الاختيارات المتعلمة: عناصر تصميم النشرة الإلكترونية
نشرت: 2019-05-25آخر تحديث في 28 مايو 2019
ما الذي يجعلها قابلة للقراءة وقابلة للنقر وقيمة؟
إذا كنت تقوم بتأليف النشرات الإخبارية الإلكترونية للأعمال التجارية ، فأنا أتوقع أنك تقوم بذلك لغرض تجاري صالح وليس من أجل المجد الهائل لكونك "كاتبًا منشورًا". قد تتضمن الأغراض الصالحة جعل المستلم يتصرف بناءً على بعض المحتوى ، ربما عن طريق النقر فوق ارتباط للحصول على مزيد من المعلومات حول منتج أو خدمة. يمكن أيضًا توجيه القارئ إلى مكان يتم فيه تعزيز فرص تحويله إلى عميل يدفع. تسعى بيئة "مسار المبيعات" التي تعمل على تدليك جميع الأماكن الصحيحة إلى تسهيل وصول هذا القارئ إلى بطاقة الائتمان والنقر على "اشتر الآن". قد يحدث هذا "التحويل" أو لا يحدث على الفور ، أو حتى على الإطلاق ، ولكن التجميع الحكيم لعناصر تصميم الرسائل الإخبارية الإلكترونية سيكون له بالتأكيد تأثير على فرص النجاح. أود أن أقترح أن تبدأ أفضل "قصة" قبل أن تكتب الكلمة الأولى في تلك النشرة الإلكترونية.
نحت الانطباع الأول الجيد
 "المظهر اللائق مهم للنجاح!" هل هو حقا بهذه السهولة؟
"المظهر اللائق مهم للنجاح!" هل هو حقا بهذه السهولة؟
أنا شخصياً سأبدأ بـ "الاستحمام من أجل القوة!" لا فائدة من ارتداء بدلة العمل والحصول على شعر مثالي ووجه مثالي وأسنان ناصعة البياض إذا دخلت إلى اجتماع تشم رائحته كحيوان غير مضطرب. نشر الدكتور جوناس أولوفسون ، المؤلف المشارك لبحث من جامعة ستوكهولم والكوليجيوم السويدي للدراسات المتقدمة ، نتائج في مجلة Royal Society Open Science التي تشير إلى أن النظافة لها صلة بالبقاء على قيد الحياة.
بصفتنا المزود العالمي الرائد للعلامات البيضاء للوكالات في جميع أنحاء العالم ، يمكننا مساعدتك في تقديم نتائج تحسين محركات البحث لعملائك. هل يمكننا مساعدتك؟ تحقق من المزيد حول خدمات White Label SEO الخاصة بنا وتعرف على كيفية مساعدتك في تحقيق النتائج التي تبحث عنها.
وقال: "نعتقد أن الشم قد يكون السبب الجذري لنظام الكشف عن العوامل الممرضة ، لذلك قد يكون الاشمئزاز من رائحة الجسم هو الطريقة الأكثر بدائية والأكثر أساسية لاكتشاف مسببات الأمراض".
أود أن أقترح أن يكون رد الفعل المماثل صعبًا عند البشر عند رؤية (وليس شم) رسالة إخبارية إلكترونية. إذا كان تجميعه سيئًا لدرجة أنك لا تعرف من أين تبدأ ، إذا كان يحتوي على ألوان أكثر من ركوب كرنفال الدوران وتقريبًا جميع خطوط الكتابة والأحجام والأنماط المتوفرة في Microsoft Publisher - يجب أن تعمل بشكل غريزي طوال حياتك!
حسنًا ، يجب على الأقل ألا تضيع وقتك في محاولة قراءته.
