قم بتحليل المحتوى الخاص بك مثل المحقق: دليل HotJar
نشرت: 2020-06-16إخلاء المسؤولية: أنا وسام لا نتعاون بأي حال من الأحوال مع HotJar ، أو ندفع الروابط التابعة ، أو نحاول بشكل تخريبي إقناعك بشراء أي منتجات.
إنها مجرد أداة رائعة لمنشئي المحتوى - إذا كانوا يعرفون كيفية استخدامها.
وهذا ما يدور حوله هذا الدليل.
إذا وجدت هذا مفيدًا - دعني أعرف ما الذي أربكك أو أحبطك في الماضي بشأن تحليلات المحتوى أو اختبار A / B أو الإبلاغ.
مقدمة
أجريت مؤخرًا مقابلة مع Sam Werbalowsky ، الذي يتمتع بخبرة ثماني سنوات في تحليل التسويق.
لقد قمنا بتحميل HotJar على موقعي للحصول على إحساس أفضل بسلوك المستخدم - وما يمكننا فعله بالفعل بهذه الأفكار.
يواجه الكثير من منشئي المحتوى الذين تحدثت معهم صعوبة في التملص من ما يجب فعله بالبيانات.
إنه نوع من ... هناك.
ترتفع الأرقام وتنخفض ، وتُستخدم في التقارير ، ولكن ما الذي يمكنك فعله ببيانات المستخدم لتحسين موقعك ، وبيع المزيد من الأشياء؟
وهنا يأتي دور HotJar.
بالنسبة إلى موقع ويب تم إطلاقه مؤخرًا مثل موقعي ، يمكن أن يكون لا يقدر بثمن - فهو يحتوي على مستوى مجاني إلى الأبد ، وأنا أفضل واجهة المستخدم على Fullstory.
TL ؛ DR
فيما يلي النقاط الرئيسية التي سأغوص فيها:
- يتيح لك HotJar إلقاء نظرة على خرائط المستخدم الحرارية وتسجيلات الشاشة ، ويحتوي على ميزات مثل استطلاعات الرأي التي تساعدك على تقسيم وفهم زوار موقعك بشكل أفضل.
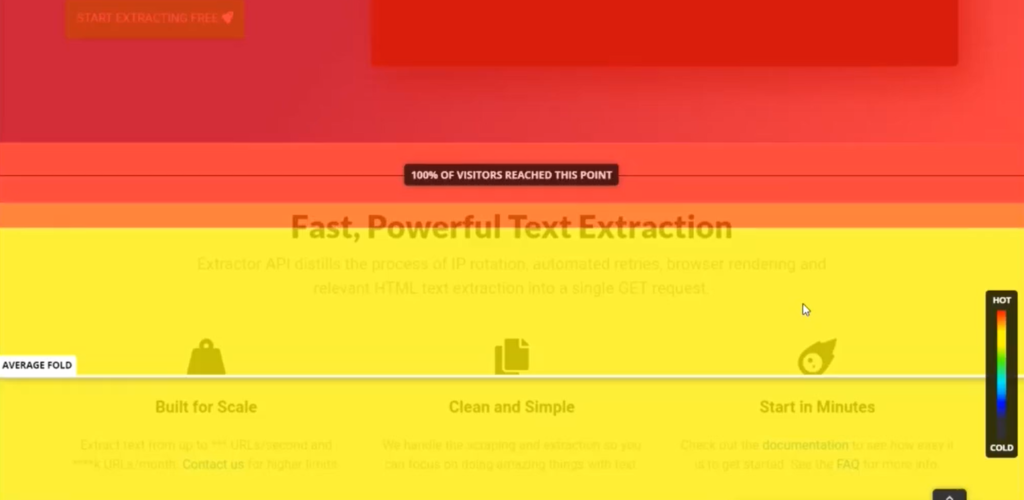
- تُظهر خرائط التمرير الحراري الطية المتوسطة - حيث تنقطع الشاشة عن معظم الزائرين عندما يهبطون على موقعك. قد يكون هذا المقطع هو منتصف فقرة أو صورة - وهو ما يمكن أن يكون شيئًا جيدًا لأن معظم المستخدمين يريدون التمرير لأسفل ورؤية المزيد.
