ما "هيك" العناصر الحيوية الأساسية للويب؟: LCP و FID و CLS
نشرت: 2021-10-19تعيش Google حقًا من خلال القول ، "التغيير هو الثابت الوحيد!" لا عجب أن يقوم محرك البحث العملاق بتنفيذ العديد من تحديثات الخوارزميات كل عام. في عام 2021 وحده ، شهدنا ستة تحديثات مؤكدة للخوارزمية .
لطالما كان عملاق البحث متمحورًا حول الباحث. من معاقبة حشو الكلمات الرئيسية إلى جعل وقت تحميل الصفحة عامل ترتيب ، تدفع Google دائمًا تحسين محركات البحث لتحسين تجربة المستخدم. يعد تقديم "أساسيات الويب الأساسية" محاولة أخرى لدعم تجربة مستخدم رائعة.
في العام الماضي ، أعلنت Google أن إشارات تجربة الصفحة ، وهي التوافق مع الجوّال والتصفح الآمن وأمن HTTPS ونقص الإعلانات البينية المتطفلة ، ليتم تضمينها في تصنيفات SERP. في النصف الأخير من عام 2020 ، أضافت ثلاث إشارات جديدة لتجربة الصفحة (Core Web Vitals) لقياس كيفية إدراك المستخدمين لتجربة التفاعل مع صفحة الويب.
إليك ما يجب أن تقوله Google حول تقديم "أساسيات الويب الأساسية".

تم طرح التحديث ببطء لجميع المستخدمين باعتباره تحديث تجربة الصفحة (25 يونيو 2021) واستمر حتى أغسطس 2021. مؤخرًا ، غرد Google Search Central أنهم انتهوا من طرحه.

طرحت مؤشرات الويب الحيوية من Google خبراء تحسين محركات البحث ومالكي مواقع الويب لإجراء حلقة. يعمل تحديث تجربة الصفحة على تقييم سرعة الصفحات واستجابتها واستقرارها المرئي. ومن ثم ، فإنه يمنح مشرفي المواقع إحساسًا بكيفية تجربة الأشخاص لموقع الويب. كما يوفر نقاط بيانات محددة وقابلة للقياس يمكن أن تساعدهم في تحسين التجربة العامة.
الحاجة إلى "العناصر الحيوية الأساسية للويب"
قد تكون مقاييس سرعة الموقع بشكل عام مربكة للغاية. أدوات مثل Google Analytics تختار الجلسات عشوائيًا عند تقييم سرعة الموقع. لذلك ، نظرًا لأن البيانات مأخوذة من العينات ، فليس لدينا سياق لفهم عدد العينات التي تم تضمينها في حساب هذا المقياس.
علاوة على ذلك ، تميل مقاييس سرعة الموقع إلى التغيير في كل مرة يستخدم فيها المرء اختبار سرعة Google عليه.
ومن ثم ، حددت Google ثلاثة عناصر أساسية للويب تمثل النقاط المحورية لقياس تجربة الصفحة. هذه المقاييس هي مجموعة فرعية من "مؤشرات الويب الحيوية" التي ستكون أحد مكونات تجربة الصفحة.
تعتبر "أساسيات الويب الأساسية" عوامل تصنيف مهمة تستحق الدراسة والاهتمام. تشارك صفحة Google Search Central الرسمية مدى أهمية هذا التحديث للفوز بالمركز الأول في SERPs.

على الرغم من أن معظم مشرفي المواقع يدركون أهمية حيوية الويب الأساسية ، إلا أن القليل منهم يمكنهم تحسين مواقعهم وفقًا لعوامل التصنيف هذه. كشفت دراسة حديثة أجرتها شركة Screaming Frog أن 12٪ فقط من نتائج الأجهزة المحمولة و 13٪ من نتائج سطح المكتب اجتازت تقييم Core Web Vitals.
أيضًا ، أظهرت دراسات Google أنه بالنسبة للصفحات التي تلبي حد "أساسيات الويب الأساسية" ، يقل احتمال مغادرة الزائرين للموقع بنسبة 24٪.
ومن ثم ، فقد حان الوقت للقاء أساسيات الويب الأساسية!
في هذا المنشور ، سنشارك كل ما تريد معرفته حول Core Web Vitals وكيف يمكنك البقاء على اطلاع بهذا التحديث.
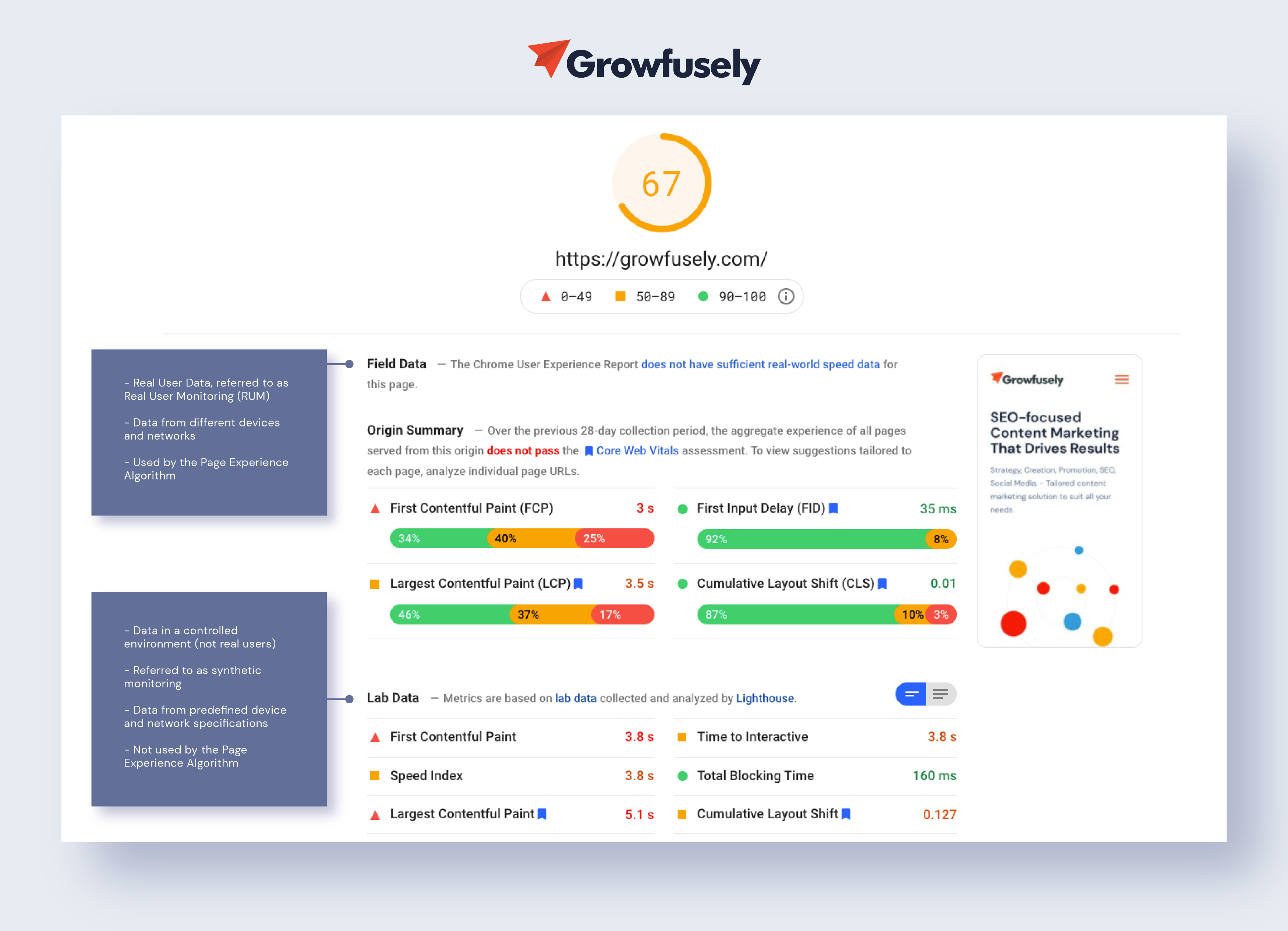
الفرق بين البيانات الميدانية وبيانات المختبر؟
تُعد PageSpeed Insights (PSI) أداة مفيدة تقيس أداء الصفحة على كل من الأجهزة المحمولة وأجهزة سطح المكتب. يقدم اقتراحات قيمة حول كيفية جعل الصفحة أسرع. تقدم PSI بيانات معملية وميدانية حول الصفحة.

قبل الدخول في تفاصيل الإشارات الثلاث الجديدة لتجربة الصفحة ، من المهم فهم الفرق بين البيانات الميدانية وبيانات المختبر.
بيانات خاطئه
البيانات الميدانية هي بيانات التصفح "الحقيقية" للمستخدمين (بيانات CrUX أو مراقبة المستخدم الحقيقي) الذين يدخلون إلى موقع الويب. تتأثر البيانات بالجهاز والاتصال المستخدم عند التصفح.
تعد البيانات الميدانية أكثر موثوقية مقارنة ببيانات المختبر لأنها تحدد من قبل مستخدمين حقيقيين يتفاعلون مع موقع ويب في ظل مجموعة متنوعة من الشروط.
لذلك ، قد تبدو بيانات المعمل مذهلة لأن مطوري الويب عادة ما يعملون مع الأجهزة الحديثة واتصالات الإنترنت الجيدة. ومع ذلك ، إذا كان موقع الويب الخاص بهم يخدم المستخدمين الموجودين في مواقع بها اتصالات إنترنت متقطعة أو يستخدمون أنظمة قديمة ، فستعرض البيانات الميدانية صورة مختلفة وليست رائعة.
عند مقارنتها ببيانات المختبر ، تثبت البيانات الميدانية أنها مؤشر أفضل لكيفية تجربة المستخدمين لموقع الويب.
بيانات المعمل
يتم جمعها في بيئة خاضعة للرقابة وتستخدم مواصفات محددة مسبقًا للجهاز والشبكة. ومن ثم فإن البيانات المعملية مفيدة لإعادة إنتاج وتصحيح مشكلات الأداء المحتملة.
لن تلتقط هذه البيانات رؤى تتعلق بتجربة المستخدم في العالم الحقيقي / عنق الزجاجة ؛ حتى الآن ، يكون قابلاً للتطبيق إذا لم يكن لدى الشخص إمكانية الوصول إلى بيانات المستخدم الحقيقية.
لخص Martin Splitt من Google الاختلاف بين البيانات الميدانية وبيانات المعمل في لقاء مشرف موقع Google Javascript SEO ، يونيو 2020. استمع إلى رده في هذا الفيديو في الساعة 29:51.
حيوية الويب المتطورة
على الرغم من أن Google شاركت في أوائل شهر سبتمبر / أيلول الماضي أنها أكملت طرح تجربة الصفحة ، إلا أنه يمكنك توقع تطور Core Web Vitals مع مرور الوقت. صرحت Google بوضوح أنها ستستمر في تحديث هذه المقاييس.
قد تكون مؤشرات الويب الأساسية أفضل الإشارات المتاحة لتقييم تجربة الصفحة اليوم. لكن هذه الإشارات ليست مثالية وقد تكون / لا تكون وثيقة الصلة تمامًا ، مع الأخذ في الاعتبار الطبيعة المتطورة للبحث. وبالتالي ، يمكنك توقع المزيد من التحسينات والتحديثات في Core Web Vitals.
ومع ذلك ، نظرًا لأن CWV لها تأثير بعيد المدى على مُحسّنات محرّكات البحث ، يمكن لمشرفي المواقع أن يتوقعوا أن تكون تعريفات وعتبات Core Web Vitals مستقرة ويمكن التنبؤ بالتحديثات مع إشعار مسبق.
في الوقت الحالي ، لتقديم تجربة صفحة رائعة ، تحتاج إلى التركيز على إشارات الجودة ، وحيوية الويب الأساسية (LCP ، و FID ، و CLS) ، وعدد قليل من الآخرين مثل TTFB ، و TBT ، و TTI.
سنناقش المقاييس الثلاثة السابقة بالتفصيل في الأقسام القادمة. لكن قبل ذلك ، دعنا نرى ما الذي يدور حوله الثلاثة الأخيرون.
الوقت حتى البايت الأول (TTFB)
TTFB يقيس استجابة موقع الويب. إنه الوقت الذي يبدأ فيه المستخدم بتقديم طلب HTTP حتى استلام البايت الأول من البيانات من الخادم.
يحتوي هذا المقياس على ثلاثة مكونات -
- وقت إرسال طلب HTTP
- الوقت الذي يستغرقه الخادم لمعالجة الطلب
- الوقت الذي يحتاجه الخادم للاستجابة ، أي إرسال البايت الأول من البيانات إلى المستخدم
يعد هذا المقياس جانبًا مهمًا من تجربة تحميل الموقع وهو مفيد في اكتشاف المشكلات المتعلقة بـ LCP مثل أوقات استجابة الخادم البطيئة وموارد حظر العرض.
وقت التفاعل (TTI)
TTI هو مقياس يقيس الوقت من بدء تحميل الصفحة إلى وقت تفاعلها تمامًا ، من حيث:
- عرض محتوى مفيد (تم قياسه باستخدام First Contentful Paint أو FCP)
- عرض معظم العناصر المرئية
- الاستجابة لتفاعلات المستخدم في غضون 50 مللي ثانية
يؤثر تفاعل المستخدم بشكل كبير على TTI للصفحة. لذلك ، على الرغم من أنه يمكن قياس هذا المقياس في الحقل ، إلا أنه يجب استخدامه فقط من بيئة معملية.
