جديد: أدوات النموذج التفاعلية
نشرت: 2021-11-02يسعدنا أن نشارك معك أدوات النموذج. ؟
ميزة جديدة في EmbedForms ستحول أي نموذج ويب إلى عنصر واجهة مستخدم ويب تفاعلي.
لقد صممنا Form Widgets لمساعدتك في جمع المزيد من التعليقات على موقع الويب الخاص بك دون أن يعترض طريق زوار موقعك على الويب ولكن مع توفير تجربة حديثة وتفاعلية لهم.
كيت بوجكوف ، مالكة المنتج
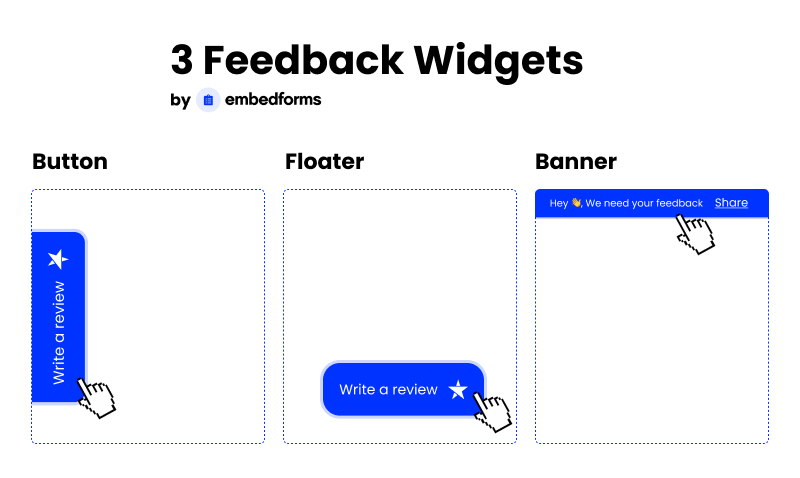
حاليًا ، تحتوي أدوات النموذج على 3 تنسيقات تفاعلية وقابلة للتخصيص: بانر ، وأزرار ، و Floater ، ويعمل فريقنا على تحديثات جديدة أثناء حديثنا.

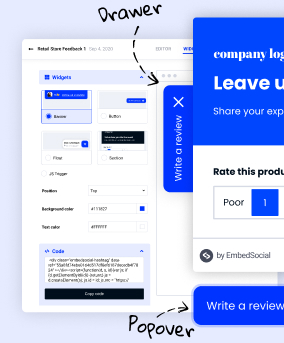
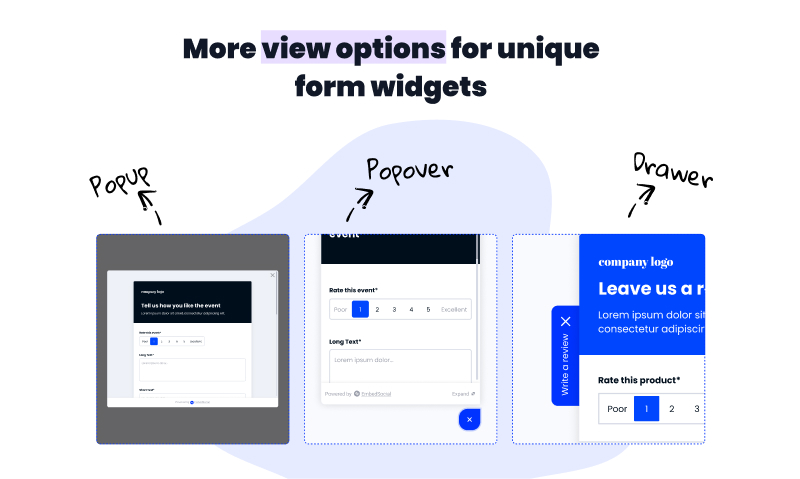
عرض الخيارات: درج أو نافذة منبثقة أو نافذة منبثقة
هل تحتاج إلى عرض نماذج الويب في طريقة عرض مختلفة؟ لا مشكلة!
يوفر EmbedForms تنسيقات عرض متعددة يمكنك اختيارها وعرض النموذج الخاص بك بتنسيق تفاعلي من شأنه إشراك المزيد وزيادة الردود.
فيما يلي خيارات العرض الحالية:
- عرض Popover
- عرض الدرج
- عرض منبثق

