كيفية تحسين أداء موقع الويب للحصول على تصنيفات أفضل
نشرت: 2022-11-25ما مدى سرعة تحميل موقع الويب الخاص بك لمستخدمي سطح المكتب والجوال؟ إذا كانت الإجابة أكثر من ثانيتين أو ثلاث ثوانٍ ، فقد تفقد حركة المرور حيث يرتد الزائرون مرة أخرى إلى صفحة نتائج البحث ويختارون صفحة تحميل أسرع. والسؤال الذي يمكننا مساعدتك في الإجابة عليه هو كيفية تحسين أداء موقع الويب لتحسين تجربة المستخدم وتصنيفات Google.
عندما يتعلق الأمر بسرعة موقع الويب لمواقع التجارة الإلكترونية ، فإن الوقت هو المال. قد يكون لبضع ثوانٍ إضافية من وقت تحميل الصفحة تأثير كبير على قدرتك على جذب الزوار وتحقيق المبيعات وزيادة معدل التحويل الإجمالي. ومع ذلك ، إذا كنت تتطلع إلى زيادة سرعة موقعك على متصفحات الباحثين ، فقد وصلت إلى الصفحة الصحيحة. ستغطي هذه المقالة كيفية تحويل سرعة تحميل صفحة موقع الويب الخاص بك من بطيئة إلى سريعة للحصول على تجربة مستخدم أفضل.

كيف تؤثر سرعة موقع الويب على عملك وتحسين محركات البحث
عندما يتعلق الأمر بسرعة موقعك ، فإن وقت التحميل يفعل أكثر من مجرد جعل المستخدمين ينتظرون - فهو يؤثر على ترتيب موقعك ، وتجربة مستخدم الزائرين ، والمزيد.
وقت تحميل الصفحة هو عامل ترتيب الصفحات
تقوم Google بمهمة جعل البحث على الإنترنت تجربة أفضل للجميع. إحدى الطرق للقيام بذلك هي إعطاء الأولوية لوقت تحميل صفحة نتائج البحث وهو عامل ترتيب Google الذي أصبح أكثر بروزًا مع إصدار Core Web Vitals من Google .
هذا كل ما يعني أن سرعة الموقع السريعة ضرورية إذا كنت تريد أن يحتل موقعك مرتبة أعلى وللمزيد من الكلمات الرئيسية. لذلك ، عندما تقوم بتحسين أداء موقع الويب الخاص بك ، فإنك تقوم بتحسين فرصك في الترتيب وكسب حركة مرور عضوية.
تؤدي أوقات التحميل الطويلة إلى إيرادات أقل
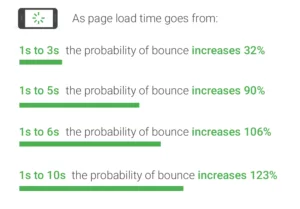
لا ينبغي أن يكون مفاجئًا أنه كلما زاد التأخير في وقت تحميل الصفحة ، زاد عدد الزيارات التي يفقدها الموقع. يمكن أن يؤدي موقع الويب البطيء إلى فقدان فرص المبيعات وخسارة الإيرادات وإمكانية النمو المفقودة. وفقًا للأعمال ، سيخرج 53٪ من مستخدمي الأجهزة المحمولة من الصفحة إذا استغرق تحميلها أكثر من 3 ثوانٍ.
تؤدي سرعة الصفحة البطيئة أيضًا إلى تعطيل تجربة المستخدم ، وغالبًا ما تؤثر على قرارات الشراء.
على العكس من ذلك ، فإن زيادة سرعة الموقع تتوافق مع معدلات تحويل أعلى ، وزيادة الإيرادات ، ومصداقية أفضل للعلامة التجارية.
إليك كيف أثرت سرعة الصفحة على بعض أشهر مواقع الويب على مستوى المؤسسات:
- سجلت أمازون خسارة في الإيرادات بنسبة 1٪ لكل 100 مللي ثانية من تأخير تحميل الصفحة
- شهد Walmart زيادة بنسبة 2 ٪ في معدل التحويل لكل ثانية من تحسين سرعة الصفحة
- زادت Mozilla من سرعة تحميل الصفحة بمقدار 2.2 ثانية وزادت تنزيلات Firefox بنسبة 15.4٪ (أو 10 ملايين في عام)
- Shopzilla : تم تقليل وقت التحميل من 7 إلى ثانيتين وشهدت انخفاضًا بنسبة 50٪ في ميزانيتها التشغيلية
تشهد الشركات من جميع الأحجام نتائج أعمال إيجابية تتعلق بزيادة سرعة الموقع. حتى بالنسبة للمواقع الأصغر ، يجب أن يكون تحسين أوقات التحميل أولوية في جهود تحسين محرك البحث (SEO).
تفضل محركات البحث توفير مواقع ويب سريعة للباحثين
تندرج سرعة موقع الويب بشكل كبير في الخوارزميات المستخدمة لتصنيف المواقع في نتائج محرك البحث. كلما تم تحميل موقعك بشكل أسرع - خاصة مع عمليات البحث على الهاتف المحمول - كان موقعك أفضل في SERPs.

