واجهة Figma - المعلومات الأساسية | فيجما للمبتدئين # 2
نشرت: 2022-08-16في هذه المقالة سنناقش عناصر واجهة Figma. التعرف على الواجهة في البداية سيجعل عملك اللاحق أسهل بكثير. سنناقش متصفح الملفات وواجهة التطبيق عند تحرير ملف. تابع القراءة لمعرفة المزيد.
واجهة Figma - جدول المحتويات:
- واجهة متصفح الملفات
- واجهة الملف
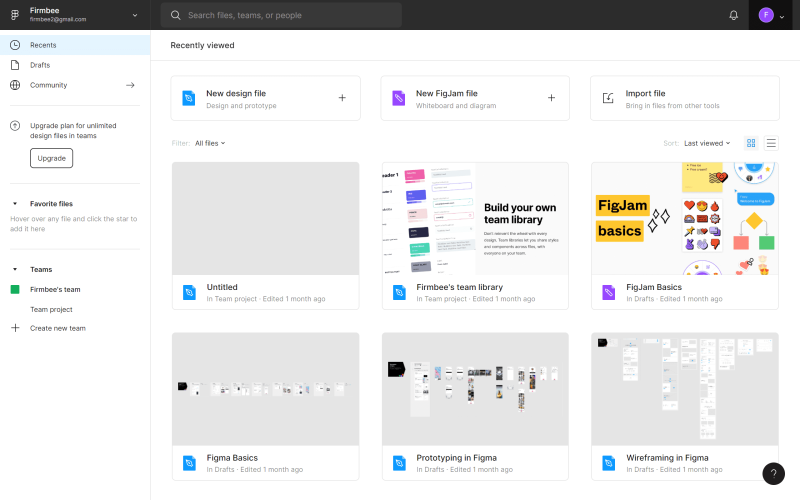
واجهة متصفح الملفات في واجهة Figma
أول شيء ستراه بعد تسجيل الدخول إلى Figma هو متصفح الملفات ، والذي سيسمح لك بالتنقل في حسابك. من هنا ، يمكنك الوصول إلى مشاريعك وفرقك ومواردك. تتكون واجهة متصفح الملفات من 3 أقسام: شريط التنقل والشريط الجانبي والملفات .

1. يوجد شريط التنقل في الجزء العلوي من الشاشة ويسمح لك بتنفيذ إجراءات معينة على مستوى الحساب.

أ) اسم المستخدم - هنا ، يتم عرض اسم المستخدم النشط. عند النقر عليه ، يمكنك التبديل بين الحسابات التي قمت بتسجيل الدخول إليها على جهاز معين.
ب) شريط البحث - في هذا القسم ، يمكنك البحث بسرعة عن المشاريع وزملاء العمل والملفات بالاسم.
ج) الإخطارات - هذا هو المكان الذي ستظهر فيه الإشعارات حول كل ما سيحدث في حسابك.
د) قائمة الحساب - هنا يمكنك إدارة إعدادات حسابك والمكونات الإضافية المثبتة.
نصيحة مفيدة: إذا كنت تستخدم تطبيق Figma لسطح المكتب ، فيمكنك التبديل بسهولة بين المشاريع ومتصفح الملفات. تفتح المشاريع كعلامات تبويب جديدة ، ويتم تمييز متصفح الملفات بأيقونة الصفحة الرئيسية.
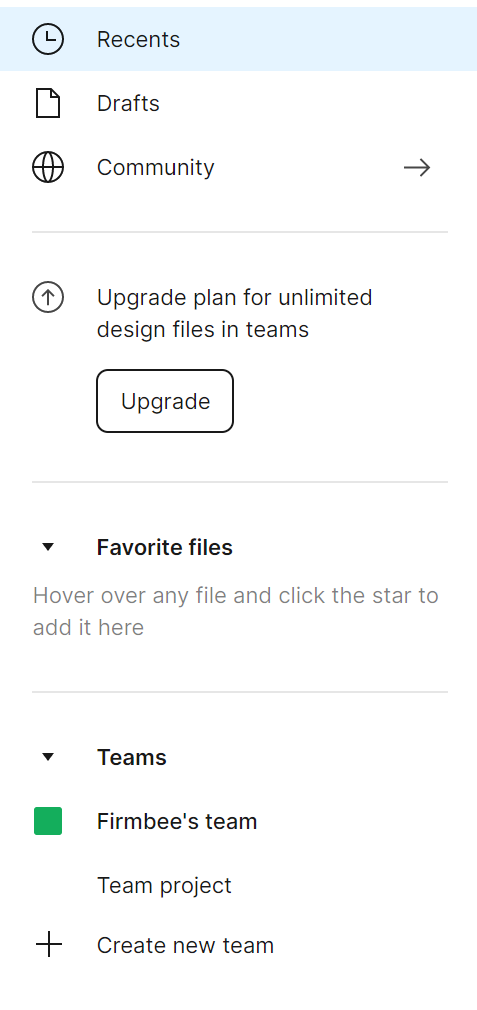
2. الشريط الجانبي - هذه هي منطقة الواجهة الموجودة على الجانب الأيسر من الشاشة. يسمح لك بالتنقل عبر الملفات والنماذج الأولية.

