أفضل أزرار التعليقات لجمع آراء العملاء على أي موقع ويب
نشرت: 2021-06-25إذا كنت تبحث عن طريقة سريعة وسهلة للاستماع إلى آراء المستخدمين ومعرفة المزيد عن تجربة العملاء الخاصة بهم ، فإن أزرار الملاحظات هي الحل الأمثل.
عادةً ما يتم إرفاق أزرار الملاحظات على جانب أو أسفل أو أعلى موقع ويب ، وعند النقر فوق الزر ، يقوم نموذج الملاحظات المنبثق بتراكب الشاشة أو يظهر كنموذج ملاحظات مدمج.
يمكن للزوار استخدام أزرار التعليقات لمعالجة مشكلات مختلفة مثل الإبلاغ عن الأخطاء ومشكلات قابلية الاستخدام وتعليقات العملاء واقتراح ميزات جديدة - حتى ملء استطلاعات الرأي حول ما يعمل بشكل جيد (وليس جيدًا) أثناء زيارة موقع الويب الخاص بك.
الهدف من أزرار التعليقات هو جعلها بسيطة قدر الإمكان للأشخاص الذين يرغبون في إعطائك ملاحظات على موقع الويب الخاص بهم.
أدرجنا أدناه بعض أدوات التعليقات التي يمكن أن تساعدك على تضمين تنسيقات أزرار ملاحظات مختلفة على أي موقع ويب بسهولة.
ما عليك سوى اتباع لقطات الشاشة لمعرفة كيفية البدء.
تحتاج نماذج ردود الفعل لموقع الويب الخاص بك؟
قم بتضمين أدوات النماذج على موقع الويب الخاص بك مقابل 4.99 دولار شهريًا فقط !
1. مشغلات الملاحظات بواسطة EmbedForms
باستخدام أداة الملاحظات مثل EmbedForms ، يمكنك تضمين النموذج كزر أو عائم أو لافتة دون الحاجة إلى تثبيت أي مكونات إضافية أو الاتصال بمساعدة دعم العملاء.
يعد EmbedForms مناسبًا ويوفر عناصر واجهة مستخدم عالية الوظائف لمواقع الويب المصممة مع منشئي ويب مختلفين مثل WordPress أو Wix.
للبدء باستخدام EmbedForms ، قم بإنشاء حساب ثم اختر النموذج الذي تريد أن يظهر فيه زر الملاحظات باتباع الخطوات أدناه.
زر موقع الويب الثابت

تتمثل إحدى طرق تطبيق نموذج الملاحظات على موقع الويب الخاص بك في شكل زر. هذه هي علامات التبويب الصغيرة التي يمكن رؤيتها من الهامش الأيمن أو الأيسر لموقع الويب. بنقرة واحدة ، تفتح علامة التبويب ، ويمكن للزوار تقديم ملاحظاتهم لك.
فيما يلي خطوات تضمين زر علامة تبويب ثابت:
- اختر قالبًا من المكتبة أو ابدأ من الصفر
- حدد الزر ، واختر اللون ، وانقر فوق حفظ ، ثم انشر
- انسخ رمز الأداة والصقه في HTML لموقع الويب حيث تريد ظهوره.
لافتة الملاحظات

تسمى أدوات الملاحظات المضمنة في الجزء العلوي من موقع الويب لافتات. مثل أي أزرار ملاحظات أخرى ، بمجرد تفاعل الزائرين مع اللافتة ، سيتم تقديم نموذج ملاحظات لهم.
فيما يلي خطوات تضمين زر ملاحظات الشعار:
- اختر قالبًا من المكتبة أو ابدأ من الصفر
- حدد لافتة ، اختر اللون ، انقر فوق حفظ ونشر
- انسخ رمز الأداة والصقه في HTML لموقع الويب حيث تريد ظهوره.
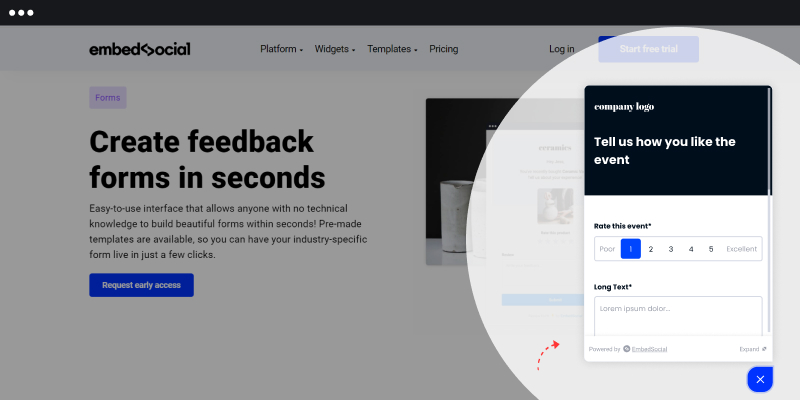
نافذة عائمة