يعد وقت تحميل الموقع جزءًا من خوارزمية ترتيب البحث في Google . وبسبب سياسة الجوّال أولاً ، فإن أوقات التحميل على مواقع الجوّال تحظى الآن بالأولوية على أنظمة سطح المكتب.
فهرسة المحمول أولاً | محادثات البرق WMConf
ما هو وقت التحميل المثالي وفقًا لجوجل؟
تقدم Google هذه المعايير لمساعدة مالكي المواقع على ضبط شريط سرعة الصفحة:
مؤشر متوسط السرعة (مدى سرعة عرض صفحة الهاتف المحمول للمستخدم): 3 ثوانٍ
متوسط عدد الطلبات (عدد قطع المحتوى المطلوبة لعرض صفحة الجوال بالكامل): أقل من 50
متوسط وزن الصفحة (الحجم الإجمالي لصفحة ويب الجوال بالبايت): أقل من 500 كيلو بايت
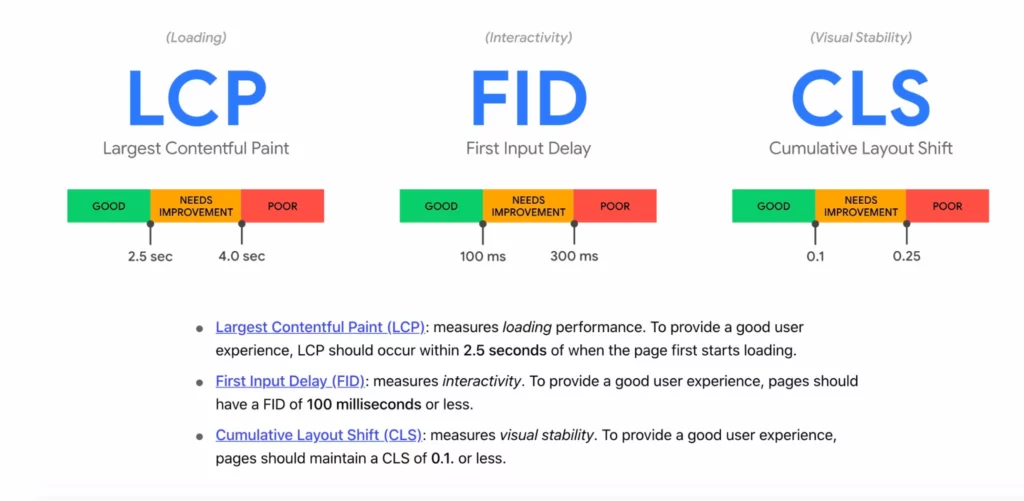
وتحدد "أساسيات الويب الأساسية من Google" أوقات التحميل المثلى للعناصر الأكثر تأثيرًا على النحو التالي:

خلاصة القول هي أن سرعة الموقع وتحسين محركات البحث ونمو الأعمال مترابطة. إذا تم معاقبة موقعك من قبل Google بسبب مشكلات في سرعة الصفحة ، فسوف تنخفض تصنيفاتك ، وكذلك عدد مشاهدات صفحتك. يمكن أن ينتهي موقعك بعقوبة يدوية ويصبح مخفيًا تمامًا عن SERPs.
يمكن أن يترجم فقدان الرؤية هذا إلى:
- انخفاض عائدات الإعلانات
- تحويلات أقل
- مبيعات أقل
- سمعة سيئة للعلامة التجارية
يعد تحسين سرعة موقعك استراتيجية رئيسية لنمو الأعمال تحتاج إلى تركيزك الآن .
كيفية تحسين أداء موقع الويب الخاص بك على سطح المكتب والجوال
من الواضح أن سرعة الصفحة مهمة. ولكن عندما يتعلق الأمر بتسريع صفحاتك وموقعك بشكل عام ، فغالبًا ما يكون قول ذلك أسهل من فعله. لماذا ا؟ لا يوجد حل واحد يناسب الجميع لجعل كل موقع يعمل بالسرعة المثلى. علاوة على ذلك ، يمتلك كل من مالكي المواقع ومطوري الويب ومُحسنات محركات البحث قدراتهم الفنية الفردية.
ومع ذلك ، فإن تحديد الأساليب الأكثر ملاءمة لموقعك المدرجة هنا يمكن أن يساعدك في استكشاف أخطاء سرعة الصفحة وإصلاحها ثم إصلاحها.
1. اختبر سرعة موقعك الحالي
هناك عدد من الأدوات عبر الإنترنت لاختبار مدى سرعة تشغيل موقع الويب الخاص بك. يسمح الوصول المجاني إلى PageSpeed Insights لكل مالك موقع بتحديد أي عناصر قد تؤدي إلى إبطاء موقعه.
أداة Google PageSpeed Insights (PSI) هي الأداة الأكثر استخدامًا من قبل مالكي مواقع الويب. يوفر لك بطاقة تقرير ونظرة ممتازة على ما يبطئ موقعك. جانب سحري آخر لاستخدام PSI هو أنه يوفر نفس البيانات التي توفرها Google. يمنحك هذا نظرة خاطفة على كيفية قيام Googlebots بتسجيل سرعتك أثناء الفهرسة.
ضع في اعتبارك أن متصفحك واتصالك بالإنترنت سيؤثران على درجة PSI الخاصة بك.
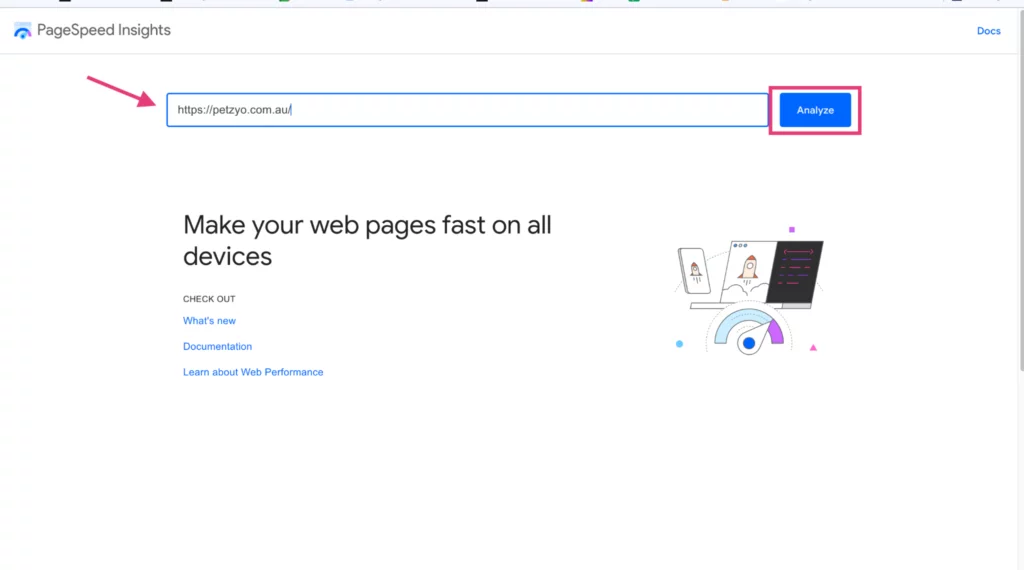
كيفية استخدام PSI
ما عليك سوى إدخال عنوان URL الذي تريد اختباره في حقل النص واضغط على تحليل. للحصول على أدق البيانات ، قم بتعطيل أي ملحقات في متصفحك.

