مقتطفات التتبع من Google: ما الذي يجب أن أستخدمه؟
نشرت: 2019-08-02تم التحديث الأخير في 23 أغسطس 2019
تمتلك Google مقتطفات تتبع متنوعة لتحليل تفاعلات الزائر في كل صفحة من صفحات موقعنا على الويب. تتضمن هذه المقتطفات ga.js و analytics.js و GTM و gtag.js. تعمل بعض هذه المقتطفات بشكل أفضل من غيرها وفقًا لما نريد تتبعه على صفحات موقعنا على الويب ، وتبسيط إدارة حقن شفرات التتبع. سأحاول من خلال هذه المدونة توضيح الغرض من كل من مقتطفات Google هذه ومتى يتم استخدامها.
المقتطف هو مصطلح برمجي لمنطقة صغيرة من كود المصدر القابل لإعادة الاستخدام أو كود الآلة أو النص.
كل من هذه المقتطفات عبارة عن جزء صغير من كود JavaScript نقوم بلصقه في صفحات موقعنا على الويب. لاستخدام هذه المقتطفات ، يتعين علينا نسخ مقتطف الشفرة المقابل ، ولصقه في جميع صفحات موقعنا على الويب ، واستبدال GA_MEASUREMENT_ID الذي يظهر أيضًا على هيئة سلسلة UA-XXXXX-X أو GTM-XXXXXXX في كود المقتطف ، بشبكة الويب المحددة معرف الملكية لموقعنا على شبكة الإنترنت.
يجب أن نلصق هذه المقتطفات في صفحة نموذج موقع الويب الخاص بنا أو في كل صفحة من موقعنا بحيث تظهر بالقرب من أعلى علامة <head> وقبل أي نصوص أو علامات CSS أخرى في معظم الحالات. من الأهمية بمكان معرفة أنه إذا كنا نقوم بتحديث موقع الويب الخاص بنا من مقتطف قديم إلى أحدث إصدار غير متزامن ، فيجب علينا إزالة مقتطف التتبع الحالي بعد إدخال أحدث مقتطف. لا يوصى باستخدام كلا المقتطفين معًا في نفس الصفحة لأنه يمكننا تكرار بياناتنا.
عندما نضيف أيًا من مقتطفات التتبع هذه إلى موقعنا على الويب ، على سبيل المثال ، يمكننا إرسال مشاهدة صفحة إلى أداة التتبع الخاصة بنا لكل صفحة يراها زوارنا على موقعنا. يعالج المقتطف البيانات ويمكن أن يستنتج قدرًا كبيرًا من المعلومات ، بما في ذلك:
- إجمالي الوقت الذي يقضيه الزائر على موقعنا.
- الوقت الذي يقضيه الزائر في كل صفحة وبأي ترتيب تمت زيارة هذه الصفحات.
- الروابط الداخلية التي نقر عليها الزائر (بناءً على عنوان URL لمشاهدة الصفحة التالية).
أيضًا ، عنوان IP وسلسلة وكيل المستخدم وفحص الصفحة الأولي ، يمكن للمقتطف تتبعه عندما نقوم بإنشاء متتبع مخصص لتحديد أشياء مثل ما يلي:
- الموقع الجغرافي للزائر.
- ما المتصفح ونظام التشغيل الذي يستخدمه الزائر.
- حجم الشاشة وما إذا كان Flash أو Java مثبتًا على متصفح الزائر.
- موقع إحالة الزائر.
