ما هو التصميم المسطح وكيف يمكنك استخدامه في التسويق الخاص بك
نشرت: 2021-01-16ما هو التصميم المسطح وكيف يمكنك استخدامه في التسويق الخاص بك
إذا كنت تبحث عن أنماط تصميم للحصول على بعض الإلهام ، فمن المحتمل أن تكون قد صادفت تصميمات مسطحة. وقد تتساءل ما هو التصميم المسطح بالضبط؟ نظرًا لمدى بساطة أسلوب التصميم هذا ، فقد أصبح عنصرًا أساسيًا لمعظم مصممي الويب أو الجرافيك وكذلك المطورين.

يبدو أن كل من العلامات التجارية الصغيرة والكبيرة تفضل ميزاتها ثنائية الأبعاد النظيفة والمشرقة والنقية. يبرز التصميم المسطح أيضًا لأنه بدلاً من استخدام مبادئ صارمة ، فإن التقنية تدور حول استخدام خيارات بسيطة. تزيد هذه الخيارات بشكل طبيعي من سهولة الاستخدام.
يبدو أن كل من العلامات التجارية الصغيرة والكبيرة تفضل ميزاتها ثنائية الأبعاد النظيفة والمشرقة والنقية. يبرز التصميم المسطح أيضًا لأنه بدلاً من استخدام مبادئ صارمة ، فإن التقنية تدور حول استخدام خيارات بسيطة. تزيد هذه الخيارات بشكل طبيعي من سهولة الاستخدام.
قد تخدعك بساطة هذه التصميمات في التفكير في أن التصميم المسطح ممل ، لكن هذا أبعد ما يكون عن الحقيقة. يمكن أن يساعدك التصميم المسطح على التخلص من الكثير من الفوضى غير الضرورية من تصميماتك التسويقية ، بالإضافة إلى الأطراف الأمامية والخلفية لموقع الويب الخاص بك.

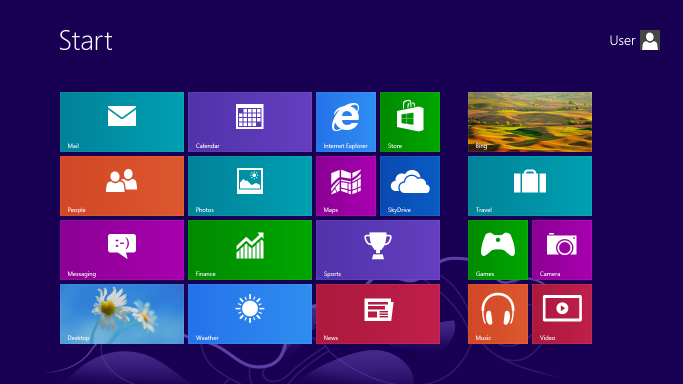
أحد أفضل الأمثلة على الاستخدام الرائد للتصميم المسطح هو أسلوب تصميم Microsoft. استخدموا تصميمًا مسطحًا على واجهة Windows 8 الخاصة بهم. لقد كانت عودة قوية لواجهة Apple iOS. مع وجود العديد من العلامات التجارية التي تستفيد بشكل كبير من التصميم المسطح ، إليك ما تحتاج إلى معرفته حول هذه التقنية لفعل الشيء نفسه!
تصميم مسطح وتصميم شبه مسطح
التصميم المسطح ثنائي الأبعاد تمامًا كما يوحي الاسم. لا يوجد أي تظليل أو إضاءة أو توهج إضافي يمنح التصاميم التي تم إنشاؤها في هذا النمط مظهرًا ثلاثي الأبعاد. بدلاً من ذلك ، يحتضن هذا النوع من التصميم مظهره ثنائي الأبعاد تمامًا ونتيجة لذلك يكون قادرًا على توصيل المعلومات بوضوح وسرعة.
نظرًا لأن التصميم المسطح ليس واضحًا بالطريقة التي يتحد بها ، فهو يجمع بين الكثير من العناصر في التصميم التي قد لا تكون مميزة ومرئية. على الرغم من أن جمهورك المستهدف سيتفاعل معهم. وفيما يلي بعض الأمثلة على ذلك:
- تتيح أيقونة عربة التسوق للعملاء معرفة أن هذه هي الطريقة التي يمكنهم بها إنهاء عملية الدفع الخاصة بهم. بينما يرون الرمز وينقرون عليه تلقائيًا ، لا يوجد CTA "انقر هنا".
- جعل مجموعات مختلفة من المعلومات تبدو مميزة باستخدام ألوان خلفية مختلفة على الصفحة. يتيح لك ذلك إمكانية التعرف بسهولة على أجزاء منفصلة من المعلومات ويوفر فرصة لإضافة بعض التركيز البصري.
- يعد استخدام مجموعات الألوان للسماح للمستخدم بمعرفة كيفية الاستجابة أو الارتباط بصور أو أجزاء مختلفة من المعلومات استخدامًا آخر للتصميم المسطح. على سبيل المثال ، يمكنك استخدام اللون الأحمر لاقتراح إحساس بالإلحاح على العميل. أو اللون الأزرق والأخضر يدلان على الهدوء والسكينة.

