ما هي العلامات الأساسية ومتى يتم استخدامها
نشرت: 2022-11-03العلامة الأساسية ، التي يشار إليها غالبًا باسم rel = “canonical” ، هي علامة HTML تخبر محركات البحث بعنوان URL هو الإصدار الأساسي أو "النسخة الرئيسية" من المحتوى. تمنح هذه العلامات المباشرة مالكي المواقع القدرة على اقتراح عنوان URL واحد لـ Google لتعيينه على أنه الصفحة المفضلة للظهور في عمليات البحث. تمنع العلامات الأساسية أيضًا مشكلات تحسين محركات البحث التي تنشأ من المحتوى المكرر.
تلعب عناصر ارتباط HTML البسيطة هذه دورًا رئيسيًا في تحسين محركات البحث لموقعك. كما أنها سهلة الاستخدام ، ولكنها تعمل فقط عند استخدامها بشكل صحيح. إذا لم تكن معتادًا على العلامات الأساسية ، فستساعدك هذه المقالة في معرفة كيفية استخدام العلامات الأساسية ومتى وسبب ذلك وكيفية تجنب مشكلات العلامات الأساسية.
ما هي العلامة الأساسية؟

العلامة الأساسية هي عنصر ارتباط HTML يتم إدراجه في رأس الصفحة أو <head>. تم تطوير هذه العلامات بواسطة محركات البحث وتم طرحها في عام 2009. إنها واحدة من تلك الأمثلة الرائعة لمحركات البحث التي تعمل مع مالكي المواقع لتحسين جودة نتائج البحث.
تخبر العلامات الأساسية محركات البحث بأحد الأمور التالية:
- هذا المحتوى الموجود على الصفحة هو نسخة مكررة من صفحة أخرى بالإضافة إلى الصفحات التي يجب اعتبارها الإصدار الأساسي.
- بالنسبة للصفحات الفردية التي تحتوي على عناوين URL متعددة ، تخبر العلامة Googlebots أو Bing bots بعنوان URL الدقيق هو العنوان الصحيح للفهرسة.
تخبر هذه العلامة الزاحف بفهرسة الصفحة الأساسية بدلاً من الصفحة المكررة. يشير عنوان URL الأساسي إلى Google إلى الصفحة التي يجب أن يعرضها محرك البحث في نتائج محرك البحث ، وتخبر هذه العلامة محرك البحث أن الإصدار الأساسي هو الذي يجب أن يتلقى رؤية البحث العضوية.
ضع في اعتبارك أنه بينما يمكنك إخبار Google بعنوان URL المراد فهرسته ، فقد لا يتبع Google توصيتك .
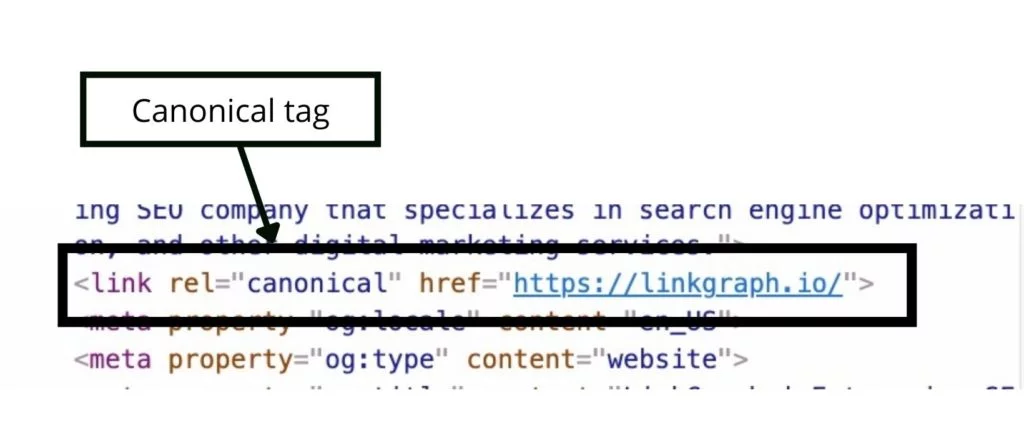
تبدو العلامة الأساسية كما يلي:

أو
<link rel = “canonical” href = “ https://example.com “ />
ما هي أجزاء العلامة الأساسية؟

