عامل الترتيب الجديد لجوجل: تجربة الصفحة
نشرت: 2020-06-10في 28 مايو 2020 ، أعلنت Google أنها ستصدر تحديثًا لنظام التصنيف الخاص بها. تحاول خوارزمية تجربة الصفحة الجديدة ، التي تم إطلاقها في عام 2021 ، تقييم استمتاع المستخدم بصفحات الويب باستخدام مجموعة من إشارات جودة الموقع. يعتمد على عوامل الترتيب الجديدة والحالية ويجمعها في فهرس مركب للوكيل لإسعاد المستخدم. قد تكون بعض هذه الإشارات (مثل سرعة التحميل) مألوفة لك بالفعل ، بينما البعض الآخر جديد تمامًا. تأمل Google أن تساعد التغييرات في النهاية في تعزيز الأعمال التجارية عبر الإنترنت من خلال جعل المعاملات أكثر سلاسة.
ما هي تجربة الصفحة؟
ما هي تجربة الصفحة؟
تصف Google تحديث تجربة صفحتها الجديدة بالطريقة التالية:
تقيس إشارة تجربة الصفحة جوانب كيفية إدراك المستخدمين لتجربة التفاعل مع صفحة الويب. يؤدي التحسين لهذه العوامل إلى جعل الويب أكثر إمتاعًا للمستخدمين عبر جميع متصفحات الويب والأسطح ، ويساعد في تطوير المواقع وفقًا لتوقعات المستخدمين على الهاتف المحمول. نعتقد أن هذا سيساهم في نجاح الأعمال على الويب حيث يزداد تفاعل المستخدمين ويمكنهم التعامل مع احتكاك أقل.
تعد خوارزمية تجربة الصفحة الجديدة من Google محاولة عملاقة البحث لتحسين الإحساس النوعي لصفحات الويب. إنه يمثل تحولًا واضحًا بعيدًا عن مجرد تصنيف الصفحات من حيث الأهمية ونحو النظر في مظهرها ومظهرها أيضًا.
هذا النهج الجديد له معنى تجاري جيد. بينما لا يزال عملاق البحث في كاليفورنيا يرغب في "تنظيم معلومات العالم" ، فإنه يتفهم أن تجربة المستخدم تغلف أكثر من مجرد تقديم البيانات. تحتاج الصفحات أيضًا إلى جعل الأشخاص يشعرون بالسعادة.
تمثل خوارزمية تجربة صفحة 2021 القادمة تطورًا أساسيًا في التفكير. يعلمنا التاريخ أن مطابقة الكلمات الرئيسية تساعد المستخدمين إلى حد ما. لكن Google تعلم أن تجربة الويب لا تتلخص في مقياس واحد ، مثل الملاءمة. عوامل متعددة تؤثر على تجربة المستخدم.
تريد Google من مشرفي المواقع تجنب واجهة المستخدم الضعيفة التي تنتقص من البهجة وتجعل التفاعل مع الويب مرهقًا وغير سار.
للراغبين في فهم سبب تحفيز الشركة لنشر تحديث 2021 الجديد ، فإن الفيديو مفيد. يمكن أن يحتوي الموقع على كلمات رئيسية وروابط خلفية مرجعية بوفرة ، ولكن إذا تم تحميل عناصر الصفحة بشكل سيئ ، فإن المستخدمين يخرجون بتجربة سلبية. وهذا بالضبط ما تريد Google تجنبه.
ما هي "حيوية الويب الأساسية"؟
ما هي "حيوية الويب الأساسية"؟
مؤشرات الويب الأساسية هي مقاييس تستخدمها Google لالتقاط تجربة المستخدمين "الواقعية". يحاولون قياس الإحساس النوعي لصفحة الويب بشكل موضوعي لإبلاغ خوارزمية التصنيف.
