كيف تعرف ما إذا كان موقع الويب الخاص بك يحتاج إلى عملية تجميل
نشرت: 2019-07-29تم التحديث الأخير في 15 أغسطس 2019
الجزء الأول: الهوية المرئية
من الجيد دائمًا إجراء تقييم دوري للجانب المرئي لموقعك على الويب. طريقة جيدة للقيام بذلك هي البحث عن موقع الويب الخاص بك والدخول إلى الموقع بعقلية شخص غريب. صفحتك المقصودة هي أول انطباع مرئي عن شركتك لدى المستهلك. يمكن أن يؤدي حقًا إلى إنهاء الجلسة أو كسرها بالإضافة إلى العلاقة المحتملة بينك وبين المستهلك. ما نوع الانطباع الذي تريد أن تتركه على المستهلكين أو العملاء المحتملين ، وكيف تعتقد بشكل واقعي أن هذا يختلف عن الصورة التي تصورها بالفعل؟ إذا كنت تنظر بموضوعية إلى موقع الويب الخاص بك ، فكيف يتحول موقفك من صفحة إلى أخرى؟ هل تبدو أي عناصر بصرية معينة خارج المكان أو في غير مكانها؟ ماذا تقول الالوان لك؟ الخطوة الأولى للتعافي هي الاعتراف بأن لديك مشكلة.
بعد ذلك ، ابحث عن منافسيك وحدد نوع التواجد المرئي لديهم. هل يتبعون نهجًا أكثر بساطة ، أم لديهم صفحات مليئة بالمعلومات؟ قم بتدوين العناصر المرئية التي تعمل بشكل جيد ولماذا تعتقد أنها تعمل.
الخطوط
تحدد الخطوط حقًا الحالة المزاجية لنوع المعلومات التي سيتم مشاركتها. عادة ما تكون الفقرات الأطول بخط serif لأن "القدم" المميزة على كل حرف يمكن أن تجعل من السهل قراءتها بوتيرة أسرع. تبدو Serifs عادةً أكثر تكثيفًا وموحدة بالنسبة لي وتخلق خطوط نسخ رائعة. تتميز خطوط San serif بكونها أكثر انفتاحًا وحداثة ويمكن أن تظهر في بعض الأحيان على أنها تحتوي على مساحة بيضاء أكبر. يمكن للدلالات النمطية إما أن تؤذيك أو تساعدك عند اختيار الخطوط لمواقع الويب. قد ترغب في أن تبدو جميع الخطوط وكأنها تتمتع بنفس الشكل الجمالي سواء كانت من نفس عائلة الخطوط أم لا.
الذي - التي! تقدم الشركة خدمات تصميم الويب الجذابة والفعالة للوكالات في جميع أنحاء العالم. تعرف على المزيد حول خدمات White Label Web Design وكيف يمكننا مساعدتك أنت وعملائك في إنشاء أو تحسين وجودهم على الويب. ابدأ اليوم!
سأختار شخصيًا خطًا أكثر تميزًا لعلامات H1 نظرًا لأن حجم خطها أكبر ويتم عرضها بشكل بارز على الصفحة. بالنسبة لعلامات الرأس الأعلى ، سأختار تنويعات من نفس الخط مثل H2-H6. ثم بالنسبة لخط الفقرة ، سأختار الخط الذي يشجع على ارتفاع معدل القراء ويكون مقروءًا للغاية.
إذا بدت فقراتك مجمعة ويصعب قراءتها ، فسيجد زوار موقعك بسرعة موقعًا آخر غير ذلك. بالإضافة إلى ذلك ، اختر خطًا يجذب جمهورك المستهدف ويظل متسقًا مع علامتك التجارية بمعنى الاحتراف. لن تتمتع المواقع المصرفية والمواقع الحكومية عمومًا بنفس حرية التعبير التي يتمتع بها موقع الويب لمربي الكلاب أو بدء تشغيل مشروبات محببة. قم بالتمرير عبر بضع صفحات من خطوط Google وشاهد كيف يمكن أن تبدو الخطوط المختلفة تمامًا عن بعضها البعض مع وجود اختلافات طفيفة على ما يبدو. يمكنك أيضًا تجربة العبارات المخصصة وأحجام الخطوط إذا أردت الحصول على صورة أكبر. تتضمن بعض خطوطي المفضلة Lobster و Crimson Text و Raleway.
