دليل كامل لتوصيف المخطط
نشرت: 2022-11-03قد يتعرض بعض مشرفي المواقع للترهيب عندما يتعلق الأمر بالعمل على الواجهة الخلفية لمواقعهم الإلكترونية. لكن البيانات الوصفية التي تقوم بتضمينها في الصفحة (وكيفية تنسيقها) يمكن أن يكون لها تأثير كبير على أداء تحسين محركات البحث لديك. من بين الأنواع العديدة من البيانات الوصفية الملائمة لتحسين محركات البحث ، يعد ترميز schema.org أحد أقوى أنواعها.
ترميز المخطط هو شكل من أشكال البيانات المنظمة التي تساعد محركات البحث على قراءة صفحات الويب الخاصة بك بشكل أفضل. كما أنه يحسن مظهر نتيجة البحث وقدرتها على النقر. يمكن لأي شخص إضافة ترميز schema.org إلى موقعه على الويب ، وليس عليك أن تكون مطور ويب للقيام بذلك.
فيما يلي دليل كامل لفهم قوة تحسين محركات البحث لترميز البيانات هذا وشرح مفصل حول كيفية إضافته إلى موقع الويب الخاص بك.
ما هو مخطط الترميز؟

بعبارات بسيطة ، يعد ترميز المخطط نوعًا من كود المفردات الدلالية. يمكنك وضعه على موقع الويب الخاص بك لمساعدة محركات البحث في إنشاء نتائج أكثر إفادة وذات صلة للمستخدمين.
في الواجهة الخلفية لموقع الويب الخاص بك ، يعد ترميز schema.org نوعًا محددًا من البيانات المنظمة في كود HTML الخاص بك. في الواجهة الأمامية ، ينتج عن ترميز المخطط هذا نتيجة منسقة في Google ، أو عرض SERP بارز يوفر مزيدًا من المعلومات والسياق لجمهورك.

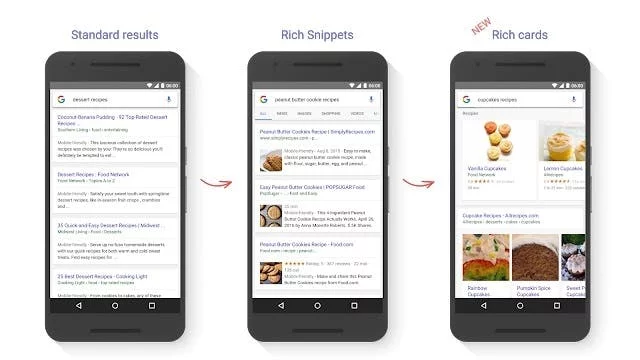
يُظهر المقتطف العادي في صفحات نتائج محرك البحث (المعروف أيضًا باسم SERPs) معلومات أساسية جدًا حول موقع الويب مثل عنوان الصفحة وعنوان URL ووصف التعريف.
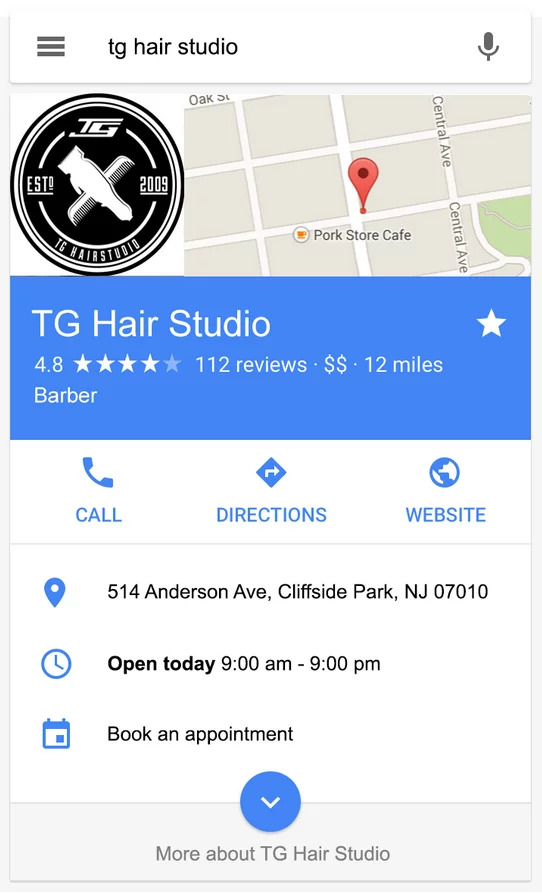
يعتبر المقتطف المنسق أكثر تعقيدًا بعض الشيء ويتضمن معلومات إضافية ذات صلة وثيقة بهدف البحث الذي تريده أن يظهر ضمن SERPs. تتضمن بعض أمثلة معلومات المقتطف المنسق ساعات العمل وتقييمات النجوم وتفاصيل الأحداث ومكونات الوصفة. المخطط هو الرمز الذي يسمح بتعبئة المقتطف المنسق بهذه المعلومات الإضافية على صفحات نتائج البحث.
