كيفية تضمين Instagram Feed على موقع WordPress
نشرت: 2022-01-01قدمت بداية العديد من منصات التواصل الاجتماعي للمستخدمين عالمًا من الاحتمالات اللامحدودة. على مر السنين ، أصبحت وسائل التواصل الاجتماعي جزءًا لا يتجزأ من مستخدمي وسائل التواصل الاجتماعي الذين يرغبون في قضاء أكثر من ساعتين يوميًا في المتوسط!
من بين جميع المنصات ، أصبح Instagram أحد أكثر المنصات فاعلية وشعبية نظرًا لأن المرئيات تهيمن عليها كونها منصة لمشاركة الصور وتجذب الجمهور نظرًا لوجودها النابض بالحياة.
تتمثل إحدى إستراتيجيات التسويق الشهيرة التي تتبناها العلامات التجارية والشركات على نطاق واسع في إضافة خلاصات Instagram إلى موقع الويب الخاص بهم.
بينما سنخبرك بالمزايا أثناء متابعتك للقراءة ، سنبدأ المدونة بإخبارك كيف يمكنك بسهولة تضمين موجز Instagram على WordPress باستخدام Taggbox Widget.
هيا بنا نبدأ!
- تضمين Instagram Feed على موقع WordPress - جرب طريقتين مختلفتين
- الطريقة الأولى - التضمين باستخدام البرنامج المساعد Instagram Feed WordPress
- الخطوة 1 - تثبيت البرنامج المساعد Instagram Feed WordPress
- الخطوة 2 - دمج موجز Instagram
- الخطوة 3 - تضمين موجز Instagram في موقع WordPress الخاص بك
- الطريقة الثانية - إضافة موجز Instagram إلى WordPress بدون البرنامج المساعد
- الخطوة 1 - أضف موجز Instagram
- الخطوة 2 - إنشاء رمز تضمين موجز Instagram
- الخطوة 3 - إضافة Instagram Feed إلى موقع WordPress
- تضمين موجز Instagram في إصدار WordPress 5.0
- أضف خلاصة Instagram إلى إصدار WordPress الكلاسيكي
- فوائد تضمين خلاصات Instagram على الموقع
- 1. تفوق مجال التسويق على الصعيد العالمي
- 2. امنح زوار موقعك الوصول إلى المزيد من المحتوى الإبداعي.
- 3. يحسن ترتيب موقع WordPress الخاص بك
- 4. يخلق صورة العلامة التجارية جديرة بالثقة
- قم بإنشاء عنصر واجهة مستخدم Instagram جذاب لـ WordPress
تضمين Instagram Feed على موقع WordPress - جرب طريقتين مختلفتين
لقد ذكرنا هنا طريقتين مختلفتين لتضمين موجز Instagram على موقع WordPress.
1. تضمين باستخدام Instagram Feed WordPress البرنامج المساعد
2. إضافة Instagram Feed إلى WordPress بدون البرنامج المساعد
الطريقة الأولى - التضمين باستخدام البرنامج المساعد Instagram Feed WordPress
الطريقة الأولى التي سنخبرك بها هي أبسط وأسرع طريقة لتضمين موجز Instagram على WordPress باستخدام المكون الإضافي Taggbox Widget Instagram Feed WordPress.
يعد المكون الإضافي Taggbox Instagram feed WordPress مفيدًا للغاية وسريع الاستجابة ويسمح للمستخدمين بجمع الخلاصة وتنظيمها وتضمينها على موقع الويب الخاص بك. يقدم المكون الإضافي لـ Instagram feed WordPress العديد من الميزات الإضافية للمستخدمين.
يتوفر للمستخدمين خيار تخصيص أداة Instagram من خلال الاختيار من بين الخيارات المختلفة ، بما في ذلك القوالب والتخطيطات والألوان والخطوط وما إلى ذلك.
بالإضافة إلى ذلك ، يمكن للمستخدمين استخدام لوحة الإشراف المتقدمة لإزالة أي محتوى غير لائق أو مرفوض من الأداة والحفاظ على المحتوى المتميز.