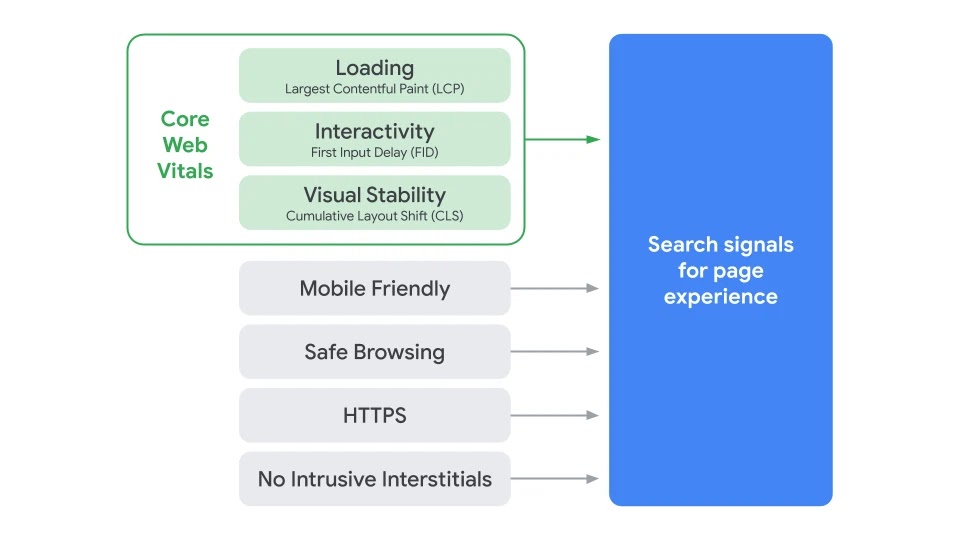
يقسم Google حيوية الويب الأساسية إلى ثلاث فئات: سرعة التحميل والتفاعل والاستقرار البصري. قد تبدو هذه المصطلحات تقنية ، ولكن بمجرد تقسيمها ، يسهل فهمها.

المصدر: مدونة Google Webmaster Central
هنا ، نشرح كل واحد منهم على حدة ، بدون المصطلحات:
التحميل: أكبر طلاء محتوى (LCP)
LCP هو مقياس يُبلغ عن الوقت الذي يستغرقه تحميل أكبر عنصر في الصفحة المرئية (مثل صورة). تحدد Google وقت LCP الجيد بأنه أقل من 2.5 ثانية ووقت ضعيف عند أكثر من 4. إذا كان LCP في مكان ما بين الاثنين ، فإن سرعة تحميل موقع الويب "تحتاج إلى تحسين". من الناحية المثالية ، تريد Google LCPs أقل من 2.5 ثانية.
التفاعل: أول تأخير للإدخال (FID)
FID هو مقياس للتأخير الزمني بين تفاعل المستخدم مع الصفحة وبين قدرة المتصفح على الاستجابة. من الناحية المثالية ، يجب أن تستجيب المواقع على الفور للنقرات على الروابط والأزرار ، لكن هذا لا يحدث دائمًا. تُعرِّف Google معرّفات FID التي يقل حجمها عن 100 مللي ثانية بأنها "جيدة" ، وأقل من 300 مللي ثانية على أنها تتطلب تحسينًا وأكثر من 300 مللي ثانية على أنها "ضعيفة".
الاستقرار المرئي: تغيير التخطيط التراكمي (CLS)
CLS هو حيوي أساسي للويب يحاول قياس الدرجة التي تتحرك بها عناصر الصفحة بشكل غير متوقع أثناء تحميل الصفحة أو تغيير نافذة العرض. يعرّف Google تحول التخطيط على أنه يحدث عندما ينتقل عنصر مرئي (مثل صورة) من جزء من الشاشة المرئية إلى جزء آخر. تعد تحولات التخطيط مزعجة بشكل لا يصدق للمستخدمين ويمكن أن تؤدي في كثير من الأحيان إلى ضرر حقيقي إذا نقروا على الأشياء الخاطئة. علاوة على ذلك ، يمكن للحركة العشوائية أن تجعل الواجهات غير قابلة للاستخدام على الأجهزة المحمولة. لذلك ، تريد Google من مضيفي الويب اتخاذ خطوات لتجنبها. تحسب Google مقياس CLS (أو درجة تحول التخطيط) ككسر التأثير مضروبًا في جزء المسافة. بمعنى آخر ، كلما زاد حجم عنصر الصفحة وزاد تحركه ، كانت النتيجة أسوأ. النتيجة الأقل من 0.1 هي "جيدة" ، بينما الدرجة الأقل من 0.25 هي "ضعيفة".
تكمل Google مؤشرات الويب الأساسية هذه بعوامل أخرى لتكوين مجموعة من إشارات البحث لتجربة الصفحة. قد يكون العديد من هؤلاء مألوفًا بالفعل.
