Framehole: ثغرة في PageSpeed 6.0 للحصول على درجة مثالية سهلة
نشرت: 2020-05-29يعرف كل مطور ويب جيد أن PageSpeed Insights من Google والمنارة مفتوحة المصدر المستخدمة خلف الكواليس هي أحدث الأدوات للمساعدة في تحديد الأداء النسبي لموقع الويب. كما أنها توفر رؤى أساسية حول التغييرات التي يمكنك إجراؤها لتحسين هذه السرعة المتصورة. أصبحت PageSpeed هي المقياس القياسي الذهبي للسرعة والبطء على الويب.
لا يضر أن Google نفسها تتعقب الآن درجة PageSpeed هذه لكل موقع ويب وتستخدمها كأحد المدخلات العديدة لتحديد من يصل إلى أعلى نتائج البحث ومن يتم نفيه إلى مطهر الصفحة 10.
هناك صناعة كاملة والعديد من الملايين من الدولارات يتم تغييرها فقط لتحسين هذه النتيجة وتحسينها على أمل الاقتراب من الدرجة المثالية التي لا يمكن تحقيقها وهي 100. يتضمن أحدث إصدار من PageSpeed / Lighthouse 6.0 مجموعة جديدة من المقاييس المفضلة للمطورين في كل مكان لتحسين. هذه المقاييس الجديدة هي: أكبر رسم محتوى (LCP) ، وتغيير التخطيط التراكمي (CLS) ، وإجمالي وقت الحظر (TBT). يحتوي Google على مقال كامل يشرح "عناصر الويب الحيوية" الجديدة هذه والتي تقوم بعمل ممتاز يوضح بالتفصيل التفاصيل الدقيقة لكيفية قياسها.
مع هذا الإصدار الجديد ، إنها فرصة جديدة تمامًا لصناعة أداء الويب لبيع المزيد من الخدمات حيث تحتاج مواقع الويب الآن إلى تغييرات جديدة ومختلفة لتحقيق أعلى درجة. حسنًا ، لا داعي لقضاء عشرة سنتات ، سأريك تغييرًا بسيطًا يأخذك على الفور حتى من أعماق 60 درجة من الجحيم ، وصولاً إلى 100 نقطة في الجنة.
TLDR: لم تعد PageSpeed تأخذ في الحسبان تأثيرات السرعة لتضمينات الجهات الخارجية مثل YouTube والإعلانات
إذا كنت ترغب فقط في الحصول عليها ، فإن الإجابة هي أن أحدث التغييرات التي أجرتها Google تضع ثقلًا كبيرًا على أكبر رسم محتوى. هذا هو قياس المدة التي يستغرقها ظهور أكبر عنصر على الشاشة عند تحميل موقع ويب. إنه وكيل جيد لإدراك المستخدم لسرعة التحميل. تكمن المشكلة في أن Largest Contentful Paint لا تأخذ في الاعتبار أي محتوى مضمن حتى لو كان هذا المحتوى مؤهلًا تقنيًا باعتباره أكبر عنصر في الجزء المرئي من الصفحة.
بدون التكهن بالدوافع لعدم إبراز تأثير أداء المحتوى المضمن التابع لجهة خارجية مثل مقاطع فيديو YouTube والتضمينات الإعلانية الكبيرة ، أود أن أقول ببساطة إنه سيحفز الأشخاص على إجراء تغييرات خاطئة لتحسين السرعة وسيحرك الويب إلى الوراء.
على سبيل المثال ، قد يبدو هذا غير معقول ، على الرغم من أنه ليس مستبعدًا نظرًا لمدى أهمية درجة PageSpeed. نقوم بتحسين درجة PageSpeed لموقع الويب من 60 إلى 100 ، فقط عن طريق iframing النسخة الأصلية البطيئة من موقع الويب. الأوامر السريعة فقط لتأكيد النتائج موجودة هنا ولكن اقرأ أدناه لترى كيف يقوم المستخدم بتحسين درجاته إلى حل Framehole النهائي.
