كيفية تحسين قابلية قراءة المحتوى الخاص بك للحصول على نتائج أعلى لتحسين محركات البحث
نشرت: 2022-04-28كيف يمكنك كتابة محتوى مقروء رائع سيحبه القراء ومحركات البحث!
إنه يفاجئني حقًا بعدد المحتوى وكتاب المقالات الذين لم يسمعوا مطلقًا بكلمة "قابلية القراءة". انتظر لحظة ... في الواقع ، أنا لست متفاجئًا بهذا على الإطلاق! يبدو هذا جديدًا جدًا لأي شخص يبدأ رحلة تحسين محركات البحث
بالنسبة لي ، لم أبدأ حقًا في ملاحظة ذلك حتى دمج برنامج WordPress الإضافي المفضل لدي Yoast Seo كوظيفة أساسية.
لم أهتم كثيرًا بنقاط قراءة Yoast الخاصة بي لفترة طويلة. لكن بعد مرور بعض الوقت ، سئمت حقًا من تلك النقاط الحمراء الساطعة المشؤومة التي تحدق في!
بعد ذلك ، قررت أخيرًا اتخاذ بعض الإجراءات ومعرفة ما تدور حوله عناصر قابلية القراءة هذه. بعد كل شيء ، على مدار سنوات ، كنت أصمم مواقع الويب ، وأنا استشاري طموح لتحسين محركات البحث ، وأكتب دائمًا المحتوى بقصد ممارسات تحسين محركات البحث المثلى.
ما هي المقروئية بالضبط؟
وببساطة : سهولة القراءة هي قياس السهولة التي يمكن للقارئ من خلالها فهم أي نص مكتوب.
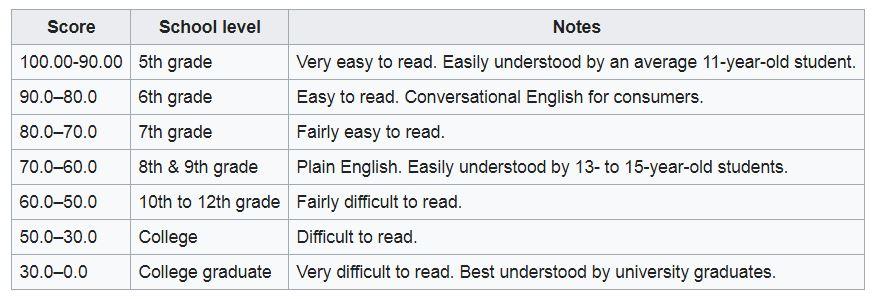
تعطينا معظم اختبارات قابلية القراءة الحالية نتيجة فهم القراءة على مستوى الصف. بناءً على بحثي ، اتفق الكثيرون على أن Google تريد أن يفهم طالب الصف الثامن (13-14 عامًا) المحتوى الخاص بك بسهولة. لكنهم يوصون بكتابة محتوى الويب الخاص بك بشكل أكبر حتى يفهمه طالب الصف السادس.
المقروئية ليست عامل تصنيف جوجل ... حتى الآن. ولكن ، مع أحدث الخوارزميات والتحديثات ، أصبح السلوك البشري على صفحة الويب عاملاً غير مباشر في الترتيب.
وتخيل ماذا؟ يتأثر السلوك البشري بشكل كبير بمستوى قراءة المحتوى.
ما هو العلم البشري وراء القراءة؟
هناك العديد من العوامل العلمية التي تحدد كيفية حساب درجة المقروئية. قم بإلقاء نظرة فاحصة عليها وشاهد كيف تنطبق عليك عند قراءة بعض محتوى الويب.
- حركات العين
- يمكن التعرف عليها عن بعد
- سرعة الإدراك
- سرعة القراءة
- تقنية الوميض الانعكاسي
- وجود رؤية جيدة
- وجود تصور جيد في الرؤية المحيطية
- التعب أثناء القراءة
ما الاختبارات المستخدمة لقياس إمكانية القراءة؟
هناك العديد من الاختبارات المستخدمة للحصول على درجات المقروئية. يمنحك معظم هؤلاء نتيجة سهولة الفهم على مستوى الصف.
بعض الاختبارات الأكثر شيوعًا هي: Flesch-Kincaid و Gunning Fox Index و Coleman-Liau index و SMOG index.