تجربة المحمول
في عام 2015 ، طرحت Google تحديثًا يعاقب مواقع الويب غير المحسّنة لمحتوى الجوال. منذ ذلك الحين ، تبنى مشرفو المواقع بشكل متزايد إستراتيجية الجوال أولاً ، مع إعطاء الأولوية لتجربة الهاتف الذكي والجهاز اللوحي على سطح المكتب.
تصفح آمن. يعمل التصفح الآمن على ترقية المواقع الخالية من البرامج الضارة والخداع ، ويقلل من المواقع التي ليست كذلك. لطالما كانت عنصرًا أساسيًا في خوارزمية الترتيب في Google وتلقى تحديثًا رئيسيًا في عام 2016 ، معاقبة المخالفين المتكررين.
HTTPS
يُعد أمان HTTPS أمرًا مهمًا لشركة Google. تعمل الشركة على دفع التكنولوجيا لتحسين الأمان عبر الإنترنت (خاصة لمعاملات العملاء) وتحسين تجربة الويب بشكل عام.
لا إعلانات بينية تدخلية
أخيرًا ، تريد Google من مضيفي الويب التوقف عن استخدام الإعلانات البينية المتطفلة (النوافذ المنبثقة) التي تؤخر الوصول إلى المواقع وتضر بالتجربة. ستعاقب الشركة الصفحات التي تعرض إعلانات بينية قائمة بذاتها أو منبثقة يجب على المستخدمين رفضها قبل الوصول إلى المحتوى الرئيسي.
يعتقد عملاق البحث أن هذه المقاييس ستسمح له بتوكيل جودة تجربة المستخدم ، دون الحاجة إلى زيارة كل موقع يدويًا (إما مع أشخاص أو نوع من حلول الذكاء الاصطناعي). كما يُظهر الرسم التخطيطي ، يتم وضع فتحة "حيوية الويب الأساسية" الجديدة جنبًا إلى جنب مع مقاييس جودة الصفحة الموجودة مسبقًا. يكمن الأمل في أن تؤدي هذه الحوافز الجديدة إلى مزيد من إسعاد المستخدم من خلال وضع حد للمضايقات التي تعصف حاليًا بتجربة التصفح.
متى سيتم نشر هذا التحديث؟
متى سيتم نشر هذا التحديث؟
لا تقدم Google عادةً إشعارًا جوهريًا لمشرفي المواقع قبل طرح التحديثات. في 24 سبتمبر 2019 ، أعطت الشركة مضيفي الويب إشعارًا قبل ساعتين قبل طرح تحديث أساسي واسع لخوارزمية التصنيف الخاصة بها. فقدت بعض المواقع نسبة كبيرة من حركة المرور الخاصة بهم.
حقيقة أنه يتحدث عن هذا التحديث قبل عدة أشهر أمر غير معتاد للغاية. يبدو أن الشركة تقدم لمشرفي المواقع بعض التراخي في ضوء جائحة COVID-19.

لم تحدد Google حتى الآن تاريخًا دقيقًا لموعد نشر هذا التحديث. لكنها تقول إن تغييرات الترتيب لن تحدث حتى عام 2021 وأنها ستقدم إشعارًا قبل ستة أشهر قبل أن يتم نشر أي تحديث.
علاوة على ذلك ، تزود Google المستخدمين بالأدوات التي ستسمح لهم بالبدء الآن حتى يتمكنوا من تجنب ترتيب العقوبات في المستقبل. جزئيًا ، هذا النهج هو استجابة للمجتمع الذي كان يطالب بإشعار مسبق. وجزئيًا ، إنها طريقة لعملاق البحث لتحسين تجربة المستخدم قبل أن يضرب التصحيح 2021.
ما حجم هذا التحديث؟
ما حجم هذا التحديث؟
حاليًا ، لا نعرف حجم هذا التحديث. وربما لا يعرف Google أيضًا. وفقًا لمدونة Webmaster Central ، "نظرًا لأن [Google تواصل] العمل على تحديد وقياس جوانب الخبرة ، [فهي تخطط] لدمج المزيد من إشارات تجربة الصفحة على أساس سنوي." لذلك ، من المحتمل أن تخضع أي تغييرات قادمة للمراجعة بينما نمضي قدمًا خلال الأشهر المقبلة.
