كيفية استخدام Figma لتصميم الويب؟
نشرت: 2024-01-23ملخص: Figma هو برنامج تصميم واجهة تعاوني أحدث ثورة في صناعة التصميم. ولكن هل تعرف كيفية استخدام فيجما؟ دعونا نناقش ماهية Figma وميزاتها وكيفية استخدام هذه الأداة.
في سبتمبر 2022، اشترت شركة Adobe شركة Figma مقابل 20 مليار دولار، مما يجعلها واحدة من أغلى عمليات الاستحواذ في العالم.
لقد غيرت Figma الطريقة التي يقوم بها المصممون بإنشاء ومشاركة واختبار تصميمات المنتجات والتجارب الرقمية. لقد أصبح برنامجًا مفضلاً لتصميم الفرق في جميع أنحاء العالم. لا يهم إذا كنت مبتدئًا أو مصمم جرافيك ذو خبرة، يمكن لـ Figma تحسين سير عمل التصميم والإنتاجية بشكل كبير.
في هذا الدليل الشامل، سوف نستكشف خصوصيات وعموميات استخدام Figma. سنلقي نظرة على كيفية استخدام Figma، وما هي الميزات والوظائف التي تقدمها ودليل خطوة بخطوة حول كيفية إنشاء تصميمك الأول عليه.
جدول المحتويات
ما هو برنامج فيجما؟
Figma هو برنامج تصميم واجهة تعاونية قائم على السحابة، والذي يسمح لعدة مستخدمين بالعمل على مشروع تصميم في الوقت الفعلي. يتم استخدامه بشكل أساسي لتصميمات الواجهات مثل مواقع الويب وتطبيقات الأجهزة المحمولة.
تشتهر Figma بميزاتها التعاونية التي تسمح لعدة مستخدمين بالعمل على نفس التصميم في وقت واحد، مما يجعلها مفيدة بشكل خاص لفرق التصميم ومديري المنتجات للتعاون بسلاسة.
الميزات الأساسية للفيجما
Figma هو برنامج تصميم يركز على التعاون والتطوير. إنه يوفر ميزات للتصميم والنماذج الأولية والإطارات السلكية والمزيد. فيما يلي بعض ميزات Figma التي يجب إلقاء نظرة عليها:
- التخطيط التلقائي: لن تضطر إلى تغيير حجم تصميماتك يدويًا لكل جهاز. توفر الأداة تخطيطًا تلقائيًا سريع الاستجابة.
- التعاون المدمج: يتيح لك العمل في وقت واحد مع فريقك في نفس المشروع مع ميزات التعاون في الوقت الفعلي.
- النماذج الأولية السريعة: يمكنك بسهولة إنشاء نماذج أولية واقعية للتكرار السهل على الحالات والتدفقات.
- تحرير المتجهات: يساعد في إنشاء ومعالجة أي نوع من المتجهات أو الشكل باستخدام الخطوط المتغيرة.
- عمليات تكامل قوية: يتيح لك Figma التكامل مع تطبيقات متعددة مثل أدوات التعاون والإنتاجية وعمليات التطوير والمزيد. ويمكنه التكامل بسلاسة مع أدوات مثل Bubble وMicrosoft Teams وGoogle Workspace وSlack وZoom وNotion وJira والعديد من البرامج الأخرى.
- دعم الأجهزة المتعددة: يمكنك استخدام الأداة في المتصفح أو من خلال التطبيقات. يمكن أن يعمل على أجهزة Windows وiOS وMac وAndroid.
- تحليلات التصميم: تقدم لك Figma أدوات لتحليل استخدام الأصول والتحقق من تكرار واستخدام مكونات ومتغيرات فريقك.
- وضع Dev: هذه إضافة جديدة إلى Figma والتي تساعد المطورين على بدء التصميم دون معرفة مسبقة. يمكن للمستخدمين فحص التصميم ونسخ التعليمات البرمجية الضرورية وحتى دمج Visual Studio Code في سير العمل الخاص بهم.
