دليل تحديث تجربة صفحة Google
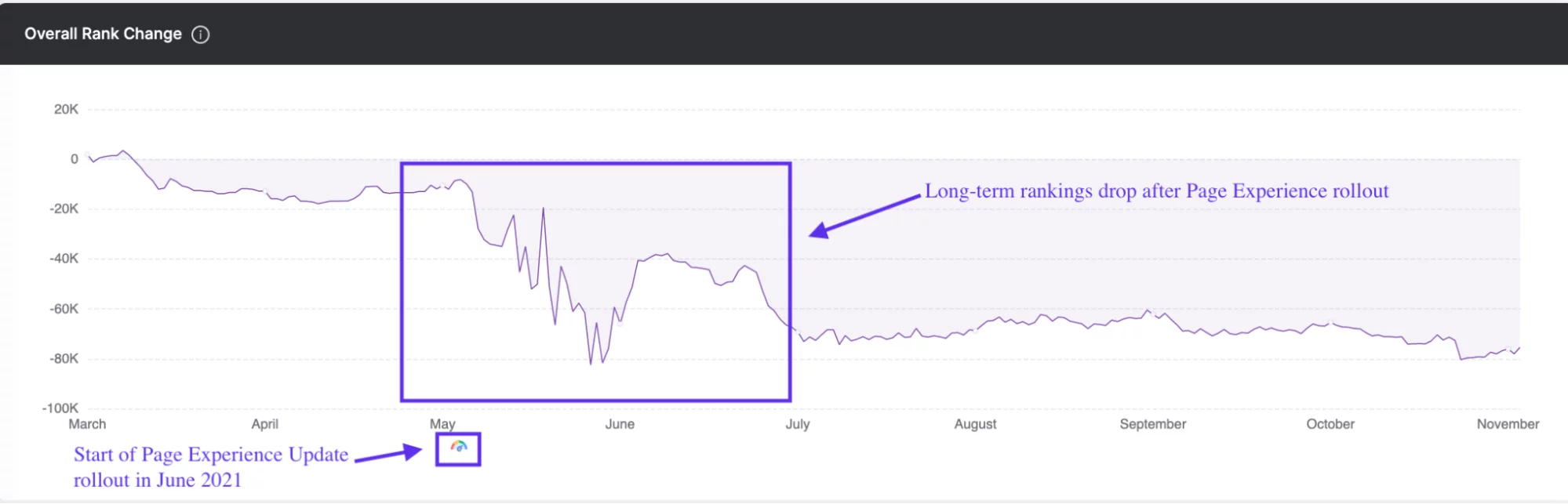
نشرت: 2022-11-25في سعيهم الدائم لتزويد المستخدمين بأفضل النتائج لاستعلامات البحث ، أضافت Google مقاييس تجربة الصفحة إلى خوارزميات الترتيب الخاصة بهم. جعل تحديث تجربة الصفحة في Google من عوامل الترتيب رسميًا عوامل مثل التوافق مع الجوّال ، وأمان الويب ، والإعلانات البينية ، وواجهة المستخدم الشاملة / UX للموقع. بدأ طرح تحديث تجربة الصفحة في أوائل يونيو 2021 وانتهى في الثاني من سبتمبر. كان هذا هو التحديث الأول الذي يركز بشدة على تجربة المستخدم داخل كل جزء من صفحة الويب.
كان دافع Google وراء التحديث هو تحسين تجربة البحث الشاملة من خلال مواقع الويب التي يروجون لها في بحث Google. نتيجة لذلك ، شهدت مواقع الويب التي تعطي الأولوية لإنشاء تجربة صفحة عالية الجودة وجذابة تحسنًا في تصنيفاتها الإجمالية. أولئك الذين لم يتكيفوا ، حسنًا ، لقد انخفضوا في تصنيفات الكلمات الرئيسية الخاصة بهم.

إذا لم تكن متأكدًا مما إذا كانت صفحات الويب الخاصة بك توفر تجربة صفحة عالية الجودة للمستخدمين ، فهذه المقالة مخصصة لك. سيرشدك دليلنا إلى كيفية استجابة مواقع الويب التي حافظت على مستوى ظهورها للبحث لتحديث تجربة الصفحة. بعد ذلك ، يمكنك تكرار استراتيجيتهم في موقع الويب الخاص بك لتحسين أداء تحسين محركات البحث.
أين تتلاءم تجربة الصفحة مع تحديثات خوارزمية Google؟
هزت تجربة الصفحة حقًا عالم تحسين محركات البحث في عام 2021. لماذا؟ أضاف هذا التحديث طبقة جديدة لكيفية إعطاء خبراء تحسين محركات البحث الأولوية لقابلية استخدام مواقع الويب. نتيجة للتحديث ، لا تركز Google فقط على الترويج للصفحات ذات الصلة ، ولكن تلك التي توفر سرعة محسّنة ، وتحويل أقل للعناصر ، واستجابة محسنة. لا تكمن قيمة صفحة الويب في ملاءمتها فحسب ، بل في كيفية أدائها للمستخدم ، ويتفق معظم الخبراء على أن هذا التحديث هو تغيير نحو الأفضل.

