أفضل تصميم موقع 2022 وأفضل اتجاهات تصميم UI / UX في عام 2022
نشرت: 2022-02-22إذا كنت تدير شركة من أي نوع في عام 2022 ، فمن المؤكد أنك يجب أن يكون لديك موقع ويب. يكاد يكون من المستحيل تحقيق الازدهار الآن بدون التواجد عبر الإنترنت ومساعدة التسويق الرقمي. إذا كنت ترغب في توسيع نطاق عملك وهدفك هو توسيع جمهورك إلى أجل غير مسمى ، فإن موقع الويب أمر لا بد منه.
لكن مجرد امتلاك موقع على شبكة الإنترنت لا يكفي. مهما كان تخصصك ، يعد الإنترنت مكانًا شاسعًا وهناك الكثير من المنافسة. إذا كنت تريد أن يتم ملاحظتك ، فأنت بحاجة إلى أن تكون فريدًا وما هي أفضل طريقة للقيام بذلك من خلال جذب المستخدمين بتصميم موقع ويب من المستوى التالي ؟
تصميم واجهة المستخدم وتجربة المستخدم (UI و UX) هما ، باختصار ، مصطلحات لتصميم منتج (موقع ويب أو تطبيق أو برنامج أو جهاز) الذي يركز على توفير تدفق الإجراءات الأكثر سلاسة والطبيعية.
إذا كنت تريد التعرف على أحدث الاتجاهات في موقع الويب وتصميم UI / UX في عام 2022 ، فاقرأ المقالة واستلهم!
عناصر رواية القصص
يعد سرد القصص في تصميم UI / UX ، المعروف أيضًا باسم scrollytelling ، طريقة مبتكرة وفريدة من نوعها لإشراك المستخدمين في محتوى موقع الويب الخاص بك. على الرغم من أنها ليست تقنية عالمية جدًا لأنها مناسبة فقط لأنواع معينة من مواقع الويب أو الشركات. ومع ذلك ، هناك شيء واحد لا يمكن إنكاره. لن يتمكن الزائر من صرف نظره عن هذا النوع من التصميم!
قد لا يكون التصميم مثاليًا لمتاجر التجارة الإلكترونية ، على الرغم من أنه يمكن أن يعمل مع العلامات التجارية الحصرية التي تفتخر بتاريخها. وبدلاً من ذلك ، فإن ما يعد تصميم UX الخاص بالتدوير التدريجي مثاليًا هو مواقع الويب التعليمية . ما هي أفضل طريقة لإظهار إمكانات منتجاتك التعليمية للمستخدمين بدلاً من اصطحابهم في رحلة تفاعلية؟
إذا كنت ترغب في تحسين نسختك لإعلاناتك ، بحيث يكون لديك نسخة يتم تحويلها ، انقر هنا لقراءة حوالي 7 صيغ فائزة لكتابة CTAs والعناوين الرئيسية.
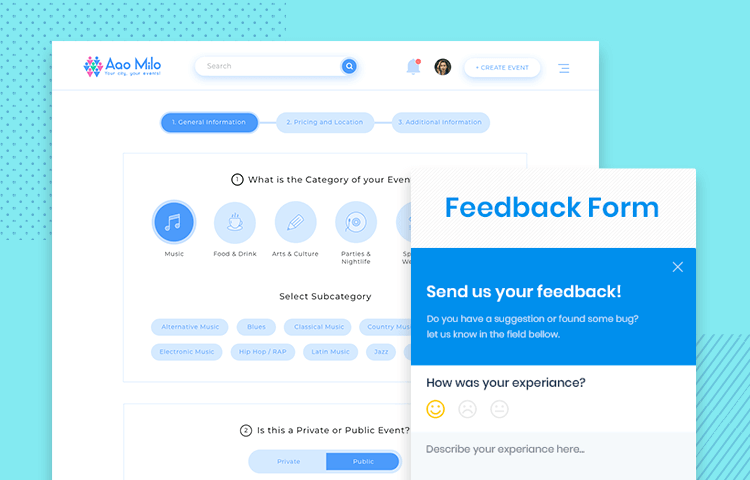
تخصيص تصميم واجهة المستخدم
يعد التخصيص جزءًا لا يتجزأ من تجربة المستخدم الجيدة. بعد كل شيء ، لكل شخص تفضيلات مختلفة ، حتى عندما يتعلق الأمر بتصميمات الويب. تقدم مواقع الويب الأكثر شيوعًا والموجهة للمستخدم الكثير من العناصر القابلة للتخصيص.