أسعار Figma في الهند

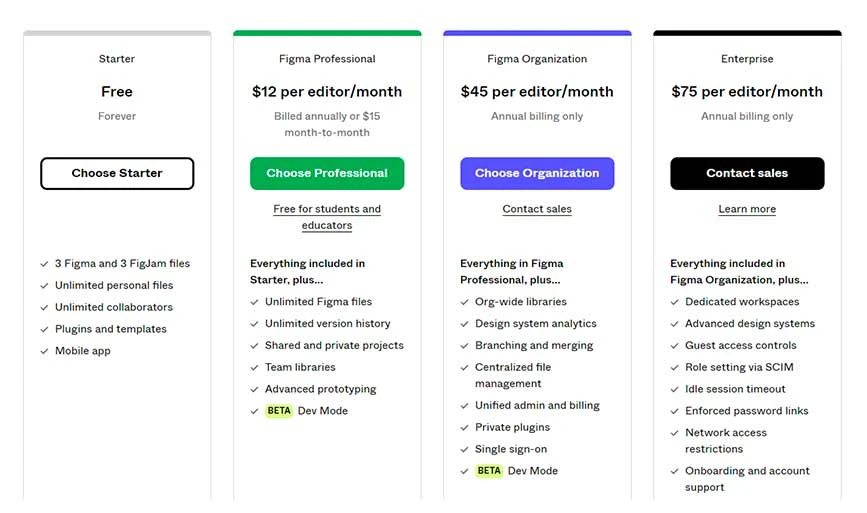
تقدم Figma أربعة أنواع من الخطط، وكل منها يأتي مع ميزات متعددة. إليك تفاصيل أسعار Figma:
- المبتدئ: خطة البداية مجانية الاستخدام، وتقدم لك 3 ملفات Figma و3 ملفات FigJam. تعتبر هذه الخطة رائعة لتصفح Figma واستكشاف كيفية عملها.
- Figma Professional: الخطة الاحترافية مخصصة للمصممين ذوي الخبرة الذين يحتاجون إلى ميزات متقدمة مثل النماذج الأولية وسجل الإصدارات. يبدأ السعر من 12 دولارًا للمحرر / الشهر. علاوة على ذلك، هذه الخطة مجانية لكل من الطلاب والمعلمين.
- منظمة فيجما: خطة المنظمة مناسبة للشركات أو فرق التصميم التي تحتاج إلى منصة مركزية لإدارة عملياتها. تبلغ تكلفة هذه الخطة 45 دولارًا أمريكيًا للمحرر شهريًا وتدعم الفواتير السنوية فقط.
- Figma Enterprise: تعد خطة Enterprise مثالية للفرق والمؤسسات الأكبر حجمًا التي تحتاج إلى ميزات تحديد الأدوار وقيود الوصول والتأهيل وما إلى ذلك. تبدأ الخطة بسعر 75 دولارًا أمريكيًا للمحرر شهريًا وتدعم الفواتير السنوية فقط.
كيف تبدأ مع فيجما؟
إن البدء باستخدام Figma أمر بسيط للغاية. انتقل إلى موقعهم الرسمي (www.figma.com) وسترى أيقونة البدء .
اضغط عليها لإعداد حسابك. يمكنك شراء أي خطة مدفوعة أو الاستمرار في الخيار المجاني. بمجرد إنشاء حساب مع Figma، سوف يرشدك عبر شاشتك وما تقدمه.
التنقل في تصميم واجهة Figma

تبدو واجهة Figma دافئة وبسيطة بعض الشيء، ولكنها تأتي مع ميزات قوية. وفيما يلي تفصيل لما يقدمه:
- شريط الأدوات: سيظهر لك قسم الأدوات أعلى الشاشة. هنا يمكنك الوصول بسهولة إلى الخيارات مثل النقل والإطار والأشكال والقلم والنص وما إلى ذلك.
- القائمة: قائمة Figma متاحة في الجزء العلوي الأيسر من الشاشة على لوحة المعلومات الخاصة بك مع الشعار. تتكون هذه القائمة المنسدلة من ملف وتحرير وعرض ومكونات إضافية ونص والمزيد.
- التعاون والعرض: يمكنك التعاون مع أي شخص من خلال مشاركة ملفك. يتوفر هذا الخيار في الزاوية اليمنى العليا بجوار خيار حسابك مباشرةً. يمكنك مشاركتها مع أي شخص والتحكم في الوصول مثل المشاهد أو المحرر.
