كيفية تضمين Instagram Feed على موقع Squarespace
نشرت: 2022-01-07أصبح Instagram أكثر منصات التسويق عبر وسائل التواصل الاجتماعي تفضيلاً بسبب ميزات النشر الديناميكية الخاصة به مثل المرشحات وأدوات التحرير ووضع العلامات الجغرافية وعلامات التصنيف وما إلى ذلك. معدلات المشاركة على Instagram أعلى بـ 15 مرة من Facebook و 20 أعلى من Twitter.
محتوى Instagram آسر. تستخدم العلامات التجارية هذه الإمكانات التسويقية للمنصة من خلال تضمين موجز Instagram على مواقع Squarespace. علاوة على ذلك ، فإن تصميمات الويب الحائزة على جوائز والمحافظ الرائعة والقوالب التي تقدمها Squarespace لمستخدميها تكمل تمامًا خلاصة Instagram النابضة بالحياة.
لكن السؤال هو ، ما الفوائد التي تشهدها العلامات التجارية من خلال تضمين منشورات Instagram؟
- لماذا تضيف Instagram Feed إلى موقع Squarespace؟
- لماذا تقوم بتعيين Taggbox كأداة Go To Widget الخاصة بك؟
- خطوات لتضمين تغذية Instagram على موقع Squarespace
- إضافة Instagram Feed
- أضف تغذية Instagram على موقع Squarespace
- خيار مجاني لتضمين منشور Instagram على موقع Squarespace
- 1. تضمينها من خلال Instagram نفسها
- 2. تضمين باستخدام Squarespace Instagram Block
- اقتراحات لعرض موجز Instagram على موقع Squarespace
- خاتمة
- تشجيع التفاعل مع الجمهور وزيادة المبيعات
لماذا تضيف Instagram Feed إلى موقع Squarespace؟
من خلال تضمين Instagram Post على موقع Squarespace الإلكتروني ، يمكنك جذب المزيد من العملاء وجعل موقع الويب الخاص بك يبدو أصليًا من خلال المحتوى الذي ينشئه المستخدمون. يعمل هذا المحتوى الذي ينشئه المستخدم كدليل اجتماعي للعلامة التجارية وبالتالي يزيد من معدلات التحويل.

علاوة على ذلك ، تساعد الصور ومقاطع الفيديو المثيرة في Instagram في زيادة حيوية الموقع ، وبالتالي جعله أكثر ديناميكية واستجابة. كما أنه يعزز تفاعل الجمهور مع العلامة التجارية من خلال زيادة رؤية المنتج وتصنيع محور المعرض المرئي اللافت للنظر.
لذلك ، يؤدي تضمين موجز Instagram إلى تصعيد تفاعل المستخدم وزيادة المبيعات. الآن ، بعد التعرف على فوائد تجميع Instagram ، دعنا نتعمق في القسم التالي من المدونة الذي يحتوي على برنامج تعليمي وصفي حول كيفية تضمين موجز Instagram على موقع الويب.
لماذا تقوم بتعيين Taggbox كأداة Go To Widget الخاصة بك؟
تعد Taggbox أداة تجميع وسائط اجتماعية مذهلة توفر لك واجهة سهلة الاستخدام وتوفر ميزات مثيرة تجعل منشورك على Instagram أكثر تفاعلية.
- يساعد في تخصيص الخلاصة عن طريق تغيير السمات والخلفيات والتخطيطات واللون والخطوط وأنماط النشر وإبراز المحتوى وغير ذلك الكثير.
- تسمح لك لوحة الإشراف القوية ومرشح الألفاظ النابية باختيار المحتوى الأكثر صلة الذي تريد عرضه على موقع الويب الخاص بك.
- كما تحلل أداءك باستخدام ميزة التحليلات الخاصة بها ، والتي تعرض إجمالي مرات الظهور والنقرات والمستخدمين وما إلى ذلك ، وتساعدك على اكتساب رؤى ونمو المستخدم.
- علاوة على ذلك ، تساعدك ميزة التحديث في الوقت الفعلي على عرض محتوى جديد وفريد للزائرين.
- متوافق مع مختلف منصات بناء المواقع . على سبيل المثال ، WordPress ، Squarespace ، Wix ، Weebly ، HTML ، Shopify ، إلخ.
خطوات لتضمين تغذية Instagram على موقع Squarespace
يمكن إجراء تضمين Instagram Widget على موقع Squarespace في جزأين-
1. أضف موجز Instagram إلى حساب Taggbox Widget الخاص بك.