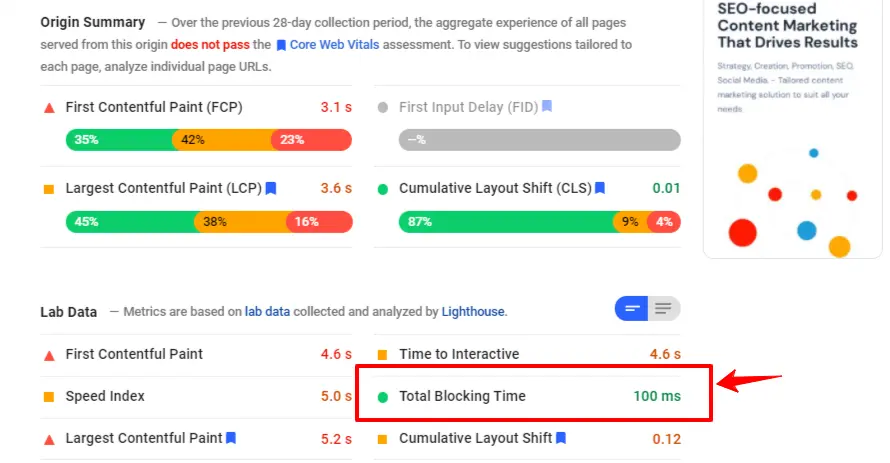
إجمالي وقت الحظر (TBT)
يقيس TBT (بالمللي ثانية) الوقت الإجمالي بين First Contentful Paint (FCP) و TTI حيث يتم حظر الخيط الرئيسي لفترة كافية لمنع الاستجابة لإدخال المستخدم.
يرتبط TBT بتأخير الإدخال الأول ، ومن ثم تستخدم بعض التقارير هذا المقياس بدلاً من FID عند الاختبار في بيئة معملية (عندما لا يكون تفاعل المستخدم الحقيقي ممكنًا). على الرغم من أنه يمكن التقاط مركبات ثلاثي بوتيل القصدير في الميدان ، إلا أنها تتأثر بسهولة بتفاعل المستخدم.
ومن ثم ، لا يصنع TBT مقياسًا موثوقًا به لقياس الوقت الذي تستغرقه الصفحة حتى تستجيب لإدخال المستخدم.
بغض النظر عن التحديث ، فقد شاركت Google أنه سيتم توثيق التغييرات في سجلات التغيير الحيوية على الويب العامة . تحقق من هذه المساحة للحصول على التحديثات!
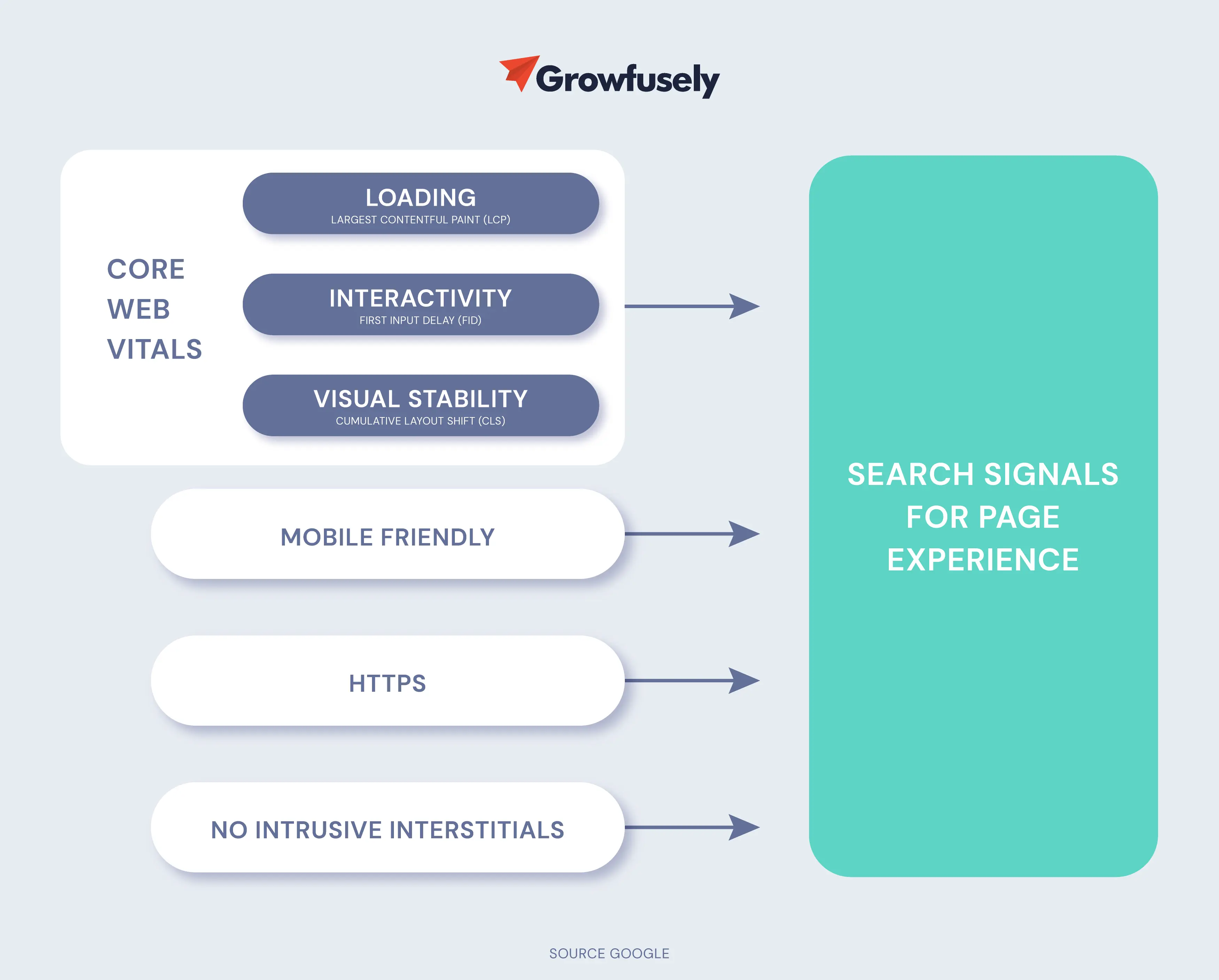
 الركائز الثلاث لتجربة الصفحة
الركائز الثلاث لتجربة الصفحة
لطالما اعتبرت Google هذه العوامل الثلاثة بمثابة ركائز تجربة الصفحة.
- أداء التحميل - يُظهر مدى سرعة ظهور المحتوى على الشاشة.
- الاستجابة - توضح مدى سرعة استجابة الصفحة لإدخال المستخدم.
- الاستقرار المرئي - يتعلق بما إذا كان المحتوى على الصفحة يتحرك على الشاشة أثناء التحميل.
بالتوافق مع هذه الركائز ، اختارت Google ثلاثة مقاييس مهمة ، وهي:
- LCP أو أكبر طلاء محتوى
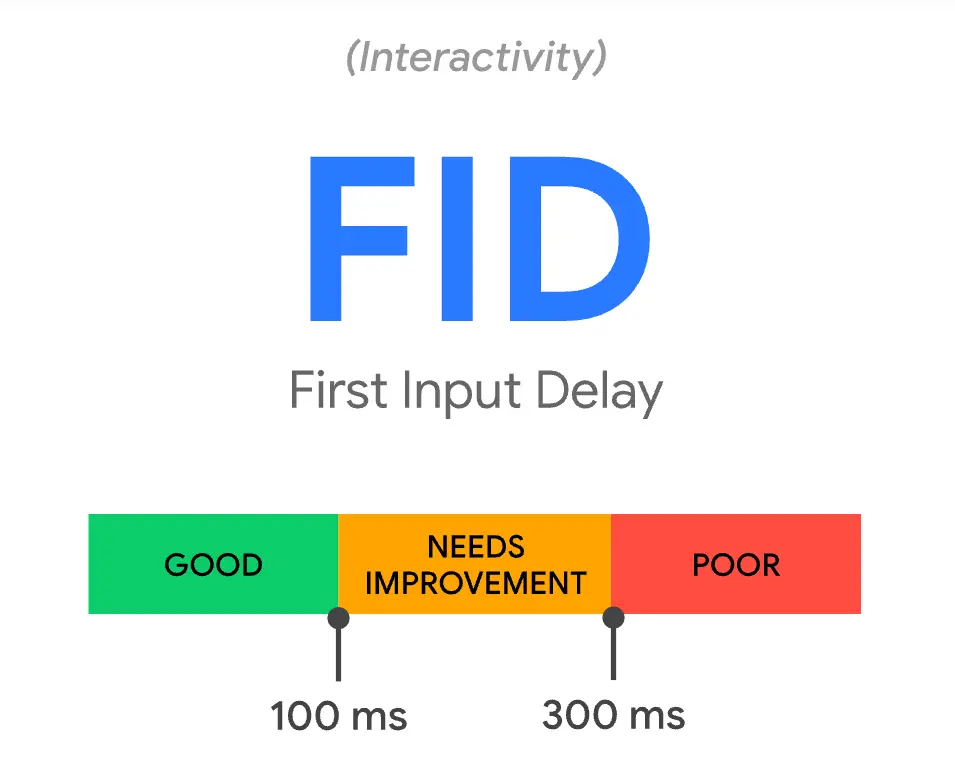
- FID أو تأخير الإدخال الأول
- CLS أو تغيير التخطيط التراكمي
دعونا نلقي نظرة على كل من هذه بالتفصيل!
مكونات حيوية الويب الأساسية: LCP و FID و CLS
إذًا ، ما هي Google Core Web Vitals؟
تشكل أساسيات الويب الأساسية في Google ثلاث إشارات جديدة لتجربة الصفحة ، وهي أكبر رسم محتوى (LCP) وتأخير الإدخال الأول (FID) وتحول التخطيط التراكمي (CLS). تم تنفيذ ذلك في نظام التصنيف SERP اعتبارًا من منتصف يونيو 2021.

الآن ، دعنا نلقي نظرة على كل مكون من مكونات Core Web Vitals بالتفصيل.
LCP
ما هو LCP؟
لطالما كان من الصعب على مشرفي المواقع قياس سرعة تحميل محتوى الصفحة الرئيسية. LCP يحل هذه المشكلة!
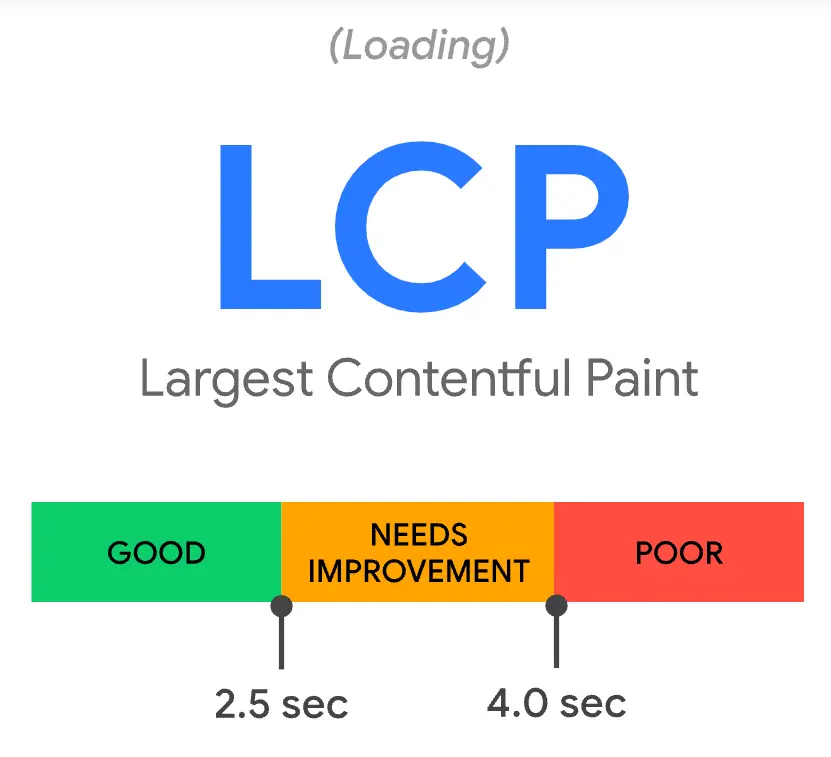
LCP تعني أكبر رسم محتوى هو مقياس يتمحور حول المستخدم ويقيس سرعة تحميل الصفحة المتصورة. يقيس المقياس الوقت المستغرق لإظهار أكبر عنصر صفحة (كتلة نصية كبيرة أو صورة أو مقطع فيديو) داخل إطار العرض.
وفقًا لـ Google ، لتقديم تجربة مستخدم جيدة ، يجب أن يحدث LCP في غضون 2.5 ثانية من وقت بدء تحميل الصفحة لأول مرة.

يرتبط LCP ارتباطًا وثيقًا بـ:
- عنصر <img>
- عنصر <image> داخل عنصر <svg>
- الصورة داخل عنصر <video>
- علامات العنوان
- صورة الخلفية محملة بوظيفة URL () أو من خلال CSS
- الجداول
- كتل النص
- القوائم.
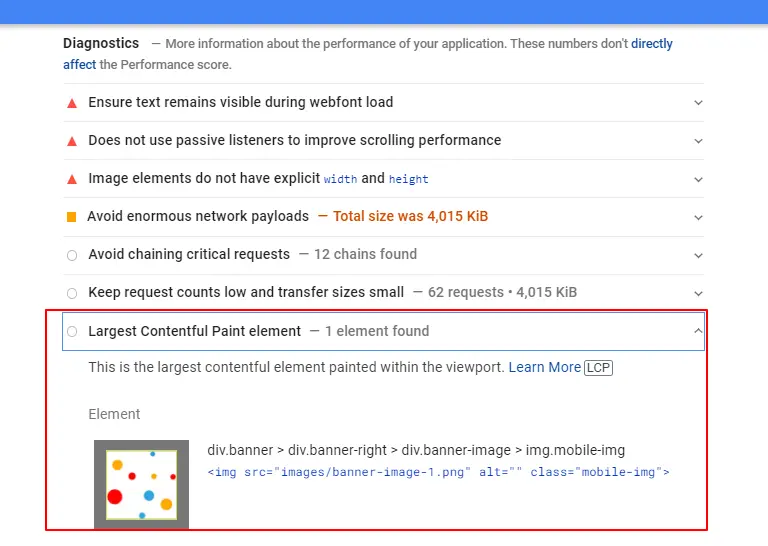
كيف ترى LCP؟
عند الوصول إلى Google PageSpeed Insights ، سيتم تحديد عنصر LCP في قسم التشخيص.

