كيف تصنع الأشكال في Figma؟ فيجما للمبتدئين # 4
نشرت: 2022-09-05ستجد في هذه المقالة وصفًا لأدوات إنشاء وتعديل الأشكال التي ستشكل كل مشروع من مشاريعك. ستتعرف على خيارات تحرير الشكل الأساسية والمزيد من الميزات المتقدمة مثل المجموعات المنطقية وإنشاء القناع. كيف تصنع الأشكال في Figma؟ قراءة ومعرفة.
كيفية إنشاء الأشكال في Figma - جدول المحتويات:
- إضافة الأشكال
- لوحة الخصائص - التصميم
- تحرير الكائن
- المجموعات المنطقية
- أقنعة
إضافة الأشكال
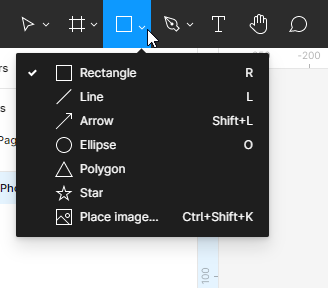
يمكنك إضافة شكل باستخدام وظيفة أدوات الشكل التي ستجدها في شريط الأدوات . تتيح لك هذه الوظيفة إنشاء أشكال متجهية أساسية: مستطيل ، خط ، سهم ، قطع ناقص ، مضلع ، نجمة .

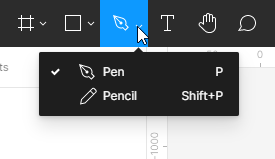
يمكنك أيضًا إنشاء أشكال مخصصة باستخدام أدوات الرسم. يمكنك اختيار قلم أو قلم رصاص .

تمامًا كما في حالة الإطارات ، توجد طرق عديدة لإنشاء الأشكال:
- بعد تحديد شكل من قائمة أدوات الشكل ، انقر فوق الإطار أو منطقة Canvas. سيؤدي ذلك إلى إنشاء شكل بحجم افتراضي 100 × 100 بكسل.
- إذا كنت تريد التحكم في حجم العنصر الذي تم إنشاؤه ، فانقر فوق الإطار أو منطقة Canvas واستمر في الضغط على زر الماوس الأيسر ، ثم عن طريق تحريك يمكنك التحكم في حجم الشكل.
- إذا كنت تريد إنشاء مربع أو دائرة أو مضلع كامل ، فاضغط مع الاستمرار على مفتاح Shift أثناء السحب.
سيكون كل شكل أو كائن نص أو صورة تضيفها إلى Canvas طبقة منفصلة. هذا يسمح لك بتعديل الخصائص الفردية لكل عنصر.
لوحة الخصائص - التصميم
يمكنك عرض وتحرير خصائص الكائن في علامة التبويب Design بلوحة Properties. يحدد نوع الطبقة المعلمات التي سيتم عرضها هنا. معظم المعلمات هي نفسها في جميع أنواع الطبقات. إذا لم تختر أي طبقة ، ستعرض لوحة Properties كل الأنماط المحلية للملف ولون Canvas.

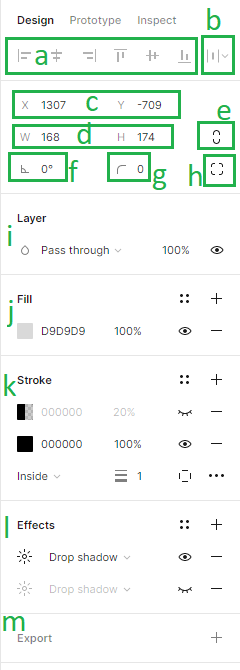
في علامة التبويب " التصميم " ، يمكنك إضافة المعلمات التالية:
1. المحاذاة - تسمح لك أدوات المحاذاة بمحاذاة الطبقات بشكل صحيح في اللوحة القماشية فيما يتعلق ببعضها البعض. هذه الوظائف متاحة فقط عند تحديد طبقتين أو أكثر.
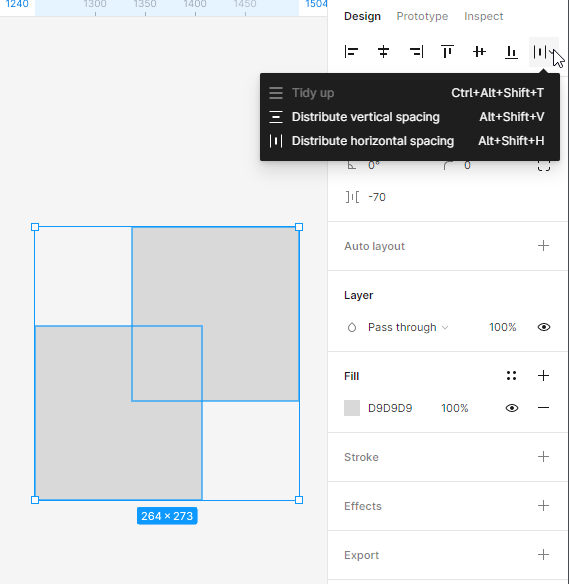
2. التوزيع والترتيب - تتيح لك هذه الوظيفة تنظيم الطبقات عن طريق إنشاء مسافات متساوية بينها. هذه الوظائف متاحة فقط عند تحديد طبقتين أو أكثر.

