5 نصائح سهلة التنفيذ لتصميم نافذة منبثقة مقنعة (مع 24 مثالاً)
نشرت: 2022-06-28عادةً ما تظهر النوافذ المنبثقة والرسائل الأخرى في الموقع على "مساحة البيع بالتجزئة" الأكثر تميزًا لديك للتواصل مع عملائك: موقع الويب الخاص بك. تظهر للأشخاص الأكثر اهتمامًا بمنتجاتك - ولهذا السبب قاموا بالنقر فوقها ، أليس كذلك؟ وهذا يعني أنهم الأكثر انفتاحًا على أي عروض رائعة منك.
ومع ذلك ، فإن العديد من المسوقين يقدمون نوافذ منبثقة أساسية بشكل لا يصدق ، وعديمة الخيال ، وحتى قبيحة تمامًا.
لماذا ا؟
لأن النوافذ المنبثقة قوية ، وتحصل على نتائج ... حتى عندما لا تبذل الكثير من الجهد في تصميمها. غالبًا ما يكون المسوقون الذين اعتادوا على معدلات نقر إلى الظهور أقل من 1٪ راضين عن معدل تحويل 3-5٪ للنوافذ المنبثقة. يبدو أنه "جيد بما فيه الكفاية".
في الواقع ، هؤلاء المسوقون يجلسون على منجم ذهب - لم يدركوا ذلك بعد. مع بعض التعديلات البسيطة ، يمكنهم مضاعفة أو مضاعفة معدلات تحويل النوافذ المنبثقة. مع مزيد من العمل (مثل تخصيص الرسالة للقطاعات الرئيسية) ، يمكنهم إنشاء نوافذ منبثقة بمعدلات تحويل 30-50٪.
ما هو الفرق الذي سيحدثه ذلك لأعمالهم؟
التصميم قوي للغاية مع النوافذ المنبثقة ، ويمكن أن يكون إنشاء نافذة منبثقة جميلة جيدة التصميم هو أعلى نشاط لعائد الاستثمار لديك كمسوق. استثمر بضع دقائق فقط من وقتك الآن ، ويمكن أن يكون لديك أصل يدر لك المال لأشهر أو سنوات قادمة!
بدلاً من قضاء ساعات وساعات في التحسين الجزئي لإعلانات Facebook لزيادة بنسبة 5 ٪ في نسبة النقر إلى الظهور ، أوصي بقضاء جزء صغير من ذلك الوقت على تحسين رسائلك في الموقع.
دعنا نرى كيف يمكنك تحقيق أقصى استفادة من تصميم النوافذ المنبثقة!
الاختصارات ✂️
- لماذا تصميم النوافذ المنبثقة مهم؟
- استخدم الألوان المناسبة
- أبقيها بسيطة
- تطابق علامتك التجارية
- استخدم التباين لتركيز الانتباه
- استخدم المرئيات للتأكيد على رسالتك
لماذا تصميم النوافذ المنبثقة مهم؟
بادئ ذي بدء: لماذا تصميم النافذة المنبثقة مهم على الإطلاق؟ أليست مجرد رسالة بسيطة ، حيث يتفوق المحتوى على التصميم؟
في حين أن الرسالة والقيمة المقترحة للنوافذ المنبثقة مهمان للغاية ، إلا أن التصميم الرائع يمكن أن يعزز فعالية أي رسالة. تظهر النوافذ المنبثقة عادةً من العدم ، ولديها بضع ثوانٍ فقط لإثارة إعجاب الزائر. وفي عالمنا المليء بالاهتمام ، فإن إقناع زائر موقع الويب ليس بالمهمة السهلة.
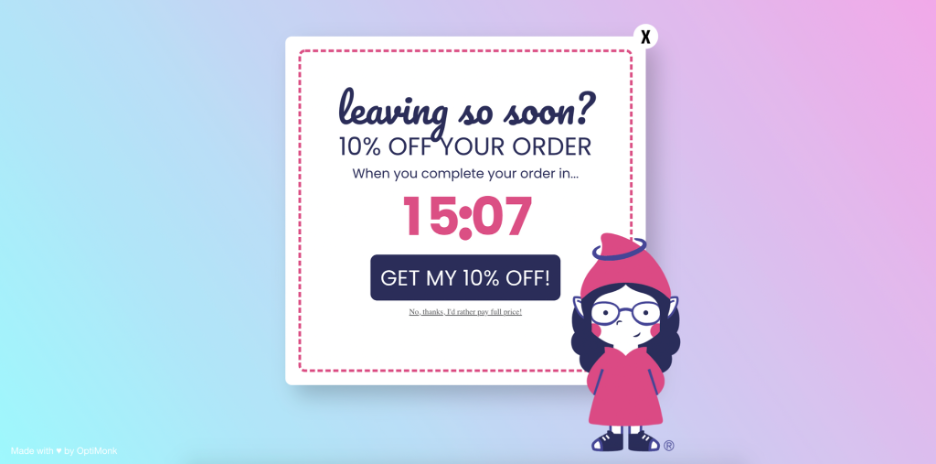
يمكن أن يؤدي وجود نافذة منبثقة جميلة وفريدة من نوعها مثل الموجودة أدناه إلى الحصول على معدلات تحويل تصل إلى 50٪! وفي الوقت نفسه ، فإن تقديم نفس العرض (خصم عادي بنسبة 10٪) بطريقة مملة وقائمة على النص فقط سيكون محظوظًا لتحقيق معدل تحويل بنسبة 10٪. هذا فرق 400٪!