كيفية تحسين LCP؟
لتحسين درجة LCP الخاصة بك ، يجب أن تفكر في التكتيكات التالية.
- ضع في اعتبارك تحميل موارد مهمة مسبقًا . لتجنب جلب الموارد المهمة (الخطوط والصور أو مقاطع الفيديو في الجزء العلوي من الصفحة و CSS أو JavaScript للمسار الحرج) من أن يتم جلبها أخيرًا ، امنحها الأولوية باستخدام <link rel = ”preload”>.
- تخلص من البرامج النصية غير الضرورية للجهات الخارجية .
- قم بتثبيت CDN لنقل الأصول بشكل أسرع (صفحات HTML وملفات JS وأوراق الأنماط والصور ومقاطع الفيديو). تضمن شبكات CDN ألا يضطر المستخدمون أبدًا إلى انتظار طلبات الشبكة للخوادم البعيدة.
- قم بالترقية إلى خدمة استضافة ويب أفضل .
- موارد ذاكرة التخزين المؤقت لتحسين تحميل الموقع. إذا كان HTML الخاص بك ثابتًا ، فيمكن أن يمنع التخزين المؤقت إعادة إنشائه عند كل طلب. يخزن التخزين المؤقت من جانب الخادم نسخة من HTML الذي تم إنشاؤه على القرص ، وبالتالي تقليل استهلاك الموارد وتقليل TTFB.
- قم بإعداد التحميل البطيء للصور .
- تخلص من عناصر الصفحة الضخمة التي تستغرق وقتًا في التحميل ، مثل الصور الكبيرة والدوامات وصور البانر وصور GIF.
- تصغير ملفات CSS و JS. حتى الاحتفاظ بجميع ملفات CSS و Javascript في مكان واحد (بدلاً من ملفات متعددة) سيقلل الوقت المستغرق لعرض المحتوى الرئيسي للصفحة بالكامل.
FID
سواء أعجبك ذلك أم لا ، فإن اقتباس "لا تحكم على كتاب من غلافه" نادر الحدوث. يتخذ الناس مستويات متطرفة من الأحكام المفاجئة. لا يختلف الأمر مع المواقع.
أثبتت العديد من الدراسات أن الناس يشكلون رأيًا حول صفحات الويب في غضون 50 مللي ثانية. هذا هو سبب أهمية الانطباعات الأولى.
في العالم الرقمي ، يمكن أن يكون الانطباع الأول الرائع هو الفرق بين العميل المخلص والشخص الذي يترك موقعك للأبد.
السرعة والاستجابة عنصران أساسيان في تحسين تجربة الموقع. يساعد "تأخير الإدخال الأول" مشرفي المواقع على قياس الانطباع الأول لدى المستخدمين عن سرعة تحميل الموقع - تفاعله واستجابته.
تأخير الإدخال الأول هو مقياس أداء الويب الذي يتتبع الوقت الذي يتفاعل فيه المستخدم لأول مرة مع الصفحة إلى الوقت الذي يكون فيه المتصفح قادرًا على معالجة معالجات الأحداث استجابة لذلك التفاعل (التفاعل أو استجابة الصفحة).
ببساطة ، يقيس هذا المقياس كيفية استجابة الصفحة لنشاط المستخدم أو إجراء مثل النقر على رابط أو التمرير أو الضغط على زر. لنفترض أن المستخدم ينقر على رابط يؤدي إلى نافذة منبثقة ، يقيس FID المدة التي يستغرقها الموقع لمعالجة هذا الطلب وتسليمه.

النظر في التفاعلات الممكنة في FID
- النقر فوق ارتباط أو زر
- إضافة نص الإدخال في حقل فارغ
- تحديد القائمة المنسدلة
- النقر فوق خانة الاختيار
مؤشر FID المنخفض هو علامة على أن الصفحة قابلة للاستخدام. النتيجة المثالية لـ Google FID هي 100 مللي ثانية أو أقل.
هناك نقطة مهمة يجب تذكرها وهي أنه لا يمكنك قياس FID إذا لم يكن هناك تفاعل من المستخدم. هذا لأنه لا يتفاعل جميع المستخدمين مع الصفحات ، لذلك قد لا يتم تسجيل قيمة FID.
هذا يعنى:
- لا يمكن لـ Google التنبؤ بمعرف FID بناءً على البيانات الموجودة في المختبر. يتطلب بيانات ميدانية (من مستخدمين حقيقيين).
- البيانات أقل قابلية للتحكم لأنها تأتي من المستخدمين من جميع أنواع الأجهزة ، باستخدامها بطرق وبيئات مختلفة.
كيف ترى FID؟
كما ذكر أعلاه ، FID هو مقياس حقل. فيما يلي أداتان يمكن أن تساعدك في قياس FID.
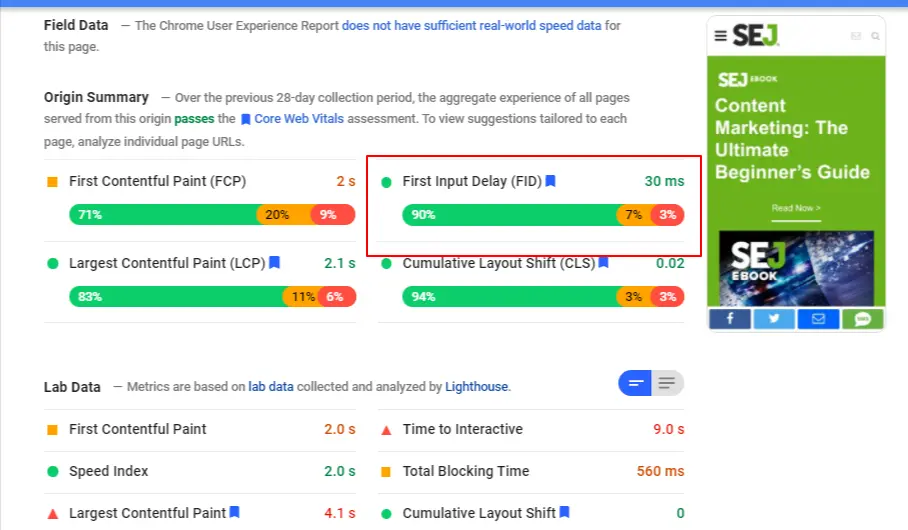
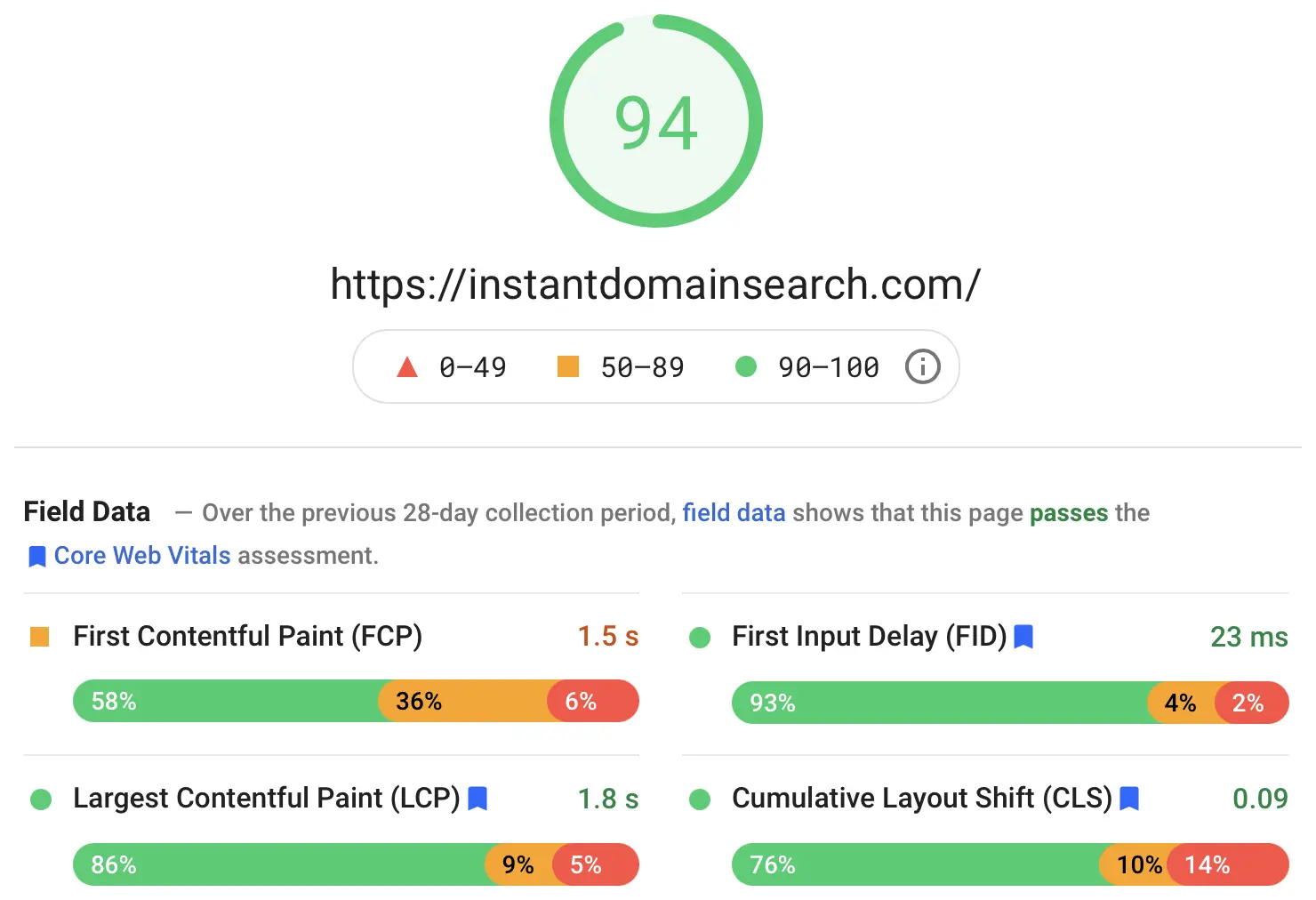
1) تقرير تجربة مستخدم Chrome أو CrUX
تعد PSI من Google (Google PageSpeed Insights) أداة إبلاغ CrUX تقدم تقارير لجميع CWV ، بما في ذلك FID.