من أجل استخدام ترميز المخطط بشكل صحيح ، تحتاج إلى استخدام مفردات محددة من البيانات. لحسن الحظ ، أنشأت محركات البحث الرئيسية Google و Yahoo! و Bing و Yandex هذه المفردات في موقع ويب مركزي ، schema.org. لقد فعلوا ذلك من أجل الوصول إلى معيار رئيسي للغة حتى تتمكن محركات البحث الخاصة بهم من الأداء بشكل صحيح.
هذا مورد مجاني ويستخدمه محللو التسويق الرقمي لدفع موقع الويب الخاص بهم إلى تصنيفات أفضل والمزيد من النقرات. في schema.org ، ستتمكن من العثور على الكثير من العلامات ، مع فئات محددة ، والتي يمكن أن تساعدك في وصف عملك ، ومنتجاتك ، ومراجعاتك ، وإعلانات الوظائف ، وصفحات الاتصال. سوف ندخل في هذا بمزيد من التفصيل لاحقًا في هذه المقالة.
فوائد Schema.org لتحسين محركات البحث
هناك العديد من فوائد تحسين محركات البحث لاستخدام مفردات schema.org. على الرغم من الفوائد ، تشير التقديرات إلى أن 33٪ فقط من الأسواق تستخدم بالفعل هذا التحسين القوي. من خلال إضافة ترميز المخطط إلى موقعك ، ستكون في المستوى الأعلى أمام منافسيك بعدة طرق. فيما يلي بعض الفوائد:
مخطط يخبر محركات البحث ما تعنيه البيانات.

فكر في المخطط كطريقة لترجمة ما تعنيه البيانات الموجودة على موقع الويب الخاص بك إلى محركات البحث.
تعمل محركات البحث من خلال عملية الزحف إلى مواقع الويب وفهرستها. من خلال هذا ، يمكنهم ملء صفحات الويب هذه داخل SERPs عند إدخال كلمة رئيسية معينة في شريط البحث. ومع ذلك ، هناك ما هو أكثر من الزحف إلى موقع ويب أكثر من مجرد قراءة النص على موقع الويب.
بدلاً من ذلك ، تحتاج إلى التأكد من إمكانية قراءة شفرة HTML الخاصة بموقعك على الويب وتنسيقها بشكل صحيح. نتيجة لذلك ، يتم عرض المعلومات التي تريدها عن موقع الويب الخاص بك بشكل صحيح. المخطط هو أداة مجانية تفعل ذلك بالضبط.
المخطط هو نوع بيانات يقوم بإنشاء نتائج إعلامية.
المستهلكون لديهم فترات اهتمام قصيرة جدًا. من أجل التميز في Google ، سيتعين عليك إعطاء معلومات جمهورك المحتمل بالطريقة التي يريدونها ، ومتى يريدون ذلك. توفر كل هذه المعلومات الإضافية ، التي توفرها مفردات المخطط ، ما يُعرف باسم "نتيجة البحث المحسّنة".
لدى الشركات ، وخاصة الشركات المحلية ، بضع ثوانٍ فقط لتترك انطباعًا جيدًا ، ويمكن أن يؤدي تقديم أكبر قدر ممكن من النص الإعلامي إلى اختلاف كبير عندما يتعلق الأمر بتحويل العملاء المحتملين.
المخطط يحسن نسبة النقر إلى الظهور لصفحة الويب الخاصة بك (ctr).

كما هو مذكور أعلاه ، كلما كان موقع الويب الخاص بك أكثر إفادة في SERPs ، كان من الأسهل تحسين أحد أهم المقاييس لموقع الويب الخاص بك ، وهو معدل النقر. يمكن أن يعمل إنشاء صفحات ويب متعددة بشكل جيد ما لم يتم تحويل المستهلكين الذين تحتاجهم!