# Verify you have the new Lighthouse 6.0 installed npm install -g lighthouse # This one should have a score somewhere around 60 :( lighthouse https://webvitalsfail.b-cdn.net/ --view # Instantly to 100 lighthouse https://webvitalsfail.b-cdn.net/anything-100.html --viewرقص القط v1 - Link
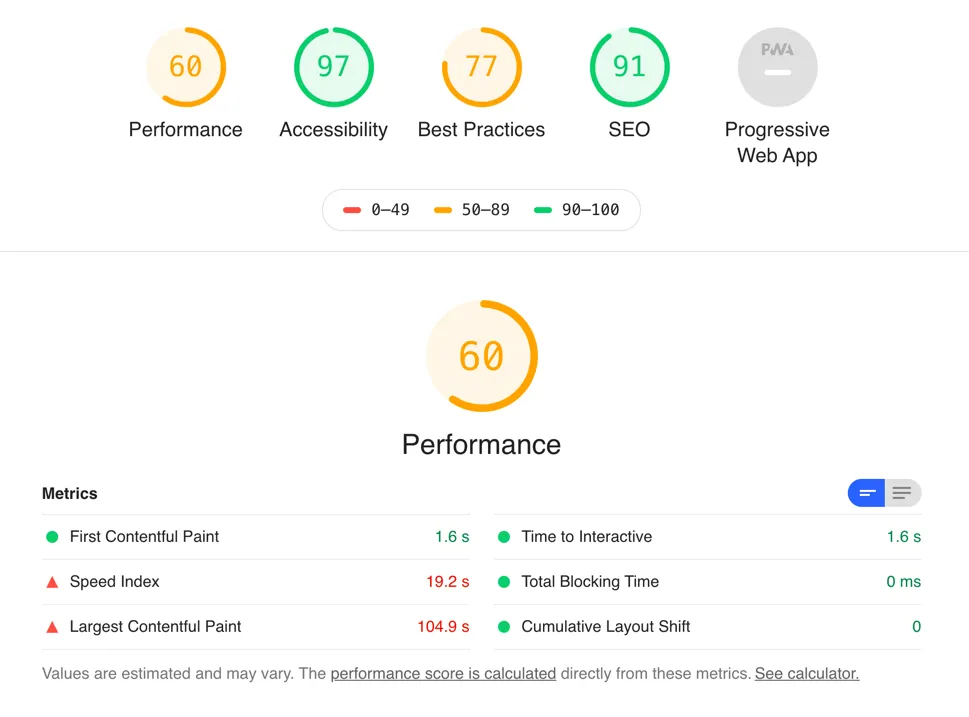
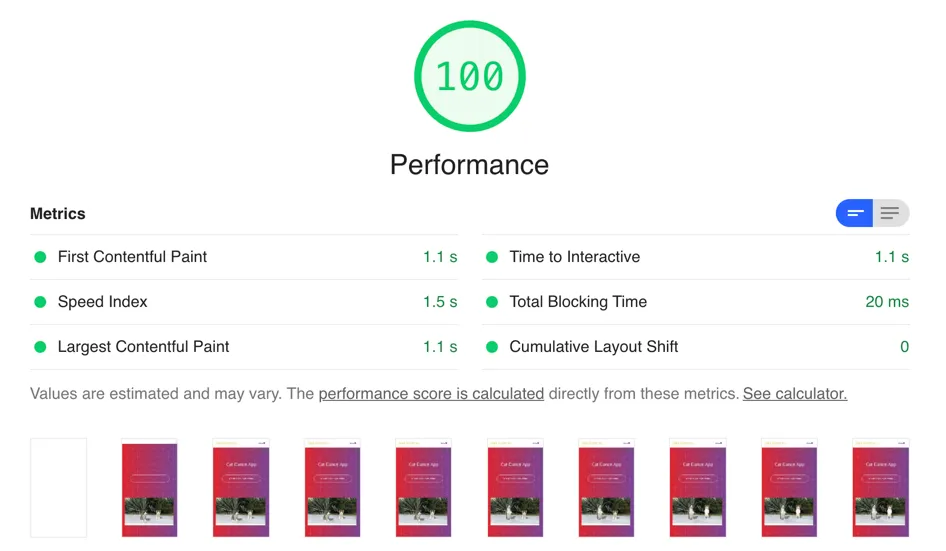
هذا مثال بسيط لموقع ويب لإظهار صفحة ترويجية ذات مظهر نموذجي لتطبيقنا للجوال ، "Cat Dance". إنه يتميز بصور متحركة رائعة لإظهار القطط الراقصة التي تحصل عليها عند تثبيت تطبيق hot-off-the-press على هاتفك. الآن دعنا نتحقق من درجة Lighthouse 6.0 لهذا الموقع:

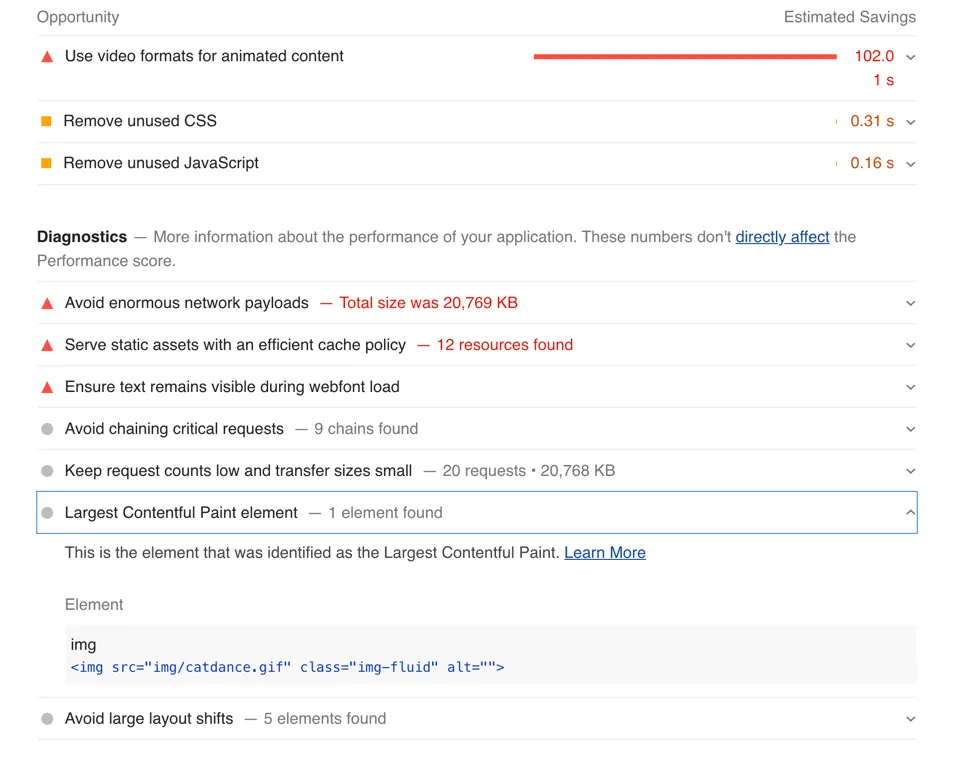
