة معينة أو إذا استغرق تحميل صفحتك وقتًا أطول ، فسوف يفقدون نصف اهتمامهم. إذا وجدوا أنه من الصعب شراء منتج ، فإما أنهم لن يعودوا إليك أبدًا أو يقومون بإلغاء المعاملة. عندما يواجهون ضعف قابلية الاستخدام ، فمن المرجح أن يحتل منافسوك موقعًا أفضل في سباق السوق. تمنحك قابلية استخدام موقع الويب الاتجاه الأمثل لتحسين موقعك لتلبية متطلبات العملاء.
التباين في اختبار قابلية الاستخدام
توجد مجموعة متنوعة من الطرق لاختبار قابلية استخدام موقع الويب. يمكنك استخدامها بشكل متكرر من أجل فهم أفضل لجميع أنواع المشكلات.
- اختبار A / B
يقدم نسخة ثنائية الاتجاه للمراجعة مع الاختلاف بينهما الذي يقارن النتائج. يمكنك اختبار التأثيرات الدقيقة للتغييرات لفهم تجربة المستخدم.
- اختبار المدخل
يُظهر هذا النوع من الاختبارات إصدارًا تجريبيًا مختلفًا من مواقع الويب الخاصة بك لبعض المشاركين. يمكنك بعد ذلك تعديل موقعك في حالة تعثره في مكان ما أو تنفيذ ميزات مختلفة. جاء مصطلح اختبار المدخل من الممارسة التي يسأل فيها الناس عن رأي العميل وتقدم لهم عينات عمل.
- مراجعة الخبراء
توفر لك المراجعة التجريبية رؤية أعمق من العملاء العشوائيين. يمكنك الاعتماد على خبراء محترفين لتحسين مواقع الويب الخاصة بك. بهذه الطريقة يمكنك تعديل موقعك بمساعدة أيدي الخبراء.
1. البيض المجنون

إنها واحدة من أكثر أدوات التحسين شيوعًا ، والتي تقدم خدمة تحليلات مرئية تشبه إلى حد كبير تحليلات جوجل. يمكنك تتبع إمكانية وصول المستخدمين لديك ، من حيث تعرفوا على موقعك ، أي قسم من موقع الويب الخاص بك يتصفحونه أكثر وأي جزء مزعج للمستخدمين. لتحسين معدل التحويل ، يمكنك تأطير موقع الويب والتطبيق وفقًا لتقرير المحلل. يمكنه إدارة صفحتك المقصودة بناءً على التقرير.
السعر : Enterprise- قد يختلف ، قياسي- 49 دولارًا ، أساسي- 29 دولارًا.
2.Userbrain

إنها أداة اختبار قابلية الاستخدام عن بُعد. إنه بسيط للغاية وسهل الإدارة. يمكنك مشاهدة تسجيل مرئي للأشخاص الذين يستخدمون موقعك. سيساعدك على اكتشاف الأخطاء أو المشكلات أو إزالة أي ارتباك. يمكنك تحسين تجربة موقعك وتطوير منتجات أفضل لإسعاد عملائك. يقدم لك خدمة ميسورة التكلفة. يضمن تقرير بحث مؤكد لكل اختبار. النتيجة سريعة ومرضية. جزء مهم آخر هو عدم وجود قيود على عدد المهام.
السعر : 14 دولارًا / عنصر اختبار واحد.
3. UsabilityHub

