الدليل النهائي لتصميم النموذج
نشرت: 2022-09-08هل سبق لك حجز موعد ، وجدولة مكالمة ، وإضافة عناصر إلى عربة التسوق الخاصة بك ، والتسجيل في Spotify أو Netflix؟
إذن فأنت على دراية بالنماذج عبر الإنترنت. وأنت تعلم أنك بحاجة إليهم للقيام بكل هذه الإجراءات وما شابهها.
ومع ذلك ، كانت النماذج عبر الإنترنت موجودة منذ فترة طويلة مثل الإنترنت. ودون أن يدركوا ذلك ، أصبح مستخدمو الإنترنت يعتمدون عليهم.
هل تريد تصميم نماذج أفضل عبر الإنترنت؟ ثم هذا الدليل هو بالنسبة لك. سنرشدك أثناء تصميمك لأشكال جميلة تنجز المهمة.
فهم نماذج علم النفس
يستخدم الناس النماذج عبر الإنترنت عمليا كل يوم. ومن حيث المفهوم ، تبدو النماذج عبر الإنترنت بسيطة بما يكفي. ولكن إذا تعمقت عن كثب في العلم الكامن وراء النماذج عبر الإنترنت ، فستعرف الحقيقة: تصميم نماذج فعالة ليس مهمة بسيطة.
إذا كانت الثقة جزءًا من الصورة ، فيمكن أن تحدث أشياء واعدة. يمكنك قول الشيء نفسه حول الكيفية التي سيرغب بها الأشخاص في ملء النماذج واستكمالها إذا وجدوا علامة تجارية جديرة بالثقة.
لذلك أثناء تصميم النماذج الخاصة بك ، كن منتبهاً لمستوى الثقة الذي يمكنك تكوينه مع المستجيبين. كيف سيكون رد فعل عقلهم عندما يعثرون على شكلك؟
بمجرد أن تتمكن من فهم العوامل النفسية المختلفة التي تلعب دورًا ، فهذا هو دليلك. عندها يمكنك تشجيع الناس على الرد على استمارتك بطريقة منفتحة.
فيما يلي المناقشات الأخرى ذات الصلة:
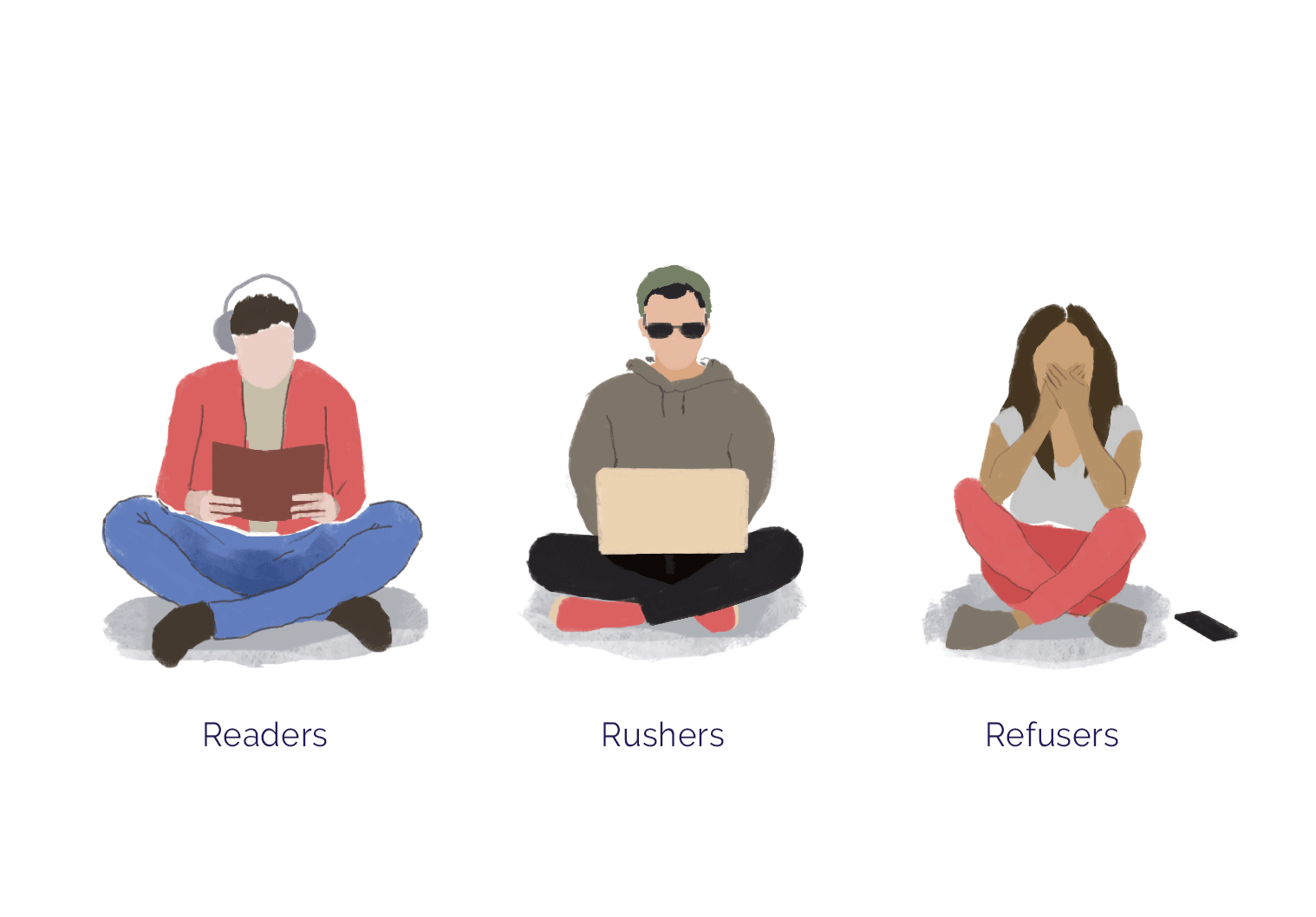
- فكر مثل المستجيبين - القراء (أو الأشخاص الذين قرأوا النماذج بعناية) ، والمتسرعين (أو الأشخاص الذين يرغبون في ملء النماذج بأسرع ما يمكن) ، والرافضون (أو الأشخاص الذين لا يرغبون في ملء النموذج هدفك هو استيعاب كل هؤلاء الأشخاص وتقليل عدد الرافضين.
- كن إستراتيجيًا مع طول النموذج - كلما زاد عدد حقول النموذج التي تضيفها ، زاد الاحتكاك المعرفي الذي تجلبه إلى النموذج الخاص بك. يمكن أن يؤدي هذا إلى تقليل معدل إكمال النموذج بنسبة تصل إلى 23.93٪ . لذلك ما لم يكن حقل النموذج مطلوبًا ، فلا تضعه في النموذج الخاص بك.
- "التوقيت هو كل شيء" - إنه مثالي لتقديم علامتك التجارية في البداية. تذكر أن تسأل فقط معلومات عامة عن المستجيبين أولاً ثم تكسب ثقتهم بلطف قبل أن تطرح أسئلة شخصية.

المصدر: Paperform
قم ببناء نماذجك جيدًا
إن كيفية هيكلة النموذج عبر الإنترنت أمر متروك لك حقًا. لا يوجد دليل صارم للقواعد أو دليل خطوة بخطوة للتعامل مع هذا الأمر.
لكن هناك عوامل تؤثر على النتيجة. وأهمها كيف تتعاطف مع المشاركين وما هي النتائج المرجوة.
إذا قمت بإنشاء نموذج يسلط الضوء على هذه العوامل ، يمكن أن تساعدك عملية إنشاء النموذج في تحقيق نتائج أفضل.
فيما يلي المناقشات الأخرى ذات الصلة:
- قم بتجميع المحتوى الخاص بك - تميل الأشكال الطويلة إلى أن تكون مربكة. ولكن يمكنك القضاء على الارتباك وتشجيع إكمال النموذج دون وعي من خلال تنظيمها - تقسيم ثم تصنيف كل عنصر.