3. موضع اللوحة القماشية (X و Y) - هنا يمكنك ضبط موضع الطبقات في Canvas على طول المحورين الأفقي (X) والرأسي (Y).
4. أبعاد الكائن (العرض والارتفاع) - هنا يمكنك تغيير حجم الطبقة.
5. تقييد النسب - يسمح لك بالحفاظ على نسب الشكل أثناء تغيير الحجم. يمكنك تغيير ارتفاع الشكل أو عرضه ، وسيتم ضبط المعلمة الثانية تلقائيًا.
6. الدوران - هنا يمكنك ضبط زاوية الإطار.
7. Corner Radius - مع هذه الوظيفة يمكنك تدوير زوايا الإطار.
8. الزوايا المستقلة - يتيح لك إعداد الزاوية المستقل ضبط نصف قطر الزاوية لكل زاوية.
9. طبقة (أوضاع المزج) - هنا يمكنك تحديد كيفية دمج طبقتين معًا. يمكنك تطبيق صيغة مزج واحدة فقط على كل طبقة.
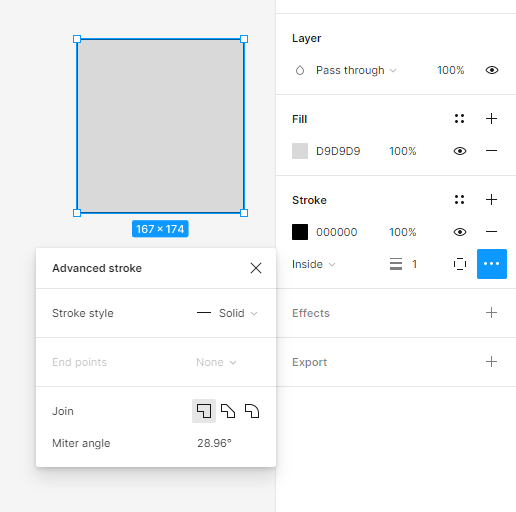
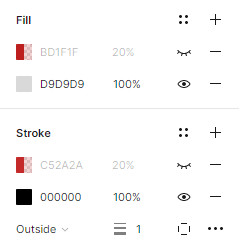
10. التعبئة والحد - يمكنك تطبيق التعبئات والحدود على الأشكال وطبقات النص. لإضافة تعبئة أو حد ، حدد الطبقة المطلوبة وانقر على أيقونة +. يمكنك إضافة عدة تعبئات ومخططات تفصيلية لكل طبقة.
للتعبئات والحدود ، يتم تعيين اللون الخالص افتراضيًا. لضبط الخصائص ، انقر فوق حامل اللون. سيؤدي هذا إلى فتح قطاع الألوان ، حيث تتوفر الخيارات: لون خالص ، ومتدرج (خطي ، وشعاعي ، وزاوي ، وماسي) وصورة.
إذا كنت بحاجة إلى تعديل نمط الحد أكثر ، يمكنك استخدام إعدادات الحد المتقدمة ، والتي تتوفر تحت رمز علامة القطع.

نصيحة مفيدة: يمكنك تشغيل وإيقاف رؤية كل خاصية في الطبقة النشطة باستخدام أيقونة العين. سيتم عرض الخصائص النشطة باللون الأسود ، بحيث يمكنك بسهولة تمييزها عن الخصائص غير النشطة.

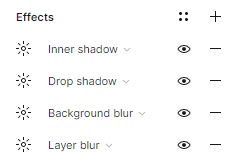
11- التأثيرات - هنا يمكنك إضافة ظل أو طمس إلى الطبقة. لضبط قيم التأثير ، انقر فوق إعدادات التأثير ، والتي تقع أسفل الزر الذي يحتوي على أيقونة الشمس.

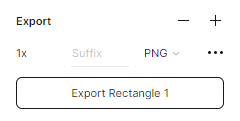
12. إعدادات التصدير - هنا يمكنك تصدير الطبقة المحددة إلى التنسيق الذي تختاره: PNG و JPG و SVG و PDF.