حتى العلامات التجارية الكبيرة تخطئ أحيانًا.
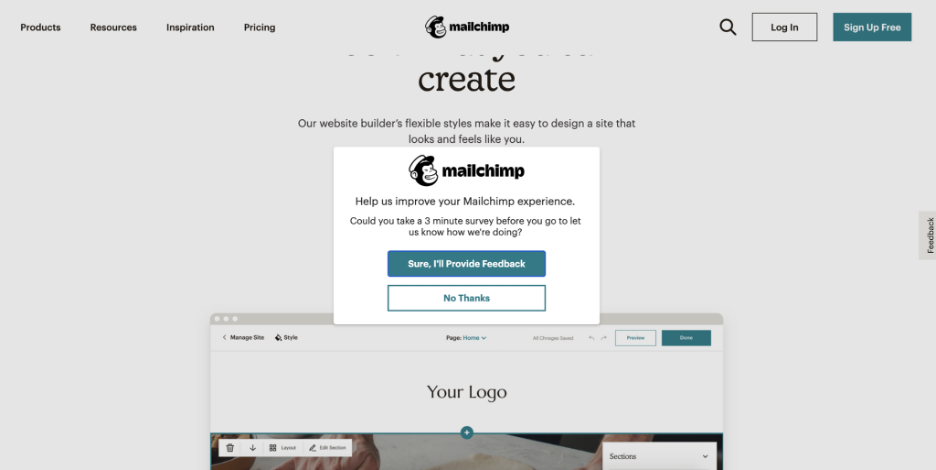
ما عليك سوى إلقاء نظرة على هذه النافذة المنبثقة من Mailchimp. من المرجح أن يكون التحويل أقل من 2٪ - مما يعني أن 98٪ من زوارهم تعرضوا للاضطراب (وبالتالي منزعجين) دون داع.

الآن بعد أن عرفنا سبب أهمية تصميم النوافذ المنبثقة ورأينا مثالًا لتصميم النوافذ المنبثقة السيئ الذي لا تريد نسخه ، دعنا ننتقل إلى الأشياء الجيدة: كيفية تصميم النوافذ المنبثقة الجذابة وبعض الأمثلة النجمية للإلهام.
1. استخدم الألوان الصحيحة
على عكس بعض خرافات التسويق عبر الإنترنت ، لا توجد مجموعة ألوان واحدة تتفوق على جميع الألوان الأخرى.
ومع ذلك ، هناك عاملان مهمان عند اختيار الألوان:
- يجب أن تكون قادرًا على إنشاء تباين (وبالتالي التركيز) على العناصر الأكثر أهمية
- يجب أن تتطابق اختياراتك اللونية مع علامتك التجارية وتخلق تجربة متسقة وسلسة.
سنناقش هاتين النصائح بمزيد من التفصيل في الأقسام القادمة.
ولكن كقاعدة أساسية ، يمكنك اختيار خلفية بيضاء واستخدام اللون الرئيسي لعلامتك التجارية كعنوان ولون لزر CTA. هذا حل كلاسيكي للغاية ومنخفض المخاطر.
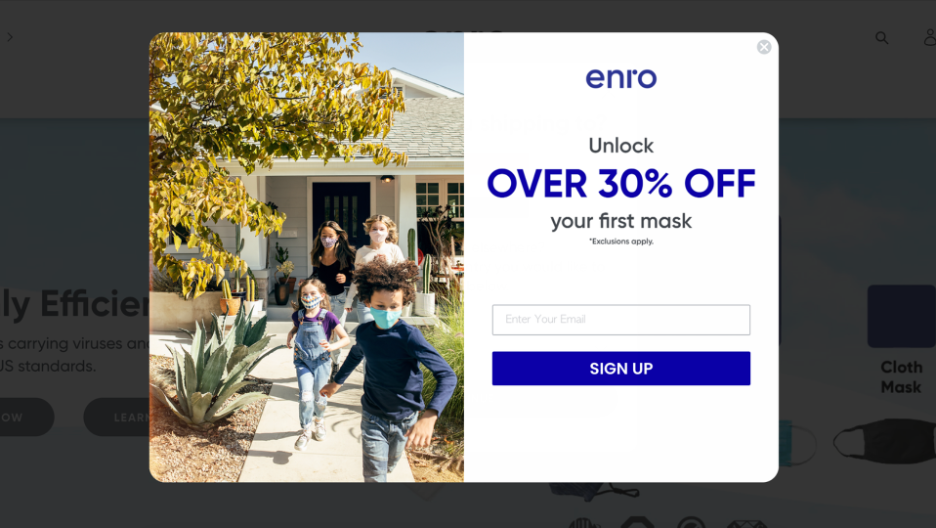
تحقق من هذا المثال من Enro:

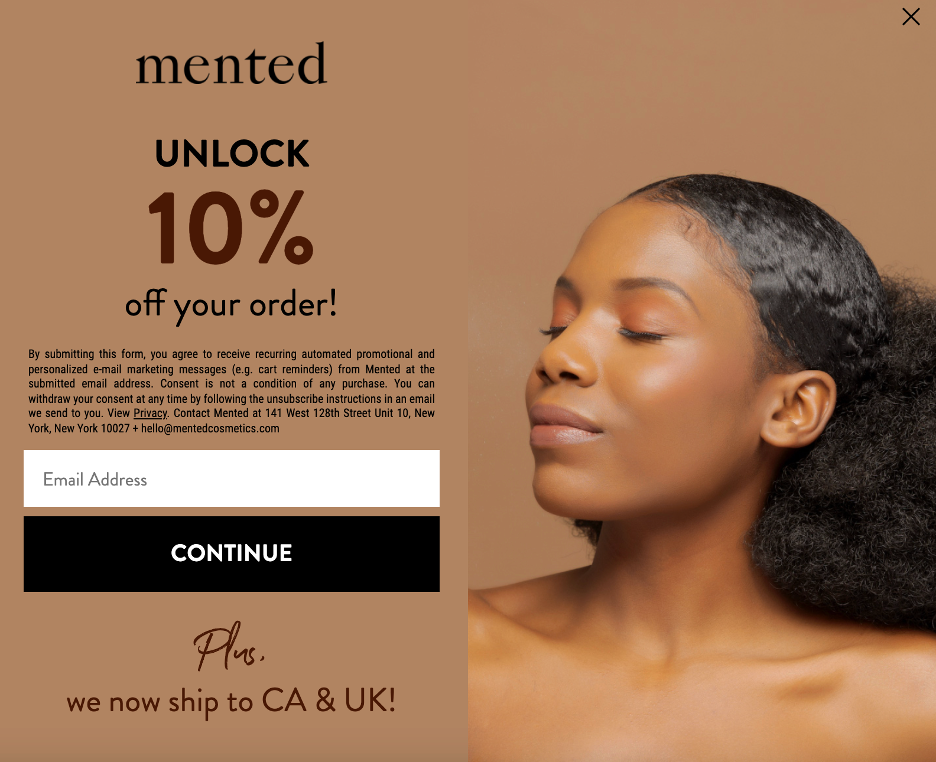
إذا كنت تفضل استخدام ألوان علامتك التجارية كخلفية ، فإن Mented Cosmetics تقدم مثالاً جيدًا. إنه لا يطابق ألوان علامتهم التجارية فحسب ، بل يؤكد أيضًا على قيم الشركة:

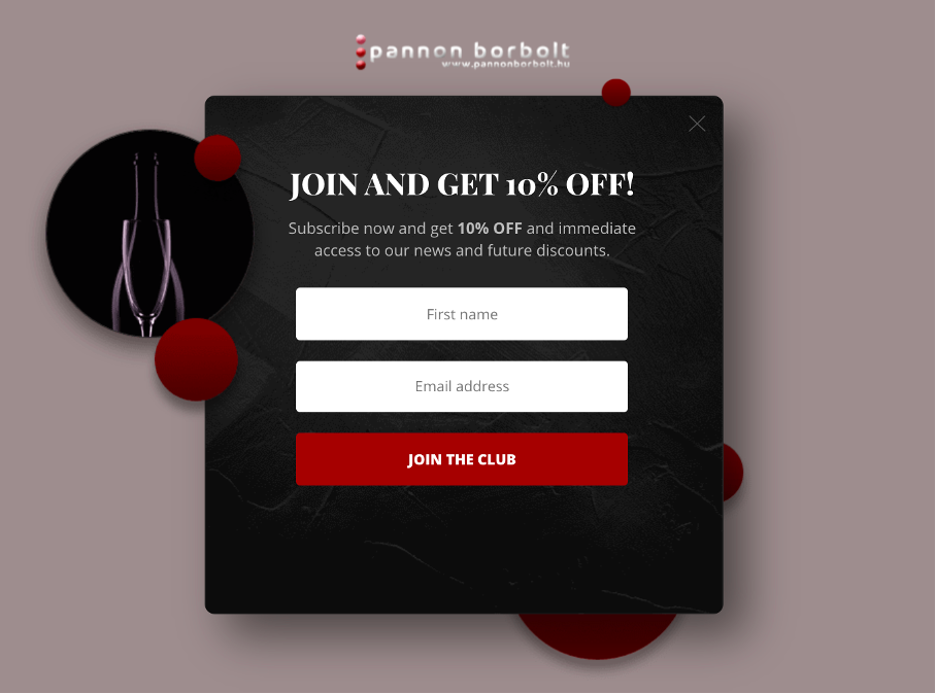
يمكنك أيضًا استخدام لوحات الألوان المقلوبة ذات الخلفيات الداكنة. في هذه الحالات ، يجب أن تكون الخطوط في الغالب بيضاء أو رمادية فاتحة. سيؤدي استخدام المزيد من الألوان المشبعة إلى إبعاد سهولة قراءة رسائلك.

2. حافظ على البساطة
"الأقل هو الأكثر" - إنه قول صحيح تمامًا عندما يتعلق الأمر بالنوافذ المنبثقة.
نظرًا لأن لديك قدرًا محدودًا جدًا من الوقت لجذب الانتباه وتوليد الاهتمام ، يجب أن تكون رسالتك وتصميمك بسيطًا للغاية.

حاول أن تكون قاسيًا مع كل كلمة وعنصر في النافذة المنبثقة الخاصة بك ، وتأكد من أن كل كلمة واحدة ضرورية للغاية.
عندما تعتقد أن الأمر بسيط بما فيه الكفاية ، حاول أن تكون أكثر بساطة حتى لا يتبقى شيء سوى عرض قيمة رئيسي واحد و CTA.
قد تتساءل: هل هذا يعني أننا يجب أن نقتصر على النوافذ المنبثقة بالأبيض والأسود فقط مثل تلك الموجودة أدناه؟

