كيفية تضمين النموذج على موقع الويب الخاص بك
نشرت: 2021-06-14تعد النماذج المضمنة واحدة من أكثر الطرق فعالية وسهولة في جمع البيانات. ولا ينبغي أن يتطلب تضمين الشفرة على موقع الويب الخاص بك الاتصال بشخص تقني للقيام بذلك.
لقد قمنا ببناء EmbedForms كمنشئ نماذج للجميع وهو مجاني للاستخدام ولديه جميع الخيارات المطلوبة لبناء جميع نماذج الويب الخاصة بك وتضمينها.
لذا ، إذا كنت تبحث عن طريقة سريعة وسهلة للقيام بذلك الآن ، بنفسك ، فإليك الخطوات.
أولاً ، قم بإنشاء حساب EmbedForms مجاني ، واتبع الخطوات التالية:
- اختر قالب نموذج أو ابدأ من البداية
- قم بتكوين تسميات النماذج أو مربعات الاختيار أو حقول الإدخال الأخرى في المحرر المضمن
- انقر فوق "معاينة" للتحقق من النموذج في نافذة المعاينة المنبثقة و
- انقر فوق "حفظ" إذا كنت جاهزًا للتحرير
- لتضمين النموذج ، انقر فوق علامة التبويب " مشاركة "
- انسخ مقتطف الشفرة المقدم في الشريط الجانبي الأيسر
- الصق هذا الرمز في محرر HTML أو CMS لموقع الويب الخاص بك (مثل WordPress أو Shopify)
هذا هو.
إليك كيف سيبدو النموذج على موقع الويب الخاص بك:
من فضلك ، لاحظ أننا قمنا بتصميم نماذج EmbedForms مع وضع وظائف التضمين في الاعتبار ، لذلك ستحصل على سرعة تحميل عالية وتصميمات سريعة الاستجابة ورمز قابل للتضمين يكون بسيطًا كنسخة / لصق واحد.
ومع ذلك ، لن تحتاج إلى أي HTML أو CSS أو معرفة متقدمة في JavaScript ورمز التصميم لتنفيذ EmbedForms على موقع الويب الخاص بك.
فيما يلي ، ستجد البرنامج التعليمي الكامل مع لقطات شاشة حول كيفية إنشاء أي نموذج وتضمينه على أي موقع ويب:
خطوات لتضمين النموذج على صفحة ويب
إليك كيفية البدء وإنشاء نموذج والحصول على رمز قابل للتضمين لعرض النموذج على موقع الويب الخاص بك:
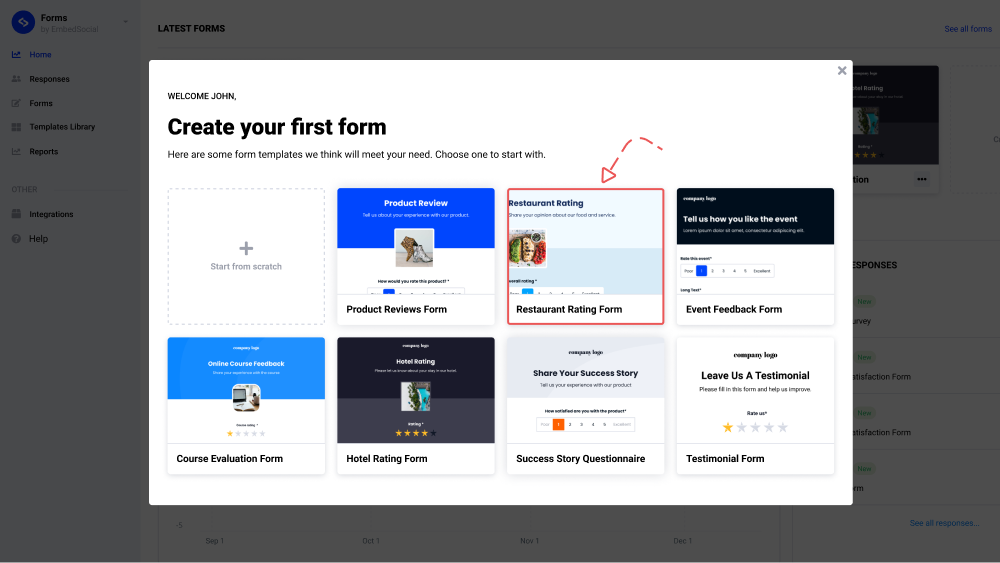
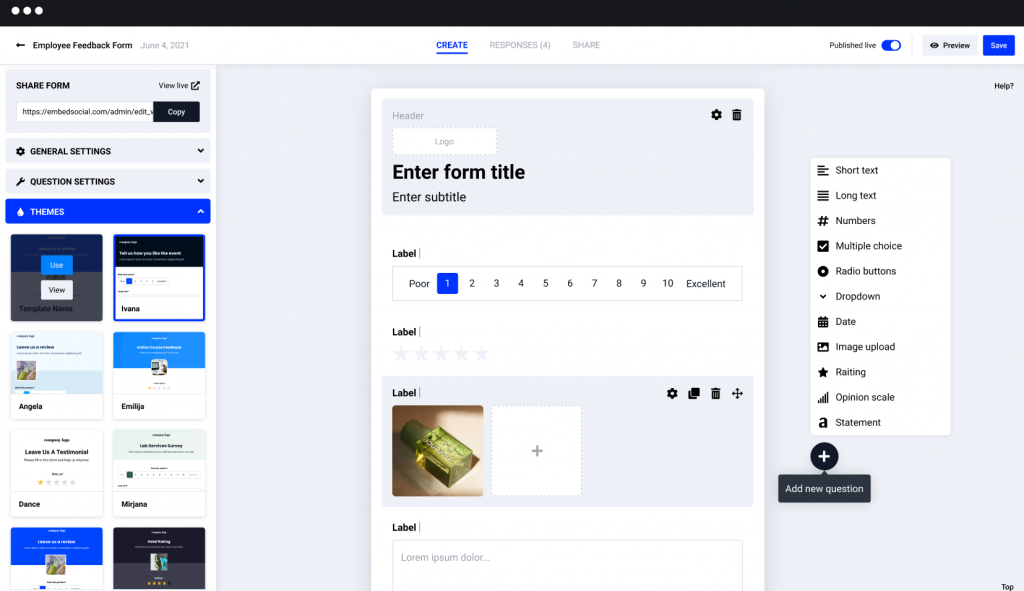
1. في نافذة الترحيب المنبثقة ، اختر قالب نموذج أو ابدأ من البداية
يمكنك معاينة هذا القالب أو الرجوع واختيار نموذج آخر في مكتبة قوالب النماذج.