يوفر المكون الإضافي لخلاصة Instagram ميزة تحليلات للمستخدمين للحصول على تفاصيل ثاقبة حول الأداة مثل العدد الإجمالي لمرات الظهور وعدد النقرات وغيرها من الأفكار المهمة.
أخيرًا ، يقدم Taggbox فريق دعم خلفي مفيد لمساعدة المستخدمين في كل مرة يواجهون فيها خطأ تقنيًا أو يواجهون أي مشكلة أخرى.
الآن بعد أن عرفت كل شيء عن موجز Taggbox Instagram WordPress Plugin ، استمر في القراءة لاتباع الدليل خطوة بخطوة لتضمين منشورات Instagram على موقع WordPress الخاص بك.
الخطوة 1 - تثبيت البرنامج المساعد Instagram Feed WordPress
- قبل بدء عملية التضمين ، تحتاج إلى تنزيل المكون الإضافي Taggbox Widget WordPress إما من دليل WordPress أو محرر الأدوات.
- بمجرد الانتهاء من تنزيل المكون الإضافي ، ستحتاج إلى تنشيطه عن طريق تحميل المكون الإضافي على موقع WordPress الخاص بك أو قسم المكون الإضافي والنقر على خيار التنشيط.
الخطوة 2 - دمج موجز Instagram
- أعد التوجيه إلى المكون الإضافي Taggbox widget لتسجيل الدخول إلى حسابك ، أو يمكنك إنشاء حساب جديد أيضًا.
- انقر فوق Create Widget لإضافة محتوى Instagram.
- انقر فوق خيار إضافة قنوات اجتماعية.
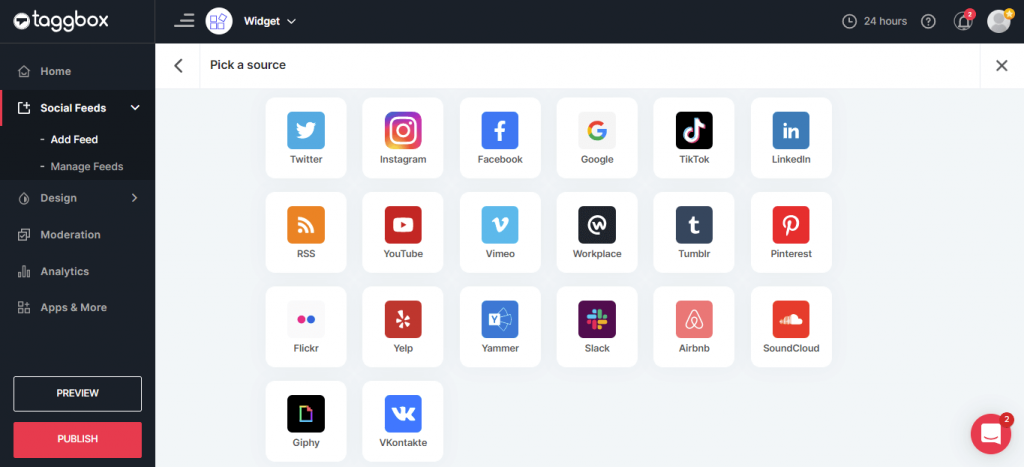
- ستظهر نافذة منبثقة. تحتاج إلى تحديد Instagram business أو Instagram كمصدر المحتوى الخاص بك.
- بعد ذلك ، تحتاج إلى تحديد نوع الاتصال الخاص بك من حيث ترغب في دمج الخلاصة. يمكنك الاختيار من علامة التصنيف أو منشور الملف الشخصي أو الإشارات أو القصص أو الموسومة.
- ستبدأ في جمع منشور Instagram الخاص بك بمجرد كتابة بيانات اعتماد Instagram الخاصة بك.