هناك ما هو أكثر من التسويق الرقمي غير إنشاء المحتوى ووضعه على صفحة الويب. عليك التأكد من أن كل صفحة تعمل نحو هدف تسويقي محدد. سيكون لصفحة "نبذة عني" هدف مختلف عن صفحتك الرئيسية ومنشورات مدونتك وصفحة خدماتك.
يعد المخطط أحد أسهل الطرق لمساعدة كل صفحة في التميز بمفردها في نتائج بحث Google. نظرًا لأن كل صفحة لها وظيفة محددة ، فهناك أنواع مخططات مختلفة تنقل معلومات مختلفة في نتائج البحث المنسقة. نتيجة لذلك ، سيتم إعطاء المستهلكين المحتملين معلومات أكثر تحديدًا عن كل صفحة ويب يجدونها. هذا يزيد من احتمالية النقر للوصول إلى موقع الويب الخاص بك والتحويل.
المخطط يعزز جهود تحسين محركات البحث المحلية الخاصة بك ، خاصة على الهاتف المحمول.
نعلم جميعًا مدى أهمية أن يكون موقع الويب الخاص بنا مستجيبًا للجوّال ، مع الأخذ في الاعتبار عدد المستهلكين الذين يستخدمون الأجهزة المحمولة للتسوق والتمرير كل يوم. هناك فائدة من المقتطفات المنسقة للجوال لأنها تشغل مساحة أكبر داخل SERPs للجوال ، حيث تكون العقارات أكثر ربحًا.

عندما يتم تنفيذ المخطط بشكل صحيح ، ستظهر عمليات البحث عن أنواع معينة من الشركات المحلية ، مثل المطاعم والمقاهي المحلية ودور السينما ومحلات البيع بالتجزئة الصغيرة لعرض قائمة كاملة بالعناصر داخل المقتطف المنسق لتثقيف المستهلكين.
يتم تنفيذ عناصر التصميم هذه في شيء يُعرف باسم الرف الدائري ، حيث يمكن للمستخدم التمرير بسرعة والنقر فوق صفحة الويب الصحيحة التي يبحثون عنها. نتيجةً لذلك ، يسمح هذا النوع من البيانات الوصفية لشركتك المحلية بأخذ جزء كبير من عقارات SERP للهاتف المحمول المهمة ، مما يعزز سلطة علامتك التجارية والوعي.
المخطط هو سر غير معروف في عالم التسويق.
تعرف العديد من الشركات عن المخطط ، لكن لا تطبقه دائمًا. في الواقع ، يشتمل ثلث نتائج بحث Google فقط على مقتطفات منسقة ، مما يعني أنهم يستخدمون هذا النوع من التعليمات البرمجية المصدر. علاوة على ذلك ، في بقية محركات البحث الرئيسية ، يستخدم أقل من الثلث أي نوع من ترميز المخطط.
بعبارة أخرى ، هناك عدد كبير من مالكي مواقع الويب - الملايين حرفيًا - يفقدون هذا المصدر الهائل لإمكانات تحسين محركات البحث (SEO). وإذا كنت تستخدمه ، فستكون في طريقك للوقوف بين منافسيك في أي وقت من الأوقات على الإطلاق.
أكثر أنواع توصيف المخططات شيوعًا
هناك العديد من أنواع الترميز المختلفة التي يمكنك استخدامها في نطاق مفردات المخطط. الهدف هو هيكلة نوع الترميز ليناسب ثلاث فئات ؛ الناس أو الأماكن أو الأشياء.
تُستخدم أكثر أنواع المخططات شيوعًا للإشارة إلى أنواع العناصر التالية:
- مقالات
- الأحداث
- الناس
- منتجات
- المنظمات
- أعمال محلية
- تعليقات المنتج
- حالات طبيه
- الإيصالات
- فتات الخبز داخل الموقع
- وظائف شاغرة
- صفحات الأسئلة الشائعة
- التدريب المهني
- كتب
- المدونة الصوتية
- كيف
- الشعارات
- أفلام
- مربع البحث في روابط أقسام الموقع
- الاشتراك ومحتوى نظام حظر الاشتراك غير المدفوع
- أشرطة فيديو
- البيانات الوصفية لترخيص الصورة
بمجرد إضافتها إلى موقع الويب الخاص بك ، سيتم تحويل هذه الأجزاء من البيانات الجزئية إلى مقتطف منسق ، أو ما يُعرف أيضًا بالنتيجة المنسقة.