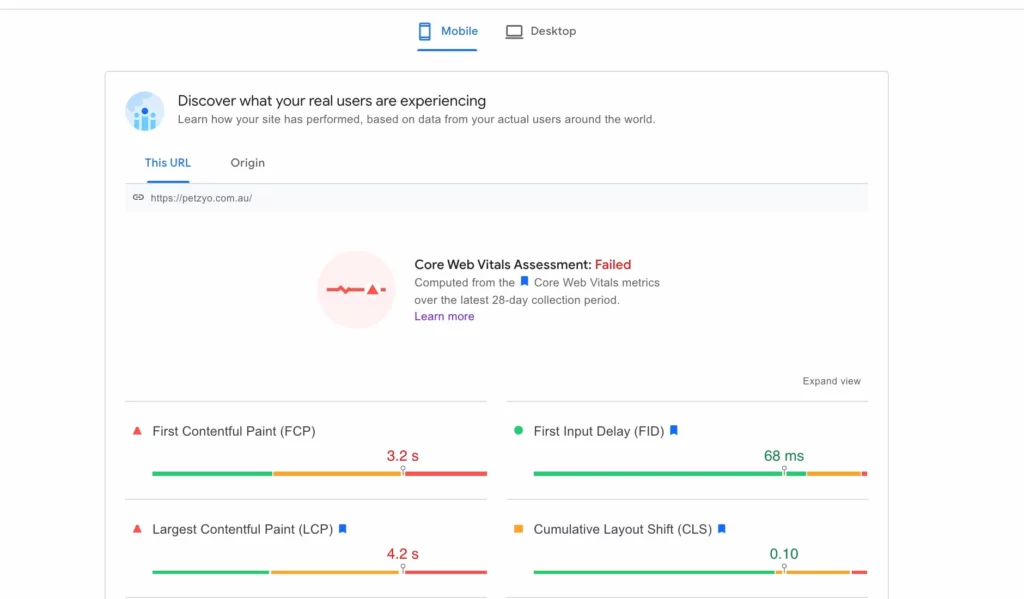
بعد ذلك ، تقوم أداة PSI بإرجاع تقرير حول "العناصر الحيوية الأساسية للويب للأجهزة المحمولة" لموقعك. لمعرفة أداء موقعك على سطح المكتب ، حدد رمز سطح المكتب في الجزء العلوي من الشاشة.

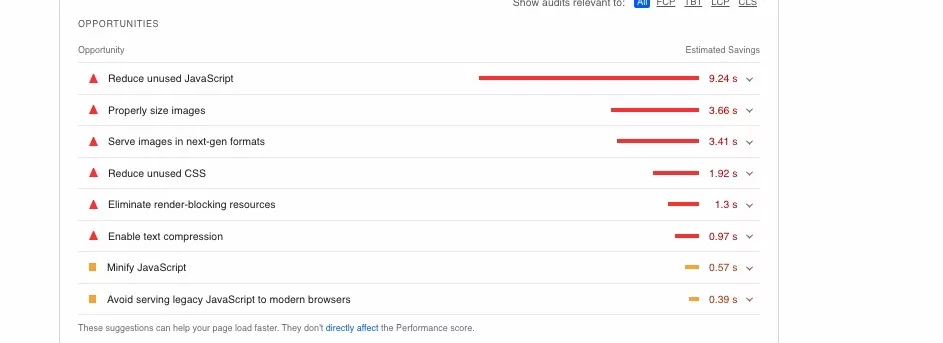
عندما تقوم بالتمرير لأسفل ، ستجد تحليلاً لسرعة صفحتك ، بما في ذلك بعض الفرص التي تقترحها Google. هذه طرق موصى بها لتحسين أوقات تحميل صفحات سطح المكتب والجوّال.
 تشمل المخرجات الرئيسية لتقرير PageSpeed Insights ما يلي:
تشمل المخرجات الرئيسية لتقرير PageSpeed Insights ما يلي:
نتيجة أداء تلخص الأداء العام للصفحة.
- 90 أو أعلى "سريع"
- بين 50 و 90 "معتدل"
- أقل من 50 "بطيء"
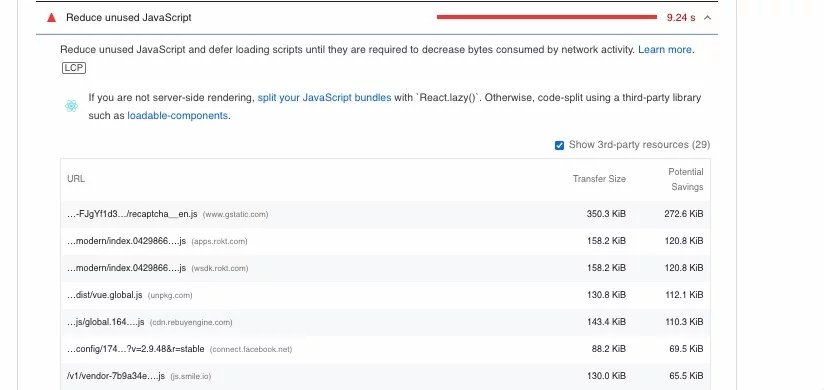
فرص لتحسين الموقع. ركز على العناصر الأعلى في القائمة أولاً. انقر فوق "سهم القائمة المنسدلة على يمين عنصر الفرصة لاكتشاف تلميحات حول كيفية إصلاح المشكلة المحددة.