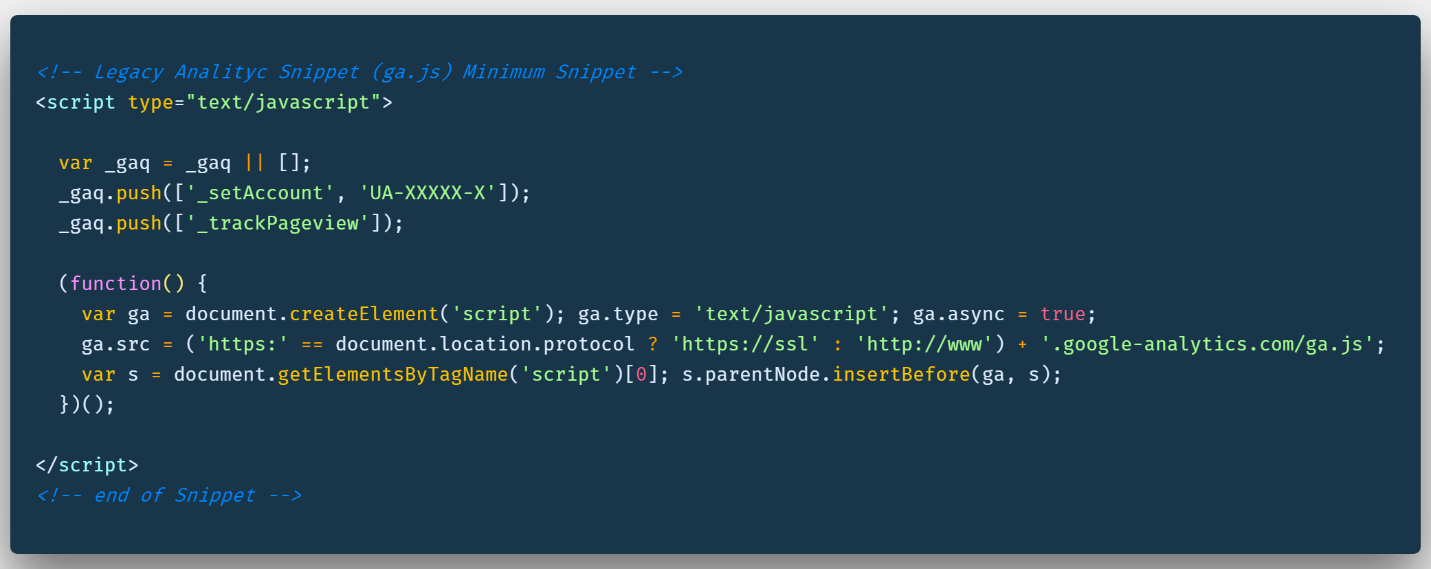
المقتطف التحليلي القديم (ga.js)
ga.js هي مكتبة التحليلات الكلاسيكية أو مكتبة التتبع القديمة لبرنامج Google Analytics. نعم ، يتم استخدام هذا المقتطف على وجه التحديد لإرسال بيانات التتبع إلى Google Analytics. ga.js هي مكتبة JavaScript لقياس كيفية تفاعل المستخدمين مع موقعنا.

يعد ga.js بالفعل مكتبة قديمة (لم يتم إهمالها) ولكنها لا تزال قيد التتبع. أحد مضايقات استخدام هذا المقتطف هو أننا نحتاج إلى الوصول إلى شفرة مصدر الصفحة لإدخال بعض رموز أوامر التتبع وتكوين الوظائف اللازمة لتتبع الصفحة بشكل غير متزامن لإرسال بيانات التتبع مرة أخرى إلى خوادم Google Analytics. الكائن _gaq هو ما يجعل بناء الجملة غير المتزامن ممكنًا.
إذا بدأنا في استخدام Google Analytics ، فمن الأفضل استخدام أحد أحدث مقتطفات التتبع الحديثة المتوفرة على Google.