 مصدر الصورة
مصدر الصورة
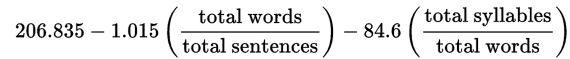
أنا مستخدم متعطش لـ WordPress. نتيجة لذلك ، أحصل على الرفاهية (مثل 5 ملايين زائد أخرى) ، لاستخدام المكون الإضافي Yoast SEO. قام الفريق في Yoast بدمج نتيجة Flesch Reading Ease في هذا البرنامج المساعد.
تعتمد هذه الخوارزمية على إجمالي عدد المقاطع في الكلمة وكمية الكلمات في الجملة.
لذلك ، فإن الهدف هو كتابة جمل أقصر بكلمات أقصر. هذا منطقي تماما بالنسبة لي. الجمل الطويلة والمليئة بالمصطلحات الفنية يمكن أن تكون مؤلمة للقراءة.

 مصدر الصورة
مصدر الصورة
سهولة القراءة
لا يستخدم كل مدون أو عمل عبر الإنترنت WordPress. فهمت ذلك. لحسن الحظ ، هناك نوعان من أدوات القراءة أقترحهما بشدة.
أحدهما مجاني والآخر غير مكلف للغاية :
webpagefx.com (هذا مجاني ويمنحك فكرة سريعة عن مكان وجود المحتوى الخاص بك)
readable.io (غير مكلف - يستحق كل بنس ، ويحتوي على جميع الأدوات والموارد القابلة للقراءة التي ستحتاجها)
فهم الصوت المبني للمجهول والكلمات الانتقالية
أطرح هذين العنصرين المقروئين لعدة أسباب. تم توجيه Rankbrain من Google بشكل أكبر نحو الدلالات والسلوك البشري. قام Yoast بدمج هذه العناصر في البرنامج المساعد الخاص بهم لهذا السبب بالذات. السلوك البشري ودلالات!
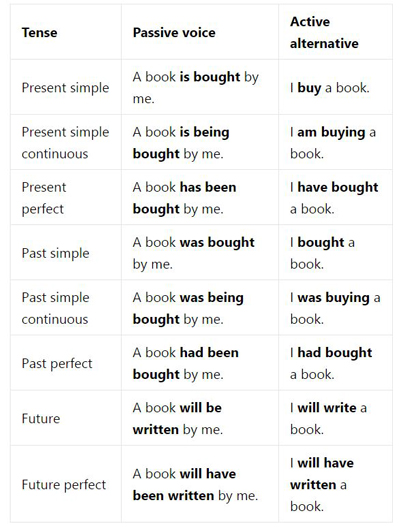
إن عدم الكتابة بصوت المبني للمجهول يمثل دائمًا تحديًا بالنسبة لي. ومع ذلك ، فإن فريق Yoast يطرح بعض النقاط الرائعة. الصوت المبني للمجهول شديد الكلام ويصعب فهمه.
انظر للمثال ادناه. باستخدام صيغة المبني للمجهول - يستخدم الفعل صيغة الماضي (اشترى ، تم شراؤه ، تم شراؤه). البديل الأفضل لا يفعل ذلك.
أوصي بقراءة هذا المقال الصوتي المبني للمجهول من فريق Yoast.
 مصدر الصورة
مصدر الصورة
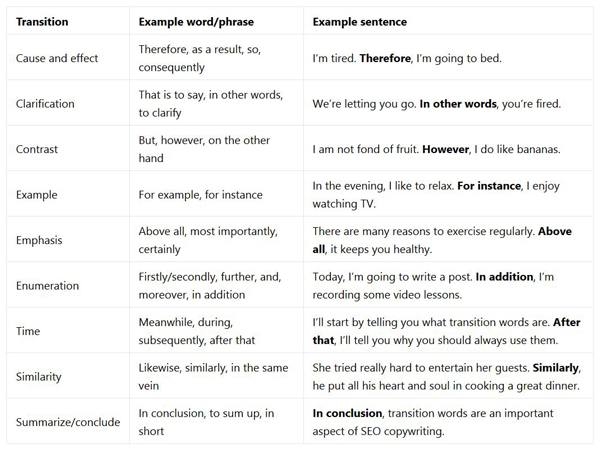
أفهم الكلمات الانتقالية أسهل بكثير من الكتابة بالصوت النشط. ومع ذلك ، لا تزال هذه ممارسة ما زلت أتعلمها وأنصحك أن تفعل الشيء نفسه. يقترح علينا Yoast استخدام كلمات انتقالية لنفس السبب لاستخدام الصوت النشط.