- انقر فوق مخططات التمثيل اللوني لتظهر حيث ينقر المستخدمون أكثر من غيرهم. يجب أن تبحث عن التناقضات بين الخرائط الحرارية للنقر وخرائط الحرارة للحركة . إذا ظل المستخدمون يتجولون حول أحد الأزرار ولكنهم لا ينقرون عليه ، فقد لا يتماشى الوصف أو العناصر المرئية مع CTA.
- تُعد تسجيلات الشاشة مفيدة لإلقاء نظرة دقيقة على سلوك الفرد ، ولكن حتى مع وجود عشرات الزوار ، قد يصبح عرض كل هذه التسجيلات أمرًا مربكًا.
- باستخدام استطلاعات HotJar ، يمكنك تقسيم جمهورك وإلقاء نظرة على تسجيلات شاشة ذلك المقطع.
- لا تنظر تحليلات المحتوى إلى لوحات المعلومات - إنها لعبة استقصائية حيث تجمع القرائن معًا حتى تحصل على صورة أوضح لكيفية تفاعل البشر مع موقعك.
ماذا تفعل HotJar؟
يقوم HotJar ببعض الأشياء المختلفة.
سننتقل إلى خرائط الحرارة وتسجيلات الشاشة ، ونتطرق إلى ميزة الاستطلاعات .
تعد خرائط التمثيل اللوني رائعة لتوضيح كيفية تفاعل مجموعة من المستخدمين مع موقعك.
أنها تظهر لك المناطق "الساخنة" و "الباردة".
سنشرح بالضبط ما يعنيه ذلك بعد قليل.
يبدون هكذا:  تُظهر تسجيلات الشاشة كيف يتنقل المستخدمون عبر موقعك.
تُظهر تسجيلات الشاشة كيف يتنقل المستخدمون عبر موقعك.
إنها رائعة للتعمق في كيفية تصرف مجموعة فرعية من المستخدمين.  إذا كنت تعتقد أن مصطلح "التجزئة" غامض بعض الشيء ، فسنعرض لك بالضبط كيف يمكنك استخدام أدوات HotJar لتحديد أنواع الأشخاص القادمين إلى موقعك - إنه أسهل مما تعتقد.
إذا كنت تعتقد أن مصطلح "التجزئة" غامض بعض الشيء ، فسنعرض لك بالضبط كيف يمكنك استخدام أدوات HotJar لتحديد أنواع الأشخاص القادمين إلى موقعك - إنه أسهل مما تعتقد.
إلقاء نظرة على الخرائط الحرارية
يحتوي HotJar على ثلاثة أنواع من الخرائط الحرارية: تمرير الخرائط الحرارية ، والنقر فوق الخرائط الحرارية ، وخرائط الحرارة للحركة .
كلهم مفيدون بطريقتهم الخاصة.
انتقل إلى خريطة التمثيل اللوني
نحن نبحث في بيانات تمرير المستخدم أولاً لأنها تمنحك نظرة عامة لطيفة على ما سيراه معظم المستخدمين على موقع الويب الخاص بك.
بصفتنا أشخاص محتوى (وفي الحقيقة ، أي شخص يعمل على موقع ويب) ، فإننا ننسى أحيانًا أن العالم يرى المحتوى بشكل مختلف حرفيًا - سواء كانوا على الهاتف المحمول ، أو لديهم دقة شاشة غريبة ، أو قاموا بتغيير حجم المتصفح الخاص بهم.
تتيح لنا خريطة التمرير التمرير رؤية ما يراه غالبية المستخدمين عند وصولهم إلى موقعنا.
