مجموعة الخطوط: دليل إقران الخطوط للتصميمات الخاصة بك
نشرت: 2022-03-29مجموعة الخطوط: دليل إقران الخطوط للتصميمات الخاصة بك
عندما تنظر إلى شعار ، ما هو أول شيء تلاحظه في تصميمه؟ ربما اللون ونمط الخط.
ومدى جودة قراءة اسم العلامة التجارية ، ومدى جمال النص في استكمال الرمز الموجود في الشعار ، تعتمد جميعها على نمط الخط المستخدم في الشعار.

باختصار ، كل شيء ، من الانطباع الأول الذي يخلقه التصميم إلى مدى بقاء التصميم لا يُنسى ، يعتمد على نمط الخط المختار.
ولكن ، هذا هو المصيد. كل نمط خط له طابعه الخاص. لذلك ، عندما يتعين عليك اختيار مجموعة من خطين أو أكثر ، يجب أن تكون حذرًا بحيث يكون التأثير الكلي على النحو المنشود.
يقودنا هذا إلى سؤال ملح في عالم تصميم الرسوم: "كيف تجمع بين الخطوط لمشروع تصميم؟"
لكن قبل ذلك ، دعنا نصحح المصطلحات.
- المحارف والخطوط والطباعة
- محرف
- 1. الخطوط Serif
- 2. محارف Sans-serif
- 3. محارف البرنامج النصي
- 4. المحارف الزخرفية
- تركيبة الخطوط: لماذا يجب عليك دمج الخطوط
- تلميحات حول تركيبة الخطوط لغير المصممين
- 1. حدد الغرض وحدد التسلسل الهرمي المرئي
- 2. اذهب مع التباين الكلاسيكي بين serif و sans-serif
- 3. إنشاء تباين دون غموض
- 4. الحصول على الرقم الصحيح
- 5. للحصول على تصميم خالي من الإزعاج ، عصا مع محرف واحد
- 6. استخدم الحجم لتحديد ترتيب القراءة
- 7. لا تتجاهل الحالة المزاجية لرسالتك
- 8. إظهار التباين من خلال تعديلات قرن الحروف
- 9. استخدم خطوط العرض لإضافة بعد جديد
- 10. إظهار اختلافات حجم واضح
- إلهام التصميم لمجموعة الخطوط
- اجمع بين الخطوط المثالية لتصميماتك مع رسومات Kimp
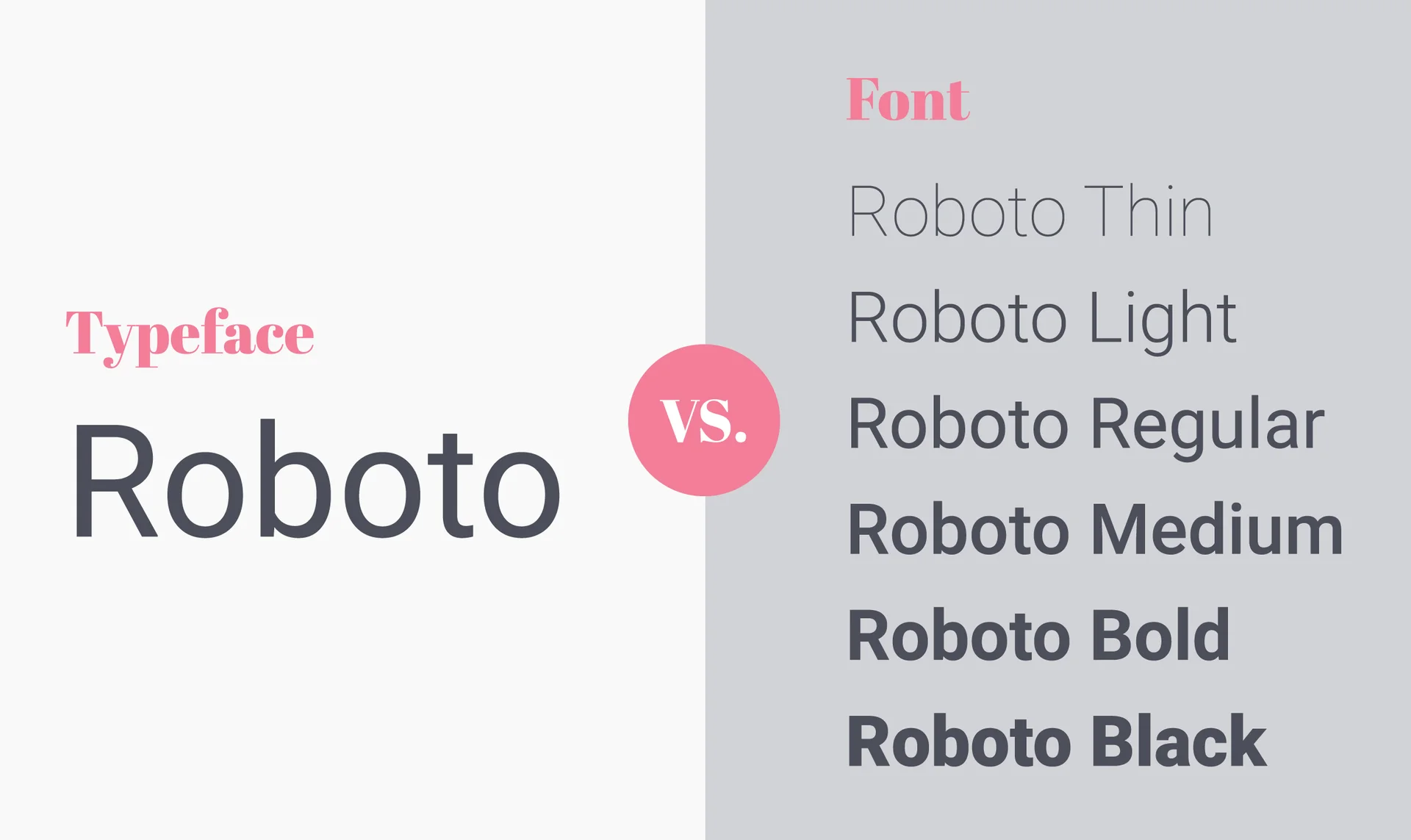
المحارف والخطوط والطباعة

