تحتاج إلى تعزيز تجربة المستخدم لموقعك - وإليك الطريقة بالضبط (3 طرق سهلة للقيام بذلك)!
نشرت: 2022-04-28الإنترنت هو إلى حد بعيد أفضل فرصة لدينا فقط البشر لبناء حياة رائعة لأنفسنا ، هل توافق؟
وكيف نحقق ذلك؟ من خلال إنشاء موقع ويب ، أعمالنا التجارية الخاصة جدًا عبر الإنترنت ، مفتوحة على مدار الساعة طوال أيام الأسبوع.
هذا رائع وكل شيء ، ولكن هناك مشكلة ...
الذي…؟
نحن لسنا فقط من يفعل ذلك! استغرق الأمر مني ثلاثة ملايين لكتابة هذه المقدمة ، وفي تلك الفترة الزمنية الصغيرة ، رأت 10000 مشاركة مدونة جديدة ضوء النهار.
نحن بحاجة إلى التميز!
يجب أن نتميز ! أو تغرق في الضوضاء.
كيف؟
بما أن القارئ هو كل شيء ، أقترح التركيز على رغباتهم واحتياجاتهم. بعبارة أخرى ، لنقم بإنشاء موقع رائع.
فيما يلي 3 طرق لتعزيز تجربة المستخدم الخاصة بك بشكل سريع وسهل.
# 1- أضف شريط تقدم القراءة إلى موقعك
ما هو شريط تقدم القراءة؟
الاسم يكشف كل شيء.
إنه شريط ذو ألوان زاهية يظهر في الجزء السفلي / العلوي من صفحتك ، وبينما يقرأ القارئ ويمرر ، فإنه يتبع ذلك ، ليكون بمثابة إشارة مرئية إلى مقدار ما تبقى من المنشور.
إنها تجربة مستخدم أنيقة وممتازة للأسباب التالية:
عندما تعرضه - فأنت تتحلى بالشفافية بشأن مشاركة مدونتك
الشفافية = الصدق.
ليس كل شخص لديه 15 مترًا ليوفرها على هذا المنشور الوحشي الرائع الخاص بك. لكن إذا أخبرتهم مسبقًا أن 15 مترًا هي المدة التي سيستغرقها ، فسوف يشكرونك على ذلك.
لماذا بالضبط؟
لأن أدمغة البشر مجبرة على إنهاء المهمة بمجرد أن تبدأ ، وهم يكرهون تمامًا ترك المهمة نصف منتهية.
إذا كنت إنسانًا ، فلا بد أنك شعرت بوخز العمل غير المكتمل؟
لقد أزعجتك وقتًا كبيرًا ، أليس كذلك؟ لم أشعر بالرضا ، أليس كذلك؟
لذلك لا تجبر الناس على عدم الانتهاء من قراءة رسالتك. سيكونون غاضبين من أنفسهم ومنك.
بدلاً من ذلك ، حذرهم مسبقًا وجني الثمار.
ملاحظة: هذه مجرد معاينة للمزايا الرائعة التي يوفرها مؤشر تقدم القراءة. إذا كنت تريد السبق الصحفي الكامل (وبرنامج تعليمي للإعداد) ، فتأكد من النقر فوق الرابط أدناه.
- قراءة مقترحة - تعرف على كيفية إضافة شريط تقدم القراءة في WordPress - ولماذا يجب عليك ذلك
المكافأة: الوقت المقدر للقراءة
ملحوظة: هذا قد يساعد أو لا يساعدك في تجربة المستخدم الخاصة بك ، وقد يضر أيضًا مُحسنات محركات البحث.
ما هذا؟
إنه في الأساس تقدير لمقدار الوقت المطلوب لقراءة المنشور (بناءً على عدد الكلمات).
لذا إذا كان لديك منشور من 3000 كلمة ، فسيكون 15 مليونًا ؛ 4000 كلمة = 20 م
لماذا هذا سيء؟
لأنه إذا رأى الناس بعض الأرقام الضخمة ، فقد يرتدوا بالطريقة الصحيحة. هذا يسمى pogo sticking ويمكن أن يفسد SEO الخاص بك.
لذا كن حذرا معها.
