دليل لملف CSS وكيفية استخدامها لتحسين محركات البحث
نشرت: 2022-12-17يعد استخدام CSS طريقة مفيدة لتحقيق أداء أفضل لتحسين محركات البحث. يمكن أن تساعدك هذه الملفات في تحسين موقع الويب الخاص بك عن طريق تسهيل قيام برامج الزحف بمحركات البحث بالعثور على موقع الويب الخاص بك وفهمه وفهرسته. استمر في القراءة لتتعلم كيفية استخدام CSS لتحسين أداء تحسين محركات البحث.
ما هي ملفات CSS؟
تصف ملفات CSS كيفية عرض عناصر HTML على الصفحة المقصودة واستخدامها لتخصيص شكل وأسلوب موقع الويب. اختصار لعبارة "Cascading Style Sheets" ، يتم استخدامها لتغيير مظهر موقع الويب عن طريق تحديد الخطوط والألوان وعناصر التصميم الأخرى. CSS هي أساسًا البنية المستخدمة في بناء جماليات صفحة الويب. يمكن أيضًا استخدام أوراق الأنماط هذه لوضع العناصر على الصفحة أو لتوفير تخطيط الصفحة وتصميمها.
CSS هي أداة قوية تستخدم للتحكم في شكل ومظهر موقع الويب. فيما يلي بعض الوظائف الأخرى التي يمكن لـ CSS القيام بها:
- تصغير حجم صفحة الويب
- تحسين سرعة الموقع
- تحسين تجربة المستخدم وتسهيل التنقل في موقع الويب
- أنشئ مظهرًا وأسلوبًا أكثر اتساقًا عبر صفحات متعددة على موقع ويب
- حافظ على قاعدة الكود هزيلة ونظيفة
- تنظيم المحتوى على الصفحة إلى أقسام
يمكن استخدام أوراق الأنماط هذه لإنشاء رسوم متحركة وعناصر تفاعلية أخرى.
هل تؤثر ملفات CSS على تحسين محركات البحث؟
يمكن أن تؤثر ملفات CSS على تحسين محركات البحث لأنها تؤثر على سرعة الصفحة والأداء ومدى سهولة زحف Google إلى المحتوى وعرضه. تعد تجربة الصفحة عاملاً في الترتيب ويتم قياسها بشكل أساسي من خلال Core Web Vitals. إذا قمت بإجراء تغيير على ملف CSS الخاص بك مما يقلل من مقاييس CWV الخاصة بك ، فعندئذ نعم ، يمكن أن يكون ضارًا بترتيب الكلمات الرئيسية لموقعك على الويب.
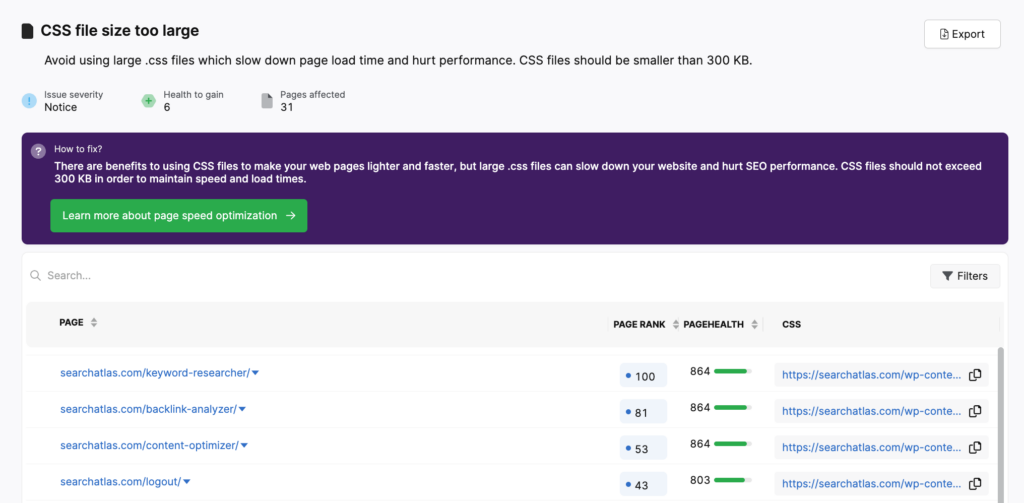
لهذا السبب سيتم وضع علامة على مشكلات معينة في CSS في مدقق موقع SearchAtlas إذا تم العثور عليها في إحدى الصفحات.

