دليل شامل لاختيار أفضل خط لموقعك الشخصي أو التجاري
نشرت: 2022-05-22هل سبق لك أن زرت موقعًا إلكترونيًا ، سواء كان متجرًا عبر الإنترنت أو مدونة بسيطة ، وشعرت أن عينيك تتضخمان نظرًا لتصميمه الجمالي وتجربة المستخدم؟
ربما يكون هذا هو التخطيط الأنيق المرتب ، وتأثير المنظر الدقيق المصطف مع الرسومات المنبثقة ، أو حتى الخطوط الجذابة المستخدمة. بالحديث عن الجزء الأخير ، الحقيقة هي أن الخط الذي اخترته يلعب دورًا حيويًا في تحديد صورة علامتك التجارية.
يمكن أن يؤثر على تجربة القارئ على موقع الويب الخاص بك ومدى احتمالية تحويله ، لذلك تريد أن تحصل عليه بشكل صحيح.
قم بزيارة بعض مواقع الويب البارزة في مختلف الصناعات ، وستلاحظ أن لديهم أزواج خطوط وطباعة مميزة للغاية. تعرض هذه المراجعة ، على سبيل المثال ، واجهة مستخدم أنيقة ومعاصرة من خلال الجمع بين Poppins و Open Sans.
من ناحية أخرى ، فإن الخطوط المستخدمة بواسطة مواقع الويب بواسطة eBay و Uber و Microsoft و Uber أكثر تقليدية. هذا لأن جمهورهم المستهدف هو أكثر من مستهلك الويب العادي وليس المحترفين ذوي الاحتياجات المعقدة.
النقطة المهمة هي أن اليمين يمكن أن يكون لاعبًا رئيسيًا في استراتيجية التسويق أو المبيعات الخاصة بك ، لذلك يجب أن تفكر دائمًا في استخدام خط رائع لموقعك. ومع ذلك ، كيف يمكنك جعل هذا يحدث؟ دعنا نكتشف أدناه.
مقدمة في الخطوط
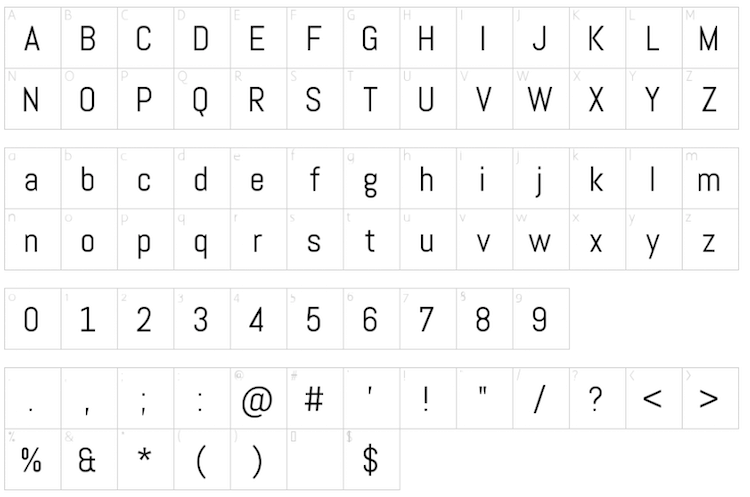
ببساطة ، الخطوط هي الأحرف الرسومية المستخدمة لتكوين الكلمات التي تقرأها أو تكتبها على موقع ويب. بشكل عام ، هم الخط الأساسي بالإضافة إلى أنماط الخطوط الغامقة والمائلة والغامقة للغاية والمزيد لإكمال محرف.
تعد الخطوط جزءًا أساسيًا من الطباعة الفعالة. كل خط فريد من نوعه في مجموعته الخاصة من الخصائص الفريدة ، مثل الوزن (خفيف ومتوسط وجريء) والحجم والميل وما إلى ذلك. تتحد كل هذه العناصر لتشكل محرفًا. بعض الخطوط الشائعة المتاحة ، والتي ربما تكون قد استخدمتها في وقت ما هي:
- تايمز نيو رومان
- اريال
- كاليبري
- كامبريا
- كالونا
- جورجيا
- أدوبي كاسلون برو
- روبوتو
- فيرلاغ بلاك
- عرض Playfair
على سبيل المثال ، أنا مؤيد قوي ومستخدم لخطوط بسيطة ولكنها ممتازة ، وخاصة تلك التي تنتمي إلى محرف sans-serif. تتيح لي Open Sans ، على سبيل المثال ، أن أكون جريئة دون خلق تجربة قراءة ساحقة. كما أن لديها قابلية قراءة ممتازة.