إنه يوفر ملاحظات سريعة للمستخدم واختبار النقرة الأولى واستطلاعًا حول التصميم. ستوجهك هذه التعليقات لاتخاذ قرارات عمل أفضل. يمكن أن يمنحك UsabilityHub مقطع فيديو مفصلاً لأشخاص يشاركون آرائهم حول موقع الويب الخاص بك. سوف تكون قادرًا على تحويل عملك على أساس التعليقات.
السعر : فريق- 396 دولارًا / شهرًا ، احترافيًا - 199 دولارًا / شهرًا ، أساسي- 79 دولارًا شهريًا ، خطة مجانية.
4. Loop11
يسمح لك Loop11 بتتبع نشاط المستخدم لأنهم يتصفحون الموقع. بهذه الطريقة ، يمكنك تتبع المكان الذي يواجه فيه العملاء أي مشكلة وجذبهم. يمكنك إنشاء الاختبار عن طريق إدخال JavaScript ، كما يمكنك تنفيذ حل غير مرتبط بالكود لبدء حل سهل وسريع.
السعر : يتراوح من 49 دولارًا شهريًا إلى 199 دولارًا شهريًا.
5. سرعة الصفحة على الإنترنت

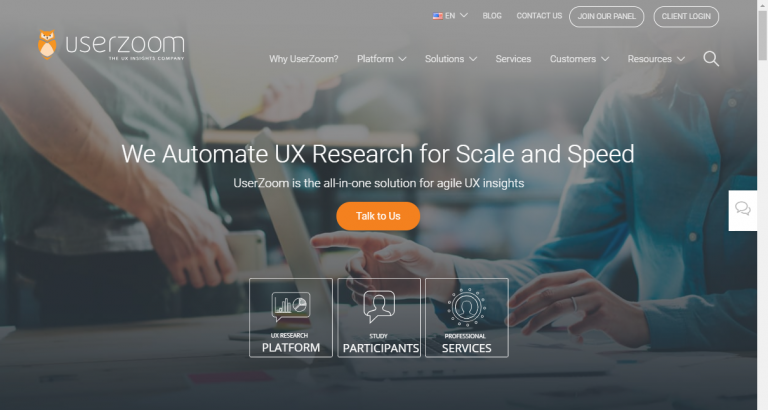
6- تكبير المستخدم

تساعد منصة اختبار قابلية الاستخدام هذه على تقديم تجربة مستخدم رائعة. وفقًا لتقرير الاختبار ، يمكن للمطورين تعديل المنطقة المحددة. يمكن لهذه الأداة تحليل وقياس تجربة المستخدم على موقع الويب والتطبيق وما إلى ذلك. حتى يمكنك مشاهدة تعبيرات الناس المباشرة أثناء تصفحهم لفيديو كاميرا الويب. إذا كان موقعك يقدم تجربة مستخدم استثنائية ، يميل الناس إلى الرجوع إليك كثيرًا. عندما ترضي عملائك بجميع وسائل الراحة ، فمن المحتمل أن يوصوا بموقعك بين أصدقائهم وعائلاتهم.
السعر : يختلف باختلاف الصناعة والعملاء المستهدفين ، وتبدأ الخطة المخصصة من 25000 دولار سنويًا.
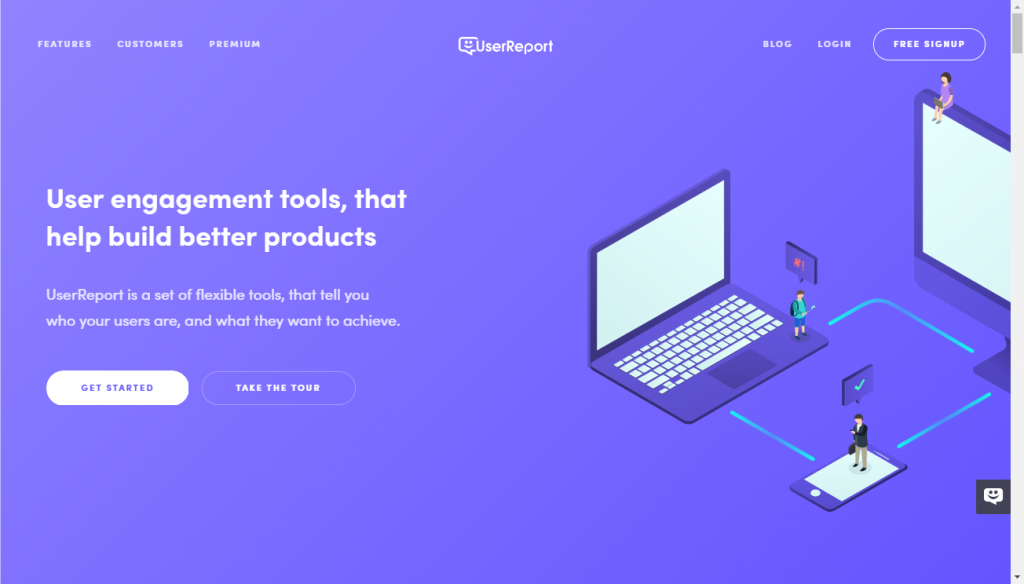
7. تقرير المستخدم