تحديثات Google الأخرى
ليس هذا هو التحديث الأول الذي أطلقته Google لخوارزمياتها. تتمتع Google بتاريخ طويل ومتنوع من تحديث خوارزميتها . في عام 2018 وحده ، أطلقت Google أكثر من 3000 تحديث لكيفية إنتاج المتصفح لنتائج البحث. تتراوح هذه الأنواع من التحديثات من الكبيرة إلى الصغيرة ، وعادةً ما تتضمن تغييرات في الفهرسة والبيانات وواجهة مستخدم البحث وأدوات مشرفي المواقع وعوامل الترتيب.
كيف تؤثر الخوارزميات على عمليات البحث على الإنترنت
تلعب كل هذه التحديثات دورًا في العديد من الخوارزميات التي تدعم كل عملية بحث. تستخدم Google الخوارزميات للمساعدة في أداء وظيفة محددة ، مجمعة في خوارزمية أساسية واحدة أكبر. مجمع الصوت؟ نحن نعد أنه ليس كذلك.
تلعب كل هذه التحديثات دورًا في العديد من الخوارزميات التي تدعم كل عملية بحث. تستخدم Google الخوارزميات للمساعدة في أداء وظيفة محددة ، مجمعة في خوارزمية أساسية واحدة أكبر. مجمع الصوت؟ نحن نعد أنه ليس كذلك. فيما يلي تفصيل للأنواع المختلفة لعوامل الترتيب التي يستخدمها Google:
- المحتوى : تُعرف خوارزمية المحتوى الأكثر شيوعًا باسم Panda ، وهي تساعد Google في الحكم على المحتوى ذي الصلة ، ومعاقبة المحتوى ومكافأته بناءً على معايير محددة.
- الروابط الخلفية : يساعد تحديث Penguin Google في تحديد ما إذا كان الرابط غير مرغوب فيه ويستحق أن يؤخذ في الاعتبار في عملية الزحف والفهرسة.
- التنظيم : يجب تخزين كل هذه المعلومات في مكان ما ، وهناك خوارزميات محددة للمساعدة في ذلك.
- تجربة المستخدم : بالإضافة إلى المحتوى الرائع الخاص بك ، تحتاج Google إلى معرفة ما إذا كان موقع الويب الخاص بك يوفر معلومات قيمة للمستخدمين. يقوم بذلك عن طريق تصنيف تجربة مستخدم موقع الويب الخاص بك (UX) وإدراجها في النتائج العضوية لمحرك البحث.
ما هي تجربة المستخدم ولماذا تعتبر مهمة؟

ببساطة ، تجربة المستخدم هي دراسة كيفية تفاعل المستخدمين مع موقع الويب الخاص بك. تستهدف تجربة المستخدم المستخدمين المحتملين في جميع خطوات رحلتهم وتساعدك على الوصول إلى أذهان العملاء قبل أن يأتوا إلى موقع الويب الخاص بك ، وأثناء وجودهم على الموقع ، وبعد مغادرتهم.
بالنسبة للعديد من أصحاب الأعمال ، فإن تجربة المستخدم الجيدة تعادل موقع الويب الجميل. في حين أنه من الجيد دائمًا أن يكون لديك موقع ويب ممتع من الناحية الجمالية ، فإن بعض الرسومات الجميلة لن تجعل عملائك يقومون بالتحويل. بدلاً من ذلك ، يجب تحسين واجهة موقع الويب الخاص بك مع وضع المستهلكين في الاعتبار.
تأثير تجربة مستخدم أفضل
في ما يلي بعض إحصاءات تجربة المستخدم التي توضح الأهمية المطلقة لإنشاء تجربة جيدة للصفحة:
- أفاد 88 ٪ من جميع المستهلكين أنهم سيكونون أقل عرضة للعودة إلى موقع الويب بعد تجربة مستخدم سيئة.
- تشير التقديرات إلى أن الشركات ذات تجربة المستخدم السيئة تفقد حوالي 50٪ من المبيعات المحتملة .
- يشكل المستهلكون حوالي 75٪ من حكمهم على شركة بناءً على قابلية استخدام موقع الويب الخاص بهم وإطار العرض.
- يختار العملاء بشكل روتيني تصفح الإنترنت من هواتفهم ، حيث يشعر 48٪ من المستخدمين بالانزعاج من الصفحات المحسّنة بشكل سيئ ، ويغادر 53٪ من المستخدمين موقع الويب للجوّال إذا لم يتم تحميله في غضون ثلاث ثوانٍ.
- يمكن لواجهة المستخدم المُحسَّنة جيدًا تحسين التحويلات بنسبة تصل إلى 200٪ .
عندما يتعلق الأمر بموقعك على الويب ، فمن المحتمل أن يكون هناك المئات ، إن لم يكن الآلاف ، من المنافسين الذين يقدمون منتجات وخدمات مماثلة لما تقدمه. مع وضع ذلك في الاعتبار ، لا يمكنك المخاطرة بتأثر انطباع عميلك المحتمل الأول عنك بتجربة المستخدم منخفضة الجودة. لطالما كانت متابعة اتجاهات تجربة المستخدم وأفضل الممارسات أمرًا مهمًا لكسب عملاء جدد ، ولكن سيكون من الضروري الآن الظهور في نتائج البحث.
ما هو تحديث تجربة صفحة Google 2021؟