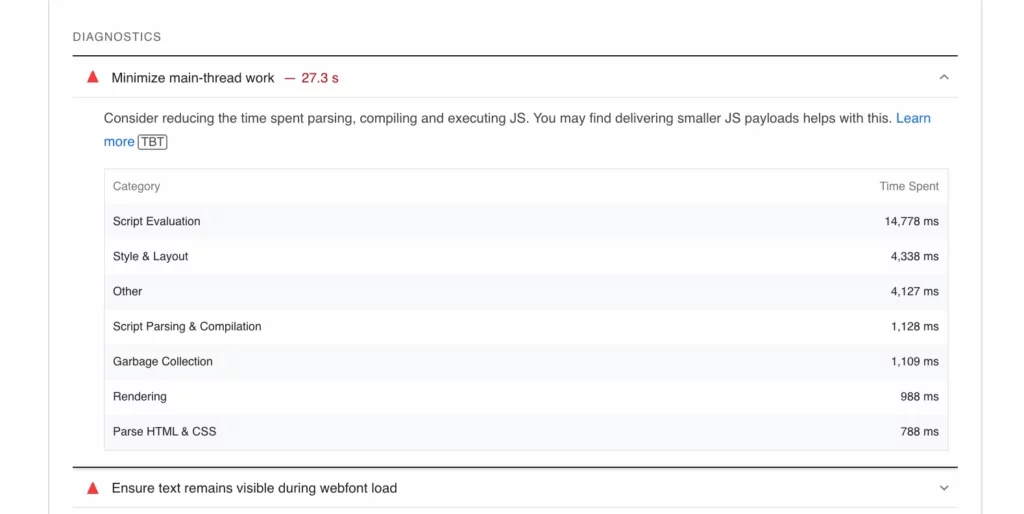
تشخيص المشكلات الفنية. بنفس الخيار لتوسيع العنصر لمزيد من التفاصيل وشرح لكيفية إصلاحه.

ماذا تفعل ببيانات PSI الخاصة بك
يتيح لك تقييم "مؤشرات الويب الأساسية" لموقعك وغير ذلك من إشارات الجودة الموحدة من Google ، أن تجربة Google تتيح لك إعطاء الأولوية لتغييرات الموقع. إذا كنت خبيرًا في التكنولوجيا ، فيمكنك إصلاح بعض هذه المشكلات بنفسك. خلاف ذلك ، قد ترغب في التفكير في الاستعانة بمطور ويب لتحسين سرعة الصفحة.
إذا كنت تقيم أفضل طريقة لاستخدام ميزانية تطوير الويب الخاصة بك ، فقم بإجراء تحليل لعناوين URL على صفحاتك المقصودة والمدونات الشهيرة. لاحظ أي موضوعات شاملة في المقاييس الخاصة بك. على سبيل المثال ، إذا كان معدل FCP مرتفعًا جدًا في المتوسط ، فقد يكون لديك وسائط غنية بالبيانات في الجزء المرئي من الصفحة في غالبية صفحاتك.
يمكنك أيضًا الاحتفاظ بقائمة بصفحاتك ذات أدنى درجات الأداء.
2. النظر في تغيير مضيف الويب الخاص بك

إذا كانت لديك خطة استضافة مشتركة مثل تلك الموجودة على BlueHost ، ففكر في التبديل إلى خادم مخصص أو استضافة سحابية.
على الرغم من أن الاستضافة المشتركة تأتي دائمًا بسعر أقل ، إلا أنها يمكن أن تؤثر أيضًا على سرعة الموقع لأن الموارد مثل الذاكرة وعرض النطاق الترددي تتم مشاركتها عبر عدد (وأحيانًا عدد أكبر جدًا) من مواقع الويب. بالإضافة إلى ذلك ، لا يمكنك أبدًا حساب ارتفاعات حركة المرور لموقع آخر على الخادم - مما سيؤثر على أداء موقع الويب الخاص بك.
يمكن أن يؤدي التبديل إلى خادم مخصص أو استضافة سحابية بصفتك المالك الوحيد لموقع الويب إلى زيادة سرعة الموقع لأنه لم يعد يتم استغلال الموارد بواسطة مواقع متعددة. هذا مهم بشكل خاص للمؤسسات على مستوى المؤسسات التي لديها متطلبات نطاق ترددي عالي من أجل تقديم قدر كبير من المحتوى.
3. تحديث موضوع موقع الويب الخاص بك

إذا كنت تستخدم نظام إدارة المحتوى (CMS) مثل WordPress ، فانتقل إلى سمة WordPress الحالية التي تم تحسينها بالفعل للسرعة . هذه السمات خفيفة ومرنة ، ويركز بعضها فقط على تضمين العناصر التي تدعم أفضل ممارسات تحسين محرك البحث.
أثناء إجراء تغييرات على موقع الويب الخاص بك ، ضع في اعتبارك إزالة الأدوات غير الضرورية التي تتطلب الكثير من البيانات للتحميل والتشغيل.
4. تصغير طلبات HTTP
تحدث طلبات HTTP ، مثل عمليات إعادة التوجيه 301 ، عندما يزور المستخدم موقعك لأول مرة. يتم إرسالها إلى الخادم الخاص بك (على نظام الاستضافة الخاص بك) ، وطلب الملفات اللازمة لعرض موقعك على شاشة المستخدم. كلما زادت الطلبات الجديدة من أجل الحصول على جميع الملفات المطلوبة لموقعك ، زاد الوقت الذي تستغرقه صفحة الويب في التحميل.
ما هي عمليات إعادة التوجيه؟
عمليات إعادة التوجيه عبارة عن تعليمات برمجية تعيد توجيه المستخدم من مكان على موقعك إلى موقع آخر. عندما يكون لديك عدد من الطلبات في سلسلة ، فقد يستغرق خادم الويب الكثير من الوقت لإعادة البيانات الصحيحة إلى متصفحات زوارك.
إحدى الطرق التي يمكنك التفكير بها في عمليات إعادة التوجيه هي إذا طلبت من أحد أطفالك البحث عن كتاب معين. وصلوا إلى الغرفة التي يتوقعون فيها العثور على الكتاب ، لكنهم وجدوا بدلاً من ذلك ملاحظة تقول إنه في غرفة أخرى. هذا الانعطاف يؤخر تسليمهم للكتاب.
تُستخدم عمليات إعادة التوجيه بشكل شائع لترحيل الموقع أو إعادة تصميم مواقع الويب أو عند تشذيب المحتوى ، ولكن كل عملية إعادة توجيه تضيف إلى الوقت الذي يستغرقه تحميل صفحة الويب.
كيفية تقليل عمليات إعادة التوجيه
من الأفضل تجنب عمليات إعادة التوجيه عندما تستطيع ذلك لأنها إحدى أسهل الطرق لإبطاء أداء موقع الويب. ولكن إذا كان لديك البعض ، تنصحك Google بما يلي:

- لا تطلب أبدًا أكثر من إعادة توجيه واحدة للوصول إلى أي من مواردك ؛ و
- لا تقم أبدًا بالربط بصفحة تعرف أنها تحتوي على إعادة توجيه.
إذا كان لديك وقت فراغ ، فيمكنك أيضًا تصفح الروابط الداخلية ومراجعة عناوين URL الخاصة بها إلى عنوان URL الجديد. يمكنك أيضًا أن تطلب من مواقع الإحالة الخاصة بك أن تفعل الشيء نفسه.
5. ضغط ملفاتك
يساعد ضغط ملفات موقعك على تقليل طلبات HTTP. قد تلاحظ انخفاضًا في وقت الاستجابة بنسبة تصل إلى 70 بالمائة. Gzip هي أداة مجانية يستخدمها مطورو الويب لضغط ملفات الموقع بشكل فعال وتحسين سرعة تحميل موقع الويب.
يعمل هذا بشكل جيد للغاية لتحسين أداء موقع الويب للمواقع التي تحتوي على الكثير من الصور.
6. قم بتحسين الصور ومقاطع الفيديو والوسائط الأخرى

غالبًا ما تكون الصور ومقاطع الفيديو والوسائط الغنية الأخرى هي السبب عندما يتعلق الأمر بأوقات التحميل البطيئة. من ناحية أخرى ، غالبًا ما يكون الضغط أسهل طريقة لإصلاح أوقات تحميل الوسائط البطيئة.
احفظ صور الموقع بأصغر حجم ممكن للملف دون تقليل جودة الصورة لدى المستخدم. تتضمن بعض التوصيات لتحسين الصور ما يلي:
- استخدام تنسيق JPEG أو .jpg للصور الملونة ، و PNG للصور البسيطة ، و GIF للصور المتحركة.
- تقليل أبعاد الملف إلى حجم مناسب يكون مرئيًا وواضحًا على أجهزة متعددة
- استخدام أداة ضغط الصور مثل TinyPNG أو JPEG Mini لضغط الصور.
يجب أيضًا استخدام التحميل البطيء لأي صور أو عناصر أكبر أسفل الجزء المرئي من الصفحة. يؤدي التحميل البطيء إلى تسريع مقدار الوقت الذي تستغرقه العناصر الأكثر أهمية في العرض. بالإضافة إلى ذلك ، فإنه يقلل أيضًا من عدد طلبات HTTP. إنه يعمل من خلال الاستفادة من النطاق الترددي الأولي لتحديد أولويات العناصر التي سيشاهدها الزوار أولاً.
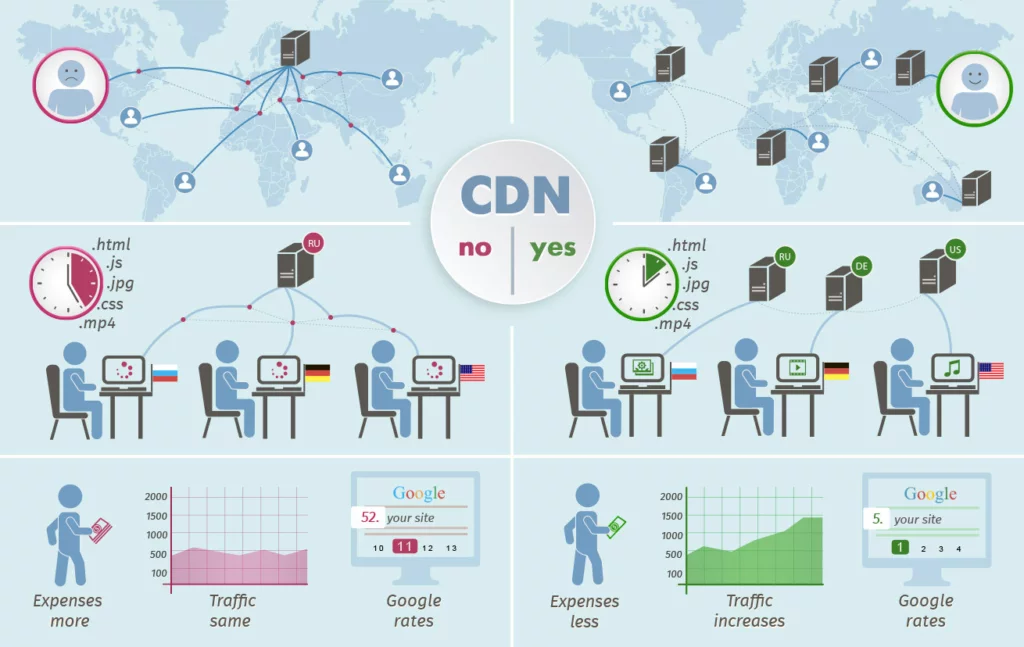
7. ضع في اعتبارك استخدام شبكة توصيل المحتوى (CDN)