عند التحقيق ، قال قائد المنتج في فريق النظام البيئي لشركة Google ، Rudy Galfi ، إن المنظمة لن تناقش ترجيح كل إشارة تجربة صفحة. ومع ذلك ، فقد أكد أن جودة المحتوى ستظل هي العامل المهيمن. ستظل المقالات الأصلية والغنية بالمعلومات في مرتبة عالية ، حتى إذا كانت تجربة الصفحة سيئة.
يمكننا التعرف على حجم هذا التحديث من خلال الاطلاع على التحديثات السابقة للشركة. تشير البيانات إلى أن تحديث Google لشهر يناير 2011 ، Panda ، قد أثر على 12 بالمائة من نتائج الولايات المتحدة. وبالمثل ، أثر تحديث أكتوبر BERT الخاص بالشركة على واحد من كل عشرة استفسارات.
ومع ذلك ، استهدفت هذه التحديثات في المقام الأول مشكلات محددة في نظام البحث البيئي. على سبيل المثال ، قام Panda باستخراج المحتوى "الرقيق" الذي لا يضيف قيمة حقيقية للمستخدمين. وكان BERT تحديثًا للتعلم الآلي ساعد Google على فهم اللغة البشرية بشكل أفضل لإعادة توجيهها إلى نتائج أكثر صلة. حدسيًا ، يبدو تحديث 2021 هذا أوسع من أي من هذه التحديثات السابقة. نظرًا لأنه يسعى إلى تحديد خصائص تجربة الصفحة لجميع مواقع الويب ، فمن المحتمل أن يؤثر على أي شخص.
تجربة الصفحة السريعة تربح
تجربة الصفحة السريعة تربح
النصيحة الحالية هي أن يستمر مشرفي المواقع في تحسين مواقعهم الآن بدلاً من انتظار حدوث التحديث وترتيبهم في الخزان. تذكر أن التغييرات التي تجريها اليوم ليست لصالح Google فقط ؛ تساعد في تحسين قدرة موقعك على التحويل.
هنا في FATJOE ، قمنا بتجميع خمس نصائح سريعة لتحسين تجربة صفحتك على الفور. إليك ما يجب القيام به:
تحسين سرعة الصفحة