المهمة 4.1. تخطيط تخطيط عناصر واجهة التطبيق الخاص بك. أولاً ، قم بإنشاء إطارات سلكية باستخدام أشكال بسيطة.
نصيحة مفيدة: تذكر إعطاء كل طبقة أسماء مناسبة على أساس منتظم. إذا كنت لا تراقب هذا ، فمن المؤكد أنك ستحدث فوضى في طبقاتك.
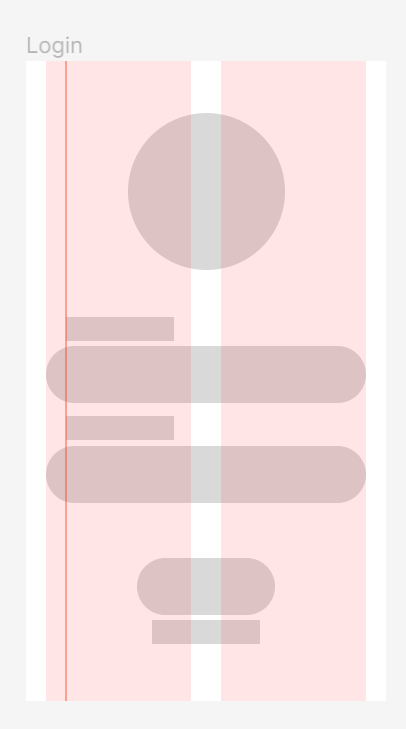
لنبدأ من شاشة تسجيل الدخول:
- في الجزء العلوي من الشاشة سنضع شعار التطبيق الجاري تصميمه.
- سيكون هناك عناصر نائبة مع التسميات أدناه: تسجيل الدخول وكلمة المرور. في هذه المرحلة ، يمكنك تحديد مكان النص بمستطيل.
- في الجزء السفلي من الشاشة سنضع زر تسجيل الدخول.

نصيحة مفيدة: إذا كنت تبحث عن شعار لمشروعك ، فقم بزيارة هذا الموقع: https://www.freepik.com/free-photos-vectors/logo وقم بتنزيله مجانًا.

كل ملف على Freepik.com لديه إشعار ترخيص. قبل التنزيل ، تأكد من أن ترخيصه يسمح لك باستخدامه حسب حاجتك.


يمكنك أيضًا استخدام شعار متاح في المكون الإضافي "Logo Creator".
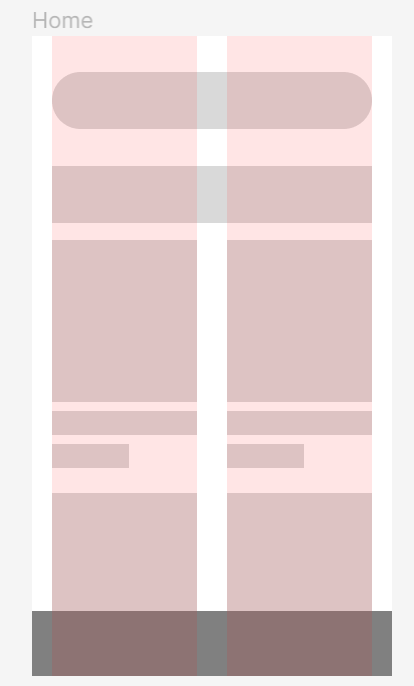
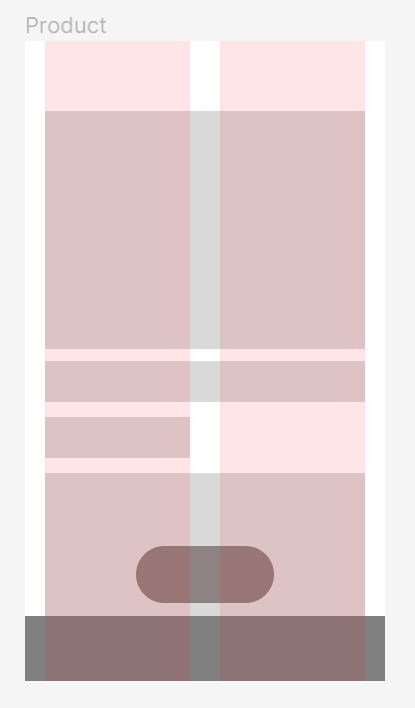
الآن دعنا نتعامل مع إطار الصفحة الرئيسية:
- سنضع شريط بحث في الجزء العلوي من الشاشة.
- سيكون هناك عنوان "الأفضل مبيعًا" أدناه.
- تحت العنوان ، سنضع صور المنتج في عمودين. قم بإنشاء مستطيل يناسب عمودًا واحدًا وكرره عدة مرات.
- تحت كل منتج يجب أن يكون هناك مساحة لاسمه وسعره.
- سيكون هناك عنصر آخر في واجهتنا وهو الشريط السفلي ، حيث سنضع الرموز: الصفحة الرئيسية ، والمفضلة ، والملف الشخصي ، والسلة.

نصيحة مفيدة: يمكنك بسهولة إضافة أيقونات إلى مشروعك ، ونسخها من مكتبة Figma.
تواصل اجتماعي. ستجد نموذجًا للملف هنا: https://www.figma.com/community/file/1118814949321037573.