في عالم اليوم الرقمي ، غالبًا ما لا نفكر في البيانات التي تنتقل عبر مسافة مادية ، لكنها تفعل ذلك. شبكة CDN هي شبكة قريبة جغرافيًا من خادم الويب الخاص بك والتي توفر المحتوى.
يقلل التقارب من وقت الإرسال ، مما قد يؤدي إلى تحسين تجربة المستخدم من خلال زيادة سرعة وأداء الموقع لمواقع سطح المكتب والجوال.
على سبيل المثال ، إذا كان موقعك يعمل على خوادم المستخدمين في فلوريدا ، فيجب أن يكون موقع CDN الخاص بك موجودًا داخل الولايات المتحدة ، ومن الناحية المثالية قريبًا من فلوريدا. سيؤدي ذلك إلى تقليل أوقات تحميل الصفحة نظرًا لأن بيانات طلب الخادم يمكن أن تعود إلى المتصفح بسرعة التخفي.
8. تحقق من الإضافات الخاصة بك
كل مكون إضافي لديك على موقعك يزيل الوقت الذي تستغرقه سرعة عرض صفحة الويب الخاصة بك. هذا شائع بشكل خاص في مواقع WordPress.
لحسن الحظ فإن الإصلاح سهل. راجع الإضافات وتخلص من الإضافات التي لا تستخدمها. إذا كان بإمكان المكونات الإضافية المحسّنة أن تحل محل المكونات التي تريد الاحتفاظ بها ، فقم بالتبديل.
9. تنظيف موقعك
يمكن أن يؤدي تصغير البيانات غير الضرورية أو الزائدة عن الحاجة أو إزالتها إلى إحداث المعجزات لأداء موقع الويب الخاص بك. هذه العملية هي طريقة لتنظيف أي كود زائد يعيق ملفات جافا سكريبت (JS) أو HTML أو CSS. يمكن أن يؤدي ذلك إلى زيادة استجابة موقعك على الفور.
تصغير
لبدء عملية التصغير الخاصة بنا ، ستحتاج إلى عرض رمز موقع الويب الخاص بك. يمكنك القيام بذلك في قائمة فحص العناصر في Chrome بالضغط على CTRL + i أو النقر بزر الماوس الأيمن على الصفحة وتحديد فحص. إذا لاحظت وجود مسافات كبيرة ، فهناك فرصة جيدة لأن يؤدي التصغير إلى جعل صفحة الويب أسرع.
ستحتاج بعد ذلك إلى استخدام محرر HTML إذا كان لديك موقع WordPress على الويب للتخلص من سطور التعليمات البرمجية الزائدة. إذا لم تكن معتادًا على العمل على ملفات CSS وملفات Javascript و HTML ، فيمكنك دائمًا سؤال مطور الويب أو استخدام وكالة كمورد.
المقايضة
بالطبع ، هناك مقايضة طفيفة مع التقليل. غالبًا ما تكون ملفات HTML الأطول وملفات جافا سكريبت والتعليمات البرمجية الأخرى أسهل للمطورين في التنقل.
تشمل الطرق الأخرى التي يمكنك من خلالها تنظيف موقعك ما يلي:

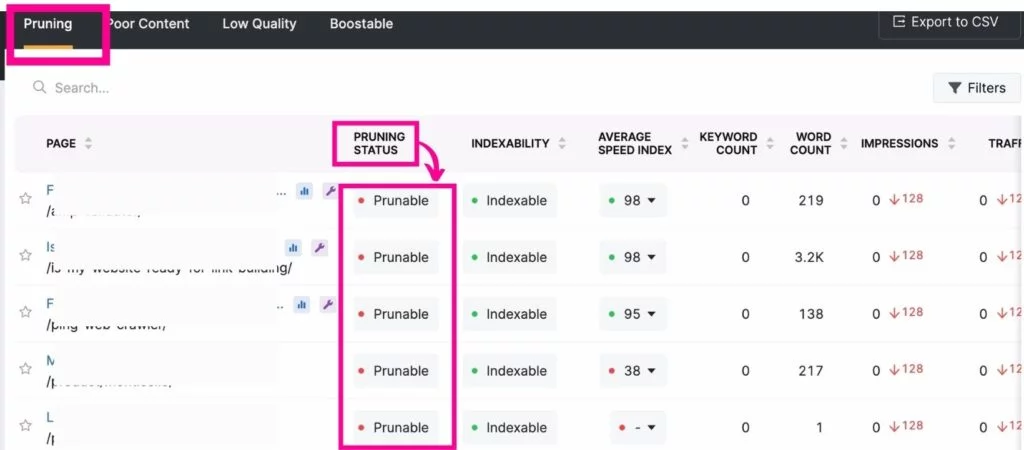
تقليم المحتوى والصفحات والملفات القديمة. توفر لك أدوات GSC Insights و Site Audit من SearchAtlas قائمة بالمواقع ذات الأداء الضعيف وتلك المعرضة لخطر تفكيك الكلمات الرئيسية.
بالإضافة إلى ذلك ، قم بإصلاح أو إزالة الروابط المعطلة لتعزيز سرعة تحميل موقع الويب الخاص بك
10. تمكين التخزين المؤقت للمتصفح
يحتوي متصفح كل مستخدم على ذاكرة تخزين مؤقت. توجد في ذاكرة التخزين المؤقت بيانات من إصدار موقعك الإلكتروني التي اكتشفها المستخدم آخر مرة. عندما يُطلب من المستعرض مرة أخرى تحميل نفس الموقع ، سيصل المتصفح إلى ذاكرة التخزين المؤقت الخاصة به ويسترجع البيانات السابقة ، أو الملفات الثابتة ، لعرضها.
من خلال تمكين المتصفحات ، مثل Chrome من تخزين الملفات الثابتة لموقعك ، فإنك تحسن مقاييس سرعة صفحتك وتوفر تجربة مستخدم أفضل.
هذا التكتيك فائدة كبيرة للزائرين العائدين. يمكن أن يؤدي ذلك إلى تقليل مقدار الوقت الذي يتم فيه تحميل الصفحة بنسبة 100٪ تقريبًا!
11. تحسين خطوط موقع الويب الخاص بك
على الرغم من أنه قد يبدو غير منطقي ، إلا أن الخط الذي تختاره لموقعك يؤثر على سرعة تحميل الصفحة. عندما تستخدم خطًا مفصلًا (أو خط ويب) لأغراض العلامة التجارية ، فقد تنتقص من أداء موقع الويب الخاص بك. إليك الطريقة:
لا تتطلب خطوط النظام ، مثل Arial و Calibri و Times New Roman ، جلب أي بيانات من الخادم أو من أي مكان آخر على الإنترنت. لقد تم تخزينها بالفعل في جهاز الكمبيوتر أو الجهاز المحمول للمستخدم.
من ناحية أخرى ، تتطلب خطوط الويب من متصفح الزائر انتظار البيانات حتى يتم جلب الخط من الخادم. وهذا هو أفضل سيناريو. في بعض الأحيان ، تتطلب خطوط الويب جلب البيانات من صفحة ويب أخرى ، مما قد يؤدي إلى زيادة وقت التحميل وتجربة سيئة للمستخدم.
يسمح اختيار خط من Google Fonts لموقع الويب الخاص بك بالتحسين للسرعة دون التضحية بالأسلوب.
12. امنح رأسك دفعة