يمكن أن يساعد حل مشكلات الأداء المتعلقة بملفات CSS في تحسين أداء المحتوى الخاص بك ، وبالتالي عدد المرات التي تروج لها Google ومدى ارتفاعها في نتائج SERP.
تشمل الفوائد الرئيسية لملفات CSS لتحسين محركات البحث ما يلي:
- صفحات الويب سريعة التحميل
- عرض أفضل / أسهل لعناكب محرك البحث
- قم بتأكيد الكلمات الرئيسية التي تريد أن تقوم الصفحة بترتيبها أو
- اجعل المحتوى سهل القراءة أثناء التواصل بشكل أكثر وضوحًا مع محركات البحث
- تحسين نسبة الكود إلى المحتوى
أنواع مختلفة من CSS
يمكن وضع كود CSS في واحد من ثلاثة أماكن: مضمنة أو داخلية أو خارجية. الأنواع المختلفة من ملفات CSS لها تأثيرات مختلفة على كيفية تطبيقها على مستند HTML.
ضع في اعتبارك أن ملف CSS هو في الأساس قائمة من القواعد التي تخبر المتصفح بكيفية تصميم العناصر المختلفة على صفحة الويب. يقرأ المستعرض ملف CSS ويطبق الأنماط على العناصر الموجودة في الصفحة أثناء عرض الصفحة. يحتوي ملف CSS على عدد من خصائص النمط التي يمكن تطبيقها على عنصر. تتضمن بعض خصائص النمط الأكثر شيوعًا ما يلي:
- لون الخلفية
- خط العائلة
- حجم الخط
- عرض الحدود
- نمط الحدود
- محاذاة النص
- الصورة الخلفية
مضمنة CSS
يتم وضع CSS المضمن داخل مستند HTML بين علامتي الفتح والإغلاق للعنصر الذي تريد تصميمه. هذا النوع له الأسبقية على الأنواع الأخرى ، مما يعني أنه سيتم تطبيقه على العنصر بغض النظر عما إذا كان هناك أنماط CSS أخرى مطبقة على العنصر. يحدث هذا لأن CSS المضمن مكتوب مباشرة في كود HTML.

مثال على نمط Inline CSS سيبدو هكذا في HTML:
<h3font-weight: 400؛ "> باستخدام أوراق الأنماط الداخلية ، تتم كتابة تعليمات CSS فعليًا في رأس صفحة HTML. وبدلاً من الإشارة إلى مستند خارجي أو الكتابة في شفرة HTML ، يتم وضعها داخل العنوان لمحركات البحث من أجل انظر عند زحفهم لأول مرة إلى الصفحة المقصودة. يكون CSS الداخلي أكثر فائدة عندما تتطلب صفحة واحدة مظهرًا فريدًا مقارنة بالصفحات الأخرى على موقع الويب.سيبدو مثال على نمط CSS الداخلي كما يلي في HTML:
<head> <ستايل> h3 {color: blue؛} <ستايل> </head>CSS خارجي
يتم حفظ أوراق الأنماط الخارجية أولاً كملفات CSS (.css). بدلاً من إضافة سطور معينة من كود CSS إلى كل عنصر HTML ، يمكن تحديد جميع التغييرات من خلال ملف واحد.
لاستخدام هذا النوع من ورقة الأنماط ، يجب أن تتضمن تعليمات HTML البرمجية ارتباطًا إلى ورقة الأنماط الخارجية. في HTML ، سيبدو كما يلي:
<head> <link rel = "stylesheet" href = "address.css"> </head>يتفق معظم الأشخاص على أن ورقة الأنماط الخارجية هي الأكثر فاعلية لمجرد أن جميع التغييرات موجودة في مستند مخصص.
كيفية فتح ملفات CSS
عندما يتعلق الأمر بفتح ملفات CSS ، ستحتاج إلى تطبيق تطوير ويب أو محرر شفرة المصدر.