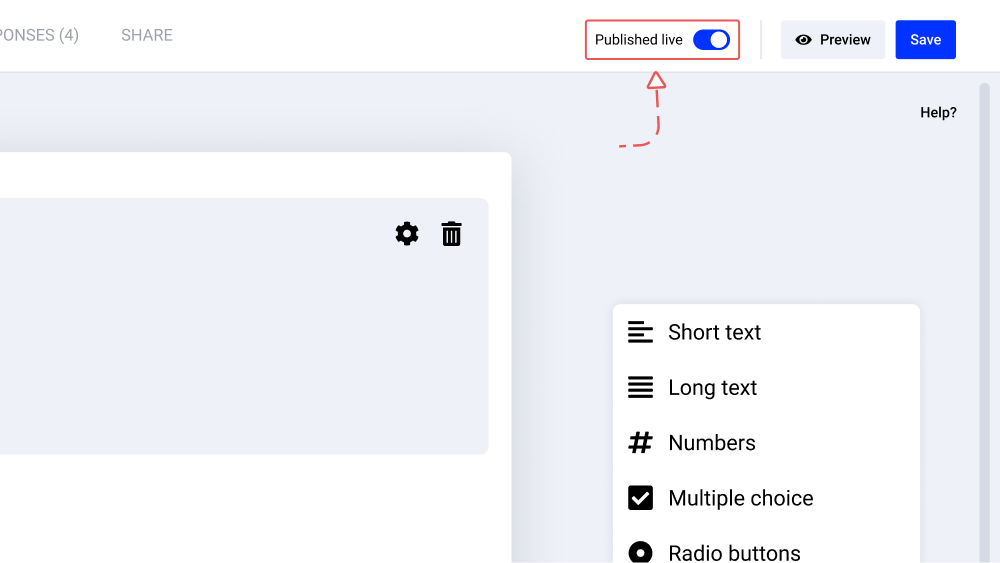
2. قم بإعداد وتخصيص النموذج الخاص بك إذا لزم الأمر ، انقر فوق "حفظ" وانقر فوق "نشر مباشر"