هل ندرب أعيننا على معرفة ما هي عناصر التصميم في الرسائل الإخبارية الإلكترونية الجيدة مقابل السيئة؟
جزئيًا ، نعم. نحن نقوم "بتدريب أنفسنا" للتعرف على عناصر التصميم الجيدة من العناصر السيئة - ولكن ليس بالمعنى المادي في البداية. ستعمل العيون في نهاية المطاف في انسجام مع الدماغ وتصدر ملاحظات من شأنها توجيه تقديرنا للتصميم ، ولكن في البداية ، قد نحتاج إلى ردود فعل من أعين أخرى. إن وجود شريك غير متحيز (وصريح) لمراقبة عملنا وتقديم الملاحظات هو خطوة بسيطة يجب اتخاذها. غالبًا ما تكون المشكلة هي أن شريكك قد لا يكون لديه أدنى فكرة عن ماهية عناصر تصميم الرسائل الإخبارية الإلكترونية الفعالة. والأسوأ من ذلك ، يمكن أن يكون لديهم أفكار تعاقب المنتج حتى تتجاوز قدراتك الناشئة.
إذن ، ما الذي يجب فعله إذا كانت التعليقات محفوفة بالمخاطر؟ افحص طريقة تعلم قديمة وموثوقة: كتاب أو فصل دراسي أو دليل عبر الإنترنت بجودة أعلى من هذا! وبغض النظر عن المزاح ، يمكنك تطوير مهارات ملموسة في فترة زمنية قصيرة من خلال دراسة أساسيات التصميم. لقد أصبحت محرفًا متكبرًا بين عشية وضحاها بعد أن درست ليوم واحد "Layout & Design" منذ سنوات. إن تعلم كيفية عدم مزج أنماط خطوط معينة في مستند جعلني قوة فورية لا يستهان بها في المكتب (حسنًا ، كان هناك خمسة آخرين فقط - لكنني كنت أعرف ما كنت أفعله!).

بعد ممارسة بعض "الأساسيات" والحصول على تعليقات من عيون مدربة يمكنك الوثوق بها ، قد تجد نفسك تبحث عن المزيد من عناصر تصميم الرسائل الإخبارية الإلكترونية الفنية لتخصيصها لعملك.
قد يهمس لك صوت ، "لا تفرط في ذلك. ابق متحفظًا ". قد يرد صوت آخر ، "هناك الكثير من المحارف والأنماط الجديدة ، لا تكن مثل كل الآخرين!" قبل أن تتساءل عما إذا كانت جرعة من الأدوية المضادة للذهان ضاعت ، دعونا نفكر بهدوء في هذين الخيارين.
هل الفضاء هو الحدود النهائية في عناصر تصميم الرسائل الإخبارية الإلكترونية؟
 في البحث عن التأثير والتفرد والذوق الفني - أطلق عليه ما تريد - غالبًا ما تكون الضحية مساحة. في التصميم ، نقول "مسافة بيضاء" أو "مساحة سلبية". في White Space ، لا يوجد محتوى. لا يوجد نص غامق أو قصاصة فنية ملونة. لا توجد خطوط ثقيلة أو وجوه متناوبة للجرو والقط في صف صغير أنيق لتسليط الضوء على تبني يوم الحيوانات الأليفة. White Space هو ذلك بالضبط ، وله اسم لأنه ثمين حقًا. أرني رسالة إخبارية إلكترونية سيئة ، وفي أغلب الأحيان سأعرض عليك القليل جدًا من المساحة البيضاء. هناك أمثلة أخرى على التصميم السيئ ، لكن المساحة التي لا تحتوي على أي شيء تقع عادةً على عاتق الناشر الهواة مثل الزاوية الفارغة في مانهاتن لبائع الهوت دوج. بالنسبة للبعض ، لا يمكن الاحتفاظ بها ، ويتم استبدالها بإشعارات اللحظة الأخيرة أو الصور أو أرقام الهواتف أو غيرها من وسائل الشرح التي كان من الممكن وضعها في مكان آخر من أجل سلامة الرؤية.