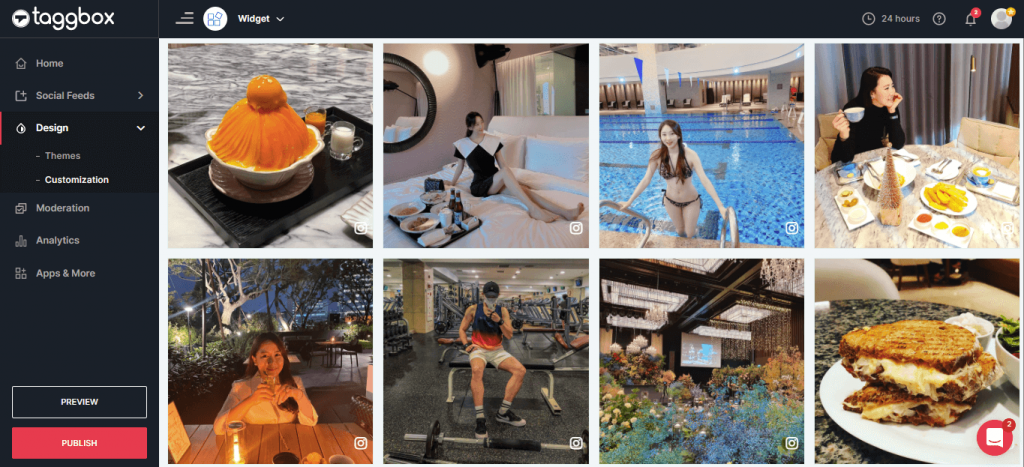
- هاهو! ستتمكن من رؤية خلاصتك المجمعة على المحرر في بضع ثوانٍ.
الخطوة 3 - تضمين موجز Instagram في موقع WordPress الخاص بك
بمجرد الانتهاء من جمع عنصر واجهة مستخدم Instagram الخاص بك وتخصيصه ، ستحتاج إلى تضمين المحتوى على موقع WordPress الخاص بك.
سنخبرك بأفضل طريقتين لتضمين أداة موجز Instagram الخاصة بك.
طريقة 1 -
- بعد جمع الخلاصات على المكون الإضافي الخاص بك ، تحتاج إلى النقر فوق خيار عنصر واجهة المستخدم الجديد
- بعد ذلك ، تحتاج إلى النقر فوق الزر "نسخ" الموجود أسفل المحتوى لنسخ الرمز القصير
- الصق الرمز المختصر المنسوخ في قسم المحرر في موقع الويب حيث تريد تضمين منشورات Instagram.
الطريقة الثانية -
- قم بزيارة صفحة الويب أو قسم موقع الويب حيث ترغب في تضمين موجز Instagram.
- انقر فوق الزر (+) واختر خيار أداة Taggbox.
- يمكنك إما كتابة أو لصق الرمز القصير وضبط ارتفاع وعرض الأداة حسب تفضيلاتك. يمكنك النقر فوق خيار المعاينة لإلقاء نظرة نهائية على الأداة قبل نشرها على موقع الويب الخاص بك.
- أكمل العملية بالنقر فوق الزر "نشر" ، وستكون قد نجحت في تضمين منشورات Instagram الخاصة بك على موقع الويب!

الطريقة الثانية - إضافة موجز Instagram إلى WordPress بدون البرنامج المساعد
ثاني أفضل طريقة سهلة وفعالة لإضافة أداة Instagram هي استخدام Taggbox Instagram Widget.
اتبع الخطوات المذكورة أدناه لإضافة خلاصات Instagram إلى موقع WordPress الخاص بك في بضع دقائق!
الخطوة 1 - أضف موجز Instagram
1. ابدأ بتسجيل الدخول إلى حساب أداة Taggbox الخاص بك ، أو يمكنك إنشاء حساب جديد إذا لم يكن لديك حساب بالفعل.