يجب أن تفي الشركة بمتطلبات الجمهور المستهدف وأساس العمل. يمكن لأداة الاستطلاع هذه أيضًا التواصل مباشرة مع العملاء وتتبع ما يريدون وعلى أي جزء يواجهون مشاكل.
السعر : الإصدار المجاني متاح للاختبار المحدود ، لاختبار قابلية الاستخدام الكامل ، يقدمون إصدارًا مخصصًا.
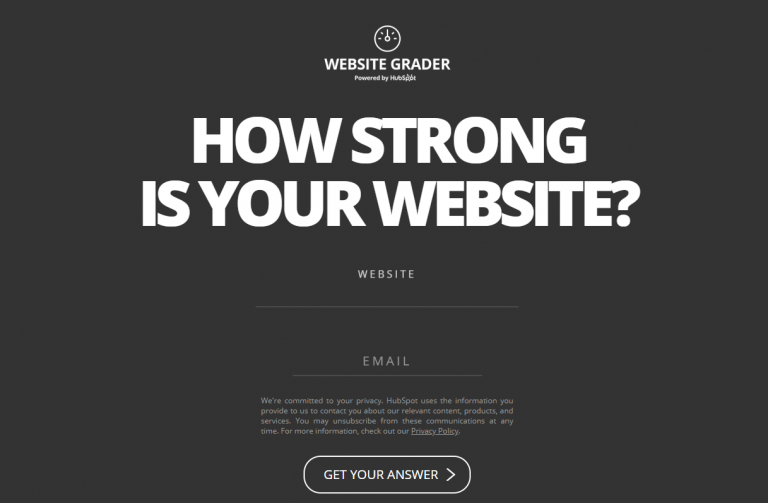
8. موقع ممهدة

يتم النظر في أربعة أشياء رئيسية من خلال هذه الأداة - الأمان وإمكانية الوصول للجهاز المحمول والأداء والنتيجة في تحسين محرك البحث. تقوم هذه الأداة بتقييم موقعك بناءً على أدائه على العوامل المذكورة أعلاه. ترشدك هذه الأداة إلى التغييرات التي تحتاج إلى تجربتها وكيف يمكن أن يؤدي موقع الويب الخاص بك بشكل أفضل. يمنحك فكرة مثالية حول كيف تحتاج إلى تحسين موقعك ومدى سلاسة عمل موقع الويب الخاص بك.