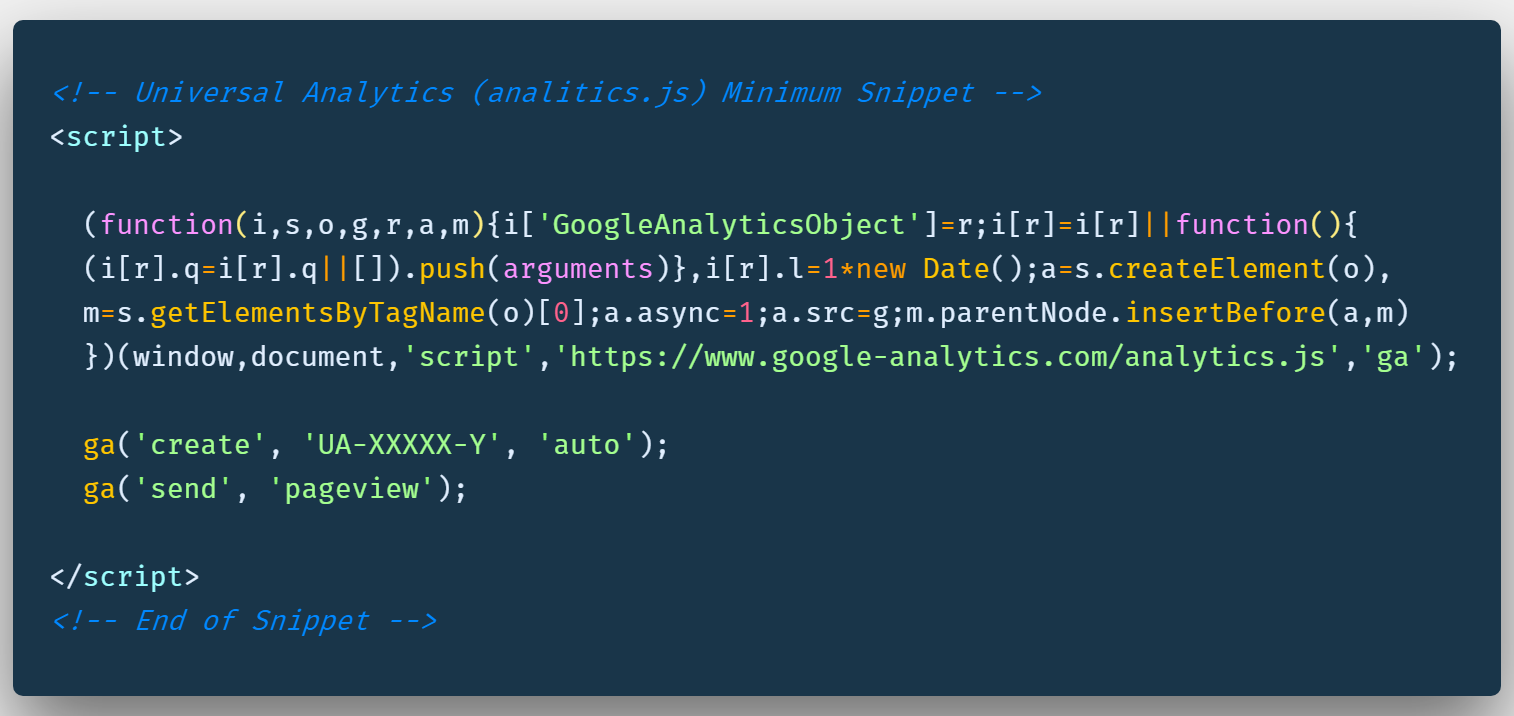
Universal Analytics (analytics.js)
Universal Analytics هو معيار التشغيل الجديد لبرنامج Google Analytics. باعتبارها المقتطف القديم ، فإن مكتبة analytics.js هي مكتبة JavaScript لقياس كيفية تفاعل المستخدمين مع موقعنا. مكتبة analytics.js هي أحدث مكتبة JavaScript لبرنامج Google Analytics مصممة للاستفادة من جميع الميزات الجديدة لمنصة Universal Analytics.

يحدد مقتطف تتبع جافا سكريبت وظيفة ga العامة المعروفة باسم "قائمة انتظار الأوامر". يطلق عليه قائمة انتظار الأوامر لأنه بدلاً من تنفيذ الأوامر التي يتلقاها على الفور ، فإنه يضيفها إلى قائمة انتظار تؤخر التنفيذ حتى يتم تحميل مكتبة analytics.js بالكامل.
إذا كنت تبدأ في استخدام Google Analytics ، وتريد تتبع تفاعل الزائر فقط على Google Analytics ، فهذا هو المقتطف الذي يجب عليك استخدامه. إذا كنت ستقوم بتتبع أنواع أخرى من تفاعلات الزائر على صفحات الويب الخاصة بك أو لإدخال مقتطفات أخرى في مواقع الويب الخاصة بك ، مثل Facebook Pixel أو إعلانات Google ، فيجب عليك استخدام أحد المقتطفات الأخرى ليتم شرحها بعد ذلك.