على عكس العديد من تحديثات خوارزمية Google ، أصدرت Google الكثير من المعلومات والأدوات الإلكترونية لمساعدة المستخدمين في الاستعداد لهذا التحديث والاستجابة له. كان التحديث كبيرًا ويعتبر الآن أحد أكبر التحديثات من Google.
نظرًا للأسرار التجارية ومعلومات الملكية ، أصدرت Google فقط بعض المعلومات حول الخوارزميات المحدثة. ولكن مع اكتشاف عام 2021 ، استنتج مطورو الويب وخبراء تحسين محركات البحث كيفية إجراء تحسينات لتتناسب بشكل أفضل مع عوامل التصنيف الجديدة.
لحسن الحظ ، لقد قمنا بالأعباء الثقيلة نيابة عنك من خلال تحديد المعلومات الأساسية التي تحتاج إلى معرفتها للتأكد من أن موقع الويب الخاص بك يوفر نوع تجربة الصفحة التي ستقدرها Google أكثر من غيرها.
أساسيات الويب الأساسية الجديدة
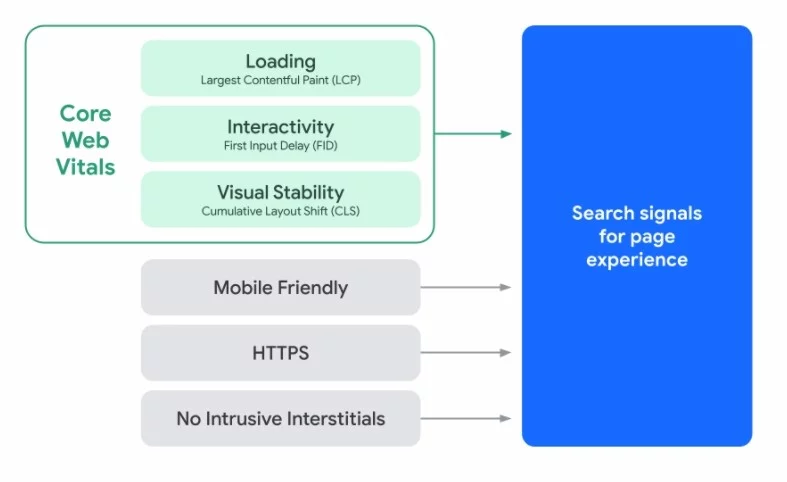
أصدرت Google مجموعة مقاييس تسمى Core Web Vitals ، وهي مجموعة من المقاييس التي تقيس سرعة موقع الويب / وقت التحميل والاستجابة والتفاعل والاستقرار البصري. تم إصدار هذه المقاييس في مايو ، وتعمل بكامل طاقتها في يونيو ، وتظل أساس إصدار خوارزمية 2021.
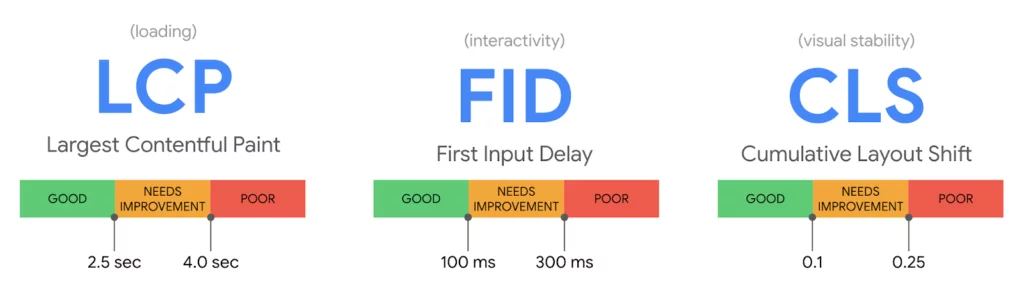
تتضمن "أساسيات الويب الأساسية" هذه المعايير الثلاثة: 1. أكبر رسم للمحتوى ، 2. تأخير الإدخال الأول ، و 3 تغيير في التخطيط التراكمي) ، لمساعدة مالكي الموقع على قياس تجربة المستخدم الشاملة لموقع الويب.
بينما نعلم أن هذه التدابير الجديدة قابلة للتغيير ويمكن أن تتطور ، منذ يونيو 2021 ، فقد ظلت ثابتة. فيما يلي تفصيل المقاييس الأساسية الثلاثة:

أكبر طلاء محتوى (LCP)
(يقيس سرعة الموقع ووقت التحميل)

يُبلغ Largest Contentful Paint عن وقت عرض أكبر صورة أو كتلة نصية مرئية داخل إطار عرض صفحة الويب. ببساطة ، يتعلق الأمر بالوقت الذي تستغرقه صفحة الويب الخاصة بك لتحميل أكبر جزء من المحتوى على الصفحة. سيكون LCP المثالي في غضون 2.5 ثانية من تحميل الصفحة.
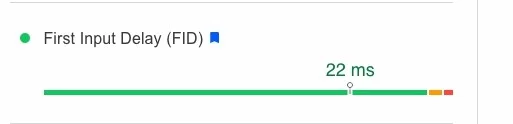
أول تأخير في الإدخال (FID)
(يقيس التفاعل)

يقيس تأخير الإدخال الأول الانطباع الأول للمستهلك عن تفاعل موقع الويب الخاص بك واستجابته. يقوم بذلك من خلال مراقبة الوقت الذي يستغرقه المستخدم من وقت تفاعل المستخدم لأول مرة مع صفحة ويب (أي النقر فوق زر) إلى الوقت الذي يستغرقه المتصفح للرد على هذا الإجراء. فكر في الأمر على أنه المدة التي يستغرقها المستخدم للضغط على زر وظهور هذه المعلومات. FID المثالي أقل من 100 مللي ثانية.
التحول في التخطيط التراكمي (CLS)
(يقيس الثبات البصري)

هل سبق لك أن قمت بالتمرير على أحد مواقع الويب وكنت على وشك النقر على زر ، عندما يتحرك التخطيط وتفاجأ في جزء مختلف من الصفحة؟ هذا تحول في التخطيط ، وإذا كان موقع الويب الخاص بك يحتوي على الكثير منها ، فقد يعيق تجربة المستخدم الخاصة بك. يقيس إزاحة التخطيط التراكمي التأثير المشترك لهذه الحركة على صفحة ويب واحدة.
الاستقرار المرئي هو بالضبط - مدى استقرار صفحة الويب عند تحميلها - وإذا ظلت الصفحة ثابتة خلال تمرير المستهلك. يقيس CLS عدد المرات التي يواجه فيها المستخدم تحولات غير متوقعة في التخطيط ، حيث يكون المقياس المثالي لهذا أقل من 0.1.
كأفضل ممارسة ، للتأكد من أنك تحقق الهدف الصحيح لكل من هذه المقاييس ، يوصى باختبار ومراقبة حوالي 75٪ من جميع الصفحات على موقع الويب الخاص بك. من المهم أن نفهم أن مقاييس Core Web Vital هذه هي مقاييس جديدة تتمحور حول المستخدم وتوفر بيانات واقعية لمعرفة وفهم كيفية تفاعل المستخدمين مع موقع الويب الخاص بك.
ما نعرفه حتى الآن - إشارات تجربة الصفحة
تؤدي تجربة الصفحة الأفضل إلى مشاركة أعمق وتتيح للمستهلكين إنجاز المزيد. توجد بالفعل مقاييس لتجربة الصفحة تستخدمها Google لمساعدة مشرفي المواقع في مراقبة أدائهم ، بما في ذلك:

التوافق مع الأجهزة المحمولة : لا يتم إنشاء جميع عمليات البحث على قدم المساواة ، مما يعني أن موقع الويب الخاص بك يجب أن يعمل على الهواتف المحمولة بنفس المستوى الذي يعمل به على أجهزة سطح المكتب. ستعمل هذه الإشارة الجديدة بشكل أكبر في تحسين محركات البحث.

التصفح الآمن : يضمن هذا المقياس أمن وسلامة موقع الويب الخاص بك ، والتحقق من عدم وجود أي محتوى ضار عليه.
أمان HTTPS : إن وجود علامة HTTPS على موقع الويب الخاص بك يعني أنها آمنة ومأمونة للمستخدمين ، وأن معلوماتهم ليست في خطر التعرض للسرقة.
إرشادات بينية متطفلة: تحتوي العديد من مواقع الويب على عدد كبير من النوافذ المنبثقة المتطفلة التي تعيق عثور المستخدم على المعلومات التي يحتاجها. لهذا السبب ، أنشأت Google مجموعة من الإرشادات حول كيفية تضمين النوافذ المنبثقة على صفحة ويب دون إعاقة تجربة المستخدم بشكل كبير.
كيفية تحسين تحديث تجربة صفحة Google
قد تبدو كل هذه المعلومات حول وظائف محرك البحث والخوارزميات معقدة ، ولكن لا تقلق. هناك العديد من الخطوات السهلة التي يمكن لأي شخص اتخاذها لإعداد موقعه على الويب لأهم جوانب تجربة الصفحة.
فيما يلي بعض الخطوات التي يمكنك اتخاذها للحفاظ على مُحسنات محركات البحث وتحسينها.
1. تعرف على الأدوات المتاحة لك واستخدمها