الآن ، دعنا نتحدث عن التصميم شبه المسطح
يُعرف هذا أيضًا باسم Flat 2.0 ، وهو مشابه للتصميم المسطح ، ولكن مع بعض الإبرازات الواقعية المضافة هنا وهناك مثل الظلال. إنه وسيط بين التصميمات ثنائية وثلاثية الأبعاد. يمكنك تحديد هذا الخيار عندما تريد الجري بتصميمات مسطحة ، ولكنك تشعر أيضًا أنك بحاجة إلى شيء إضافي لجعل التصميم رائعًا حقًا.
أحد الأسباب الرئيسية لاختيار المصممين لهذا الخيار هو تقليل قيود التصميم المسطح. في التصميم المسطح ، سيتعين عليك تقليل كمية المعلومات التي يتم توصيلها لأن التصميم نفسه لا يسمح بالكثير من المعلومات. أنت لا تريد المخاطرة بالمستخدمين الذين لا يكتشفون المكان الذي يحتاجون إليه للنقر أو التمرير. وكما قلنا من قبل ، فإن التصميم شبه المسطح يعطي أيضًا طابعًا أكثر تشويقًا للصورة. في حين أن التصميم المسطح فعال ، فإن التصميم شبه المسطح سيفعل الشيء نفسه ، ولكن مع وجود مساحة لك لإضافة المزيد من الأناقة إلى التصميمات. على سبيل المثال ، يمكنك استخدام انتقالات الألوان بشكل أكثر فاعلية مع التصميمات شبه المسطحة.

إيجابيات وسلبيات التصميم المسطح
إذا كنت مهتمًا باستخدام تصميمات مسطحة لعلامتك التجارية ، فإن معرفة مزاياها وعيوبها سيساعدك في تحقيق أقصى استفادة منها. أدرجنا أدناه بعض المزايا والعيوب الرئيسية للعديد من الجوانب في التصميم المسطح:
التصميم المسطح هو اتجاه
الايجابيات - إنه بالتأكيد أحد الاتجاهات الشائعة اليوم. تحظى الصفحات والتطبيقات التي تستخدم التصميم المسطح بشعبية كبيرة. في الواقع ، لفت التصميم المسطح انتباه مصممي الجرافيك في غضون فترة زمنية قصيرة لكونه فعالاً للغاية.
السلبيات - لأنه اتجاه ، لا يمكنك ضمان أن التصميم المسطح سيحافظ على نفس الشعبية باستمرار. يتم دائمًا تشغيل التحديثات والميزات الجديدة وفي عالم التصميم ، تحدث التغييرات بسرعة. لذلك قد ترغب في استخدام التصميم المسطح لحملاتك التسويقية بدلاً من أساس هوية علامتك التجارية.

يوفر واجهة أبسط
الايجابيات - يسهل التصميم المسطح على المستخدمين التنقل في تصميمك. يتم وضع العناصر بالقرب من بعضها البعض ، مما يضيف إلى هذه الراحة. يتم وضع الروابط في أزرار مسطحة ، وفي بعض الأحيان ، توجد أسهم تسهل على الأشخاص التنقل.
السلبيات - قد يؤدي عدم وجود تعريف في أيقونات التصميم المسطح إلى شعور الناس بالارتباك قليلاً. قد لا يتمكنون من تحديد الرموز المستخدمة لأي غرض بالضبط. على سبيل المثال ، عندما جاء Windows 8 ، استغرق الأمر وقتًا طويلاً للناس للتعود على الواجهة الجديدة.
استخدام الألوان الزاهية
الايجابيات - عادة ما تشير الألوان الأكثر إشراقًا إلى مزاج إيجابي وأعلى. تعتبر التصميمات المسطحة إيجابية بسبب الألوان الزاهية المستخدمة فيها.
السلبيات - قد يعني هذا أيضًا أن المصممين سيجدون صعوبة في العثور على ألوان تكميلية. عندما يكون هناك الكثير من الألوان في تصميم معين ، وكلها أكثر إشراقًا ، فقد يصبح تحديد المجموعة الصحيحة أمرًا صعبًا للغاية.