الأخيرة - في علامة التبويب هذه ، يتم عرض الملفات والنماذج الأولية التي قمت بعرضها أو تحريرها مؤخرًا أولاً.
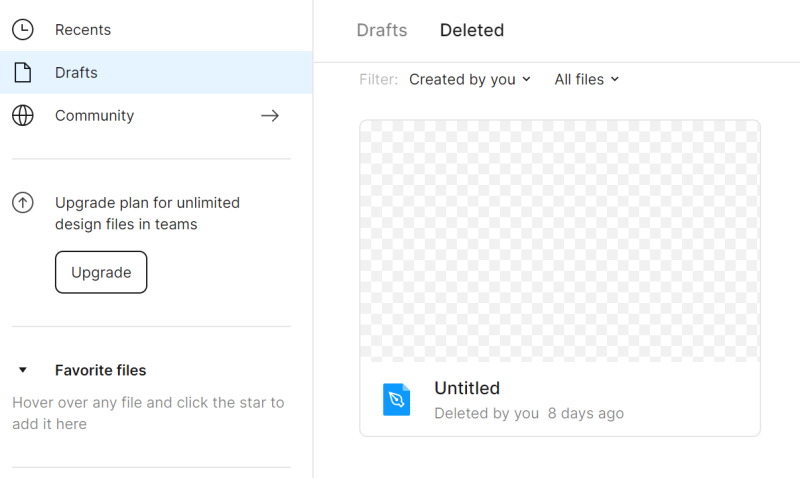
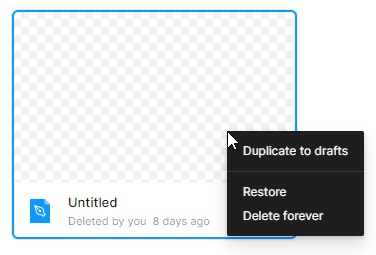
المسودات - هنا سترى جميع إصدارات المسودات التي قمت بإنشائها. بالإضافة إلى ذلك ، ستجد علامة التبويب المحذوفة حيث يمكنك عرض الملفات المؤرشفة.

يمكنك استعادة الملفات المحذوفة بالفعل أو حذفها نهائيًا - انقر بزر الماوس الأيمن على الملف لرؤية هذه الخيارات.

المجتمع - هذه مساحة حيث يمكنك تصفح الملفات والمكونات الإضافية التي يشاركها مستخدمو Figma الآخرون. سنعود إلى هذا القسم في منشور المدونة التالي.
الفرق - هنا سترى جميع الفرق التي تنتمي إليها.
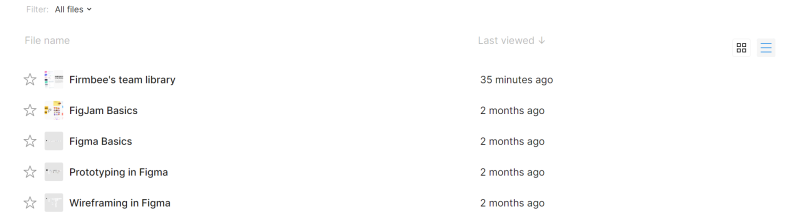
3. الملفات - في هذا القسم ، سيتم عرض جميع ملفاتك.
لكل صفحة في مستعرض الملفات ، يمكنك اختيار كيفية عرض الملفات: إظهار كشبكة أو إظهار كقائمة . بشكل افتراضي ، يتم تعيين عرض الشبكة.