لنأخذ Netflix ، على سبيل المثال. التصميم بسيط وتقريباً في أضيق الحدود ولكنه يتيح للمستخدمين اختيار اهتماماتهم وما يريدون رؤيته أكثر. في حالة مواقع الويب الخاصة بالفيلم أو الموسيقى أو الفن ، يعد تخصيص لوحة القيادة أمرًا بالغ الأهمية. ولهذا السبب أصبح اتجاه التصميم هذا أكثر بروزًا في مناطق أخرى من تجربة المستخدم.
بالطبع ، أحيانًا لا يكون تخصيص الواجهة الشخصية ممكنًا. تخدم الصفحة المقصودة للمنتج وظيفة مختلفة عن المتجر التفاعلي أو النظام الأساسي الاجتماعي. ومع ذلك ، إذا كان الغرض من النظام الأساسي الخاص بك ، من بين أمور أخرى ، هو جمع قاعدة بيانات للمستخدمين الذين يتفاعلون بنشاط مع المحتوى الخاص بك - فإن التصميم القابل للتخصيص يعد خطوة في الاتجاه الصحيح.
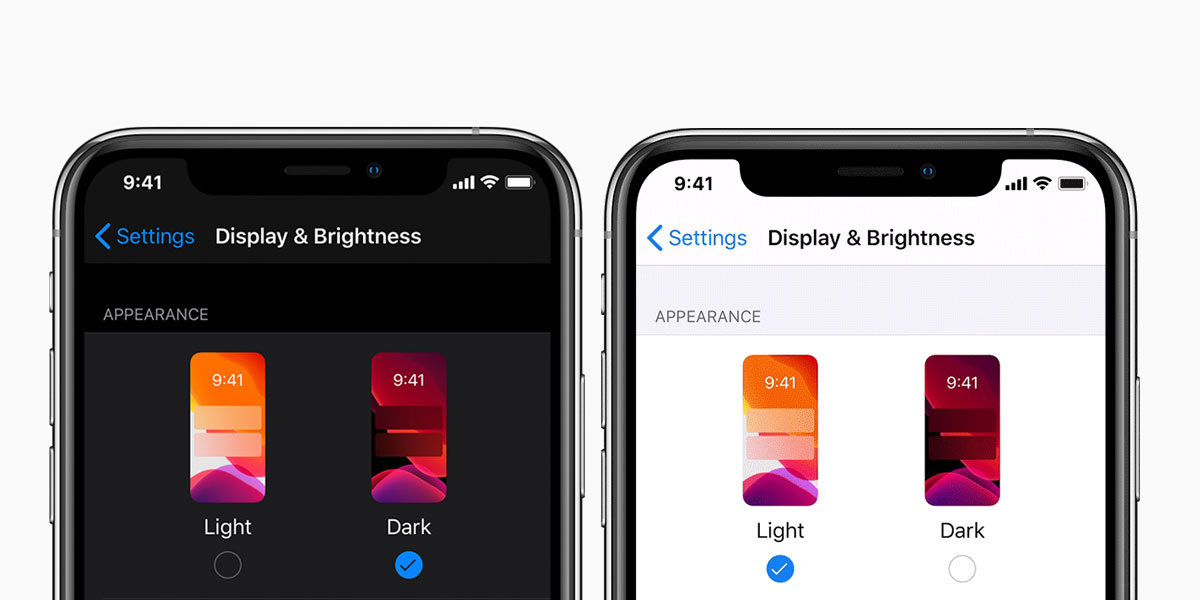
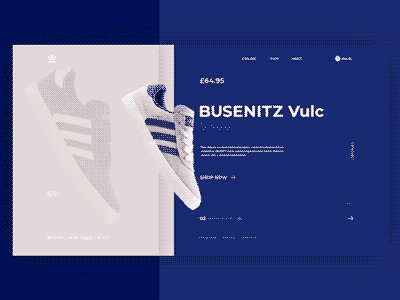
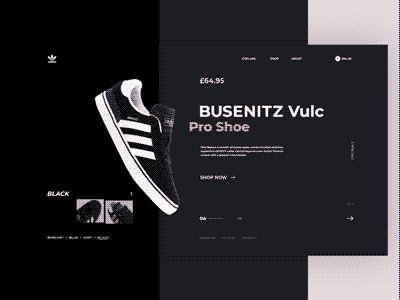
الوضع المظلم
بينما لا يمكن دائمًا أن يكون تصميم واجهة المستخدم قابلاً للتخصيص بالكامل ، فإن الوضع المظلم هو اتجاه يسهل متابعته. في الوقت الحاضر ، يبدو أن المستخدمين مهتمون بشكل خاص باستخدام الوضع المظلم. يفضل البعض ذلك لأسباب جمالية ، والبعض الآخر لإطالة عمر البطارية ، والبعض الآخر يريد تجنيب أعينهم إجهاد النظر باستمرار إلى الشاشات الساطعة.