الطباعة
الايجابيات - التصميم المسطح بسيط. هذا يعني أن اختيار أسلوب الطباعة وأسلوب الخطوط الصحيح أمر بالغ الأهمية. تعمل الخطوط البسيطة بشكل جيد مع التصميمات المسطحة بدلاً من التصميمات الزخرفية.
السلبيات - نظرًا لأن الطباعة مهمة جدًا ، فقد يؤدي خطأ واحد صغير في اختيار الخط إلى تدمير التصميم. كل شيء مترابط في التصميمات المسطحة ، لذا فإن اختيار الطباعة يحمل وزنًا كبيرًا ويمكن أن يكون هناك مساحة أقل للتجربة.
مرئيات في تصميم مسطح
الإيجابيات - التصميم النظيف هو ما يجعل هذا الأسلوب جذابًا حقًا. إن بساطة التصميم المسطح هي أكثر ما يبرز لأن جميع الرموز والخطوط والعناصر والخطوط والألوان بسيطة للغاية.
السلبيات - على الرغم من أن البساطة يمكن أن تكون جذابة ، يرى بعض الخبراء أن التصميم المسطح بسيط للغاية. إنهم يعتقدون أن هذه البساطة بالذات تعيق مستوى الرسائل التي يمكنك نقلها. وهذا يعني أن المفاهيم المعقدة لا يمكن نقلها بسهولة باستخدام التصميم المسطح.
متى تستخدم التصميم المسطح
مع وضع الإيجابيات والسلبيات في الاعتبار ، يجب أن تنظر أيضًا إلى المكان الذي يمكنك فيه تنفيذ التصميم المسطح بشكل أكثر فاعلية. بهذه الطريقة ستزيد من فرص جعل هذا النمط يعمل بشكل جيد لعلامتك التجارية. بشكل عام ، يمكنك استخدام تصميمات مسطحة عندما يكون لديك أي رسائل تريد توصيلها بكفاءة. بعض الأمثلة على الرسائل التي توصلها التصميمات المسطحة بشكل جيد هي "انقر هنا" و "كيف يعمل المنتج" و "مرر بهذه الطريقة".

- يمكنك استخدام التصميمات المسطحة في الرسوم البيانية حيث يتم تقسيم المعلومات المعقدة إلى قصاصات يسهل فهمها. هذا يجعل المقروئية أفضل بكثير.
- الكتيبات أو صفحات التعليمات التي تريد من خلالها إعطاء العملاء تفصيلاً شاملاً وبسيطًا وخطوة بخطوة يمكن أن تستفيد من التصميم المسطح.
- يمكنك أيضًا استخدام هذا في تصميمات الإعلانات حتى يتمكن جمهورك من تحديد رسائلك الرئيسية وعروض القيمة بسهولة.
- يمكن أيضًا أن تستفيد تصميمات الشعار والعلامات التجارية من التصميمات المسطحة. سيساعدك هذا النمط من التصميم على توصيله بوضوح.
- التصميمات المسطحة سهلة الاستخدام في أيقونات التطبيقات وغيرها من التصميمات حيث لا يمكنك الحصول على الكثير من التفاصيل.
- يتم استخدامها أيضًا في الألعاب المحمولة حيث يلعب الأشخاص عرضًا للأغراض الترفيهية. إنهم لا يبحثون عن محاكاة معقدة.
- إذا كانت لديك واجهة تريد من خلالها السماح للمستخدمين بمعرفة ما يجب عليهم فعله بعد ذلك ، فإن التصميمات المسطحة مثالية. قد لا تعمل هذه الطريقة معك إذا كان لديك موقع ويب ضخم به العديد من الصفحات. ولكن إذا كان لديك موقع ويب بسيط ، فهذه هي الطريقة المثلى.