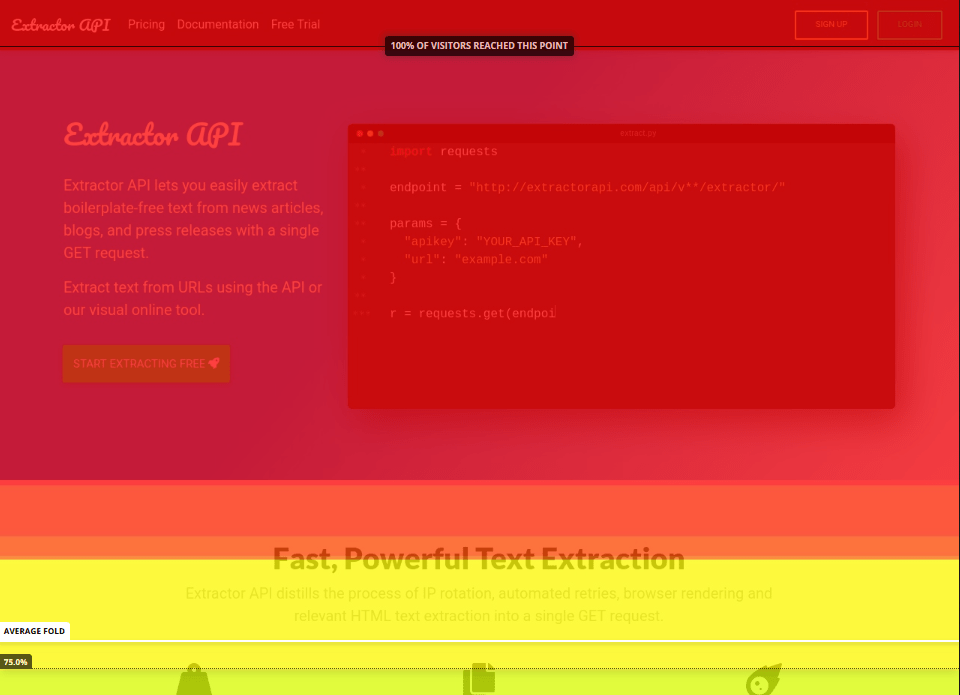
هذا ما يبدو عليه:  إذا كنت ستلقي نظرة على شيء واحد فقط في هذا القسم ، فهو متوسط الطية .
إذا كنت ستلقي نظرة على شيء واحد فقط في هذا القسم ، فهو متوسط الطية .
إلا إذا قام المستخدم بتحويل الشاشة رأسياً مثل Gilfoyle من Silicon Valley ...
 (المصدر: SDTimes)
(المصدر: SDTimes)
... سيرون على الأرجح حدًا - يسمى "الطية المتوسطة".
ونرى أعلاه أن هذا يقع أسفل رأس استخراج النص السريع والقوي ، والوصف أدناه.
في معظم الحالات ، تريد أن يكون متوسط الطية في مكان يلمح للمستخدم أن هناك المزيد من المحتوى قادم.
هذا يجعل الأشخاص يرغبون في التمرير لأسفل ورؤية المحتوى المفقود.
في حالتي ، ستكون الطية المثالية في مكان ما في منتصف الرموز.