Woah ، نتيجة الأداء البالغة 60 مؤلمة للمتفوقين مثلنا. كيف يمكن لهذا الموقع البسيط أن يكون بطيئًا جدًا وفقًا لجوجل؟ دعنا نركز على "أكبر لوحة محتوى" حيث أن هذا هو أحد المقاييس الجديدة التي تم تقديمها في هذا الإصدار.

هذا مفيد للغاية لأنه يوصي باستخدام مقطع فيديو لمحتوى متحرك ويوضح لنا أن أكبر عنصر رسم محتوى هو صورة gif المتحركة لقططنا الراقصة. رائع ، دعنا ننتقل إلى:
رقص القط v2 - Link
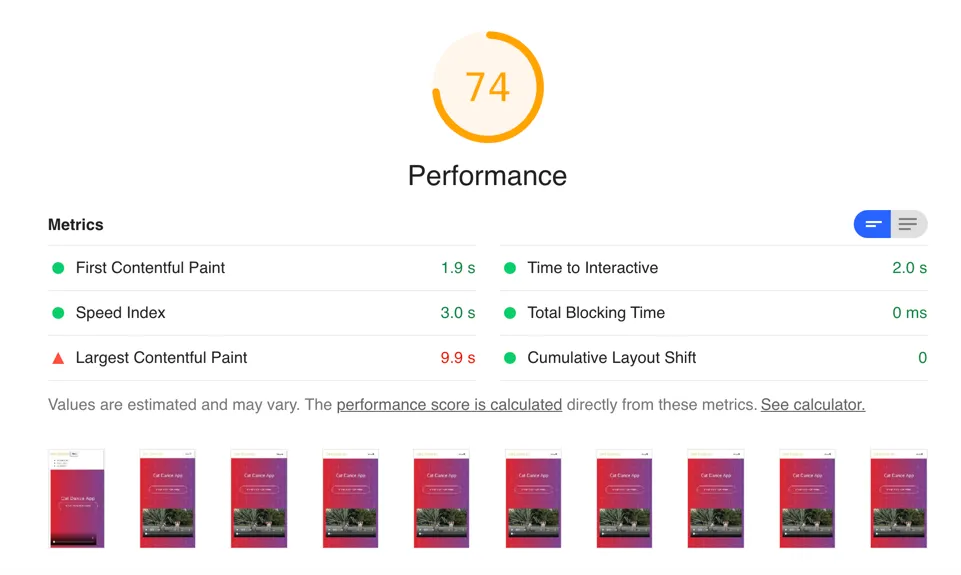
في هذا الإصدار ، نستبدل ملف GIF المتحرك بـ mp4 الذي يتم تشغيله باستخدام عنصر فيديو HTML5 الأصلي. يجب أن يكون هذا أفضل بكثير نظرًا لأن mp4 تم إنشاؤه حرفيًا لمحتوى متحرك وسيكون أصغر بكثير من صورة gif المتحركة المماثلة.