موقع جذاب وسهل التنقل أمر لا بد منه للتجارة الإلكترونية. هذا هو المكان الذي يكسب فيه رأسك غالبًا. ومع ذلك ، من المهم أن تضع في اعتبارك أنه سيتم تحميل رأسك في الجزء المرئي من الصفحة في كل صفحة من صفحات الويب الخاصة بك. لحسن الحظ ، هناك بعض الحيل للتأكد من أن رأسك لا يبطئ سرعة تحميل صفحتك.
- قم بتحميل سكربتات JS أخيرًا
- كيف ملفات CSS إلى تذييلك ودمجها في ملف CSS واحد
- (مرة أخرى) احذف المكونات الإضافية غير الضرورية
- تحسين الخطوط الخاصة بك (انظر أعلاه)
برنامج تحسين محركات البحث (SEO) لسرعة الصفحة
كما تعلم على الأرجح ، عندما تقوم بالتحسين من أجل السرعة ، ستحتاج إلى التخطيط لمقاربة متعددة الأوجه. يمكن أن يكون هذا استثمارًا كبيرًا للوقت والتوفيق بين الأنظمة الأساسية المختلفة مثل Google Analytics و GSC وأدوات مشرفي المواقع من Google. ومع ذلك ، إذا كنت ترغب في توفير الوقت والحفاظ على تحسين السرعة ومهام تحسين محركات البحث الأخرى في مكان واحد ، فإننا نوصي باستخدام برنامج مثل SearchAtlas .
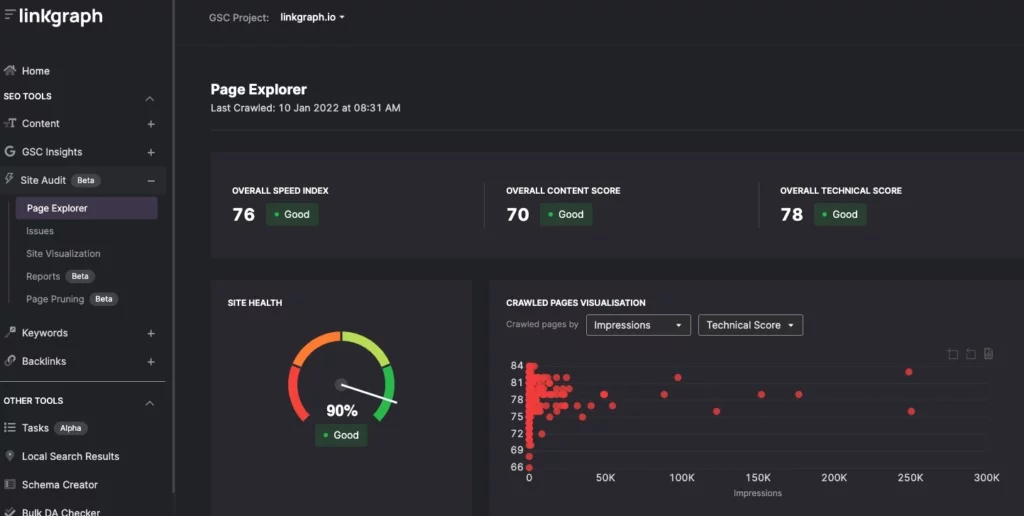
يسمح لك SearchAtlas بتتبع الأداء العام لموقعك على الويب بتسجيل دخول واحد. نظرًا لأنه مبني على واجهة برمجة تطبيقات Google ، يتلقى المستخدمون تحديثات يومية على مقاييس تحسين محركات البحث لموقعهم على الويب ، بما في ذلك سرعة تحميل الصفحة.
فيما يلي نظرة فاحصة على التحليلات التي يوفرها SearchAtlas
راقب سرعة موقع الويب الخاص بك ، بما في ذلك الأجهزة المحمولة بشكل منتظم باستخدام أداة تدقيق الموقع. تشمل الميزات الأخرى لهذه الأداة ما يلي:
- سرعة الصفحة: عرض بيانات سرعة تحميل الصفحة للأجهزة المحمولة وسطح المكتب. انظر كيف يقارن موقعك بمتوسط تجربة المستخدم وكم عدد صفحاتك التي تحتاج إلى تحسين السرعة.

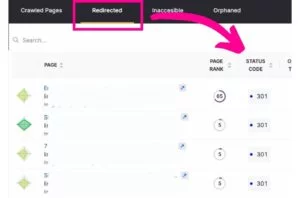
- تقارير إعادة التوجيه: تحديد الصفحات ذات عمليات إعادة التوجيه لتقليل وقت استجابة الخادم.

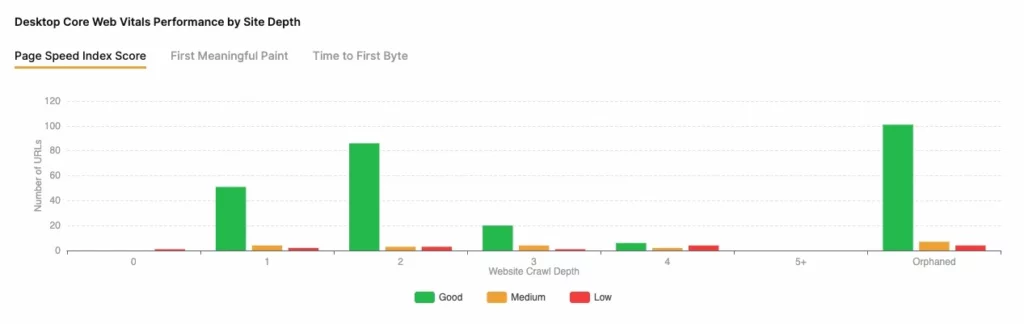
- سرعة الفهرس الإجمالية: اعرض أداء موقع الويب الخاص بك من خلال عين برامج الزحف من Google

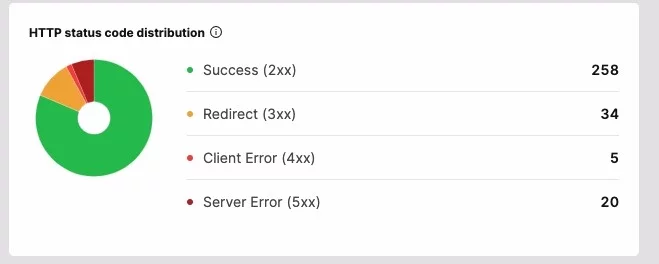
- توزيع أكواد حالة HTTP: حدد ما إذا كان تبديل الخوادم سيؤدي إلى تحسين سرعة الصفحة