قد ينتهي بنا الأمر باستخدام مصطلحات الخط والخط والطباعة بالتبادل لكنها تعني أشياء مختلفة جدًا. وفهم الاختلافات يسهل على غير المصممين التواصل مع المصممين.
أضف إلى ذلك ، 74٪ من المسوقين يستخدمون المرئيات في أكثر من 70٪ من المحتوى الذي يستخدمونه للتسويق. وغالبًا ما تحتوي هذه العناصر المرئية على نصوص وصور. أثناء استخدام الصور لجذب الانتباه وإنشاء اتصال عاطفي ، يدعم النص الصور ويتأكد من توصيل الرسائل بوضوح.
لذا ، للتأكد من اختيارك للخطوط ومجموعات الخطوط المناسبة لتأسيس رسالة تصميمك ، دعنا نتحدث عن بعض المصطلحات الأساسية.
محرف

يشير "محرف" إلى أشكال وأنماط كل حرف أبجدي رقمي. وداخل الخطوط ، يمكن أن يكون لديك تصنيفات مثل serif ، و sans-serif ، والنص ، والزخرفة.
1. الخطوط Serif
لديهم خط رقيق أو سكتة دماغية صغيرة تمتد خارج الحرف. Times New Roman ، على سبيل المثال ، هو محرف سيريف. داخل خطوط serif ، هناك أسلوب قديم ، وانتقالي ، وحديث ، وألواح رقيق.
في الخطوط الرقيقة ذات الطراز القديم ، تكون ضربات الحروف كلها تقريبًا بنفس السماكة ولكن الرقيق رفيع ومدبب. في النمط الانتقالي ، هناك اختلاف طفيف بين الضربات الرفيعة والسميكة للحروف والرقيق. يظهر محرف serif الحديث أكبر قدر من الاختلاف بين الأشكال الرفيعة والسميكة للحدود. وعلى الرغم من أن هذه الأنماط الثلاثة تحتوي على خطوط رفيعة ، إلا أن أسلوب البلاطة الرفيعة يتميز بسمك الرقيق مثل السكتات الدماغية.
2. محارف Sans-serif
هذا الخط لا يحتوي على الرقيق في الحروف. بدلا من ذلك تبدو الحروف نظيفة وبسيطة. Arial و Helvetica هما خطان مشهوران من نوع sans-serif.
داخل محارف sans-serif ، تؤدي الاختلافات المستندة إلى عرض الحدود وأشكال الحروف إلى أربعة تصنيفات رئيسية: هندسية ، وشاذة ، وشائعة جديدة ، وإنسانية.
تبدو الخطوط الهندسية sans-serif أكثر تقريبًا وتماثلًا. كانت خطوط Grotesque من أقدم أنواع خطوط sans-serif التي أصبحت شائعة. يلتقط الاسم طابع هذه الخطوط حيث يجدها البعض غريبًا بالنظر إلى خيارات عرض الخطوط غير المتساوية للأحرف.
تتشابه خطوط Neo-grotesque sans-serif تمامًا مع الأنماط الانتقالية في محرف serif. وأخيرًا ، يشبه الأسلوب الإنساني في محرف بلا سيريف ضربات الخط. تشتهر هذه بوضوحها.
3. محارف البرنامج النصي
هذه تبدو وكأنها نص مكتوب بخط اليد ، مثل خط Lucida ، على سبيل المثال. يتم اشتقاق أشكال الحروف من ضربات تعتمد على القلم أو بالفرشاة. يُنظر إلى الاختلافات هنا بشكل أساسي على أساس ميل الضربات ، واختلافات الارتفاع إلى العرض ، ووجود أو عدم وجود الزخارف كما هو موضح في أنماط الخط.
4. المحارف الزخرفية