أدوات تضمين الملاحظات في ثوانٍ
تم تصميم EmbedForms لمساعدتك على تضمين النماذج دون الحاجة إلى امتلاك مهارات في تكنولوجيا المعلومات. ومع ذلك ، يعد تضمين الأدوات أمرًا بسيطًا للغاية ويمكن لأي شخص القيام بذلك بسرعة وسهولة ببضع نقرات فقط.
لتضمين عنصر واجهة مستخدم للنموذج فقط:
- انقر فوق قائمة "الأدوات" ، وانقر فوق " الإعدادات " واختر أحد تنسيقات أدوات النموذج.
- لتحديد موضع عنصر واجهة المستخدم ، انقر فوق القائمة المنسدلة واختر المكان الذي تريد ظهور الأداة فيه
- انقر فوق حفظ
- انسخ / الصق سطرًا واحدًا من التعليمات البرمجية في أي div على صفحة الويب الخاصة بك.
وهذا كل شيء. لديك أداة ويب سريعة الاستجابة بنقرات قليلة فقط.
نحن أيضًا على دراية كاملة بتصميمات مواقع الويب المختلفة ؛ لهذا السبب يوفر EmbedForms خيارًا لعناصر واجهة مستخدم مخصصة حتى تتمكن من تعديل عنصر واجهة المستخدم الافتراضي وتغيير:
- لون الخلفية
- لون النص والرمز
- القطعة التسمية
- الخيارات المنبثقة والصفحة لعرض النموذج
سيعرض الخيار المنبثق النموذج كنافذة أصغر ، بينما سيعيد خيار الصفحة توجيه المستخدم إلى صفحة جديدة حيث سيتم عرض النموذج في وضع ملء الشاشة.
ليست هناك حاجة للصراع مع عناصر HTML أو كتابة CSS لأن النظام ينشئ الكود تلقائيًا وبمجرد لصق الرمز ، تظهر الأدوات على الفور.
إليك فيديو تعليمي حتى تتمكن من متابعة العملية بسهولة.
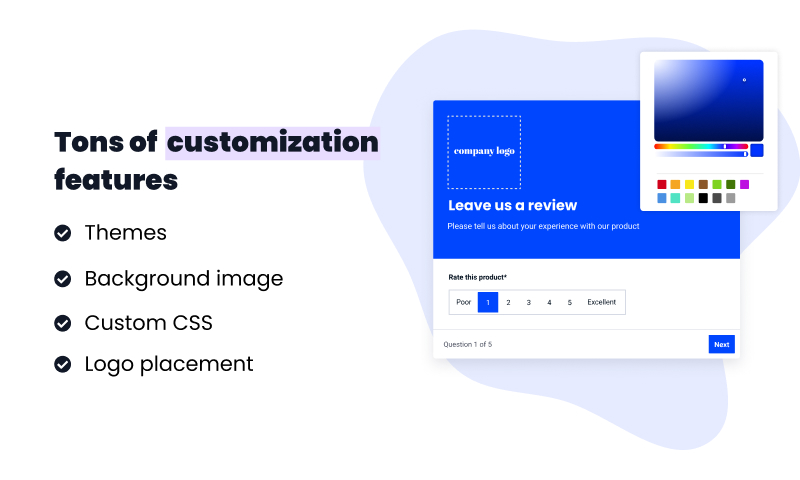
تخصيص النموذج والقطعة

عندما يتعلق الأمر بالتخصيص ، فإن تصميم الأدوات ليس هو الوحيد الذي يمكن تعديله ليناسب احتياجاتك.
كما نعلم جميعًا الآن ، يمكن تغيير النموذج نفسه بعدة طرق أيضًا. يمكن للمستخدمين إضافة حقول إدخال متعددة وتكوين قوالبنا المعدة مسبقًا مع حقول تحميل الملفات ، وحقول النص ، والقوائم المنسدلة ، وإضافة مربعات الاختيار ، وتغيير تسميات إدخال النموذج ، وإضافة عناصر نموذج أساسية أخرى لجمع البيانات الصحيحة.
تعد العلامة التجارية مهمة للغاية ، لذلك من أجل عكسها تمامًا ، يمكن للمستخدمين تغيير نسخة زر الإرسال أو تطبيق صورة الخلفية أو إضافة عناصر نائبة أو استخدام خيار CSS المخصص إذا كان لديهم بعض المعرفة بالشفرة.
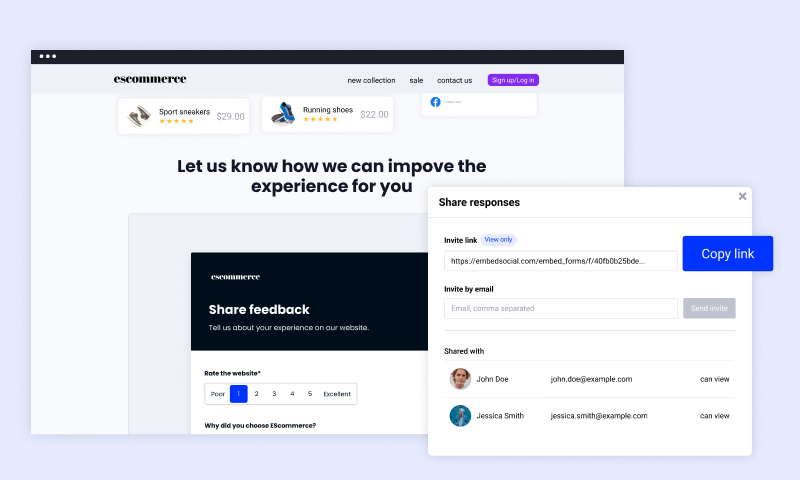
تصدير الردود ومشاركتها

تعد أدوات النموذج مثالية لجمع تعليقات الويب ، أو جلب مرات الظهور ، أو الإبلاغ عن الأخطاء ، أو طلب التحقق من صحة المنتج ، أو معرفة مكان عملائك في رحلة الشراء.

