دليل تنفيذ مسارات التنقل (مع تعليمات خطوة بخطوة)
نشرت: 2019-09-10تعد مسارات التنقل في تصميم الويب أمرًا ضروريًا لتعزيز تجربة المستخدم من خلال توفير مسار واضح للعودة إلى نقطة بداية التنقل. يجب أن يفهم زوار الموقع كيف وأين يمكن العثور على معلومات قيمة على موقع الويب الخاص بك.
لا يمكن المبالغة في دورها في تصميم الويب الحديث، لأنها تساعد في تحسين التنقل وتحسين مشاركة المستخدم وهي ضرورية لاستراتيجية قوية لتحسين محركات البحث.
انتقل إلى:
- فهم فتات الخبز: نظرة عامة أساسية
- أهمية فتات الخبز
- دور مسارات التنقل في تحسين محركات البحث وتجربة المستخدم
- كيفية تنفيذ فتات الخبز على موقع الويب الخاص بك:
- للمواقع التي تم إنشاؤها باستخدام نظام إدارة المحتوى (CMS).
- للمواقع المخصصة
- أفضل الممارسات في تصميم مسارات التنقل
- فوائد وتحديات استخدام فتات الخبز

فهم فتات الخبز: نظرة عامة أساسية
ما هي فتات الخبز في تصميم الويب؟
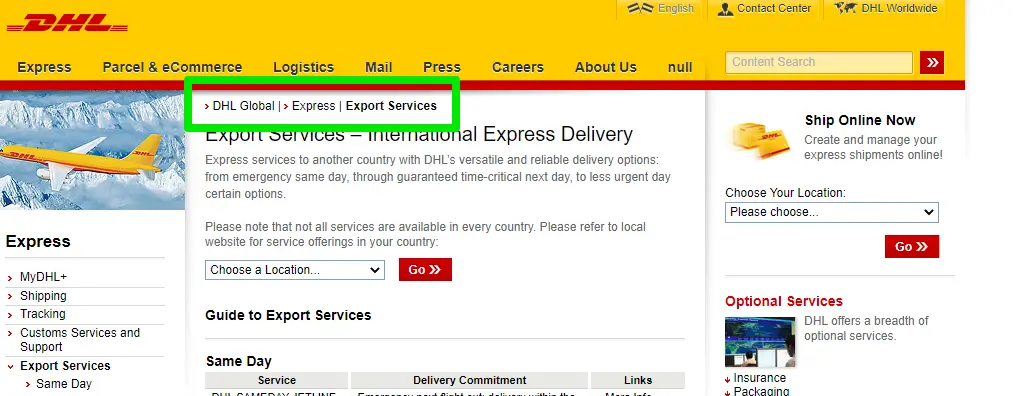
فتات التنقل هي نموذج تنقل ثانوي يسمح للمستخدمين بتتبع مواقعهم داخل البرامج أو المستندات أو مواقع الويب.
تظهر عادةً كصف من الروابط القابلة للنقر عليها في أعلى الصفحة وتتضمن المسار من الصفحة الرئيسية إلى الصفحة الحالية.

مصدر
اشرح معنى Breadcrumbs كأنني في الخامسة من عمري
تخيل أنك تقرأ كتابًا للقصص. كل فصل يشبه قسمًا مختلفًا من موقع الويب.
الآن، لديك أثر سحري من الفتات يوضح لك كيف وصلت إلى الفصل الحالي من بداية الكتاب. هذا ما تبدو عليه فتات الخبز على موقع الويب!
عندما تكون على موقع ويب، يمكنك النقر فوق صفحات مختلفة للعثور على ما تبحث عنه. مسارات التنقل عبارة عن سطر صغير من النص في أعلى صفحة الويب يساعدك على رؤية المسار الخاص بك للوصول إلى هناك.
مثال على فتات الخبز
الصفحة الرئيسية > المقالات > 2023 > التكنولوجيا
هذا يخبرك أنك بدأت من الصفحة "الرئيسية"، ثم انتقلت إلى قسم "المقالات"، واخترت العام "2023"، وأخيراً وصلت إلى فئة "التكنولوجيا".
إنها بمثابة خريطة لرحلتك على الموقع، تساعدك على فهم مكان تواجدك وكيف يمكنك العودة إلى الصفحات السابقة بسهولة.