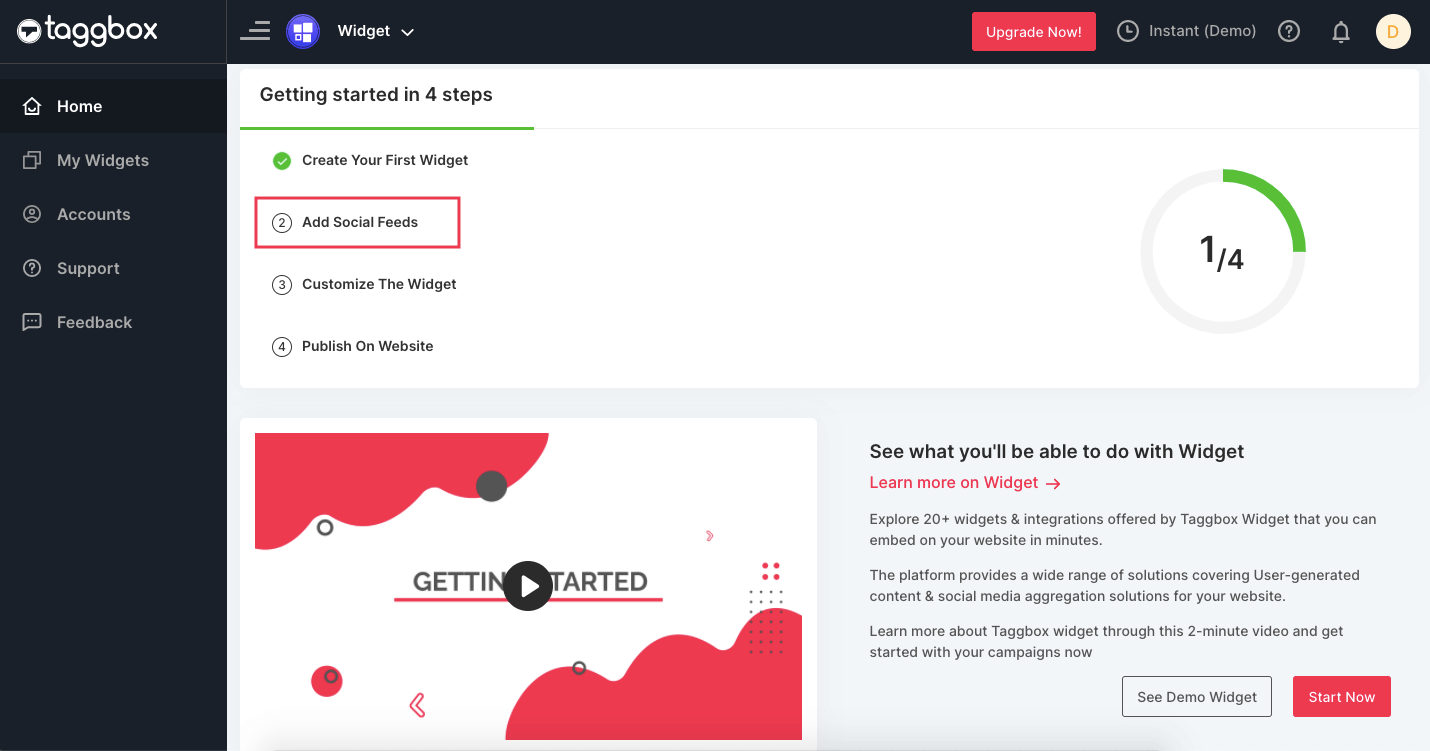
2. بمجرد إعادة توجيهك إلى لوحة القيادة ، ستحتاج إلى النقر فوق خيار "إضافة موجز ويب اجتماعي" لإنشاء عنصر واجهة مستخدم.


3. اختر Instagram كخيار من القائمة المنبثقة لتجميع المحتوى.