عندما تبحث في خيارات الخطوط ، لاحظ جميع الخطوط التي تذكرك بأغلفة الكتب أو شعارات الأعمال أو الإعلانات. يعد التعرف على العلامة التجارية أداة قوية لا يدركها كثير من الناس أنها تشتمل على الهوية المرئية للعلامة التجارية. يمكن التعرف على العلامات التجارية ليس فقط من خلال شعاراتها المتخصصة ، ولكن أيضًا من خلال خطوطها وألوانها النموذجية. على سبيل المثال ، يذكرني خط Amatic SC بعلامة الأدوات المنزلية Rae Dunn ، وخط Optima يذكرنا بشعار Aston Martin ، وخط Freckle Face يشبه الخطوط المستخدمة في SpongeBob SquarePants.
الألوان
هل انت جدير بالثقة؟ هل أنت منافس شرس؟ هل تهتم بالكوكب؟ يمكنني أن أخبرك في غضون 30 ثانية من النظر إلى موقع الويب الخاص بك عن نوع الاتجاه الذي تحاول أن تسلكه. نظرية الألوان هي أداة قوية من المهم أخذها في الاعتبار في التصميم. يتم عرضه حتى في فيلم Disney Inside Out حيث تكون جميع الشخصيات التي تصور المشاعر هي ظلال مختلفة من اللون المرتبط بها. شخصية الحزن هي ظلال متفاوتة من اللون الأزرق ، والاشمئزاز أخضر مع تلميح من الأرجواني ، والغضب أحمر.

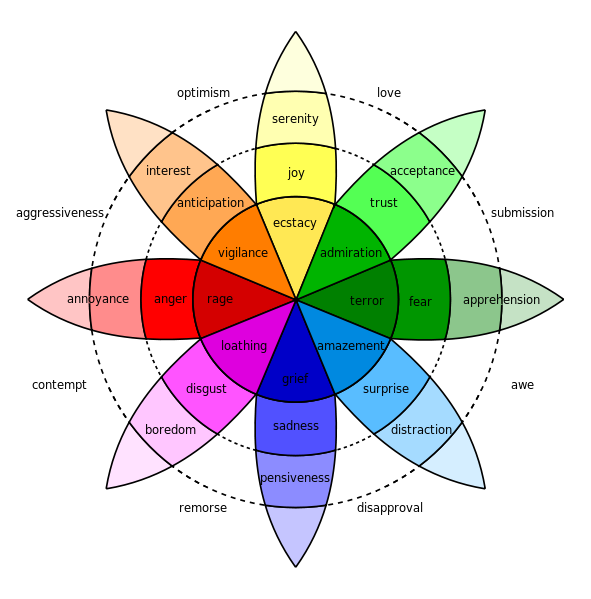
شدة المشاعر ، كما هو موضح في عجلة العواطف لروبرت بلوتشيك ، تزداد مع شدة اللون من الانزعاج من اللون الأحمر الفاتح إلى الغضب في ذلك اللون الأحمر المحترق العميق. تم استخدام هذه الروابط الملونة مع المواقف وإساءة استخدامها من قبل الشركات ويتم تحديدها بشكل شائع اليوم.


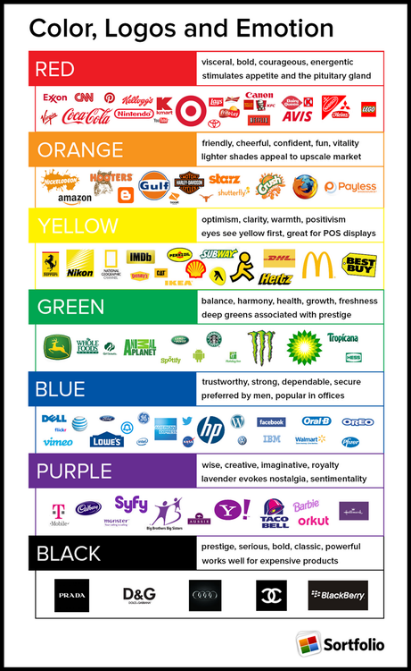
مثال تصويري رائع هو مخطط المعلومات البياني هذا من مدونة ConceptDrop الذي يحتوي على سبعة ألوان رئيسية مستخدمة في شعارات الأعمال والإعلانات:

يمكن أن يترجم اللون الأسود والفضي الأنيق إلى سيارة رياضية جلدية فاخرة من أمثال لكزس أو مرسيدس. أخضر ترابي منعش يضفي على الحياة والتوازن البيئي إلى العلامة التجارية لشركة Whole Foods و Tropicana. يجسد اللون البرتقالي المليء بالمرح مشروبات Nickelodeon و Crush. سوف يساعدك Lowe's الجدير بالثقة والود دائمًا في تلبية احتياجات تحسين منزلك. تمنحك شركة IBM الموثوقة والآمنة راحة البال مع احترامها التقليدي.