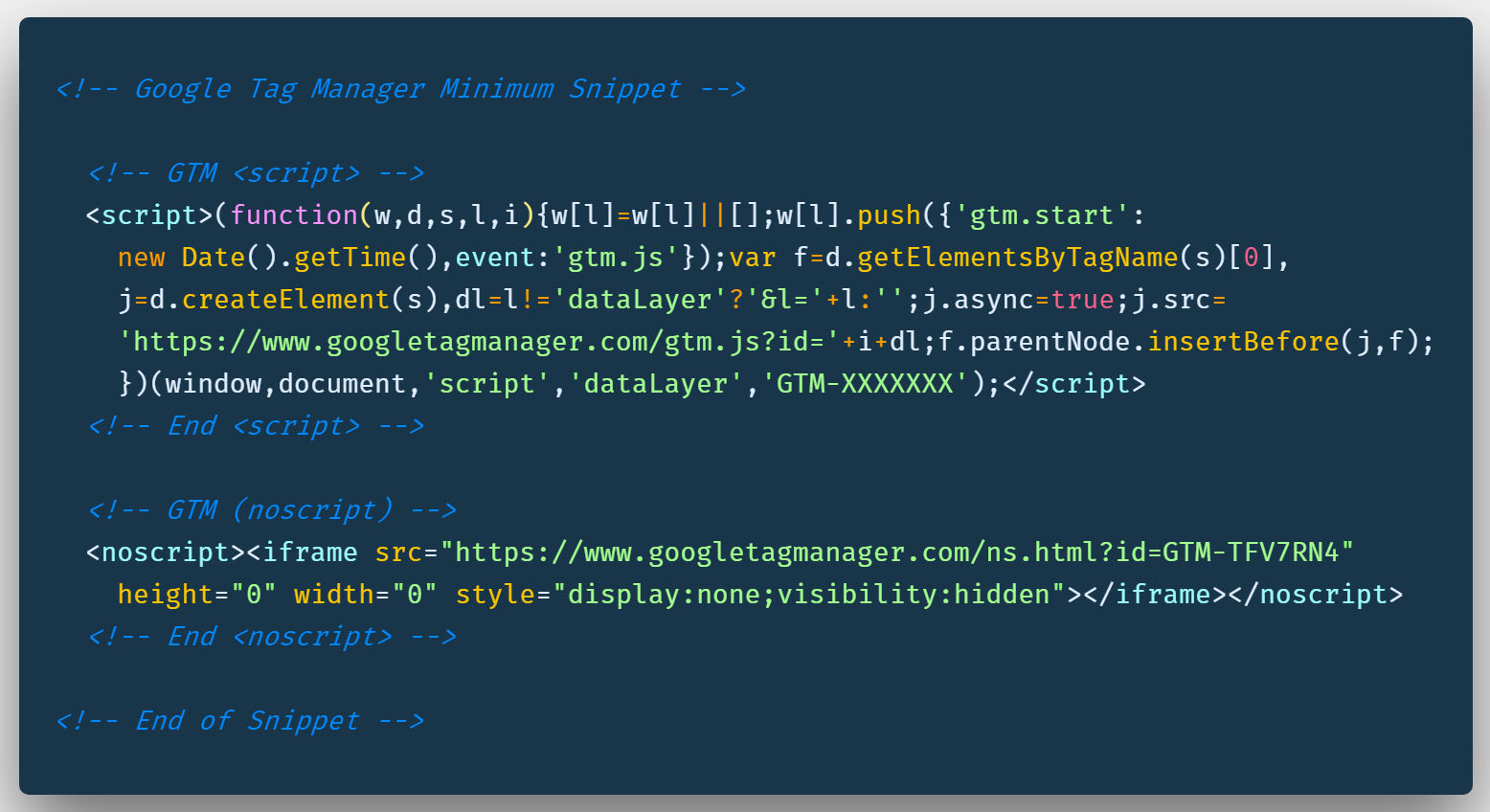
Google Tag Manager (GTM)
Google Tag Manager هو نظام لإدارة العلامات يسمح لك بتحديث رموز التتبع أو القياس بسرعة وسهولة. تُعرف أجزاء التعليمات البرمجية هذه مجتمعة بالعلامات التي يتم حقنها على موقعنا الإلكتروني أو تطبيق الهاتف المحمول.