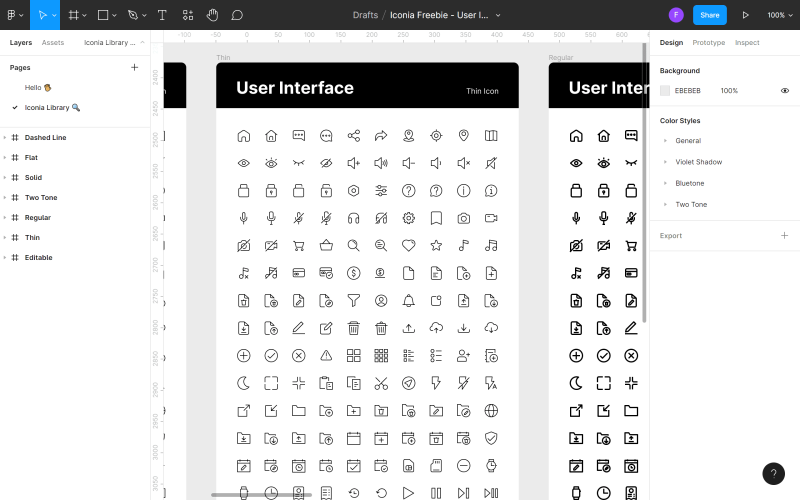
ما عليك سوى النقر على زر الحصول على نسخة وسيتم فتح ملف Iconia - حزمة أيقونات قابلة للتحرير بالكامل تضم أكثر من 1300 رمزًا جاهزة للاستخدام وأيقونات متجهة قابلة للتطوير في 6 أنماط فريدة. لنسخ الرموز المحددة ، انتقل إلى صفحة مكتبة Iconia في لوحة Layers.


ابحث عن الرمز الذي تريد استخدامه في ملفك ، وانقر بزر الماوس الأيمن فوقه وانقر فوق نسخ. ثم ارجع إلى ملفك ، وانقر بزر الماوس الأيمن في أي مكان مرة أخرى واختر لصق هنا. هناك طريقة أخرى لإضافة الرموز وهي استخدام المكونات الإضافية.

تذكر أن اتساق الواجهة مهم جدًا. حدد نمطًا واحدًا من الرموز والتزم به في كل مكان في تطبيقك. طبق نفس المبدأ لاحقًا على أنماط النص وأحجام الصور والعناصر الأخرى.
بمجرد التخطيط لتخطيط العناصر في الصفحة الرئيسية ، يمكنك الانتقال إلى إطار المنتج:
- في الجزء العلوي من الشاشة ، سنضع زر "رجوع" على الجانب الأيسر.
- ستكون هناك صورة كبيرة للمنتج أدناه.
- في الزاوية اليمنى من الصورة ، سنضع زرًا مع رمز "المفضلة".
- أسفل الصورة ، سنضع اسم المنتج وسعره ومساحة للوصف.
- في الجزء السفلي من الشاشة سنضيف زر CTA "Add to cart".

تحرير الكائن
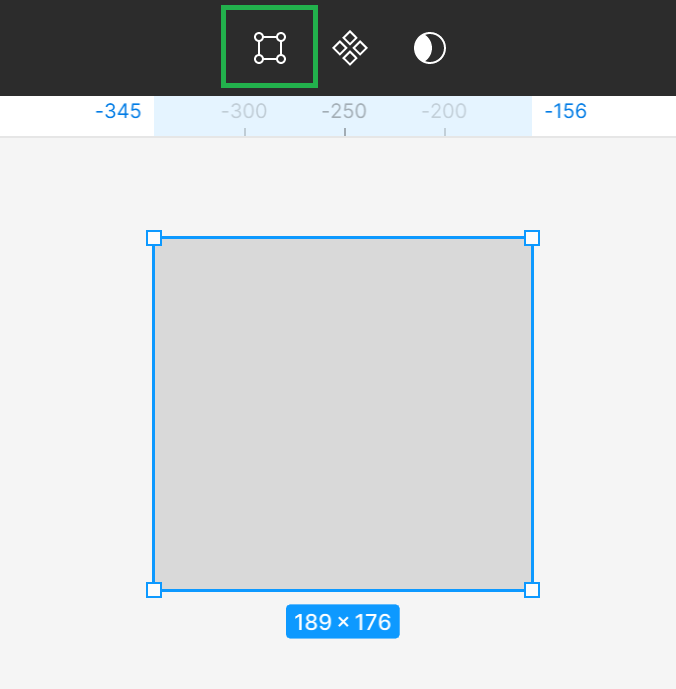
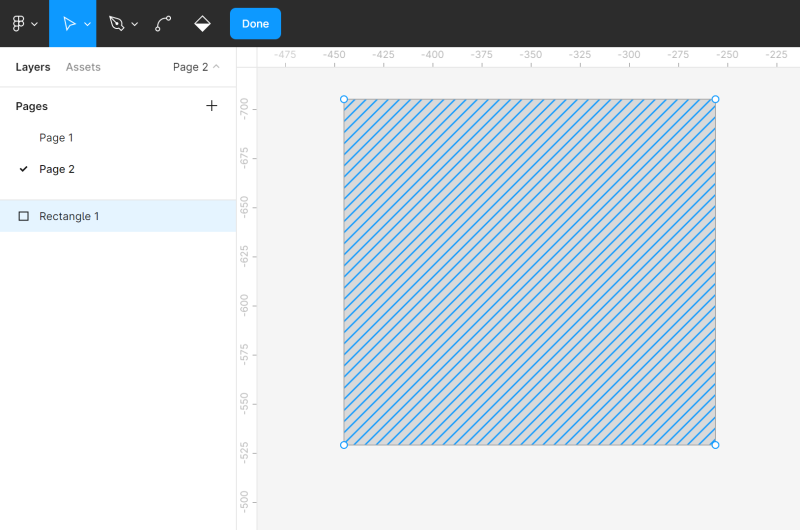
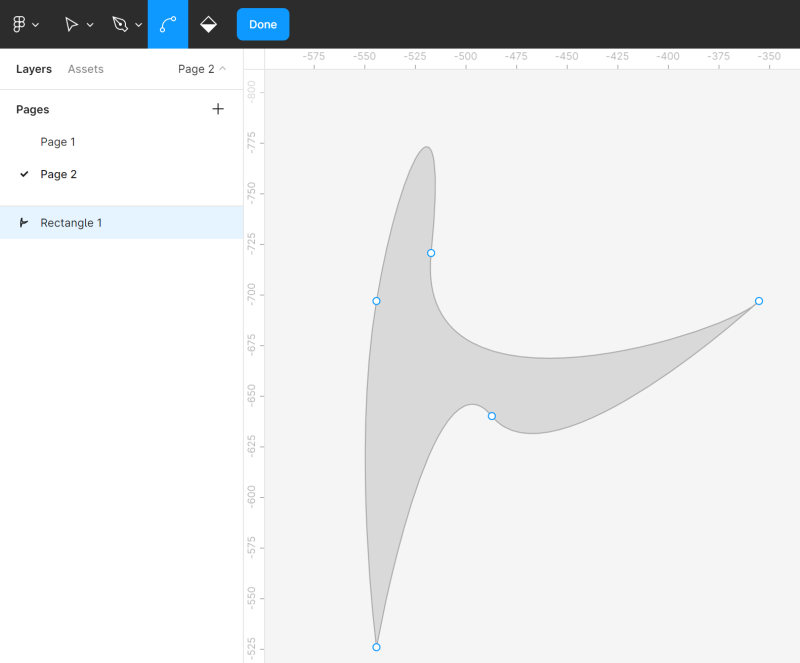
يمكنك بسهولة تعديل جميع الأشكال باستخدام أداة تحرير الكائن التي يمكن العثور عليها في منتصف شريط الأدوات . لاستخدام هذه الوظيفة ، تحتاج أولاً إلى تحديد الشكل الذي تريد تعديله.