ستجعل الكلمات الانتقالية من السهل قراءة النص وفهمه. علاوة على ذلك ، ستظهر للقارئ العلاقة بين جملتين وجمل.
 مصدر الصورة
مصدر الصورة
القيمة المخفية للقراءة وتأثيرها غير المباشر على تحسين محركات البحث
نأمل ، حتى هذه النقطة ، أن يكون لديك الآن فهم أفضل لقابلية القراءة وبعض آثارها على السلوك البشري. حان الوقت لتسليط الضوء على هذه الممارسة والارتباط مع مُحسنات محركات البحث.
هناك عوامل ترتيب مباشرة تستخدمها Google من محتوى موقع الويب الخاص بك.
في ما يلي بعض عوامل محتوى المقالات الشائعة التي تصنفها Google مباشرةً :
- العلامات الفوقية
- زينة الكلمات الرئيسية
- كثافة الكلمات الرئيسية
- علامات بديل للصورة
- القواعد في مقالتك
- عنوان الصفحة
- URL
هذه العوامل كلها مهمة جدا. أقترح بشدة التعلم والاستمرار في استخدام هذه الممارسات.
ومع ذلك ، في رأيي الصادق ، فإن اللحوم والبطاطس لنجاح تحسين محركات البحث (SEO) للمحتوى / المقالة - تأتي من عوامل الترتيب غير المباشرة في Google.
وتخيل ماذا؟ تلعب سهولة قراءة المحتوى عالي الجودة دورًا كبيرًا في كل هذه العوامل !
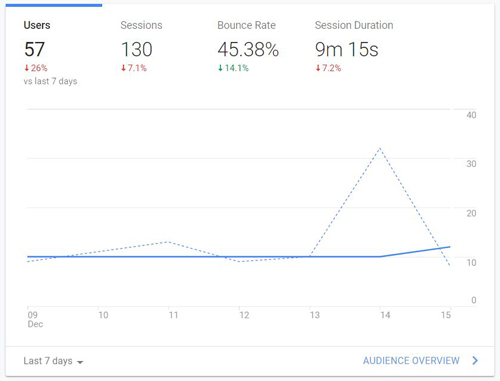
- معدل الارتداد
- معدل الخروج
- الوقت المنقضي في الصفحة
- إجمالي عدد الجلسات
- معدل التحويل (CTR)
- معدل المشاركة الاجتماعية

ماذا يعني هذا أن تقول لي؟ أحتاج إلى الكتابة للبشر وليس لمحركات البحث فقط. جودة الكتابة ، والمحتوى الملائم ، والقابل للقراءة مع وضع نية المستخدم في الاعتبار ، ستفعل المعجزات لنتائج تحسين محركات البحث الخاصة بك!
بالإضافة إلى ما ناقشته بالفعل ، أقوم بإدراج أفضل 5 ممارسات لدي من أجل سهولة قراءة المحتوى الرائعة.
جزء من هذا هو مراجعة جزئية ، ولكن معظم هذه الممارسات لم تتم مناقشتها.
5 نصائح ذهبية لتحسين قابلية قراءة المحتوى الخاص بك
# 1. اكتب جمل أقصر مع كلمات أقصر
لقد ناقشت هذا في الأقسام السابقة وأهمية كتابة جمل أقصر بكلمات أقصر. إنه عامل كبير في اختبار Flesch – Kincaid ، ويستخدم الكثير منا هذا الاختبار مع المكون الإضافي Yoast SEO الخاص بنا.
تذكر تلك الكلمات الانتقالية؟ يمكن أن تساعد هذه حقًا في ربط جملتين قصيرتين وربطهما. ومن ثم ، فإنه يجعل الأمر أكثر مرونة وأسهل لتفكيك تلك الجمل الطويلة.
ما لم تكن تكتب مقالًا تقنيًا للغاية ، التزم بكلمات قصيرة وسهلة الفهم. لا تخلط بين القراء والمصطلحات غير الضرورية.
أخيرًا ، من وجهة نظر المستخدم / القارئ ، يمكنني رؤية القيمة في كل هذا حرفيًا. لا أريد أن أقرأ جملة يمكن بسهولة أن تكون فقرة.