مصدر الصورة
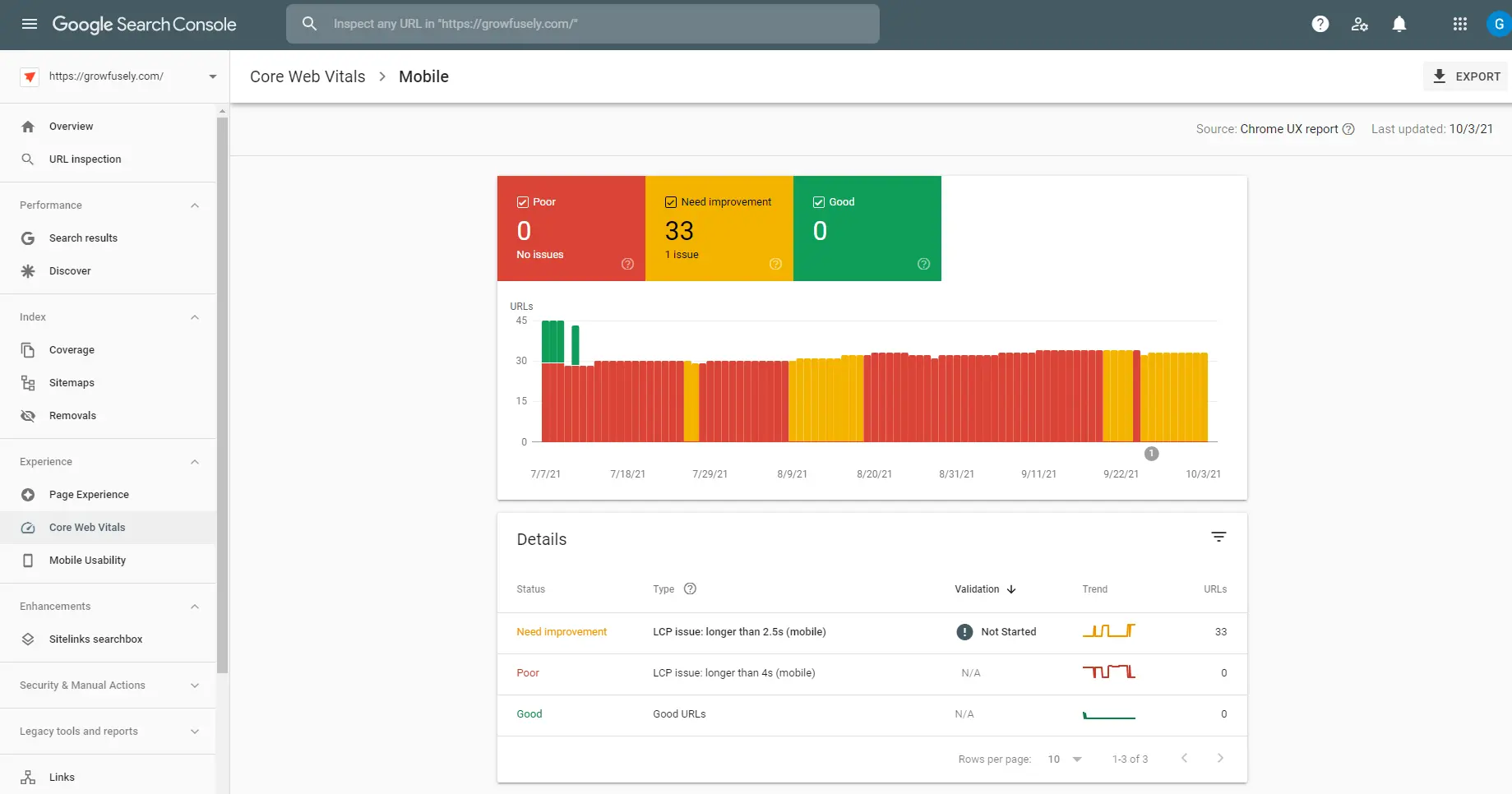
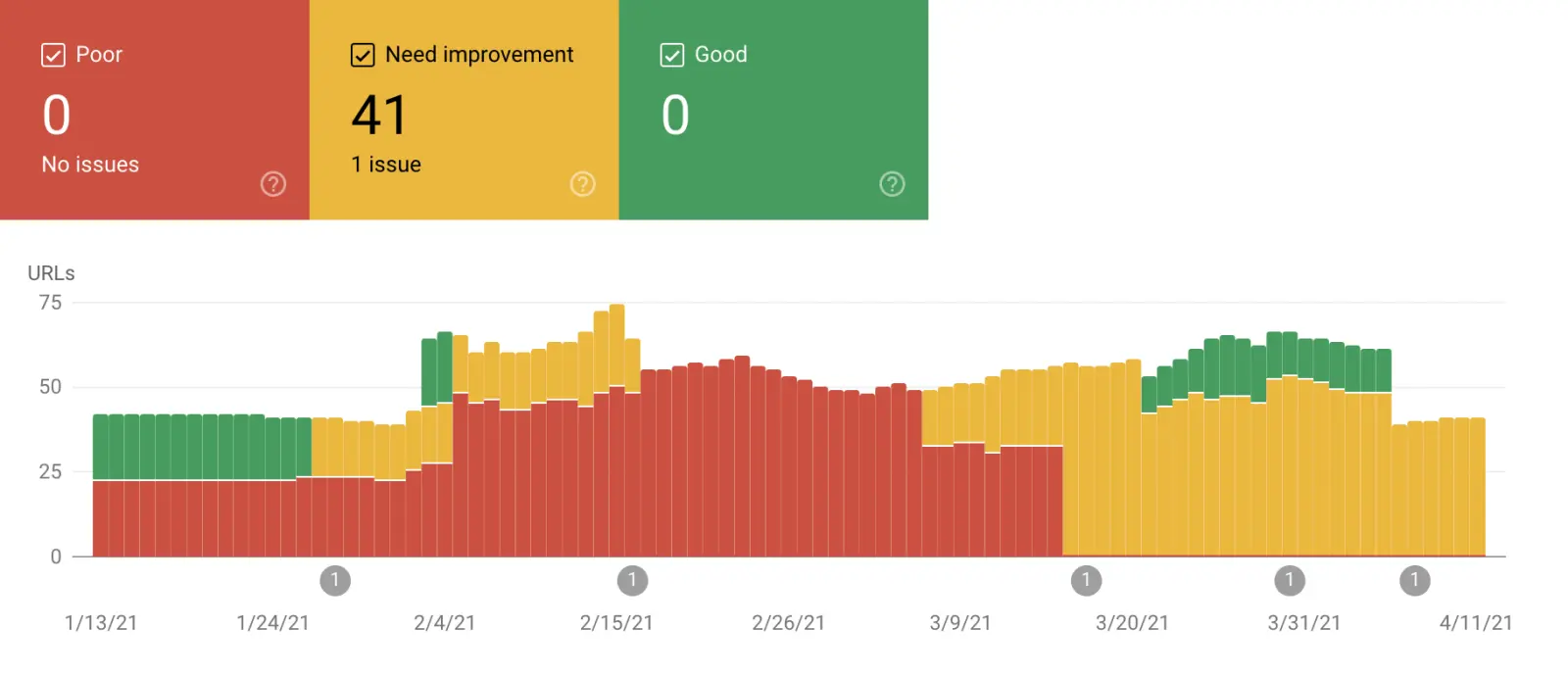
ب) تقرير "أساسيات الويب" من Google Search Console
بعد الوصول إلى GSC ، انتقل إلى التحسينات> Core Web Vitals> Mobile و OPEN REPORT. ستمنحك مراقبة CWV أفضل الأفكار حول أداء موقعك.  هل تتساءل كيف تقيس FID في المختبر؟ حسنًا ، هناك مقياس في أدوات المختبر ناقشناه سابقًا يمكن أن يكون بديلاً رائعًا - إجمالي وقت الحظر (TBT). ومع ذلك ، يجب استخدامه فقط لطمأنتك بأن إصلاحات FID والتحسينات تعمل.
هل تتساءل كيف تقيس FID في المختبر؟ حسنًا ، هناك مقياس في أدوات المختبر ناقشناه سابقًا يمكن أن يكون بديلاً رائعًا - إجمالي وقت الحظر (TBT). ومع ذلك ، يجب استخدامه فقط لطمأنتك بأن إصلاحات FID والتحسينات تعمل.  كيفية تحسين FID؟
كيفية تحسين FID؟
إليك كيف يمكنك تحسين درجة FID الخاصة بك.
-> قسِّم المهام الطويلة مثل التعليمات البرمجية طويلة المدى إلى مهام أصغر وغير متزامنة. غالبًا ما يجد المستخدمون أن واجهة المستخدم لا تستجيب أثناء فترات تنفيذ JavaScript.
هذه علامة على وجود سخام JS محتمل. سيؤدي تقسيم هذه المهام الطويلة إلى تقليل تأخير الإدخال على الموقع.
-> تصغير JavaScript لأنه يمثل تحديًا للمستخدمين للتفاعل مع موقع الويب عند تشغيل JS. سيؤدي ذلك إلى تسريع كيفية استجابة المتصفح لتفاعلات المستخدم.
-> تخلص من البرامج النصية للجهات الخارجية غير الأساسية مثل خرائط الحرارة والعلامات والتحليلات التي تحتاج إلى تحميل قبل أن يتمكن المستخدم من التفاعل مع موقع الويب.
في بعض الأحيان ، تستبق نصوص الطرف الثالث نصوص الطرف الأول حسب الأولوية والنطاق الترددي في السلسلة الرئيسية. يؤدي هذا إلى تأخير كبير في الوقت الذي تستغرقه الصفحة لتكون جاهزة للتفاعل. وبالتالي ، من الحكمة إزالة أي نصوص غير ضرورية لجهات خارجية.
-> تنفيذ التخزين المؤقت للمتصفح. يقوم هذا بتخزين عناصر معينة في متصفح المستخدم ، مما يلغي الحاجة إلى إعادة تحميلها في كل مرة.
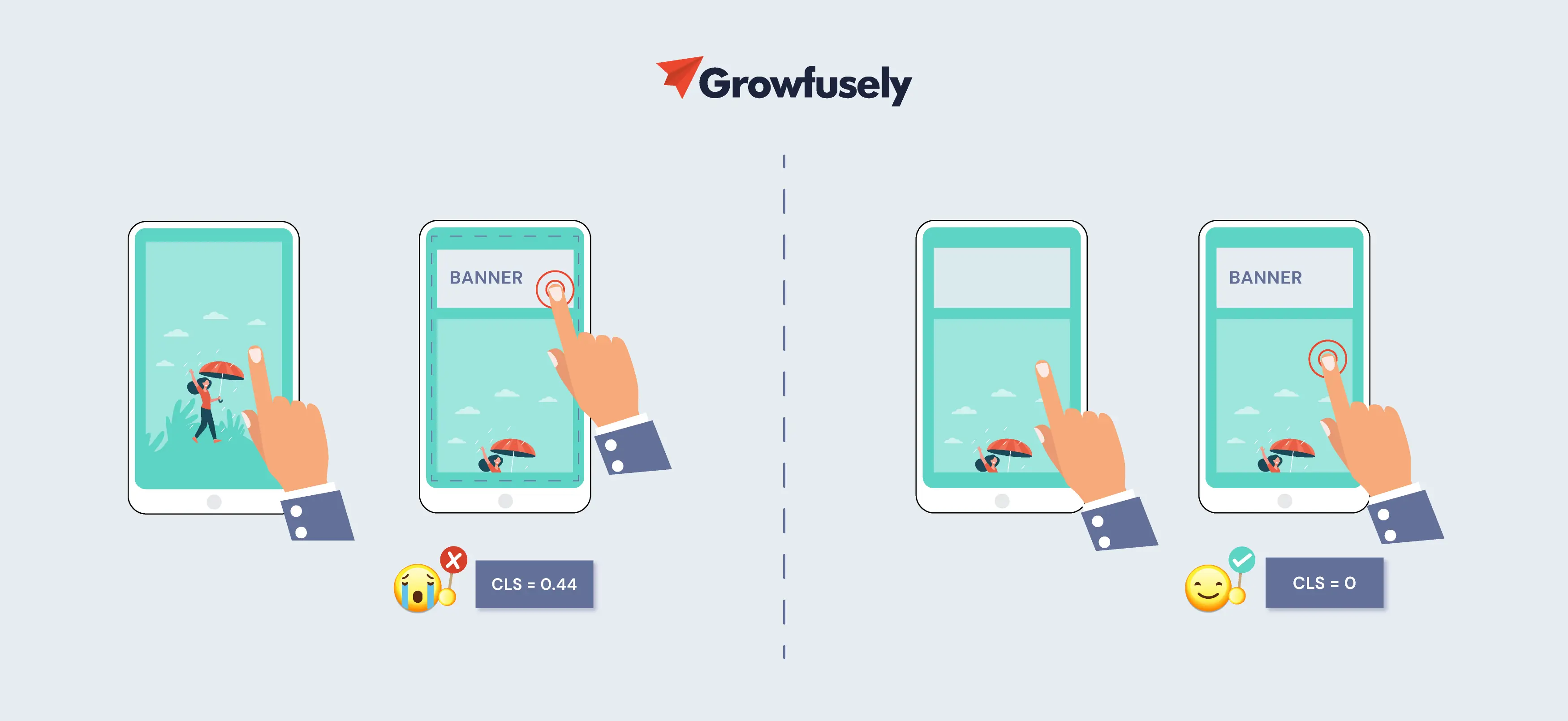
CLS
يجب أن تكون قد صادفت بالتأكيد موقعًا على وشك النقر على رابط ، وقبل أن تدركه ، يتحول التصميم ويأتي إعلان. لذلك ، بدلاً من النقر فوق الارتباط ، قمت بالنقر فوق الإعلان. وهذا ما يسمى بإزاحة التخطيط ويؤثر سلبًا على تجربة الصفحة.  الأسباب المحتملة لضعف CLS هي:
الأسباب المحتملة لضعف CLS هي:
-> الصور بدون أبعاد تسبب إعادة التدفق وإعادة التخطيط. ومن ثم ، فمن الحكمة تضمين سمات حجم "العرض" و "الارتفاع" على الصور ومقاطع الفيديو حتى يعرف المتصفح المقدار الصحيح من المساحة التي يجب تخصيصها.

-> الإعلانات والتضمينات وإطارات iframe بدون أبعاد . تدعم معظم شبكات الإعلانات والناشرين أحجام الإعلانات الديناميكية ، مما يتسبب في حدوث تغييرات في التخطيط وتجربة المستخدم دون المستوى الأمثل.
-> يمكن أن يؤدي إدخال محتوى ديناميكي باستخدام JavaScript إلى تغييرات في التخطيط. على سبيل المثال ، يمكن أن يؤدي شعار "الاشتراك في النشرة الإخبارية لدينا" أو "تثبيت تطبيقنا" إلى تغيير باقي المحتوى على الصفحة. تجنب إدراج مثل هذا المحتوى ، ما لم يكن ذلك استجابة لتفاعل المستخدم.
-> يمكن أن يؤدي تطبيق الخطوط أو الأنماط في وقت متأخر من التحميل إلى حدوث تغييرات في التخطيط عبر FOUT أو FOIT.
- يتم تبديل الخط الاحتياطي بخط جديد (FOUT - وميض نص غير منظم).
- يعرض نصًا "غير مرئي" حتى يتم عرض خط جديد (FOIT - وميض نص غير مرئي).
من المدهش أن نرى أنه نظرًا لأهمية تجربة المستخدم في العصر الحالي ، فإن العديد من مواقع الويب لم تثبت بعد تصميمها. لهذا السبب ابتكرت Google نظام التحكم في التخطيط التراكمي أو CLS.
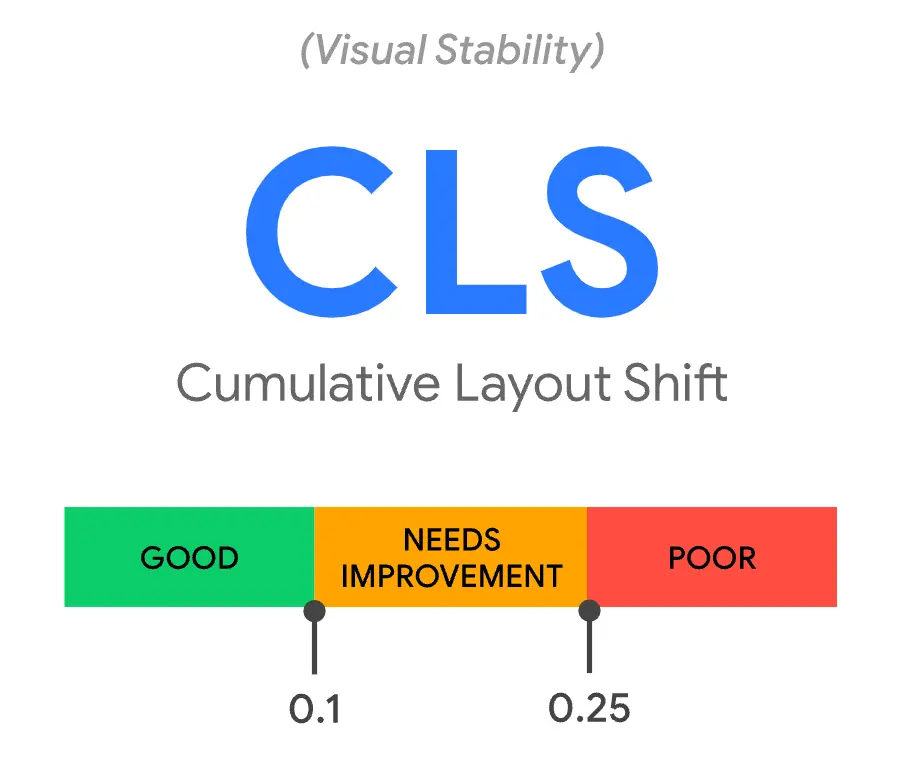
CLS هو مقياس لتجربة الصفحة يستخدم لقياس تأثير تغييرات التخطيط على موقع الويب. يقيس الثبات المرئي لصفحة في المختبر والميدان. بكلمات واضحة ، يخبر Google عدد العناصر التي انتقلت / تحولت / ظهرت / اختفت أثناء تحميل الصفحة.