2. تضمين موجز Instagram على موقع Squarespace
إضافة Instagram Feed
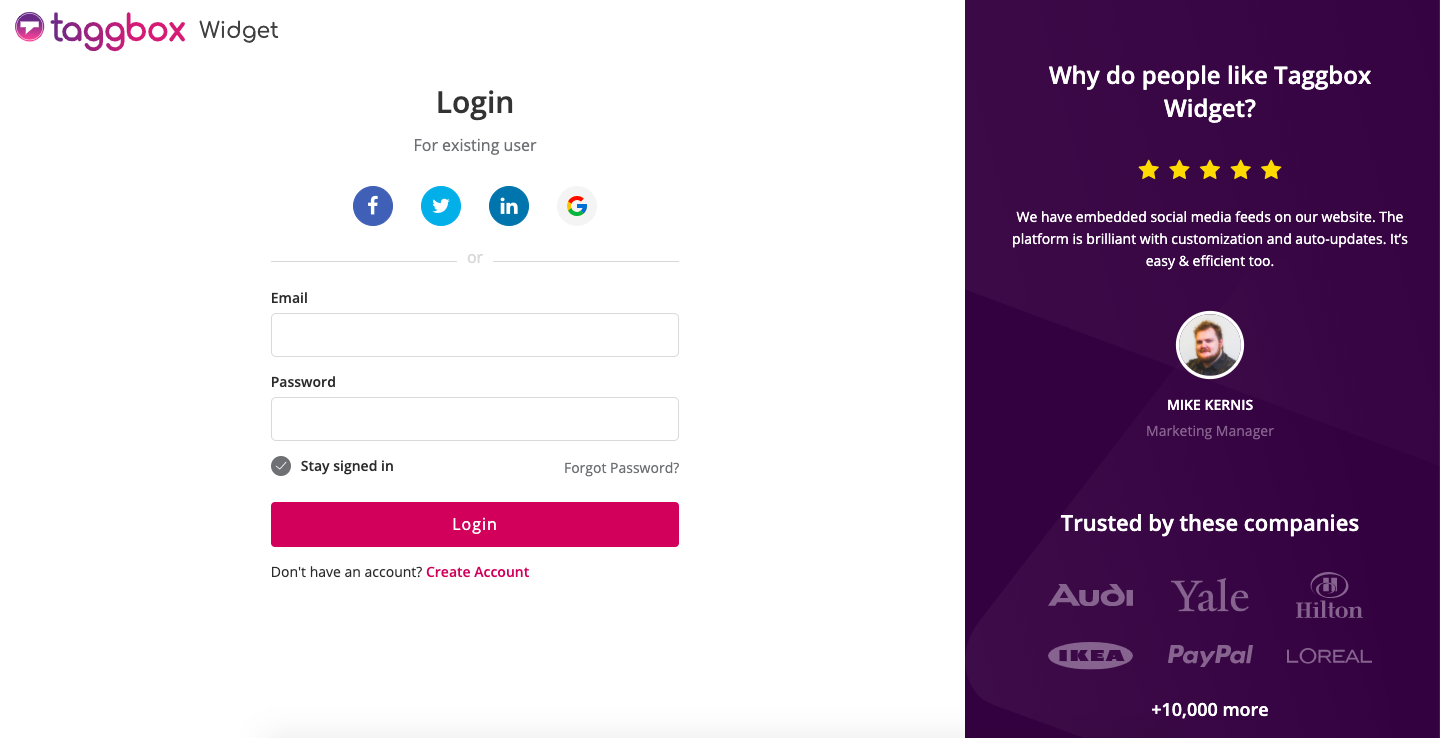
1. إنشاء حساب Taggbox Widget الخاص بك أو تسجيل الدخول إلى حسابك الحالي.