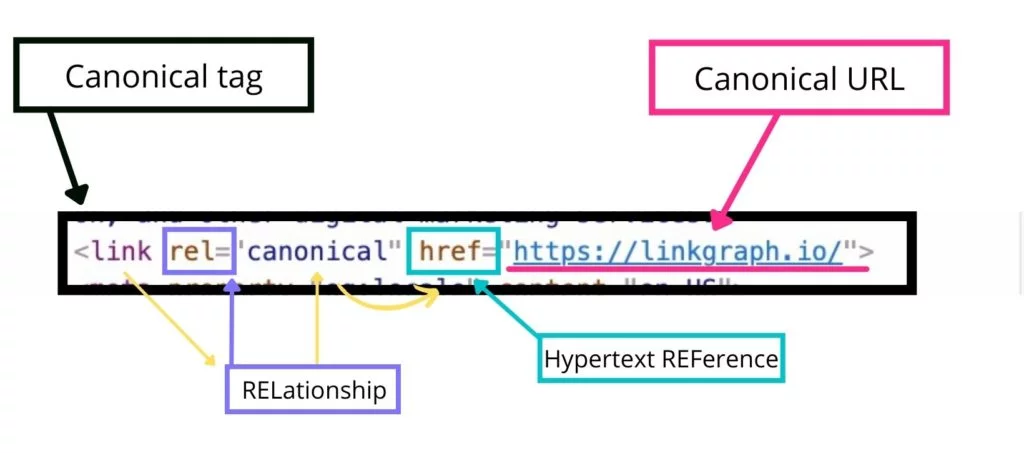
يُشار أيضًا إلى العلامة المتعارف عليها كعنصر ارتباط أساسي - وهي تسمية أكثر سهولة قليلاً لرمز HTML الفريد هذا. لماذا ا؟ لأن العلامة الأساسية توفر رابطًا أساسيًا وتحدد العلاقة بين الصفحة والرابط.
في HTML ، يخبر rel Googlebot أن هناك علاقة بين الصفحة والمورد المرتبط. في هذه الحالة ، تحدد العلاقة الصفحة الأساسية التي تظهر بعد السمة href (href هو مرجع نص تشعبي).
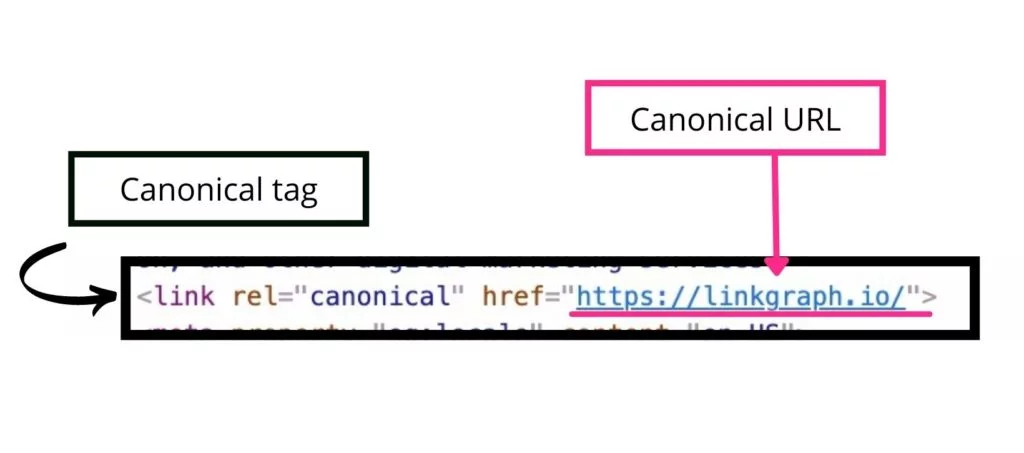
ما هو عنوان URL المتعارف عليه
عنوان URL الأساسي هو الإصدار الأساسي لصفحة الويب التي يرغب مالكو المواقع في التعرف عليها على أنها المصدر الأساسي للمحتوى. عنوان URL الأساسي هو صفحة الويب التي تريد أن تقوم برامج زحف الويب بفهرستها باعتبارها المصدر الصحيح للمحتوى. يظهر هذا الجزء من عنصر الارتباط بعد href = ”canonicalURL”.
هل العلامة الأساسية هي نفسها عنوان URL الأساسي؟