سرعة تحميل الصفحة هي عامل أساسي يساهم في إسعاد المستخدم. ومع ذلك ، فإن الحصول على كل العناصر الخاصة بك للتحميل السريع يعد تحديًا تقنيًا.
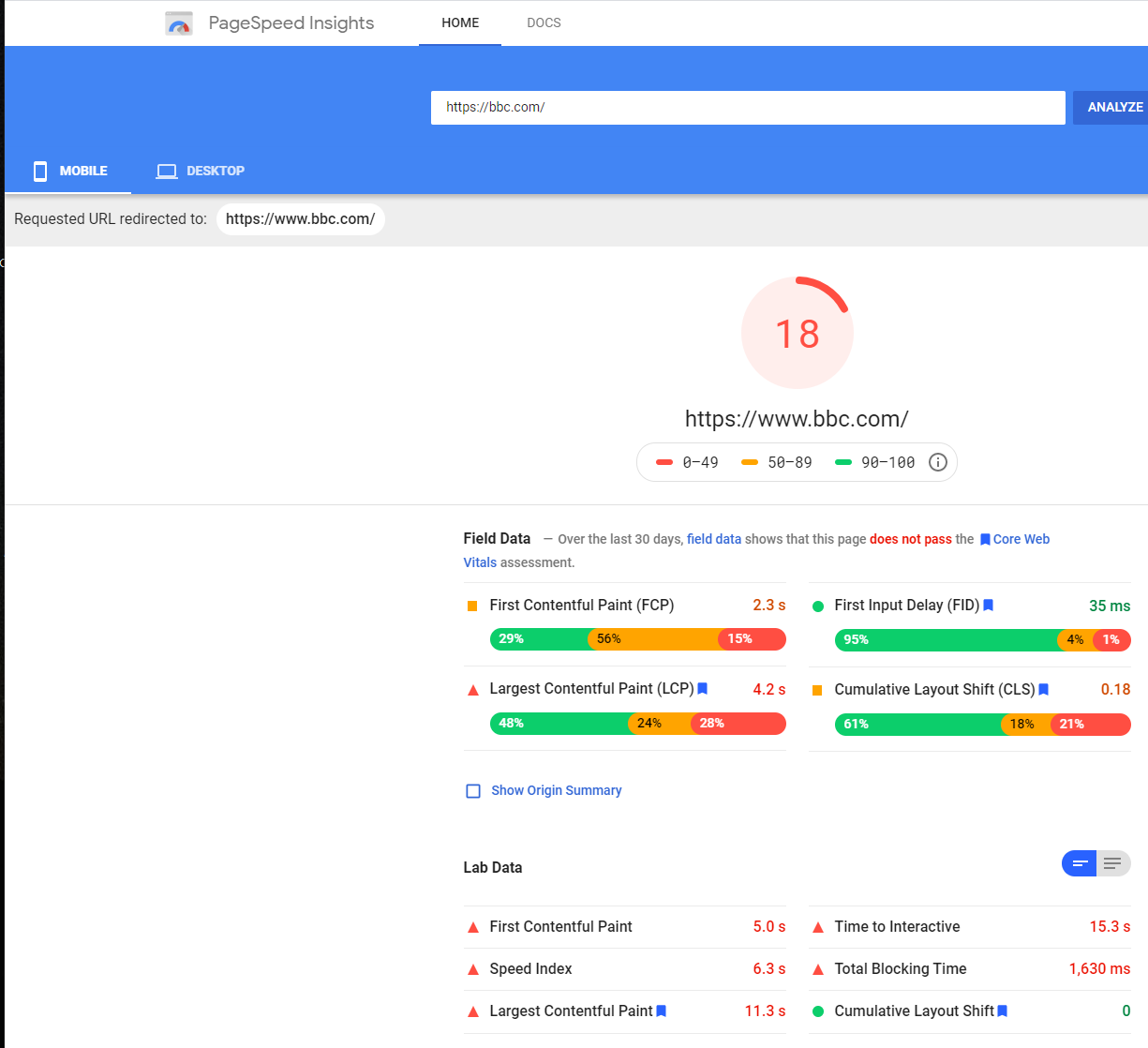
أولاً ، اتبع هذا الرابط لأداة PageInsights من Google وتحقق من سرعة صفحتك الحالية. (يمكنك معرفة المزيد حول كيفية تصنيف Google لمخرجات التقرير هنا.)
ستتلقى تقريرًا يبدو كالتالي:

إذا كنت في فئة "فقير" أو "بحاجة إلى تحسين" ، فستحتاج إلى اتخاذ خطوات إضافية.
تعتمد طريقة القيام بذلك بشكل كبير على احتياجاتك الخاصة. بشكل عام ، هناك العديد من الأساليب التي يمكنك استخدامها لتحسين تجربة الصفحة:
- قم بتحسين صورك عن طريق وضعها بالتنسيق الصحيح (PNG للرسومات المتجهة ، و JPEG للصور الفوتوغرافية)
- استخدم شبكات توزيع المحتوى - شبكات الخوادم التي تخدم بشكل مستقل عناصر صفحاتك للمستخدمين في وقت واحد ، مما يقلل من تأخر الخادم
- استفد من التخزين المؤقت للمتصفح بحيث عندما يعود الزائرون إلى موقعك ، يتم تحميل عوامل ثقيلة البيانات ، مثل الصور ، بسرعة
- تصغير CSS و HTML و Javascript عن طريق تحسين التعليمات البرمجية الخاصة بك وإزالة الأحرف غير الضرورية ، بما في ذلك المسافات والفواصل
- تمكين الضغط لتقليل حجم ملفات CSS و HTML و Javascript
- قم بتحسين وقت استجابة الخادم من خلال البحث عن الاختناقات في خادم الويب الخاص بك (إذا كان لديك وصول إليها) ، مثل نقص الذاكرة أو قلة مساحة التخزين في وقت القراءة والكتابة
اجعل موقع الويب مستجيبًا وصديقًا للجوّال

تستخدم مواقع الويب المتجاوبة التصميم للتأكد من أنها تعرض المحتوى بشكل جميل ومتسق ، سواء على سطح المكتب أو الهاتف المحمول.