- الطبقات: ستظهر لك الطبقات أو الشريط الجانبي الأيسر ببساطة العناصر التي تم تنظيمها وبأي ترتيب أو مجموعات أو إطارات.
- Canvas: هذه هي مساحتك لتصميم عملك.
كيفية استخدام Figma لتصميم المواقع؟
كما هو مذكور، ستجد لوحة فارغة على الواجهة الخاصة بك حيث يمكنك إنشاء كل تصميمك، حتى موقع الويب. دعونا نناقش كيفية تصميم موقع على شبكة الانترنت في Figma.

1. قم بإنشاء ملف تصميم جديد

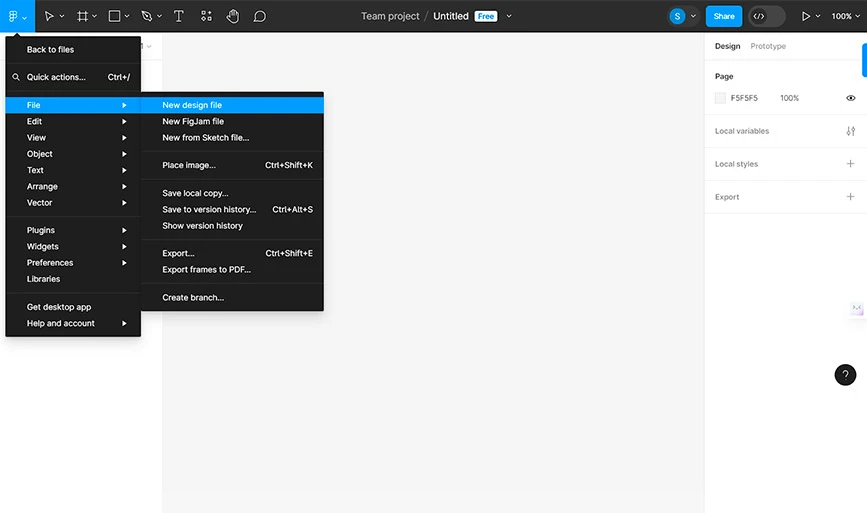
انتقل إلى الواجهة الخاصة بك وانقر على زر القائمة في الزاوية اليسرى العليا، ثم انتقل إلى " الملفات " وانقر على " ملف تصميم جديد ". عند النقر عليه، ستتم إعادة توجيهك إلى ملف جديد بلوحة فارغة في علامة تبويب جديدة في متصفحك.
2. اختر إطارًا

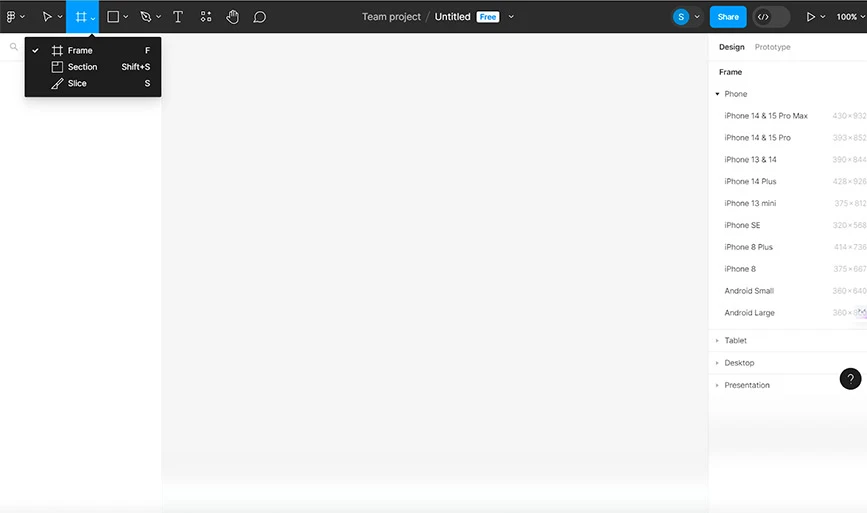
بمجرد إعادة توجيهك إلى اللوحة القماشية الجديدة، يجب عليك تحديد حجم الإطار. ما عليك سوى النقر فوق الزر F للوصول إلى خيار أداة الإطار. بدلا من ذلك، انتقل إلى الزاوية اليسرى العليا وحدد أيقونة الإطار كما هو موضح في الصورة أعلاه.