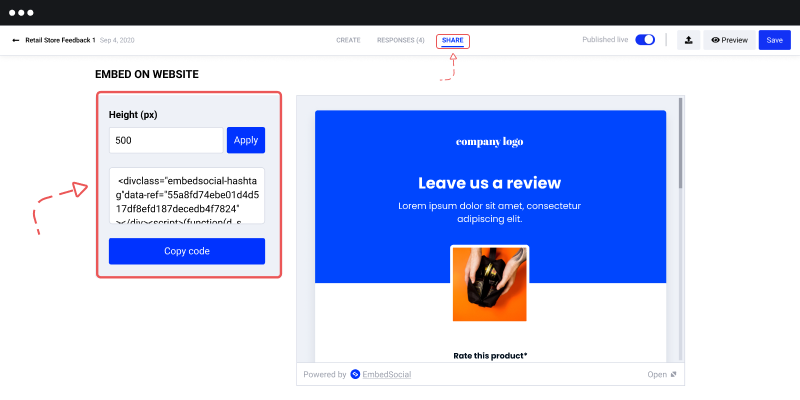
3. للحصول على رمز النموذج ، انقر فوق علامة التبويب "مشاركة" وانسخ الرمز المقدم

4. لتضمين النموذج ، قم فقط بلصق الرمز في قسم النص في موقع الويب الخاص بك حيث تريد أن تظهر
إذا كنت تستخدم WordPress فتحقق من التعليمات أدناه. بالنسبة إلى أنظمة إدارة المحتوى أو منصات التجارة الإلكترونية الأخرى ، لا تتردد في التواصل مع فريق الدعم للحصول على مساعدة إضافية. لن تحتاج إلى أي عمليات تكامل ، فأنت بالتأكيد تقوم بتضمين الكود الخاص بك في أي منشئ ويب آخر باستخدام نفس الكود المقدم في النظام الأساسي EmbedForms.
يمكن تضمين رمز HTML للنموذج إلى حد كبير في أي مكان على موقع الويب الخاص بك. الجزء الأساسي هو أنها يجب أن تكون مرئية للجميع ويتم تقديمها في الوقت المناسب. على سبيل المثال ، يطلب أصحاب الأعمال عادة إبداء الرأي بعد تفاعل العميل مع أعمالهم ولا تزال الانطباعات جديدة عندما يتعلق الأمر بنماذج التعليقات.
هذا يعني أنه إذا كنت تجري استبيانًا بعد الشراء على موقع التجارة الإلكترونية الخاص بك ، فإن أفضل مكان للتضمين هو صفحة شكرًا لك ، ويجب عرضها بعد ثوانٍ قليلة من اكتمال الشراء.
لمزيد من التفاصيل حول كيفية إنشاء نموذج مضمن ، تحقق من دليل إعداد النماذج
تضمين النموذج في WordPress
ملاحظة : يعمل EmbedForms مع أي موقع ويب WordPress وصفحة WordPress ، وليست هناك حاجة لتثبيت مكونات إضافية أو عناصر واجهة مستخدم قد تبطئ موقع الويب الخاص بك. تنطبق الخطوات على كل نموذج ، سواء كان نموذج ملاحظات أو نموذج اتصال أو نموذج اشتراك أو نموذج تسجيل أو استبيان
لإنشاء نموذج مضمن لـ WordPress ، لن تحتاج إلى تثبيت أي مكون إضافي لبرنامج WordPress. بمجرد أن تصبح جاهزًا للصق الرمز في صفحتك أو المنشور ، ما عليك سوى اتباع هذه الخطوات.
أولاً ، قم بتسجيل الدخول إلى موقع WordPress الخاص بك وافتح الصفحة حيث ستحتاج إلى تضمين النموذج.
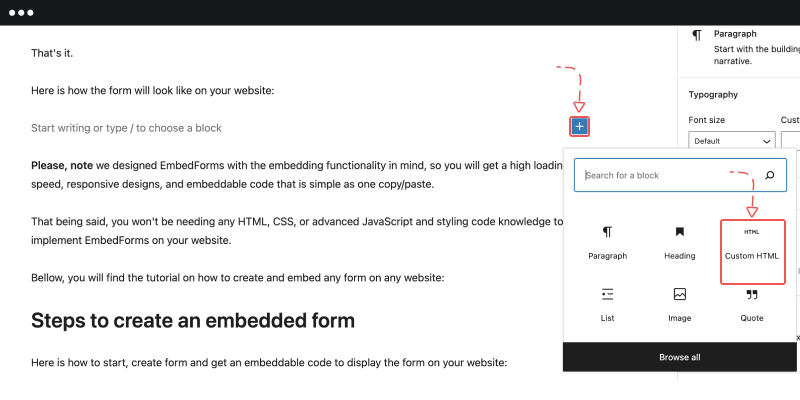
1. انقر فوق الرمز + في المحرر واختر كتلة HTML