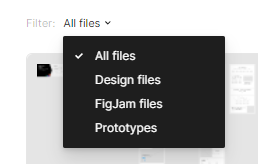
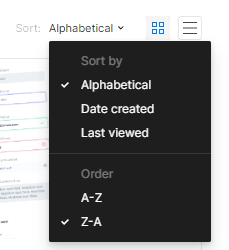
يمكن تصفية الملفات وفرزها وفقًا لاحتياجاتك.


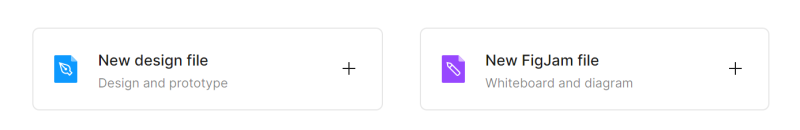
فوق قائمة الملفات في علامتي التبويب الأخيرة والمسودات ، توجد أزرار لإضافة الملفات: ملف تصميم جديد أو ملف FigJam جديد. كل نوع ملف له مجموعة الميزات والأدوات الخاصة به.
ستتيح لك ملفات التصميم إنشاء تصميمات واجهاتك.
ملفات FigJam عبارة عن ألواح معلومات رقمية تُستخدم ، من بين أشياء أخرى ، للاجتماعات وورش العمل عبر الإنترنت.

المهمة 2.1. تعرف على واجهة متصفح الملفات في Figma وافتح مشروعك الأول. استخدم زر ملف التصميم الجديد .
واجهة الملف
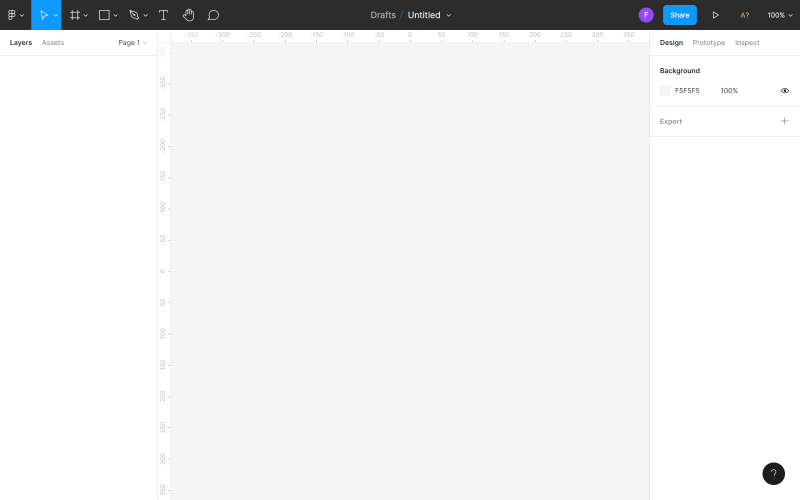
تتكون واجهة المستخدم الخاصة بك عند تحرير ملف في Figma من أربعة أقسام: Canvas ، Toolbar ، Layers panel ، Properties panel.

1. قماش هو المنطقة الرئيسية ، وتقع في وسط الشاشة. هذه هي المساحة التي ستعمل فيها.
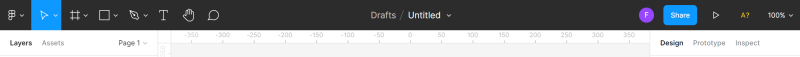
2. شريط الأدوات هو الشريط الموجود أعلى الشاشة. ستجد هنا الأدوات والوظائف الضرورية التي تحتاجها لتصميم الواجهات.

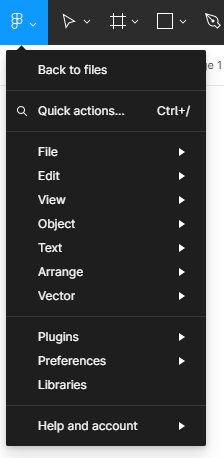
أ) القائمة الرئيسية - في هذا المكان يمكنك الوصول إلى قائمة جميع الوظائف في Figma. يتم أيضًا عرض اختصارات لوحة المفاتيح في القائمة.