بصفتك مشرف موقع ، من الأهمية بمكان حساب CLS بناءً على تفاعلات المستخدم الحقيقية (وليس فقط بيانات المختبر) للحصول على صورة واقعية. على سبيل المثال ، لا يتم تحميل الإعلانات على موقع التدريج ، لذا لن تعكس البيانات المعملية تجارب الحياة الواقعية.  تضمن درجة CLS المنخفضة أن تقدم الصفحة تجربة ممتعة. في الواقع ، تعتبر Google درجة CLS التي تبلغ 0.1 أو أقل جيدة.
تضمن درجة CLS المنخفضة أن تقدم الصفحة تجربة ممتعة. في الواقع ، تعتبر Google درجة CLS التي تبلغ 0.1 أو أقل جيدة.
فيما يلي بعض الطرق لتحسين درجة CLS الخاصة بك.
-> استخدم أبعاد سمة الحجم المحددة لأي وسائط (صور ، صور GIF ، إلخ) بحيث يعرف متصفح المستخدم مقدار المساحة التي سيشغلها ولن يغير الأبعاد فجأة.
-> ضع جميع الإعلانات في مساحات محجوزة حتى لا تظهر فجأة ، مما يؤدي إلى تحول المحتوى. ببساطة ، حدد نمط العنصر قبل أن تبدأ مكتبة العلامات الإعلانية في التحميل.
أيضًا ، إذا تم وضع إعلانك في تدفق المحتوى ، فاحتفظ بحجم الفتحة لمنع التحولات.
-> تجنب النوافذ المنبثقة أو اللافتات التي تتسبب في تغيير تخطيط الشاشة عند تحميل الموقع لأول مرة.
-> أضف عناصر واجهة مستخدم جديدة أسفل الجزء المرئي من الصفحة.
عتبات تحسين / تحسين الاحتياجات / الفقراء
فيما يلي جدول مُجمع للحدود الخاصة بمقاييس مؤشرات الويب الحيوية.  أدوات لقياس أهمية الويب
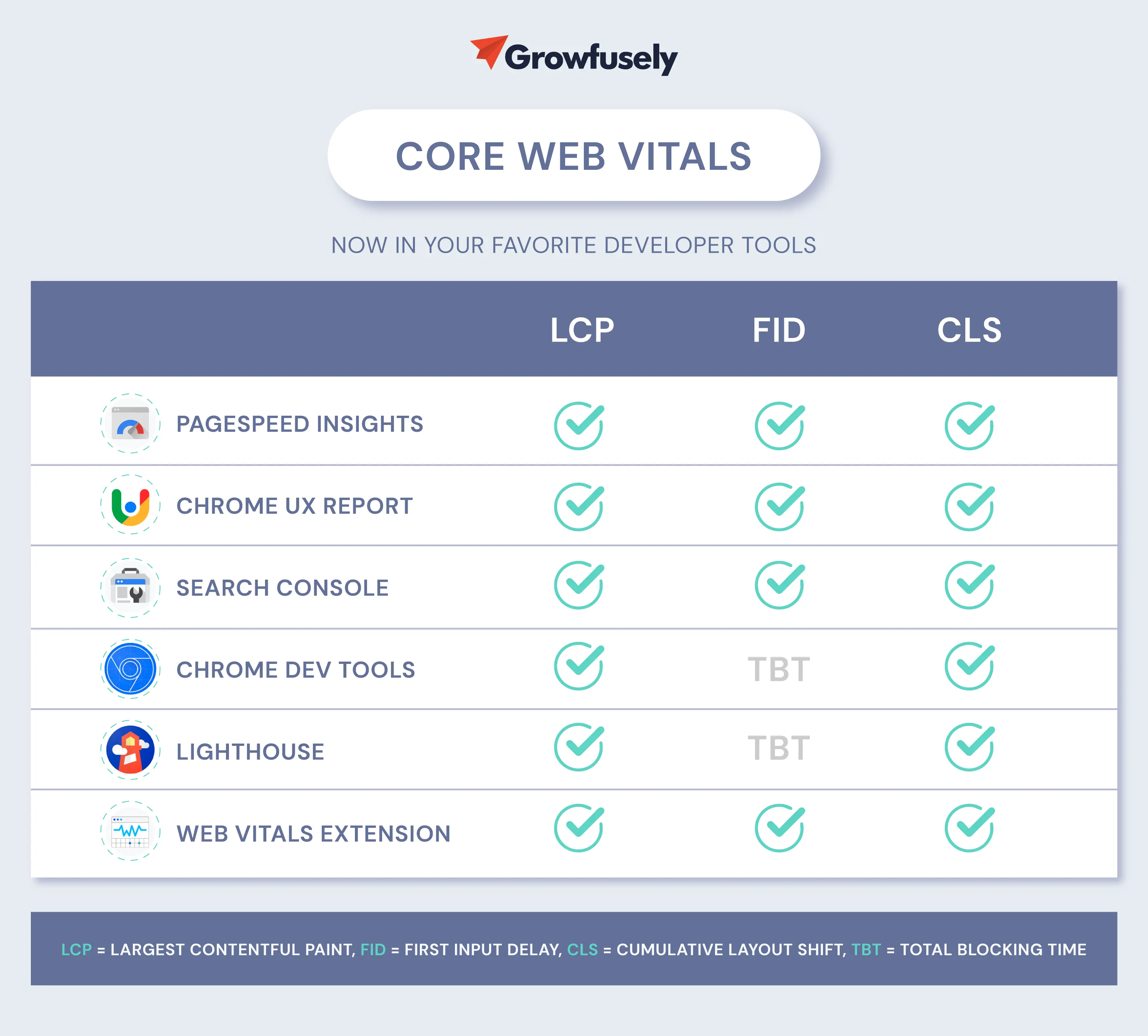
أدوات لقياس أهمية الويب
ترشد مراقبة "أساسيات الويب الأساسية" إشارات الجودة التي تضمن تجربة صفحة رائعة للمستخدمين. فيما يلي بعض الأدوات الشائعة التي تدعم قياس Core Web Vitals.  دعونا نلقي نظرة على كل من هذه الأدوات بالتفصيل.
دعونا نلقي نظرة على كل من هذه الأدوات بالتفصيل.
1 . جوجل Search Console
يسمح تقرير "أساسيات الويب الأساسية" الخاص بـ GSC لمحترفي محركات البحث بمعرفة كيفية أداء معظم صفحات الويب فيما يتعلق بـ CWV. تصل الأداة المجانية إلى البيانات الميدانية الحقيقية من CrUX لتحديد الصفحات التي تحتاج إلى مزيد من الاهتمام أكثر من الباقي.
في تقرير GSC ، يتم تجميع أداء عنوان URL حسب حالته (جيد ، يحتاج إلى تحسين ، أو ضعيف) ونوع المقياس (LCP و FID و CLS). بمجرد تحديد المشكلات ، استخدم PageSpeed Insights لاستكشاف الفرص والحصول على توصيات لتحسين معين.
هذا يقودنا إلى الأداة التالية - PSI!
2. PageSpeed Insights
PSI هي واحدة من أهم الأدوات التي لا غنى عنها عندما يتعلق الأمر بقياس صحة CWV لموقعك. يتم تشغيله بواسطة CrUX و Lighthouse (تمت ترقيته لاستخدام LightHouse 6.0 !). نتيجة لذلك ، تدعم PSI الآن جميع عناصر الويب الحيوية (LCP و FID و CLS و FCP و TTI و TBT) في أقسام المختبر والميدان على الهواتف المحمولة وأجهزة سطح المكتب.
تعمل الأداة على أساس كل صفحة لتقديم توصيات قابلة للتنفيذ لتحسين تجربة الصفحة لجمهورها.
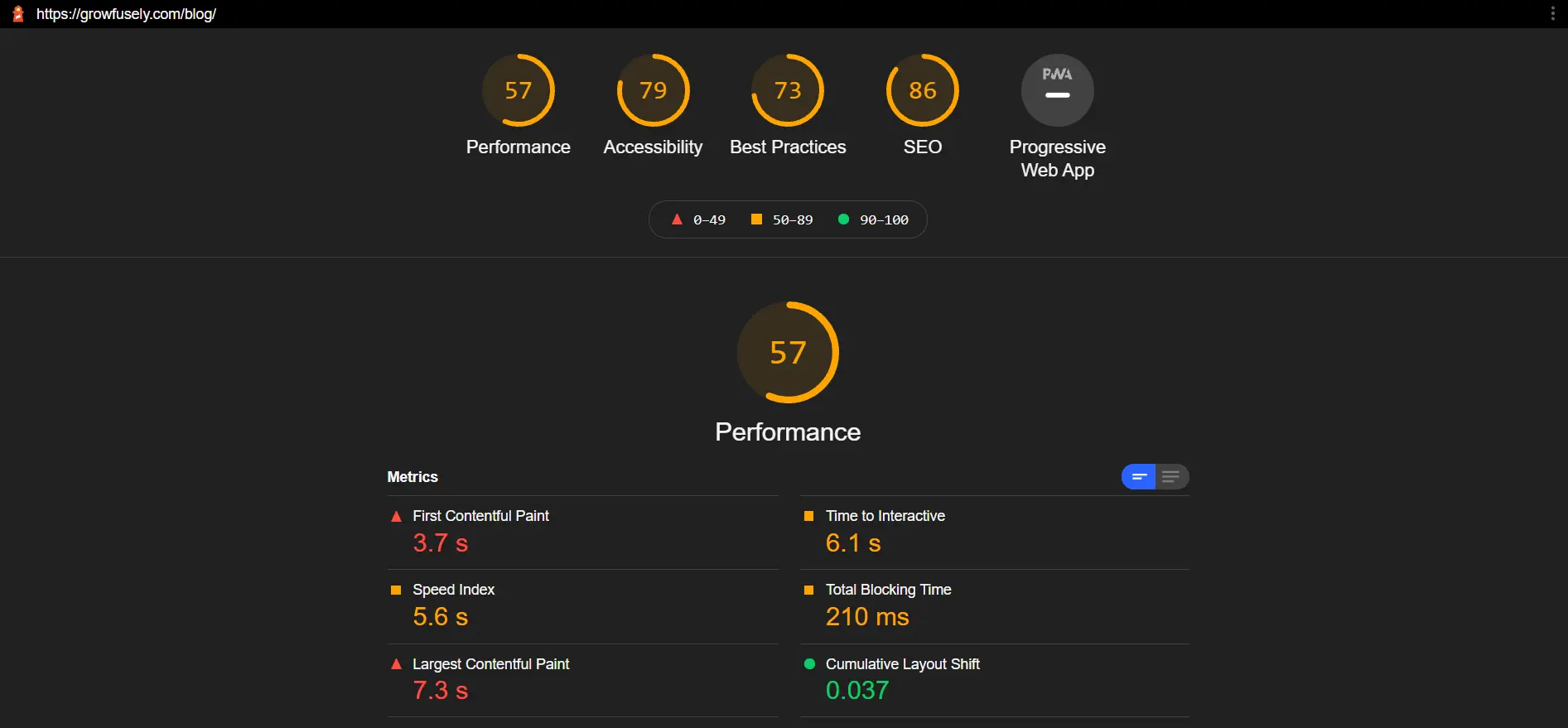
3. منارة جوجل
تم إنشاء Lighthouse في الأصل بواسطة Google كأداة لتدقيق PWAs. ومع ذلك ، فقد تطورت كأداة رائعة لمراقبة أداء الصفحة.
تسمح الأداة لمُحسّنات محرّكات البحث بتدقيق وقياس موقع الويب في أربعة مجالات ، وهي الأداء ، وإمكانية الوصول ، وأفضل الممارسات ، وتحسين محركات البحث. يقيس معظم مقاييس UX المعملية مثل LCP و CLS و TTI و TBT.  إنه مشابه تمامًا لـ PSI (الذي يعتمد على Lighthouse) من حيث تقديم توصيات محددة حول كيفية تحسين التجربة. يتحقق التقرير من نقاط موقع Google على الويب ويحدد الدرجات المطلوبة لتقديم أفضل تجربة للصفحة.
إنه مشابه تمامًا لـ PSI (الذي يعتمد على Lighthouse) من حيث تقديم توصيات محددة حول كيفية تحسين التجربة. يتحقق التقرير من نقاط موقع Google على الويب ويحدد الدرجات المطلوبة لتقديم أفضل تجربة للصفحة.