هناك الكثير من الأدوات المجانية المتاحة لك والتي ستسمح لك بمراقبة عوامل التصنيف الجديدة هذه على موقع الويب الخاص بك. إن استخدامها لمراقبة موقع الويب الخاص بك باستمرار لن يساعد فقط في زيادة مقاييس تجربة المستخدم الخاصة بك ولكن يجلب المزيد من العملاء المحتملين للتحويل. تتضمن بعض الأمثلة ما يلي:
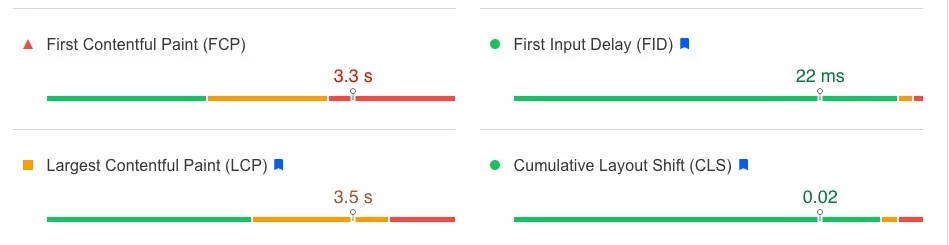
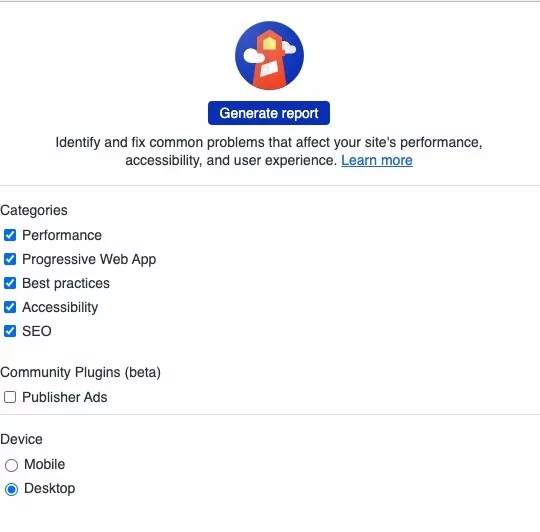
LightHouse : تستهدف هذه الأداة مقاييس Core Web Vital لكل صفحة على موقع الويب الخاص بك. من نواحٍ عديدة ، أصبح Lighthouse أفضل طريقة لحساب تقرير Core Web Vitals.
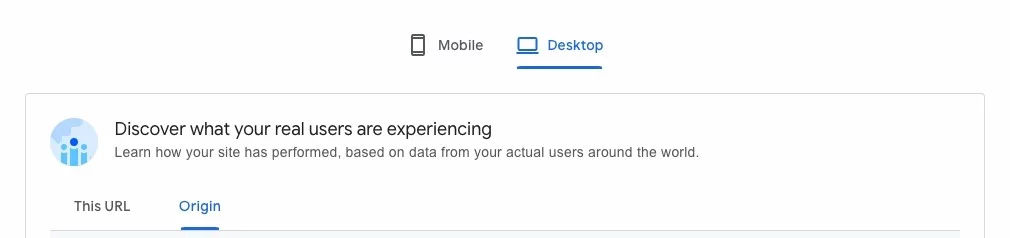
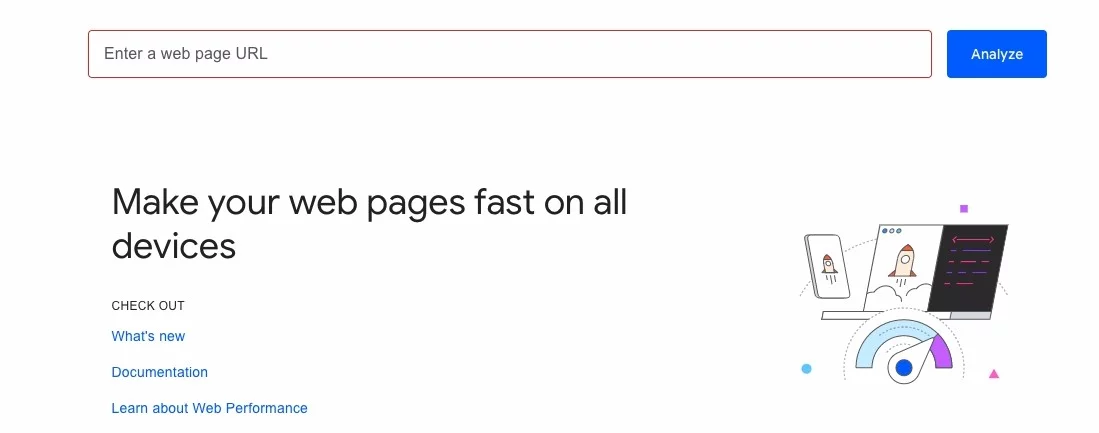
PageSpeed Insights : هنا يمكنك التحقق من مقاييس وتقارير متعددة تدخل في تصنيف سرعة صفحة موقع الويب الخاص بك بالكامل وأساسيات الويب الأساسية.
اختبار التوافق مع الأجهزة المحمولة : تحقق هنا مما إذا كان أداء موقعك على الويب جيدًا على الهاتف المحمول كما هو الحال على سطح المكتب.
تقرير تجربة مستخدم Chrome : يجمع هذا التقرير بيانات في الوقت الفعلي لكل "أساسي للويب" ، كما هو مذكور أعلاه.
Google Search Console : يمنحك هذا لمحة عن ما يحدث داخل موقع الويب الخاص بك ، بناءً على الاستخدام الفعلي من المستهلكين الفعليين لتقارير دقيقة وشبه حية.
أساسيات الويب جافا سكريبت : تقيس هذه الأداة جميع عناصر الويب الحيوية الأساسية في جافا سكريبت باستخدام واجهات برمجة التطبيقات.