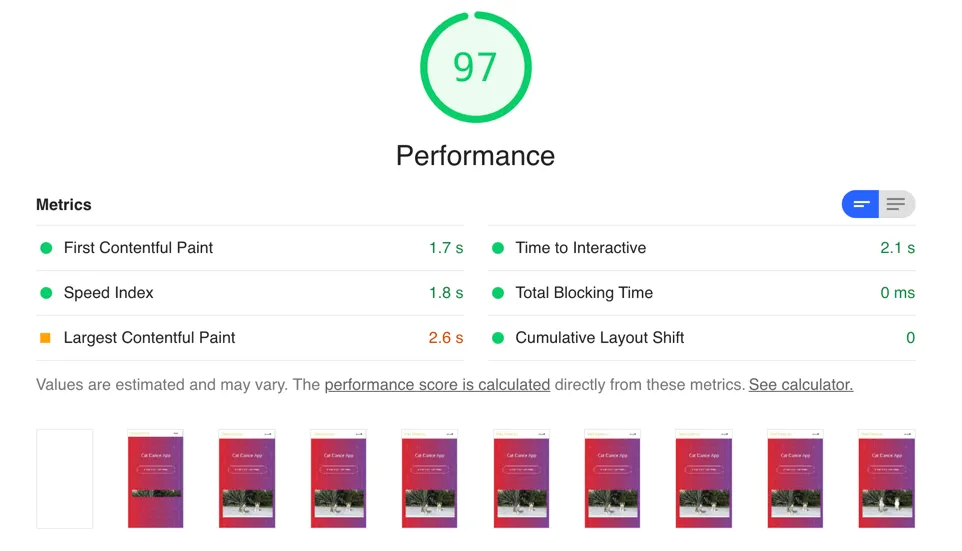
حسنًا ، هذا بالتأكيد يتحرك في الاتجاه الصحيح. لقد قمنا بتحسين 14 نقطة فقط عن طريق التبديل إلى mp4 للرسوم المتحركة للقطط الراقصة الرائعة. يعد الانتقال من LCP من 104.9s إلى 9.9s تحسنًا كبيرًا بالتأكيد. لكننا لسنا سعداء بدرجة 74. هذا مثل درجة "C" ونحن مجموعة من الحاصلين على A +.

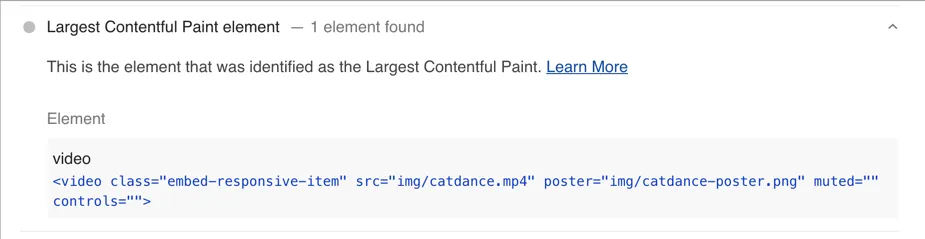
يبدو أن LCP الخاص بنا يتم إنشاؤه الآن بواسطة الفيديو وهو أمر منطقي بدلاً من صورة gif المتحركة السابقة. لكن ربما نقوم بعمل سيئ في الترميز أو صورة الملصق أو شيء من هذا القبيل ، لذلك دعونا نلعب مع ذلك بعد ذلك.
رقص القط v3 - Link
بالنسبة لهذا الإصدار ، سنستخدم YouTube فقط لفيديو القط المتحرك. بهذه الطريقة ، إذا كان هناك شيء متعلق بتشفير الفيديو ، فسيساعد ذلك في التخلص من ذلك. بشكل عام ، ربما يعيقنا تشفير الفيديو الساذج لدينا ، لذلك دعونا نرى النتيجة التي نحصل عليها بهذه الطريقة.