في كلتا الحالتين ، تبنى مصممو الويب هذا الاتجاه وأصبح عدد متزايد من مواقع الويب يقدم الآن الوضع المظلم. أنت أيضًا يجب أن تتبع خطى عمالقة مثل Apple و Facebook. التصميم الغامق ليس فقط أكثر صحة لعينيك وعمر بطارية جهازك. إنها أيضًا أنيقة جدًا.
بالإضافة إلى ذلك ، يعد الوضع المظلم طريقة رائعة لإضافة التباين والغموض إلى تصميم الويب الخاص بك. سواء كانت لوحة معلومات وظيفية أو صفحة منتج إعلاني ، فإن الظلام هو أحد أكبر اتجاهات التصميم لعام 2022.

مصدر
عناصر ثلاثية الأبعاد
أحد اتجاهات تصميم UI / UX القادمة في عام 2022 هو العناصر ثلاثية الأبعاد. كانت الاتجاهات التي اجتاحت عالم التصميم عاصفة حتى الآن على الجانب المسطح والبسيط. لذلك ، من أجل التميز عن بقية مواقع الويب ذات الموضوعات المتشابهة ، يجب عليك اختيار بعض عناصر التصميم متعددة الأبعاد.
بالإضافة إلى ذلك ، إذا كنت تعلن عن منتجات على موقع الويب الخاص بك ، فإن المعاينة ثلاثية الأبعاد هي الشيء الكبير التالي. يحب العملاء إلقاء نظرة جيدة جدًا على المنتج الذي يهتمون به قبل الشراء. يمكن أن تؤدي إضافة بعض التصميمات ثلاثية الأبعاد إلى أي شيء تقريبًا إلى جعله ممتعًا بمقدار الضعف.
فقط تأكد من أنك لن تنتهي بمزج أنماط التصميم التي لا تتوافق مع بعضها بشكل جيد. نصيحتنا هي تجنب خلط أنماط التصميم التي قد لا تكمل بعضها البعض. سيضيف تصميم الويب ثلاثي الأبعاد بريقًا إلى موقع ويب بسيط ولكنه قد يتعارض مع مواد واقعية وعناصر عضوية.
واجهة المستخدم الصوتية
في الوقت الحاضر ، تعد إمكانية الوصول أحد أهم جوانب موقع الويب. مثلما تساعد إضافة علامات بديلة للصور الأشخاص الذين يعانون من ضعف البصر والعمى على استيعاب محتوى موقع الويب بشكل كامل ، فإن واجهة المستخدم الصوتية تفعل أكثر من ذلك.
تسمح واجهة المستخدم الصوتية للأشخاص بالتفاعل مع موقع ويب أو تطبيق باستخدام الأوامر الصوتية . إنه أيضًا اتجاه تصميم UX يلبي احتياجات المشغولين ... والكسالى. يلاحظ مصممو UX في كل مكان هذا الاتجاه ولم يعد Siri هو المساعد الافتراضي الوحيد.
مرة أخرى ، إنه عنصر تصميم لا ينطبق في كل مكان. في بعض الأحيان ، تجعل بساطة موقع الويب ووظيفته من التنقل الصوتي أمرًا خياليًا ولكنه ليس إضافة ضرورية. لن يكون كل اتجاه لتصميم الويب متعلقًا بعملك ومن المهم معرفة الفرق بين الإضافات الضرورية والإضافات التجميلية.