يتطلب إنشاء موقع ويب سريع الاستجابة ما يلي:
- التأكد من أن محرفك أو خطك قابل للقراءة على كل من أجهزة سطح المكتب والأجهزة المحمولة
- التأكد من استجابة مقاطع الفيديو والصور المضمنة
- إضافة استعلامات الوسائط إلى التخطيط الخاص بك
- إضافة العلامات الوصفية لمستند HTML
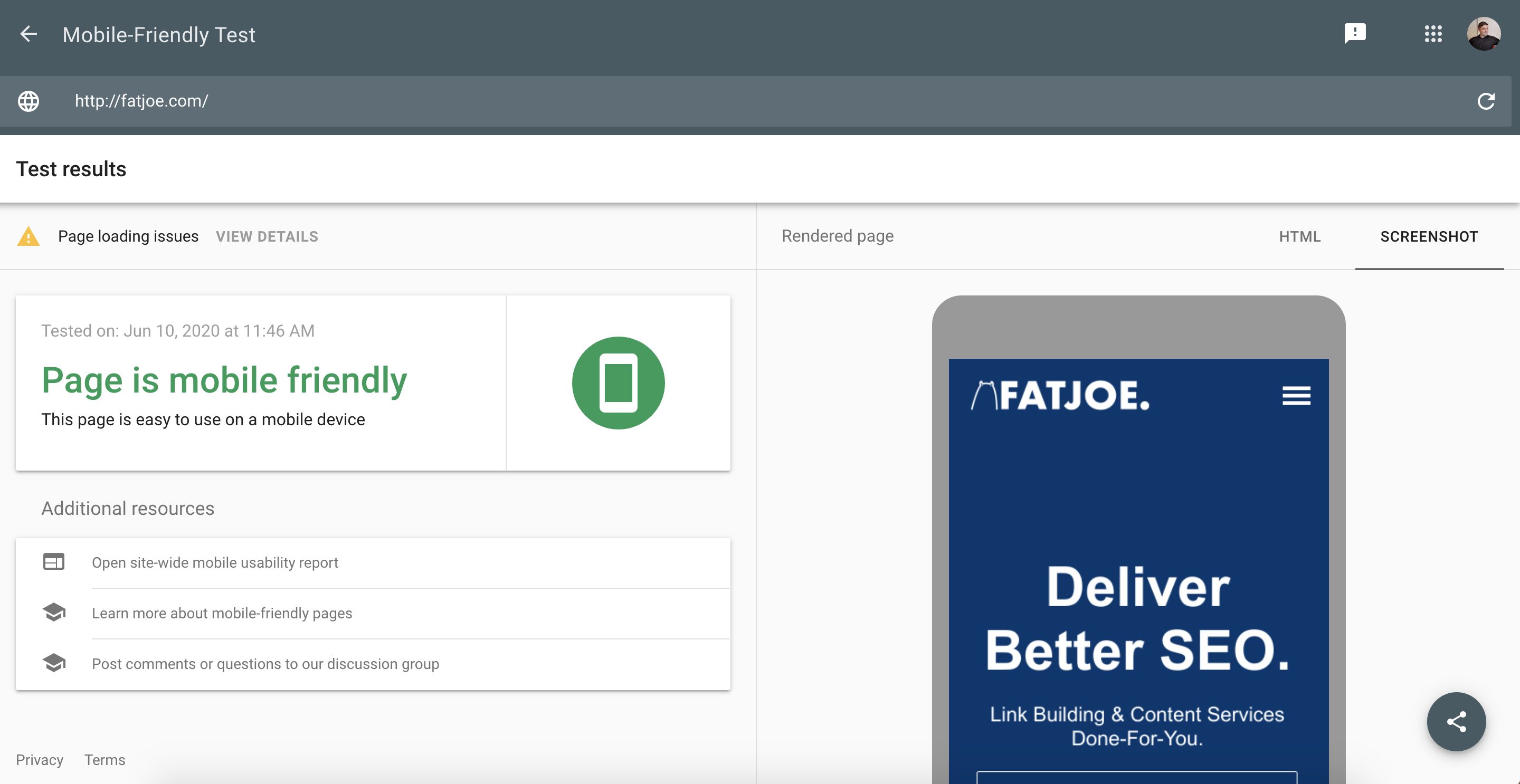
يمكنك التحقق من مدى استجابة موقع الويب الخاص بك وما إذا كان لديك أي مشكلات تستجيب للجوال باستخدام موقع اختبار التوافق مع الأجهزة المحمولة من Google هنا.