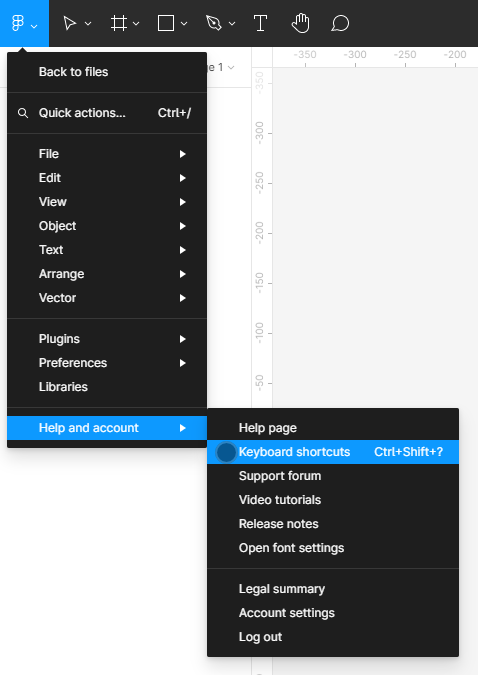
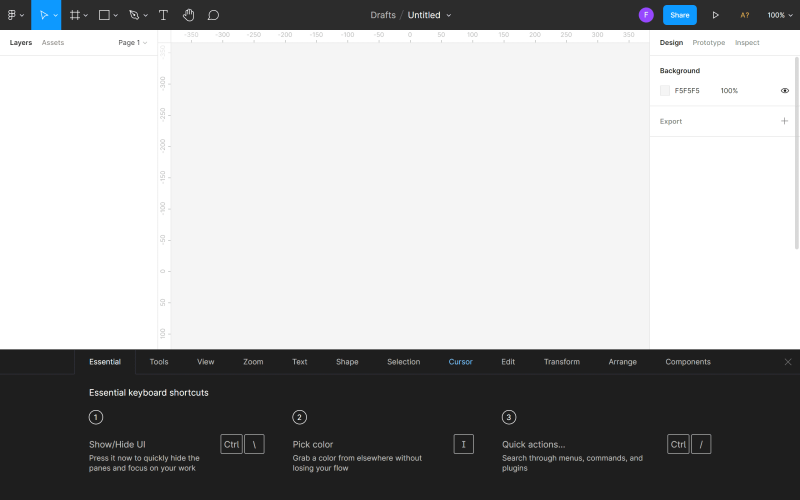
نصيحة مفيدة: يمكنك عرض جميع اختصارات لوحة المفاتيح في لوحة خاصة. لتشغيله ، انقر فوق القائمة الرئيسية> المساعدة والحساب> اختصارات لوحة المفاتيح.


تحتوي القائمة الرئيسية على الخيارات التالية:
- العودة إلى الملفات - ينقلك إلى متصفح الملفات.
- إجراء سريع - هنا يمكنك البحث عن الوظائف التي تحتاجها بالاسم.
- الملف - يتيح لك حفظ الملفات وتصديرها.
- تحرير - ستجد هنا الوظائف الأساسية لتحرير الملفات ، مثل التراجع والإعادة والنسخ واللصق والوظائف المتقدمة لتحديد الكائنات.
- عرض - يسمح لك بالتحكم في إعدادات عرض الشبكات والمساطر ، كما يحتوي على وظائف للتكبير والتنقل داخل ملف.
- كائن - ستجد هنا جميع الوظائف اللازمة للعمل مع الكائنات.
- نص - يسمح لك بتنسيق النص (عريض ، مائل ، محاذاة) وإنشاء قوائم ذات تعداد نقطي ورقمي.
- ترتيب - يتيح لك تنظيم الكائنات باستخدام العديد من المتغيرات من وظائف المحاذاة والتوزيع.
- الإضافات - هنا يمكنك إدارة المكونات الإضافية المثبتة. تعمل الإضافات على توسيع وظائف Figma وتجعل عملية التصميم أسهل.
- عمليات التكامل - باستخدام هذه الوظيفة ، يمكنك مشاركة تصميماتك في التطبيقات المتصلة.
- التفضيلات - هنا يمكنك تخصيص إعدادات Figma ، عندما يتعلق الأمر بسحب الكائنات وإمكانية رؤية العناصر المحددة.
- المكتبات - ستحتوي هذه الوحدة على مكونات وأنماط يمكنك استخدامها في ملفك.
ب) أدوات النقل والقياس
- تتيح لك الأداة Move تحريك الكائنات في Canvas وإعادة ترتيب الطبقات في لوحة Layers.
- تتيح لك أداة Scale تغيير حجم الطبقات دون تشويهها.