عندما لا تستخدم تصميم مسطح
حتى مع كل مزاياها المذهلة ، فإن التصميم المسطح لن يعمل مع كل نوع من أنواع التصميم. فيما يلي بعض المجالات التي قد يفشل فيها هذا النمط.
- إذا كنت ترغب في تصميم غلاف كتاب ، فقد ترغب في إنجاز أعمال فنية أكثر واقعية ، خاصةً إذا كانت خيالية. ومع ذلك ، يمكن أن تستفيد أغلفة كتب المساعدة الذاتية أو تنظيم المشاريع من استخدام التصميمات المسطحة.
- لا تستخدم تصميمات مسطحة على قمصان ذات ألوان كاملة أو أي ملابس ، حيث يفضل العملاء شيئًا مفصلًا للغاية.
- إذا كنت تصمم تعويذة أو شخصية لعلامتك التجارية ، فلا تختار التصاميم المسطحة. غالبًا ما تحتاج مثل هذه الشخصيات إلى تفاصيل أكثر تعقيدًا لمنحهم الشخصية.
- يحتاج تغليف المنتج إلى مزيد من التفاصيل. هذه هي الطريقة التي يمكنهم بها التنافس على الرفوف مع المنتجات المماثلة الأخرى.
- إذا كنت تقوم بإنشاء محتوى باستخدام الرسائل الاجتماعية ومعلومات الخدمة العامة ، فإن عنصر التنوع والإنسانية أمر حيوي. لن تكون التصميمات المسطحة قادرة على صب هذه الحياة في صورك.

أفضل الممارسات لتصميمات مسطحة جذابة
مع وجود خلفية صلبة على التصميم المسطح ، حان الوقت لإلقاء نظرة على العناصر المختلفة التي يمكن استخدامها في هذا النمط وأفضل الممارسات. ومن المثير للاهتمام ، أن الأبحاث تقول أن الاستخدام الجيد للتصميم المسطح يمكن أن يزيد معدلات التحويل ، ويحسن تجربة المستخدم ، بل ويشكل سلوك المستخدم. في الوقت نفسه ، يمكن أن تقلل التصميمات المسطحة الرديئة من قابلية اكتشاف علامتك التجارية وتقليل مقدار التفاعل على الصفحة. إذن ، إليك المبادئ الأساسية للتصميمات المسطحة وكيف يمكنك استخدامها بفعالية.
الشبكة
يعد استخدام الشبكة جزءًا لا يتجزأ من تعزيز قابلية الاستخدام ونجاح هذا الاتجاه. يمكن ويجب استخدام الشبكات حتى يتمكن المستخدمون من استهلاك المحتوى بسهولة. مع الاستخدام الصحيح للشبكة ، يمكن للمصمم توفير تسلسل هرمي بسيط ولكنه قوي من خلال التباعد والمحاذاة. هذا يمكن أن يدعم حتى بعض الهياكل المعقدة. نظرًا للطابع البسيط للتصميم المسطح ، يمكن استخدام الشبكات الأكثر كثافة لنقل كميات كبيرة من المحتوى. على عكس المخططات التقليدية الفوضوية أو المزدحمة ، تؤدي الشبكات إلى تصميمات سهلة الفهم.
في المثال أدناه ، يقدم Bootstrap نظام شبكة بسيطًا تم تحسينه أيضًا للجوال.