- قدم الوضوح - هذا صحيح بشكل خاص إذا كنت تعطي التعليمات. كن صريحًا ومفهومًا.
- استخدم الكلمات الصحيحة - التزم بالمشاعر التي يحاول النموذج أن يوحي بها. لا تستخدم مصطلحات سلبية ، إلحاحية ، وصعبة. إذا كانت النماذج الخاصة بك تركز على التحويل ، ففكر في استخدام بعض الكلمات المحفزة في هذه القائمة .
تصميم أشكال جميلة
يمكن لأكوام من الأبحاث (بما في ذلك البحث الذي قاده عالم الأعصاب أنطونيو داماسيو ) أن تدعم الكيفية التي تقود بها العواطف عملية صنع القرار.
ونحن لا نقصد أن نكون دراماتيكيين ، ولكن تصميم الويب غير الجذاب هو لعنة وجود الكثير من الناس. والجدير بالذكر أن العوامل الأكثر شيوعًا التي تساهم في عدم جاذبية النموذج هي الخطوط المحاذاة بشكل رهيب والتنقل غير المرئي وغياب الرموز والنص المكتظ.
لذلك عندما يواجه الأشخاص نموذجًا غير جذاب عبر الإنترنت ، يمكنك فهم سبب إحباطهم. ولأنهم لا يشعرون بالإيجابية حيال ذلك ، فليس لديهم أي نية لملئه.
فيما يلي المناقشات الأخرى ذات الصلة:
- استخدام ألوان متباينة - راجع عجلة ألوان RGB ، على سبيل المثال. سيساعدك هذا على اختيار مجموعات الألوان التي تتناسب مع بعضها بشكل جيد.
- تطبيق موضوع ملائم - تجنب الموضوعات العامة. بدلاً من ذلك ، اختر موضوعًا يعكس ألوان علامتك التجارية ورسائلها وشخصيتها.
- امتنع مع العناصر المرئية - استخدم الصور ومقاطع الفيديو لتقوية نقاطك. وكن متسقًا مع أحجامها وأنماطها وشفافيتها.
أفضل 5 نماذج عبر الإنترنت
لنلقِ نظرة على خمسة نماذج عبر الإنترنت. من بين ملايين النماذج الموجودة ، فهي من بين الأفضل. وسنخبرك لماذا.
سنشارك أيضًا الشركة التي صنعتها والميزات التي تجعلها فعالة للغاية.
شكل ورقي

هناك جمال في البساطة. وتعرف شركة Paperform ، وهي شركة تساعد الأشخاص في إنشاء نماذج جميلة عبر الإنترنت ، ذلك.
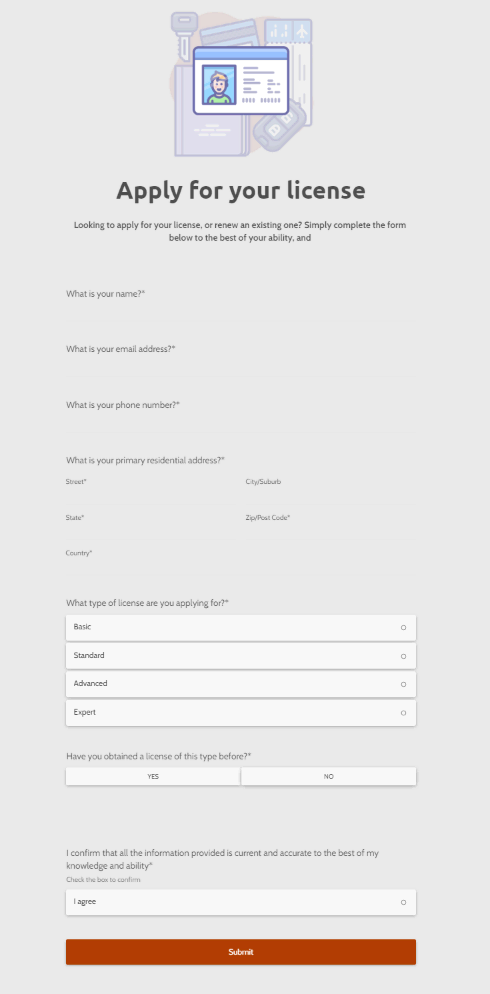
نظرًا لوجودها في صناعة إنشاء النماذج ، فمن المفهوم سبب وجود بحر من قوالب النماذج عبر الإنترنت على موقعها على الويب. من بين العديد من التصاميم الرائعة ، شكلها الذي يساعد تطبيقات رخصة القيادة مثير للإعجاب.
