كيفية زيادة أرباح الإعلانات وتجربة المستخدم باستخدام مواضع الإعلانات الأفضل في فئتها [5 حيل]
نشرت: 2021-11-30
تم تحديث هذا المنشور مؤخرًا في 18 يناير 2023
تتمثل إحدى طرق كسب الدخل لمواقع الويب من خلال الإعلان عبر الإنترنت في وضع الإعلانات على مواقعها. يركز معظم الناشرين بشكل أكبر على جودة المحتوى الخاص بهم بدلاً من موضع الإعلان ؛ لذلك ، قد يبدو عشوائيًا في المكان الذي يضعون فيه إعلاناتهم.
سواء كان تركيزك على زيادة أرباح الإعلانات أو تحسين تجربة المستخدم لموقعك ، فإن مواضع الإعلانات مهمة للغاية!
يتم تحديد مواضع الإعلانات لتحقيق الدخل من المزيد من الناشرين من خلال العناصر النائبة داخل محتوى مواقع الويب الخاصة بهم.
العنصر النائب هو عنصر مهم لضمان تحسين موقع الويب الخاص بك لتحقيق أرباح من الإعلانات وتجربة المستخدم. يمكن أن يؤدي التأكد من أن لديك عددًا كافيًا من العناصر النائبة والحجم الصحيح والمواضع المناسبة إلى التأثير بشكل كبير على شكل صفحتك وأسلوبها.
بدلاً من مجرد وضع إعلانات على موقعك كما تفعل معظم شبكات الإعلانات ، تتيح لك إضافة عناصر نائبة اختبار أي منها يعمل بشكل أفضل بالفعل. يتم إجراء مواضع الإعلانات المستندة إلى الذكاء الاصطناعي باستخدام عناصر نائبة.
يتم جمع هذه البيانات بناءً على بيانات حقيقية من المستخدمين واستخدامها لاحقًا لخدمة الإعلانات للمستخدمين المماثلين. وهذا يعني أن كل مستخدم يحصل على تجربة إعلانية فردية تعزز معدلات المشاركة والتحويل الأكبر لكل من المعلنين والناشرين على حدٍ سواء.
في منشور المدونة هذا ، دعنا ننتقل خطوة بخطوة إلى كيفية تحسين العناصر النائبة الخاصة بك حتى لا تخسر عائد الإعلانات دون تقليل تجربة المستخدم لموقعك على الويب.
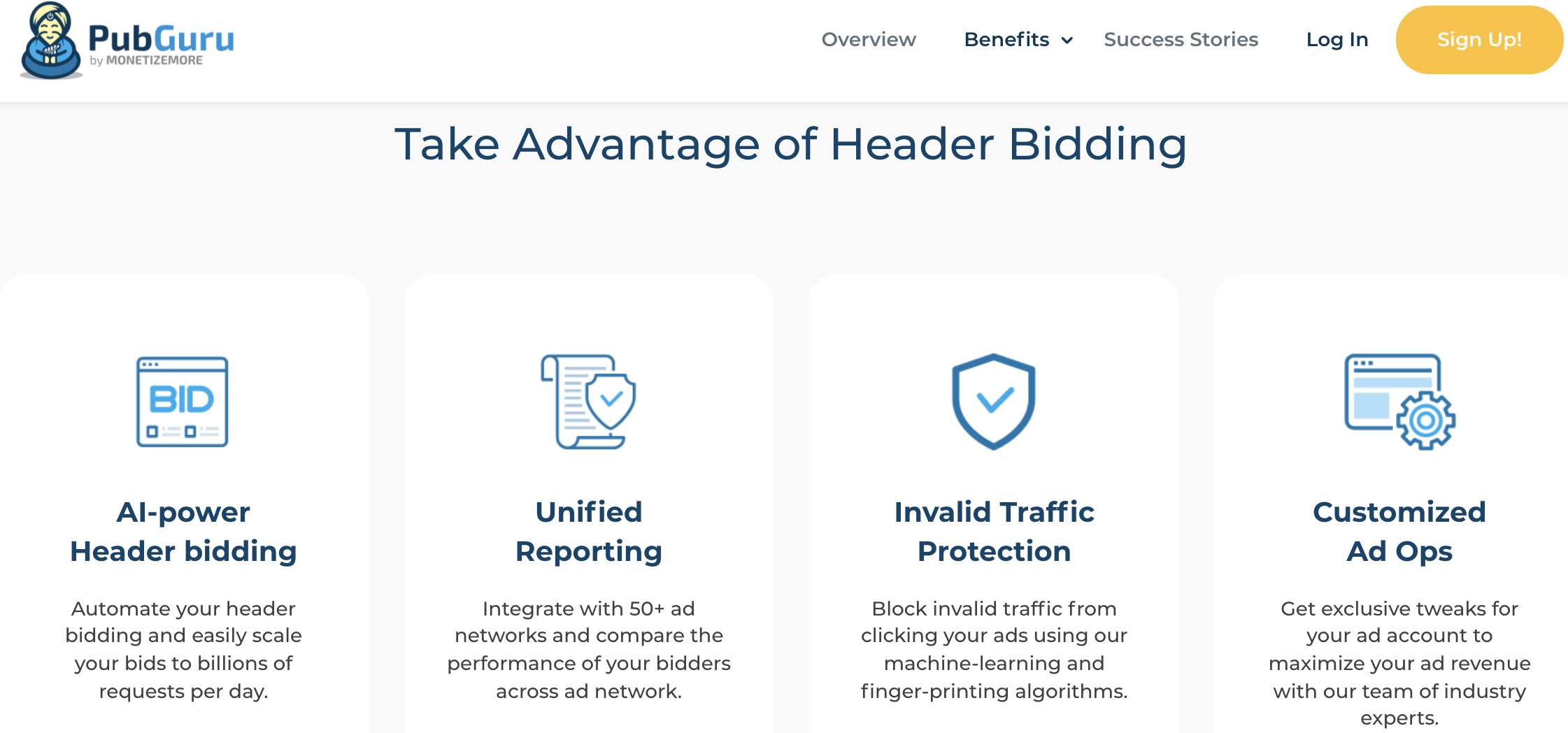
لماذا يعتبر MonetizeMore أفضل حل لإدارة الإعلانات هنا؟
إذن ، ما هو العنصر النائب بالضبط؟