تتمثل إحدى التفاصيل الرائعة حول رمز المخطط في أنه قابل للتخصيص تمامًا لعلامتك التجارية وعملك بغض النظر عن مجال عملك. هناك الكثير من البيانات الجزئية التي يتم تنفيذها في كود المخطط ، لذا فإن ما ورد أعلاه مجرد موضوعات شائعة. تعد مفردات البيانات التالية استخدامات أكثر تخصصًا للمخطط ، ضمن الموضوعات الموضحة أعلاه.
أعمال إبداعية
هذه مكتبة الترميز المستخدمة لأشكال متعددة من المحتوى الإبداعي مثل الكتب والأفلام وألعاب الفيديو والموسيقى ، على سبيل المثال لا الحصر. بالنسبة إلى مواقع الويب الخاصة بالأفلام ، سيكون لمخططها عناصر خاصة بالفيلم تسلط الضوء على تصنيف النجوم والنوع والمسارح القريبة لمشاهدة الفيلم.
RDFa
RDFa هي لغة التعليمات البرمجية التي تمت إضافتها إلى كود HTML الموجود بالفعل في صفحات الويب الخاصة بك. إنه يرمز إلى Resource Descriptive Framework في السمات ، ويمكنك إضافته إلى أي مستند مستند إلى HTML و XHTML و XML. تتضمن بعض أمثلة سمات RDFa ما يلي:
- Rel و Rev ؛ يرمز إلى علاقة وعلاقة عكسية مع مورد آخر.
- حول ، وهو ما يفسر موضوع البيانات الجزئية.
- المحتوى ؛ لتجاوز محتوى العنصر عند استخدام خاصية الخاصية.
- نوع البيانات لتحديد نوع نوع البيانات المستخدم عند استخدام سمة الخاصية.
- نوع لتحديد نوع RDFa المستخدم.
البيانات الجزئية
تنفيذ البيانات الجزئية هو نفسه RDFa ، باستثناء وجود سمات منفصلة. يمكنك استخدام سمات microdata التالية على موقع الويب الخاص بك ؛
- نطاق العنصر . هذا عندما تقوم بإنشاء العنصر وبالتالي تشير إلى ما هو باقي العنصر.
- نوع العنصر . هذا عندما تصف العنصر نفسه باستخدام مفردات schema.org.
- Itemid . معرّف فريد للعنصر.
- Itemref ؛ للإشارة إلى خصائص محددة داخل عنصر.
JSON-LD
بالنسبة إلى Javascript Object Notation للكائنات المرتبطة ، يعد هذا نوعًا من التعليقات التوضيحية يمكن نسخه ولصقه ببساطة في العنوان أو علامة النص الأساسي لمستند الويب. كل ما عليك فعله هو استخدام العلامتين "context" و "type" عند تحديد مفردات schema.org التي تريدها. وفقًا لخبراء تحسين محركات البحث SEO ، من المهم استخدام تنسيق JSON-ld هذا قدر الإمكان ، لأنه يعتبر أسهل طريقة لتنفيذ ترميز المخطط للمبتدئين .
كيفية اختيار مخطط الترميز الصحيح لصفحات الويب الخاصة بك
من أجل اختيار ترميز المخطط الصحيح لموقعك على الويب ، سيتعين عليك التصغير والنظر في إستراتيجية التسويق الرقمي الشاملة الخاصة بك لكل صفحة ويب. تحتاج أولاً إلى معرفة صفحات الويب التي تريد تحسينها ، وأي جزء من مفردات schema.org التي ستستخدمها للحصول على أفضل حركة مرور عضوية. ولكن كيف؟

أسهل طريقة للتفكير في المخطط كطريقة لإخبار قصة على موقع الويب الخاص بك ، قصة يتم سردها بين عدة صفحات متشابهة تتعلق جميعها بالأهداف العامة. إليك بعض النصائح التي ستساعدك على تحديد أفضل ترميز المخطط لك.
1. تحديد التفاصيل الرئيسية لعملك.