ميزات النموذج الأخرى التي تجعله فعالاً:
- يسأل عن التفاصيل ذات الصلة - بالمقارنة مع العمليات ذات المجالين والنماذج الأساسية الأخرى عبر الإنترنت ، فإنه يتطلب مزيدًا من المعلومات. لكن هذا لا يؤخر عملية التقديم بأي شكل من الأشكال. بعد كل شيء ، لا يطلب معلومات أكثر مما هو ضروري.
- بسيطة وأنيقة - واجهته نظيفة ولا تصرف الانتباه عن نسخة الويب. في نفس الوقت ، فإنه لا يعطي أجواء لطيفة.
- تصميم ممتع - على الرغم من أنها عملية أساسية ، إلا أن التقدم بطلب للحصول على رخصة قيادة مهمة مملة. وبفضل لمسة Paperform لإضافة القليل من الغرابة إلى شيء يسبقها ، فإن فرص إكمال الأشخاص للعملية أعلى.
سوفتر

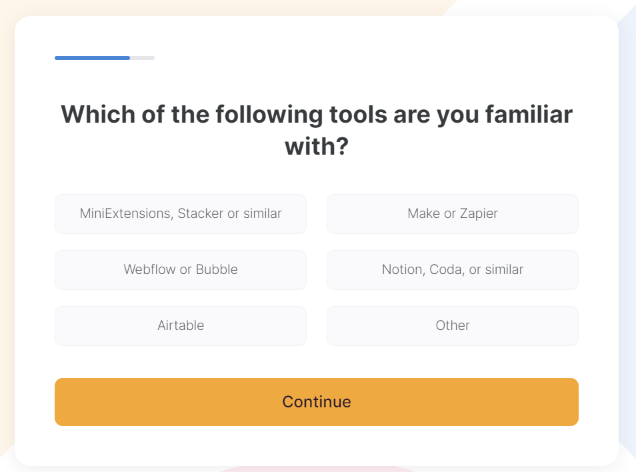
Softr ، منشئ تطبيقات الويب المحترف بدون رمز ، لديه عملية إعداد عملاء مائلة متعددة الخطوات جديرة بالثناء عبر الإنترنت. نظرًا لأن النموذج مصمم جيدًا ، بالطبع ، سيرغب مستخدمو Softr لأول مرة في تعبئته.

أحد جوانبها اللافتة للنظر؟ تم تصميم محتواها المرئي - مجموعات الألوان والطباعة والمساحة البيضاء - بشكل استراتيجي.
ميزات النموذج الأخرى التي تجعله فعالاً:
- شريط التقدم - يساعد في معرفة مكان وجود الأشخاص في عملية ملء النموذج والمدة التي لا يزال يتعين عليهم قطعها. لا يستمتع الجميع بملء النماذج متعددة الخطوات ، ولكن معظم الأشخاص سيكملونها إذا كان ذلك يوفر إحساسًا بالشفافية.
- خيارات وصفية وقابلة للنقر - ليس من الصعب إكمال نموذج Softr. لا تستغرق الخيارات أو الإجابات ميلي ثانية للنقر عليها فحسب ، بل إنها غنية أيضًا بالمعلومات.
- فيديو توضيحي عند الانتهاء - تختتم Softr بدقة عملية إعداد العميل. وهذا بسبب الفيديو التوضيحي الذي يعد بمثابة تحية بمجرد أن يرغب العملاء في بدء استخدام منتج الشركة بالفعل.