2. قم بمراجعة موقعك عبر أجهزة المستخدمين
إذا كان لديك هاتف ذكي وجهاز كمبيوتر ، فمن المحتمل أنك تعرف الطريقة التي تقوم بها الأجهزة المختلفة بتحميل الصفحات بشكل مختلف ، من حيث المرئيات وسرعة الصفحة. هناك بعض الأدوات التي يمكن أن تساعدك في تدقيق موقع الويب الخاص بك دون الحاجة إلى شراء حمولة شاحنة من الأجهزة.
- تحتوي أداة Lighthouse على زر اختيار سهل في الجزء السفلي يسمح لك بالتبديل بين تشغيل تقريرك للجوال وسطح المكتب. ويمكنك استخدام المؤشرات والتقارير المرئية لهذه المقاييس لاستهداف المكونات الفردية لتجربة صفحتك لتحسينها.

- تتيح لك PageSpeed Insights أيضًا التبديل بين إحصائيات أداء الهاتف المحمول وسطح المكتب.
- باستخدام Responsinator ، يمكنك اختبار كيف يبدو موقع الويب الخاص بك على عدد كبير من الأجهزة المحمولة ، من الهواتف إلى الأجهزة اللوحية. هذه طريقة رائعة ومجانية لضمان عدم فقدان العرض الفعلي لصفحتك في الترجمة بين الأجهزة المختلفة.
- يسمح لك CrossBrowserTesting باختبار كل من مظهر وأداء موقع الويب الخاص بك على أكثر من 2000 متصفح وجهاز مختلف. هذه طريقة رائعة للتأكد من أن موقعك لا يظهر فحسب ، بل يؤدي أيضًا على النحو الأمثل عبر مجموعة من التنسيقات.
3. تحسين نقاط PageSpeed Insights الخاصة بك

تتيح لك أداة PageSpeed Insights (PSI) من Google معرفة مدى جودة أداء موقع الويب الخاص بك لكل من متصفحات سطح المكتب والجوال. كما يوفر معلومات مفصلة يمكن استخدامها لتقديم تجربة مستخدم أسرع. إذا وجدت أن PSI الخاص بك يسجل أقل من المثالي (في أي مكان أقل من 90) ، فأنت تريد اتخاذ بعض الإجراءات لزيادة سرعة صفحتك . وإليك بعض الأفكار للنظر فيها:
- ضغط صورك : تعتبر ملفات الصور الكبيرة عاملاً هامًا في زيادة أوقات التحميل. لحسن الحظ ، هناك العديد من الأدوات المجانية المتاحة التي يمكن أن تساعدك في ضغط ملفاتك وتقليل الوقت المستغرق لتحميلها. إذا كنت تستضيف صفحتك على WordPress ، فإن Smush هو مكون إضافي مفيد لتحسين الصور وضغطها ، وهو مكون لا تحتاج إلى أن تكون خبيرًا في تحسين محركات البحث لفهمه.
- استخدام ذاكرة التخزين المؤقت للمتصفح: التخزين المؤقت للمتصفح هو إصلاح بسيط آخر يعمل على تحسين سرعة صفحتك بشكل كبير. بشكل أساسي ، تسمح ذاكرة التخزين المؤقت للمتصفح لمتصفح الويب بتذكر العناصر الشائعة الحدوث في موقعك ، مثل مواد الرأس والتذييل. بهذه الطريقة ، لن يضطر المستخدمون إلى إعادة تحميل هذه المادة في كل مرة ينقرون فيها على صفحة جديدة على موقعك. لمستخدمي WordPress ، W3 Total Cache هي أداة وجدناها مفيدة.
- تنفيذ Accelerated Mobile Pages (AMP) : تُستخدم صفحات AMP في الأصل لمواقع الأخبار ، وهي في الأساس إصدارات مجردة من الصفحات الحالية التي يمكن تحميلها بسرعة أكبر على أجهزة الجوّال. على الرغم من أن AMP ليست ضرورية لتحميل الصفحات على النحو الأمثل ، إلا أنها يمكن أن تكون نعمة للصفحات المتأخرة حاليًا. من المحتمل أنك صادفت بالفعل AMP على هاتفك ، لاحظه الصاعقة الصغيرة المحاطة بدائرة في زاوية الصفحة.