يظهر عنوان URL الأساسي داخل العلامة الأساسية. عنوان URL الأساسي هو العنصر المرجعي للارتباط التشعبي داخل العلامة الأساسية. يشير هذا إلى عنوان URL الدقيق الذي يجب اعتباره النسخة الأساسية لمحتوى المصدر.
لماذا تحديد العنوان المتعارف عليه مهم؟
عندما يتعلق الأمر بمواقع التجارة الإلكترونية والمواقع التي تولد إيرادات من الإعلانات ، فأنت تريد أن تتأكد من أنك تغتنم كل فرصة لتقديم أفضل عنوان URL لك في صفحات نتائج محرك البحث (SERPs). ويتم تحديد العنوان المتعارف عليه عن طريق إخبار Google بالموقع الذي يجب فهرسته. لا يمكنك اكتساب المزيد من التحكم في موقعك فحسب ، بل يمكنك أيضًا توجيه المستخدمين إلى الصفحة الأعلى قيمة.
هل يجب عليك استخدام العلامات الأساسية المرجعية الذاتية؟
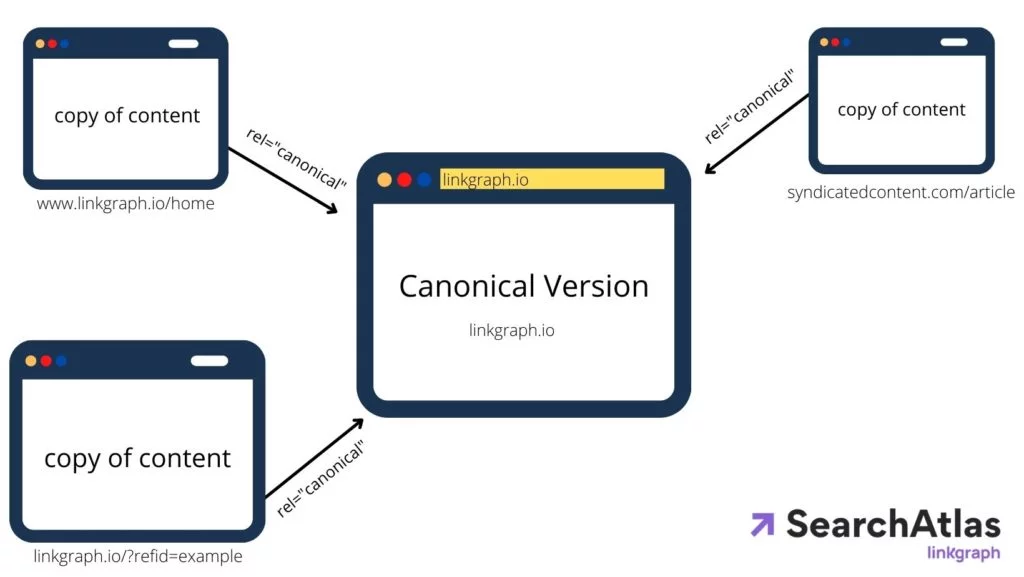
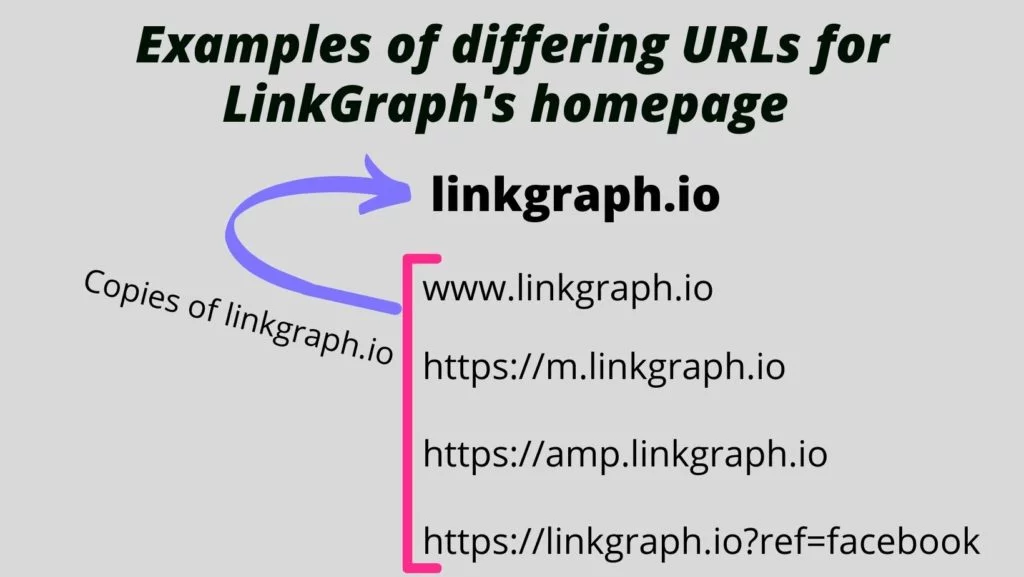
حتى صفحة الويب التي قد تبدو فريدة يمكن العثور عليها ضمن مجموعة متنوعة من عناوين URL. فمثلا:

بينما سيعرض كل عنوان من عناوين URL هذه الصفحة الرئيسية نفسها ، فإن كل عنوان هو أيضًا عنوان URL خاص به من الناحية الفنية. يمكن أن يؤدي هذا إلى نفس مشكلات وجود محتوى مكرر على موقع ويب تابع لجهة خارجية. بدون علامة أساسية على linkgraph.io ، لن تكون خوارزميات محرك البحث هي عنوان URL المفضل لعرضه على الباحثين.
مما يجعل الأمور أكثر إرباكًا لمحركات البحث ، غالبًا ما تحتوي الصفحات الديناميكية على مجموعة واسعة من العلامات ، لكل منها عنوان URL خاص به. غالبًا ما تقوم أنظمة إدارة المحتوى (CMSs) مثل WordPress بتضمين العلامات تلقائيًا في صفحات الويب أيضًا. لذلك ، حتى الصفحة الأساسية ستنتهي بالعديد من عناوين URL - كل منها قابل للفهرسة تمامًا بواسطة محركات البحث.
لذا ، فإن أفضل رهان لك هو وضع علامة متعارف عليها داخل رأس عنوان URL الأساسي أيضًا.
تعمل العلامات Canonical على تبسيط عملية جمع البيانات والتحليلات
علاوة على ذلك ، أثناء قيامك بتتبع مقاييس البحث الخاصة بك ، فإنك تريد تجميع جميع عمليات البحث المجانية لصفحة واحدة ضمن نفس عنوان URL. تضمن العلامات الأساسية الخاصة بك أن الصفحة المحددة فقط ستتلقى مقاييس نتائج البحث.
منع تضارب تحسين محركات البحث مع المحتوى المشترك
تقوم العديد من مواقع الويب ببناء روابط خلفية من خلال مشاركة المحتوى. ومع ذلك ، يمكن أن يكون إنشاء المحتوى استثمارًا مكلفًا وفي الوقت المناسب. من خلال العلاقات المشتركة ، يمكنك تزويد المستخدمين بالمحتوى الحالي عالي الجودة الخاص بك على مواقع الجهات الخارجية. أو استمر في بناء مكتبة المحتوى الخاصة بك على موقعك مع توسيع نطاق ظهور علامتك التجارية.
ومع ذلك ، بدون العلامات الأساسية ، لن تعرف محركات البحث ما إذا كانت ستقوم بفهرسة موقعك للمقال أو للجهة الخارجية. تسمح العلامات الأساسية لك ولشريكك في النقابة بتبسيط هذه المشكلة. ملاحظة: يمكنك أيضًا استخدام علامة noindex في إحدى الصفحات لمنع التكرار.
ما هي مشكلة المحتوى المكرر؟