تتضمن بعض الأمثلة الشائعة Adobe Dreamweaver و Adobe ColdFusion Builder و Microsoft Visual Studio Code. عندما تفتح ملف CSS في محرر نصي ، فإنك تبحث في الأنماط التي سيتم تطبيقها على العناصر الموجودة في صفحة الويب.
أهمية الترميز المناسب في CSS
عند استخدام ملفات CSS ، من المهم التأكد من أن جميع الترميز صالح ومُحدَّث. سيساعد الترميز المناسب في ضمان أن برامج الزحف في محرك البحث يمكنها قراءة موقع الويب الخاص بك وفهرسته بشكل صحيح ، بالإضافة إلى CSS التي تنتج النمط المناسب والتفضيلات الجمالية للمستخدم في الواجهة الأمامية. يعد العمل مع مطوري الويب المهرة الذين يفهمون تحسين محركات البحث (SEO) ، أو استخدام مدقق موقع SearchAtlas لتحديد أي مشكلات ، هو أفضل طريقة للتأكد من أن بناء جملة CSS الخاص بك دقيق ويساعد ، بدلاً من الإضرار ، بأدائك.
كيفية استخدام CSS لتحسين محركات البحث
CSS و SEO هما تطابقان في الجنة. يمكن أن تساعد أوراق أنماط CSS في تبسيط الشفرة على موقع الويب الخاص بك ، مما يجعلها أكثر قابلية للقراءة والفهرسة. فيما يلي طرق لاستخدام CSS لتحسين SEO:
- اجعل موقع الويب الخاص بك سهل الوصول إليه عبر الهاتف المحمول. في الوقت الحاضر ، يأتي ما يقرب من 60 بالمائة من حركة مرور الويب من الأجهزة المحمولة . من الضروري إنشاء ملف CSS إضافي خاص بالهواتف الذكية والأجهزة اللوحية. يمكن أن يساعد تحسين إمكانية الوصول عبر الأجهزة المحمولة في تحسين تجربة المستخدم وتنظيف HTML أيضًا.
- تنظيم المحتوى الخاص بك وتحسين ذاكرة التخزين المؤقت للمتصفح الخاص بك . كما ذكرنا في الأقسام السابقة ، تعد سرعات التنزيل عاملاً أساسيًا في تصنيفات محرك البحث. يتم تنزيل كود CSS بشكل أسرع بكثير من تخطيطات الجدول المخزنة في مستندات HTML. يتيح استخدام ملفات CSS الخارجية للموقع الاستفادة بشكل أفضل من ذاكرة التخزين المؤقت للمتصفح. سيتمكن الزوار من تحميل المحتوى مرة واحدة فقط وليس في كل مرة يتم فيها عرض صفحة جديدة. يمكنك أيضًا ترتيب ترتيب العناصر التي يتم تحميلها أولاً لضمان سرعات تحميل مثالية للصفحات وتصنيفات بحث أعلى.
- قم بتأكيد الكلمات الرئيسية ذات التصنيف العالي للمحتوى القابل للفهرسة. تعطي محركات البحث الأولوية للكلمات الرئيسية عالية الجودة في محتوى موقع الويب الخاص بك. باستخدام CSS ، يمكنك إخفاء هذه الكلمات الرئيسية والعلامات من زوار موقعك مع الحفاظ على ترتيبها بالنسبة لهم. يمكنك أيضًا استخدام كود CSS لجعل صفحة الويب الخاصة بك أخف وزناً ، مما يقلل بشكل عام نسبة الكود إلى المحتوى من أجل فهرسة أفضل.
الأفكار النهائية حول ملفات CSS لتحسين محركات البحث
بشكل عام ، يعد استخدام أوراق أنماط CSS لتحسين أداء تحسين محركات البحث أداة قوية ، حيث يمكنها زيادة سرعة موقع الويب ، والمساعدة في إنشاء هياكل HTML الدلالية ، وتوفير إمكانية قراءة أفضل لبرامج زحف محركات البحث. يمكن أن يساعد ذلك في تحسين تصنيفات مواقع الويب وحركة المرور ، وبالتالي زيادة الرؤية وتوفير تجربة مستخدم أفضل بشكل عام.