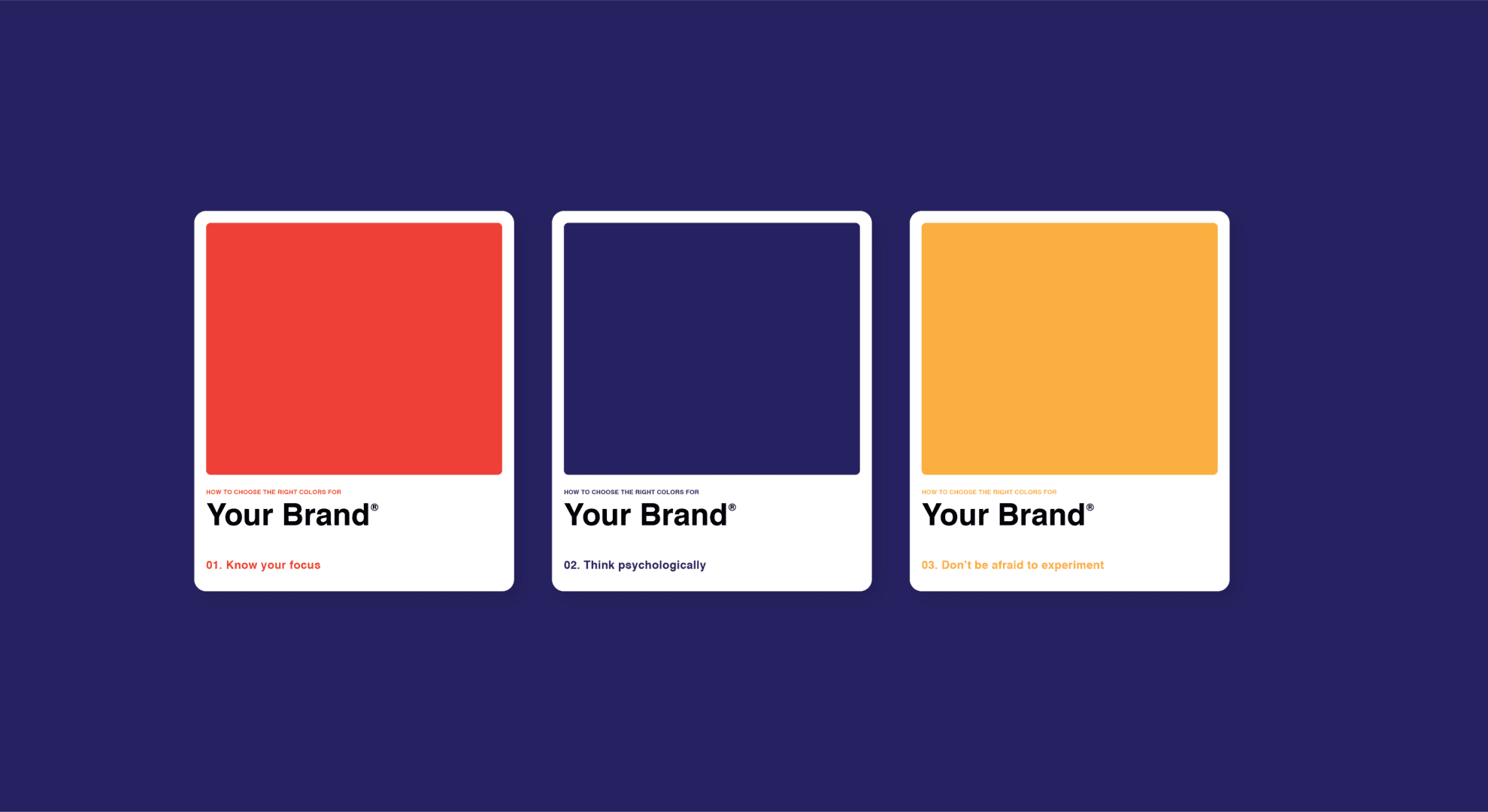
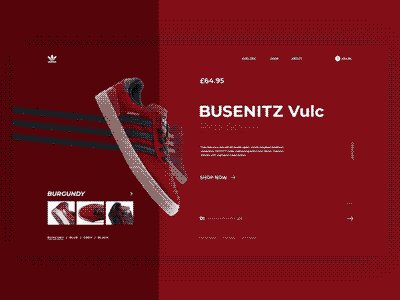
العلامة التجارية الملونة لتصميم الويب
العلامة التجارية الملونة ليست هي أحدث اتجاهات UX ولكنها شيء يجب أن يعرفه كل مصمم. إذا فكرت في الأمر لثانية ، يجب أن تعرف علامة تجارية واحدة على الأقل تربطها بوضوح بلون معين. هذا الارتباط هو مثال رائع لبناء العلامة التجارية الناجحة.