قد يبدو هذا واضحًا ، ولكن من أجل اختيار ترميز المخطط الصحيح ، ستحتاج إلى تحديد ما يدور حوله نشاطك التجاري ، ومصطلحات البحث التي تريد ترتيبها ، وكيف تريد إخبار العالم عنها. عادة ، يتضمن هذا معلومات الاتصال الخاصة بك ، والمنتجات ، ومراجعات المنتجات ، والأسئلة الشائعة ، وأجزاء القيادة الفكرية حول ما يفعله عملك. من الجيد عمل قائمة بكل نوع صفحة على موقع الويب الخاص بك ، ثم تصنيفها بناءً على "الغرض التجاري" الذي تناسبه.
2. اربط صفحات الويب الخاصة بك بمفردات schema.org المناسبة.
خذ الآن قائمتك وقم بتعيين كل صفحة ويب لتناسب مفردات schema.org المناسبة. هناك عدد قليل من الأدوات التي تساعدك على القيام بذلك (سنتطرق إليها لاحقًا!) ولكن اعتبارًا من الآن ، خذ الوقت الكافي لرسم خريطة دقيقة لجميع بياناتك بحيث يكون لديك كل شيء في مكان واحد.
3. تقييم كل صفحة لتكرار حدوثها.
يختلف هذا عن تعيين صفحاتك لكل خيار موقع ويب schema.org لأن هذه الخطوة تتعلق بالتكرار. لمعرفة ذلك ، يمكنك ببساطة أن تسأل نفسك السؤال "هل تحتوي هذه الصفحة على محتوى تم نشره في مكان آخر على موقع الويب؟" إذا كان الأمر كذلك ، فستحتاج إلى استخدام تنسيق بيانات مختلف لتنفيذ مخططك. القاعدة الأساسية الجيدة هي أنه إذا كان موقع الويب الخاص بك يحتوي على أكثر من 5 صفحات ذات محتوى مشابه ، فإن موضوع المحتوى هذا يتكرر. إذا ظهر المحتوى مرة واحدة فقط ، فيمكن تصنيفه كصفحة واحدة.
4. ربط المحتوى الخاص بك.
ستحتاج الآن إلى توصيل النقاط بين البيانات الوصفية حتى لا يكون لديك سلسلة نصية فارغة. هدفك هنا هو إنشاء رسم بياني معرفي حتى يتمكن أي محرك بحث من قراءة موقع الويب الخاص بك بسهولة وفهم السياق بين المحتوى الخاص بك وكيفية ارتباطه ببعضه البعض.
عندما يفهم محرك البحث من أنت بالضبط وماذا تفعل ، فمن المؤكد أنك ستحصل على دفعة تحسين محركات البحث. ذلك لأن Google يميل إلى إظهار المعلومات الأكثر صلة التي يمكنه العثور عليها في الصفحة الأولى من تصنيفات البحث العضوية للاستعلام.
هناك العديد من الأدوات التي يمكن أن تساعدك على توصيل مسارات مخططك ، مثل هذا من SchemaApp.
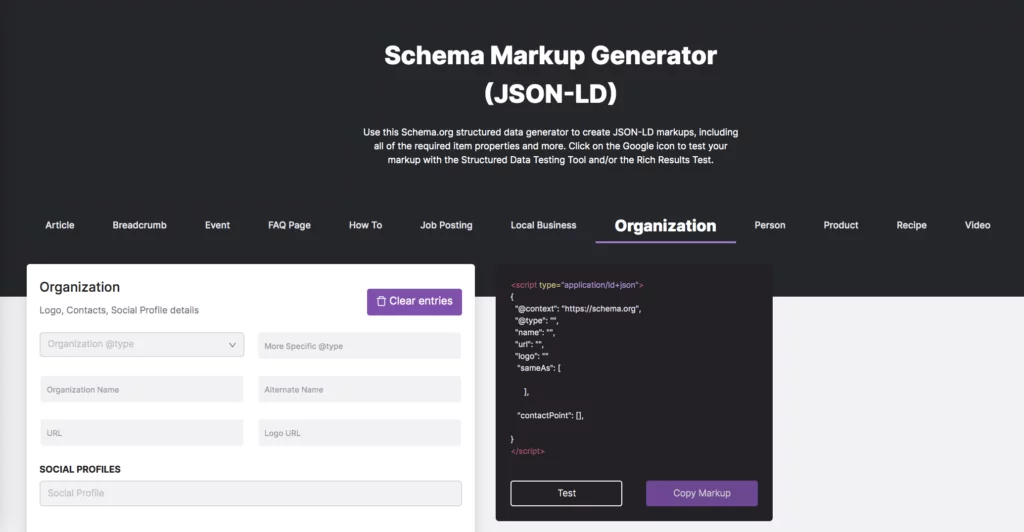
كيفية استخدام مولد توصيف المخطط
لحسن الحظ ، هناك الكثير من الأدوات الرائعة عبر الإنترنت لاستخدامها عند إنشاء مخطط موقع الويب الخاص بك. يعد مولد ترميز مخطط LinkGraph أحد هذه الخيارات وهو طريقة سهلة لزيادة جهود تحسين محركات البحث بين عشية وضحاها. في معظم الحالات ، ستكتب هذه الأدوات جميع مقتطفات التعليمات البرمجية التي تحتاجها ، بما في ذلك علامات HTML ، وكل ما عليك فعله هو وضعها في الواجهة الخلفية لموقع الويب الخاص بك.