4. هل لديك معيار

من الأهمية بمكان فهم موقف موقع الويب الخاص بك قبل إجراء التغييرات. نعلم جميعًا أن الحصول على المركز الأول في صفحات نتائج محرك البحث هو هدفنا الأسمى ، ولكن إذا كان هناك أي شيء ، فإن طرح هذه الخوارزمية الجديدة يعني أن الوقت قد حان لتحويل التركيز ليشمل تجربة المستخدم.
لذلك أنت بحاجة إلى الاختبار والاختبار والاختبار! استخدم الأدوات المجانية أعلاه في كل صفحة من موقعك وتحرك ببطء. قم بتدوين ما ينجح وما لا ينجح حتى تكون مستعدًا بشكل أفضل. بهذه الطريقة ، كلما أجريت تغييرات ، ستتمكن من تتبع نتائجك بسهولة ولن يتم تهميشها مع إدخال خوارزمية بحث Google العام المقبل.
5. تحسين المحتوى الخاص بك
موقع الويب الخاص بك ليس شيئًا إن لم يكن مكانًا لعملائك المحتملين للحصول على المعلومات ، لذا تأكد من تحسين المحتوى الخاص بك ، وهو أحد أهم عوامل ترتيب بحث Google.

يعد SearchAtlas's SEO Content Assistant هو أفضل طريقة لتحسين المحتوى الموجود على الصفحة (يمكنك الوصول إليه عن طريق إنشاء حساب مجاني ). باستخدام هذه الأداة ، يمكنك استهداف ما يصل إلى خمس كلمات رئيسية واتخاذ خطوات فورية لمنح المحتوى الخاص بك مزيدًا من العمق والموثوقية.
ولكن لا يمكنك فقط وضع المحتوى على صفحتك بدون أي منظمة ، حيث أن هذا هو المكان الذي تظهر فيه علامات الرأس. لن يؤدي الاستخدام الصحيح للعناوين مثل علامات العنوان وعلامات الرأس فقط إلى تقسيم معلوماتك إلى أجزاء سهلة الفهم ، سيسهل أيضًا على Google الزحف والفهرسة. سيخبرك مساعد محتوى تحسين محركات البحث (SEO) بمصطلحات التركيز التي يجب أن تظهر في العناوين.