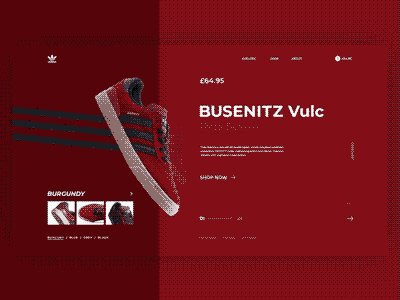
لا يهم إذا كنت مستخدمًا عاديًا للويب أو مصممًا لواجهة المستخدم ، فمن السهل ملاحظة ألوان العلامة التجارية وتذكرها ، غالبًا دون وعي. ما هو لون الفيس بوك؟ أزرق. ما هو لون يوتيوب؟ إنه أحمر . ماذا عن تويتر؟ هذا صحيح ، إنه أزرق مرة أخرى ولكن ظل مختلف عن Facebook- أزرق.
أصبح دمج الألوان الآن جزءًا لا يتجزأ من تصميم UI / UX. تمامًا مثل إضافة اللون الأخضر إلى الأزرار الإيجابية واللون الأحمر للإلغاء والإنهاء ، فإن وضع علامة تجارية لمنتجك أو شركتك أو وظيفة موقع ويب مع لون لا بد أن تؤكد ذلك بشكل أفضل في ذاكرة المستخدم.

مصدر
الرسوم المتحركة التي ينشطها المستخدم
إن تصميم المكون المرئي لموقعك على الويب لا يقل أهمية عن المحتوى. لا ينبغي أن تكون تجربة المستخدم حول الراحة فحسب ، بل يجب أن تتعلق أيضًا بالتمتع. وكل هذه العناصر المتحركة يمكنها حقًا تغيير تصميم الويب الخاص بك.
هناك الكثير الذي يمكنك القيام به عندما يتعلق الأمر بالاستفادة القصوى من هذا الاتجاه. يمكن أن تأتي الرسوم المتحركة في UX / UI في أشكال عديدة. ومع ذلك ، فإن أبسط فكرة هي إضافة عناصر الصفحة التي ينشطها المستخدم والتي تتحرك أو تهتز أو تظهر.

يمكن أن تكون أيضًا طريقة رائعة لإخفاء عناصر التصميم التي قد تؤدي إلى تشويش الصفحة. في مواجهة البساطة ، يمتلك مصممو الويب الكثير من الحيل في سواعدهم لجعل تصميم UI / UX يبدو نظيفًا قدر الإمكان.
الرسوم المتحركة المنظر
الرسوم المتحركة المنظر هي نوع من تصميم مواقع الويب حيث يتسبب التمرير في تحريك صور الخلفية بشكل أبطأ من الصور الأمامية مما يخلق وهمًا بالعمق. يمكن أن يضيف هذا النوع من المشهد ثنائي الأبعاد تعقيدًا إلى الصورة المملة بخلاف ذلك.
يعد استخدام التمرير المنظر في تصميم UI / UX اتجاه تصميم حديث يهدف إلى إعادة الحياة إلى صفحات الويب الباهتة. سواء كنت تستخدم صورًا حقيقية أو رسومات أو رسومات رقمية ، فإن نهج التصميم هذا يمكن أن يضيف لمسة إلى أي موقع ويب ، بغض النظر عن المكانة المناسبة.
كان تأثير اختلاف المنظر موجودًا منذ زمن طويل في الألعاب ، ولكنه ظهر مؤخرًا فقط في عالم تصميم مواقع الويب. إنه أمر بسيط وعالمي ، لذا إذا كنت قلقًا بشأن المبالغة في ذلك والتسبب في ازدحام موقع الويب الخاص بك عن طريق الخطأ ، فلا يوجد خطر من ذلك. لن تؤدي الحركات الدقيقة إلى إبعاد التركيز عن منتجك ولكن يمكنها فقط زيادة جاذبية صفحات الويب الخاصة بك.

مصدر
تعقيد التصميم
يبدو أن البساطة والتعقيد يسيران جنبًا إلى جنب في اتجاهات التصميم لعام 2022. من ناحية ، أشاد المصممون بالتصميم البسيط باعتباره اتجاهًا مستمرًا لن يموت أبدًا لأن البساطة تتماشى تمامًا مع العلامات التجارية الراقية.
من ناحية أخرى ، أصبح الجمهور في الوقت الحاضر أكثر تطلبًا. مع تناقص مدى الانتباه من عام لآخر ، يتوقع المستخدمون باستمرار المزيد من مصممي UX / UI. الاتجاهات التي نشهدها حاليًا هي نتيجة للطلبات المتغيرة . تمامًا مثلما بدا أن الوضع المظلم يرضي البوم الليليين ، فإن اتجاهات تصميم الويب الجديدة هذه موجودة هنا لتلبية الحاجة إلى التعقيد.