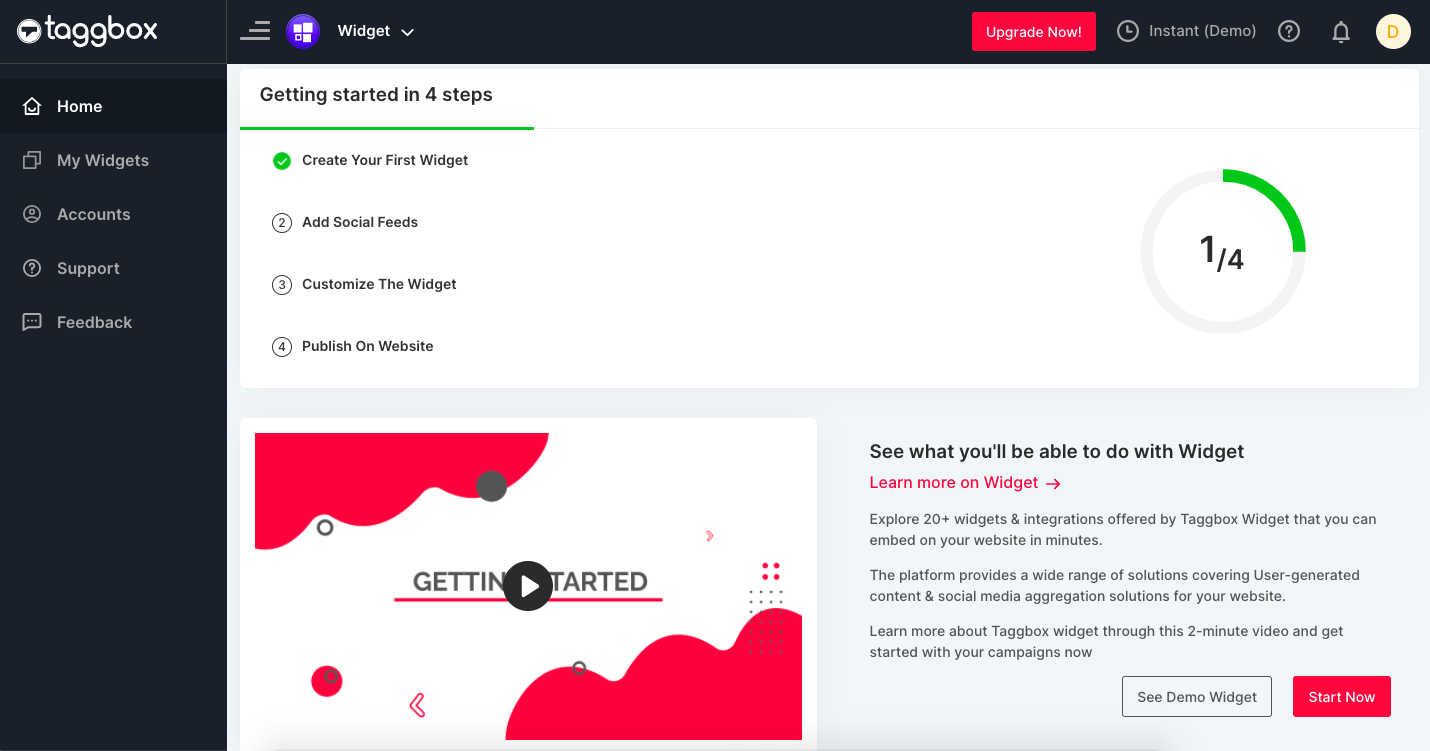
2. بعد تسجيل الدخول إلى حساب Taggbox Widget ، ستصل إلى لوحة معلومات Taggbox Widget.

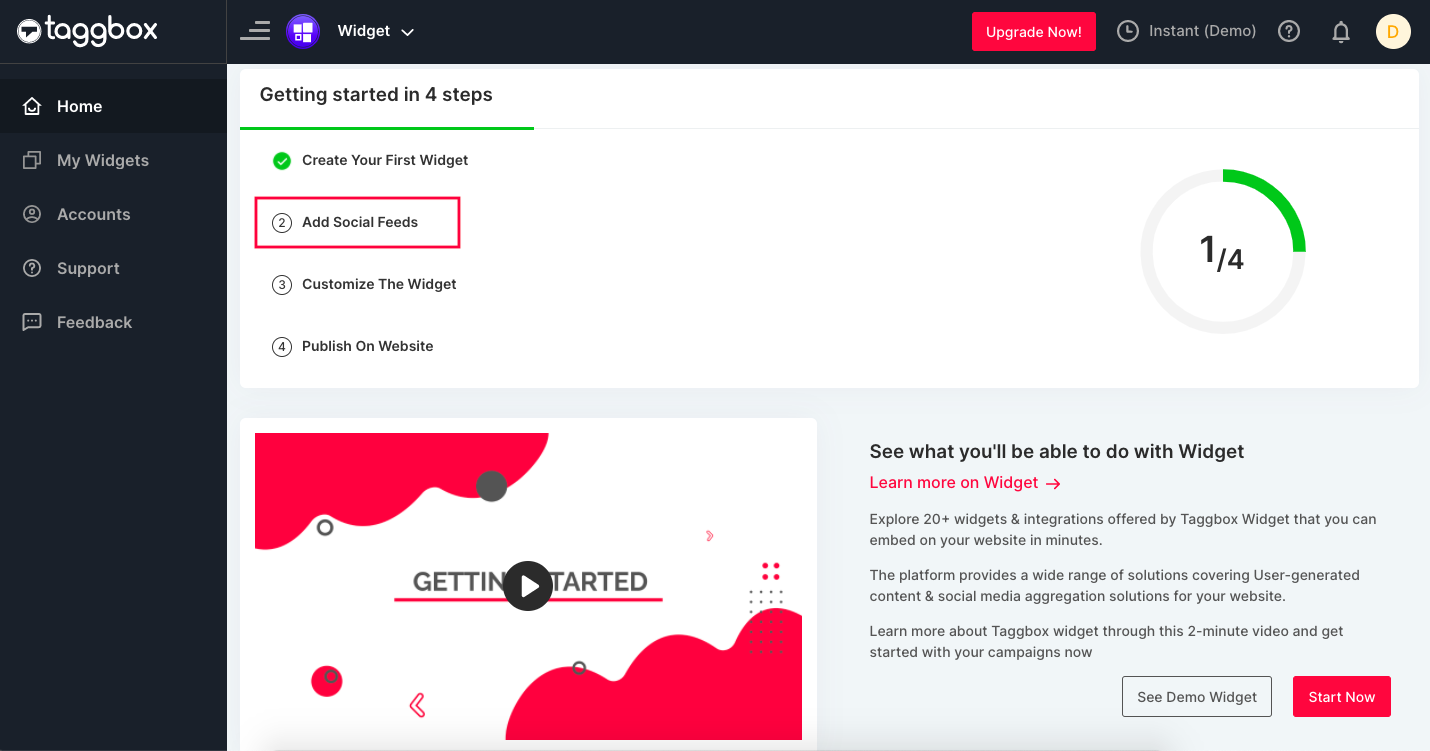