يمكن أن يتسبب المحتوى المكرر في العديد من المشكلات المتعلقة بـ SEO. عندما يقوم برنامج Googlebots بفهرسة صفحات الويب ذات المحتوى المتطابق أو المتشابه جدًا ، فإنه يمكنه:
- قم بإبطاء عملية الفهرسة مما يؤدي إلى تقليل فهرسة موقعك.
- قم بالتسجيل كإشارة تصنيف سلبية مرة أخرى إلى Google ، مما يتسبب في تصنيف صفحاتك إلى أسفل في SERPs.
- يخلط بين محرك البحث والصفحة التي يجب أن يعرضها للباحثين.
كيف تساعد العلامات Canonical تحسين محركات البحث
أولاً وقبل كل شيء ، تعد العلامات الأساسية إحدى الطرق القليلة التي يمكنك من خلالها التأثير في كيفية تقديم Google لموقعك للباحثين. يمنعك التحويل القياسي أيضًا من "الإرساء" في PageRank لوجود محتوى مكرر - على الرغم من أن Google لا تعاقب المحتوى المكرر بشكل مباشر ، إلا أنها تعطي الأولوية للمحتوى الأصلي المنظم جيدًا ،
أخيرًا ، تسمح لك أيضًا بتزويد المستخدمين خارج موقع الويب الخاص بك بمحتوى ممتاز للربط الخلفي وبناء العلامة التجارية.
ما هو المحتوى المكرر؟

المحتوى المكرر ليس مجرد نص يتم نسخه ولصقه. يمكن أن يكون نصًا مكتوبًا وصورًا ووسائط أخرى متطابقة تمامًا أو متشابهة أو معاد ترتيبها. تنظر Google أيضًا في نصوص حشو الأماكن والصور من محتوى مكرر لنظام إدارة المحتوى إذا تم نشره على الويب.
يمكن حتى تمييز المعلومات الأساسية ، مثل نص حقوق النشر ، في كل صفحة على موقعك على أنها مكررة.
كيفية استخدام العلامات المتعارف عليها
في النهاية ، للحصول على أفضل نتائج تحسين محركات البحث ، ستحتاج إلى استخدام العلامات الأساسية في جميع أنحاء موقع الويب الخاص بك. بمجرد تحديث صفحاتك الحالية ، سترغب في الاستمرار في تنفيذ أفضل ممارسات تحديد العنوان المتعارف عليه.
تتمثل الخطوة الأولى في تحديد إصدار URL لصفحات موقعك التي يجب أن تكون عناوين URL الأساسية. تفضل Google ما إذا كانت روابطك الأساسية متسقة في التنسيق. لذلك ، إذا كنت تستخدم "www." في الرابط الأساسي لصفحتك الرئيسية ، قم بتضمينه في عناوين URL الأساسية الأخرى.
على سبيل المثال ، في LinkGraph ، نستخدم بروتوكول "https" في جميع العلامات الأساسية الخاصة بنا ، ولكن لا نقوم بتضمين "www."

سيؤدي ذلك إلى حل أي مشكلات تتعلق بعناوين URL متعددة تشير إلى نفس الصفحة.
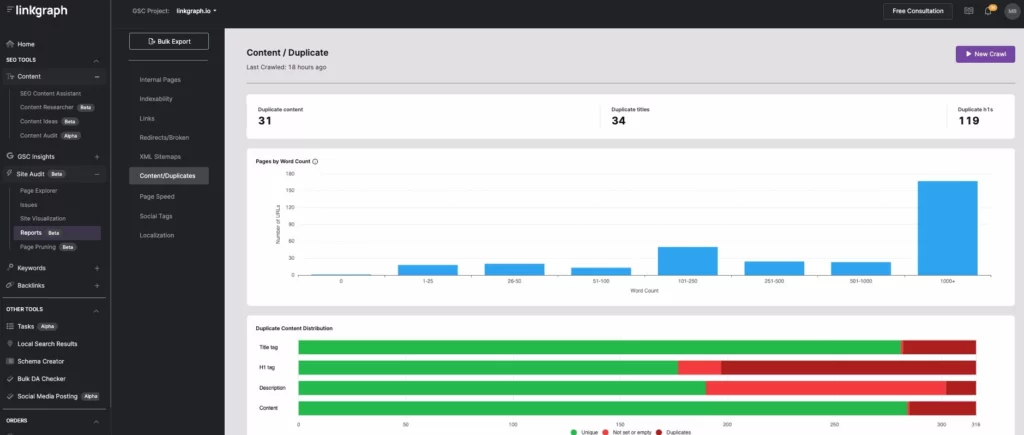
بعد ذلك ، ستحتاج إلى وضع علامة على أي محتوى مكرر داخل موقعك أو إزالته. يمكنك القيام بذلك باستخدام أداة SearchAtlas's Site Audit. الأمر بسيط مثل عرض تقرير المحتوى / التكرارات.