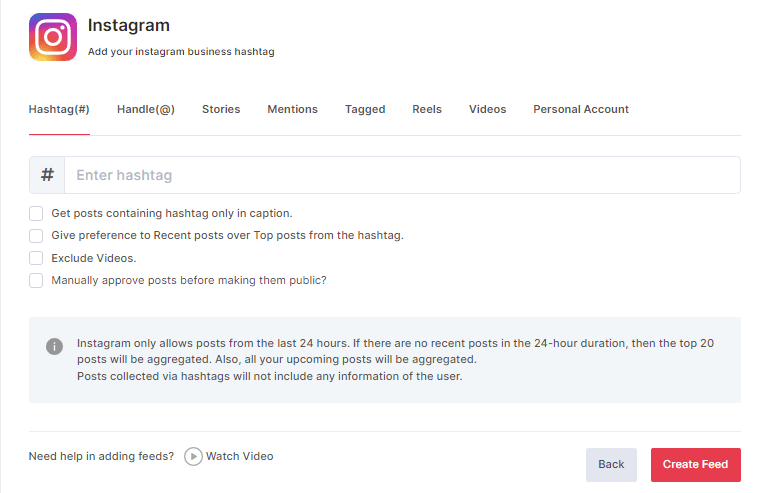
4. سيكون لديك خيار جمع نوع الاتصال الخاص بك من خيارات متعددة. يمكنك الاختيار من علامة التصنيف (#) ، والتعامل (@) ، والقصص ، والإشارات ، والموسومة ، والبكرات ، ومقاطع الفيديو ، و IGTV أو الحساب الشخصي ، إلخ.

Hashtag (#) : يجمع خلاصة هاشتاج Instagram الحية.
Handles (@) : لتجميع المشاركات من ملف تعريف Instagram.
القصص : استفد من قصص Instagram الجذابة.
الإشارات (@) : لتجميع منشورات Instagram حيث تم ذكر علامتك التجارية.
معلم : منشورات Curates Instagram التي تم وضع علامة على علامتك التجارية عليها.
البكرات: قم بجمع ورعاية بكرات Instagram عالية الجاذبية عن طريق إدخال عنوان URL.
مقاطع فيديو Instagram: يجمع مقاطع فيديو Instagram كاملة التنسيقات.
الحساب الشخصي: إجمالي المنشورات التي تم تحميلها على Instagram من حسابك الشخصي.
أخيرًا ، تحتاج إلى تقديم بيانات اعتماد Instagram الخاصة بك ، وستتمكن من رؤية موجز Instagram في محرر عنصر واجهة المستخدم في بضع ثوانٍ.
الخطوة 2 - إنشاء رمز تضمين موجز Instagram
1. بعد الانتهاء من تخصيص منشور Instagram وتخصيصه ، انقر فوق الزر " نشر " في الزاوية اليسرى السفلية من محرر عنصر واجهة المستخدم.

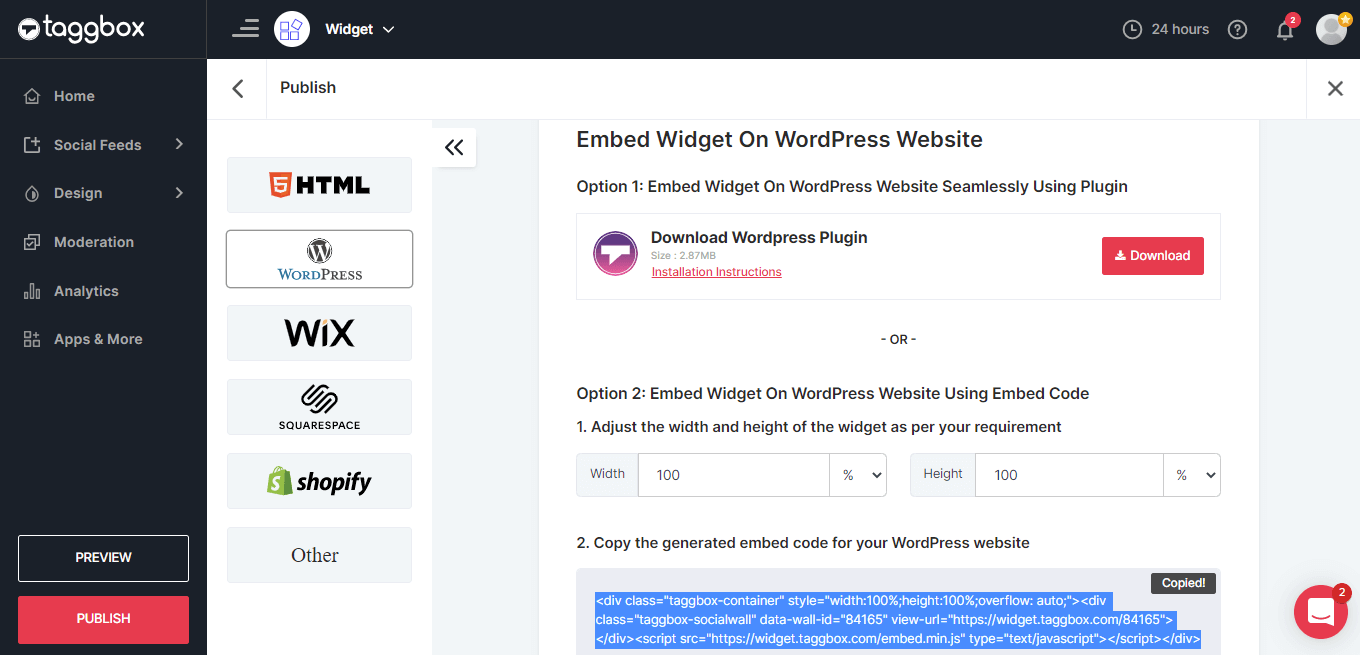
2. بعد ذلك ، تحتاج إلى تحديد WordPress كمنصة لبناء مواقع الويب. اضبط عرض القطعة وارتفاعها وفقًا للمظهر العام لموقع الويب الخاص بك وانسخ الكود الذي تم إنشاؤه إلى الحافظة.

3. الصق كود التضمين في قسم المحرر في أي صفحة ويب حيث ترغب في عرض خلاصات Instagram على موقع الويب.
احفظ أو طبق التغييرات ، وانتهى الأمر!
الخطوة 3 - إضافة Instagram Feed إلى موقع WordPress