3. انقر الآن على خيار "Add Social Feeds" لإضافة موجز Instagram إلى عنصر واجهة المستخدم الخاص بك.

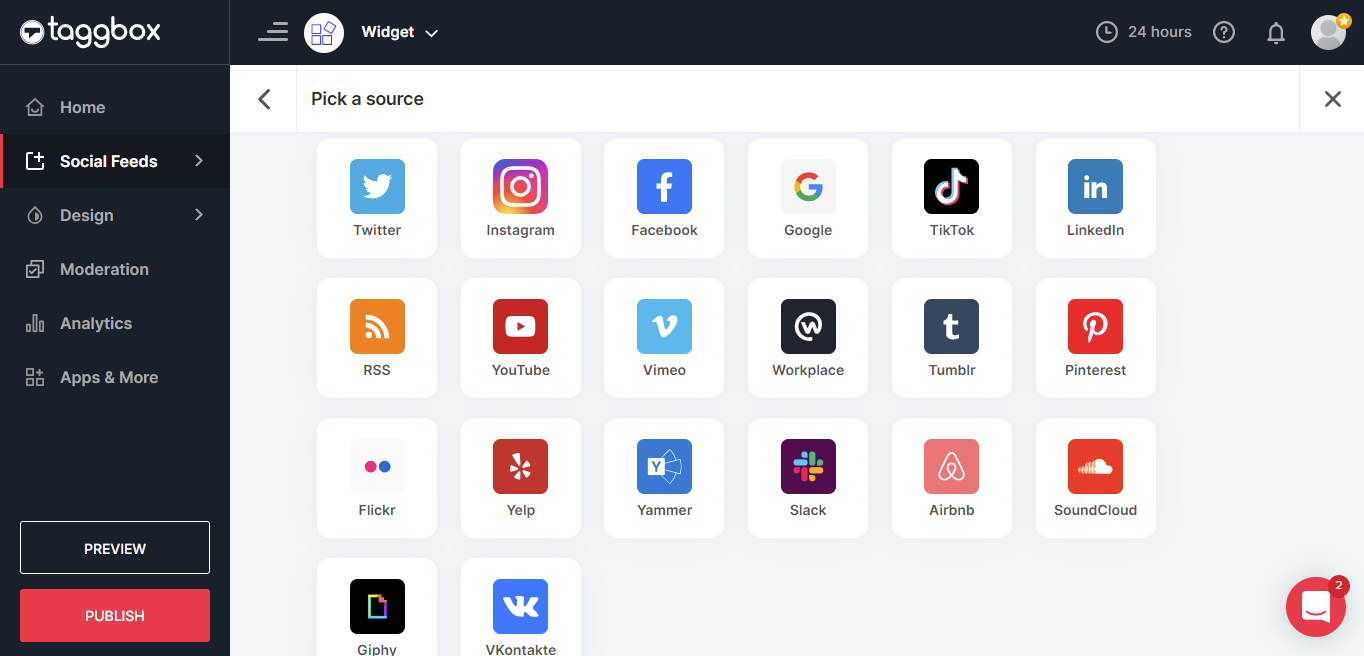
4. ستظهر نافذة منبثقة. اختر Instagram كمصدر للمنصة.