العناصر النائبة هي مواقع إعلانية محتملة. لا يُقصد من الإعلانات الظهور في مواضع العناصر النائبة طوال الوقت. يجب عليك بصفتك ناشرًا إعداد المعلمات. إنه ببساطة موقف يمنحنا فيه الناشرون تصريحًا لاختبار أطنان من مجموعات الإعلانات باستخدام تقنية إعلاناتنا.
على ماذا تحصل؟
- مجموعات إعلانية مثالية على أساس كل مشاهد
- زيادة عائدات الإعلانات
- تجربة مستخدم الموقع المحسنة.
لا بد أنك تفكر في ما هو الشيء المميز والمختلف في MonetizeMore؟

يمكن لتقنيتنا الإعلانية المتقدمة أن تحدد بسهولة أفضل مجموعات الإعلانات وعروض التسعير الرئيسية التي لن تعطل تجربة المستخدم.
ماذا عن منافسينا؟
يستخدمون تمامًا إعداد الإعلان نفسه في كل صفحة ويب (مملة!). قد يشمل وضع إعلانات متعددة عبر صفحة الويب بأكملها لزيادة عدد مرات الظهور (المشاهدات).
لا شك أن وجود أكثر من 20 إعلانًا على الصفحة ليس سهل الاستخدام ويجعل المستخدم يرغب في مغادرة موقعك في أي لحظة. يؤدي هذا إلى زيادة EPMV مؤقتًا نظرًا لأن المعلنين يقدمون عروض أسعار استنادًا إلى البيانات السابقة ؛ إذا كانت البيانات السابقة تشير إلى أنه يجب على المعلن تقديم عرض سعر مرتفع بسبب النتائج السابقة ، فسيقوم بذلك.
سيتدهور أداء الإعلانات بمرور الوقت بسبب تخفيف الإعلانات - يتنافس عدد كبير جدًا من الإعلانات مع بعضها البعض على صفحة معينة. في ضوء تلك البيانات السابقة التي توضح أن المخزون الإعلاني لهذا الموقع ليس ذا قيمة كما كان من قبل ، يمكن للمعلنين الآن تقديم عروض أسعار أقل.
الوسيلة الوحيدة التي يمكنك من خلالها الحفاظ على EPMV هي إضافة المزيد من الإعلانات! (دورة مميتة!)
الأدوات التي تحتاجها
تحليلات جوجل: لمراقبة مصادر حركة المرور ونوع الجهاز والموقع والجمهور.
لوحة تحكم مدير الإعلانات: تتحقق من أرباح أحجام وأنواع الإعلانات المختلفة من خلال مراقبة المخزون.