يتم جمع بيانات النموذج في مكان واحد حيث يمكنك إما مشاركتها مع عملائك أو مراقبة إدخال النص بنفسك أو تصدير البيانات بتنسيق CSV وتضمينها في جداول بيانات Google أو Excel أو CRM أو استخدام خيارات التكامل الخاصة بنا .
يمكن أن تساعدك مدخلات المستخدم هذه على اكتساب فهم أفضل وأعمق لعملائك.
علاوة على ذلك ، باستخدام أدوات النموذج ، يمكن للمستخدمين تقديم عمليات إرسال النماذج عندما يكون ذلك مناسبًا لهم ، ولكن يمكنك أيضًا طلب معلومات شخصية مثل رقم الهاتف دون النظر إلى التطفل.
نظرًا لأن أدوات النموذج مرفقة على الجانب في الجزء السفلي أو الجزء العلوي من موقع الويب الخاص بك ، فسيتمكن المستخدمون من العثور عليها بسرعة كبيرة ولن يصابوا بالإحباط عند البحث عنها. هذا النوع من النهج مفيد لزيادة معدل الاستجابة أيضًا.
الأسئلة المتداولة حول EmbedForms
إذا كنت بحاجة إلى برنامج تعليمي مفصل حول كيفية البدء ، فلا تتردد في مراجعة مركز المساعدة الخاص بنا.
1. كيف يمكنني البدء في استخدام EmbedForms؟
قم بإنشاء حساب لـ EmbedForms ، واختر نموذجًا ، وابدأ في تخصيص النموذج الخاص بك. المزيد في دليل الإعداد.
2. أين يمكنني إرسال ونشر النماذج؟
يمكنك نشر النموذج على وسائل التواصل الاجتماعي أو البريد الإلكتروني أو إرساله عبر الرسائل القصيرة أو تضمينه في موقع الويب الخاص بك.
3. ما نوع النماذج التي يمكنني إنشاؤها باستخدام EmbedForms؟
يمكنك إنشاء أي نوع من النماذج التي تريدها. نقوم أيضًا بإنشاء مكتبة تحتوي على نماذج الاتصال ونماذج التسجيل ونماذج الملاحظات المعدة مسبقًا. سنقوم بتحديثه باستمرار ، ولك مطلق الحرية في طلب قالب نموذج إذا كنت بحاجة إليه.
4. هل أحتاج إلى معرفة كيفية البرمجة؟
مُطْلَقاً! كل ما عليك فعله هو اختيار قالب والبدء في تعديل النموذج وفقًا لاحتياجاتك.
5. هل يمكنني إظهار النماذج على موقع الويب الخاص بي؟
نعم ، تعمل وظيفة التضمين على أي موقع ويب ، ويمكنك إظهار النماذج على الصفحات المقصودة التي تم إنشاؤها باستخدام WordPress أو أي منصة CMS أخرى تدعم JavaScript أو رموز iframe.
6. هل يمكنني تخصيص النموذج؟
تقدم EmbedForms خيارات مختلفة للتخصيص. يمكنك إنشاء النموذج الخاص بك من البداية أو تعديل أنواع حقول النموذج الحالية ، والتسميات والنصوص ، وتطبيق سمة التصميم ، وما شابه ذلك.
7. هل يمكنني تعيين تذكيرات في كل مرة أتلقى فيها ردًا جديدًا؟
نعم ، يمكنك إعداد إعداد أتمتة البريد الإلكتروني ، حيث يمكنك تحديد عنوان بريد إلكتروني لتلقي الإخطارات بمجرد إرسال النموذج.
8. هل أشكال اللائحة العامة لحماية البيانات مكملة؟
نضع هذا في الاعتبار التنظيمي ، ولهذا السبب أنشأنا إعدادًا لسياسة الخصوصية نحث جميع المستخدمين على تنشيطه من أجل إضافة رابط إلى سياسة الخصوصية الرسمية الخاصة بهم لإبلاغ المستخدمين بمعايير اللائحة العامة لحماية البيانات الخاصة بهم وكيفية معالجة بيانات العملاء. بالإضافة إلى ذلك ، نقترح على المستخدمين استخدام نوع ملف زر الاختيار لإنشاء خيار "أوافق على الشروط" ، بحيث يتأكد العملاء وأنت بصفتك منشئ النموذج من قراءة العملاء لسياستك وشروطك والالتزام بها.
سجل الآن واحصل على أداة إنشاء النماذج التفاعلية المجانية إلى الأبد
جرب EmbedForms وقم بتضمين نماذج ويب جذابة على موقع الويب الخاص بك ، في ثوانٍ.
مجاني للأبد سهل الإعداد