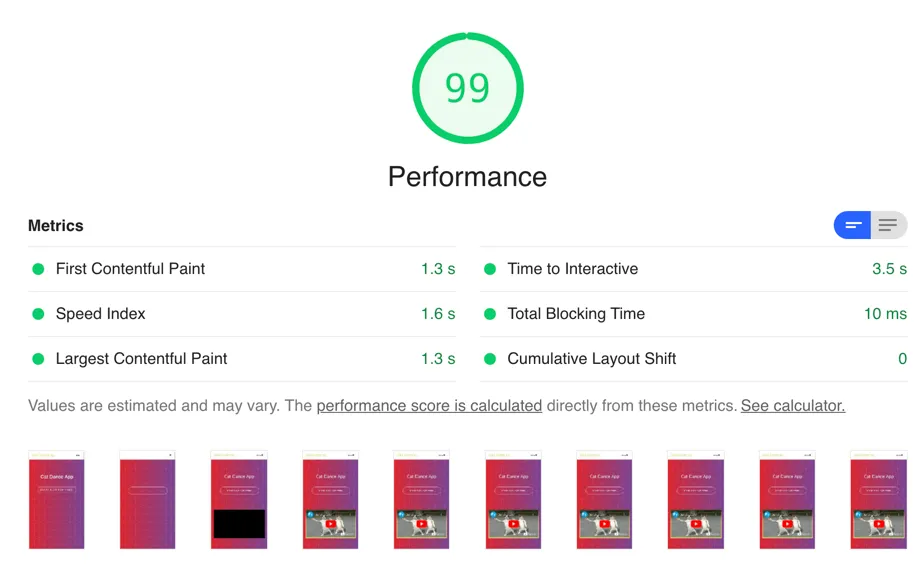
انتظر لحظة ، هؤلاء الرجال عباقرة ، لقد رفعوا درجة PageSpeed الخاصة بي إلى 99. لا بد أننا قد أفسدنا بالفعل في ترميز الفيديو الخاص بنا للحصول على النتيجة 76 ، أليس كذلك؟

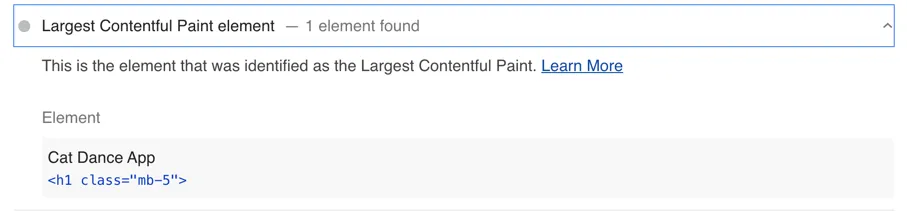
هل هناك شيء خاطئ هنا؟ في الإصدارات السابقة ، كانت القطط الراقصة دائمًا هي العنصر الأكبر على الشاشة. ويظهر النظر إلى لقطات الشاشة من هذا الاختبار أن الفيديو لا يزال بالحجم نفسه في هذا الإصدار. فلماذا تدعي أن نص <h1> هو أكبر عنصر؟ الإجابة موجودة في وصف Google لمقياس أكبر محتوى مضمون. يتضمن هذا المقياس أكبر عنصر بما في ذلك الفيديو والصور و SVGs ، ولكن ليس IFRAMES
انتظر ماذا؟ هذا لا يمكن أن يكون صحيحا. إذا كان iframe هو العنصر الأكبر وكان التحميل بطيئًا مثل دبس السكر ، فلا يهم ... لا يتم احتسابه! لذا فإن إطارات iframe تشبه الثقوب السوداء ذات الأداء السحري حيث يمكننا تضمين عناصرنا البطيئة أو الكبيرة ولن تؤثر على درجات أدائنا. مستحيل! لنجرب هذا.
رقص القط v4 - Link
لاختبار نظريتنا ، سنعود إلى موقع الإصدار 1 الدقيق الخاص بنا مع صورة gif المتحركة الكبيرة وكل شيء. سنقوم بتغيير واحد فقط. لنقم بتحميل صورة gif المتحركة في iframe ونرى ما سيحدث لـ PageSpeed Score.