اكتب عناوين واضحة
تستخدم Google نظام علامة الرأس لتحديد أي أجزاء من النص على موقع الويب الخاص بك هي عناوين. تحتوي رؤوس HTML على ستة علامات عناوين مختلفة ، تبدأ من h1 إلى h2 وصولاً إلى h6 ، مع اعتبار h6 الأقل أهمية. عند تعيين تصنيف h1 ، فأنت تخبر Google أن هذا هو عنوان صفحتك.
تعتبر العناوين حيوية لأنها تخبر المستخدمين ما إذا كان المحتوى وثيق الصلة باحتياجاتهم. في بعض الأحيان ، قد يؤدي إجراء تغيير من كلمة واحدة على عنوان h1 إلى مضاعفة حركة المرور الخاصة بك أو مضاعفتها ثلاث مرات.
اكتب عناوين واضحة لا لبس فيها تصف بدقة محتوى الصفحة أدناه. بشكل عام ، يجب أن تلتزم بواحد h1. تميل الصفحات التي تحمل عنوانًا واحدًا إلى الأداء الأفضل.
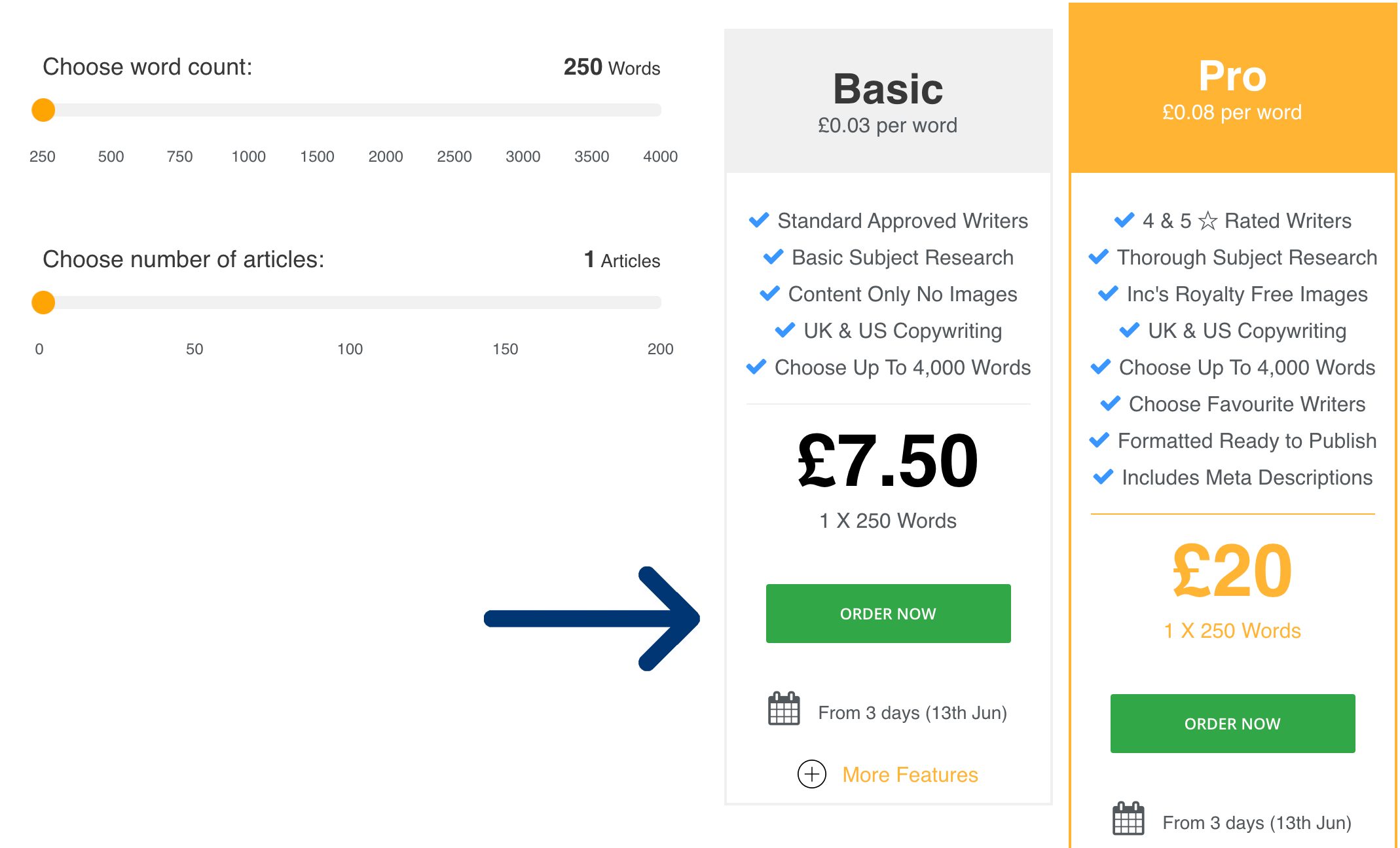
استخدم عبارات مصممة جيدًا للعمل

الغرض من الغالبية العظمى من مواقع الويب هو حث المستخدمين على اتخاذ إجراءات فورية ، سواء كان ذلك للتسجيل في رسالة إخبارية ، أو بدء نسخة تجريبية مجانية ، أو شراء منتج.