أخيرًا ، ستحتاج إلى العثور على أي محتوى مكرر متبقي على مواقع الجهات الخارجية. يمكنك استخدام أداة مثل Copyscape للقيام بذلك. بمجرد تحديد المحتوى في مكان آخر على الويب ، ستحتاج إلى تحديد ما إذا كان
- تمت سرقة المحتوى الخاص بك وإعادة نشره دون إذن
- لقد سرقت عن طريق الخطأ محتوى موجود مسبقًا أو محتوى مكتوبًا مشابهًا جدًا لصفحة أخرى
- يتم تسجيل الصفحة المرخصة كنسخة
- لديك صفحات ذات محتوى متطابق ولكنه مناسب ، مثل ظهور منتج على صفحتين مختلفتين من الفئات
بعد ذلك ، سترغب في الرد بالحلول المقابلة:
- أبلغ Google عن النسخة المكررة
- قم بإزالة المحتوى فورًا وإنتاج محتوى أصلي عالي الجودة
- ناقش مع شريكك في الترويج الصفحة التي يجب أن تكون عنوان URL الأساسي ، ثم قم بتنفيذ علامة أساسية تعكس العنوان الأساسي الصحيح
- استخدم العلامة الأساسية باستخدام عنوان URL الأساسي المحدد
متى تستخدم العلامات المتعارف عليها
عندما يتعلق الأمر بالعلامات الأساسية ، يمكنك تقليل مشكلات المحتوى المكرر باستخدام العلامات الأساسية دائمًا. ومع ذلك ، إذا كنت تقوم بتحديث موقعك ، فأنت تريد إعطاء الأولوية:

- صفحات فئة المنتج مع تصفية التباينات: وهذا يشمل اختلاف الأحجام والعلامات التجارية والألوان والكميات. يتطلب كل شكل من هذه الأشكال عنوان URL مختلفًا.
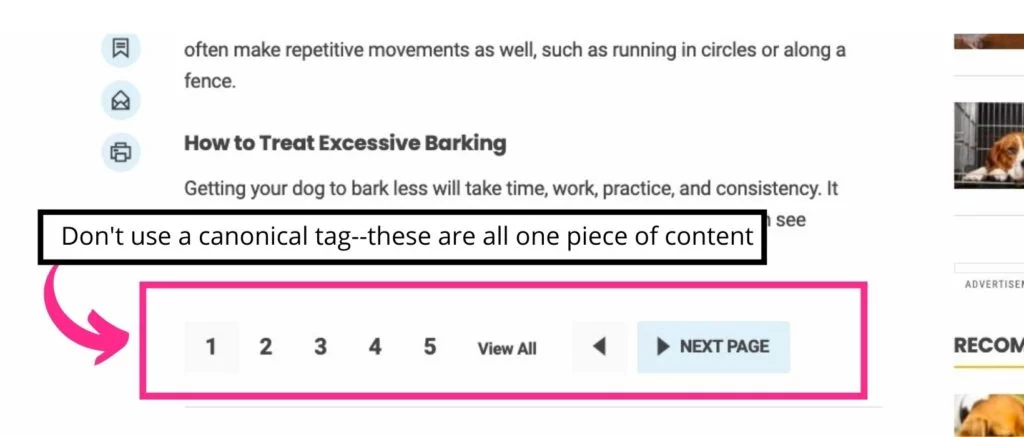
- المقالات والصفحات التي تستخدم ترقيم الصفحات: غالبًا ما تكون هذه مدونات طويلة مقسمة إلى صفحات متعددة.
- صفحات المنتج التي تظهر على صفحات فئات متعددة.
- الصفحات التي لها محتوى مشابه ، مثل المعلومات المتعلقة بنشاطك التجاري.
تطبيق العلامات Canonical على موقع الويب الخاص بك
هل يجب أن تكون مشرف موقع لتنفيذ العلامات الأساسية؟ ليس بالضرورة. إذا كنت راضيًا عن العمل على كود HTML لموقعك ، فيمكنك تنفيذ العلامات الأساسية بنفسك.
فيما يلي كيفية إعداد العلامات الأساسية:
العلامات المتعارف عليها في رؤوس HTTP
أسهل طريقة لاستخدام العلامات المتعارف عليها هي إدخال نص العلامة وتحديثه في رأس HTTP. يبدو قسم رأس HTTP في صفحتك على هذا النحو ![]()
1. حدد عنوان URL الأساسي المفضل لديك.
2. أضف علامة ارتباط rel = canonical إلى قسم <head> بالصفحة غير المتعارف عليها مع إدراج رابط عنوان URL الأساسي الصحيح في علامة رابط HTML.
يجب أن تبدو هذه:

نسخة النسخ واللصق:
<link rel = “canonical” href = “https: // yoursite / canonicalpage” />
هذا كل ما في الامر. ليست هناك حاجة لأن تكون مشرف موقع للربط بالنسخة الأساسية للصفحة.
التحقق من العلامة الأساسية الخاصة بك
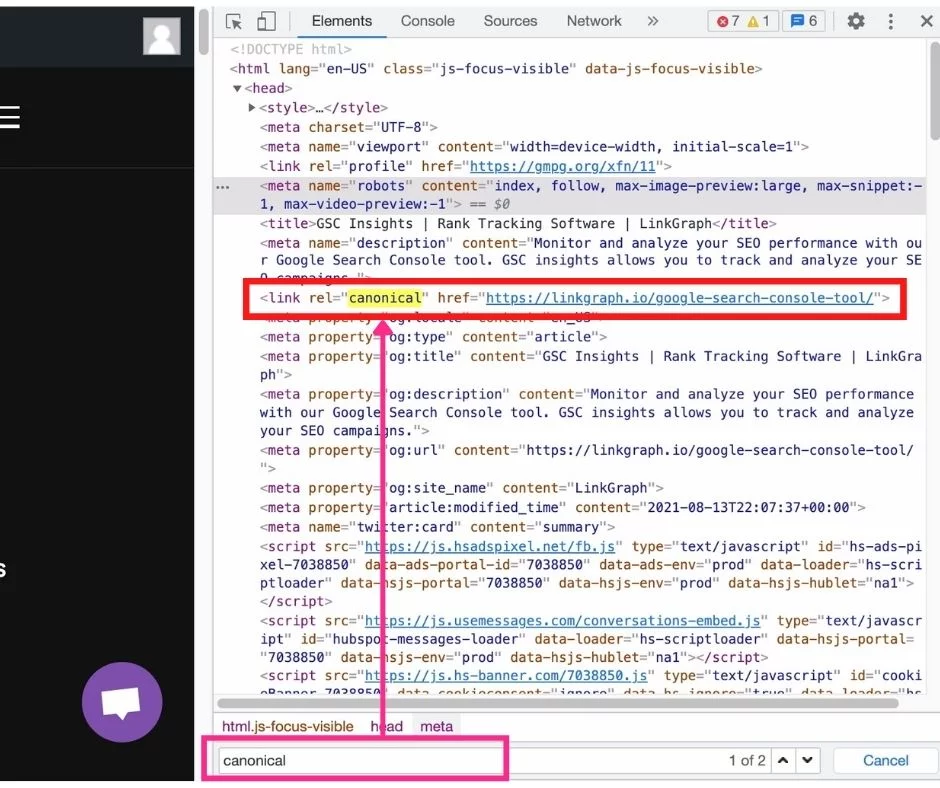
للتحقق مما إذا كنت قد نفذت علامتك الأساسية بشكل صحيح باستخدام عنوان URL الصحيح ، ستحتاج إلى عرض شفرة المصدر لصفحة الويب الخاصة بك. هذه العملية سهلة.
- أولاً ، انتقل إلى إصدار صفحة الويب أو جزء من المحتوى الذي تريد التحقق منه باستخدام متصفحك.
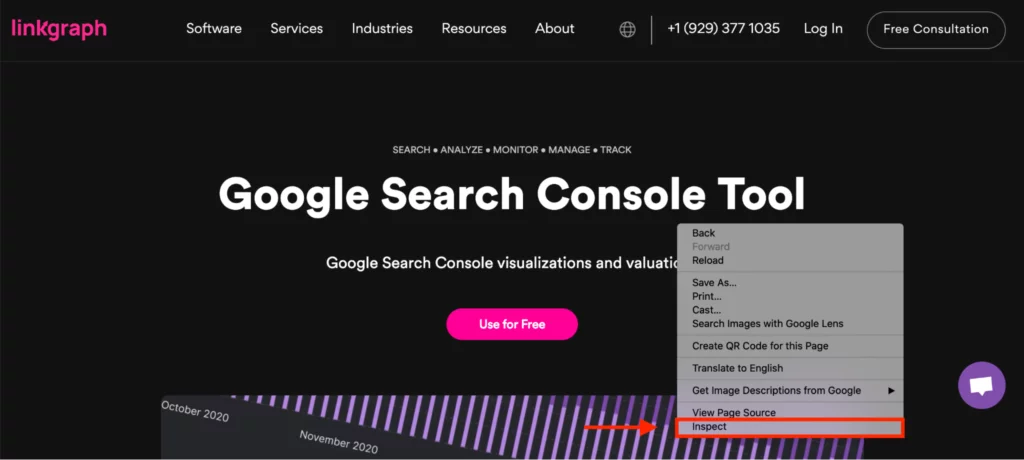
- ثم ، انقر بزر الماوس الأيمن فوق أي مكان في الصفحة وحدد فحص. سيؤدي هذا إلى فتح شفرة المصدر لصفحة (أو أداة فحص عنوان URL) لموقعك أو أي موقع آخر لعرض عناصر الارتباط الأساسية للآخرين.

- بعد فتح قائمة التعليمات البرمجية المصدر بتنسيق HTML ، اضغط على Ctrl + f لنظام التشغيل Windows أو الأمر f + لنظام التشغيل Mac. ثم اكتب "canonical" في البحث عن طريق سلسلة أو محدد أو XPath.