هذه العناوين الفرعية تقوم بواجب مزدوج. إنها أيضًا طريقة رائعة لتحسين كلماتك الرئيسية المستهدفة ، فكلما كانت أكثر بروزًا على صفحتك وعنوان URL الخاص بك ، زاد اعتقاد Google أن المعلومات التي تنشئها هي محتوى ذي قيمة.
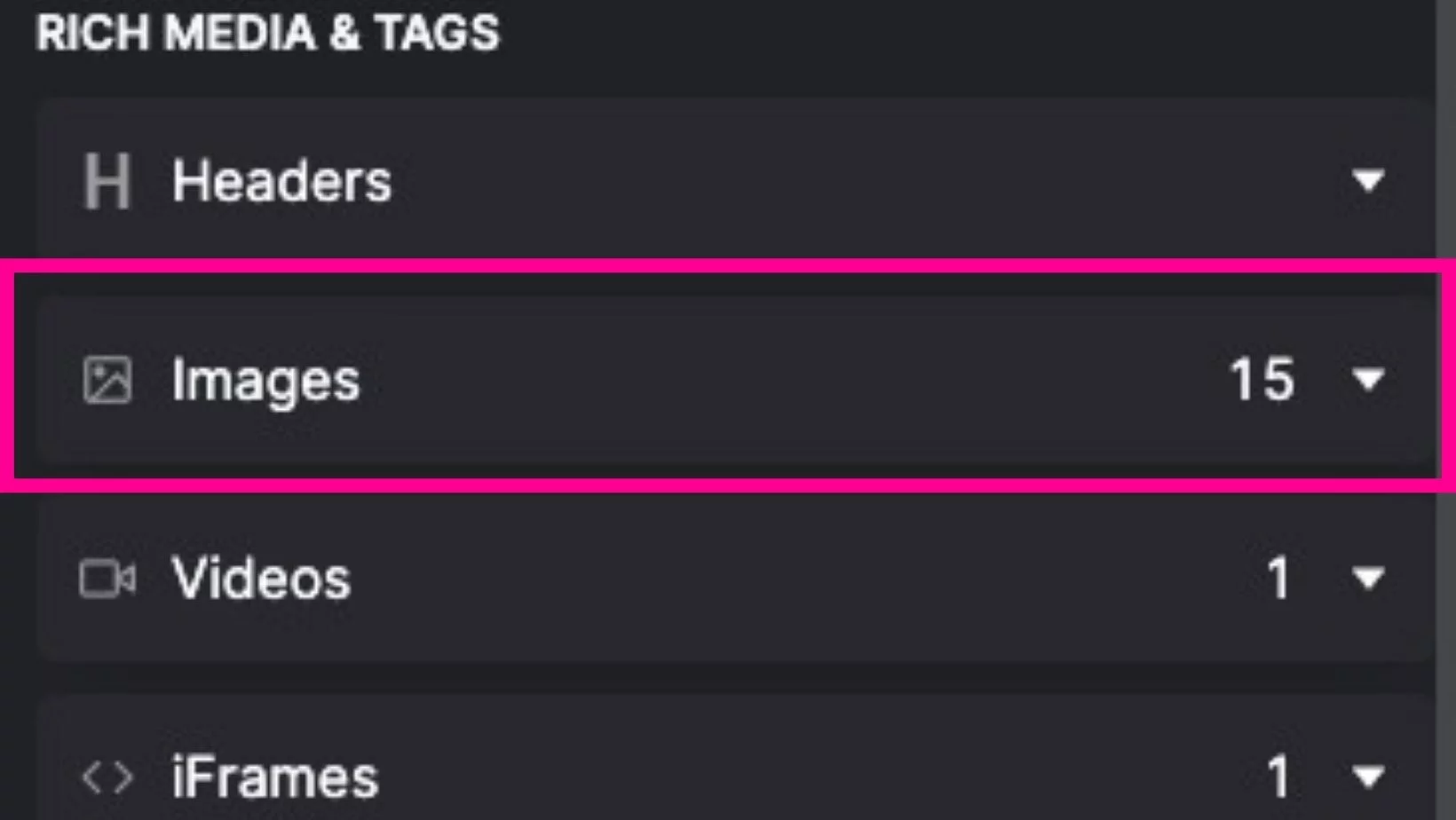
6. لا تنس الصور

نعم ، من المهم أن يكون لديك محتوى مكتوب أصلي على موقع الويب الخاص بك. ومع ذلك ، فمن الأهمية بمكان تنويع أنواع المحتوى الذي تستخدمه. تُعد الصور عاملاً مهمًا في الترتيب ، بالإضافة إلى كيفية تفاعلها مع الباحث وإنشاء تجربة رائعة للصفحة. بالإضافة إلى ذلك ، لا يمكنك الظهور في بحث Google عن الصور إذا لم يكن لديك صور محسنة.
![]()
أسهل طريقة لاستخدام الصور هي وضعها في أعلى الصفحة ، وجذب انتباه المستخدم بمجرد وصولهم إلى صفحة مقصودة معينة. ومع ذلك ، ضع في اعتبارك أكبر مقياس رسم محتوى. وتأكد من تحسين هذه الصور عن طريق تقليل وقت تحميلها عن طريق ضغطها. تريد أيضًا تضمين الكلمات الرئيسية ذات الصلة في النص البديل إذا كان ذلك مناسبًا ، لذلك في حالة وجود مشكلة في تحميل الصفحة أو زيارة مستخدمين ضعاف البصر لموقعك ، يمكنهم رؤية الغرض من استخدام الصور.

ابدأ وابق على اطلاع
ماذا تعلمنا من هذا الطرح؟ التفاصيل والميلي ثانية مهمة ... وتحديث موقع الويب الخاص بك استجابة لتحديث تجربة الصفحة من Google يعد فوزًا لك ولزوار موقعك على الويب. إنهم يتلقون تجربة مستخدم أفضل ، ويكافأ موقع الويب الخاص بك بإشارات إيجابية إلى برامج زحف الويب من Google.
إن مالكي المواقع الذين يركزون جهودهم على اتباع أفضل ممارسات تجربة المستخدم المناسبة قد أبحروا خلال التحديث دون آثار سلبية كبيرة على رؤية البحث الشاملة الخاصة بهم.
لذلك ، ابدأ في تحسين ملاءمة موقعك للجوّال واستجابته وإصلاحات أخرى للحصول على تجربة صفحة رائعة.
من الضروري مراقبة موقع الويب الخاص بك عن كثب ، حتى بعد فترة طويلة من طرح المقاييس الجديدة. تأكد من الاحتفاظ بعلامات تبويب على تغييرات الترتيب. قد يستغرق الأمر أسابيع (وأحيانًا أشهر) حتى تقوم Google بتسجيل التغييرات في إحدى الصفحات وتغيير ترتيبك في بحث Google ، لذلك ستحتاج إلى التحقق من تقارير GSC Insights الخاصة بك.