في البحث عن التأثير والتفرد والذوق الفني - أطلق عليه ما تريد - غالبًا ما تكون الضحية مساحة. في التصميم ، نقول "مسافة بيضاء" أو "مساحة سلبية". في White Space ، لا يوجد محتوى. لا يوجد نص غامق أو قصاصة فنية ملونة. لا توجد خطوط ثقيلة أو وجوه متناوبة للجرو والقط في صف صغير أنيق لتسليط الضوء على تبني يوم الحيوانات الأليفة. White Space هو ذلك بالضبط ، وله اسم لأنه ثمين حقًا. أرني رسالة إخبارية إلكترونية سيئة ، وفي أغلب الأحيان سأعرض عليك القليل جدًا من المساحة البيضاء. هناك أمثلة أخرى على التصميم السيئ ، لكن المساحة التي لا تحتوي على أي شيء تقع عادةً على عاتق الناشر الهواة مثل الزاوية الفارغة في مانهاتن لبائع الهوت دوج. بالنسبة للبعض ، لا يمكن الاحتفاظ بها ، ويتم استبدالها بإشعارات اللحظة الأخيرة أو الصور أو أرقام الهواتف أو غيرها من وسائل الشرح التي كان من الممكن وضعها في مكان آخر من أجل سلامة الرؤية.

لا يجب أن تكون المساحة البيضاء بيضاء. توجد في مجموعة متنوعة من الأماكن ، بعضها واضح والبعض الآخر محفوظ بمهارة. قائمة قصيرة من الأمثلة أدناه:
- بين أعمدة النص ( هامش العمود )
- على حواف الصفحات ( الهوامش )
- في أعلى وأسفل الصفحات ( الرأس والقدم )
- حول الصور (مساحة التفاف النص )
- بين سطور النص ( بادئة ، وضوحا "ledding")
- بين أحرف النص المتجاورة ( تقنين الأحرف )
- بين فقرات النص
إذا كان هناك أي شك في قيمة الحفاظ على الفضاء الأبيض ، فإن النداء الصادق للشعر المكتوب من حولنا في مشاهد أخرى من الحياة يجب أن يلهم الثقة. اسال نفسك:
- هل وضع المزيد من المكياج على الوجه يجعله أجمل دائمًا؟
- هل ارتداء العديد من الألوان والأنماط في وقت واحد يرقى إلى مظهر أفضل؟
- هل مذاق الوصفة مع كل توابل في الخزانة أفضل من طبق بسيط مكون من 4 مكونات؟
- هل التحدث بشكل أسرع دون توقف يجعل المحادثة أكثر إرضاءً (لكلا الطرفين)؟
- هل ملء غرفة المعيشة بأثاث ثقيل وطاولات وخزائن كتب ونوافذ مغطاة ومصابيح و 300 تمثال قابل للتحصيل يجعلها غرفة تستحق العيش فيها؟
السؤال المألوف هو: هل الأفضل أفضل؟ في النشر الإلكتروني ، لدينا الفرصة لتحديد حدود الحجم الخاصة بنا ، لذلك لا يوجد سبب يمنعنا من توفير مساحة للقارئ لتذوق المحتوى الرائع الخاص بنا بطريقة سلمية ومريحة. إجازة على شاطئ هادئ مع تموجات من الماء الدافئ تتلوى بلطف على الخط الساحلي. الماء والرمل والسماء ، مقابل تقييد اليدين إلى عمود في منتصف تايمز سكوير في منتصف النهار حيث تسود الفوضى والحمل الزائد للإدخال.
سهل أن تلتقطه العين
يوفر الفضاء الأبيض الراحة لعين القارئ. نحن ننتقل إلى العالم المادي هنا ، لذا انتظر. نسيان المحتوى في الوقت الحالي. سيعالج دماغنا المعلومات بكفاءة أكبر إذا تم تقديمها بوضوح ، ويحدث "بوضوح" عندما تستطيع أعيننا السفر بطرق مألوفة لقراء اللغة الغربية. عادة ، هذا يعني من أعلى إلى أسفل ومن اليسار إلى اليمين. إذا كانت الصفحة مليئة بالمربعات أو بالخط العريض الثقيل الذي يهدف إلى لفت الانتباه (إلى الأماكن بترتيب غير طبيعي) ، فهذا يجعلنا نعمل بجد أكبر لاستهلاك المعلومات لأن أعيننا سترتد مثل كرة بينج بونج عبر الصفحة.