بمجرد حصولك على عائلة الألوان المثالية ، يمكنك اختيار درجة اللون المحددة:
- فاتح أم غامق؟ هل هو شعور غير رسمي وخفيف وجيد التهوية أم أنه بيئة أعمق وأكثر نضجًا؟
- نابضة بالحياة أو صامتة؟ هل أنت حازم في وجه جمهورك؟ أم أنك أكثر صمتًا؟ يمكن أن يعني هذا مزيدًا من الدقة أو يمكن أن يجعل اللون يبدو أفتح حتى عندما يكون لونًا أغمق.
- منغم بارد أو دافئ؟ هذا الاختلاف الطفيف يمكن أن يغير الدلالات.
- هل سيكون هذا اللون أكثر تركيزًا أساسيًا أم لهجة دقيقة؟
يمكن إنشاء و / أو تحسين جميع المشاعر من خلال ألوان علامتك التجارية. في مواد العلامة التجارية لأي شركة ناجحة ، يمكن تصور الإحساس الحقيقي بالاتجاه والموقف خلال الثواني العشر الأولى من الانطباع. على سبيل المثال ، قد يبدو شعار Panera Bread وتلوينه للعين عديمة الخبرة مثل اللون الأخضر والبني. ومع ذلك ، أرى بالنسبة لي صيادًا عميقًا ومريحًا ذو لون أخضر وبيج مريح وأنيق يتساوى في تركيبة مع جو غير رسمي ومريح. عند تطبيقها على اختيارات القائمة الخاصة بهم ، فقد قاموا بتسويق قائمتهم النظيفة تمامًا الجديدة بالإضافة إلى خبزهم الطازج: أخضر غير بسيط للغاية ولون بني غير بسيط.
أدلة الأسلوب
جزء لا يتجزأ من تصميم موقع ويب متماسك وجذاب بصريًا هو تضمين دليل نمط من أجل الحفاظ على اتجاه فريد للموقع.
سيتضمن دليل الأسلوب ما يلي:
- H1-H6: الخط ، حجم الخط ، الكود السداسي
- رموز الصفحة السداسية
- الصفات: كيف تريد أن يشعر جمهورك المستهدف عند زيارته لموقعك؟
- عصري؟
- احترافي؟
- مرح؟
- غريبة؟
- جماليات:
- القوام
- صور المزاج
- صور الخلفية
يمكن العثور هنا على عينة من دليل الأسلوب المبسط الذي قمت بإنشائه. إنها لفكرة رائعة إنشاء دليل نمط مرئي مثل هذا من أجل الحصول على فكرة عن كيفية ظهور الألوان والقوام والخطوط والصور معًا. من المهم أن تسير جميع العناصر في نفس الاتجاه الجمالي. سيكون الاتجاه المثالي للموقع متماسكًا ويغلف الجمهور المستهدف بشعور أو موقف معين ، وبالتالي يمكن أن يضيف إلى تجربة المستهلك مع علامتك التجارية.
مساحة بيضاء
تعد المساحة البيضاء عنصرًا مهمًا جدًا في موقع الويب لأنها تشير إلى مدى ازدحام موقع الويب أو تناثره. عادةً ما تشعر مواقع الويب التي تحتوي على القليل جدًا من المساحات البيضاء بأنها مزدحمة و / أو مزدحمة للزوار ، خاصةً عندما تكون صفحة مقصودة. يجب أن يكون هناك توازن صحي ولكن تميل أكثر نحو كمية أكبر من المساحات البيضاء. يجب أن تكون الصفحات سهلة التنقل وكذلك القراءة بحيث يمكن للزوار العثور بسهولة على إجاباتهم ، أو حيث قد تكون إجاباتهم على أي صفحة يزورونها. عندما يكون هناك قدر هائل من المعلومات بالإضافة إلى الصور والعناصر المتحركة ، يمكن بالتأكيد تخويف الزائرين بعيدًا عن موقع الويب لمجرد أنهم لا يريدون قضاء الوقت في محاولة العثور على إجابتهم مثل الإبرة التي يضرب بها المثل في كومة قش.
بقلم: كيلي بيرتس