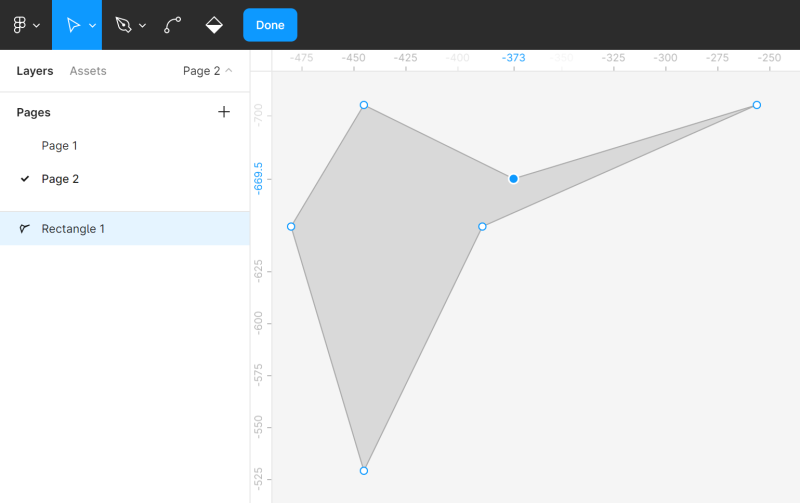
سيؤدي تنشيط وضع التحرير إلى ظهور ميزات جديدة في شريط الأدوات ، وسترى نقاط الزوايا على الشكل المعدل. يمكنك النقر فوق نقطة الزاوية المرغوبة وسحبها لتغيير شكل الشكل.
يمكنك أيضًا إضافة نقاط أخرى من Corners إلى الشكل باستخدام أداة Pen . سيسمح لك هذا بإجراء المزيد من التعديلات.

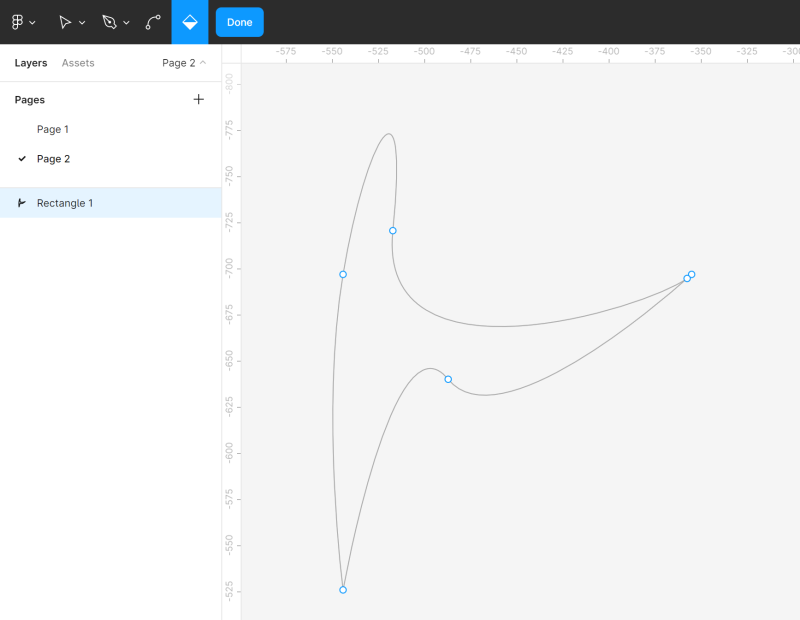
يمكنك ثني الأشكال بحرية باستخدام أداة Bend . حدد أداة Bend في شريط الأدوات ، ثم انقر فوق نقطة الزاوية المختارة.