لماذا هو جيد؟
لأنك تدفع الشفافية إلى أقصى الحدود. سيكون الناس شاكرين لأنك تحترم وقتهم.
إليك كيفية إعداده.
لم تكن.
أعني ، لست بحاجة إلى مكون إضافي آخر. يتيح لك نفس الرقم (يستحق القراءة) الذي يتعامل مع شريط تقدم القراءة إظهار رقم "الوقت المقدر للقراءة".
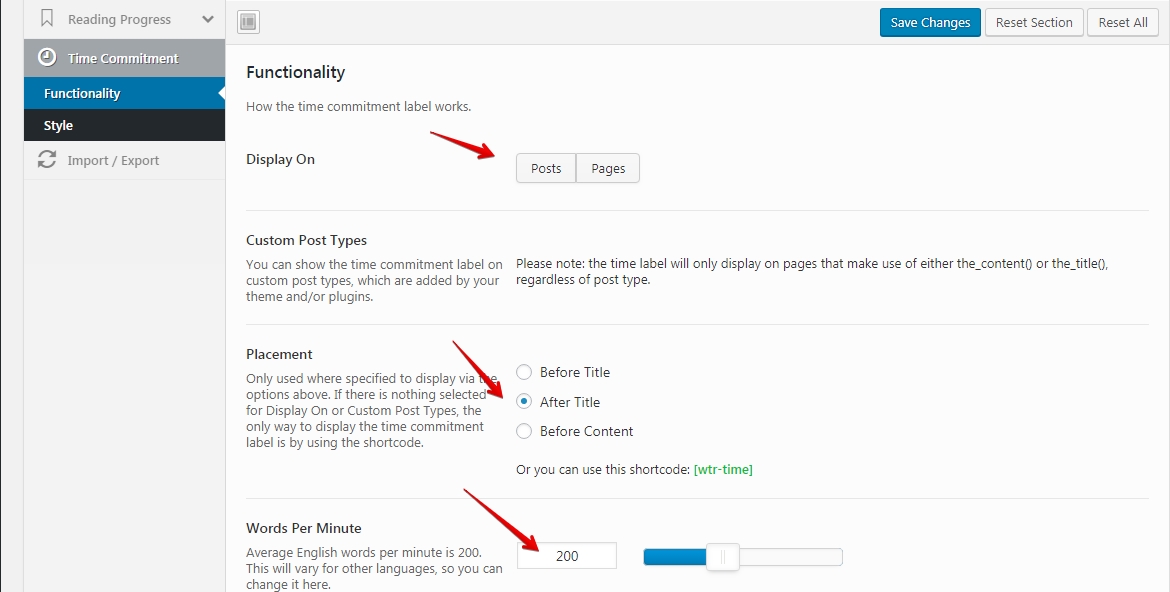
لذلك ، في لوحة معلومات WP الخاصة بك ، ابحث عن علامة التبويب " Worth the Read " ببساطة وانقر عليها. ثم اختر " الالتزام بالوقت ".
وهنا يمكنك إعداده:
- عرض على - الوظائف والصفحات
- التنسيب - بعد العنوان
- عدد الكلمات في الدقيقة - 200. هذا هو متوسط سرعة القراءة لمعظم الناس

ملاحظة - اعتدت أن أمتلك هذه الميزة على موقعي ، ولكن ليس بعد الآن. لأنني أعتقد أن العيوب تفوق بكثير الإيجابيات. عندما يصل الناس ويرون "20 مليون الوقت المقدر للقراءة" - يغادر معظمهم.
وأنا أحب موقع الويب الخاص بي ، لذا ...
# 2- جدول محتوى UX- كيف يساعدون موقعك (+ تعليمي)
تعد جداول المحتوى نعمة حقيقية لتجربة المستخدم لموقعك.
أنهم:
أ) قدم نظرة عامة على مشاركاتك وساعد القارئ على اتخاذ قرار بشأن البقاء أو الارتداد.
هذا إما جيدًا أو سيئًا ، اعتمادًا على المنشور ، وأنا متأكد من أنه يمكنك تخمين السبب.
لأنه ، إذا كانت مقالتك زغبًا ضحلًا لدرجة أنك اخترقت 30 مترًا أو أقل ، وكان غريبًا تمامًا عن عبارة "عمق المحتوى" ، فسيرى الناس ذلك ويرجعون إلى Google. هذا أمر سيء بالنسبة لكبار المسئولين الاقتصاديين.