إرشادات لاختيار الخط المثالي
افهم أن الخطوط ليست مجرد أحرف. لها تأثير خفي على القراء حتى عندما لا يكونوا على وعي بها.
هذا ما أعنيه. عندما أكتب روايات مستوحاة من الرعب ، أختار Blood Thirst بواسطة Font Monger لعناوين الفصول لإضفاء طابع أكثر شرا. في المقابل ، عند تصميم موقع لخدمة توصيل البيتزا المحلية ، كنت سأستخدم The Simply Sweet Font Duo المستوحى من Nicky Laatz لجعل المظهر العام أكثر إشراقًا وبهجة.
علاوة على ذلك ، يناسب هذا الخط المحتوى ويضع الجمهور في الحالة المزاجية المناسبة. لذا ، كيف يمكنك اختيار المحرف المثالي لموقعك على الويب؟
حدد الخطوط التي تمثل علامتك التجارية ورسالتك
بطريقة ما ، يصبح الخط الذي تختاره لموقعك هو التمثيل الرسمي لعملك. يمكنك إنشاء شعار أو شعار جذاب ، واستخدام شعار ، واستخدام استراتيجيات أخرى للتعبير عن شخصية علامتك التجارية.
يمكن أن تؤدي اختيارات الخطوط أيضًا نفس الوظيفة للتعبير عن الأسلوب والأسلوب العام للعلامة التجارية. من الأمثلة الجيدة على Facebook ، الذي يستخدم Klavika المعدلة. يعكس الخط البسيط صورة الشركة تمامًا.
إذا كنت تقوم بإنشاء موقع ويب تقني ، فيجب أن يكون خطك مستقبليًا قدر الإمكان ، مثل Terrabyte أو Blackpast أو Vortex.
من ناحية أخرى ، قد ترغب شركة تبيع أدوات المطبخ في استخدام خط يُظهر إحساسًا بالسهولة والراحة. تعمل الخطوط مثل Helvetica Neue بشكل مثالي.
حدد جمهورك
بمجرد فهمك للجمهور المستهدف ، يصبح العثور على الخط المثالي أسهل بكثير. على سبيل المثال ، إذا كنت تستهدف الشباب العصريين ، فإن استخدام خط مثل Densia Sans أو Quiroga Serif سيكون خيارًا ممتازًا.
إذا كنت تستهدف كبار السن ، فاختر Helvetica أو Arial لتقديم تجربة قراءة أفضل. كبار السن ، وخاصة أولئك الذين يعانون من مشاكل في الرؤية ، سوف يجدونها مسلية.
يحتوي Comic Sans على ضربات غير معدلة مثل Helvetica ، لكنني لن أختارها. على عكس الأخير ، لا يتم توزيع وزن الأول بالتساوي ، مما يجعل القراءة مزعجة.
ضع في اعتبارك عدد النصوص المطلوب طباعتها
عامل مهم آخر في اختيار الخط هو عدد أجزاء النص على موقعك. تكون بعض الخطوط أفضل عند استخدامها على عنوان أو عنوانين على الصفحة الرئيسية بينما يعمل البعض الآخر بشكل أفضل مع مجموعات النصوص الأصغر. لذلك ، ضع ذلك دائمًا في الاعتبار.
بالنسبة إلى العناوين والعناوين الفرعية ، يمكنك اختيار المزيد من الخطوط الزخرفية ذات المظهر الملتوي والأنيق. غالبًا ما تكون هذه الخطوط مثالية للمدونات. تتوفر العديد من الخيارات الرائعة للتجربة ، من Poppins إلى Audrey.
حدد أولويات الخطوط الخاصة بك بناءً على أهميتها
آخر شيء تريده هو إرباك زوارك عبر الإنترنت بمجموعة واسعة من أنماط الخطوط المختلفة.