تسمح لك أداة دلو الطلاء بإزالة واستعادة تعبئة الشكل. للقيام بذلك ، حدد دلو الطلاء ثم انقر فوق الشكل الذي تقوم بتحريره.

للخروج من وضع التحرير ، انقر فوق تم .
المجموعات المنطقية
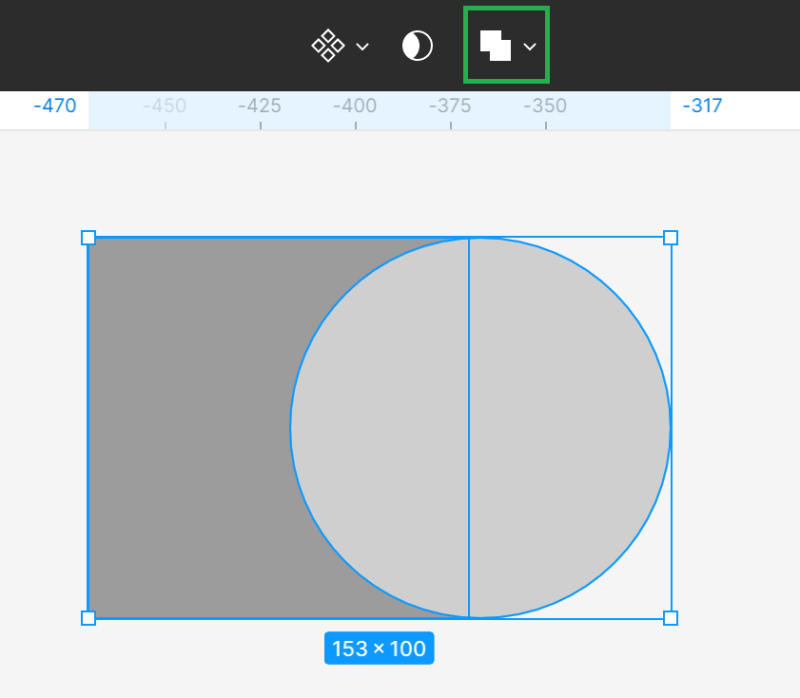
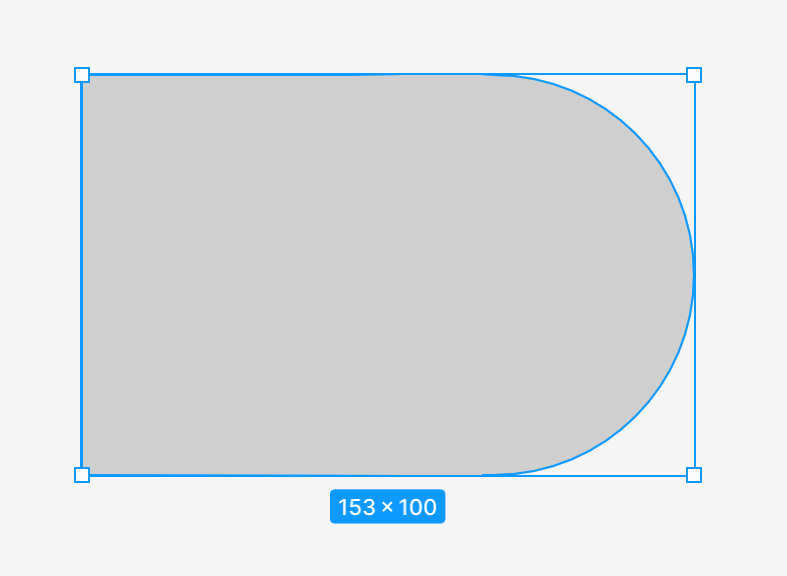
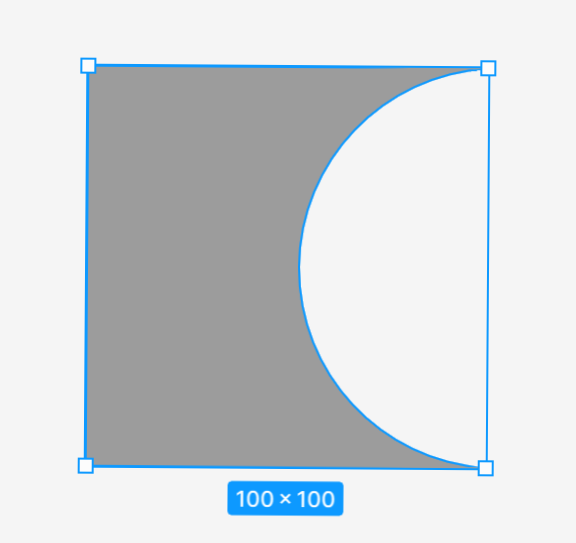
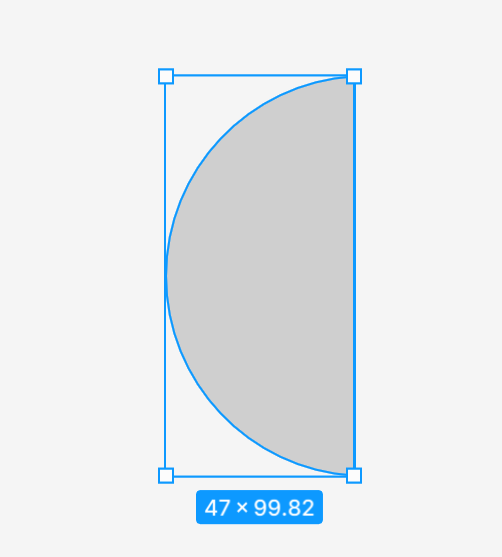
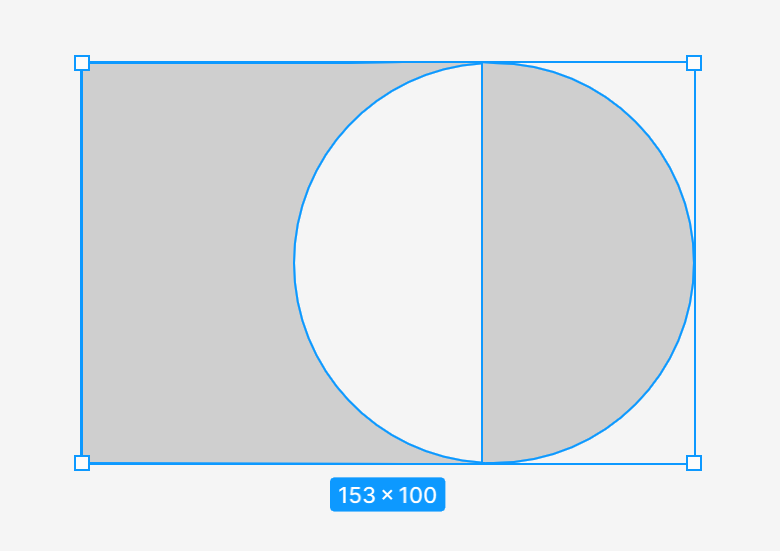
إذا قمت بتحديد شكلين أو أكثر ، تظهر أداة المجموعات المنطقية في شريط الأدوات. يسمح لك بإنشاء أشكال مخصصة من خلال الجمع بينها ، باستخدام إحدى الصيغ الأربع المتاحة: الاتحاد ، والطرح ، والتقاطع ، والاستبعاد.