عند النقر فوقه، سيتم فتح مجموعة متنوعة من الخيارات في اللوحة اليمنى. يمكنك تحديد سطح المكتب لموقع الويب.
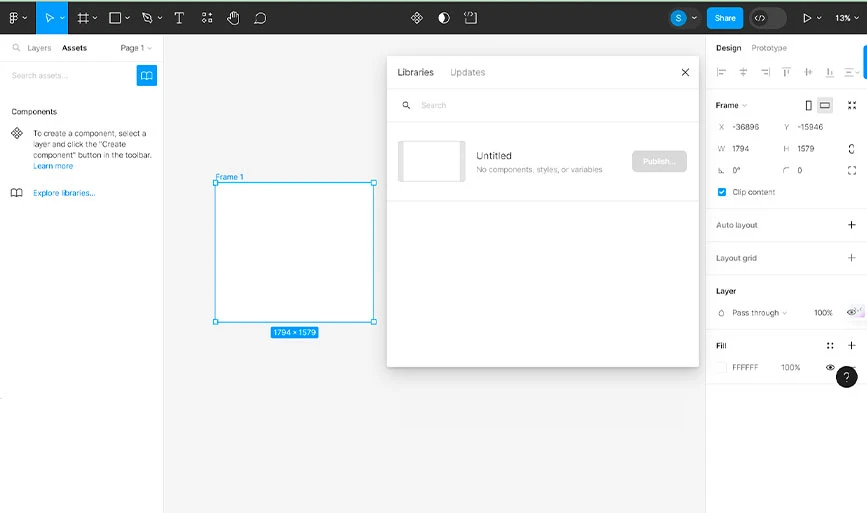
3. إضافة شبكات التخطيط

الآن بعد أن قمت بإنشاء إطار، حان الوقت لتسخير قوة الشبكات والتخطيطات. ستجد خيارات متعددة للتخطيطات والشبكات في الشريط الجانبي الأيمن. يمكنك تحرير التخطيط يدويًا أو استخدام ميزة Auto Layout لإنشاء عناصر مرنة وسريعة الاستجابة تتكيف مع أحجام الشاشات المختلفة.
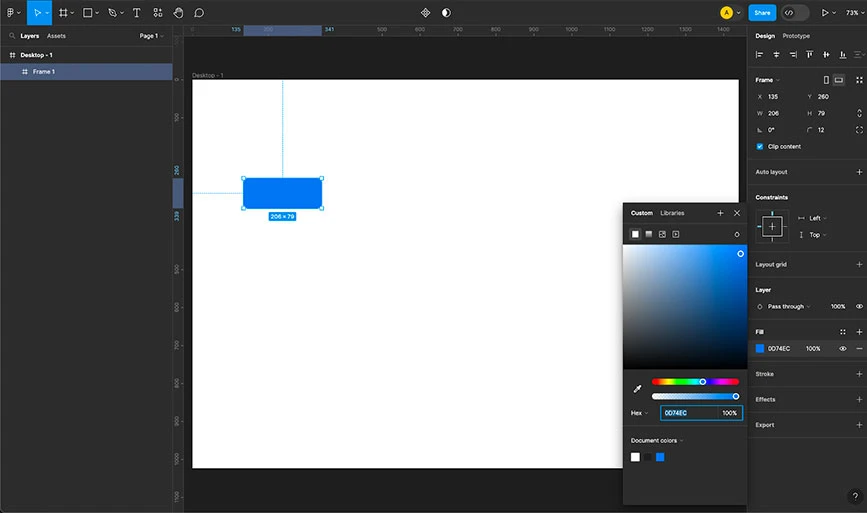
4. إضافة عناصر التصميم

بمجرد أن تصبح سعيدًا بالتخطيط الخاص بك، فقد حان الوقت لإضافة عناصر التصميم إلى التصميم الخاص بك. يمكنك إدراج أشكال وصور ونصوص مختلفة تتوافق مع احتياجات علامتك التجارية. ننصحك ببناء النصوص والأشكال والطباعة والصور والرسومات الأخرى قبل تصميم موقع الويب الخاص بك.