الجواب هو لا مدوي!
سيقرأ معظم الأشخاص بضع كلمات فقط من المحتوى المنبثق الخاص بك قبل أن يقرروا القراءة أو إغلاق النافذة المنبثقة. هذا يعني أن تصميم رسالتك (ألوان ، صور ، جماليات ، إلخ) سيكون له على الأقل نفس القدر من التأثير على فعالية رسالتك كعنوانك.
بالطبع ، إذا كان جوهر رسالتك يركز على منتجات معينة ، فعندئذ (مثل صفحة مقصودة للفئة) تحتاج إلى إبقاء بقية رسالتك بسيطة قدر الإمكان للسماح بالتركيز على المنتجات.
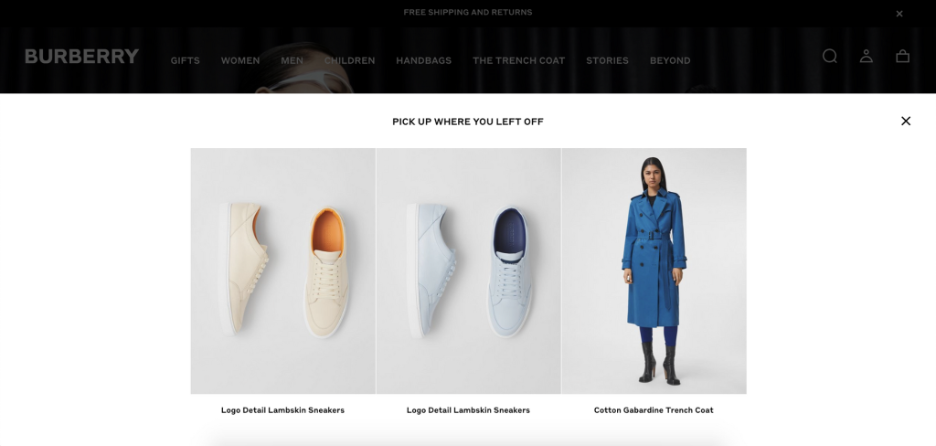
تحقق من كيفية قيام Burberry بذلك أدناه: يستخدمون رسالة بسيطة للغاية مع تباين مثالي ويركزون على ثلاثة منتجات تم عرضها مؤخرًا.

3. تطابق علامتك التجارية
لا تظهر رسائلك في الموقع في فراغ ، ولكن كجزء من موقع الويب الخاص بك ، حتى لو ظهرت في تراكب. لذلك من المهم أن تمتزج النوافذ المنبثقة بسلاسة مع موضوع علامتك التجارية.
هذا يعني أنه يجب عليك اختيار العناصر (الخطوط ، الصور ، إلخ) التي تشبه تلك المستخدمة في موقع الويب الخاص بك.
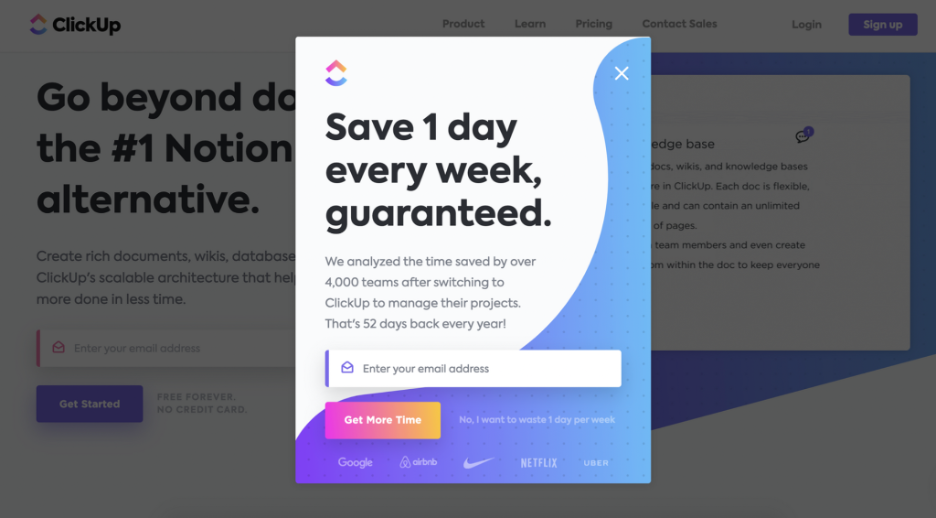
ClickUp هو مثال رائع على كيفية إنشاء نوافذ منبثقة بسيطة وفعالة ، والتي تتطابق تمامًا مع دليل نمط العلامة التجارية:

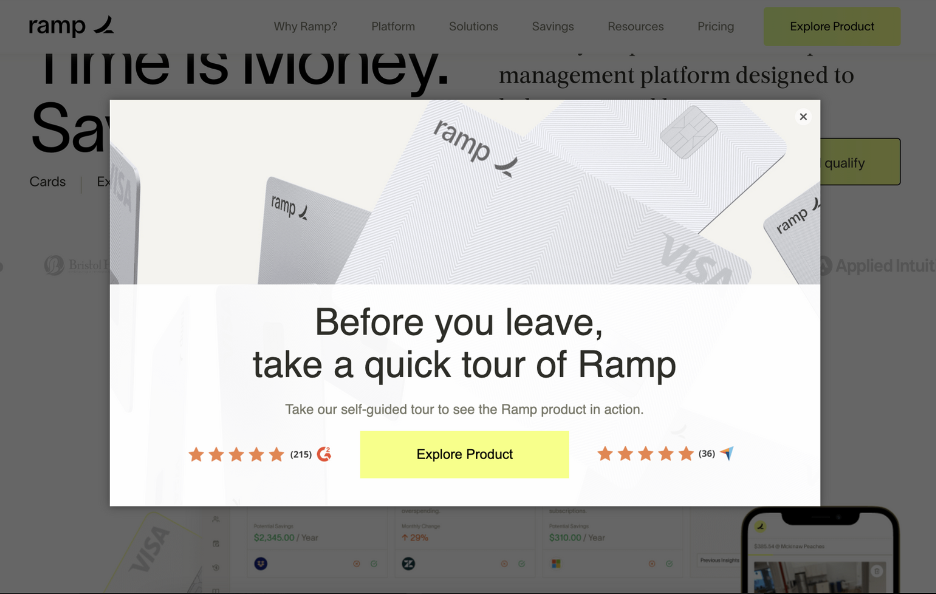
يمكنك بسهولة الاحتفاظ بالنوافذ المنبثقة على علامتك التجارية باستخدام خطوط علامتك التجارية وشعارك ، كما يفعل Ramp:

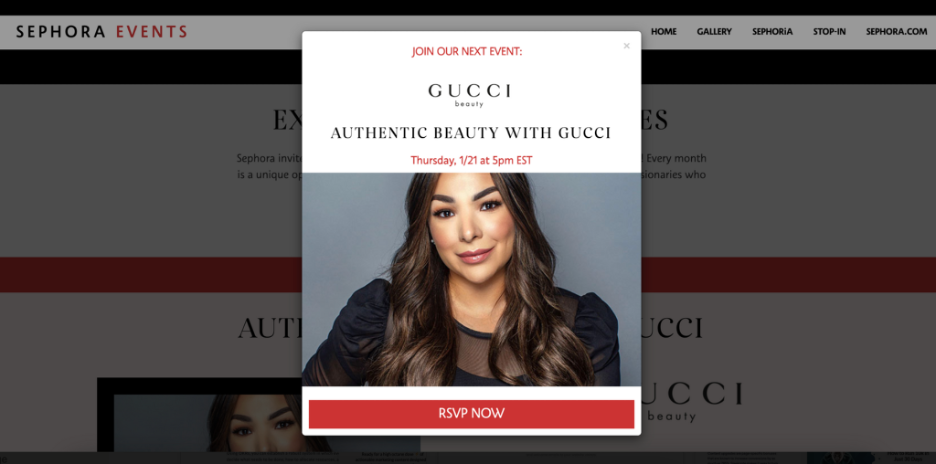
حتى إذا كنت في عالم B2C حيث تروج لعلامات تجارية أخرى ، يمكنك سحب عناصر من كلا العلامتين التجاريتين ، مثلما تفعل سيفورا مع هذه النافذة المنبثقة المتعلقة بـ Gucci:

4. استخدم التباين لتركيز الانتباه
من المهم أن تمتزج النوافذ المنبثقة مع موضوع علامتك التجارية ، نعم. ومع ذلك ، من المهم أيضًا أن تبرز وتجذب انتباه المشاهد.
إذا كان لديك الكثير من المحتوى (على سبيل المثال ، قائمة نقطية بالأشياء المدرجة في عرضك) ، فتأكد من أن عرض القيمة الخاص بك واضح في نسخة العنوان.
تأكد أيضًا من تمييز لون CTA عن باقي النافذة المنبثقة ، وأن الزر كبير ومقروء. عادةً ما يكون العنوان الرئيسي و CTA هما أهم عنصرين في النوافذ المنبثقة ، لذا تأكد من وجود تباين كافٍ بينهما.


على سبيل المثال ، يمكنك اختيار لون ساطع ومتباين لزر الحث على الشراء. هذا سيجعلها أكثر جاذبية وستزداد احتمالية نقر زوارك عليها.
إذا كانت النافذة المنبثقة سوداء في الغالب ، فيمكنك التفكير في استخدام اللون البرتقالي أو الوردي الساخن لزر الحث على اتخاذ إجراء.
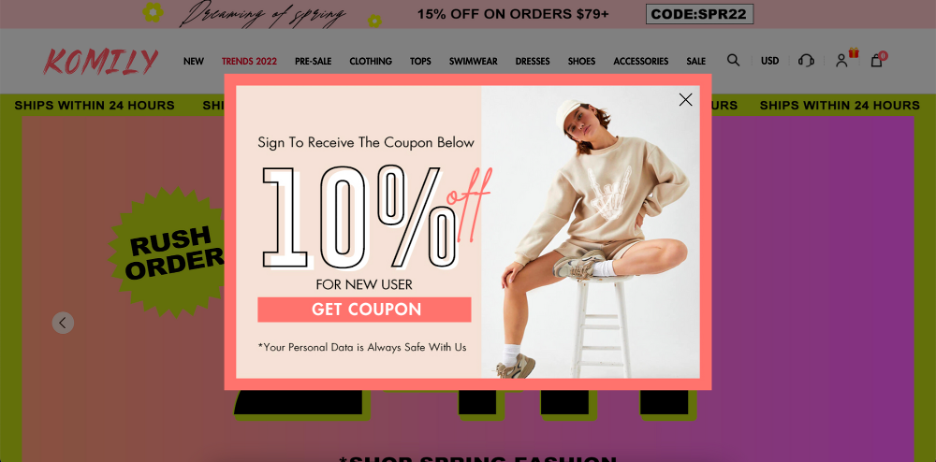
يعد استخدام أحجام خطوط مختلفة أسهل طريقة لتركيز انتباه جمهورك على جوهر النافذة المنبثقة. حتى إذا كان لديك أنواع متعددة من النصوص في نفس النافذة المنبثقة ، يمكنك استخدام أحجام الخطوط والألوان وتقنيات زيادة التباين الأخرى للتأكيد على القيمة الرئيسية لرسالتك ، كما يفعل Komily:

إذا كان لديك موقع ويب مظلم ، فغالبًا ما تحتاج إلى تقديم بعض التباين من خلال اللعب بلون Lightbox (كما تعلم ، تلك المنطقة الرمادية نصف الشفافة حول النوافذ المنبثقة).
على سبيل المثال ، إذا كانت النافذة المنبثقة لديك ذات لون غامق ، فيمكنك استخدام تراكب أفتح أثناء عرضها.
أو يمكنك استخدام نسخة ملء الشاشة من النافذة المنبثقة ، والتي تغطي 100٪ من الشاشة - وهذا يضمن أن النافذة المنبثقة ستكون مرئية ، كما في المثال أدناه:
إذا كان لديك العديد من الأزرار ، فيمكنك استخدام ألوان مختلفة للأزرار للتأكيد على CTA الرئيسي ، مع الإشارة للمستخدمين بطريقة دقيقة إلى الخيار الأفضل بالنسبة لهم:
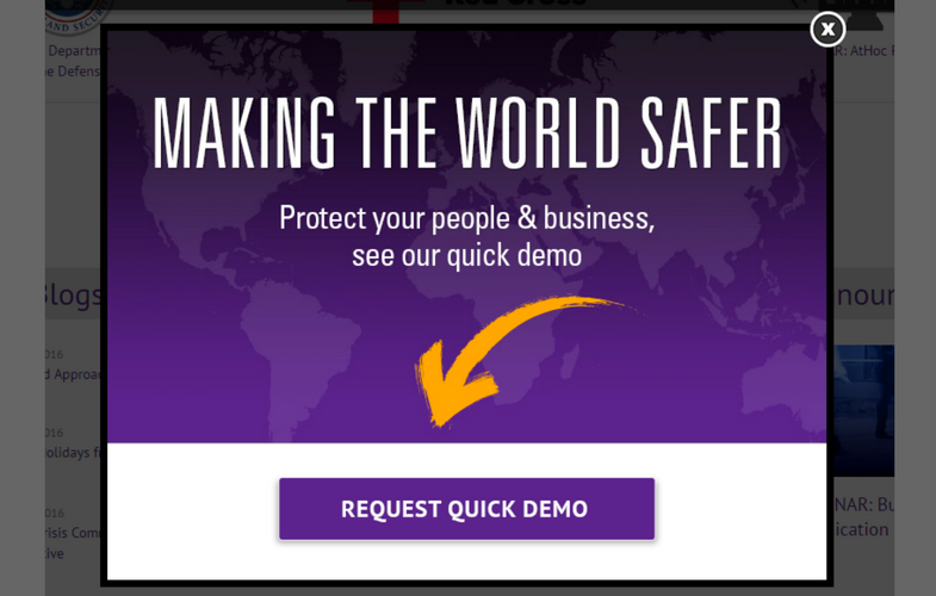
تتضمن الإستراتيجية الأخرى إدراج عناصر مرئية مثل الأسهم التي تشير إلى زر الحث على اتخاذ إجراء. يمكنك استخدام كائنات اتجاهية ساطعة ومرسومة يدويًا للإشارة إلى دعوتك لاتخاذ إجراء ، كما هو الحال في النافذة المنبثقة أدناه:

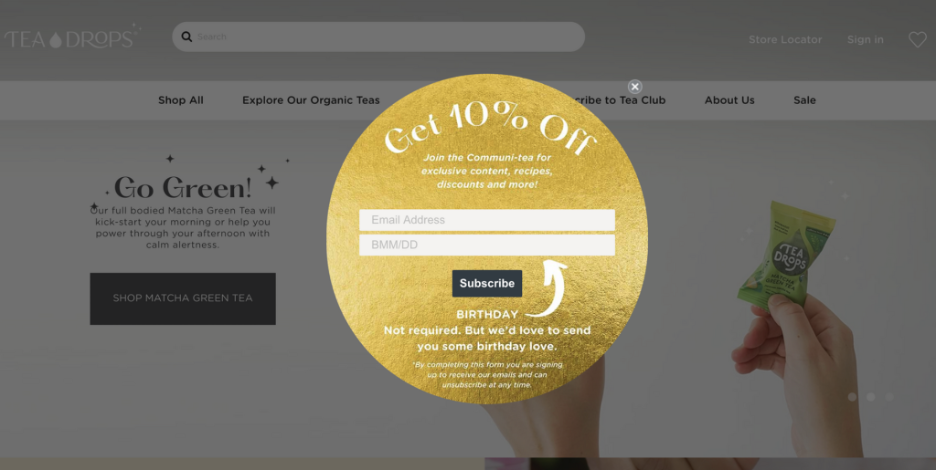
هناك طريقة أخرى للتأكيد على عرضك من خلال تصميم النوافذ المنبثقة وهي استخدام أشكال غير عادية للقالب. هذه تكسر نمط النوافذ المنبثقة العامة المستطيلة التي يراها الناس في جميع أنحاء الويب ، وهي تجذب الاهتمام لمجرد أنها فريدة من نوعها.