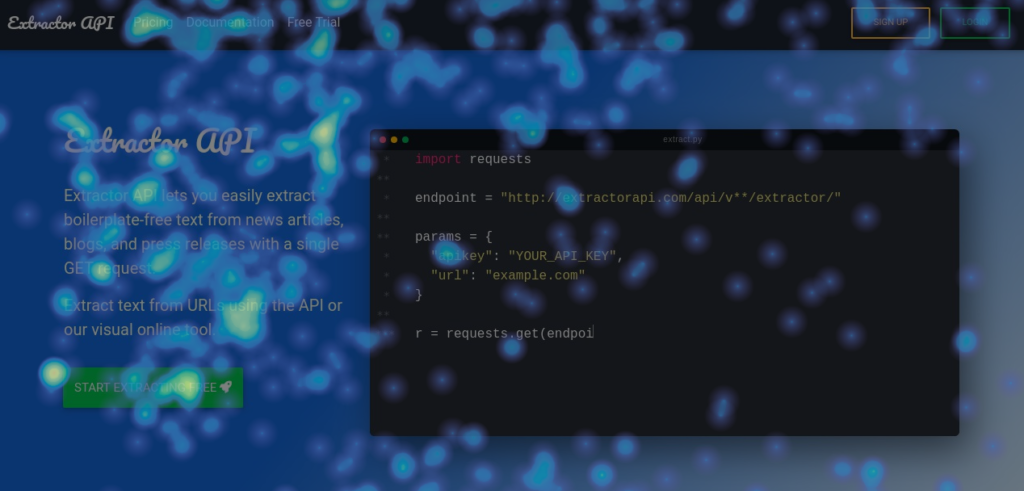
إليك صورة لخريطة حرارية أقدم:  بهذه الطريقة ، يعرف المستخدمون أن هناك المزيد من المحتوى أدناه ، ومن المحتمل أن يقوموا بالتمرير لأسفل ورؤية ما يوجد أسفل رموز القطع.
بهذه الطريقة ، يعرف المستخدمون أن هناك المزيد من المحتوى أدناه ، ومن المحتمل أن يقوموا بالتمرير لأسفل ورؤية ما يوجد أسفل رموز القطع.
في بعض الأحيان ، لا يكون إتقان أفضل.
تتمثل فرصة اختبار A / B الجيدة هنا في قطع بعض المساحة بين قسم الرأس وقسم الميزات ، واستخدام خرائط التمثيل اللوني الأخرى لمعرفة ما إذا كان الأشخاص يتفاعلون أكثر مع بقية الصفحة الرئيسية.
انقر فوق خريطة التمثيل اللوني
أتذكر عندما تحدثنا عن "ساخن" و "بارد"؟
انقر فوق الخرائط الحرارية حيث تحتوي على مناطق "ساخنة" حيث ينقر الأشخاص أكثر ، والمناطق "الباردة" حيث ينقرون أقل.  كان السؤال الأول الذي طرحته على Sam هو ، لماذا ينقر الأشخاص على نص لا يذهب إلى أي مكان على الإطلاق؟
كان السؤال الأول الذي طرحته على Sam هو ، لماذا ينقر الأشخاص على نص لا يذهب إلى أي مكان على الإطلاق؟
هناك بعض التفسيرات لذلك.
في بعض الأحيان ، يعتقد الأشخاص أن الأشياء قابلة للنقر فقط ، ولكن في الغالب ينقر الأشخاص ويميزون النص الذي يقرؤونه ويحاولون فهمه.
قد يعني ذلك أنهم مهتمون حقًا ويحاولون الحصول على أكبر قدر ممكن من المعلومات ، أو أنهم مرتبكون ويعيدون قراءة شيء ليسوا متأكدين منه.

(يمكننا دعم هذه الفرضية من خلال النظر إلى الخريطة الحرارية للحركة قليلاً.)