السعر : مجاني
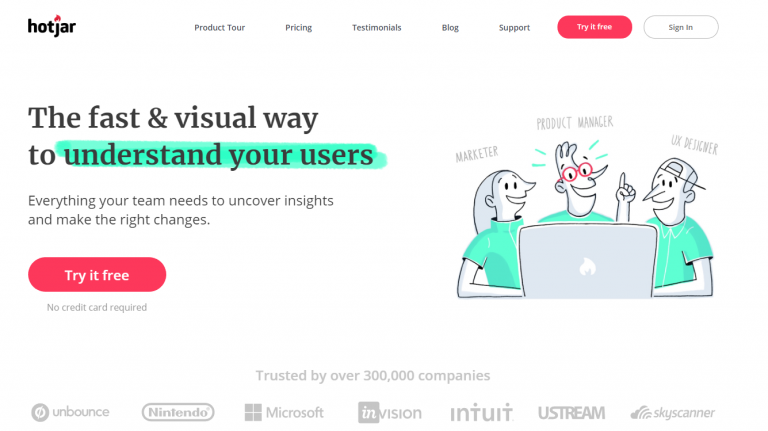
9. Hotjar

تقيس هذه الأداة المكان الذي ينقر فيه المستخدم كثيرًا وأي جزء مزعج بالنسبة له. من خلال استطلاعات الرأي والاستطلاعات ، ستتعرف على المكان الذي يواجه فيه عملاؤك أي مشكلة. يسمح لك البرنامج بمراقبة العملاء ، وكيف يتصرفون فيما يتعلق بموقعك. لذلك يمكنك تعديل موقعك حسب اختيار العميل.
السعر : نسخة مجانية فقط لموقع شخصي ، ولأغراض تجارية ، تختلف الخطط كثيرًا لكل صناعة.
10. جرب واجهة المستخدم الخاصة بي

تساعدك هذه الأداة على اكتشاف كيفية استخدام الأشخاص لموقعك على الويب وأين يواجهون المشكلات. يمنحك طرقًا لكيفية حل المشكلات وتقديم موقع ويب سلس أمام عميلك. تحصل على مرافق اختبار الانطباع وتقدم تحليلًا تعاونيًا متقدمًا.
السعر : سعر الفريق 299 دولارًا شهريًا ، يتوفر أيضًا إصدار مجاني ، وتتراوح خطة المؤسسة من 1200 دولار شهريًا.
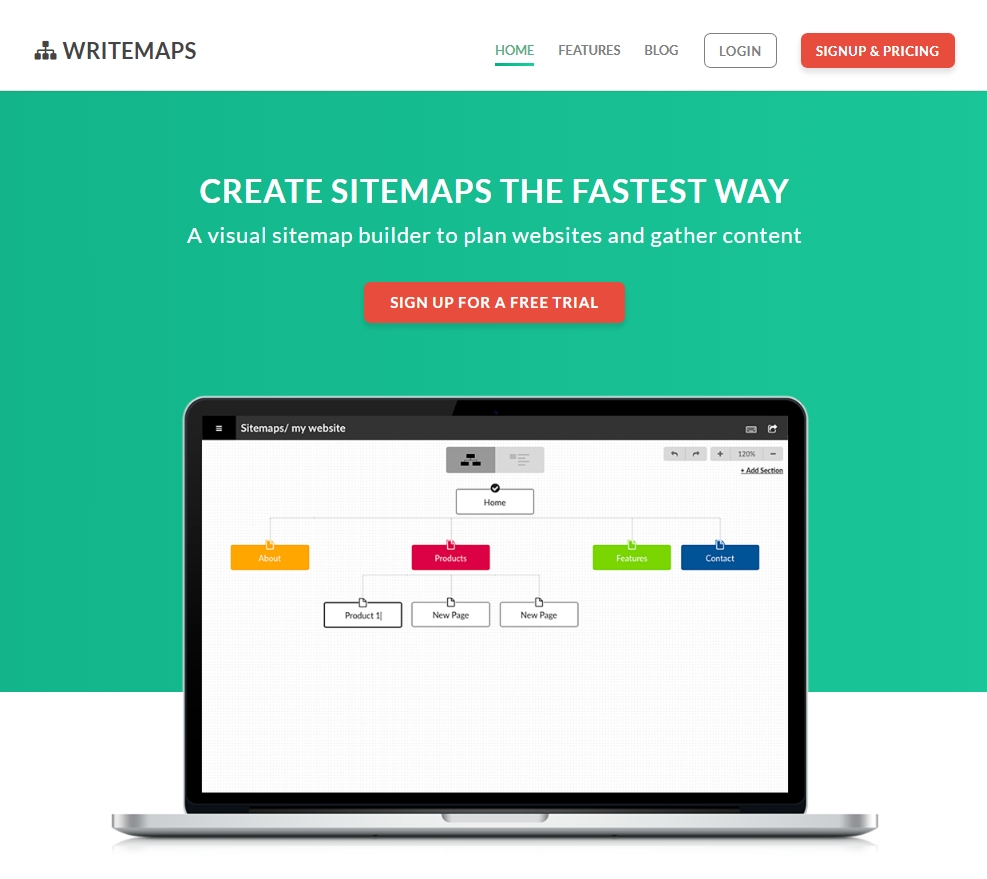
11. Writemaps