احرص على عدم التركيز على الكثير من العناصر. إذا كان لديك استطلاع منبثق مثل ذلك الموجود أدناه ، فتأكد من استخدام نمط زر ثانوي أقل خطورة لأزرارك:
5. استخدم العناصر المرئية للتأكيد على رسالتك
كما يقول المثل ، "الصورة تساوي ألف كلمة". هذا صحيح بالتأكيد للنوافذ المنبثقة!
في الواقع ، يعالج الدماغ البشري الصور أسرع بـ 60 ألف مرة من النص ، و 90٪ من المعلومات المنقولة إلى الدماغ هي بصرية.
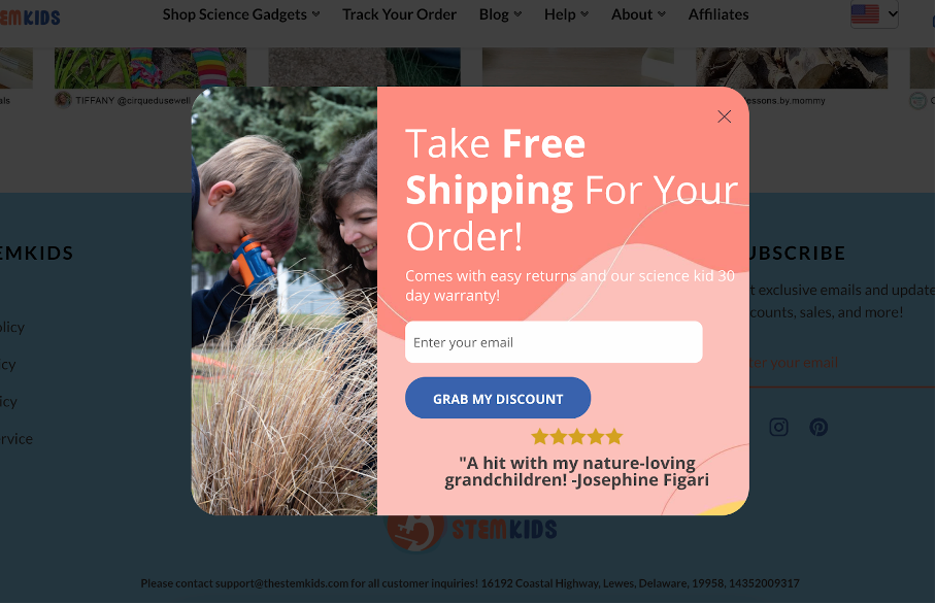
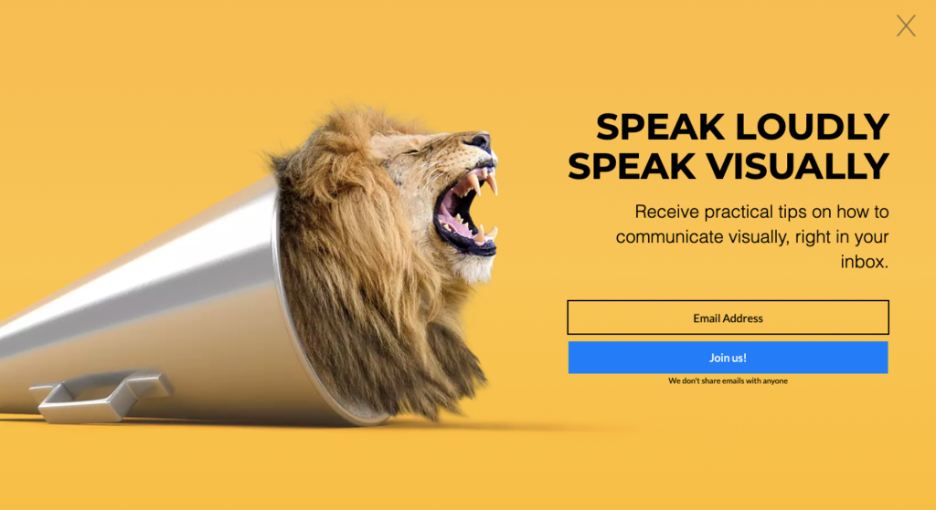
هذا هو السبب في أن بعض العناصر المرئية الرائعة يمكن أن تعزز بشكل كبير فعالية الرسائل في الموقع. الهدف هو اختيار العناصر المرئية المناسبة لتضخيم الرسالة المكتوبة ، كما تفعل هذه النافذة المنبثقة:

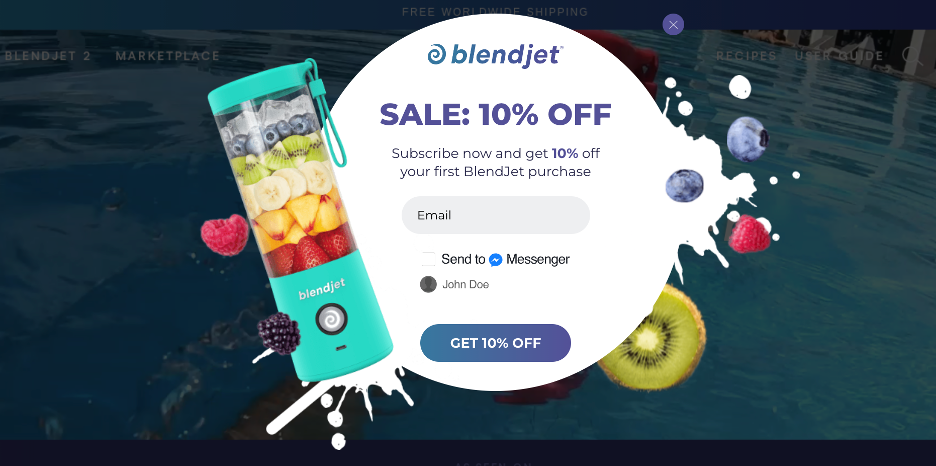
تحتاج إلى العثور على صور عالية الجودة للنوافذ المنبثقة. من الأفضل استخدام صور حقيقية لمنتجاتك بدلاً من الصور المخزنة ، مثلما يفعل BlendJet:

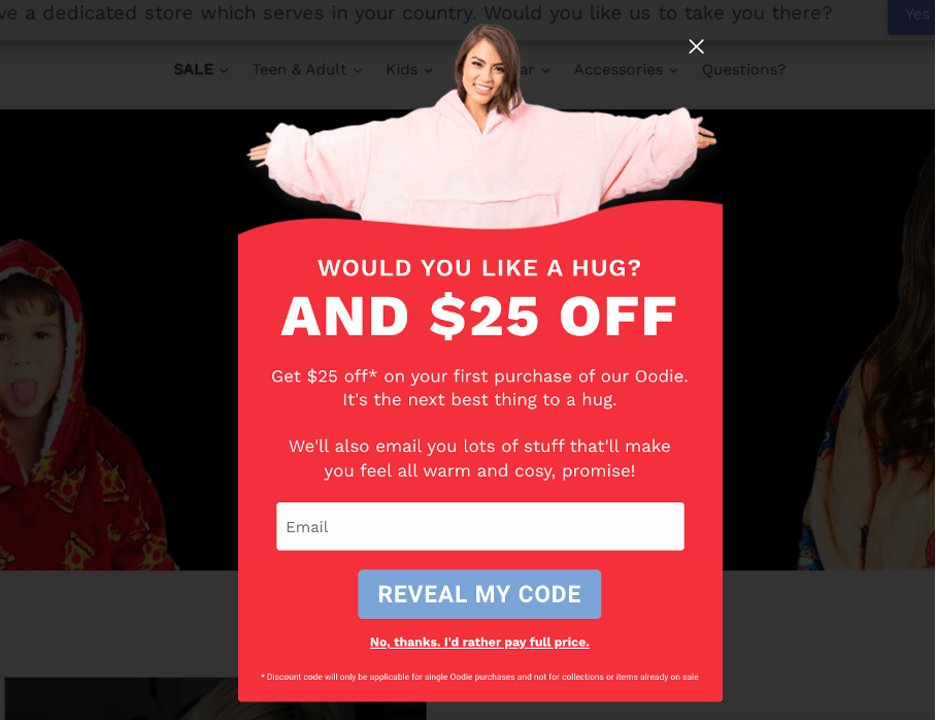
أفضل طريقة هي الاطلاع على صور منتجك / علامتك التجارية واختيار صورة ذات صلة تتماشى مع رسالتك ، مثل نافذة Oodie المنبثقة:

إذا كنت تجري مبيعات موسمية ، فمن الجيد تحديث رسائلك حسب المواسم. إن كون هذه العروض ذات صلة وفي الوقت المناسب يخلق إحساسًا بأن هذه العروض محدودة الوقت ، مما يزيد من الخوف من فقدان أي شيء (وبالتالي ، التحويلات):
حتى إذا لم يكن لديك أي شيء محدد لتقدمه ، فإن مجرد تحديث رسائلك لمطابقة الموسم الحالي يمكن أن يحسن بشكل كبير معدلات التحويل ، تمامًا مثل هذه الرسالة:
إذا كانت منتجاتك تبدو ممتعة أو مفيدة في الصور ، فمن المرجح أن يشتريها الأشخاص ويشتركوا في قوائم البريد الإلكتروني أو الرسائل القصيرة في مقابل الحصول على خصومات.
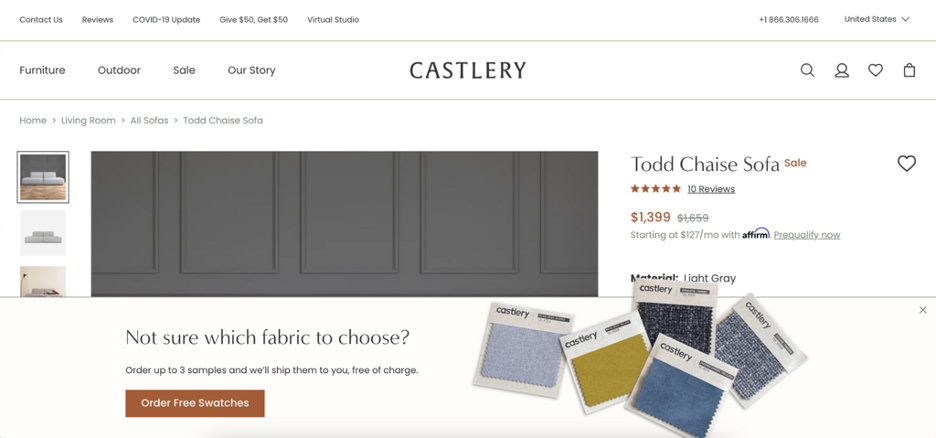
إذا كنت تحاول تشجيع الزائرين على طلب هبة مجانية ، فيمكنك استخدام الكلمات والصور التي تربط رسالتك بقلوب جمهورك ، كما يفعل Castlery:

ملخص
أتمنى أن تكون قد وجدت قائمة أفضل ممارسات التصميم المنبثقة والأمثلة مفيدة!
غالبًا ما يتم التغاضي عن أهمية تصميم النوافذ المنبثقة الرائع. لكن آمل الآن ، بعد أن رأيت التأثير الذي يمكن أن يحدثه التصميم الذكي ، فلن تعود أبدًا إلى النوافذ المنبثقة المملة مرة أخرى! إن استثمار بعض الوقت في تصميم نوافذ منبثقة مذهلة على العلامة التجارية سيكون له تأثير كبير على معدلات التحويل ويرفع عائد الاستثمار الخاص بك.
جديد في النوافذ المنبثقة؟ ابدأ باستخدام أحد قوالبنا الجاهزة للاستخدام هنا!

شارك هذا
كتب بواسطة
تشابا زاجدو
ربما يعجبك أيضا

كيفية إنشاء Mailchimp المنبثقة التي ستضاعف قائمة المشتركين لديك
رأي آخر
5 نصائح سهلة التنفيذ لتصميم نافذة منبثقة مقنعة (مع 24 مثالاً)
رأي آخر