وفوق كل شيء ، لا أريد البحث عن كل كلمة أخرى في ويكيبيديا!

# 2. استخدم شخصيتك واكتب المحادثة
العنوان يتحدث عن نفسه هنا. عند كتابة المحتوى ، أحاول أن أتخيل نفسي أجري محادثة عامة حول هذا الموضوع. بمعنى آخر ، التحدث يعيش مع إنسان آخر.
لا أريد أن أصبح روبوتًا ، ولا أريد أن أكتب مثل واحد أيضًا.
عندما أكتب أفكر في المحادثة ، ينتهي الأمر بجمل أقصر وتميل كلماتي إلى أن تكون أكثر مرونة.
كلما قرأت المزيد من محتوى الويب والمقالات ، زاد تقديري للشخصية التي تقف وراءها. تلعب الشخصية في الكتابة دورًا كبيرًا بالنسبة لي لمواصلة القراءة والمشاركة والتعليق والعودة.
# 3. إيلاء اهتمام خاص للطباعة الخاصة بك
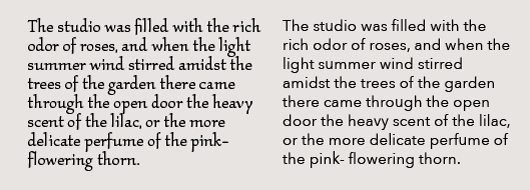
يمكن أن تجعل الطباعة التي تستخدمها حقًا قابلية القراءة لديك أو تحطمها. كل شيء من حجم الخط والعائلة والأسلوب واللون وارتفاع الخط وطول الخط ، أمر بالغ الأهمية لعين القراء.
لذلك ، أقترح حقًا الحفاظ على أسلوب الطباعة الخاص بك بسيطًا ومريحًا للعيون!
خط العائلة
 مصدر الصورة
مصدر الصورة
 مصدر الصورة
مصدر الصورة
مع ظهور Google Fonts ، من المغري أن تتوهم خطوطك. أحب عمومًا التمسك بخطوط "الويب الآمنة" للمدرسة القديمة.
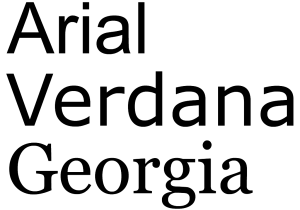
سيتم عرض Arial و Verdana و Helvetica و Georgia دائمًا بأمان على جميع المتصفحات.
أوصي باستخدام خطوط sans-serif للنص الأساسي الخاص بك. هذه مخصصة لتسهيل القراءة على شاشة الكمبيوتر. يعمل Arial و Verdana بشكل جيد.
تحتوي خطوط Serif على علامات زخرفية ويتم استخدامها بشكل أفضل للطباعة.
حجم الخط
لقد ذهبت إلى هذا الأمر ذهابًا وإيابًا لما يبدو أنه سنوات. أقوم بالكثير من القراءة على الشاشة وتوصلت إلى استنتاج مفاده أن حجم الخط الموصى به البالغ 16 بكسل (1em) للنص الأساسي يعمل بشكل جيد. كان تفضيلي الأخير هو 17 بكسل ... الحجم المثالي فقط لرؤيتي.
بالنسبة لي ، يعد حجم النص عاملاً مهمًا حقًا لسهولة القراءة. أجد نفسي أتنقل باستمرار من صفحة ويب بسبب نص صغير أو ضخم.
مثال على ذلك: لقد وصلت إلى موقع رائع حقًا به محتوى رائع. لقد كتبوا مئات المقالات الرائعة التي تغطي مجموعة متنوعة من الموضوعات التي قرأتها وأكتب عنها.
ولكن هل تعلم؟ كان النص الأساسي صغيرًا للغاية ، للأسف - كان علي أن أترك كل هذا المحتوى الرائع ورائي.
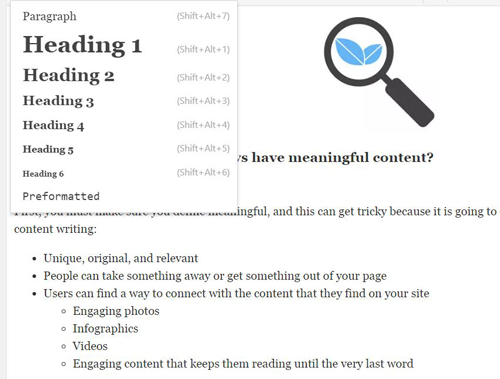
عناوين H1 - H6
كل هذا يعتمد فقط على الرأي. بشكل عام أجعل عناويني أصغر قليلاً هذه الأيام.