نقوم بتثبيت GTM لتكوين ونشر العلامات ، بما في ذلك العلامات من إعلانات Google و Google Analytics و Facebook والجهات الخارجية الأخرى. يتكون مقتطف GTM من نصين. واحد يجب وضعه بالقرب من علامة الفتح <head> قدر الإمكان ، ولكن أسفل أي إعلانات "dataLayer" ؛ والنص الثاني عبارة عن مقتطف شفرة <noscript> يجب وضعه مباشرة بعد علامة الفتح <body> في HTML لدينا.
عند تثبيت GTM ، سيتمكن موقع الويب أو التطبيق الخاص بك من التواصل مع خوادم GTM وأدوات التتبع الأخرى من خلال GTM. يمكنك بعد ذلك استخدام واجهة المستخدم القائمة على الويب لمدير علامات GTM لإعداد العلامات ، وإنشاء المشغلات التي تتسبب في تنشيط علامتك عند حدوث أحداث معينة ، وإنشاء متغيرات يمكن استخدامها لتبسيط تكوينات العلامات الخاصة بك وأتمتتها.
إذا كنت تبدأ في استخدام مقتطفات التتبع ، وتريد إضافة أكواد تتبع مختلفة على صفحات الويب الخاصة بك وتتبع تفاعل الزائر في أكثر من أداة تتبع مثل Google Analytics أو إعلانات Google أو Facebook ، فهذا هو المقتطف الذي يجب عليك استخدامه.
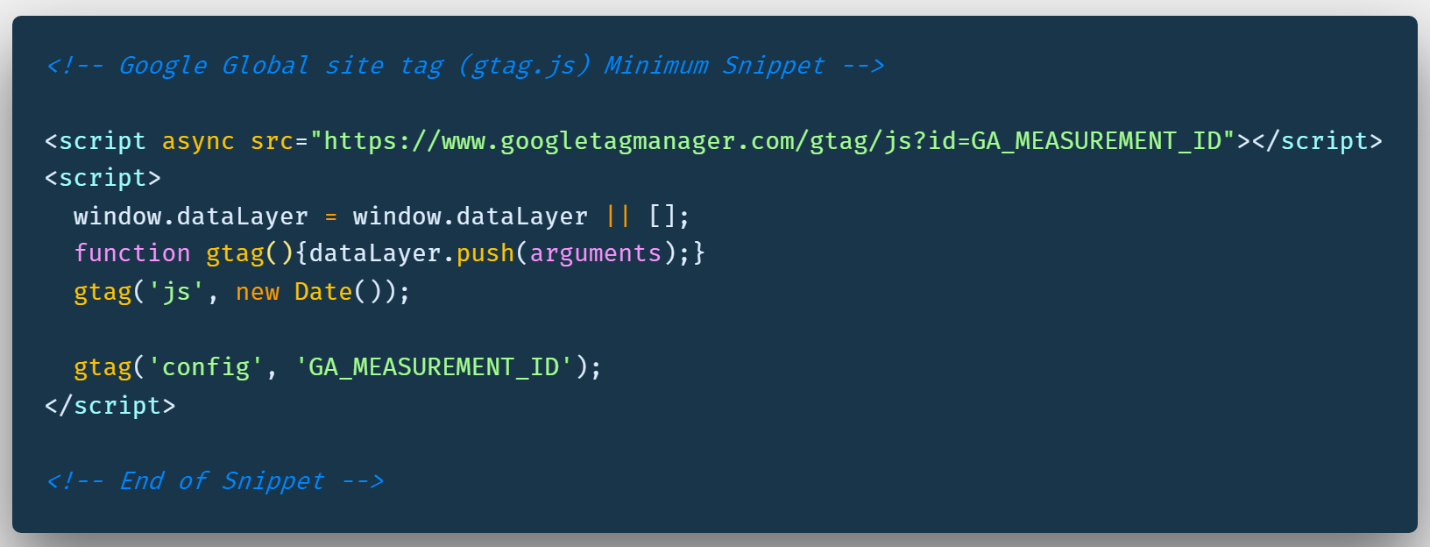
علامة موقع Google الشامل (gtag.js)
علامة الموقع الشاملة (gtag.js) عبارة عن إطار عمل لوضع علامات جافا سكريبت وواجهة برمجة تطبيقات تسمح لنا بإرسال بيانات الأحداث إلى Google Analytics وإعلانات Google ومنصة Google للتسويق ، من بين منتجات Google الأخرى. بدلاً من الاضطرار إلى إدارة أكواد التتبع المتعددة لمنتجات Google المختلفة ، يمكننا استخدام gtag.js والاستفادة بسهولة أكبر من أحدث ميزات القياس وعمليات الدمج عند توفرها.