- ستظهر كلمة "canonical" وتبرز باللون الأصفر ، مما يسهل رؤية العنوان للتحقق منه. تحقق من صحة عنوان URL الأساسي. إذا لم تظهر أي نتائج ، فهذا يعني أن الصفحة لا تحتوي على علامة HTML أساسية.
طرق أخرى للتحقق من العلامات الأساسية
تعد Google Search Console و GSC Insights أدوات رائعة للعثور على الصفحات التي تم وضع علامات عليها بشكل غير صحيح. نظرًا لأنك تبحث في إحصاءات حركة المرور العضوية وتلاحظ وصول حركة البحث إلى صفحة غير أساسية ، فقد تكون علاماتك الأساسية غير صحيحة.
لإصلاح هذه الصفحات ، ستحتاج إلى الانتقال إلى عنوان URL المحدد ثم فحص الصفحة.
عناوين URL المتعارف عليها في ملف Sitemap الخاص بك
عند إنشاء ملف Sitemap أو تحديثه ، لا تقم بتضمين عناوين URL مكررة. ما عليك سوى تضمين عناوين URL الأساسية الخاصة بك. سيؤدي تضمين ملف Sitemap للنسخة الأساسية من الصفحة إلى تلميح إلى برامج الروبوت الخاصة بـ Google لعدم الزحف إلى النسخة المكررة من المحتوى.
هل يجب استبعاد الصفحات المكررة في ملف Robots.txt الخاص بك؟
يجب ألا تسمح بالصفحات المكررة في ملف robots.txt الخاص بك . سيؤدي هذا إلى منع Google من استخدام إشارات ترتيب هذه الصفحات. عند تنفيذ العلامات الأساسية بشكل صحيح ، فإن إشارات الترتيب ، مثل الارتباطات (النقرات والتمرير وإدخال النص) وإشارات المحتوى سيتم احتسابها ضمن مقاييس الصفحة الأساسية.
كيفية استخدام العلامات الأساسية في نظام إدارة المحتوى الخاص بك
إذا قمت بتحرير موقعك عبر نظام أساسي CMS مثل WordPress أو Shopify أو Wix أو BigCommerce. ستحتوي معظم أنظمة إدارة المحتوى هذه على إرشادات محددة حول إضافة علامات الارتباط الأساسية ، دون تحرير مستند HTML الخاص بك مباشرةً. سنغطي أنظمة CMS الأكثر شيوعًا.
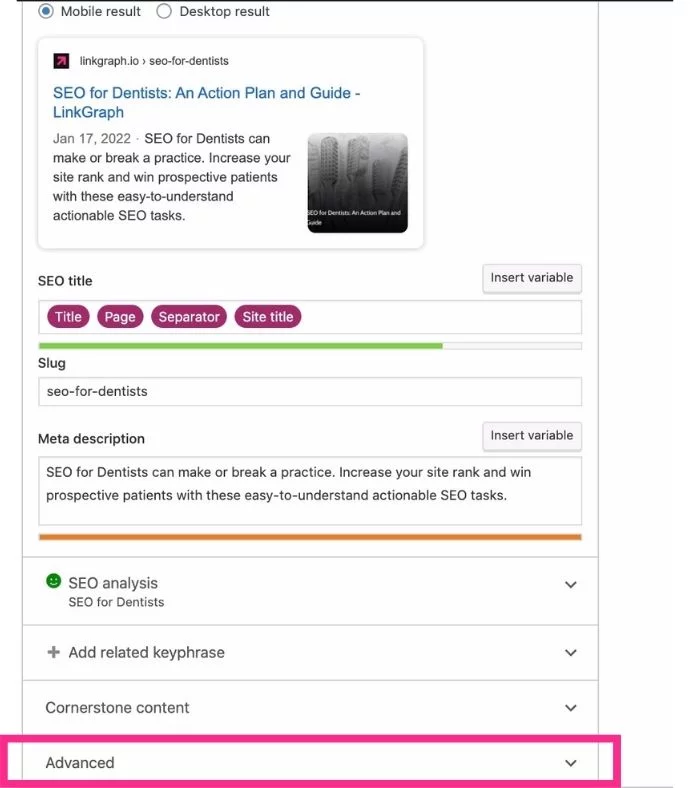
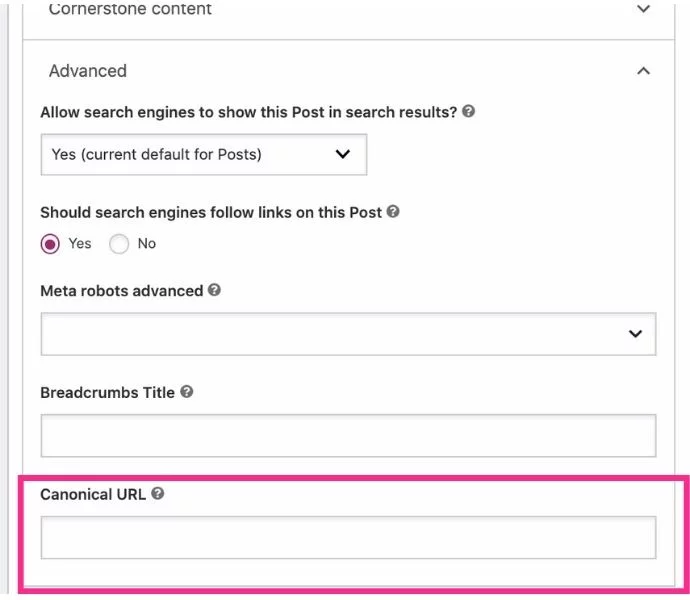
استخدام Yoast للعلامات Canonical في مواقع Wix أو Shopify أو WordPress
باستخدام البرنامج المساعد Yoast SEO لـ WordPress أو Shopify أو Wix ، يمكنك بسهولة تحرير وإضافة عنوان URL المفضل كعلامة أساسية.
- بعد إضافة المكون الإضافي Yoast SEO ، ستجد القائمة المتقدمة في الجزء السفلي من تحرير Yoast. افتح هذه القائمة.

- أدخل إصدار عنوان URL الذي تريد تعيينه باعتباره عنوان URL الأساسي.