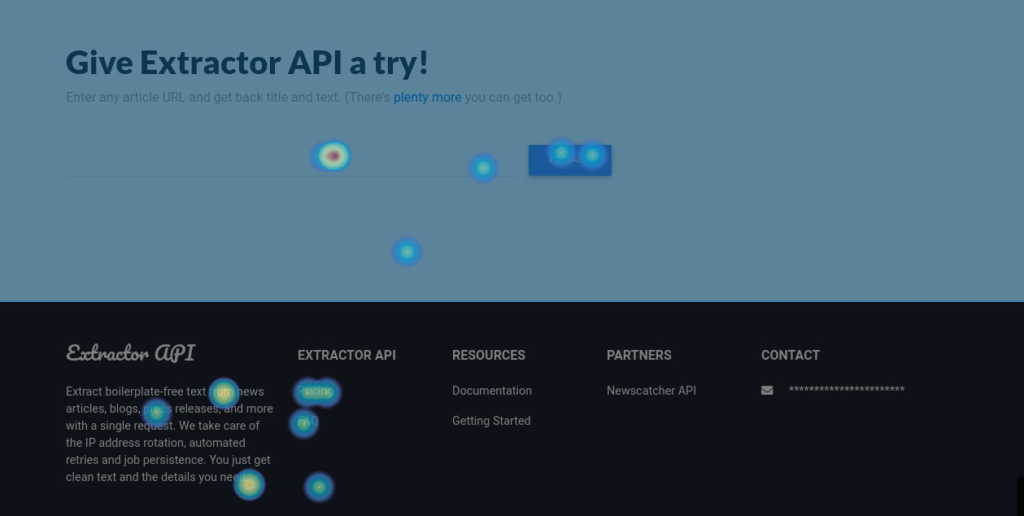
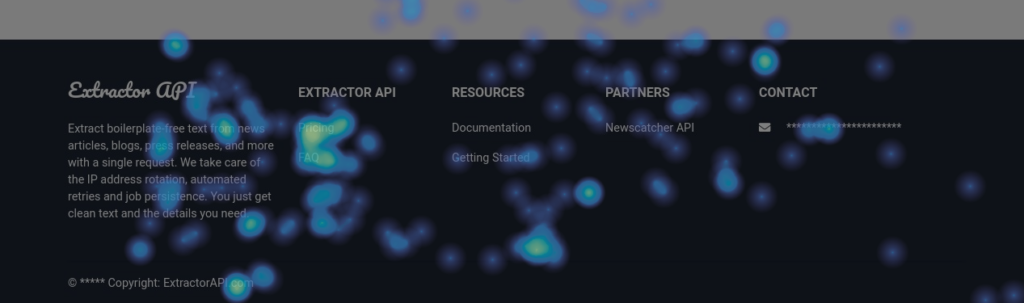
النص غير المرتبط ، ولكن الأشخاص الذين ما زالوا ينقرون - كما ترى في الوصف في التذييل أعلاه - يقدم لنا فرصة.
يمكننا ربط هذا النص بصفحة تتناول المزيد من التفاصيل حول الموضوع.
على سبيل المثال ، أعلاه ، أصف ما يفعله API الخاص بي.
إذا كان الأشخاص ينقرون حول هذه المنطقة ، فربما يرغبون في الحصول على مزيد من المعلومات حول إمكانياتها.
يمكنني الارتباط بصفحة الأسئلة الشائعة ، أو وضع رابط لواحد في قائمتي الرئيسية.
بالطبع ، هذه مجرد فرضية.
يمكنك اختبار أ / ب هذا لتأكيده.
أقترح استخدام Google Optimize ، وهي أداة اختبار A / B مجانية - يمكنك العثور على دليل فيديو حول إعداد Optimize لموقعك هنا.
خريطة التمثيل اللوني للحركة
آخر خريطة حرارية سننظر إليها هي خرائط الحرارة للحركة - لا نقرات ، فقط حركات الماوس.
هذا ما يبدو عليه:  هذا لا يبدو مفيدًا بالضبط ...
هذا لا يبدو مفيدًا بالضبط ...
لكن الحركة هي مجرد جزء من اللغز: نحن نبحث عن التناقضات بين خريطة الحرارة للنقر وخريطة الحرارة للحركة.
هنا انقر فوق خريطة الحرارة مرة أخرى:  شاهد الفرق بين كيفية تحريك الأشخاص للماوس بالقرب من العبارة الرئيسية التي تحث المستخدم على اتخاذ إجراء (الزر الأخضر) وعدد النقرات التي يحصل عليها الحث على اتخاذ إجراء بالفعل؟
شاهد الفرق بين كيفية تحريك الأشخاص للماوس بالقرب من العبارة الرئيسية التي تحث المستخدم على اتخاذ إجراء (الزر الأخضر) وعدد النقرات التي يحصل عليها الحث على اتخاذ إجراء بالفعل؟
هذه مشكلة.