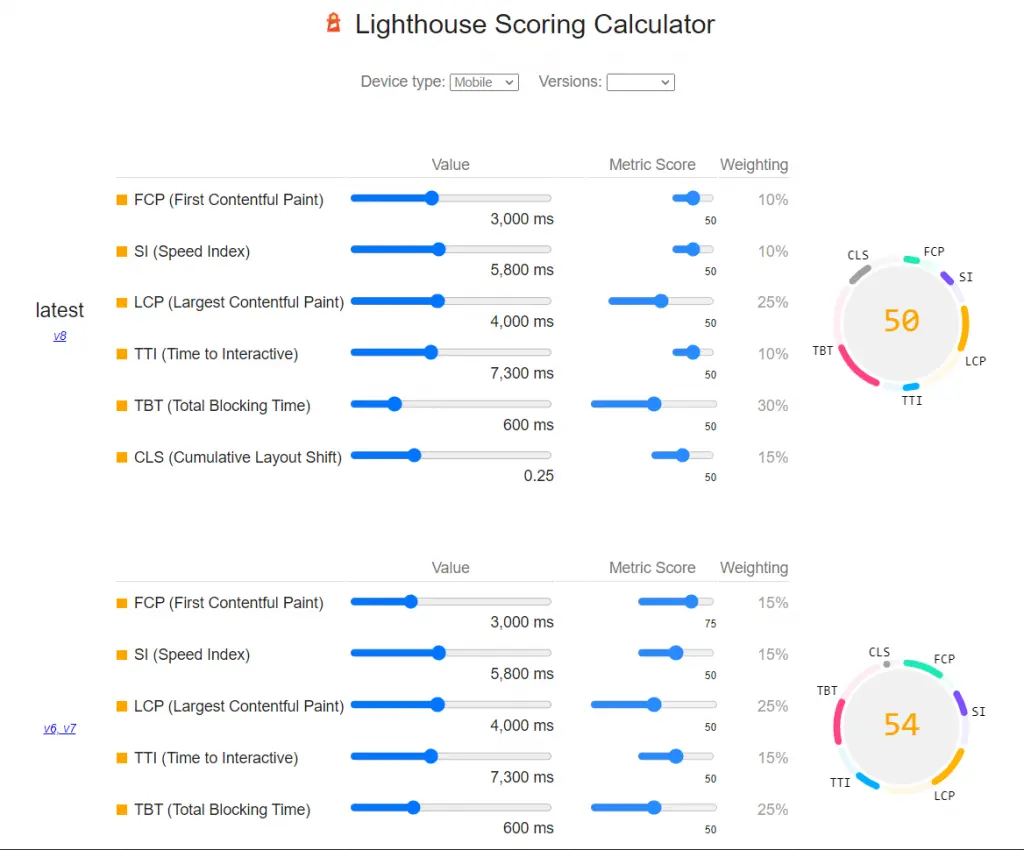
عند اختبار موقع الويب الخاص بك باستخدام هذه الأداة ، تأكد من التحقق من Lighthouse Scoring Calculator. يظهر وزن المقاييس المختلفة.  4. Chrome DevTools
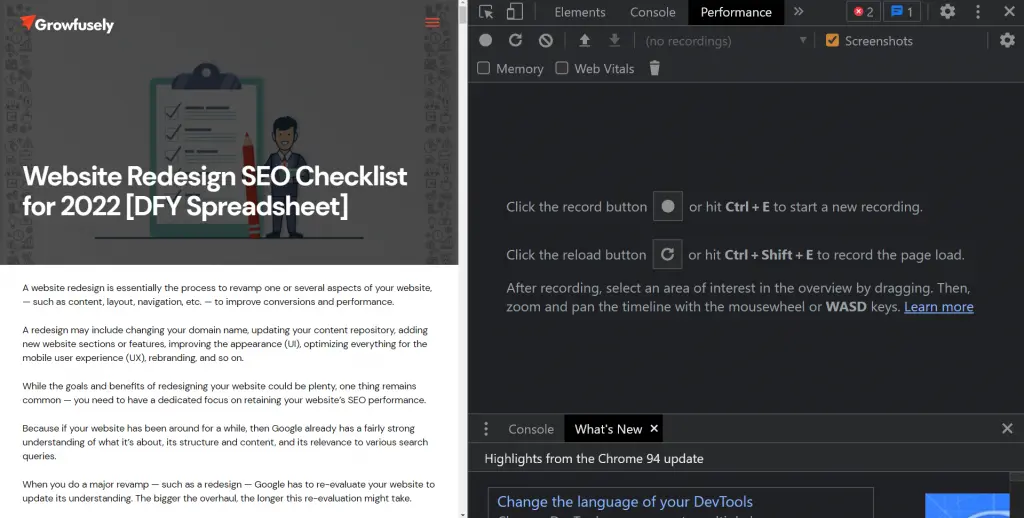
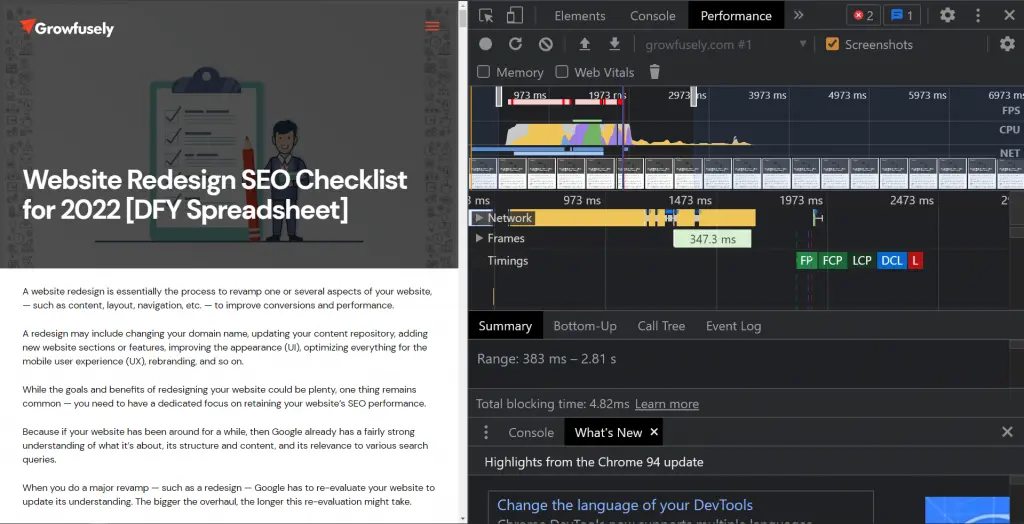
4. Chrome DevTools
تم دمج DevTools مباشرة في متصفح Chrome ويساعدك على اكتشاف مشكلات التخطيط غير المتوقعة. الأداة مفيدة عندما تحتاج إلى اكتشاف مشكلات عدم الاستقرار وإصلاحها ، وبالتالي المساهمة في CLS.
لفتح Chrome DevTools ، ما عليك سوى النقر بزر الماوس الأيمن وتحديد "فحص". 
 يُظهر تحليل أداء الأداة جميع عناصر Core Web الحيوية مميزة بوضوح بألوان مثل الأخضر للحصول على نتائج جيدة والأحمر لصفحة لم يتم تحسينها بشكل صحيح.
يُظهر تحليل أداء الأداة جميع عناصر Core Web الحيوية مميزة بوضوح بألوان مثل الأخضر للحصول على نتائج جيدة والأحمر لصفحة لم يتم تحسينها بشكل صحيح.
5. تقرير Chrome UX (CrUX) 
إن CrUX عبارة عن مجموعة بيانات عامة تحتوي على بيانات تجربة مستخدم حقيقية من ملايين المواقع الإلكترونية. يقيس الإصدارات الميدانية من "أساسيات الويب الأساسية". إنه يوفر بيانات أداء ممتازة ، مما يوفر طريقة سريعة للوصول إلى CWV.
يُشار إلى تقرير Chrome UX بالمراقبة الحقيقية للمستخدم أو RUM لأنه يسمح لكبار المسئولين الاقتصاديين بتحليل أداء الموقع فقط بناءً على كيفية تفاعل العملاء معه.
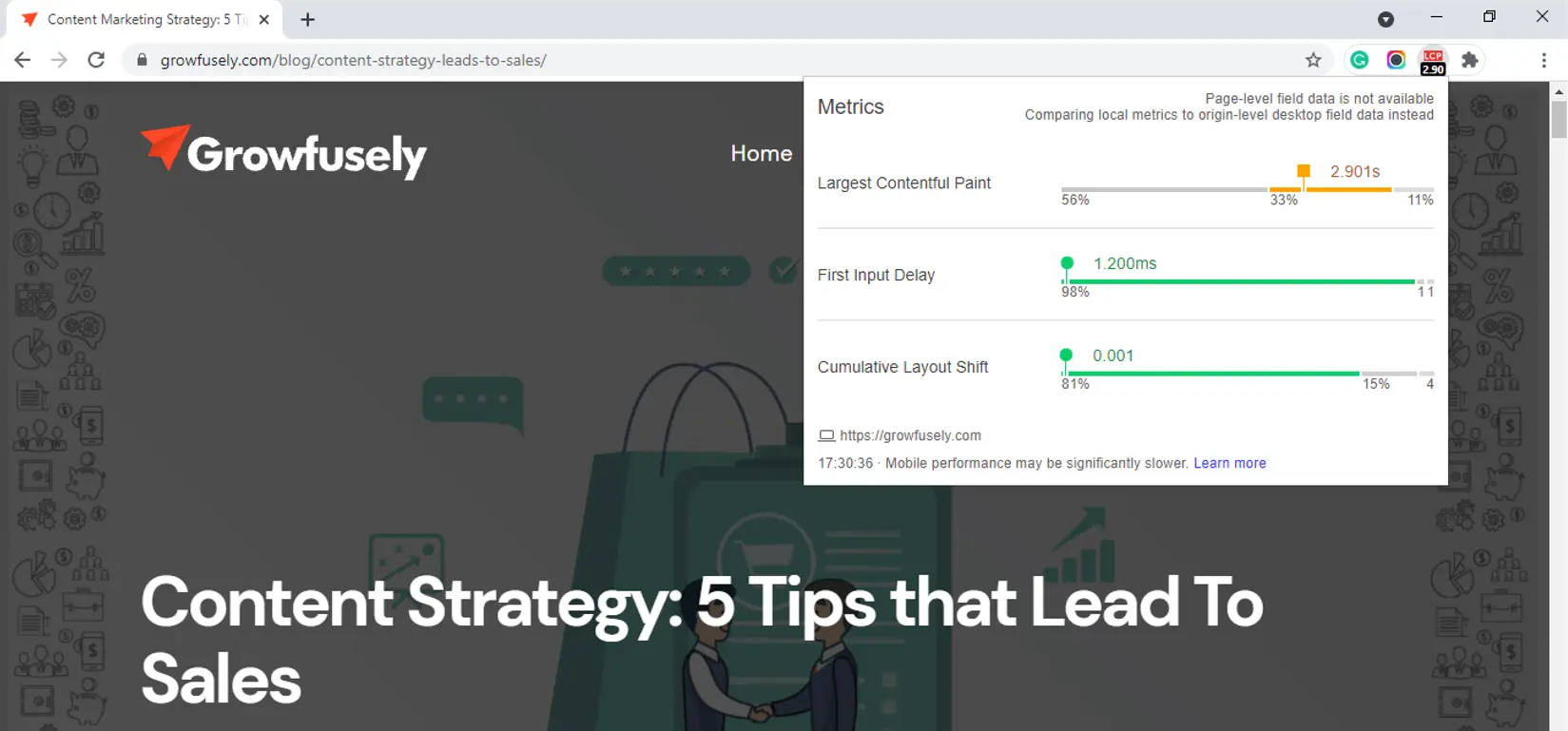
6. ملحق أساسيات الويب
يقوم امتداد Chrome المفيد بتقييم LCP و FID و CLS في الوقت الفعلي لـ Google Chrome على سطح المكتب. يكتشف المشكلات أثناء سير عمل التطوير.  الأداة مفيدة بشكل خاص للمطورين الذين قد يحتاجون إلى تحليل وتصحيح التحسينات التي قاموا بتنفيذها.
الأداة مفيدة بشكل خاص للمطورين الذين قد يحتاجون إلى تحليل وتصحيح التحسينات التي قاموا بتنفيذها.