بدلاً من جعل عملية اختيار الخطوط أكثر صعوبة بالنسبة لك ، يمكنك تجميع الخطوط وفقًا لأهميتها. يمكنك إعداد فئات ، مثل النص الأساسي والعناوين الفرعية والأزرار والعناوين ، على سبيل المثال لا الحصر.
بعد ذلك ، يمكنك تجميع الخطوط المتشابهة في كل فئة. إذا كان لديك موقع ويب خاص بالعمل ، فيمكن أن تكون الخطوط التي تستخدمها للعناوين والعناوين الفرعية هي نفسها.
يجب أن يحتوي موقع الويب الخاص بك على خطوط أساسية وثانوية. يعمل الأول مع العناوين الرئيسية والعناوين الفرعية (H2 - H4 ، أو ما بعده) ، بينما يعمل الأخير مع النص الأساسي.
التركيز على النص الأساسي ، تأكد من اختيار خط يسهل قراءته وإرضاء العين. للتذكير ، افحص محاذاة الفقرة وتباعد النص لضمان التنظيم المناسب.
تكييف النصوص المختارة مع الأحجام المقبولة
من بين مفاتيح تطوير موقع جذاب بصريًا ، جعل النص الخاص بك قابلاً للقراءة. ومن ثم ، فإن تغيير حجم الخط أمر بالغ الأهمية. على الرغم من أن الخطوط الصغيرة والكبيرة تهيمن على الإنترنت ، لن يشعر جميع الزوار بالراحة عند قراءة نص أكبر أو أصغر من المعتاد.
يعاني البعض منهم من ضعف الرؤية ، مما يعني الحاجة إلى تحقيق التوازن الصحيح. فيما يلي أحجام الخطوط الأكثر استخدامًا:
- H1: 30 إلى 70 بكسل
- H2 - H5: 23 إلى 30 بكسل
- نص أساسي: 16 بكسل
تذكر أنه يمكنك تعديل حجم الخط لتغيير التجربة العامة لموقعك على الويب أو مدونتك. على سبيل المثال ، يمكن أن تجعل الخطوط الأصغر المحتوى يبدو أكثر جدية واحترافية. بدلاً من ذلك ، يمكن للأكبر حجمًا أن يمنح المحتوى الخاص بك على الإنترنت أجواءً أكثر وداً ومتعة.
وازن بين وظائف الخط وتصميمه
بعد تحديد نوع الخط الذي تريد استخدامه ، حان الوقت للنظر في جانبه الوظيفي. التصميم لا يكفي لاتخاذ قرار. لتحديد وظيفتها ، عليك طرح الأسئلة التالية:
- هل الخط سهل القراءة؟
- هل يمكنك استخدامه للتعبير عن رسالة موقعك؟
- هل يمكن تعديله بسهولة لتلبية احتياجات تصميم الموقع؟
إذا كان بإمكانك الإجابة عن كل هذه الأسئلة بالإيجاب ، فمن المحتمل أنك وجدت الخط المناسب لموقعك على الويب. إذا لم يكن كذلك ، فلا تستسلم.
بدلاً من ذلك ، ابدأ في استكشاف الخيارات المتاحة حتى تجد خيارًا يلبي احتياجاتك ويستهدف جمهورك. سيساعدك بحث Google البسيط أو مراجعات GlobeNewswire في كيفية العثور على الخيار الأفضل لك.
خاتمة
يعد اختيار الخط المناسب لموقعك على الويب قرارًا حاسمًا لا ينبغي الاستخفاف به. إنها تلعب دورًا في تحديد كيفية إدراك علامتك التجارية في السوق وما إذا كنت ستتمكن من الوصول إلى جمهورك المستهدف بشكل فعال أم لا.
مع وجود عدد من الخيارات المتاحة ، قد يكون تضييق نطاق البحث أمرًا مربكًا للغاية. ومع ذلك ، إذا كنت تفكر في العوامل الموضحة في هذا الدليل ، فستكون العملية أسهل بكثير. بالإضافة إلى ذلك ، سيبدو موقع الويب الخاص بك مذهلاً.