يطلق عليه "فتات الخبز" لأنه يشبه قصة هانسيل وجريتيل، حيث يسقطان فتات الخبز ليجدا طريقهما إلى المنزل. تساعدك مسارات التنقل هذه على التنقل في مواقع الويب وعدم الضياع في الصفحات المختلفة.
أهمية فتات الخبز
لماذا تنفيذ فتات الخبز؟
السبب الرئيسي لتضمين مسارات التنقل على موقع الويب هو تحسين تجربة المستخدم لزائر الموقع.
إنها توفر طريقة مباشرة للتنقل في الموقع دون استخدام زر الرجوع أو قائمة التنقل الرئيسية.
تعد هذه البساطة والكفاءة في التنقل أمرًا بالغ الأهمية بشكل خاص لمواقع التجارة الإلكترونية، حيث يمكن أن تؤثر سهولة التنقل بشكل مباشر على المبيعات.
دور مسارات التنقل في تحسين محركات البحث وتجربة المستخدم
تعزيز سهولة استخدام موقع الويب باستخدام فتات الخبز
تعمل مسارات التنقل على تحسين سهولة استخدام موقع الويب بشكل كبير. من خلال توفير مسار واضح للعودة إلى الصفحة الرئيسية، فإنها تساعد المستخدمين على فهم تخطيط موقع الويب الخاص بك.
يعد هذا الفهم ضروريًا للحصول على تجربة مستخدم إيجابية، والتي بدورها يمكن أن تؤدي إلى معدلات احتفاظ أعلى وقضاء المزيد من الوقت على الموقع.
فتات الخبز وتحسين محركات البحث
فتات التنقل مخصصة لأكثر من مجرد التنقل. كما أنها تلعب دورًا مهمًا في تحسين محركات البحث (SEO).
باستخدام مسارات التنقل، يمكنك إضافة كلمات رئيسية إضافية ذات صلة إلى صفحاتك. كما يقومون أيضًا بإنشاء ترميز بيانات منظم تفضله محركات البحث مثل Google.
قائمة بفوائد تحسين محركات البحث (SEO) لمسارات التنقل:
- تحسين مقاييس مشاركة المستخدم
- انخفاض معدلات الارتداد
- تحسين رؤية الصفحة في نتائج محرك البحث
- تحسين فهرسة الموقع من خلال محركات البحث
كيفية تنفيذ فتات الخبز على موقع الويب الخاص بك
تتضمن إضافة ميزة مسارات التنقل إلى موقع الويب الخاص بك بضع خطوات. يمكن أن تختلف العملية وفقًا لنوع موقع الويب الخاص بك، مثل موقع WordPress، أو موقع مخصص، أو موقع تم إنشاؤه باستخدام نظام أساسي آخر.
فيما يلي أدلة عامة لاستخدام نظام إدارة المحتوى (CMS) أو موقع ويب مخصص:
بالنسبة لمواقع الويب التي تم إنشاؤها باستخدام نظام إدارة المحتوى (CMS) مثل WordPress:
- استخدم المكونات الإضافية أو الميزات المضمنة: بالنسبة إلى WordPress، تضيف المكونات الإضافية مثل "Breadcrumb NavXT" أو "Yoast SEO" مسارات التنقل بسهولة. تتوفر أيضًا مكونات Breadcrumbs الإضافية بسهولة على Wix وShopify. تحقق مما إذا كان المظهر أو نظام إدارة المحتوى لديك يحتوي على دعم مدمج لفتات التنقل أيضًا.
- تكوين الإعدادات: قم بتكوين إعدادات المكون الإضافي أو السمة لتتناسب مع بنية موقع الويب الخاص بك ونمطه بمجرد تثبيته.
- ضع مسارات التنقل: ستضع معظم المكونات الإضافية مسارات التنقل تلقائيًا، أو قد تحتاج إلى إدراج رمز قصير أو علامة قالب في ملفات السمات الخاصة بك حيث تريد أن تظهر مسارات التنقل.
بالنسبة لمواقع الويب المصممة خصيصًا:
- فهم بنية موقع الويب الخاص بك: قم بتخطيط هيكل موقع الويب الخاص بك. فهم كيفية ارتباط الصفحات وتنظيمها بشكل هرمي.