ومع ذلك ، إذا كنت قد كتبت دليلًا حقيقيًا (كما يجب أن يكون لديك) ، فسيصبح هذا الجدول المتواضع من المحتوى أحد الأصول لأن الناس يرون أنه في النهاية - تم الرد على صلواتهم :)
ب) يوفر جدول المحتوى وقتًا ثمينًا - لأن الأشخاص يمكنهم ببساطة النقر والذهاب إلى أي مكان يريدون الذهاب إليه
كما تعلم على الأرجح ، فإن الوقت هو أثمن مواردنا. لا يمكننا الحصول على المزيد منه ، ونحن بالفعل نهدر الكثير منه.

وإذا كنت ، بصفتك مشرف موقع ، تبذل قصارى جهدك لتظهر للناس "مرحبًا ، هذا رابط داخلي قابل للنقر! انقر هنا وانطلق! " ثم سوف يحبونك حقًا لذلك. أعني من لا؟
اسمحوا لي أن أجيب على هذا - فقط مازوشي يضيع الوقت :)
إليك كيفية الحصول على جدول محتوى لموقعك (برنامج تعليمي)
أولاً ، قم بتثبيت هذا المكون الإضافي (https://wordpress.org/plugins/easy-table-of-contents/).
إنه مجاني ومُحدَّث على حدٍ سواء.
ثم ، من لوحة معلومات WP الخاصة بك ، انتقل إلى المكونات الإضافية / المثبتة / Easy Table of Content / settings
كان هناك:
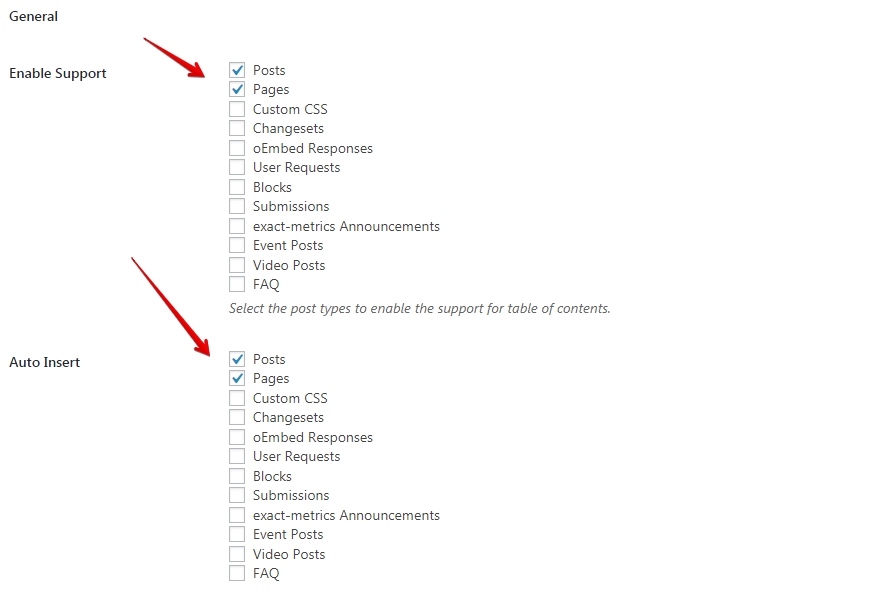
- تمكين الدعم - المنشورات والصفحات ، لأنها عادة ما تكون غنية بالمحتوى
- الإدراج التلقائي - المشاركات والصفحات. تم ضبط هذا ونسيانه ، وهو ما أحبه حقًا

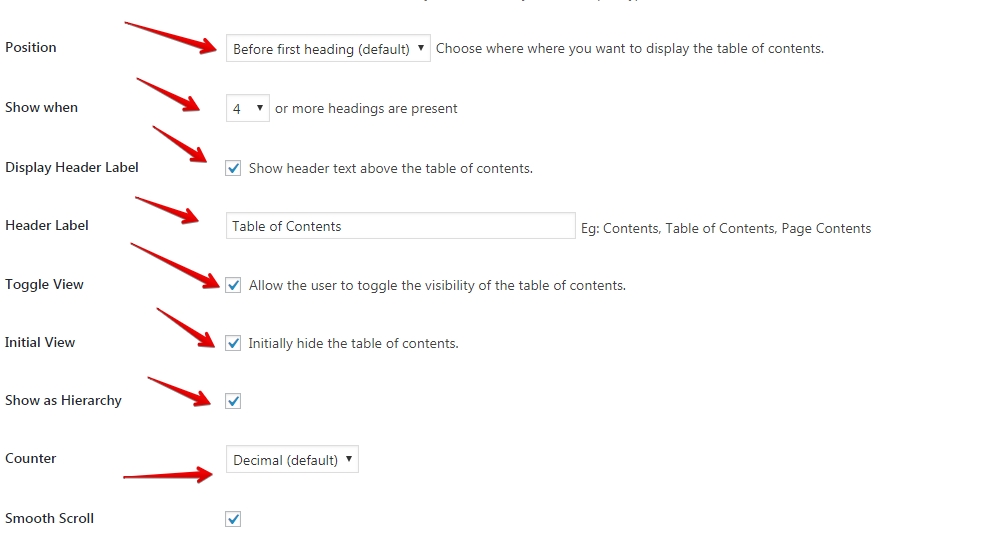