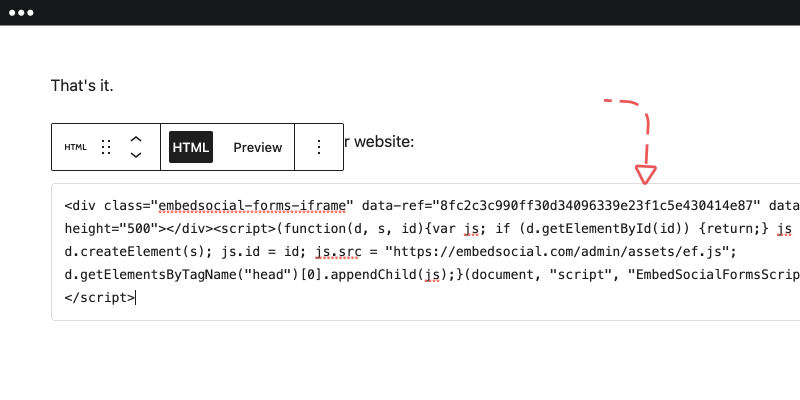
2. الصق كود التضمين في منطقة النص من الكتلة

3. انقر فوق "تحديث"
وهذا كل شيء. يعمل هذا الرمز مع أي نظام أساسي يدعم تضمين JavaScript أو iFrame.