5. إنشاء محتوى قابل لإعادة الاستخدام

من الناحية الفنية، يجب أن تكون هذه هي الخطوة الأولى عند تصميم محتوى قابل لإعادة الاستخدام لتصميم موقع الويب. قم بإنشاء تصميمات مثل الأزرار أو العناوين أو أشرطة التنقل التي تتكرر في جميع أنحاء موقع الويب الخاص بك. علاوة على ذلك، قم بتحويل هذه العناصر إلى مكونات (أو انقلها إلى المكتبة) لضمان الاتساق وسهولة التحرير.
6. تصميم لأحجام مختلفة للشاشة
بمجرد إضافة العناصر المرئية أو عناصر التصميم، قم بإنشاء إطارات لأحجام مختلفة للشاشات (الجوال والكمبيوتر اللوحي) لضمان تكيف تصميمك بشكل سريع الاستجابة. قم بتطبيق القيود ( Shift + Alt + C ) لتحديد كيفية تغيير حجم العناصر وتغيير موضعها على الأجهزة المختلفة.
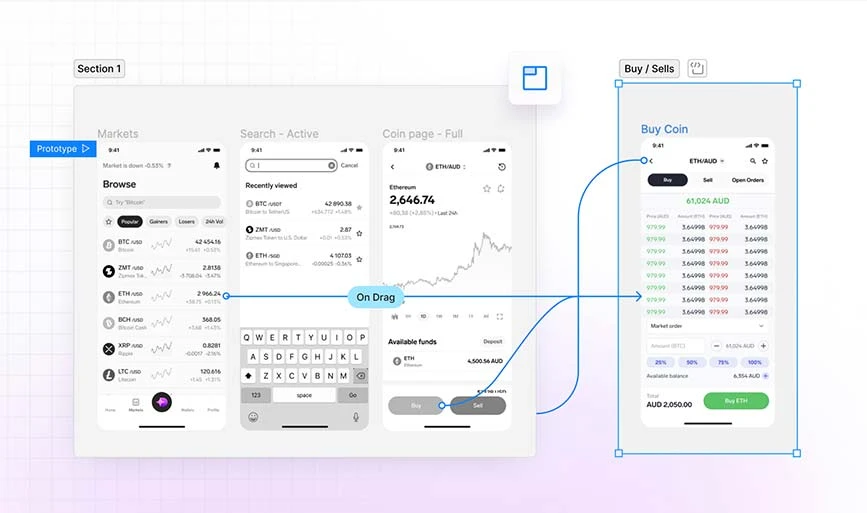
7. تعليمات النموذج الأولي

الآن بعد أن قمت ببناء موقع الويب الخاص بك الذي يتوافق مع علامتك التجارية، يمكنك ربط تصميماتك بالإجراءات. مما يعني أنه يمكنك إنشاء مجموعة من القواعد التي تنص على ما سيحدث إذا قام المستخدم بأي إجراءات معينة على موقع الويب الخاص بك.
على سبيل المثال، إذا قام الزائر بالنقر فوق زر التسجيل الآن، فسيتم إعادة توجيهه إلى صفحة الاشتراك.
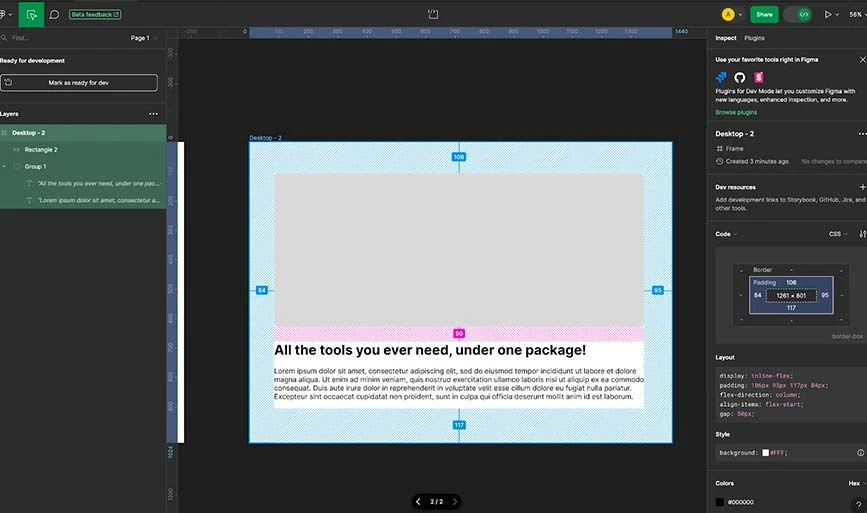
8. المشاركة والتعاون

بمجرد إنشاء نموذج أولي لموقع الويب الخاص بك بنجاح، فقد حان الوقت لمشاركته أو تسليمه إلى فريق التطوير لجعله موقعًا إلكترونيًا يعمل بكامل طاقته. يمكن للمطورين التعاون لعرض تصميماتك والتعليق عليها وتعديلها في الوقت الفعلي.