- المركز - قبل العنوان الأول
- إظهار متى - أختار 4 لأن المشاركات الأقصر لا تحتاج إلى جداول محتوى - فهي زائدة عن الحاجة
- تسمية العنوان - جدول المحتوى (افتراضي)
- تبديل العرض - نعم ؛ تجربة مستخدم جيدة
- العرض الأولي - إخفاء في البداية
- تظهر كتسلسل هرمي - نعم
- عداد - عشري

وهذا هو عليه. بالطبع ، هناك الكثير من الخيارات للعبث بها. لكن بالنسبة للمبتدئين ، هذا يكفي.
# 3- سهم "العودة إلى الأعلى"
يعمل هذا المكون الإضافي بشكل أفضل جنبًا إلى جنب مع جداول المحتوى.
بينما يسحبون الأشخاص في منتصف المنشور ، يجذبهم هذا السهم للخلف ... حتى يتمكنوا من الاختيار والعودة إلى الداخل.
مرة أخرى - يكره الناس إضاعة الوقت. ويجب أن تجعل تجربة موقعك أقرب إلى آلة جيدة التزييت.
لا صرير أو صرير. ما عليك سوى النقر فوق الانتقال والاستمتاع والاشتراك والشراء والإجازة ؛ وتعال مرة أخرى :)
الآن بعد أن فهمت سبب حاجتك إلى هذه الميزة ، اسمح لي بسرور أن أوضح لك كيفية الحصول عليها لموقعك.
انظر ، حتى نبرة صوتي ترضيك ، أيها القارئ الرائع :)
WP Front Scroll Top (تعليمي)
أولاً ، قم بتثبيت البرنامج المساعد (https://wordpress.org/plugins/wpfront-scroll-top/)
بعد ذلك ، في لوحة معلومات WP الخاصة بك ، انتقل إلى: plugins / install / WP Front Scroll Top / settings