خريطة التمثيل اللوني: للعثور على الأجزاء الأكثر جاذبية في موقع الويب أعلى وأسفل الجزء المرئي من الصفحة.
أهمية العناصر النائبة في الجزء المرئي من الصفحة
من الأفضل القيام بتعيين العناصر النائبة على موقع الويب في أجزاء معينة. تحتوي معظم مواقع الويب على ما يقرب من عشرة إلى خمسة عشر عنصرًا نائبًا ويمكن أن يصل هذا إلى أكثر من 20 بناءً على طول المحتوى الخاص بك.
أفضل الخيارات هي تقديم العطاءات الرأسية ثم إضافة عناصر نائبة أثناء التمرير لأسفل. يتم تمديد العناصر النائبة ذات المحتوى الأطول بشكل أكبر ، بينما تكون العناصر النائبة لمشاركات المدونة الأقصر مكتظة معًا.
تعد العناصر النائبة القليلة الأولى الموجودة في الجزء المرئي من الصفحة مهمة للغاية لأنها أول الأشياء التي يجب أن يراها الزوار عند مصادفتهم لصفحتك.
لكي تحقق تقنية الإعلانات المتقدمة في MonetizeMore نتائج ملحوظة بعد اختبار مواضع الإعلانات المختلفة ومجموعاتها ، يجب أن تكون العناصر النائبة أكثر كثافة في الجزء العلوي من الصفحة.
يُعد شعار "أعلى الصفحة" (TOP) أحد أبرز العناصر النائبة التي يمكنك الحصول عليها لموقعك لأنه على الأرجح هو الشيء الأول الذي يراه المستخدم عندما يكون على صفحة موقعك.
ينتقل شعار الرأس أو الجزء العلوي فوق العنوان والشريط الجانبي. بمجرد الانتقال إلى قسم التحرير بعد إضافة عنصر نائب ، يمكنك تخصيصه كما تريد.
ما الذي يمكنك تعديله هنا؟
باستخدام زر التحرير ، يمكنك تغيير عنوان العنصر النائب ، حيث يوجد على الصفحة ، والحجم التكيفي ، والأجهزة التي سيتم بث الإعلان عليها. ضع في اعتبارك أيضًا تشغيل وضع الهاتف المحمول للعناصر النائبة الخاصة بك.

بالإضافة إلى رؤية أحجام العنصر النائب ، يمكنك أيضًا معرفة الأجهزة التي سيظهر عليها. لقد تم بالفعل إعداد كل شيء من أجلك ، ولكن يمكنك تخصيص هذه العناصر النائبة بقدر ما تريد.
تتيح علامة التبويب التالية للناشرين تحديد ما إذا كان يجب عرض هذا الإعلان المحدد على صفحات مشابهة أم على تلك الصفحة المحددة فقط. هذا مفيد للغاية لأنه يوفر عليك الاضطرار إلى إعداد عناصر نائبة في كل صفحة من صفحات موقعك.
يجب أن تتم الصفحات الرئيسية مثل الصفحة المقصودة بشكل منفصل. المكان التالي الذي ستسقط فيه عنصرًا نائبًا هو إعلان "أعلى الصفحة" ، لكنه سيظهر هذه المرة أسفل العنوان.
نظرًا لأن أنواع المواضع هذه متشابهة تقريبًا وتقع حول نقطة الرأس - سيتم رؤية عنصر واحد فقط من العناصر النائبة.
لأغراض اختبار الانقسام ، من الضروري إعداد العناصر النائبة لتقنيتنا لاختبار وتحديد العناصر النائبة لكسب المال. في النهاية ، تتمثل أولويتنا في تقديم أفضل تجربة إعلانية وتجربة مستخدم استنادًا إلى مستخدميك.
العناصر النائبة لبقية الصفحة

في معظم المدونات ، توجد صورة في الجزء العلوي من المقالة ؛ في هذه الحالة ، يجب أن نضيف عنصرًا نائبًا تحته. اختر "تحت عنوان الصفحة" لهذا القسم
الخطوة التالية هي رش بعض العناصر النائبة في جميع أنحاء المحتوى الخاص بك. من الأفضل إضافة عناصر نائبة كل بضعة أقسام ، ولكن تأكد من القيام بذلك بترتيب هرمي.