- ترميز مسارات التنقل: استخدم HTML وCSS ولغة برمجة مثل PHP أو JavaScript لترميز وظيفة مسار التنقل. قم بإنشاء وظيفة تقوم بإنشاء مسار التنقل بشكل ديناميكي بناءً على صفحة المستخدم.
- تصميم مسارات التنقل: استخدم CSS لتصميم روابط مسارات التنقل لتتناسب مع تصميم موقع الويب الخاص بك.
- إدراج كود مسار التنقل في القالب الخاص بك: ضع كود مسار التنقل الخاص بك في ملفات قالب موقع الويب الخاص بك بحيث يظهر في كل صفحة.
- الاختبار والتحسين: تحقق للتأكد من أن مسارات التنقل تعمل بشكل صحيح على جميع الصفحات وقم بإجراء أي تعديلات ضرورية.
فيديو تعليمي: إليك فيديو تعليمي مفيد باستخدام React Router لإنشاء مكون مسارات التنقل من NetNinja الذي قد ترغب في الاطلاع عليه.

أفضل الممارسات في تصميم مسارات التنقل

يؤكد كبار خبراء تصميم الويب على أهمية فتات الخبز. ويشير جيفري زيلدمان، الخبير الاستراتيجي الشهير في تصميم الويب، إلى ما يلي:
"يجب استخدام مسارات التنقل بحكمة. ويجب أن تكون مكملة لقوائم التنقل الأساسية، وليست بديلاً لها."
تصميم فتات الخبز الفعالة
أثناء تنفيذ مسارات التنقل، من الضروري إنشاء تصميم مثير للاهتمام ومفيد، مع اتباع أفضل الممارسات أيضًا للتأكد من أنها تخدم الغرض المقصود منها:
- حافظ على التصميم بسيطًا وبديهيًا.
- استخدم ">" للإشارة إلى التسلسل الهرمي.
- تأكد من أن النص قابل للنقر وسهل الاستخدام.
- اجعل الصفحة الحالية غير قابلة للنقر لتجنب الارتباك.
- تنفيذ ترميز المخطط لفوائد تحسين محركات البحث.
فوائد وتحديات استخدام فتات الخبز
يؤدي تنفيذ مسارات التنقل إلى موقع ويب إلى تحقيق العديد من الفوائد، مما يعزز تجربة المستخدم وأداء موقع الويب في محركات البحث. فيما يلي بعض المزايا الرئيسية:
انتقل إلى:
- فتات الخبز في تصميم الويب
- تحديات التنقل التفصيلي

- تحسين التنقل: توفر مسارات التنقل مسارًا واضحًا ومباشرًا ليتبعه المستخدمون، مما يسهل عليهم فهم بنية موقع الويب الخاص بك والتنقل عبره.
- تجربة مستخدم محسنة: يمكن للمستخدمين العودة بسرعة إلى الصفحات السابقة أو الفئات ذات المستوى الأعلى دون استخدام زر الرجوع أو القائمة الرئيسية، مما يؤدي إلى تجربة تصفح أكثر سلاسة وكفاءة.
- انخفاض معدل الارتداد: يمكن أن تشجع مسارات التنقل المستخدمين على استكشاف موقعك أكثر بدلاً من مغادرته، مما قد يؤدي إلى تقليل معدل الارتداد.
- أفضل لمستخدمي الأجهزة المحمولة: نظرًا لأن مساحة الشاشة أعلى من الأجهزة المحمولة، توفر مسارات التنقل طريقة مدمجة للتنقل دون شغل مساحة كبيرة.
- الوعي السياقي للمستخدمين: تساعد مسارات التنقل المستخدمين في الحفاظ على الوعي بموقعهم داخل موقعك، وهو مفيد بشكل خاص في مواقع التجارة الإلكترونية أو المواقع التي تحتوي على قدر كبير من المحتوى.
- إمكانية الوصول: بالنسبة للمستخدمين الذين يعتمدون على التقنيات المساعدة، تعمل مسارات التنقل على تحسين إمكانية التنقل في الموقع، مما يجعل الوصول إليه أكثر سهولة.
- يساعد في الحفاظ على الواجهة نظيفة: من خلال توفير خيار تنقل بسيط وفعال، يمكن أن تساعد مسارات التنقل في تقليل الفوضى في واجهة موقع الويب.