بصفتك مالكًا لموقع الويب ، فأنت بحاجة إلى التأكد من أن التصميم الخاص بك مثالي للبكسل. يختلف كل مشروع عن الآخر ، كما أن مطابقة تصميم الويب مع طبيعة العلامة التجارية يمثل تحديًا آخر. في كلتا الحالتين ، يجب أن يكون إرضاء العملاء هو هدفك الرئيسي وبغض النظر عن اتجاه تصميم الويب الذي تختار اتباعه ، يجب أن تكون التعليقات هي توجيهك.
مواد واقعية
لحسن الحظ ، ولت أيام الخلفيات المتنوعة. على الرغم من أن معظم مواقع الويب تختار اتباع اتجاه تصميم الخلفية البيضاء السادة ، فلن تجد جميع العلامات التجارية هذا الخيار مقبولًا. وإذا كنت تبيع شيئًا بنسيج جميل ، على سبيل المثال ، منتجات الدنيم ، فسيكون من العار عدم استخدامه.
يمكن أن تعمل التصميمات التي تدور حول مواد واقعية كمعاينة للمنتج. المستخدمون الذين يختارون الشراء عبر الإنترنت مصممون على معرفة المزيد عن المنتج مثل أولئك الذين يلمسون الأشياء المادية ويشتمونها.
ومع ذلك ، ليس كل موقع ويب له غرض البيع. وهذا هو السبب في أن القوام الواقعي أصبح اتجاه تصميم UX موجودًا في جميع أنحاء الويب . لا تتعلق تجربة المستخدم فقط بالموضع المنطقي للأزرار والتدفق الطبيعي لموقع الويب ، بل تتعلق أيضًا بالتجربة المرئية.

مصدر
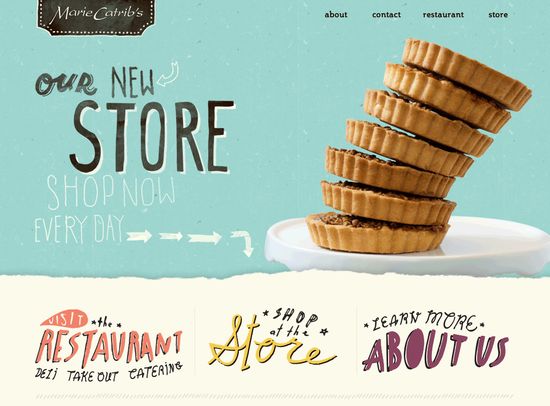
تصاميم الويب المرسومة باليد
من أحدث اتجاهات تصميم الويب دمج العناصر المرسومة يدويًا في مشاريع مواقع الويب. إذا كنت تقدم خدمات فنية أو تم اكتشاف موقع الويب الخاص بك عند الصغار المحبين للمرح ، فإن إضافة أعمال التصميم الخاصة بك في شكل رسومات أو رسومات قد تكون نجاحًا كبيرًا.
اعتمادًا على الجمهور الذي تحاول الوصول إليه ، يمكن أن يكون اتجاه تصميم الويب هذا ناجحًا أو مفقودًا. على الرغم من أنها قد لا تكون مناسبة للتمويل أو المواقع ذات الصلة بالصحة ، إلا أن مراكز التعلم والمتاجر الفنية يمكن أن تستفيد بشكل خاص من التصميمات المرسومة شخصيًا.
تعمل رسومات الشعار المبتكرة على تغيير طابع صفحة الويب وإذا كنت بحاجة إلى مثال ، يمكنك إلقاء نظرة على هذه المقالة ، مع سرد أفضل أفكار تصميم الويب استنادًا إلى التصميمات المرسومة يدويًا.