تتضمن العناصر النائبة "تحت الفقرة الأولى" و "تحت الفقرة الثانية" وعناصر نائبة متعددة "في المحتوى". من المهم تضمين العناصر النائبة للعناصر التي يتم تكرارها عبر عدة صفحات متشابهة بسبب طريقة عمل العناصر النائبة.
لمراجعة منشورات المدونة ، من المستحسن إضافة عناصر نائبة ضمن هذه القوائم (فقط لمنشورات المدونة التي تحتوي على قوائم). بحلول الوقت الذي نصل فيه إلى أسفل الصفحة ، من المحتمل أن يختلف التنسيق عن البقية.
تعد إضافة عناصر نائبة في أقسام "المحتوى الأخير" التي تظهر عادةً في معظم المقالات على موقع الويب نقطة ذهبية أخرى. نريد أيضًا إضافة واحدة في أسفل الصفحة تسمى "أسفل الصفحة".
تعد إضافة واحدة في أسفل الصفحة (BOP) مهمة جدًا أيضًا. بمجرد الانتهاء من ذلك ، يمكننا الانتقال إلى العناصر النائبة للشريط الجانبي. نظرًا لأن معظم مواقع الجوال لا تحتوي على شريط جانبي ، فلا يلزم تمكين أي من الأشرطة الجانبية الخاصة بنا على الهاتف المحمول.
اعتمادًا على طول الشريط الجانبي ، نريد تعيين عنصر نائب في الأعلى وفي المنتصف وفي الأسفل. بمجرد تعيين كل هذه العناصر النائبة ، تحقق من شكلها في وضع الهاتف المحمول باستخدام خيار "فحص" (انقر بزر الماوس الأيمن> فحص> تحديث)
في هذا القسم ، يمكنك التبديل بين الأجهزة المختلفة للتأكد من أن كل شيء يبدو جيدًا. بناءً على كيفية تكوين العناصر النائبة في علامة التبويب تحقيق الدخل ، ستحصل على أفضل أداء.
الإعلانات الثابتة والحجم التكيفي هي بعض من هذه العناصر النائبة. يظهر الإعلان الثابت في أسفل الصفحة ويظل هناك حتى عندما يقوم المستخدم بالتمرير. هذه الإعلانات هي مناجم ذهب لزيادة الإيرادات وتقديم تجربة مستخدم سلسة أيضًا.
يشير مفهوم التحجيم التكيفي إلى وضع إعلانين في فتحة إعلانية أكبر ؛ تستخدم تقنية الإعلانات المتقدمة في MonetizeMore التحجيم التكيفي فقط عندما ترى أنه مفيد.
إعلانات الفيديو هي الشيء الجديد الساخن الآن

إعلانات الفيديو هي "IT GIRL" في تقنية الإعلان في الوقت الحالي لأنها تحقق تحويلات أعلى. بفضل التكنولوجيا ، أصبح إنشاء إعلانات الفيديو أسهل ، لذلك يستثمر الناشرون فيها أكثر فأكثر.
ضع في اعتبارك إعلان الفيديو لمخزونك أثناء اختبار التخطيط. إذا كنت تنشر محتوى على YouTube أو فيديو ، فعليك بالتأكيد التفكير في إعلانات الفيديو.
أداء الوحدات الإعلانية الموضوعة حاليًا
- استخدم لوحة تحكم التقارير الخاصة بنا لتحليل مواضعك الحالية ومقاييس أدائها الخاصة بنسب النقر إلى الظهور والإيرادات الإجمالية ومرات الظهور وما إلى ذلك.
- احتفظ بالأكثر نجاحًا وأعد التفكير في تلك التي لا تعمل بشكل جيد.
- استخدم هذه المقاييس كأساس لمقارنة نتائج اختبار A / B القادمة.
إتقان مخزون الإعلانات الخاص بك

يتطلب تحقيق أقصى قدر من الأرباح وتجربة المستخدم على موقع الويب الخاص بك فهم كيفية إعداد العناصر النائبة.
اجمع جميع مصادر إيرادات الإعلانات مع لوحة التحكم في إعداد التقارير سهلة الاستخدام والتي تساعدك على مراقبة وتشخيص مشكلات عائدات الإعلانات من مصادر الطلب العديدة المختلفة.
بالإضافة إلى ذلك ، بدلاً من وضع الإعلانات بشكل ثابت وتقديم نفس التجربة لجميع المستخدمين ، يتفوق حل إدارة الإعلانات لدينا على الخدمات الأخرى باستخدام بيانات المستخدم الحقيقية لتحسين مواضع الإعلانات.
ابدأ معنا اليوم!