مزايا فتات الخبز في تصميم الويب
هناك العديد من الفوائد لاستخدام مسارات التنقل في تصميم الويب، ولكن أهمها ما يلي:
- أنها تعزز تنقل المستخدم.
- تعمل مسارات التنقل على تحسين سهولة استخدام الموقع.
- أنها تساهم بشكل إيجابي في تحسين محركات البحث.
- تساعد مسارات التنقل في اكتشاف المحتوى.
- إنها تقلل من معدلات الارتداد وتزيد من مشاركة المستخدم.
معالجة تحديات التنقل التفصيلي
على الرغم من أن مسارات التنقل توفر فوائد عديدة، إلا أن هناك أيضًا بعض التحديات أو الاعتبارات المحتملة التي يجب وضعها في الاعتبار عند تنفيذها:
- هياكل التنقل المعقدة: قد يكون تنفيذ التنقل التفصيلي الفعال أمرًا صعبًا إذا كان موقع الويب الخاص بك يحتوي على بنية معقدة للغاية أو غير خطية. تعمل مسارات التنقل بشكل أفضل مع بنيات الموقع الهرمية.
- الاعتماد المفرط على مسارات التنقل: قد يحتاج بعض المستخدمين إلى مساعدة في فهم مسارات التنقل أو ملاحظتها، لذا لا ينبغي أن تكون خيار التنقل الوحيد. يجب أن يحتوي موقع الويب الخاص بك على قوائم رئيسية واضحة وأدوات مساعدة تنقلية أخرى.
- الاتساق عبر الصفحات: قد يكون ضمان تقديم مسارات التنقل بشكل متسق وعملها بنفس الطريقة عبر جميع الصفحات أمرًا صعبًا، خاصة بالنسبة لمواقع الويب الكبيرة أو المعقدة.
- الصيانة: إذا قمت بتحديث بنية موقع الويب الخاص بك، فيجب عليك أيضًا تحديث مسارات التنقل. قد يتطلب هذا صيانة مستمرة.
- مخاوف إمكانية الوصول: إذا لم يتم تنفيذها مع وضع إمكانية الوصول في الاعتبار، فقد تشكل مسارات التنقل تحديات للمستخدمين ذوي الإعاقة. من الضروري التأكد من إمكانية الوصول إليها عبر التنقل عبر لوحة المفاتيح وإمكانية قراءتها بواسطة قارئات الشاشة.
لتنفيذ مسارات التنقل بشكل فعال، من الضروري التخطيط بعناية، والنظر في بنية موقع الويب الخاص بك، والتأكد من تنفيذها بطريقة يسهل الوصول إليها وصديقة لتحسين محركات البحث، مع الأخذ في الاعتبار تنوع قاعدة المستخدمين لديك.
الخلاصة: تبني مسارات التنقل لتحسين التنقل عبر الويب
باختصار، يعد تنفيذ مسارات التنقل أمرًا ضروريًا في تصميم الويب، حيث أنها توفر تجربة أكثر سهولة في الاستخدام وتساهم بشكل كبير في تحسين محركات البحث.
إنهم يرشدون المستخدمين خلال موقعك، ويعززون تحسين محركات البحث، ويحسنون سهولة استخدام الموقع بشكل عام.
ومن خلال فهم أهميتها وتنفيذها بفعالية، يمكنك ضمان تجربة موقع ويب أكثر متعة وسهولة في التصفح.
تذكر أن مسارات التنقل هي أكثر من مجرد أداة تنقل؛ فهي بمثابة جسر يربط المحتوى الخاص بك بجمهورك، مما يؤدي إلى قاعدة مستخدمين أكثر تفاعلاً ورضا.
السيرة الذاتية للمؤلف:
ميك إسيكس هو مدير تسويق النمو في POWR. وهو معتمد من HubSpot وGoogle في تحسين محركات البحث (SEO). تمتد مسيرته المهنية لعقدين من الزمن، في المقام الأول في تسويق النمو في مجال الرعاية الصحية، مع فترات في البث التلفزيوني والإعلان وتحرير النسخ.
التحق ميك بكلية الصحافة في جامعة لويزيانا - مونرو مع تخصص فرعي في العلاقات العامة. زوجته إليزابيث وابنه جافين والجرو جولين يتصلون حاليًا بمنزل لافاييت بولاية لويزيانا.
اتبعه ينكدين.