علاوة على ذلك، يمكنك أيضًا تصدير الأصول مثل الصور وأنماط CSS ومقتطفات التعليمات البرمجية لتسليم تصميماتك إلى المطورين للتنفيذ.
الخلاصة: كيفية استخدام فيجما لتصميم المواقع؟
وبذلك نصل إلى نهاية كيفية استخدام Figma لتصميم مواقع الويب. واجهة Figma سهلة التعامل، وتصميمها القوي وميزات التعاون، تساعد كلا من المصممين المبتدئين وذوي الخبرة على حد سواء. من خلال قراءة هذا الدليل، يمكنك التنقل في واجهة Figma بسلاسة وإنشاء تخطيطات سريعة الاستجابة وإنشاء نماذج تفاعلية لمواقع الويب بكفاءة.
سواء اخترت خطة البداية المجانية أو استثمرت في الميزات المتقدمة مع الخطط المهنية أو التنظيمية، تثبت Figma أنها أداة متعددة الاستخدامات ولا غنى عنها في المشهد المتطور للتصميم الرقمي. استمتع بتجربة Figma وأحدث ثورة في رحلة التصميم الخاصة بك اليوم.
الأسئلة الشائعة المتعلقة ببرنامج Figma
ما هي دواعي استخدام فيجما؟
تهدف Figma إلى تطوير ومشاركة واختبار التصميمات لمواقع الويب أو تطبيقات الهاتف المحمول أو المنتجات الرقمية المماثلة.
هل يمكنني استخدام Figma لبناء موقع على شبكة الإنترنت؟
لا، يمكنك استخدام فيجما لإنشاء النماذج والتصميمات الخاصة بالموقع.
هل Figma مجاني للاستخدام؟
نعم، Figma مجاني للاستخدام ضمن خطتها المجانية. ومع ذلك، للحصول على المزيد من الميزات المتقدمة، يمكنك الترقية إلى خطتها المدفوعة.
كيفية استخدام Figma لتصميم موقع على شبكة الإنترنت؟
لتصميم موقع ويب، تحتاج إلى إنشاء نموذج أولي وإضافة العناصر المرئية والعلامة التجارية إليه. بعد ذلك، يمكنك ضبط ألوانه وتخصيص العناصر. بمجرد الانتهاء من ذلك، يكون تصميم موقع الويب الخاص بك جاهزًا للتصدير.
كيفية استخدام Figma لتصميم التطبيقات؟
لتصميم واجهة مستخدم التطبيق، تحتاج إلى إنشاء إطار سلكي أساسي لتطبيقك. بعد ذلك، يمكنك تخصيصه باستخدام الشبكات والعناصر وإضافة عناصر العلامة التجارية. بعد ذلك، حدد تفاعلات المستخدم مثل النقرات على الأزرار، والتمرير السريع، وما إلى ذلك. وبمجرد الانتهاء، يصبح تصميم التطبيق جاهزًا للمشاركة والتصدير.
كيفية استخدام Figma لتصميم واجهة المستخدم؟
أولاً، قم ببناء النموذج الأولي لواجهة المستخدم وتنظيم تخطيطاتك. بعد ذلك، قم بتصميم العناصر الفردية وإنشاء نماذج أولية تفاعلية. قم بعد ذلك بإضافة العناصر المرئية وأيقونات العلامة التجارية. وأخيرًا، يمكنك مشاركة واجهة المستخدم إذا كنت راضيًا عن التصميم.