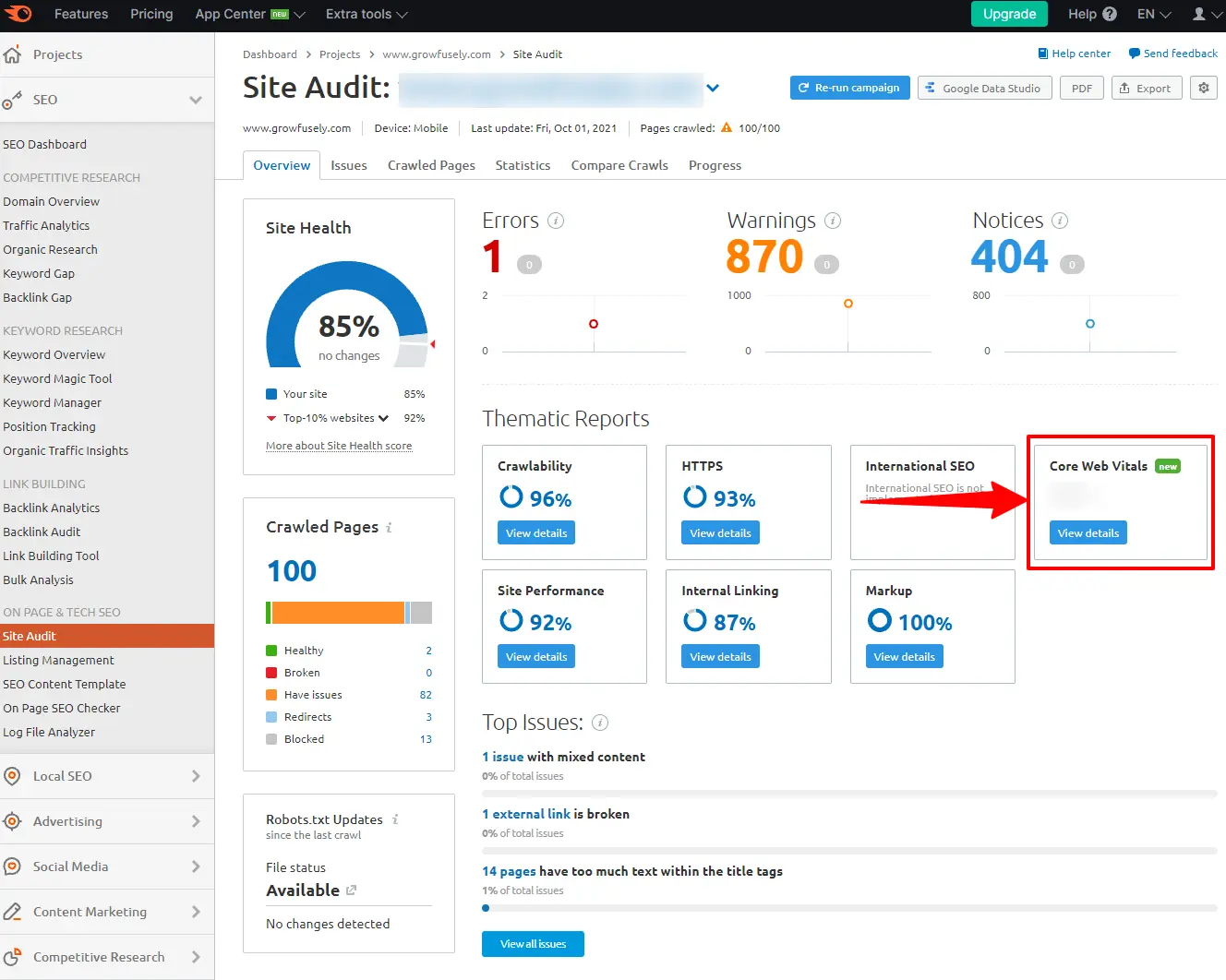
7. مراجعة موقع SEMrush
كما تعلم ، SEMrush هي أداة الكل في واحد لتدقيق الموقع. ومع ذلك ، فقد أضاف مؤخرًا قياس "أساسيات الويب الحيوية" إلى أداة "مراجعة الموقع" الخاصة بهم.  لذلك ، يمكنك استخدام SEMrush Site Audit للتحقق من تقرير CWV في نظرة عامة ضمن التقارير المواضيعية. يستخدم SEMrush البيانات من LIghthouse للإبلاغ عن مقاييس مثل LCP و TBT و CLS.
لذلك ، يمكنك استخدام SEMrush Site Audit للتحقق من تقرير CWV في نظرة عامة ضمن التقارير المواضيعية. يستخدم SEMrush البيانات من LIghthouse للإبلاغ عن مقاييس مثل LCP و TBT و CLS.
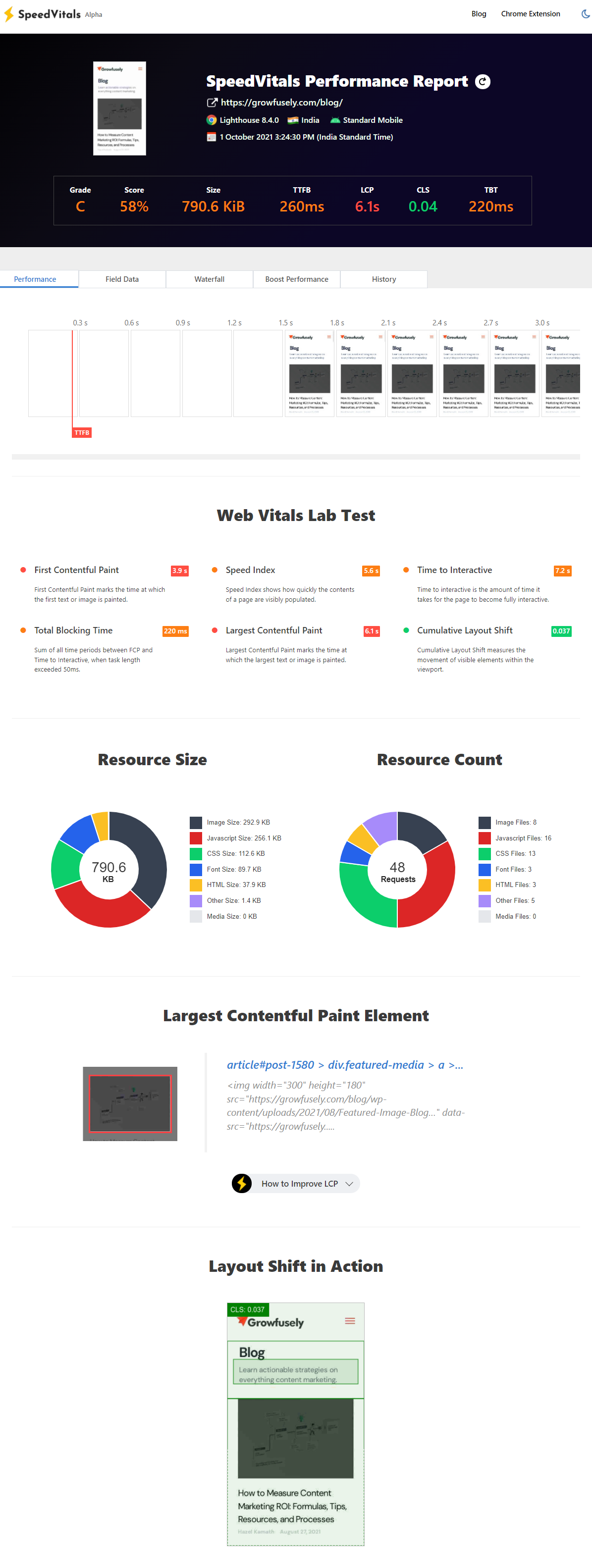
8. SpeedVitals
إنها أداة مجانية تتيح لك إجراء اختبار تجربة الصفحة على 12 جهازًا و 9 مواقع. يوفر ميزات مثل Layout Shift Visualizer ، ونصائح التحسين الخاصة بالنظام الأساسي ، و Waterfall Chart ، و Field Data Chart التي تقيس مقاييس مثل TTFB و CLP و CLS و TBT و TCP و FID. 
مصدر الصورة
دراسة حالة - مجلة Smashing
قامت Smashing Magazine ، وهي ناشر للكتب الإلكترونية تقدم محتوى تحريريًا وموارد احترافية ، بتحسين تجربة صفحتها باستخدام Core Web Vitals. الأداء وتجربة المستخدم هما عنصران أساسيان في هذه الشركة. ومع ذلك ، عندما قاموا بقياس درجات CWV الخاصة بهم ، فوجئوا عندما علموا أن معظم زوارهم الحقيقيين لا يحصلون على التجربة التي يهدفون إلى تقديمها.
شاركت Google Search Console الخاصة بهم سلسلة طويلة من إشعارات "تحسين الاحتياجات".  راقبت الشركة بانتظام نقاط موقع Google على الويب واستخدمت البيانات لإصلاح العديد من مشكلات الأداء. وبالتالي ، فقد تمكنوا من تحديد فرص محددة وتحسين تجربة الجميع على الموقع.
راقبت الشركة بانتظام نقاط موقع Google على الويب واستخدمت البيانات لإصلاح العديد من مشكلات الأداء. وبالتالي ، فقد تمكنوا من تحديد فرص محددة وتحسين تجربة الجميع على الموقع.  تحقق من دراسة الحالة الكاملة على صفحة Smashing Magazine لفهم كيفية الاستفادة من Core Web Vitals لتحسين تجربة الصفحة.
تحقق من دراسة الحالة الكاملة على صفحة Smashing Magazine لفهم كيفية الاستفادة من Core Web Vitals لتحسين تجربة الصفحة.
دراسة حالة - فودافون
قامت شركة الاتصالات الرائدة بتحسين LCP بنسبة 31٪ وزيادة مبيعاتها بنسبة 8٪. تجري Vodafone اختبار A / B لأساسيات الويب على صفحتها المقصودة. علاوة على ذلك ، قاموا بإجراء التغييرات التالية لتحسين صفحاتهم.
- العمل على أقل عدد من جافا سكريبت الذي يحظر التجسيد عن طريق نقل منطق العرض لعنصر واجهة مستخدم من جانب العميل إلى جانب الخادم.
- صور محسنة. قاموا بتغيير حجم صورة البطل وتحسين صور SVG لتجنب تحميل الصور التي لم تكن مرئية بعد في منفذ العرض
كانت النتيجة:
- زيادة بنسبة 8٪ في المبيعات
- تحسن بنسبة 15٪ في معدل الزيارات (عدد الزوار الذين تم تحويلهم إلى عميل محتمل مقابل إجمالي عدد الزوار)
- تحسن بنسبة 11٪ في معدل زيارة عربة التسوق (عدد الزوار الذين زاروا عربتهم مقابل إجمالي عدد الزوار)
يمكنك مشاهدة دراسة الحالة الكاملة هنا .
دراسة حالة - الصرخة
أضاف موقع Yelp مؤخرًا ميزات جديدة للسماح للمعلنين بالتحكم في حملاتهم الإعلانية بشكل أفضل. ومع ذلك ، فقد أثرت هذه الميزات بشكل كبير على أداء موقع الويب الخاص بهم. زادت السرعة مع أوقات تحميل الصفحة لموقعهم من 3 ثوانٍ إلى 6 ثوانٍ.
قام فريقهم بقياس ومراقبة حيوية الويب الأساسية وقرروا استهداف مقياسين محددين ، وهما مقاييس FCP و TTI. بعد أربعة أشهر من الجهود المركزة ، لم يقوموا فقط بتحسين نتائج CWV الخاصة بهم ولكن أيضًا عززوا مقاييس التحويل الخاصة بهم.
فيما يلي النتائج الرئيسية:
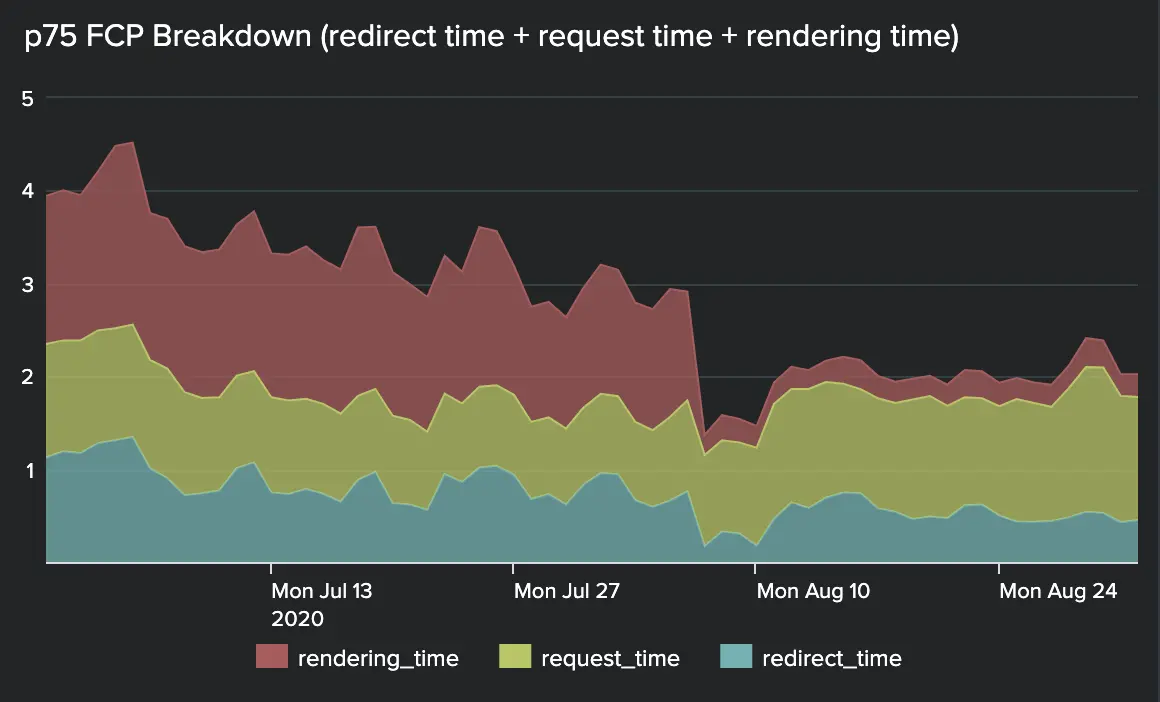
- تم تقليل نقاط P75 FCPs من 3.25 إلى 1.80 ثانية - وهو تحسن بنسبة 45٪
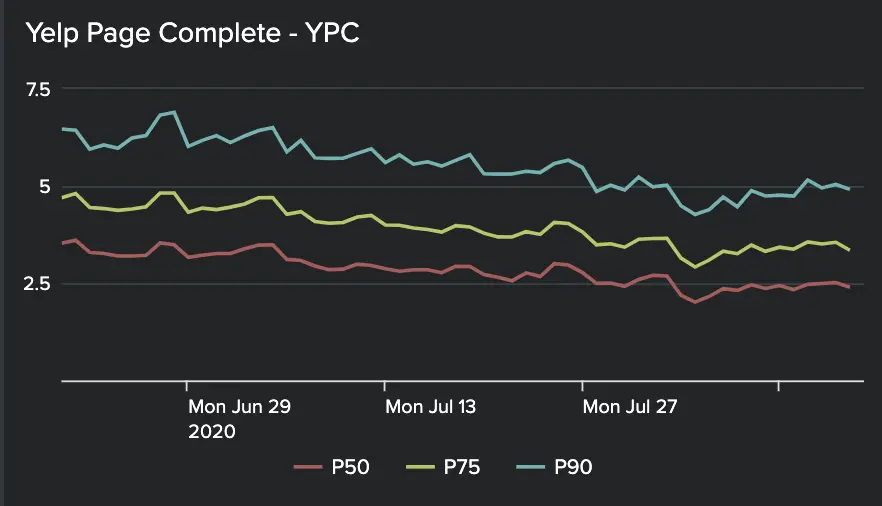
- تم تخفيض p75 YPCs من 4.31 إلى 3.21 - وهو تحسن بنسبة 25٪
- تصل إلى 15٪ زيادة في معدل التحويل
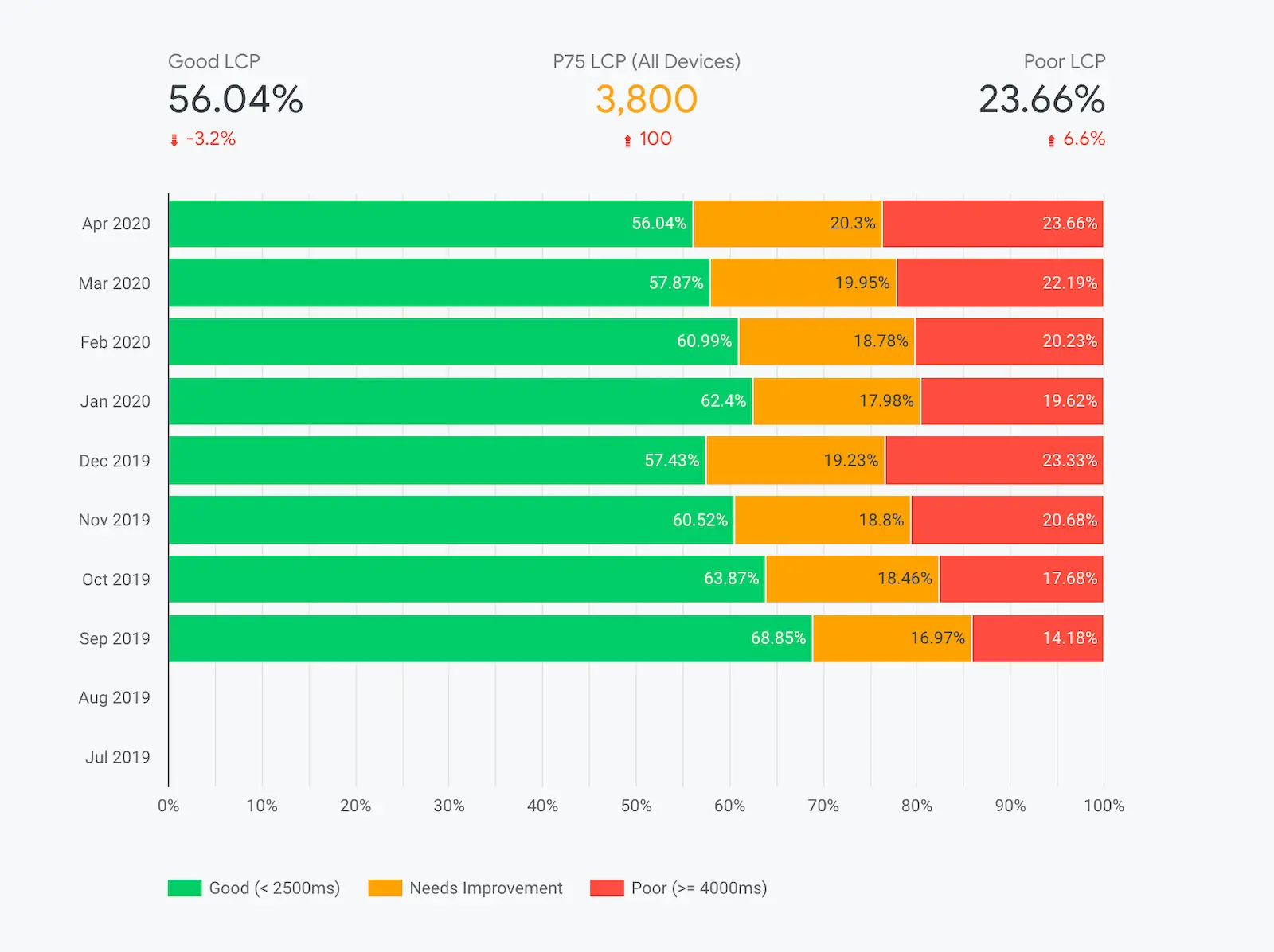
فيما يلي بعض الرسوم البيانية التي توضح تقدمهم بمرور الوقت. 
 يواجه الموقع الآن أوقات تحميل أسرع بشكل كبير. إذا كنت ترغب في التعمق في دراسة حالة Yelp حول Core Web Vitals ، فإليك الرابط.
يواجه الموقع الآن أوقات تحميل أسرع بشكل كبير. إذا كنت ترغب في التعمق في دراسة حالة Yelp حول Core Web Vitals ، فإليك الرابط.
حقائق حول "حيوية الويب الأساسية"
حقيقة 1
يتم الحكم على المقاييس عند 75 بالمائة من المستخدمين. لذلك ، لنفترض أن 65٪ من المستخدمين في فئة "جيد" و 10٪ في فئة "بحاجة إلى تحسين" ، سيتم تقييم الصفحة على أنها "بحاجة إلى تحسين".
حقيقة 2
تستخدم Google بيانات مجهولة المصدر من مستخدمين حقيقيين وتجعلها متاحة في CrUX . تُستخدم هذه البيانات لقياس مقاييس تصنيفات البحث.
حقيقة 3
سيتم قياس المقاييس لكل صفحة على الموقع. ومع ذلك ، لا تقتصر "حيوية الويب الأساسية" على المكونات الحالية. في حالة عدم توفر بيانات كافية ، أكدت Google أنه سيتم استخدام الإشارات من الأقسام أو موقع الويب العام.
حقيقة 4
قد تتغير المقاييس بمرور الوقت ، بما في ذلك العتبات. ستقوم Google بتضمين أو استبعاد بعض الصفحات الأخرى في المستقبل والتي قد يستخدمونها لتقييم الصفحات على مدار وقت أطول.
قد يتغير وزن "حيوية الويب الأساسية" أيضًا من حيث الأهمية. على سبيل المثال ، وفقًا لإصدار Lighthouse 6 و 7 ، يكون وزن المقاييس -
- FID - 25٪ (عبر الوكيل المتري للمختبر إجمالي وقت الحظر)
- LCP - 25٪
- CLS - 5٪
ووفقًا للإصدار 8 من Lighthouse ، الوزن -
- فيد - 30٪