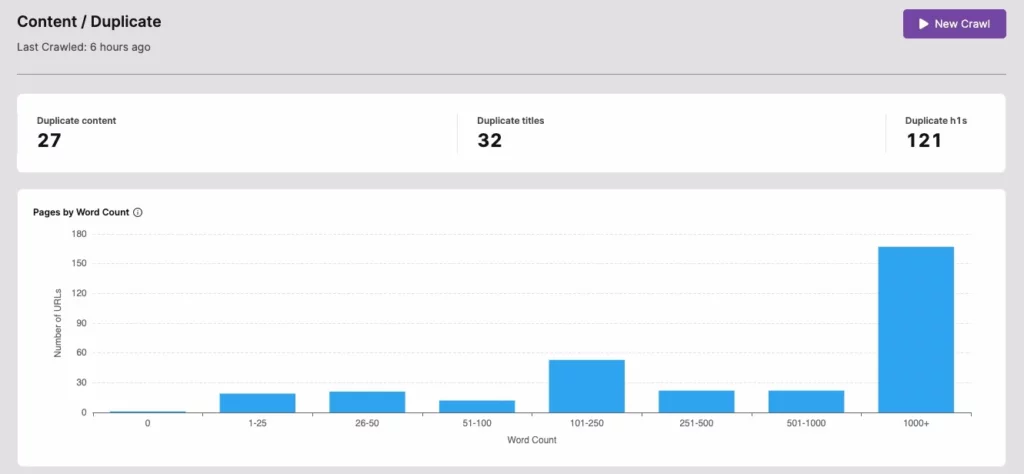
- تكرارات المحتوى: تبسيط تنظيف المحتوى على مستوى الموقع بمعرف مكرر

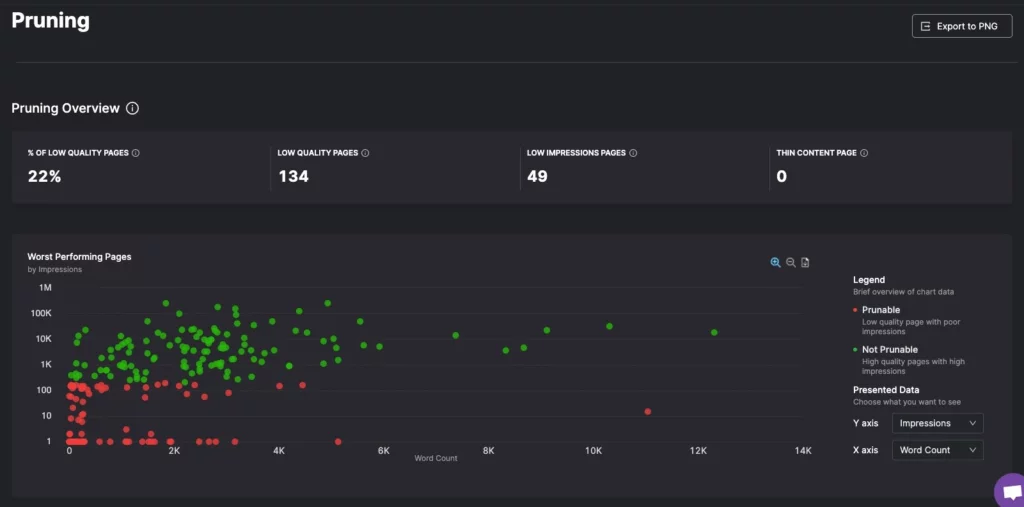
- تقليم الصفحة: قلل عناوين URL غير الضرورية واحتفظ استراتيجيًا بعناوين URL فقط التي يمكن تعزيزها.

خيارات مجانية لمراقبة سرعة تحميل الصفحة
كحد أدنى ، تتبع نتائج بحث سطح المكتب والجوال ، وتحقق من درجة PSI الخاصة بك إذا رأيت تصنيفات موقعك أقل في SERPs.
يمكنك استخدام هذه الخطوات لإجراء تحسينات مستمرة على السرعة:
- استخدم اختبار السرعة الأولي كمقياس أساسي واختبر السرعة الحالية على الأجهزة المحمولة وأجهزة سطح المكتب.
- تحقق من اقتراحات Google PageSpeed Insights للتحسينات الموصى بها.
- بناءً على نتائجك وتوصيات PSI ، حدد التكتيكات التي يجب استخدامها لتحسين سرعة موقع سطح المكتب والجوّال لديك.
- أعد اختبار سرعة صفحتك بعد الانتهاء من كل تكتيك لتقييم النتائج.
اشطفها وكررها كلما كان ذلك ضروريًا لمواصلة تحسين سرعة صفحتك.
تحسين أداء وسرعة موقع الويب الخاص بك للحصول على تصنيفات أفضل
سواء كنت تمتلك موقعًا للتجارة الإلكترونية ، أو تجني الأموال من عائدات الإعلانات ، أو تستضيف ببساطة منتدى كهواية ، فأنت تريد أن تكون سرعات تحميل صفحتك سريعة وسلسة. نتوقع أن تواصل Google التأكيد على أهمية سرعة الصفحة كعامل ترتيب لاستعلامات البحث. لذلك ، ابدأ في تحسين موقعك للحصول على وقت تحميل جيد للصفحة. في حين أن هذا يتطلب مراجعة الكثير من العوامل ، يمكنك بدء العملية من خلال تحديد أولويات المهام الأكثر إلحاحًا أو التخلص من تلك الحلول السهلة.
ضع في اعتبارك استخدام صور التحميل البطيء ، واستبعد المكونات الإضافية التي لا تخدم سرعة موقعك ، وقم بالتبديل إلى تحميل ملفات js أخيرًا ، وتمكين التخزين المؤقت لموقع الويب. يمكن أن تشمل الإصلاحات السريعة الأخرى تبديل قالب WordPress الخاص بك ، واستخدام أداة التصغير ، والاستثمار في الخادم الخاص بك أو CDN.
تذكر أن تضع المعايير وعندما تقرر كيفية تحسين تحليلات أداء موقع الويب الخاص بك. ثم استخدم أداة مثل SearchAtlas التي تسحب البيانات مباشرة من Google Search Console.