عندما يبحث شخص ما عن موقع الويب الخاص بك ، يجب ألا يمر بالكثير من المتاعب. تأكد من أن العملاء الذين يبحثون عن موقعك يمكنهم بسهولة العثور عليك. من الصعب جدًا إنشاء خريطة موقع. تحافظ خرائط كتابة الأداة على تنظيم صفحتك. الواجهة المرئية المعدلة من خلال هذه الأداة سهلة الاستخدام. بعد الانتهاء من الخريطة الجانبية ، يمكنك تضمين المحتوى باستخدام العلامات الوصفية.
السعر : يتراوح من 14.99 دولارًا شهريًا إلى 12.99 دولارًا شهريًا ، كما يتوفر إصدار مجاني لميزات محدودة.
12. اختبار لامدا

يمكن أن يتمتع موقع الويب الخاص بك بمعدل وصول سهل من المتصفحات الشائعة مثل Google Chrome ، إلا أنه قد لا يقدم نفس التجربة للعملاء الذين يحاولون الوصول إليك من خلال متصفحات مثل Microsoft Edge و Firefox. تقدم أداة اختبار قابلية الاستخدام نفس التجربة لجميع العملاء الذين يستخدمون متصفحات مختلفة. يسمح لمواقع الويب الخاصة بك بإجراء اختبار التوافق لآلاف المتصفحات.
السعر : خطة مجانية ومخصصة ، تتراوح خطة الأسعار من 15 دولارًا شهريًا إلى 59 دولارًا في الشهر.
13. على النحو الأمثل