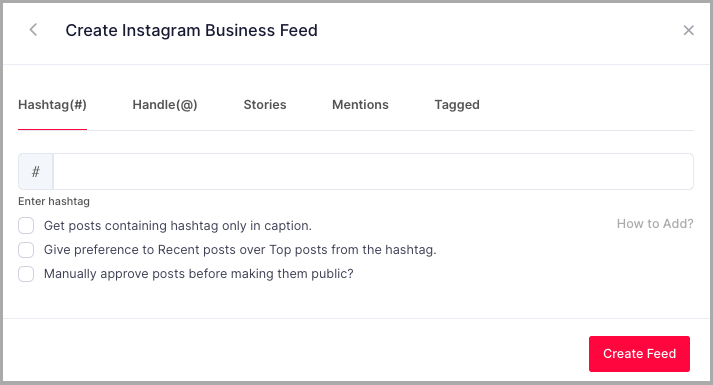
5. يمكنك جلب الخلاصة باستخدام علامات التصنيف (#) والإشارات (@) والمقابض والمشاركات ذات العلامات . بمجرد إدخال المصادر المرغوبة ، انقر فوق "إنشاء الخلاصة".

- مقابض (@) - لتجميع منشورات Instagram من مقبض ملف تعريف الأعمال. أدخل اسم مستخدم Instagram الخاص بك (اسم المستخدم).
- Hashtags (#) - تجمع موجزات الوسم الحية من Instagram.
- يذكر - اجمع خلاصات Instagram حيث تم ذكرك.
- مقاطع الفيديو (IGTV) - تجميع مقاطع الفيديو من خلال Instagram.
- تم وضع علامة - اجمع خلاصات Instagram حيث تم وضع علامة عليك.