مولد الترميز الخاص بنا سهل الاستخدام للغاية. اتبع هذه الخطوات للحصول على أفضل النتائج:
- تسجيل الدخول إلى لوحة تحكم LinkGraph الخاصة بك ، هنا.
- حدد "Schema Creator"
- حدد نوع المخطط الذي حددته بناءً على محتوى الصفحة الذي تريد ترقيته وأدخله في الحقل. على سبيل المثال ، "نشاط تجاري محلي".
- ستحصل على نتيجة جافا سكريبت ، لذا انسخ والصق ترميز JSON-LD التالي في قسم العنوان بصفحة الويب الخاصة بك.
- وها أنت ذاهب ، لقد نجحت في إضافة مخطط إلى موقع الويب الخاص بك!
كطريقة للتحقق مرة أخرى من عملك ، أدخل ترميز المخطط في أداة اختبار النتائج المنسقة من Google. يعد هذا الاختبار موردًا رائعًا لاستخدامه لأنه سيحدد ما إذا كانت هناك مشكلات في كود المخطط الخاص بك ، بالإضافة إلى أنه سيؤكد ما إذا كان Google قادرًا على إنشاء نتائج منسقة من الترميز أم لا.
بالإضافة إلى أداة اختبار البيانات من Google ، إليك بعض الخيارات الأخرى للتحقق من عملك:
- أداة تدقيق SEMRush ، التي تتحقق من الترميز وتخبرك النسبة المئوية لموقع الويب الخاص بك الذي يستخدم حاليًا المخطط. يمنحك هذا معلومات يمكن أن تساعدك في تحديد فرص التحسين.
- دليل ترميز المحتوى من Google ، المصمم خصيصًا لمخطط العمل الإبداعي بهدف الحصول على نتائج أكثر ثراءً.
- التحقق من أي إصدارات جديدة من موقع Schema.org لمساعدتك على البقاء على اطلاع دائم بتحديثات الصناعة.
الأفكار النهائية حول ترميز Schema.org والنتائج الغنية
مع كل الأدوات المجانية المتاحة لك ، من المدهش عدد الشركات التي لا تستفيد من النتائج الثرية التي تأتي مع تنفيذ الأنواع المختلفة من ترميز المخطط. على الرغم من أنه قد يبدو أمرًا مخيفًا بعض الشيء في العمل باستخدام رمز المخطط في البداية ، إلا أن هذه الأدوات ، وخاصة منشئ ترميز المخطط ، يمكن أن تساعد حقًا في رفع موقع الويب الخاص بك إلى المستوى التالي وزيادة تصنيف موقع الويب الخاص بك لكلمات رئيسية متعددة. وماذا يمكن أن تطلب أكثر من ذلك؟

هناك الكثير من الخيارات المتاحة لك ، طالما أنك ملتزم بالتعلم. تذكر أن تحسين محركات البحث يشبه سوق الأوراق المالية ؛ الجهد الذي تبذله يعادل ما تحصل عليه منه ، والمخطط هو أحد أفضل الطرق للتميز بين منافسيك.
كما هو الحال دائمًا ، فإن فريقنا من خبراء تحسين محركات البحث ومطوري الويب موجودون هنا لمساعدتك في أي وجميع احتياجات المخطط الخاصة بك. اتصل بنا اليوم للحصول على مزيد من المعلومات حول كيف يمكننا نقل موقع الويب الخاص بك إلى آفاق جديدة.