ج) أدوات الإطار والشريحة
- تتيح لك أداة الإطار اختيار حجم شاشة الجهاز الذي ستصمم عليه.
- تتيح لك أداة Slice تصدير جزء معين من الشاشة إلى طبقة جديدة.
د) أدوات الشكل - ستجد هنا الأشكال الهندسية الأساسية ووظيفة وضع الصورة .
ه) أدوات القلم والقلم الرصاص
- تُستخدم أداة القلم لإنشاء أشكال مخصصة.
- تتيح لك أداة Pencil إضافة صور مرسومة يدويًا.
و) أداة النص - تنشئ طبقات نصية.
ز) أداة اليد - تتيح لك التنقل في المشروع والنقر داخل الملف دون تحديد الكائنات ونقلها عن طريق الخطأ.
ح) أداة التعليق - تتيح لك تبادل الأفكار بسرعة مع أعضاء الفريق.
ط) اسم الملف - هنا يمكنك رؤية وتغيير مكان الملف أو اسمه.
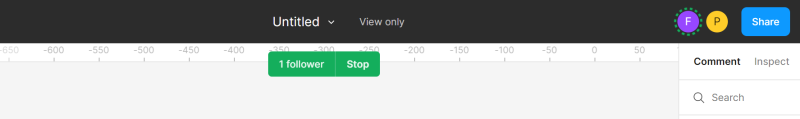
ي) المستخدمون - هنا سترى الأشخاص الذين يشاهدون الملف أو يعدّله حاليًا.
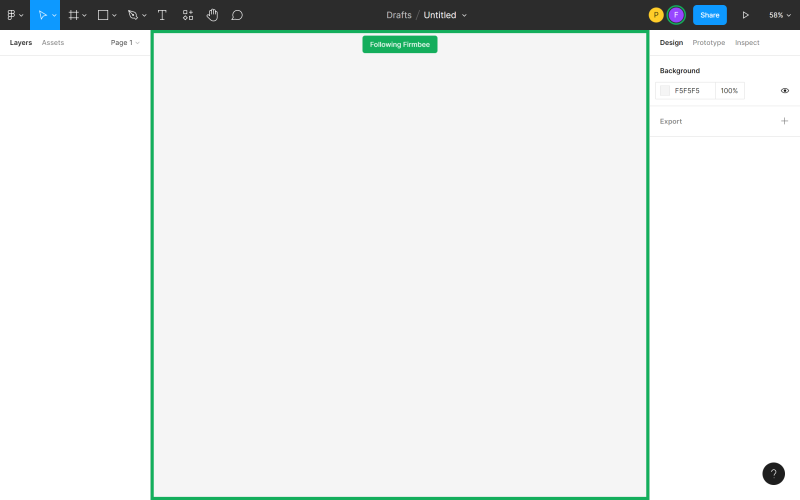
نصيحة مفيدة: عندما تعمل في فريق ، يمكنك النقر فوق الصورة الرمزية لمستخدم آخر لتمكين وضع المراقبة وتتبع إجراءاتهم في الوقت الفعلي. سيتم تمييز اللوحة القماشية والصورة الرمزية للمستخدم المتعقب بإطار ملون عندما يكون وضع المراقبة قيد التشغيل.

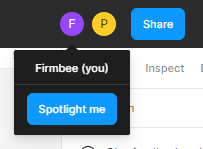
يمكنك أيضًا أن تجعل نفسك أكثر وضوحًا حتى يتمكن أعضاء الفريق الآخرون من تتبع أفعالك بسهولة. انقر فوق الصورة الرمزية الخاصة بك وحدد Spotlight me.