صخرة الإحالة

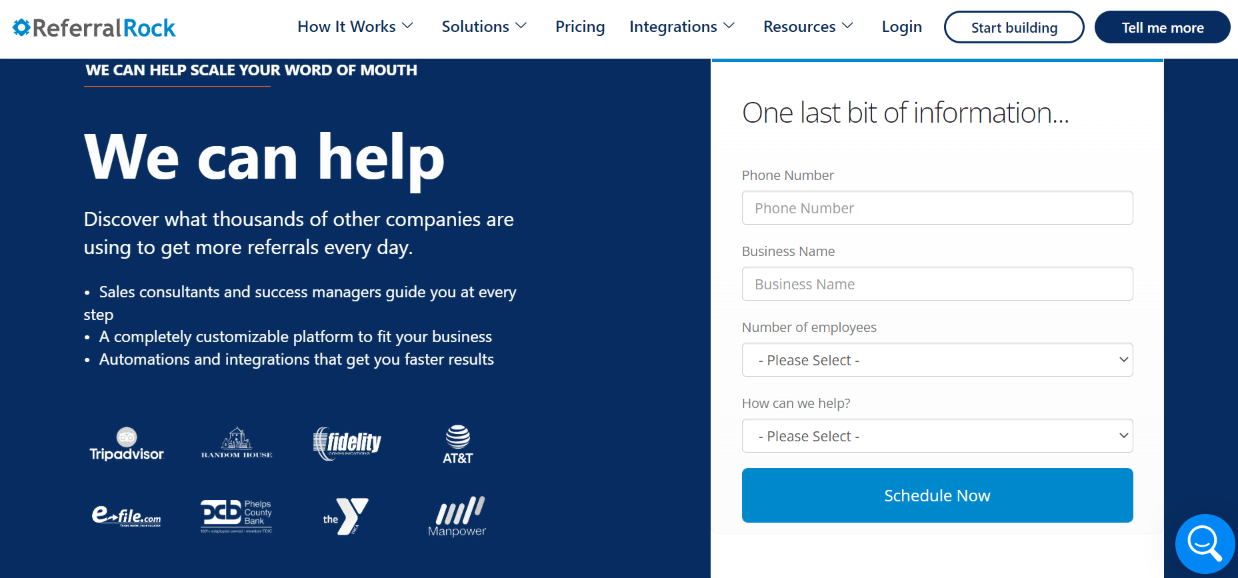
تستحق عملية إعداد العميل لشركة Referral Rock ، وهي شركة طورت برامج إحالة تسويقية لجميع أنواع الشركات في جميع أنحاء العالم ، التحقق منها. تؤدي العملية إلى تطبيق جدولة الأحداث عبر الإنترنت.
من أجل إجراء عمليات الإعداد ثم جدولة العمليات دون عناء ، تستحق الشركة إبداء الإعجاب. بمجرد ملء تفاصيل النموذج عبر الإنترنت ثم تأكيدها بالنقر فوق الزر " جدولة الحدث" ، سيتم نقلك إلى صفحة حيث يمكنك تلقي معلومات حول الحدث المجدول الخاص بك (أو الاجتماع مع أحد ممثلي Referral Rock).
ميزات النموذج الأخرى التي تجعله فعالاً:
- تجربة مستخدم استثنائية (UX) - يتميز نموذج الجدولة بتصميم بسيط. يعطي هذا تجربة مستخدم إيجابية لأنه لا يحتوي على أي عناصر مشتتة للانتباه.
- خيارات ألوان ممتازة - تمتزج الألوان بشكل مثالي. ولا تحتوي على أي شيء سوى ألوان العلامة التجارية. ويرجع هذا أيضًا جزئيًا إلى أن مسار الجدولة ليس مربكًا.
- يحدد الغرض من النموذج - نسخة الويب واضحة وموجزة. بالإضافة إلى وصف الغرض من النموذج عبر الإنترنت ، فإنه لا يطلب سوى المعلومات المطلوبة.