عندما تريد ثني القواعد والانطلاق في أسلوب الطباعة الخاص بك ، فقد تعمل خطوط العرض بشكل جيد. هذه لها تفاصيل دقيقة أو بيان تضيف لمسة مزخرفة. قد ينحرفون عن جميع القواعد التي تتبعها مع تصنيفات الخطوط الثلاثة الأخرى. قد لا تلمس بعض السكتات الدماغية الخط الأساسي وأحيانًا يكون ارتفاع x متنوعًا. لكن هل لها تأثير على الإطلاق!
الخطوط
الخطوط هي مجموعات فرعية من المحارف. كل من الأشكال الممكنة لمحرف هو خط. يمكن أن تكون الاختلافات في أوزان أو سمك الضربات التي تشكل الحروف. هذه تتراوح من متوسطة إلى رفيعة أو مائلة أو جريئة ، ويمكنها أيضًا دمج اختلافات بصرية أخرى مطبقة على كل ضربة وكل منحنى لكل حرف.
الطباعة
يحدد أسلوب الطباعة كيفية ترتيب الخطوط المختلفة أو أنواع الخطوط التي تجمعها لإنشاء تكوين عام. يتم الجمع بين المسافات بين كل حرف واختلافات الحجم والجوانب الأخرى بطريقة تجعل وضوح النص ومظهره متوازنين.
لذلك ، عندما نتحدث عن دمج الخطوط اليوم ، سنخبرك بكيفية إحضار محارف مختلفة في نفس الإطار وأيضًا كيفية إظهار الاختلافات داخل نفس المحرف.
تركيبة الخطوط: لماذا يجب عليك دمج الخطوط
ربما اشتريت خطًا أو اخترت خطًا مجانيًا يبدو جيدًا حقًا. وأنت مستعد تمامًا لتصميم إعلانك أو منشوراتك على مواقع التواصل الاجتماعي. ألا يكفي أن تستخدم نفس الخط بأحجام وألوان مختلفة؟ بينما يبدو من السهل التعامل مع خط واحد فقط ، إلا أن هناك سببين لعدم وجوب ذلك:
- قد يؤدي عدم وجود اختلاف في أنماط الخطوط إلى جعل التصميم يبدو رتيبًا
- ليست كل الخطوط مقروءة عند تصغيرها
تمامًا كما تبدو النوتات الموسيقية أفضل مع التقلبات ، تبدو التصميمات أفضل مع الاختلافات الدقيقة في أنماط الخطوط.
تلميحات حول تركيبة الخطوط لغير المصممين
إذن ، كيف تجعل هذه الخطوط والمحارف تعمل بانسجام لإيصال الرسالة المقصودة بوضوح؟ هيا نكتشف.
1. حدد الغرض وحدد التسلسل الهرمي المرئي
قبل أن تبدأ حتى في اختيار المحارف وتنوعات الخطوط داخلها ، قم بفصل نسختك عن التصميم إلى أقسام معقولة. على سبيل المثال ، العنوان والنص الأساسي وكلمات التركيز و CTA والتفاصيل الإضافية والعناوين الفرعية للحفاظ على التدفق.
من خلال تحديد الهدف من كل قسم نصي ، فأنت تقوم بإعداد التسلسل الهرمي المرئي لتصميمك. يعتمد أي جزء من النسخة يلفت الانتباه أولاً وأي نص سيقرأه العملاء في النهاية على مدى جودة تحديد التسلسل الهرمي المرئي.
هنا ، يجب أن يكون العنوان بخط ذو طابع قوي يلفت الانتباه. بالنسبة للنص الأساسي ، فأنت بحاجة إلى شيء يمكن قراءته حتى عندما يتعين عليك تقليص حجمه. يمكن أن تكون العناوين الفرعية مجرد شكل غامق أو مائل للنص الأساسي ولكن بحجم خط أكبر بشكل واضح. وبالنسبة للكلمات الرئيسية ، يمكنك استخدام خط عريض داخل الخط المختار.
2. اذهب مع التباين الكلاسيكي بين serif و sans-serif
أحد الأشكال الأكثر شيوعًا التي يحب المصممون استخدامها هو إبراز التباين من خلال الجمع بين محارف serif و sans-serif.