إذا كان الأشخاص يحومون حول CTA كثيرًا ، لكنهم لا ينقرون عليها ، فهذا يعني أنهم غير متأكدين من المكان الذي يقود إليه الزر ، أو أن النسخة ليست قوية بما يكفي ، أو أن الوصف لا يعطي معلومات كافية حول المنتج أو الخدمة.
لنلقِ نظرة أيضًا على الحركة حول تذييل موقعي.
تذكر أنني كتبت أعلاه أن النقر على نص عادي قد يعني الارتباك أو الاهتمام؟
تفقد هذا:  هذه إشارة جيدة.
هذه إشارة جيدة.
لا يعلق الأشخاص حقًا على الوصف - أكثر من ذلك على الرابط المؤدي إلى صفحة الأسئلة الشائعة على اليمين.
دعنا ننتقل إلى تسجيلات الشاشة لإلقاء نظرة أكثر تفصيلاً على سلوك المستخدم.
تسجيلات الشاشة
تسجيلات الشاشة هي تسجيلات لجلسة المستخدم على موقعك - باستثناء أي معلومات يمكن التعرف عليها.
إليك كيف تبدو جلسة Sam على موقعي (هل هو المستخدم الوحيد الذي قضى أكثر من ساعة على الموقع؟): 
تحذير ، وقت برنامج الصابون ...
هنا حيث تقع المزيد من القطع في مكانها.
لأن التحليلات ليست مجرد تقارير أو رسوم بيانية: إنها لعبة استقصائية.
وكصنّاع محتوى ، اعتدنا على إجراء الكثير من الأبحاث ، لذا فهذه أخبار جيدة.
نحن جيدون في تجميع المفاهيم معًا ، وجعلها أسهل في التفكير ...
نحن نعرف هذه اللعبة.
كل ما في الأمر أنه ليس لدينا القواعد الموضوعة جيدًا.
فكر في هذه القطع - خرائط الحرارة ، والتسجيلات ، وتقارير تحليلات الموقع ، ونتائج اختبار A / B - كدليل .
أنت تجمع هذا الدليل للحصول على صورة أفضل لكيفية تصرف المستخدمين على موقعك.
كل هذه القطع مترابطة ، لذا فأنت بحاجة إلى كل واحدة لترى الصورة كاملة.
إذا كان هذا يبدو معقدًا ، فهو ليس كذلك.
كلما نظرت إلى القطعة ، كلما رأيت صورة تظهر.
هل سبق وحاولت النظر إلى زاوية مجسمة من Magic Eye المجسم؟
حسنًا ، صاخب ...
دعنا نلقي نظرة على تلك الصورة مرة أخرى:  لذلك هناك القليل من الأشياء التي يجب أن ننظر إليها هنا.
لذلك هناك القليل من الأشياء التي يجب أن ننظر إليها هنا.
كل تسجيل يتتبع حركات الماوس والنقرات.
يتيح لك معرفة ما إذا كان الزائرون مرتبكين بشأن أحد الأقسام (سواء أكانوا باقين في ذلك أو يعودون باستمرار لإعادة قراءة شيء ما).
بالطبع ، يمكنك مشاهدة التشغيل لكل زائر وتأكيد الفرضيات التي وضعتها من خلال النظر إلى خرائط التمثيل اللوني.
لكن هذا سيستغرق إلى الأبد مع نمو موقعك - أظهر لي Sam طريقة أسهل للقيام بذلك من خلال استطلاعات HotJar.
تنفيذ استطلاعات الرأي
هناك مجموعة من الطرق لتصفية تسجيلات الشاشة لتضييق الأمور في التحقيق ، لكن سام أظهر لي طريقة رائعة لتنفيذ استطلاعات HotJar.