6. قم بتوفير بيانات اعتماد تسجيل الدخول لـ Instagram وقم بتسجيل الدخول. تم إنشاء الاتصال ، وفي غضون لحظات قليلة ، ستظهر المنشورات على المحرر.

يمكنك الآن تخصيص موجزك المخصص وتعديل المحتوى ذي الصلة لعرضه.

قم بتجربة Taggbox Widget
إنه مجاني لمدة 14 يومًا
أضف تغذية Instagram على موقع Squarespace
بمجرد إضافة خلاصتك إلى حساب Taggbox Widget الخاص بك ، فإن الخطوة التالية هي إنشاء رمز لعملية التضمين. اتبع الخطوات أدناه للحصول على الرمز.
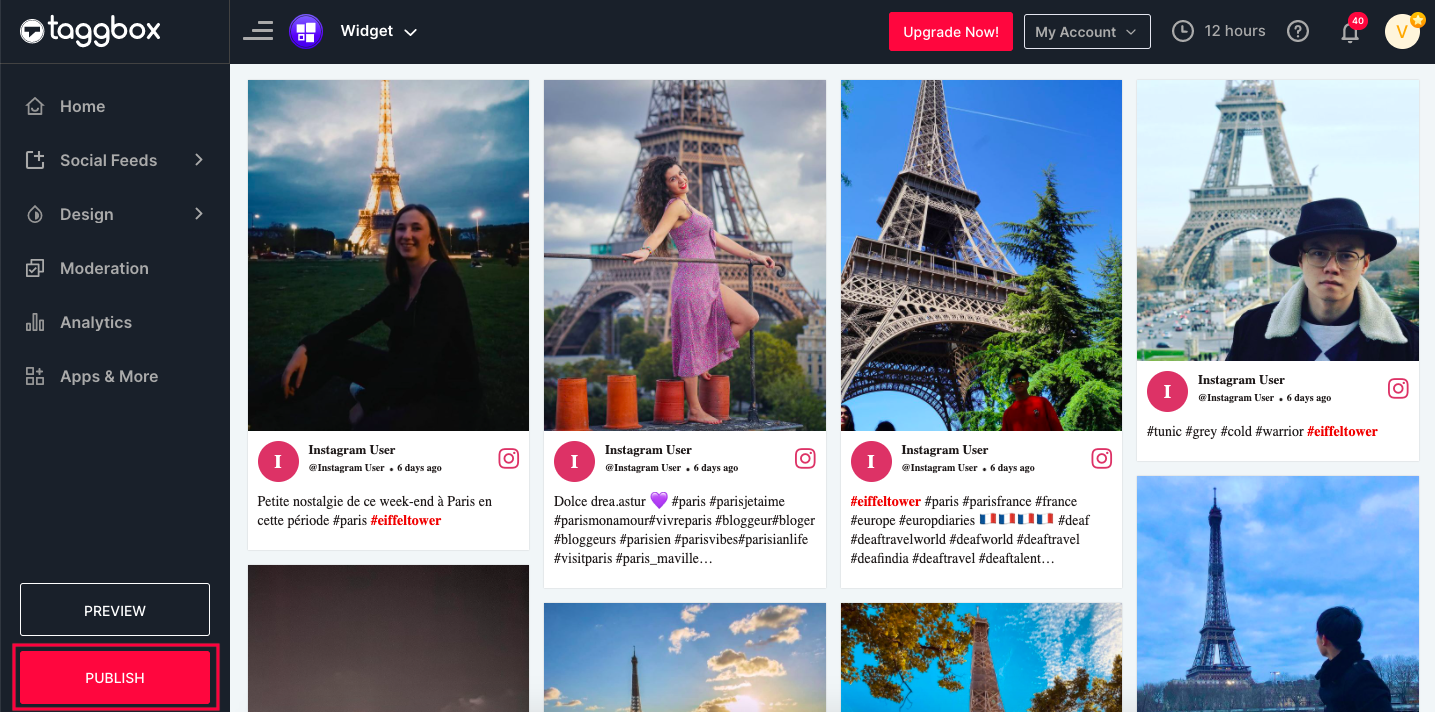
1. انقر فوق الزر " نشر " في الزاوية اليسرى السفلية من الصفحة.

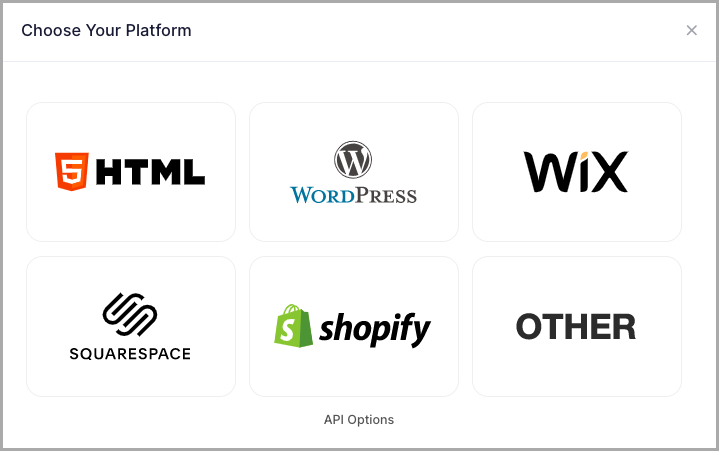
2. من النافذة المنبثقة الجديدة التي تظهر ، اختر " Squarespace " كنظام أساسي لإنشاء موقع الويب الخاص بك.