العبارات التي تحث المستخدم على اتخاذ إجراء جيدة التصميم هي أزرار موقع الويب ، موضوعة بخبرة ، تشجع الزائرين على اتخاذ الخطوة التالية نحو التحويل. عادةً ما تكون أفضل الأمثلة أداءً كبيرة وساطعة وتقدم عرضًا واضحًا للقيمة مثل "احصل على المزيد من العملاء اليوم. "
ابدأ عبارة الحث على اتخاذ إجراء بفعل قوي ، مثل "تسوق" أو "احصل" أو "اطلب" أو "ابدأ".
ثم ابحث عن الكلمات التي تعزز الحماس أو الاهتمام. على سبيل المثال ، يمكنك كتابة "اطلب سيارة أحلامك الآن" أو "احصل على خصم 50 بالمائة اليوم !!
بعد ذلك ، حاول تضمين سبب قيام جمهورك بالنقر فوق الخطوة التالية. دائمًا ما يكون الحصول على المال أو الحصول على شيء مجانًا حافزًا قويًا.
عند الاقتضاء ، تريد أيضًا إعطاء المستخدمين إحساسًا بأن الوقت جوهري ، ويجب عليهم التصرف الآن للاستفادة من الصفقات. عبارات مثل "حتى نفاذ الكمية" و "عرض محدود المدة" يمكن أن تساعد في تشجيع العمل الفوري.
أخيرًا ، يجب أن تفكر في ظهور العبارات التي تحث المستخدم على اتخاذ إجراء عبر جميع الأجهزة. قد ترغب في تضمين أنواع مختلفة من عبارات الحث على اتخاذ إجراء للمستخدمين أثناء التنقل عن تلك التي تجلس على أجهزة الكمبيوتر المكتبية في المنزل.
إصلاح 404 صفحة
تحدث أخطاء 404 عندما يطلب المستخدمون صفحات لا يستطيع الخادم العثور عليها. عادةً ما تعرض المستعرضات هذه الأخطاء عند إزالة الصفحات القديمة.
لا تحب Google أخطاء البحث ويمكنها معاقبة مواقع الويب إذا كانت بها. لذلك من الضروري التخلص منها إذا استطعت.
لحسن الحظ ، توفر الشركة أداة مفيدة تسمى Google Search Console والتي تساعدك على التخلص من أي أخطاء 404 والتخلص منها.

ما عليك سوى تسجيل الدخول إلى حساب وحدة تحكم بحث Google الخاص بك ، ثم النقر فوق أخطاء الزحف ضمن التشخيصات. انقر على علامة التبويب "لم يتم العثور عليه" ضمن علامة التبويب "سطح المكتب" أو "الهاتف الذكي" أو "الهاتف المميز" لمشاهدة جميع الروابط المؤدية إلى صفحاتك التي ينتج عنها خطأ 404. بمجرد معرفة الصفحات الموجودة في مصدر هذه الأخطاء ، يمكنك تحريرها يدويًا ، وبالتالي التخلص من المشكلة.
خاتمة
خاتمة
يجب أن تكون تجربة الصفحة دائمًا عاملاً مهمًا للغاية لموقعك على الويب. لا يتعلق الأمر فقط بشكل مباشر بأشياء مثل التحويلات ومعدل ارتداد المستخدم والاحتفاظ به ، ولكنه يثبت الآن أنه عامل ترتيب مهم للغاية في مرحلة ما في عام 2021. تأكد من أنك مستعد.