بالنسبة لي ، أشعر وكأنني أجلب المزيد من الاهتمام إلى محتوى الجسم في متناول اليد ، باستخدام حجم عنوان أصغر قليلاً.
أفضلي الشخصي في الوقت الحاضر للمقالات:
H1 - 24 بكسل
H2 - 22 بكسل
H3 - 21 بكسل
H4 - 19 بكسل
H5 - 18 بكسل
H6 - 17 بكسل
ارتفاع خط
الفضاء الأبيض يتساءل عندما أقرأ على الشاشة. لذلك ، أقترح ارتفاع خط كبير. يبدو أن نسبة 150٪ من ارتفاع السطر إلى حجم النص هي الحد الأدنى القياسي اليوم.
حجم نص 16 بكسل (1em) يترجم إلى ارتفاع سطر 24 بكسل (1.5em).
لا تنس لون النص! يجب أن يكون هذا "أبيض وأسود" بالنسبة لنا جميعًا ، ولكن ليس دائمًا بهذه السهولة. سأحتفظ بتباين صارخ في لون النص الأساسي للون الأساسي.
# 4. استخدم التنسيق الصحيح والتسلسل الهرمي مع وضع أسلوبك في الاعتبار
يجب أن تتطلب كتابة مقال رائع لقرائك قدرًا كبيرًا من المنطق. يجب أن يكون هناك بداية ووسط ونهاية. لا ينبغي أن تركز العناوين الجذابة بشكل مفرط على الكلمات الرئيسية ، ولكن يجب أن تركز على تفسير منطقي لما تعلمه القراء.
التمسك بإنشاء مخطط واضح :
- استخدم الرؤوس والعناوين الفرعية بشكل مناسب لتقسيم المحتوى الخاص بك
- تأكد من ترتيبها ، بحيث يكون العنوان الخاص بك هو علامة H1 ، و H2 عنوان ثانوي ، و H3 رائع للموضوعات الفرعية
- إنشاء قوائم التعداد النقطي والرقمي حيثما كان ذلك مناسبًا
- استخدم النص الغامق أو <strong> في بداية السطر للتأكيد أو كموضوع فرعي
- الخط المائل رائع أيضًا للتأكيد على العبارات المهمة

الفقرات والجمل
أنا لست من محبي قراءة الفقرات التي تحتوي على أكثر من 5 جمل. دعنا نتحقق من أن ... ما لا يزيد عن 3 جمل. لقد تطور المدونون ، والأسلوب الجديد يتكون من فقرتين جملة و 2 ... وهو ما أحبه حقًا!
3 جمل يمكن أن تكون جيدة أيضًا ، طالما أنها مختلطة جيدًا.
هذا رأيي المحض ، لكنني قرأت عددًا لا يحصى من المقالات ، وتجربة المستخدم الأفضل بالنسبة لي ، هي أسلوب الكتابة هذا.
إذا صادفت مقالًا به مجموعة من الفقرات الطويلة المكثفة ، فإن قرحة العين هذه تخبر إصبعي على الفور بالضغط على علامة X في الزاوية!
# 5. استخدام الوسائط المتعددة - الصور ومقاطع الفيديو والبودكاست والنداءات التي تحث المستخدم على اتخاذ الإجراءات (CTA)
بادئ ذي بدء ، في أي وقت أقوم بزيارة موقع ويب للحصول على مقالة جيدة لأتعلم منها ، من الأفضل أن يكون هناك نوع من الصور والرسوم والفيديو وما إلى ذلك. إذا كنت تريد مشاهدة صاروخ السماء بمعدل الارتداد ، فاترك مقالاتك بلا حياة بدون صور مرئية لقرائك.
تعد الصور ومقاطع الفيديو عنصرًا أساسيًا لجذب الانتباه وإبقاء المستخدمين مهتمين. أقترح بشدة مزيجًا جيدًا ومتوازنًا من الصور أو أي شيء يلفت انتباه زوار موقعك.