صممه كيمب
عندما تكون مهتمًا بالتفاصيل ، يمكنك بسهولة اختيار الخطوط الصحيحة داخل كل تصنيف من خلال مقارنة أشكال الحروف. تبدو المحارف التي تظهر أشكال حروفها متشابهة إلى حد ما متناغمة عند دمجها.
عندما يكون لديك نسخة طويلة ، يمكنك استخدام شيء غامق مثل slab-serif للرأس. ونظرًا لوجود العديد من أسطر النص ، فإنك تحتاج إلى التركيز على الوضوح. لذلك ، يمكنك استخدام شيء أكثر نظافة مثل محرف sans-serif الجديد البشع. يعمل هذا التباين بشكل خاص مع التصميمات الرقمية مثل منشورات الوسائط الاجتماعية أو حتى الإعلانات الرقمية والنشرات الإخبارية عبر البريد الإلكتروني.
ومع ذلك ، بالنسبة للتصميمات القائمة على الطباعة ، يتم اختيار خطوط serif المقروءة في الغالب للنص الأساسي ومحارف sans-serif محجوزة للرؤوس. في هذه الحالة ، سيكون خيار sans-serif الغريب الجريء خيارًا رائعًا للرؤوس. تبدو خطوط serif ذات النمط القديم بأشكال حروفها سهلة الانسيابية جيدة في النص الأساسي.
نصيحة Kimp: أحد أكثر الأماكن شيوعًا حيث ستجد هذا المزيج من خطوط serif و sans-serif سيكون تصميم شعار. يمكن أن يكون اسم علامتك التجارية والشعار أو النص الذي يوضح ما تفعله علامتك التجارية في خطوط متباينة بحيث تبرز تفاصيل كل منها. فقط تأكد من مواءمة شخصية الخط المختار مع شخصية علامتك التجارية.
هل تجد صعوبة في اكتشاف مجموعة الخطوط المناسبة لتصميم شعارك؟ قم بإجراء مكالمة مع فريق Kimp اليوم لمعرفة كيف يمكن أن يساعدك اشتراك التصميم غير المحدود في تصميم شعار مذهل لعلامتك التجارية.
3. إنشاء تباين دون غموض
يمكن أن تحدث التعارضات في التصميم عندما تكون جميع الخطوط التي تختارها قوية جدًا أو ضعيفة جدًا في شخصيتها لإنشاء تباين فعال. على سبيل المثال ، أنت تعلم أن خطوط sans-serif و slab serif الشائنة جريئة ومكتنزة. سيؤدي استخدام أحدهما للرأس والآخر للنص الأساسي إلى إجهاد شديد لعين القارئ.

يتنافس كلا الخطين على الاهتمام وتضيع الرسالة المراد نقلها في المعركة. حتى إذا قمت بتغيير حجم الخط أو أضفت شكلًا غامقًا إلى أحد هذه ، فلن يحدث فرق كبير.
يعد دمج الخطوط في نفس العائلة خيارًا شائعًا آخر. ولكن مرة أخرى ، لا يمكنك الجمع بين خطين أو أكثر من خطوط slab serif حيث ينتهي بهم الأمر جميعًا إلى كسر التسلسل الهرمي الذي تحاول تأسيسه.
4. الحصول على الرقم الصحيح
إذن كم عدد الخطوط التي يجب أن تجمعها حقًا؟ يمكن للمرء أن يكون عاديًا جدًا. ثلاثة ساحقة. اثنان هو مجرد حق. هناك اختلاف واضح في مظهر كل عائلة محرف. لذلك ، عندما تحاول الجمع بين ثلاثة منهم أو أكثر ، فقد يؤدي ذلك إلى حدوث فوضى بصرية.