نفسيًا ، أود أن أقترح عدم وجود مساحة بيضاء يشير إلى عدم الثقة في الرسول. الشخص في المحادثة الذي يسمع نفسه فقط ، ويتحدث بصوت عالٍ قليلاً عن كل إنجازاته أو تجاربه ، ولا يستغرق لحظة للسماح لك بالرد. في هذه الأثناء ، المصمم الذي يحترم قيمة White Space مسترخي ، جالسًا متكئًا على كرسي ناعم ومريح ، يحتسي كوبًا طويلًا من شاي الياسمين المثلج قائلاً ، "مرحبًا بك في فوطتي. استرخ واستمتع ، يا صديقي ".
نعم ، اخترت الأخير.
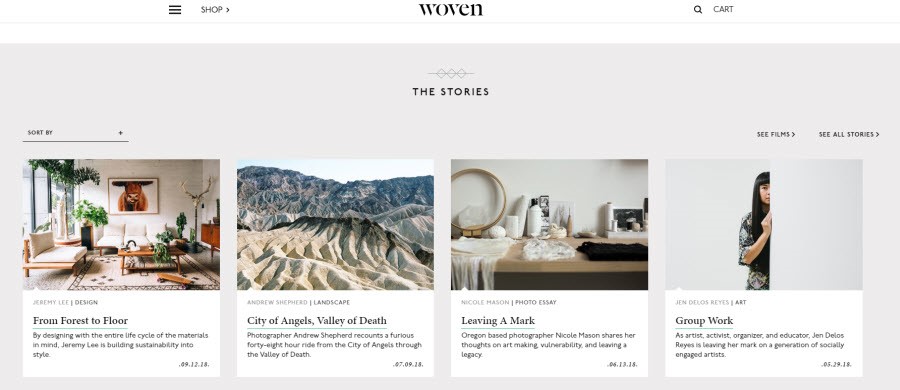
ومع ذلك ، قد يكون بعض التعلم المرئي مفيدًا في تحديد الاستخدام الجيد لعناصر تصميم الرسائل الإخبارية الإلكترونية ، وفيما يلي مثالان على فلسفات تخطيط مواقع الويب من الأكوان البديلة.

هذا تصميم صعب الاستيعاب ، أليس كذلك؟ إذا نظرت إليها بعيونك غير مركزة قليلاً ، فلا يوجد هدف رئيسي ، ولا هدف أساسي محدد يمكن لعينيك أن تصلحه بنفسها عن طيب خاطر. الكثير من الأدوات الرائعة هنا ، على الرغم من ذلك ، أعترف (إذا كان بإمكانك حجب ما يكفي للنظر في شيء واحد فقط في كل مرة).

ليس لدي أي فكرة عما يدور حوله هذا الموقع ، إذا كان يبيع شيئًا ما أو مجرد مشاركة "قصص" ، لكنني على استعداد للبقاء والاستكشاف. لقد اتفق عقلي على أن أربعة عناصر رئيسية هي كمية مقبولة من الاختيارات التي يمكن من خلالها تحديد الخطوة التالية - وقد أثارت اهتمامي "الفتاة الخاطفة" الفضوليّة الموجودة في الطرف الأيمن.
هناك مجموعة واسعة من الموضوعات التي قد يظل ناشر المحتوى الإلكتروني قائمًا عليها عند البحث عن عناصر تصميم النشرة الإخبارية الإلكترونية المثلى. الفضاء الأبيض هو بداية مهمة. إن فهمه وتقدير تضمينه في منشوراتك سوف يكسبك الاحترام الفوري ، والأهم من ذلك ، القراء. في المشاركات المستقبلية ، سوف ندرس مفاهيم وأنماط التصميم الأخرى التي يمكن تضمينها في صندوق الأدوات الخاص بك.
بقلم: جاي وينكو