موقع الكوكب

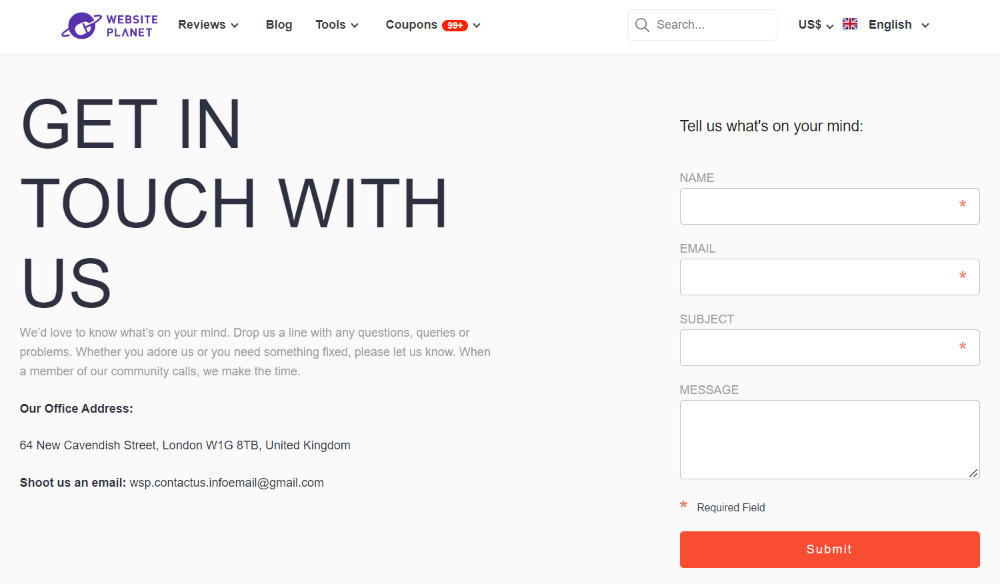
موقع Website Planet ، مزود المحتوى الذي يشارك معلومات قيمة من أنواع حول إنشاء مواقع الويب ، لديه نموذج اتصال مباشر. يذهب الأشخاص إلى صفحة الاتصال الخاصة بالموقع للاتصال بمسؤول الموقع - بكل بساطة وبساطة. وينقل موقع Website Planet هذه الرسالة بوضوح.
صحيح - تحتوي معظم مواقع الويب على نماذج اتصال. ما يجعل شكله يتفوق على البقية هو تصميمه البسيط والمميز. نموذج الاتصال الخاص به هو شهادة على ما يفعله: تقديم معلومات قيمة.
ميزات النموذج الأخرى التي تجعله فعالاً:
- تصميم متماسك يساعد في تنفيذ غرض الصفحة - من منظور واحد ، يمكنك القول أنه يعطي تجربة مستخدم متوسطة وله تصميم عادي. ومن منظور آخر ، من الصعب ألا ترى كيف يتطابق تصميمها الأساسي مع الأجواء التي تعطيها العلامة التجارية.
- مدعوم بنسخة إعلامية - فهو يجمع النموذج مع نسخة ويب نظيفة تتضمن مكتب Website Planet وعناوين البريد الإلكتروني. وبدون أدنى شك ، فإنها توصل الرسالة.
- تحدد معلومات المستخدم المطلوبة - الحقول المميزة بعلامة النجمة تعمل كإرشادات. إنهم يمنعون الناس من التساؤل عن سبب عدم تنفيذ طلباتهم.