ك) إعدادات المشاركة - هنا يمكنك إدارة وصول المستخدمين الآخرين إلى الملف.
ل) التقديم - يتيح لك هذا الخيار معاينة الملف والتفاعل مع النماذج الأولية التي تم إنشاؤها.
م) خيارات التكبير / العرض - هنا يمكنك ضبط خيارات عرض الملف بسرعة.
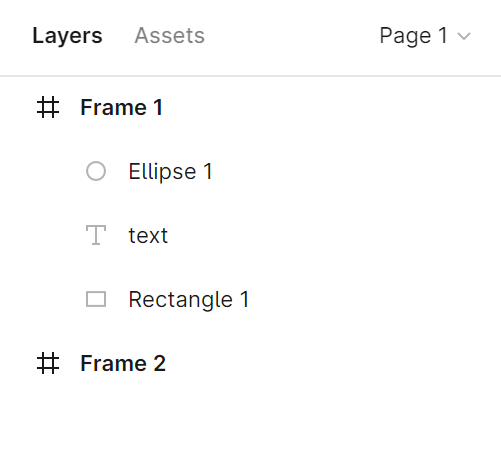
3. لوحة الطبقات هي المنطقة الموجودة على الجانب الأيسر من الشاشة. He4re سيتم عرض جميع مكونات وطبقات الملف.
أ) الطبقات - هنا سترى جميع الكائنات المضافة إلى اللوحة القماشية. كل كائن هو طبقة منفصلة. بجانب كل طبقة سترى أيقونة تشير إلى نوعها.

يمكنك تغيير اسم الطبقة بالنقر المزدوج فوق الطبقة المحددة في لوحة Layers.
نصيحة مفيدة: ليس من السهل تذكر تغيير أسماء الطبقات الافتراضية ، ولكن حاول وضعها في الاعتبار. سيؤدي ذلك إلى الحفاظ على ملفك بالترتيب وسيسهل العثور على عنصر معين عندما تريد تحريره. ومع ذلك ، إذا كنت لا تزال تنسى ذلك ، فلن يفقد أي شيء. هناك مكونات إضافية مثل "Clean Document" التي ستساعدك على تنظيف الفوضى.
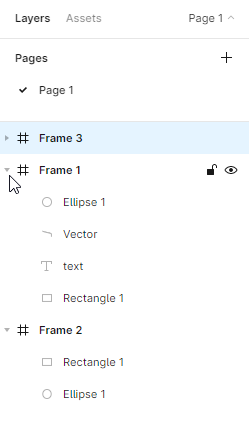
يتم وضع طبقات الكائن الجديدة في الإطار أو المجموعة الأصل. هذا يجعل من الممكن طي وتوسيع عرض الإطار وطبقات المجموعة.

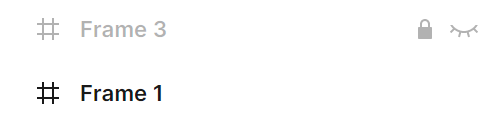
يمكنك قفل وفتح كل طبقة. للقيام بذلك ، انقر فوق رمز القفل الذي يظهر بجوار اسم الطبقة عند تحريك الماوس فوق الطبقة. ستكون قادرًا على تمييز الطبقات المقفلة أو غير المرئية بسهولة شديدة عن الطبقات الأخرى ، حيث سيتم تمييزها بأيقونة مناسبة.
نصيحة مفيدة: تعد إمكانية قفل الطبقات مفيدة للغاية ، خاصة عندما يكون بعضها في الخلفية. سيساعدك هذا على تجنب تحريك العناصر عن طريق الخطأ.
هنا يمكنك أيضًا إيقاف تشغيل الطبقات المحددة وإبرازها. للقيام بذلك ، انقر على أيقونة العين. يمكنك بسهولة التمييز بين الطبقات المقفلة والمعطلة في قائمة الطبقات - يتم تمييزها بأيقونات مناسبة.

ب) الأصول - في علامة التبويب هذه سترى المكونات التي يمكنك استخدامها في ملفك. يمكن أن تكون هذه الرموز أو الأزرار أو عناصر واجهة مستخدم أخرى أكثر تعقيدًا. للعثور على مكون معين ، استخدم مربع البحث. يمكن البحث عن المكونات في الملف الحالي والمكتبات ، لديك حق الوصول إليها.

ج) الصفحة - يمكنك إضافة عدد غير محدود من الصفحات في كل ملف. تحتوي كل صفحة على خلفية قماشية ، لذا يمكنك إنشاء نماذج أولية منفصلة في ملف واحد.