صممه كيمب
نصيحة Kimp: اجمع بين محرفين فقط ثم اختر مجموعات خطوط متشابهة في كل منها للحصول على أفضل النتائج.
5. للحصول على تصميم خالي من الإزعاج ، عصا مع محرف واحد
إذا كنت تجد صعوبة في تجميع محرفين لتصميمك ، فلا بأس من العمل باستخدام محرف واحد فقط. يمكنك استخدام التباين في أوزان الضربات لتحقيق التأثير المفضل لديك.

صممه كيمب
في المثال أعلاه ، الرسالة واضحة ومقروءة بسبب خط sans-serif المستخدم. وللتأكيد على كلمة التركيز ، تم استخدام الأحرف الكبيرة. يتم استخدام اختلافات اللون ووزن الحد للفت الانتباه إلى CTA. يبدو التصميم العام متماسكًا بينما يتم تحديد الأقسام المختلفة أو الأدوار المختلفة لمقتطفات النص بوضوح.
6. استخدم الحجم لتحديد ترتيب القراءة
أثناء إنشاء التناقضات ، يتمثل أحد الأهداف الرئيسية في تحديد ترتيب القراءة لأقسام النص المختلفة بوضوح. إذا كان هناك قسم معين تريد أن يقرأه القراء أخيرًا ، فاستخدم أحجام خطوط أصغر لهذا القسم. هذا لا يشير إلى أن هذه أقسام نصية ذات أهمية أقل. في معظم الحالات ، تميل إلى أن تكون معلومات يجب أن تبقى في أذهان القارئ.

صممه كيمب
يستخدم معظم المصممين هذا التكتيك ل CTAs أو معلومات الاتصال في الإعلانات المطبوعة. في بطاقة العمل أعلاه على سبيل المثال ، عندما يكون النص الأخير الذي يراه القارئ هو الأزرار الاجتماعية ، فمن المرجح أن يظل هذا في ذهنه. نتيجة لذلك ، قد يبحثون عن العمل على وسائل التواصل الاجتماعي ويتابعونه أيضًا.
يمكنك دائمًا إضافة زر تمييز أو اختيار لون مختلف بحيث لا يمر أصغر قسم نصي دون أن يلاحظه أحد.
7. لا تتجاهل الحالة المزاجية لرسالتك
أثناء انشغالك بالتركيز على جوانب التباين والوضوح ، لا يمكنك تجاهل الحالة المزاجية أو الشخصية العاطفية التي تحتاجها لتصميمك. ألق نظرة على المثال أدناه.

صممه كيمب
بالنسبة إلى مخطط المعلومات هذا ، يمكن أن يكون العنوان بخط مكتنزة serif لجذب الانتباه. لكن استخدام محرف نصي أنيق هو ما يجعل التصميم يبدو كاملاً. يجب أن يخبر الرأس المشاهد بشكل أساسي عن موضوع الصورة.
في هذه الحالة ، هو رسم بياني به الكثير من النصوص. لذلك ، إذا نجح العنوان في إثارة الاستجابة العاطفية المقصودة على الفور ، فهناك فرص أفضل لأن ينتبه المشاهد لبقية النص.
8. إظهار التباين من خلال تعديلات قرن الحروف
عندما لا يمكنك إظهار الكثير من التباين في حجم الخط أو الأوزان ، يمكنك دائمًا اللعب بتقنين الأحرف. عندما تقوم بزيادة التباعد بين الحروف ، فإن قسم النص يلفت الانتباه حتى إذا كنت تستخدم محارف محايدة وأوزان أرق.