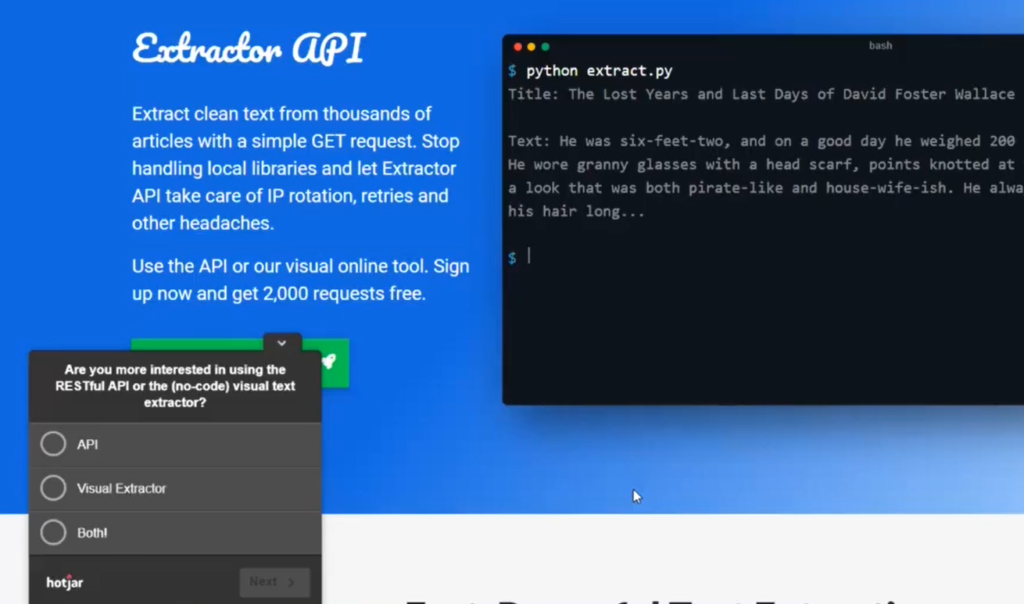
لقد أنشأت استطلاعًا بسيطًا يسأل المستخدمين عما إذا كانوا يريدون استخدام واجهة برمجة التطبيقات أو المكون المرئي أو كليهما.
على الموقع ، يبدو هذا:

الشيء الرائع في هذا هو أنه يساعد في تقسيم جمهورك.
يمكنك بعد ذلك تصفية جمهورك حسب أولئك الذين اختاروا اختيارًا معينًا ومشاهدة جلساتهم المسجلة.
في النهاية قد أحصل على غالبية الزوار يقولون إنهم يفضلون المكون المرئي لمنتجي.
يمكنني بعد ذلك إلقاء نظرة على كيفية تفاعلهم الفردي مع الموقع.
استنتاج
آمل أن يكون هذا قد أعطاك فكرة أفضل عن كيفية تجميع أجزاء فردية من البيانات معًا في صورة أوضح لما يفكر فيه المستخدمون حول موقعك.
أكبر نصيحة يمكنني تقديمها - لا تفرط في الاعتماد على لوحات المعلومات.
على محمل الجد ، ابق بعيدًا عنهم إذا كنت تحاول الحصول على منظور دقيق لنشاط المستخدم.
بعض المقاييس الأساسية لا ترسم صورة بالضبط - تحقق من قانون Shitty Clickthroughs للحصول على نظرة أكثر تعمقًا على هذا.
اكتب أي أسئلة وتعليقات أدناه - حريصًا على سماع ما تفكر فيه جميعًا ، والأساليب التي تستخدمها ، والأشياء التي ساعدتك في معرفة الإحصائيات خلال حياتك المهنية ، وما إلى ذلك.
سأطلب من Sam الإجابة على أي أسئلة قد تكون لديك أيضًا.
الإشتراك
لقد قرأت ووافقت على الشروط والأحكام *