حماقة مقدسة ... هل يمكن أن يكون هذا هو الحل حقًا؟ نحن نأخذ فقط أي مشاكل تتسبب في انخفاض نتيجة سرعة موقع الويب ، ونضعها في إطار iframe ، ثم BOOM ، لا مزيد من المشاكل. أعني أننا نعلم أن هذا لا يغير حقًا سرعة تحميل الأشياء ، لأنه نفس الملف والحجم نفسه ، تم تحميله في إطار iframe. تمامًا مثل ما حدث عند استخدام تضمين YouTube ، لم يغير السرعة في الواقع كثيرًا. إطارات Iframes هي مجرد بوابات سحرية للتغلب على PageSpeed Score كما يبدو.
لكن الاضطرار إلى نقل جميع عناصرنا البطيئة إلى إطارات مضمنة هو نوع من الألم في المؤخرة ...
Cat Dance v5 - رابط Framehole'd
نحن بحاجة إلى طريقة أبسط لزيادة سرعة أي موقع على الفور. إن الاضطرار إلى استبدال العناصر بشكل انتقائي بإصدارات iframed أمر معقد للغاية وقد لا يستحق ذلك على المدى الطويل. نحن نعرف كيف نعمل بذكاء وليس بجدية أكبر.
ماذا لو وضعنا الموقع بالكامل في إطار iframe؟ بهذه الطريقة سيكون حلنا منفصلاً عن قاعدة الشفرة الفعلية للموقع. يمكننا حتى القيام بهذا النوع من الأشياء على الحافة ، أو في NGINX ، مع فصل هذا تمامًا عن التأثير على أي كود موجود.

الإصدار 5 الخاص بنا هو مجرد صفحة من الإصدار 1 ، تم تحويله إلى غلاف فارغ. نفس الصورة المتحركة الكبيرة ، لا توجد تحسينات. وقد انتقلنا الآن من 60 إلى 100. إنها الكأس المقدسة ولا يلزم القيام بأي عمل على موقع الويب الفعلي.
هذا غبي
إذا كنت تفكر في أن هذا هو أكبر زيت ثعبان رأيته على الإطلاق ولا يوجد مطور في عقله الصحيح يهتم بتغيير هذه النتيجة نظرًا لأن السرعة الأساسية لم تتغير قليلاً ، فأعتقد أنك على حق في جبهة زيت الثعبان ، لكنه خاطئ جدًا بشأن ما إذا كان الناس يهتمون أم لا.
تذكر أن سرعة الصفحة هي المعيار الذهبي لأداء الويب. حتى أن Google تستخدم هذه النتيجة لتغذية الخوارزمية الخاصة بهم. إذا لم تكن قد سمعت من قبل من أي عميل أنه يريد أن يرى كيف يؤثر منتجك على نقاط PageSpeed الخاصة به ، فإنك لم تتحدث مع عدد كافٍ من العملاء. إنهم يهتمون لأن Google تهتم ، ومن المفترض أن تعني النتيجة شيئًا ما. انظر إلى عدد الكلمات التي استغرقتها لشرح ذلك وتخيل إخبار العميل بأنه مخطئ بشأن منتجك الذي يؤدي إلى إبطاء الموقع مقابل درجة PageSpeed المبسطة وسهلة الفهم ، وإعلان مدى خطأك.
مهما كان سبب ذلك ، في نهاية اليوم ، فإن اختيار استبعاد إطارات iframe من حسابات المدة التي يستغرقها ظهور المحتوى الأكثر أهمية على موقع الويب هو أمر خاطئ تمامًا!
إن استخدام وقت عرض أكبر عنصر كمؤشر للسرعة على موقع ويب هو أمر منطقي في العالم. لا يزال يؤثر على إدراك السرعة حتى لو تم تحميله في إطار iframe. والمضي قدمًا في النتيجة التي تستبعد المحتوى المضمن يضر بهدف جعل الويب أسرع. لا يحصل المحتوى المضمن على تصريح مجاني خاصة عندما يكون السبب في بطء أوقات التحميل.
إذا تم تنفيذ تسجيل النقاط باستخدام مقاييس الويب هذه ، فسنكون في موقع ويب يتم تحفيزه للعودة إلى موقع مرقع يحتوي على إعلانات ضخمة وتضمينات طرف ثالث ، متجاهلين تمامًا تكلفة سرعة هذه العناصر. لا شك في أنه سيكون هناك أشخاص ينفذون بالضبط إطار iframing للموقع بأكمله كما هو مذكور في هذه المقالة ، لأن الإدارة أرادت أعلى درجة ممكنة من PageSpeed Score.
يتشكل السلوك من خلال الطريقة التي نحافظ بها على النتيجة