تشبه العوامات الدردشات للوهلة الأولى. يتم وضعها عادةً في أسفل صفحات الويب أو يسارها أو يمينها.

فيما يلي خطوات تضمين زر تعليقات منبثقة عائم:
- اختر قالبًا من المكتبة أو ابدأ من الصفر
- حدد popover واللون وانقر فوق حفظ ونشر
- انسخ رمز الأداة والصقه في HTML لموقع الويب حيث تريد ظهوره.
مشغل نموذج ملاحظات JavaScript المخصص
باستخدام مشغل JavaScript ، يمكنك تحويل أي كائن على موقع الويب الخاص بك إلى زر ملاحظات سواء كان صورة أو عنصرًا آخر.
فيما يلي الخطوات الخاصة بكيفية إنشاء مشغل مخصص لنموذج الملاحظات:
- حدد زر تشغيل JS
- اكتب المعرف في نافذة تعريف معرف المشغل
- أضف هذا المعرف على ارتباط أو صورة أو عنصر div آخر في موقع الويب html الخاص بك
- الصق جافا سكريبت أيضًا في قسم نص html هذا
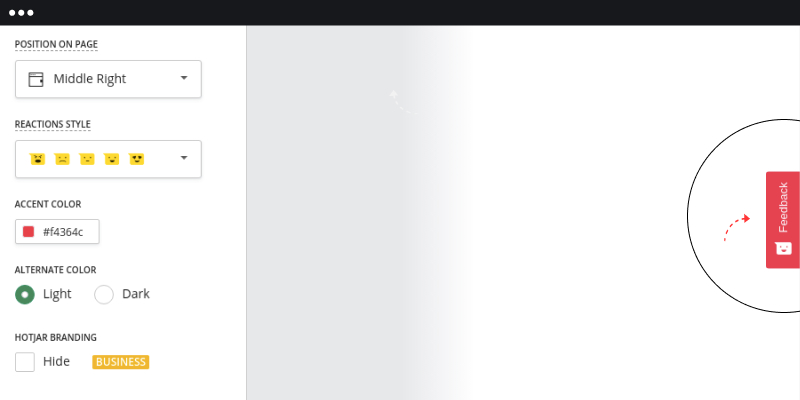
2. القطعة ردود الفعل من HotJar

يقدم HotJar طريقة جذابة لطلب الملاحظات. على سبيل المثال ، مع HotJar يمكنك استخدام الرموز التعبيرية لتطلب من عملائك تقييم تجربتهم معك.

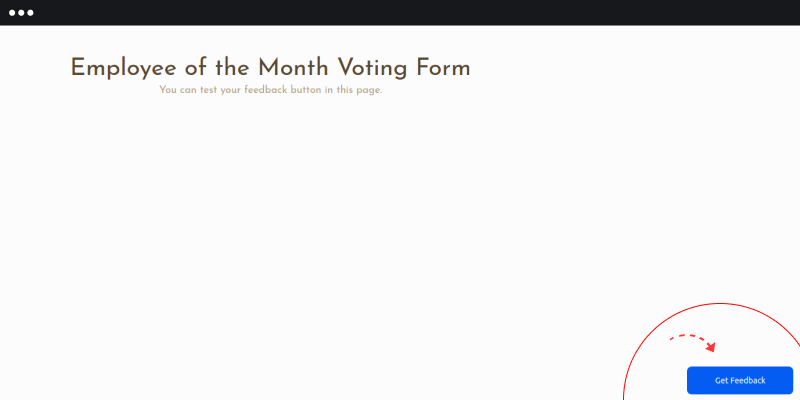
عن طريق اختيار موضع زر الملاحظات ، يمكنك أيضًا اختيار ما إذا كان الزر سيظهر كعلامة تبويب ثابتة على هامش موقع الويب أو كقائمة منبثقة عائمة.
فيما يلي خطوات تضمين زر الملاحظات في HotJar:
- انشئ حساب
- تخصيص تصميم القطعة
- تخصيص الرسالة
- اختر صفحة محددة حيث تريد ظهور الأداة
3. زر الملاحظات بواسطة JotForm