- LCP - 25٪
- CLS - 15٪
حقيقة 5
تطبيقات الصفحة الواحدة أو SPA (Gmail وخرائط Google و Airbnb و Netflix وغيرها) لا تقيس اثنين من المقاييس من خلال انتقالات الصفحة. على سبيل المثال ، لا يقيسون FID و LCP.
حقيقة 6
تم أخذ AMP كمتطلب من ميزة Top Stories على الهاتف المحمول بعد تقديم Core Web Vitals. لا تحتوي القصص الجديدة على بيانات تتعلق بمقاييس السرعة. في مثل هذه الحالة ، يمكن استخدام المقاييس من صفحة فئة أكبر أو نطاق كامل.
حقيقة 7
في وقت مبكر من هذا العام ، تحولت Google تمامًا إلى فهرسة الجوال أولاً. يتم تقسيم Core Web Vitals بين الأجهزة المحمولة وسطح المكتب ولكن تتم الإشارة فقط إلى إشارات الجوال لصفحات التصنيف.
حقيقة 8
تظل "أساسيات الويب الأساسية" أحد عناصر تجربة الصفحة أو معايير التصنيف الكاملة. ومن ثم ، فإن مطابقة نية البحث ستفوق دائمًا مقياس التجربة هذا. شارك Google صراحةً أن الصفحات التي تطابق هدف البحث ستحتل مرتبة أعلى من تلك التي تعمل على تحسين مقاييس CWV الخاصة بهم.
حقيقة 9
لا يقيس Lighthouse "أساسيات الويب الأساسية" فقط. كما يقيس مؤشر السرعة ووقت التفاعل وأول وحدة معالجة مركزية خاملة ووقت الحظر الإجمالي.
حقيقة 10
تستند البيانات الميدانية المستخدمة إلى 28 يومًا الماضية من البيانات المتوفرة في تقرير CrUX. وبالتالي ، قد يستغرق الأمر بعض الوقت حتى تنعكس التحديثات في نتيجة موقع Google على الويب.
خاتمة
لطالما كانت تجربة المستخدم أساسية بالنسبة إلى Google. ومن ثم ، فإن محرك البحث العملاق يحرك مجتمع مُحسّنات محرّكات البحث باستخدام خوارزميات وتحديثات أحدث. ومع ذلك ، فقد ساعدت هذه التحديثات تحسين محركات البحث ومشرفي المواقع على إنشاء مواقع ويب رائعة.
مع إطلاق Core Web Vitals ، ستلعب تجربة صفحة Google الآن دورًا أكبر في مساعدتك على إنشاء مواقع ويب أفضل وتقديم تجارب مذهلة للعملاء.
الأسئلة المتداولة (FAQs)
الأسئلة الشائعة رقم 1: هل تعني Google أن جميع صفحات الويب الخاصة بي يجب أن تصل إلى حدود Core Web Vitals؟
توصي Google بأن تستخدم مُحسّنات محرّكات البحث هذه الحدود كدليل إرشادي لضمان تجربة الصفحة المثلى. يتم تقييم حدود "حيوية الويب الأساسية" على مستوى كل صفحة. لذلك ، عند تقييم الصفحات ، قد تجد بضع صفحات أعلى وبعضها أقل من هذه العتبات.
سيؤدي العمل على تحسين المزيد من صفحات الويب الخاصة بك إلى تحسين تجربة زوار موقعك. ومع ذلك ، على المدى الطويل ، تعتقد Google أن العمل نحو مجموعة مشتركة من مقاييس وحدود UX سيكون أمرًا بالغ الأهمية للحفاظ على نظام ويب صحي.
الأسئلة الشائعة رقم 2: كيف أقوم بإعداد Core Web Vitals لـ Google؟
للتحضير لـ Core Web Vitals ، يوصى بتحليل كل عنوان URL لأنه قد يظهر درجة مختلفة. يحتوي كل عنوان URL على تخطيط فريد وكتل محتوى وعناصر. ومن ثم ، فمن الحكمة اتباع الخطوات الأولية المشتركة أدناه:
- تأكد من تحجيم الصورة إلى الحجم الصحيح للموضع
- ضغط الملفات الكبيرة
- كسول تحميل المحتوى الثابت
- قم بتطبيق CDN على منصة الاستضافة
- تخلص من موارد حظر العرض غير الضرورية
- خدمة الصور فقط بتنسيقات الجيل التالي
- قم بإزالة أي JavaScript غير مستخدم
- استخدم الأدوات التي تمت مشاركتها أعلاه لمراقبة مقاييس تجربة صفحة Google والحصول على توصيات لتحسين كل منها.
لمزيد من التوصيات حول كيفية تحسين نتائجك ، تفضل بزيارة هذه الصفحة أو تفضل بزيارة مركز مساعدة Search Console.
الأسئلة الشائعة رقم 3: هل ستساعد صفحات AMP موقع الويب الخاص بي على البقاء في تحديث Google Core Web Vitals؟
AMP طريقة فعالة لزيادة سرعة الصفحة ؛ ومع ذلك ، تعد الخصوصية مصدر قلق كبير ، مما يؤثر سلبًا على تجربة المستخدم. أيضًا ، يمكن أن تمثل مشكلات التحكم في Google تحديًا لعدد قليل من المطورين ومشرفي المواقع.
ومن ثم ، على الرغم من أن صفحات AMP تكسب بطبيعتها الدرجات المثلى لـ Core Web Vital ، فإن هذه العوائق تجعل التنفيذ يؤدي إلى نتائج عكسية.
لن تختفي AMP تمامًا ولكن بالتأكيد قد لا تكون مطلوبة في عام 2021 للحصول على درجات CWV المحسّنة. إذا اخترت عدم تطبيق AMP ، فتأكد من تحسين صفحاتك لـ LCP و FID و CLS.
الأسئلة الشائعة رقم 4: صفحات موقع الويب الخاص بي سريعة. لماذا تعرض Search Console تحذيرات في تقرير Search Console Core Web Vitals؟
تعتمد كيفية تحميل الصفحة وتجربتها من قبل الزائر على عدة عوامل مثل الأجهزة ، واتصالات الشبكة ، والمواقع ، والمزيد. في ظروف معينة ، قد يتمتع بعض المستخدمين بتجربة رائعة ولكن هذا لا يعني أن التجربة ستكون هي نفسها عبر المواقع والأجهزة.
تأخذ Core Web Vitals في الاعتبار الجسم الكامل لزيارات المستخدم عند قياس تجربة صفحة Google. يتم تقييم عتباتها عند النسبة المئوية 75 عبر جسم المستخدمين. يساعد تقرير Google Search Console CWV في الإبلاغ عن هذه البيانات.
علاوة على ذلك ، قد يقتصر تعريفك لـ "سريع" على السرعة. لكن Core Web Vitals ينظر إلى أكثر من السرعة. على سبيل المثال ، يراقب مقياس CLS تحول التخطيط الذي قد يؤثر سلبًا على تجربة المستخدم.
ومن ثم ، يجب أخذ العديد من العوامل في الاعتبار عند استخدام تقرير GSC Core Web Vitals كأساس لقرارات التحسين الخاصة بك.
الأسئلة الشائعة رقم 5: موقع الويب الخاص بي مستجيب ولكن درجة CWV الخاصة بي منخفضة. كيف ذلك؟
تقيس إشارة تجربة الصفحة الجوانب المختلفة لكيفية إدراك الزائرين لتجربة التفاعل مع الصفحة. تعد "أساسيات الويب الأساسية" جانبًا واحدًا فقط من هذا إلى جانب التوافق مع الأجهزة المحمولة. لا يتداخل هذان العنصران ولكنهما مضافان مع تقديم صورة شاملة لتجربة صفحة Google.