تضمين موجز Instagram في إصدار WordPress 5.0
- قم بتسجيل الدخول إلى حساب WordPress الخاص بك وإعادة التوجيه إلى قسم المحرر في أي صفحة ويب حيث ترغب في تضمين خلاصات Instagram.
- حدد خيار (+) إضافة كتلة الموجود في الزاوية اليسرى العليا
- انقر فوق خيار التنسيق وحدد HTML مخصص
- الصق كود التضمين الذي تم إنشاؤه
- انقر فوق الزر " نشر " أو " تحديث " لإجراء التغييرات ، وستكون قد نجحت في عرض خلاصات Instagram على إصدار WordPress 5.0!
أضف خلاصة Instagram إلى إصدار WordPress الكلاسيكي
- ابدأ بتسجيل الدخول إلى حساب WordPress الخاص بك وإعادة التوجيه إلى قسم المحرر في أي صفحة ويب حيث ترغب في تضمين خلاصات Instagram على موقع الويب
- انقر فوق وضع النص في القسم الأيمن من الصفحة.
- الصق كود التضمين الذي تم إنشاؤه في قسم المحرر حيث تريد عرض خلاصات Instagram على موقع الويب.
- انقر فوق الزر " نشر " ، ويتم ذلك! لقد نجحت في عرض أداة موجز Instagram على إصدار WordPresss الكلاسيكي!

فوائد تضمين خلاصات Instagram على الموقع
ليس من المستغرب أن تعرف أن Instagram قد برز كموقع التواصل الاجتماعي المفضل للمسوقين لتوسيع نطاق أعمالهم على مستوى العالم.
فيما يلي بعض الفوائد التي يحصل عليها المسوقون من خلال تضمين Instagram على مواقع WordPress الخاصة بهم.
1. تفوق مجال التسويق على الصعيد العالمي
وفقًا للأرقام ، يستخدم أكثر من 500 مليون شخص Instagram يوميًا. مع هذا العالم المدمن على Instagram الأسرع نموًا ، لا يوجد خيار أفضل من استخدام Instagram كمنصة بناء على الإنترنت.
تقول الإحصائيات ،
- يزور 200 مليون مستخدم على Instagram ملفًا شخصيًا واحدًا على الأقل يوميًا.