افعل المزيد باستخدام EmbedForms

يعد EmbedForms منشئ النماذج الكامل مع خيارات بناء النماذج المتقدمة. جميع النماذج مستجيبة ومناسبة تمامًا للأجهزة المحمولة. أيضًا ، يحتوي على خيار سياسة الخصوصية حتى يتمكن المستخدمون من الامتثال لمتطلبات القانون العام لحماية البيانات (GDPR).
في النص التالي ، يمكنك العثور على المزيد من الخيارات التي ستساعدك على تضمين أفضل نماذج الويب:
1. خيارات التخصيص
عند فتح صفحة نموذج معينة ، يمكنك استخدام المحرر لاختيار حقول نموذج مختلفة مثل أزرار الاختيار ، والفقرات ، والقوائم المنسدلة ، والتصنيف ، ومقاييس الرأي ، وما إلى ذلك ، عندما تريد إنشاء نموذج جديد تمامًا. يمكنك أيضًا استخدام خيارات التنسيق الأخرى ، مثل تغيير المظهر بالكامل ، وتغيير صورة خلفية العنوان ، وتحميل شعارك الخاص ، وما إلى ذلك.
2. إخطارات البريد الإلكتروني
لتشغيل تذكير البريد الإلكتروني ، انتقل إلى الإعدادات العامة وانقر فوق إشعارات البريد الإلكتروني وستتلقى رسالة بريد إلكتروني تحتوي على رابط لأحدث رد على النموذج.
3. رسالة شكرا لك
أضف رسالة الشكر بالانتقال إلى الإعدادات العامة وكتابة رسالة الشكر.
4. رابط إعادة التوجيه
عندما ينقر المستخدم على زر الإرسال بعد ملء النموذج ، هناك خيار لإضافة رابط إعادة التوجيه الذي سينقل عملائك إلى صفحة مقصودة معينة عن طريق إضافة رابط في الحقل لإعادة التوجيه بعد الإرسال.
5. الردود حصة & تصدير الخيار
تصدير جميع عمليات إرسال النماذج في Excel أو Google Sheets أو أي تطبيق جداول بيانات آخر. بالإضافة إلى ذلك ، يمكنك استخدام خيار "مشاركة" الذي سيسمح لك بمشاركة المستجيبين مع أعضاء الفريق الآخرين حتى يتمكنوا من عرض الردود التي تم جمعها من نموذج معين.
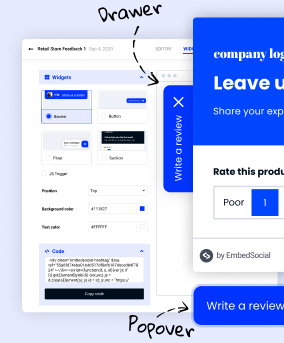
6. إنشاء وتضمين نموذج منبثق
يعد دمج النماذج أمرًا بسيطًا ولكن يجب أن يكون تضمين النماذج بتنسيقات عرض مختلفة بسيطًا أيضًا. لذلك إذا كنت تريد تضمين نموذج منبثق ، فإن EmbedForms لديه الخيار المناسب لك. إنه نوع من عنصر واجهة المستخدم للنموذج لديه وظيفة لإظهار النموذج الخاص بك في نافذة منبثقة.
يمكنك أيضًا استكشاف خيارات التضمين الأخرى مثل popover ، و button ، و floater ، وما شابه ذلك.
المكافأة: تضمين نماذج جوجل
باستخدام نماذج Google ، يكون تضمين النموذج مشابهًا جدًا لنماذج التضمين التي تم إنشاؤها باستخدام EmbedForms أو أي منشئ نماذج ويب آخر.
فيما يلي خطوات كيفية تضمين نموذج Google:
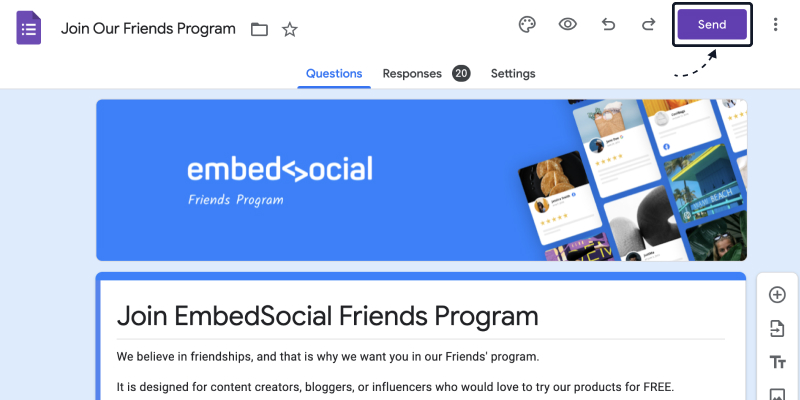
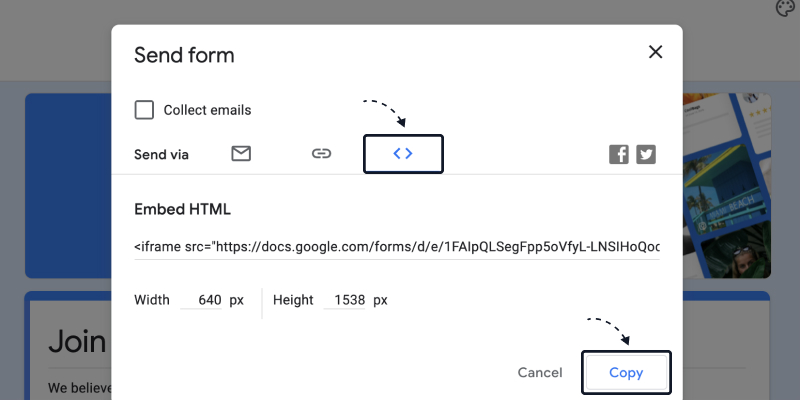
الخطوة 1: انقر فوق خيار "مشاركة" في أعلى اليمين

الخطوة 2: انقر فوق علامة التبويب التي تحتوي على رمز الرمز وانقر فوق الزر " نسخ "

الخطوة 3 : الصق الكود في صفحة HTML حيث تريد أن يظهر النموذج
هذا هو.
يتم إحتوائه
لم يعد تضمين نموذج ويب يتطلب معرفة متقدمة في التعليمات البرمجية. تم الآن تسهيل الإنشاء الفني للنماذج وبناء الأسئلة بشكل كبير عن طريق أتمتة أدوات إنشاء النماذج عبر الإنترنت.
باستخدام EmbedForms ، كل ما عليك فعله هو أن يكون لديك هدف واضح لما تريد معرفته عن عميلك ، واختيار القالب المناسب ، ونسخ الكود ولصقه على موقع الويب الخاص بك.
سجل الآن واحصل على أداة إنشاء النماذج التفاعلية المجانية إلى الأبد
جرب EmbedForms وقم بتضمين نماذج ويب جذابة على موقع الويب الخاص بك ، في ثوانٍ.
مجاني للأبد سهل الإعداد