اللون
تسود التصاميم المسطحة عندما يتعلق الأمر بتقديم علامتك التجارية بحيوية. يعد اللون مكونًا مهمًا للغاية في الحد الأدنى من الواجهات ومع خيار وجود لوحة ألوان أوسع للاختيار من بينها ، يمكن للمصممين أن يصبحوا مبدعين. يمكنهم استخدام الألوان لإنشاء تجربة عملاء مفعمة بالحيوية وأيضًا تحدد المحتوى بوضوح. تأكد من جعل المصممين يختبرون مجموعة من الألوان لتطوير نظام ألوان متماسك وجذاب. شاهد كيف تتصرف الألوان في الضوء والظلام وجرب الألوان الصارخة بالإضافة إلى الألوان المتدرجة.
الطباعة
San Serifs هو أسلوب الطباعة المفضل للتصميمات المسطحة. ولكن هناك أيضًا مجموعة متنوعة من مجموعات الخطوط التي يمكنك استخدامها بأوزان وأنماط مختلفة تعمل بشكل جيد. لا يتعين عليك التقييد بنمط واحد فقط لأن بساطة التصميمات المسطحة يمكن أن تدعم المزيد من التنوع. لمعرفة مقدار ما يمكنك تجربته ودفع الحدود ، اجعل مصممك يختبر الخطوط لمعرفة الخطوط الأكثر قابلية للقراءة وتشعر بالتماسك مع سمة التصميم المسطح.
التفاعلات
إحدى المشكلات التي يبدو أنها استمرت منذ ظهور التصميمات المسطحة حتى الآن هي التفاعل بين الواجهة والمستخدم. ومع ذلك ، لا يزال الاتجاه شائعًا ، وهناك العديد من الخطوات التي يمكنك اتخاذها للتأكد من تحسين التفاعلات. يمكن للمصممين تباين الألوان مع ظلال الصندوق التقليدية والظلال المسقطة والتدرجات اللونية والحواف. يمكنهم تبديل أحجام الخطوط واختيار ألوان إستراتيجية. تتطلب التصميمات المسطحة أيضًا وضعًا أكثر تقليدية. يجب أن يكون الهدف من التصميم هو جعل موقع الويب أو التصميم بديهيًا قدر الإمكان ، دون فقد التصميم البسيط.
الرسوم التوضيحية
قد لا يكون استخدام الرسوم التوضيحية شيئًا تقوم به علامتك التجارية بانتظام. ولكن ، يتم تحسين التصميمات المسطحة باستخدام العمل الفني المتجه. يتميز هذا العمل الفني بأشكال مسطحة ومناطق لونية مختلفة تمامًا عن بعضها البعض. تتحد هذه العناصر لإبراز البساطة والميزات الجذابة للتصميمات المسطحة. مرافقة أخرى للتصاميم المسطحة ، هي استخدام خطوط الرموز. لا يحتاج تصميمك إلى صور للرموز بالضرورة. طالما أن النتيجة النهائية هي مظهر أكثر وضوحًا ، حتى في مستويات الدقة المختلفة ، فأنت جاهز تمامًا.
حركة
إذا كنت ترغب في جعل تصميماتك المسطحة أكثر تركيزًا على المستخدم ، فيجب عليك إضافة بعض الحركة إليها. تعمل بساطة التصميمات المسطحة بشكل جيد مع الحركة. لمعرفة مكان إضافة الحركة ، فكر في بعض الأسئلة التي قد يفكر فيها عملاؤك عندما يتصفحون موقعك ، أو ينظرون إلى تصميمك. قد يتساءلون عن نقطة التركيز وكيف يجب أن يتنقلوا.
يمكنك الاستفادة من الحركة لتحسين تجربة العميل. يمكنك استخدام الحركة من أجل:
- اجذب انتباه العميل وألمح إلى ما يحدث عندما ينقر على شيء ما ، أو يكمل عملية ما.
- تقدم للعملاء التركيز الموجه بين وجهات النظر.
- ساعد في توجيه المستخدمين بشكل أفضل إلى الواجهة.
- امنح العملاء ملاحظات بصرية.
يمكنك رؤية عناصر التصميم القائمة على الحركة في العديد من الأشكال المختلفة مثل الرسوم المتحركة والانتقالات والأنسجة التي تحاكي عمق التصميمات ثلاثية الأبعاد. ألق نظرة على هذا المثال أدناه وكيف تعززه الحركة.

مسطح؟
التصميمات المسطحة بسيطة بشكل مخادع ولكن يمكنها حقًا تعبئة لكمة ملونة. يمكن أن يكون لديهم الكثير من الشخصية وهناك الكثير من الأمثلة الملهمة التي يمكنك الاعتماد عليها. ولكن قبل أن تبدأ بالتصميم المسطح لمشروع ما ، حاول تجربة بعض الشيء مع خدمة التصميم غير المحدودة من Kimp لترى ما إذا كانت مناسبة لعلامتك التجارية! تأكد من التركيز على الحفاظ على البساطة الأصيلة للتصميم المسطح ، مع إضافة اللون والتأثيرات التي ستبرز شخصية علامتك التجارية.