- اختيار الاتحاد - يدمج الأشكال المحددة في شكل جديد واحد.

- طرح التحديد - يطرح كل الأشكال العليا ومساحاتها المتداخلة من أدنى شكل

- تحديد التقاطع - يتكون الشكل الجديد فقط من أجزاء متداخلة من الأشكال المحددة

- استبعاد التحديد - يتكون الشكل الذي تم إنشاؤه فقط من أجزاء من الأشكال المحددة التي لا تتداخل.

بعد تطبيق أداة المجموعة المنطقية ، يتم دمج كل الأشكال المحددة في طبقة واحدة ، مما يعني أنها تشترك في خصائص التعبئة والحد. يمكنك دمجها مع أشكال أخرى وإجراء المزيد من العمليات المنطقية.
المهمة 4.2. تدرب على تعديل الأشكال باستخدام أدوات تحرير الكائن والمجموعة المنطقية . حتى إذا لم تكن بحاجة إلى هذه الوظائف في هذه المرحلة من مشروعك ، فإن الأمر يستحق تعزيز معرفتك من خلال الممارسة. أن تكون خلاقة والمتعة. يمكنك أيضًا محاولة إعادة إنشاء نماذج الأشكال التي تراها في لقطة الشاشة التالية. للقيام بذلك ، أنشئ صفحة جديدة في الملف أو أضف كائنات بجوار الإطارات مع المشروع ، ثم احذفها ببساطة.