يوفر JotForm أيضًا طريقة بسيطة لتضمين أزرار الملاحظات على موقع الويب الخاص بك فقط اتبع الخطوات أدناه.
- انشئ حساب
- قم بإنشاء نموذج
- انقر فوق نشر ثم انقر فوق خيار التضمين
- انسخ أداة الشفرة والصقها على موقع الويب الخاص بك حيث تريد أن يظهر الزر
أزرار الملاحظات تضمين المواقف

يتم تضمين معظم أزرار الملاحظات في الصفحات التي من المتوقع أن يتصرف فيها العميل.
على سبيل المثال ، في بعض مواقع التجارة الإلكترونية مثل Shopify ، يتم تضمين هذه الأزرار في صفحة الخروج بحيث يمكن للمالكين جمع التعليقات حول الانطباع الذي حصل عليه الزوار من رحلة العميل.
علاوة على ذلك ، لا يوجد فرق كبير من وجهة نظر تجربة المستخدم على أي جانب يجب تضمين النموذج. هذا يعتمد في الغالب على تصميم موقع الويب الخاص بك.
الشيء الجيد هو أنه يمكنك تطبيق أي نموذج أو استطلاع رأي عبر الإنترنت في شكل عنصر واجهة مستخدم للتعليقات. لذا ، سواء كنت ترغب في تضمين استبيان رضا العملاء ، أو استبيان NPS (صافي نقاط الترويج) ، أو حتى نموذج اتصال للعملاء للاتصال بفريق الدعم الخاص بك ، فيمكن إرفاقها جميعًا بموقعك على الويب في شكل زر ملاحظات.
خلاصة القول هي أنه يمكن جمع أي نوع من التعليقات باستخدام أزرار التعليقات.
الفوائد وأزرار الملاحظات تستخدم الحالات
- أزرار الملاحظات هي مؤشرات على ترحيب ملاحظات العملاء على موقع الويب الخاص بك.
- يمكن للمستخدمين العثور بسهولة على النموذج على صفحة الويب الخاصة بك.
- إنهم ليسوا انتهازيين ولا يقفون في طريق نشاط المستخدم على موقع الويب الخاص بك. يمكن للزوار استخدام النماذج فقط عند تشغيل النموذج.
- يمكنك الحصول على تعليقات في الوقت الفعلي حول مستوى رضا العملاء يتم إرسالها بشكل مباشر وخاص إلى بريدك الإلكتروني أو تطبيق تابع لجهة خارجية دون القلق بشأن مشاركته على وسائل التواصل الاجتماعي.
- مفيد عندما يكون لدى العملاء سؤال أو يحتاجون إلى المساعدة أو يرغبون في تقديم ملاحظات ثاقبة للمستخدم.
- يمكنك استخدام أزرار الملاحظات كطريقة لجمع تقييمات العملاء حول منتجك أو خدمتك.
- من خلال معرفة المزيد عن عميلك من خلال ملاحظاتهم ، يمكنك زيادة معدلات التحويل والاحتفاظ بالعملاء.
- تستخدم العديد من تطبيقات الأجهزة المحمولة أزرار الملاحظات للحصول على تعليقات من المستخدمين داخل التطبيق.
لقد أعددنا 100 سؤال حول ملاحظات العملاء يمكنك استخدامها لنماذج الملاحظات الجديدة الخاصة بك الآن.
افكار اخيرة
يمكن أن تكون أزرار التعليقات أحد الأصول القيمة لجمع ملاحظات العملاء ويمكن أن تفيد أي عمل تجاري بشكل كبير.
أصبح تضمين أزرار الملاحظات الآن أسهل بكثير بمساعدة منشئي النماذج. نتيجة لذلك ، يمكن لأي شخص إدخال زر في أقل من دقيقة وجمع ملاحظات العملاء القيمة.
إذا كنت تبحث عن طريقة منفصلة ولكنها ترحيبية لإظهار تقدير عملائك لعملائك ، فإن أزرار التعليقات هي وسيلة للقيام بذلك.