مثل السابق ، فإنه يوفر أيضًا اختبار تصفح متقاطع. يتحقق التوافق على موقع مختلف. بخلاف اختبار التوافق ، فإنه يوفر أيضًا اختبار A / B ويساعد على اتخاذ قرارات عمل أفضل فيما يتعلق بالبيانات و CTA والمسمى الوظيفي وما إلى ذلك. ومن المعروف أنه أفضل منصة قابلية للاستخدام لقيادة عملك إلى الموضع الذي يحب فيه العملاء طبيعته المحتملة وسهولة إمكانية الوصول.
السعر: الإصدار المجاني متاح ، للحصول على الميزات المتقدمة ، تحتاج إلى استخدام الإصدار المدفوع.
عندما تفكر في نوع قابلية الاستخدام الذي تحتاج إلى اختياره ، يجب أن تعرف كيف ستؤثر هذه الاختبارات على موقع الويب الخاص بك. له تأثير كبير على تجربة المستخدم بطرق مختلفة:
وصول أفضل
عندما يمر موقع الويب الخاص بك من خلال اختبار قابلية الاستخدام المختلفة وتقوم بتصحيح الإعاقات التي يعاني منها. أخيرًا ، عندما تعرض موقع الويب المعدل أمام المستخدم ، تلقائيًا ، يوفر موقع الويب الخاص بك إمكانية وصول أفضل ونتيجة لذلك ، تحصل على عدد أكبر من المستخدمين أكثر من أي وقت مضى. عندما يجد المستخدمون أن موقعك سهل الاستخدام ، فإنهم ينشرون رسالتهم بشكل عام بين دائرتهم ويتعرض موقعك للعامة دون تدخل مباشر منك.
التنقل
يركز اختبار قابلية التنقل بشكل خاص على التنقل. عندما يجد المستخدمون صعوبة في العثور عليك ولا يمكنهم الوصول إلى موقعك بشكل صحيح ، فمن المحتمل أن يفقدوا اهتمامك بك. قد يؤدي الإزعاج البسيط لعميلك إلى انخفاض معدل حركة المرور على موقعك. هذا هو السبب في أن موقعك يجب أن يخضع لاختبار قابلية الاستخدام. عندما يتم فرز برنامج التنقل الخاص بك بوضوح ، ستحصل على المزيد من المستخدمين.
استجابة جيدة
قد تختلف طبيعة الاستجابة لموقعك من جهاز لآخر. في بعض الأحيان ، حتى إذا كان يعمل بطلاقة على سطح المكتب ، فقد لا يقدم نفس الاستجابة في حالة الهاتف المحمول. هنا تأتي القوة السحرية لاختبار قابلية الاستخدام. عندما تخضع لاختبار قابلية الاستخدام ، ستعرف مدى جودة أدائها على الهاتف المحمول. عليك أن تضع في اعتبارك أن معظم عملائك يستخدمون جهازًا محمولًا ومن المهم تقديم تصميم سهل الاستخدام للجوال وإذا كان يعمل بسلاسة على جميع الأجهزة المتاحة ، فأنت جاهز للعمل.
موقع قائم على تحسين محركات البحث
يعد تحسين محرك البحث جزءًا مهمًا جدًا من تصنيف موقع الويب الخاص بك. إذا لم تظهر صفحتك في الصفحة الأولى من محرك البحث ، فلن يقوم أي شخص بالبحث عن صفحتك في الصفحة الثانية من أي محرك بحث. لمزيد من سهولة الاستخدام ، يجب أن يخضع موقع الويب الخاص بك لاختبار قابلية استخدام أكبر.
كيف ستستفيد من اختبار قابلية الاستخدام؟
يعتمد المطورون على اختبار قابلية استخدام موقع الويب بشدة. الاختبار مهم قبل إطلاق موقعك. يتجاوز الأخطاء والمشكلات الفنية الأخرى. في بعض الأحيان ، حتى بعد إطلاق موقع الويب الخاص بك ، يجب على المطورين إجراء بعض التعديلات إذا لزم الأمر ، للحفاظ على جودته المتسقة. إذا كان موقع الويب الخاص بك لا يحتوي على وظائف مناسبة ، يجد المستخدمون صعوبة في الاستفادة من جميع أنواع الميزات التي يقدمها موقع الويب / التطبيق الخاص بك ، يميل المستخدمون إلى فقدان اهتمامهم والتحول إلى منافسيك. لذلك ، يعد تحسين موقعك وتحليل جميع الثغرات أمرًا مهمًا جدًا لعملك. تتمثل الخطوة الأولى في التعرف على المشكلة ثم معرفة سبب وصول هذه المشكلات. ثم يمكنك إصلاح هذه المشاكل وفقًا لذلك.
ليستنتج
العديد من هذه الأدوات مجانية وعالية الجودة ، لذا يمكنك استخدامها حسب الغرض الخاص بك كلما دعت الحاجة لتحسين عملك بإمكانيات كاملة. إذا كنت تخطط لإطلاق موقع ويب ، فيجب أن يخضع موقعك لاختبار قابلية الاستخدام لمنح عميلك أفضل تجربة. في كل عمل تجاري عبر الإنترنت ، نظرًا لأنك لا تواجه عملائك مباشرةً ، يجب أن تكون خدمتك فعالة بما يكفي لإرضائهم. إذا حدث أي إزعاج من جانبك ، فسيؤدي ذلك في النهاية إلى تفكك مركزك في السوق. تلعب أدوات اختبار قابلية الاستخدام هذه دورًا محوريًا في تشكيل مستقبل عملك. فلماذا تنتظر؟ حدد هدفك أولاً ثم حدد جمهورك المستهدف واختر اختبار قابلية الاستخدام.
مصدر صورة العنوان: https://bit.ly/36og4Tc