نصيحة مفيدة: يمكنك ضبط عرض لوحة Layers. للقيام بذلك ، احصل على الحافة اليمنى من هذه اللوحة - سيتحول المؤشر إلى سهم أبيض مزدوج. ثم اسحب الحافة حتى تحصل على العرض المفضل لديك.
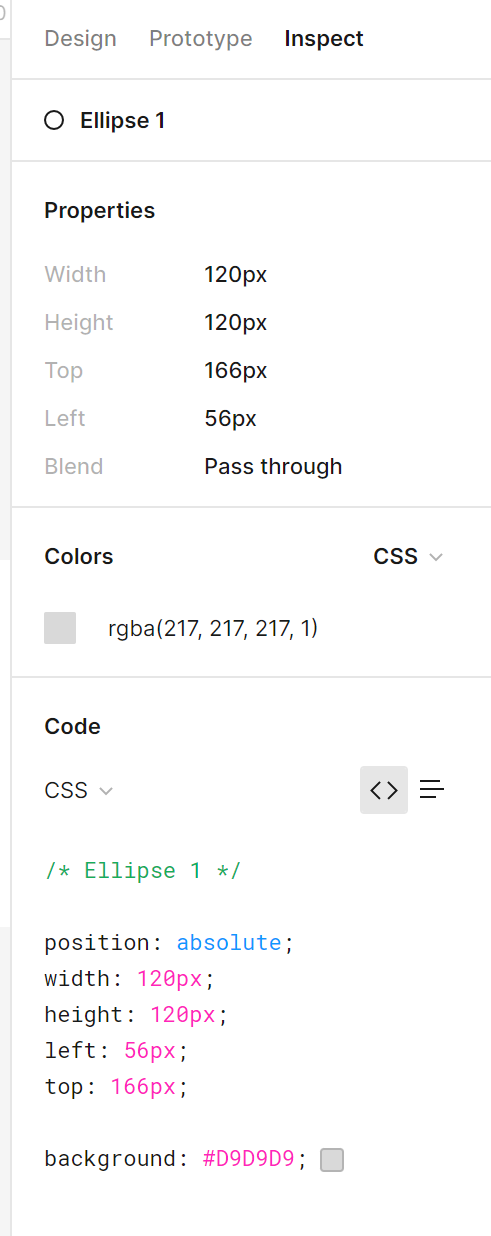
4. لوحة الخصائص هي المنطقة الموجودة على الجانب الأيمن من الشاشة ، والتي تتكون من ثلاث علامات تبويب: التصميم ، النموذج الأولي ، الفحص . 
أ) التصميم - هنا يمكنك عرض وتعديل خصائص جميع الطبقات: الإطارات والأشكال والنصوص.
ب) النموذج الأولي - ستجد هنا إعدادات النموذج الأولي والوصلات بين العناصر الموجودة في الملف.
ج) فحص - في علامة التبويب هذه ، يمكنك معرفة كيفية وضع الكائنات الفردية لمشروعك في التعليمات البرمجية. التنسيقات المتوفرة هي: CSS و Android و iOS.

المهمة 2.2. تعرف على واجهة الملف في Figma. تأكد من أنك تعرف بالفعل أسماء العناصر الرئيسية للواجهة بحيث يسهل عليك التنقل عبر الملف عند القيام بمهام عملية.
هذا كل ما تحتاج لمعرفته حول واجهة Figma. تحقق من مقالاتنا الأخرى: Scaling scrum.
إذا أعجبك المحتوى الخاص بنا ، فقم بالانضمام إلى مجتمع النحل المشغول لدينا على Facebook و Twitter و LinkedIn و Instagram و YouTube و Pinterest.
المؤلف: كلوديا كووالتشيك
مصمم جرافيك و UX ينقل إلى التصميم ما لا يمكن نقله بالكلمات. بالنسبة له ، كل لون أو خط أو خط له معنى. عاطفي في الجرافيك وتصميم المواقع.
فيجما للمبتدئين:
- مقدمة فيجما
- واجهة Figma - المعلومات الأساسية
- إعدادات المشروع الأساسية في Figma
- كيف تصنع الأشكال في Figma؟
- الطباعة في فيجما
- مكتبات في فيجما
- النماذج الأولية في Figma
- أدوات التعاون في Figma
- أفضل ملحقات Figma
- كيفية استخدام فيجما؟ 3 طرق غير عادية