أقنعة
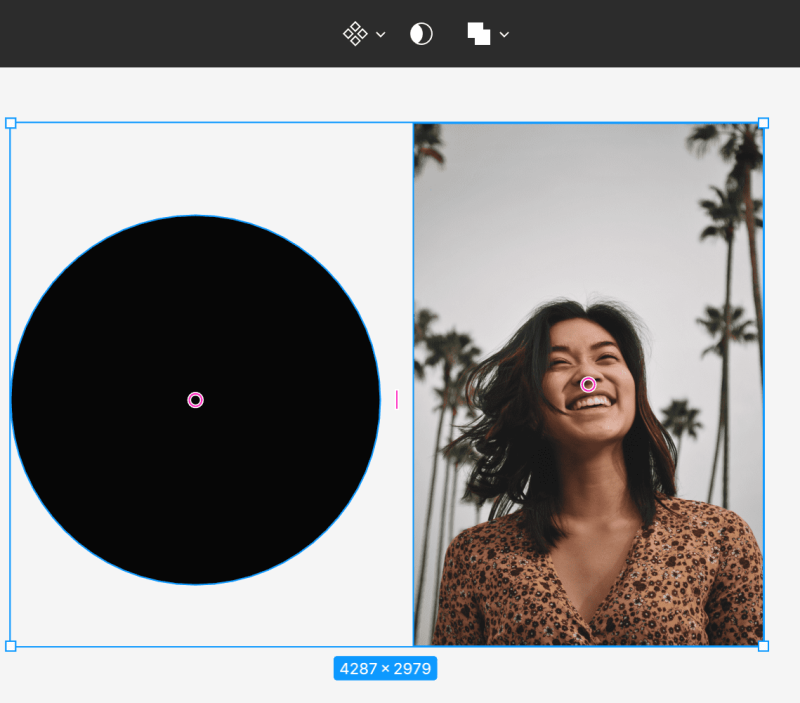
تسمح لك الأقنعة بإظهار مناطق محددة فقط من الصورة وإخفاء الباقي بدون اقتصاص. هذا يعني أنه لم تتم إزالة أو تعديل أي جزء من الطبقات في عملية التقنيع ، لذا يمكنك تعديل القناع في أي وقت إذا كنت تريد إظهار جزء آخر من الصورة.
لفهم هذا بشكل أفضل ، يمكنك تخيل إطار صورة بفتحة صغيرة. سترى فقط جزءًا من الصورة فيه ، بينما يكون الباقي مخفيًا ، ولكن إذا فتحت الإطار ، فلا يزال بإمكانك رؤية الصورة بأكملها.
يمكنك استخدام أي طبقة كقناع ، مثل الأشكال المتجهة وطبقات النص والصور. ترتيب الطبقات مهم جدا. تعتبر الطبقة الدنيا في حاوية القناع ، أي الفتحة التي من خلالها سترى الصورة.


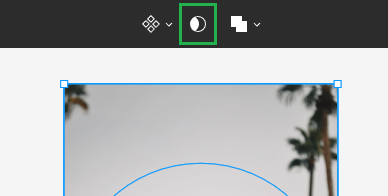
لإنشاء قناع ، تأكد من محاذاة الطبقات بشكل صحيح. ثم حدد كلا الطبقتين واختر استخدام كقناع في شريط الأدوات.

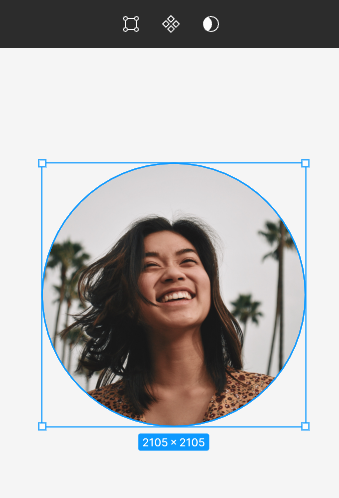
سيتم إخفاء جميع المساحات الخارجية للطبقة الموجودة فوق الحاوية. فقط تلك المناطق التي ستكون داخل منطقة القناع ستبقى مرئية.

المهمة 4.3. استخدم الأقنعة لإضافة صور المنتج إلى تصميمك. تذكر الترتيب الصحيح للطبقات. يجب أن تكون الطبقة التي ستكون الحاوية أسفل طبقة الصورة.
نصيحة مفيدة : يمكنك تنزيل صور مجانية لمشاريعك من موقع الويب https://unsplash.com.

يمكنك أيضًا استخدام المكون الإضافي "Unsplash".
لقد تعلمت للتو كيفية إنشاء الأشكال في Figma. اقرأ أيضًا: 10 استدلالات قابلية الاستخدام لتصميم UX.
إذا أعجبك المحتوى الخاص بنا ، فقم بالانضمام إلى مجتمع النحل المشغول لدينا على Facebook و Twitter و LinkedIn و Instagram و YouTube و Pinterest.
المؤلف: كلوديا كووالتشيك
مصمم جرافيك و UX ينقل إلى التصميم ما لا يمكن نقله بالكلمات. بالنسبة له ، كل لون أو خط أو خط له معنى. عاطفي في الجرافيك وتصميم المواقع.
فيجما للمبتدئين:
- مقدمة فيجما
- واجهة Figma - المعلومات الأساسية
- إعدادات المشروع الأساسية في Figma
- كيف تصنع الأشكال في Figma؟
- الطباعة في فيجما
- مكتبات في فيجما
- النماذج الأولية في Figma
- أدوات التعاون في Figma
- أفضل ملحقات Figma
- كيفية استخدام فيجما؟ 3 طرق غير عادية