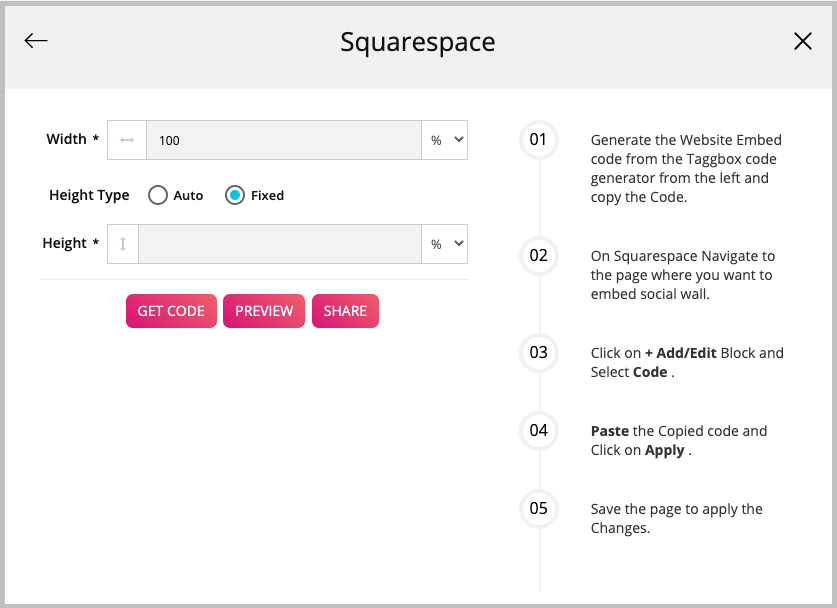
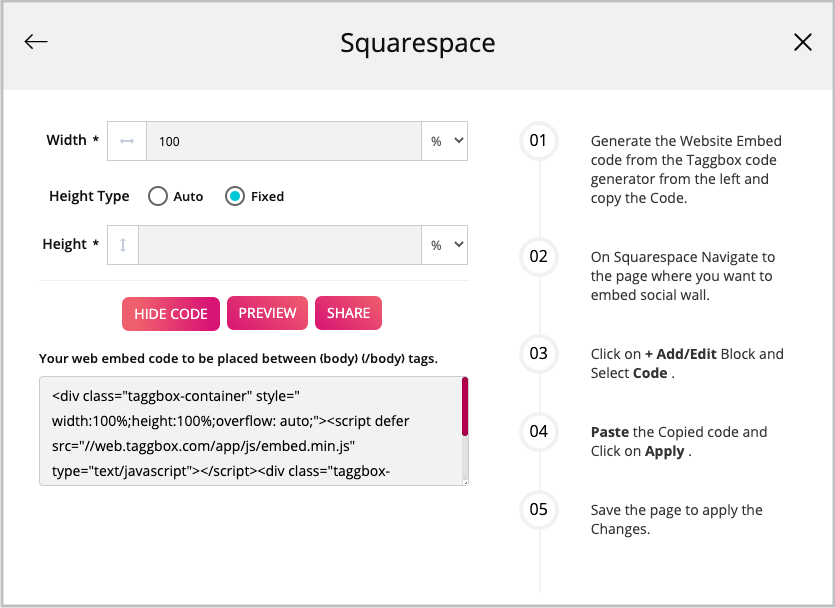
3. اضبط العرض والارتفاع وفقًا لاختيارك وانقر على " الحصول على الرمز ".

4. انسخ الكود من الصندوق. يمكنك أيضًا الحصول على معاينة للأداة الخاصة بك من خلال النقر على المعاينة .

5. من الصفحة الخلفية لموقع الويب الخاص بك Squarespace ، افتح صفحة محرر التدوينات.
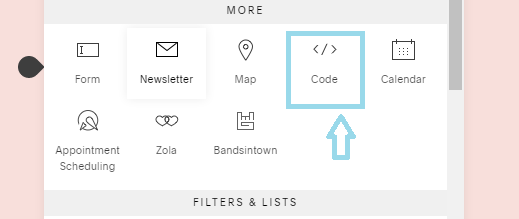
6. انقر فوق " إضافة كتلة ". حدد تضمين من القائمة المنسدلة وانقر فوق رمز الرمز (</>) في حقل عنوان URL.

7. الصق كود التضمين الخاص بك في المربع وانقر فوق تعيين .

8. انقر فوق "تطبيق" لإجراء تغييرات على موقع الويب الخاص بك.
لديك الآن منشور Instagram مضمن على موقع Squarespace الخاص بك.
خيار مجاني لتضمين منشور Instagram على موقع Squarespace
1. تضمينها من خلال Instagram نفسها
باستخدام تطبيق Instagram ، يمكنك بسهولة إضافة خلاصتك إلى موقع الويب مجانًا. يتضمن إجراءً بسيطًا على النحو التالي:
- قم بتسجيل الدخول إلى حساب Instagram الخاص بك.
- حدد المنشور الذي تريد تضمينه.
- انقر على خيار النقاط الثلاث في الزاوية اليمنى العليا من المنشور.
- اختر خيار "التضمين" ، وسيتم إنشاء الكود.
- انسخ الكود والصقه في الصفحة الخلفية لموقع Squarespace الخاص بك.
لكن العيب الذي يتبع هذا الإجراء هو أنه يمكنك فقط تضمين مشاركة واحدة في كل مرة. أيضًا ، لا يمتلك أي وظائف ، مثل التخصيص والاعتدال وتحليلات الأداء والتحديثات الحية.