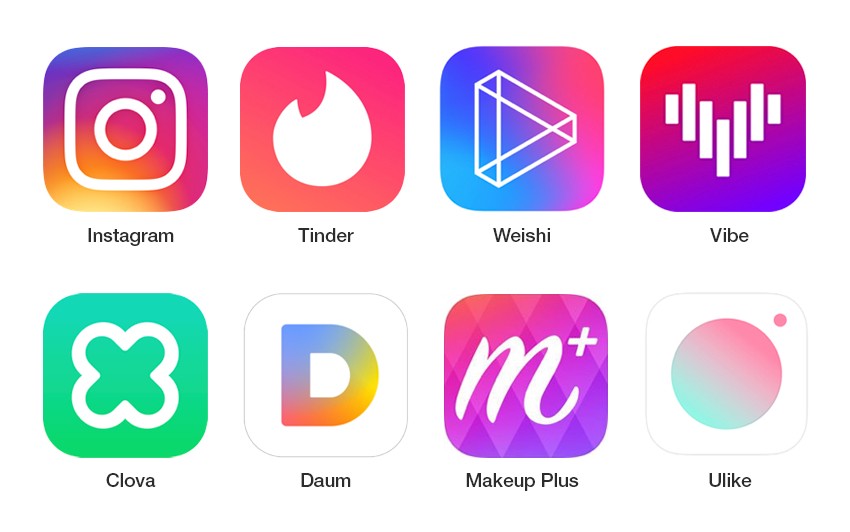
التدرجات وإسقاط الظلال
لقد أثبتنا بالفعل أن بعض اتجاهات تصميم الويب تركز على البساطة بينما يفضل البعض الآخر التصاميم الأكثر تعقيدًا. إذا كنت تفتقر إلى الخبرة الكافية في السوق ، فيمكن أن يكون للتصميم أيضًا أرضية مشتركة. إذا كنت ترغب في تجنب التصميم المسطح ولكنك لا تزال ترغب في إبقائه بسيطًا ، فهناك أشياء يمكنك القيام بها لتحقيق ذلك.
كانت التدرجات موجودة في اتجاهات تصميم الويب لفترة من الوقت الآن. مثال رائع على استخدام التدرجات هو شعار Instagram. تعد إضافة الألوان المزدوجة والظلال المسقطة إلى الأزرار والرؤوس واللوحات تحسينًا رائعًا لـ UX / UI.
بدأت الاتجاهات في الألوان المشبعة والتظليل والتدرجات من قبل بعض أكبر العلامات التجارية على وجه الأرض. كانت تطبيقات الوسائط الاجتماعية هي الأسرع في التقاط اتجاه UX هذا ويبدو أن المستخدمين يحبونها. إذا كنت تفكر في إعادة صياغة مخططات الألوان الخاصة بك العام المقبل ، فهذا التطور ليس شيئًا يجب عليك تخطيه.

مصدر
اتجاهات تصميم الويب الأخرى
لا يقتصر تصميم الويب على إنشاء صفحة مقصودة تحبس الأنفاس فقط. يتعلق الأمر أيضًا بجميع الزوايا والشقوق الموجودة في موقعك ، بما في ذلك كتابة UX والتفاعلات الدقيقة والمواقع الفرعية التي لا يزورها سوى العملاء الأكثر فضولًا. هناك المزيد الذي يمكنك القيام به لضمان تجربة مستخدم أفضل.
استبيانات المستوى التالي
إذا كنت بحاجة إلى تضمين استبيان على موقعك ، فتأكد من أنه ليس مشروعًا عاديًا ومملًا من نوع Google. هل ستكون وظيفية؟ نعم. هل سيكون ممتعا؟ على الاغلب لا. الاستبيانات الإبداعية هي ما يتوقع المستخدمون رؤيته في تصميم الويب في عام 2022.

مصدر
شيوع
لقد ناقشنا هذا من قبل ، ولكن هنا يأتي مرة أخرى. الأمر متروك لك لتحديد مستوى التعقيد الذي تريد اختياره في مشروع تصميم الويب الخاص بك. تبدو بعض الأشياء أفضل محاطة بخلفيات بيضاء وأحرف سوداء كبيرة . يحتاج الآخرون إلى المزيد لتتناسب مع الحالة المزاجية للمنتج. قم بتقييم علامتك التجارية والاتجاهات التي تريد اتباعها واتخاذ قرار مستنير.
العناصر العضوية
يعد استخدام الطبيعة وجمال العالم من حولك أحد الاتجاهات التي ستزداد بروزًا فقط في عام 2022. مرة أخرى ، اعتمادًا على ما يدور حوله موقع الويب الخاص بك أو ما تقدمه علامتك التجارية ، يمكن أن تكون عناصر التصميم العضوي تعزيزًا مهمًا لتصميم موقع الويب الخاص بك.