كان هناك:
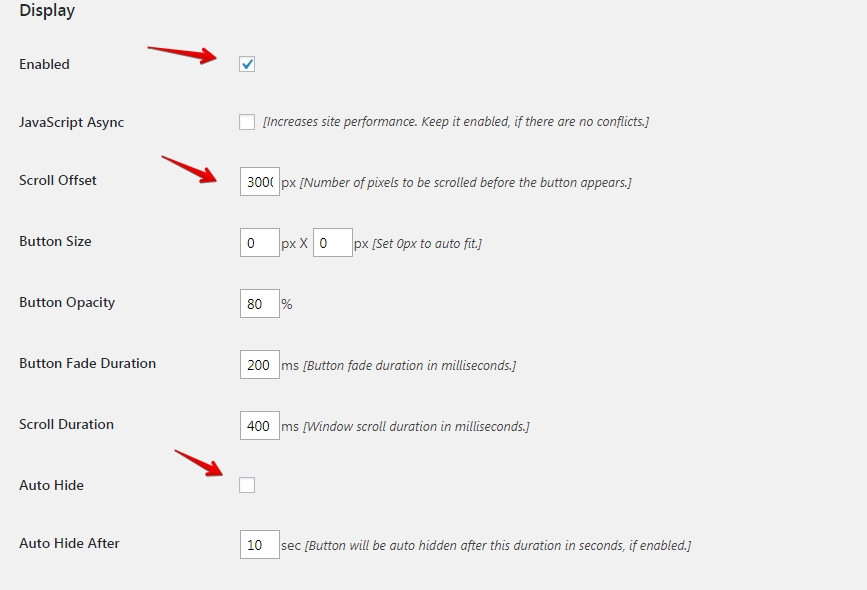
- ممكّن - نعم
- إزاحة التمرير - 300 بكسل - هذا هو المدى الذي يتعين عليهم فيه التمرير حتى يظهر السهم
- إخفاء تلقائي - لا ، لأنه ليس اقتحاميًا بأي حال من الأحوال

- نمط الزر - الصورة
- عمل الزر - قم بالتمرير إلى أعلى
- الموقع - أسفل اليمين- الأفضل لسهولة الاستخدام
الآن ، ما عليك سوى اختيار الزر الذي يعجبك:

وهذا كل شيء. بسيط ، أليس كذلك؟
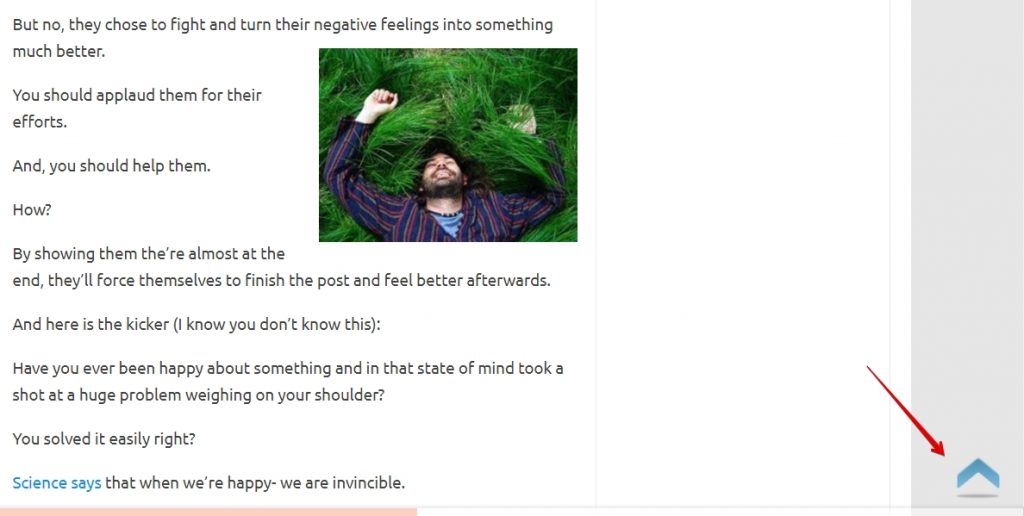
وإليك كيف يبدو على موقعي (لاحظ في الربع السفلي الأيمن تأكد من وجود السهم الأزرق الباهت)؟

الخلاصة- أفضل تجربة مستخدم لا تبدو صعبة للغاية الآن ، أليس كذلك؟
افعلها.
قم بتحسين تجربة المستخدم الخاصة بك على أي حال ، وجني ثمار القيام بذلك.
في حين أنه من الصحيح أن القراء اليوم مدللين نوعًا ما مع كل الخيارات المتاحة لهم ، إلا أنهم لطفاء أيضًا مع مشرفي المواقع الذين يحاولون إرضائهم بأي طريقة ممكنة.
ويظهر زوار الموقع لطفهم من خلال:
- مشاركة،
- التعليق
- ربط
- شراء
- التوصية بعملك للآخرين
صدقني ، إنه مكان رائع أن تتواجد فيه ، وقد أوضحت لك الخطوات الثلاث الأولى التي يمكنك اتخاذها للوصول إلى هناك.
ابدأ ببطء واعمل في طريقك.
لكن ليس قبل أن تترك تعليقًا لتخبرني برأيك :)