2. تضمين باستخدام Squarespace Instagram Block
يتيح لك Squarespace عرض منشورات Instagram على موقعك باستخدام كتل Instagram. يعرض منشوراتك على موقع الويب دون إضافتها يدويًا إلى المعرض ، بل يوفر تحديثات مباشرة على الموقع عن طريق مزامنة كتل Instagram مع حساب Instagram الخاص بك.
فيما يلي ملخص لخطوات إضافة كتلة Instagram إلى موقع الويب الخاص بك.
- افتح محرر الصفحة وانقر فوق نقطة إدراج.
- في قائمة الحظر ، حدد "Instagram". انقر واسحب الكتلة لنقلها إلى الموقع المطلوب.
- انقر فوق الخيار "حساب متصل" في محرر الكتلة. من القائمة المنسدلة ، حدد حساب Instagram المتصل الخاص بك أو انقر فوق "حساب جديد" لتوصيل حساب مختلف.
- باستخدام شريط التمرير "العناصر المراد عرضها" ، حدد عدد الصور المراد عرضها. يمكنك اختيار الرقم حتى 20.
- انقر فوق علامة التبويب "تصميم" لتخصيص شاشة العرض الخاصة بك.
- انقر فوق "تطبيق" لحفظ التغييرات.
لكن العيب الذي يتبع هذا الإجراء هو أن Instagram لا يدعم تصفية المنشورات في كتل Instagram بواسطة Hashtags وشروط البحث. كما يسمح لك بإضافة 20 صورة فقط كحد أقصى في المرة الواحدة.
الحل لهذا هو "Taggbox Widget" . لم تتغلب فقط على هذا القيد ولكن لديها أيضًا الكثير لتخدمك مع الأفضل.
اقتراحات لعرض موجز Instagram على موقع Squarespace
الآن بما أنك تعرف ما هو Instagram Feed ، فلماذا يجب عليك إضافة موجز Instagram إلى Squarespace ، وكيفية تضمينه ، دعنا نتجاوز ونجمع بعض الأفكار حول مكان عرضها على موقع الويب الخاص بك.
- الصفحة الرئيسية
إنها الصفحة المقصودة لموقع الويب الخاص بك التي تجذب الزوار. إنها صفحة الويب الرئيسية الافتراضية لموقع الويب الخاص بك والتي تعرض ملخصًا لعملك. من الجدير عرض أداة تغذية Instagram الخاصة بك على الصفحة الرئيسية لموقع الويب الخاص بك لأنها طريقة رائعة للزائر للتعرف على عملك.
- حول الصفحة
تتيح هذه الصفحة للزائر الغوص في الطبقات العميقة لعملك واستكشاف المزيد عنها. يعد عرض معرض موجز Instagram الخاص بك على هذه الصفحة خيارًا أفضل حتى يكون لك تأثير كبير على زوارك. سيعزز مظهر الصفحة ويعرض مجموعة متنوعة من الصور حول عملك ومنتجاته بدلاً من بعض الصور المختارة.
- مشاركات المدونة
هناك طريقة أخرى رائعة لعرض خلاصتك وهي في نهاية منشورات مدونتك. سيؤدي هذا إلى بدء عبارة تحث المستخدم على اتخاذ إجراء بعد أن يكمل الزائر قراءة مدونتك. ستساعد النقرات على هذا الإجراء العلامات التجارية على زيادة عدد المتابعين على Instagram ، وكون Instagram قناة تسويقية للعلامات التجارية ، سيعزز عدد كبير من المتابعين المشاركة والنمو.
- تذييل موقع الويب
القسم السفلي من صفحة الويب ولكنه خيار ممتاز لعرض خلاصتك. ذلك لأن تذييل موقع الويب سيظهر تلقائيًا في كل صفحة من صفحات موقع الويب الخاص بك. لذلك ، بغض النظر عن الصفحة التي ينتقل إليها الزائر ، ستتاح له دائمًا فرصة الاطلاع على خلاصتك.
خاتمة
في عصر التسويق الرقمي ، تلعب وسائل التواصل الاجتماعي ، وخاصة Instagram ، دورًا مهمًا. يعد دمج Instagram مع موقع الويب الخاص بك فكرة مثالية لتوسيع نطاق الوصول إلى السوق والمشاركة.
بمساعدة Taggbox Widget ، يمكنك بناء الثقة من خلال عرض موجز صور Instagram المباشر الخاص بك على موقع الويب وبالتالي زيادة التحويلات والمبيعات.
تشجيع التفاعل مع الجمهور وزيادة المبيعات
قم بتضمين موجز Instagram الخاص بك على موقع الويب الآن