فقط رأيي ، لكنني أقترح عليك إضافة صورة أو مقطع فيديو أو عبارة تحث المستخدم على اتخاذ إجراء بمعدل لا يقل عن 200-250 كلمة.
إذا كنت تكتب منشورًا سريعًا وقصيرًا به رابط لمقطع فيديو على Facebook أو شيء من هذا القبيل ، فهذه قصة مختلفة.
الصور: يجب أن تشرح أو تعلم أو تعرض لقرائك: أمثلة ، إحصائيات ، رسوم بيانية ، مخططات ، رسومات معلوماتية ، مواد غذائية ، أماكن سفر ، منتجات ، إلخ.
مقاطع الفيديو: تعمل بشكل ممتاز مع البرامج التعليمية والتعليقات والمراجع. ويسهل تضمينها في مقالاتك.
عبارة تحث المستخدم على اتخاذ إجراءات: أضفها عندما يكون ذلك مناسبًا تمامًا. انقر فوق التغريدات والمقالات ذات الصلة وأزرار الاتصال.
أقترح تعيين خبير في تصميم الويب لمساعدتك في الوسائط المتعددة والتكامل.
اختتام الأشياء ... والنتائج النهائية!
فقط للوصول إلى هذه النقطة ، لا توجد علاقة مباشرة مع درجات المقروئية الخاصة بك ويستخدم Google هذه كعوامل تصنيف. هدفي الرئيسي من كتابة هذه المقالة ومشاركتها هو إعادة التأكيد على وجود علاقة مباشرة مع قابلية قراءة المحتوى والسلوك البشري.
المقالات المكتوبة جيدًا باستخدام ممارسات القراءة المقترحة تبشر بالخير للمستخدمين حيث سيستمرون في الظهور والنقر والشراء والمشاركة والعودة مرة أخرى. جوجل يحب هذا. استمر في التحقق من تحليلاتك وانظر بنفسك!
والنتيجة النهائية هي ...

تلك الكلمات الانتقالية الرتق! ما ذكرته سابقاً كان من السهل علي فهمه ؟!
ليس مثاليًا ، لكني أضمن لك أن مستوى وعيي بالكتابة والقراءة قد تطور تمامًا منذ بداية كتابة هذا المقال.
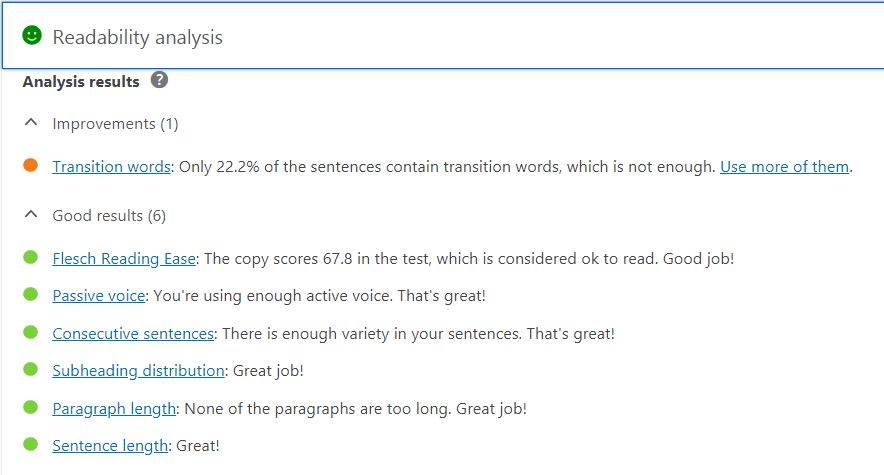
مكافأة من Yoast - "هل يجب أن تكون كل الرصاصات خضراء؟"
"هذا سؤال نحصل عليه غالبًا ولا ، لا يجب أن تكون كل رصاصة خضراء. ما يجب أن تهدف إليه ، على الرغم من ذلك ، هو رمز نقطي أخضر بشكل عام - الرمز الموجود في علامة التبويب التي تقرأ قابلية القراءة.
لا بأس بوجود رصاصة برتقالية كما في لقطة الشاشة أعلاه. لا يعني ذلك أن مقالتك لن تكون قادرة على الترتيب إذا لم تنجح في جميع الاختبارات. هذا مجرد إشارة وليست ضرورة ".
- يوست
إذا أعجبك هذا المنشور ، فشاركه واحفظه على Pinterest :