لا ترتكب أخطاء العلامة الكنسية الثمانية هذه

تعمل العلامات الأساسية بشكل جيد فقط عند تنفيذها بشكل صحيح - ويمكن أن يكون التنفيذ غير الصحيح كارثة. لحسن الحظ ، هناك أخطاء شائعة يمكنك تجنبها للتأكد من أن موقع التجارة الإلكترونية أو موقع إيرادات الإعلانات يحقق أقصى استفادة من زحف Google التالي.
إذا لاحظت أنك تتلقى زيارات عضوية إلى إصدار غير مفضل من الصفحة ، فستحتاج إلى التحقق من المشكلات التالية:
1. لا تستخدم عمليات إعادة التوجيه 301 بدلاً من الروابط الأساسية

أنشأت Google ومحركات البحث الأخرى سمات أساسية لتحسين تنظيم مواقع الويب وتحسين تجربة المستخدم. عند استخدام عمليات إعادة التوجيه 301 ، ستزيد من وقت تحميل صفحتك. وذلك لأن الخادم يجب أن يسترد عنوان URL المعاد توجيهه قبل استرداد الإصدار الآخر من الصفحة.
بالإضافة إلى ذلك ، عندما تختار إعادة التوجيه بدلاً من سمة أساسية ، فأنت ترسل إشارة خاطئة إلى Googlebots.
2. الروابط الداخلية والعلامات المتعارف عليها
لا تحدد صفحة بدون أي روابط داخلية تشير إليها على أنها نسختك الأساسية. العلامات الأساسية هي مجرد تلميحات إلى برامج الزحف ، وإذا لم يظهر عنوان URL الأساسي في خريطة موقعك ، فهناك فرصة جيدة لعدم فهرسته.
3. استخدام "noindex" في أي من صفحاتك المكررة

ليست هناك حاجة لمنع Googlebots من فهرسة صفحاتك المكررة. في الواقع ، تريد أن تمرر صفحاتك المكررة حقوق ملكية الروابط وإشارات الجودة الأخرى إلى صفحتك الأساسية.
يجب حجز Noindex للمحتوى المحجوب والمحتويات الأخرى التي تريد إخفاءها من نتائج البحث.
4. منع رموز الحالة 4XX لعنوان URL الأساسي

تأكد من إدخال عنوان URL للرابط الأساسي الخاص بك بشكل صحيح. إذا لم تكن متأكدًا من الإصدار الذي تريد استخدامه ، ففكر في جعل عنوان URL المطلق هو الافتراضي.
يجب أن يتضمن عنوان URL المطلق البروتوكول (HTTPS) واسم المجال ( www.yourhomepage.com ) وأي مجلدات فرعية (/ مجلد فرعي). تذكر أنك تريد استخدام بروتوكول HTTPS لإثبات أن موقعك يحتوي على أمان SSL للمستخدمين.
وتحقق دائمًا من كتابة عنوان URL المفضل لديك بشكل صحيح. هذا هو السبب الأكثر شيوعًا لخطأ 404.
5. تحويل جميع الصفحات المرقمة إلى صفحة الجذر

عند إنشاء منشورات مدونة أو أدلة باستخدام صفحات ويب متعددة ، لا تقم بالربط بشكل قانوني بالصفحة الأولى في السلسلة من الصفحات التالية. سيمنع هذا Googlebot من فهرسة السلسلة الكاملة. بدلاً من ذلك ، ستحتاج إلى استبدال rel = ”canonical” بـ rel = ”prev” و rel = ”next”.
6. عدم استخدام Canonical مع علامات Hreflang
تخبر علامات Hreflanf Google أن الصفحة تظهر بلغات متعددة لتقديم خدمة أفضل لجمهور متنوع ومتعدد المناطق. يمكن عرض إصدارات اللغات المختلفة على أنها نسخ مكررة للمحتوى. لذلك ، تطلب Google من مشرفي المواقع دائمًا استخدام علامات Hreflang جنبًا إلى جنب مع العلامات الأساسية.
7. استخدام العديد من العلامات المتعارف عليها في صفحة واحدة
هناك مشكلة غالبًا ما يتم تجاهلها وهي استخدام أكثر من علامة rel = canonical واحدة عن طريق الخطأ. يمكن أن تظهر هذه المشكلة عندما يقوم أكثر من شخص بتحرير الصفحة. لحسن الحظ ، من السهل إصلاحه ومن السهل تجنبه إذا كنت على علم بذلك.
8. الأخطاء المطبعية الأساسية في عنوان URL الأساسي
إذا أدخلت علامة أساسية ، لكن لاحظت وصول حركة المرور العضوية إلى الصفحة غير المفضلة ، فتحقق جيدًا من وضع جميع العناصر بشكل صحيح. لاحظ أن أحد أكثر الأحرف التي يتم تخطيها شيوعًا هو شرطة النهاية.
احتضن العلامات Canonical واستمتع بنتائج أفضل لتحسين محركات البحث
إذا كنت لا تستخدم العلامات الأساسية ، فمن المحتمل أنك تفقد بعض الميزات. يمكن أن تمنع العلامات الأساسية عددًا كبيرًا من مشكلات المحتوى المكررة التي تنشأ من متغيرات عناوين URL ، مما يؤدي إلى تحسين أداء مُحسنات محركات البحث وموقع أكثر تنظيماً لـ Google للزحف إليه. علاوة على ذلك ، عند تنفيذ العلامات الأساسية ، سيتم تجميع جميع مقاييس البحث الخاصة بك في صفحة واحدة مرتبة بدلاً من المتغيرات التي لا حصر لها.
ابق في طليعة مقاييس البحث الخاصة بك واستفد إلى أقصى حد من بياناتك المدمجة باستخدام أفضل أداة متاحة لتتبع الكلمات الرئيسية .