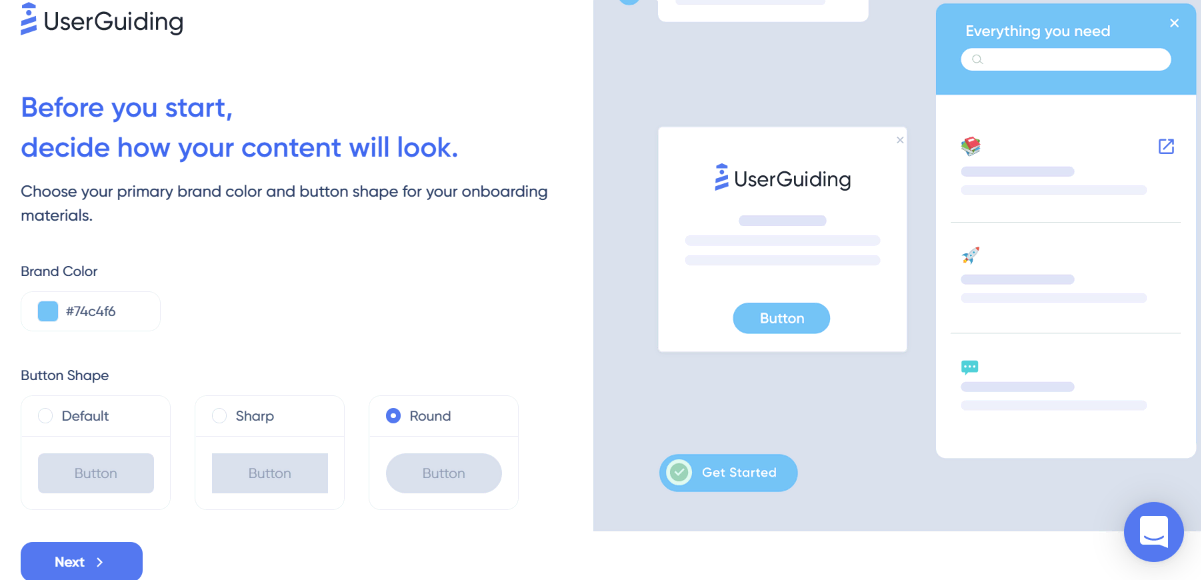
دليل المستخدم

دليل المستخدم هو برنامج لإنشاء إرشادات إرشادية جميلة للمستخدم وإعداد المنتج .
عملية إنشاء منتج تجول سهل مثل 1 ، 2 ، 3. وهذا له علاقة كبيرة بكيفية تقديم الشركة لإرشادات وصفية في كل خطوة من الرحلة.
إذا أخطأت في الطريق ، فلا داعي للذعر. ستظهر نافذة منبثقة لمساعدتك. خذ النافذة المنبثقة أدناه ، على سبيل المثال.
كما توضح الصورة أعلاه ، فإنها تُظهر التعاطف مع المستخدمين الذين يرتكبون أخطاء أو ينسون خطوة أثناء عملية الإعداد. لا يوفر دليل المستخدم قائمة تحقق ذات صلة فحسب ، بل إنه يلفت انتباه المستخدم أيضًا إلى أخطائه.
ميزات النموذج الأخرى التي تجعله فعالاً:
- الخيارات والتعديلات القابلة للنقر - يمكن للمستخدمين بسهولة اختيار أحد الخيارات. كما تقر أيضًا بأن إنشاء الإرشادات التفصيلية للمنتج عملية وليست صفقة فردية.
- يستوعب منشئي المنتجات لأول مرة - قد يؤدي إنشاء إرشادات حول المنتج إلى إرباك المبتدئين. لذلك في حالة نسيان بعض الخطوات ، يمكنهم الوصول بسهولة إلى قائمة التحقق والحصول على إشعارات حول أي أخطاء.
- إرضاء بصريًا - كما ذكرنا سابقًا ، لا يحب الناس تصميم الويب غير الجذاب - وقد أخذ دليل المستخدم ذلك في الاعتبار. لديها خيارات ألوان مذهلة ، وموضوعها وثيق الصلة بالعلامة التجارية ، وتستخدم كلمات بسيطة وموجزة ، وأكثر من ذلك.
استنتاج
هذا صحيح - يمكنك أنت وفريقك التحكم في تصميم النموذج. لكن كيف يتفاعل الناس ويستجيبون للنموذج الخاص بك على الإنترنت هو قصة أخرى.
إليك طريقة عملية للتعامل مع هذا: اختبر نموذجك أ / ب . قم بإنشاء نوعين مختلفين منه لتقديمه إلى الجمهور المستهدف. ثم قم بتحليل النتائج لمعرفة التباين الذي يجذب المزيد من الأشخاص.