تسهل gtag.js إرسال بيانات التتبع إلى العديد من منتجات Google. ليست هناك حاجة لإنشاء حسابات إضافية أو إدارة التكوين في واجهة منفصلة. استخدم الأمر gtag لالتقاط الأحداث وإرسال البيانات إلى واحد أو أكثر من منتجات Google.
خذ هذا المثال ، حيث قد يحتوي موقع ويب نموذجي على رموز تتبع منتجات Google التالية مثبتة:
- شفرة تتبع مشاهدة الصفحة في Google Analytics في كل صفحة.
- تتبع حدث Google Analytics لتفاعلات معينة ذات أهمية.
- تتبع التجارة الإلكترونية في Google Analytics لعمليات الشراء ، والاطلاع على الخطوات ، والمزيد.
- تتبع تحويل Google AdWords للمشتريات أو استكمال نموذج الرصاص.
- علامات تجديد النشاط التسويقي لبرنامج Google AdWords لبناء الجماهير في AdWords.
هذه خمسة أكواد أو علامات تتبع مختلفة لمنتجات Google وحدها !!!
يجعل Gtag.js هذه العملية برمتها أسهل بكثير من خلال:
- تشجيعك على الاحتفاظ بالعديد من العلامات لمنتجات Google في مكان واحد في شفرتك.
- تبسيط التثبيت للحصول على منتجات Google وتشغيلها في وقت أقرب.
- إتاحة الفرصة لإرسال البيانات إلى أدوات متعددة في وقت واحد ، بدلاً من طلب علامات منفصلة.
استنتاج
إذا كنت ترغب فقط في تتبع تفاعل الزوار البسيط مع موقع الويب الخاص بك وطرق عرض الصفحة ، يمكنك استخدام مقتطف analytics.js. لا تستخدم مقتطف ga.js لأن هذا مقتطف قديم لا يحتوي على أحدث ميزات القياس والتكاملات. إذا كان لديك مقتطف ga.js في موقعك ، فاستبدله بأحدث مقتطف تتبع.
إذا كنت ترغب فقط في تتبع تفاعلات الزوار مع موقع الويب الخاص بك على أكثر من أداة تتبع Google ، مثل Google Analytics ، وإعلانات Google ، ومنصة Google للتسويق ، فيجب عليك استخدام مقتطف gtag.js. لا تستخدم gtag.js مع أي مقتطف تتبع آخر من Google. تنظر Google إليها على أنها ممارسة سيئة.
إذا كنت ترغب في تتبع تفاعلات الزوار مع موقع الويب الخاص بك على مجموعة متنوعة من أدوات التتبع من Google وأدوات الطرف الثالث ، وتعتزم ضخ وإدارة مجموعة متنوعة من المقتطفات مثل إعلانات Google و Google Analytics و Facebook ومقتطفات الطرف الثالث الأخرى في مكان واحد ، يجب عليك استخدام GTM. هذا هو المقتطف الذي نوصي باستخدامه ويجب استخدامه مع الإعدادات الافتراضية والعلامات والمُشغلات المُكوّنة مسبقًا. لا تستخدم علامة HTML المخصصة لإدخال أدوات تتبع Google الأخرى من خلال GTM. لا توصي Google بذلك وتعتبر ممارسة سيئة.
مرة أخرى ، لا يوصى ، ولا نوصي ، باستخدام مقتطفات تتبع متعددة من Google في نفس الوقت. إذا كنت تستخدم GTM ، فاستخدم علامة Universal Analytic الافتراضية في GTM ولا تُدخل ، في علامة Html مخصصة ، أو مقتطف gtag.js أو مقتطف ga.js. جوجل لا توصي به ، وتعتبره ممارسة سيئة.
بقلم أرتورو سانتياغو