عناوين كبيرة والكتابة الإبداعية UX
يبدو أن مستخدمي الإنترنت في الوقت الحاضر يقدرون نوع تصميم الويب الذي يمزج بين العناصر الصغيرة والكبيرة أثناء إنشاء تصميم ويب لا يُنسى. هذه الاتجاهات بارزة أيضًا في كتابة تجربة المستخدم ، حيث يمكن إعطاء الأولوية لبعض المعلومات من خلال جعلها أكبر . إذا كنت تريد أن يربط المستخدمون علامتك التجارية ببيان قوي ، فلماذا لا تعرضها بفخر على الصفحة الأولى؟
تصاميم تعتمد على الذكاء الاصطناعي
الذكاء الاصطناعي ليس مطلوبًا دائمًا في تصميم الويب. لا يستدعي كل نوع من مواقع الويب ميزات ذكية. ولكن إذا كانت صفحتك تحتوي على ميزات أو وظائف تفاعلية بهدف معين ، على سبيل المثال ، لوحة رسم أو تطبيق لتحرير الصور ، فإن إضافة بعض العناصر الذكية قد تجعل موقعك أكثر جاذبية بشكل ملحوظ.
انتقالات سلسة
كلما زاد حجم موقعك ، زادت حاجتك إلى التفكير في جعل تصميم UX أكثر سلاسة وكفاءة. مع زيادة سرعة الإنترنت على مر السنين ، يهتم المستخدمون أكثر بمدى السرعة التي يمكنهم بها تصفح الويب. أحد أكبر الاتجاهات الآن هو التركيز على التحولات. من علامة تبويب إلى أخرى ، من مقال إلى عربة التسوق ... يجب أن تكون سلسة مثل الزبدة.

مصدر
تحسين السرعة لتجربة مستخدم خالية من العيوب
تعد القدرة على التنقل في موقعك دون عوائق خطوة أخرى أبعد من التحولات السلسة. السرعة جزء لا يتجزأ من تصميم تجربة المستخدم. لا يتعلق الأمر فقط بوضع الأزرار وكتابة UX الخالية من العيوب. يتعلق الأمر أيضًا بمدى سرعة تحميل الصفحة ، بما في ذلك جميع عناصرها الفرعية. لم يعد لدى المستخدمين الصبر للانتظار 3 دقائق حتى يتم تحميل الموقع. يجب أن تكون أسرع.
تحديد هوية أسهل
يعد التعريف السهل أحد اتجاهات تصميم الويب UX / UI التي أصبحت ذات أهمية متزايدة. يبدو أن المستخدمين يفضلون التعرف على بصمات الأصابع / الوجه في تطبيقات الهواتف الذكية. عادة ما يتم استبعاد مواقع الويب من هذا الاتجاه ؛ ومع ذلك ، فهو لا يمنع الناس من الرغبة في المستحيل. سهولة تسجيل الدخول دون إزعاج رموز التحقق ولكن مع ضمان الأمان. مستحيل أم لا ، هذا شيء يجب مراعاته.
نمط الرجعية
أخيرًا وليس آخرًا ، يعود النمط الرجعي! يبدو أن اتجاهات تصميم الويب ، على الرغم من اختلافها غالبًا عن الاتجاهات الأخرى ، مثل الهندسة المعمارية أو الموضة ، تسير على خطى العولمة. أصبح النمط القديم في كل مكان تقريبًا الآن ، وبينما لا يريد المستخدمون فعليًا تحميل مواقع الويب البطيئة من الماضي ، هناك طلب على اللهجات والخطوط الرجعية التي أصبحت اتجاهًا تصميميًا كبيرًا.
الاستنتاجات
غالبًا ما تتغير الاتجاهات في عالم تصميم UI / UX ، وكذلك تصميم مواقع الويب. تمامًا مثل أكبر الشركات التي تقوم بتحديث شعاراتها وتصميماتها كل عامين ، يجب عليك بصفتك مالك موقع ويب أو مصممًا طموحًا أن تبقي إصبعك على النبض. سواء كنت تعيد تصميم شيء ما أو تقوم ببنائه من الصفر ، فمن الجيد أن تضع الاتجاهات في الاعتبار.
بشكل عام ، من الأفضل دائمًا إنشاء تجربة موحدة ومتطابقة بدلاً من تجربة أي شيء يتبادر إلى ذهنك. تشترك التصميمات الرائعة في شيء واحد - لقد استغرق الأمر بعض الوقت للتخطيط والنتائج لا تترك شيئًا مرغوبًا فيه.
في عام 2022 ، تأكد من اتباع أكبر اتجاهات تصميم الويب واستمتع بنجاح موقع الويب الخاص بك!