- أصبح 62٪ من الأشخاص أكثر اهتمامًا بالعلامة التجارية بعد رؤيتها في القصص.
- وافق 2 من كل 3 أشخاص على أن Instagram ساعدهم في تعزيز التفاعل مع العلامة التجارية.
- يستخدم 81٪ من الأشخاص Instagram للبحث عن المنتجات والخدمات.
لذلك ، من خلال دمج خلاصات Instagram على مواقع الويب ، يمكن للعلامات التجارية الوصول إلى عدد كبير من العملاء وتعزيز مشاركتهم لزيادة التحويلات.
2. امنح زوار موقعك الوصول إلى المزيد من المحتوى الإبداعي.
تخيل معدل نمو موقع الويب الخاص بك عندما يعرض محتوى "Out Of The Box". هذا ما يفعله منشور Instagram.
من خلال عرض خلاصة هاشتاج Instagram على موقع WordPress الخاص بك ، يمكنك تزويد زوار موقع الويب الخاص بك بالوصول إلى محتوى أكثر إثارة للاهتمام.
الآن التمرير لأسفل محتوى موقع الويب الخاص بك لن يكون الحد. يمكن لزوار موقع الويب الخاص بك الآن استكشاف منشورات Instagram الخاصة بك دون مغادرة صفحة الويب الخاصة بك.
سيزيد من تفاعل زوارك مع علامتك التجارية وسيشجعهم على التفاعل مع علامتك التجارية.
3. يحسن ترتيب موقع WordPress الخاص بك
يؤدي تضمين عنصر واجهة مستخدم Instagram إلى موقع الويب الخاص بك إلى زيادة حيوية موقع الويب ويمكن أن يجعل موقع الويب يبدو أكثر روعة.
إلى جانب صور Instagram ، تتم إضافة التسميات التوضيحية أيضًا إلى موقع الويب الخاص بك ، مما يوفر رؤية واضحة لما يدور حوله موقع الويب / المدونة الخاصة بك.
هذا يجعل من السهل على المستخدمين فهم دوافع وأهداف علامتك التجارية وبالتالي يزيد من نسب النقر إلى الظهور لموقعك على الويب. والنتيجة هي أداء أفضل لموقع الويب وترتيب مُحسن لمحركات البحث.
4. يخلق صورة العلامة التجارية جديرة بالثقة
في السيناريو الحالي ، حيث يؤمن أكثر من 90٪ من المستخدمين بالمحتوى الذي ينشئه المستخدمون ، فلا يوجد شيء أفضل من عرض ما يبحث عنه زوارك.
العلاقة الممتازة والصادقة مع العميل هي كل ما تطمح إليه العلامة التجارية. من خلال عرض المحتوى الذي تم إنشاؤه بواسطة المستخدم عبر Instagram على مواقع الويب ، يمكن للعلامات التجارية عرض صورتها الحقيقية في السوق وإتاحة تجارب العملاء الحقيقية.
نتيجة لذلك ، تزيد العلامات التجارية من موثوقية منتجاتها وأصالةها ، مما يؤدي إلى بناء علاقات أفضل مع العملاء.
انتهى اليك
إذا كنت علامة تجارية أو شركة تمتلك موقعًا رسميًا لـ WordPress ، فقد يكون تضمين منشورات Instagram هو أذكى خطوة لتحقيق حضور رقمي كبير.
لقد وجهنا لك تضمين موجز Instagram على موقع WordPress الإلكتروني وعرض محتوى Instagram الذي تم إنشاؤه بواسطة المستخدم لإظهار قبولك الاجتماعي بين المستخدمين الحاليين لديك.
يمكنك استخدام المكون الإضافي Taggbox widget و Taggbox Instagram Widget لعرض منشور Instagram المضمن لزوار موقع الويب.
مالذي تنتظره بعد؟ ابدأ عملية التضمين على الفور ، وستندهش لرؤية الفرق الذي تحدثه في لعبتك التسويقية!
قم بإنشاء عنصر واجهة مستخدم Instagram جذاب لـ WordPress
بناء دليل اجتماعي وتعزيز التحويلات الآن!