صممه كيمب
في الصورة أعلاه ، بالنسبة لاسمي العروس والعريس ، تم زيادة حجم النص للفت الانتباه إلى القسم. لكن هذا لا يكسر النهج البسيط للتصميم بسبب الاستخدام الحكيم لتقنين الأحرف.
نصيحة Kimp: أثناء محاولتك توسيع أو تجميع الأحرف في النص ، تأكد من عدم وجود حل وسط بشأن الوضوح. قد يؤدي التباعد الكبير بين الأحرف عندما يكون حجم الخط صغيرًا جدًا بالفعل إلى إضعاف التأثير أو يصعب أحيانًا التمييز بين تباعد الكلمات وتباعد الأحرف.
هل ترغب في تحقيق أقصى استفادة من تباينات المسافات بين الحروف لإنشاء تصميمات بيان لوسائل التواصل الاجتماعي أو الإعلانات المطبوعة؟ اعمل مع فريق Kimp وقم بإنجاز جميع تصميماتك من خلال اشتراك تصميم غير محدود برسوم ثابتة.
9. استخدم خطوط العرض لإضافة بعد جديد

صممه كيمب
عندما تحتاج إلى تصميم شعار بسيط أو إعلان LinkedIn احترافي ، يمكنك دائمًا الجمع بين serifs و sans-serifs للحصول على التأثير المطلوب. ولكن هل سبق لك أن واجهت موقفًا استخدمت فيه جميع التقنيات الصحيحة ولكن التصميم لا يزال يبدو أنه يفتقر إلى الشخصية التي تصورتها؟ لست وحدك.
عندما تحتاج إلى إضافة القليل من الإثارة إلى تصميمك أو عندما تحتاج إلى إنشاء شخصيات قوية مثل التأثيرات الرجعية أو المشاعر الانتقائية ، يمكنك دائمًا اختيار خطوط العرض. هذه تأتي في جميع الأشكال والأحجام. بعضها يحتوي على مخططات فقط وبالتالي يسهل السماح للخلفية بالسيطرة على التصميم. ويمكن إضافة البعض للإدلاء ببيان.
10. إظهار اختلافات حجم واضح

صممه كيمب
عندما تختار مجموعات الخطوط التي تبدو متشابهة جدًا ، فأنت بحاجة إلى تغيير الأوزان وأحجام الخطوط لإظهار التباين بشكل فعال. لن يؤدي تغيير الحجم بمقدار نقطتين أو ثلاث نقاط فقط إلى إحداث فرق كبير. يعمل هذا مع تمييز الكلمات الرئيسية ولكن ليس لتمييز النص الرئيسي والنص. أنت بحاجة إلى هذا التمييز لإنشاء خطاف مرئي يجذب الانتباه ويجعل الناس يتوقفون وينظرون إلى تصميمك.
إلهام التصميم لمجموعة الخطوط
لفهم القواعد التي ذكرناها أعلاه بشكل أفضل ، ولمعرفة مكان استخدامها ، إليك بعض الإلهام في التصميم:

المصدر: رسائل البريد الإلكتروني الجيدة حقًا
في البريد الإلكتروني أعلاه من Cracker Barrel ، يتماشى خط البرنامج النصي الجميل تمامًا مع موضوع إهداء عيد الحب في البريد الإلكتروني. حجم الخط الكبير يجعلك تشعر بالراحة عند فتح البريد الإلكتروني. وللرسالة الفعلية ، تم استخدام خط sans-serif الخالي من الإزعاج لتسهيل قراءة النص بالكامل.

المصدر: ويكيميديا
المثال الأكثر شيوعًا للجمع بين خطوط serif و sans-serif لتحقيق توازن مرئي هو شعار Louis Vuitton. يجسد خط serif إرث العلامة التجارية ويمنحها خط sans-serif لمسة معاصرة لإظهار كيف تطورت العلامة التجارية.

المصدر: Facebook Ad Library
الإعلان أعلاه هو مثال على اختيار أنماط الخطوط للحفاظ على تناسق العلامة التجارية. عندما تختار خطوطًا لإقرانها لإعلاناتك ، يمكن أن يكون أحد الخطوط هو نفس محرف تصميم شعارك.

صممه كيمب
اجمع بين الخطوط المثالية لتصميماتك مع رسومات Kimp
يمكن أن تؤدي مجموعات الخطوط التي تختارها إلى إنشاء تصميماتك أو كسرها. يجب أن تتأكد من أنها تخلق تباينًا دون التسبب في الكثير من التعارض في المظهر المرئي للنص في التصميم. قد يبدو وضع أنماط الخطوط معًا هو أصعب جزء في التصميم. لهذا السبب فإن ترك الوظيفة للمصممين يؤتي ثماره. وعندما تعمل مع خدمة تصميم رسومات غير محدودة مثل Kimp ، يمكنك دائمًا تقديم ملاحظات التصميم وطلب المراجعات إذا لم تكن راضيًا عن مجموعة الخطوط المختارة لتصميماتك.
Si g n للحصول على نسخة تجريبية مجانية للبدء.
