كيفية كتابة نص بديل لتحسين محركات البحث وإمكانية الوصول
نشرت: 2022-12-01غالبًا ما يجد النص البديل طريقه إلى مناقشات تحسين محتوى تحسين محركات البحث. تم تصميمها كوسيلة لزيادة إمكانية الوصول إلى الموقع ، ويمكن أن يكون لهذه السمات البديلة غير المهمة على ما يبدو تأثير على مُحسّنات محرّكات البحث لموقعك وقابلية الاستخدام. لمساعدتك في تحقيق أقصى استفادة من النص البديل ، سنغطي كيفية كتابة نص بديل لزيادة إمكانات تحسين محركات البحث وتحسين إمكانية الوصول إلى موقعك.
ما هو النص البديل؟

النص البديل أو النص البديل عبارة عن أوصاف مكتوبة للصورة داخل سمة ALT لعلامة IMG الخاصة بالصورة في كود HTML.
يُشار إليها أيضًا باسم "سمات النص البديل" أو "الأوصاف البديلة" ، وتوفر هذه الأوصاف النصية معلومات حول مظهر ووظيفة الصور على صفحة الويب في حالة عدم تحميل الصورة أو إذا كان المستخدم يعاني من إعاقة بصرية.
يستخدم للنص البديل
قد تكون سمات alt هذه في مقدمة قوائم التحقق من تحسين محركات البحث على الصفحة. ومع ذلك ، فإن الدافع وراء النص البديل بدأ في عام 2006 عندما قامت الأمم المتحدة بمراجعة أكثر مواقع الويب شهرة في العالم ووجدت أن القليل جدًا منها يوفر وصولًا متساويًا إلى المعلومات التي تقدمها للمستخدمين المعاقين بصريًا. منذ ذلك الحين ، تم استخدام هذا النص بشكل أساسي من أجل:
نص بديل لإمكانية الوصول

يعتمد مستخدمو الإنترنت الذين يعانون من إعاقات بصرية من العمى إلى عمى الألوان على النص البديل للوصول الكامل إلى محتوى موقع الويب. يمكن لمستخدمي قارئ الشاشة ومستخدمي التقنيات المساعدة الأخرى قراءة النص البديل بصوت عالٍ. يوفر هذا لمستخدمي قارئ الشاشة صورة أوضح لجميع المعلومات الموجودة على الصفحة.
يمكن أن يوفر لك استخدام قارئ الشاشة لاستكشاف المواقع فهماً أفضل لما قد يجربه المستخدم إذا اعتمد على قارئ الشاشة.
نص بديل لمشكلات التحميل وتجربة المستخدم

إذا تعذر تحميل ملف صورة ، فسيتم عرض نصه البديل في غيابه. يمكن أن يكون هذا مفيدًا جدًا إذا كان لدى المستخدم نطاق ترددي منخفض أو اختار إيقاف تشغيل صور المتصفح لحفظ البيانات. تمامًا كما يعتمد المستخدمون ضعاف البصر على هذا النص البديل لملء الغرض من الصورة ومحتواها ، لا يفوت المستخدمون الذين لديهم اتصالات إنترنت أبطأ الصورة من خلال استخدام النص البديل للحصول على تجربة مستخدم أفضل بشكل عام.
بالإضافة إلى ذلك ، عندما يمثل النص البديل صورة ، فإنه يثري المحتوى الخاص بك ويوفر للقارئ فهمًا أكثر شمولاً للنص.
نص بديل لـ Image SEO
تستخدم برامج زحف الويب البرمجة اللغوية العصبية لقراءة HTML للنص البديل لفهم ماهية الصورة بشكل أفضل والغرض من الصورة وسياق الصورة لفهرسة أفضل ونتائج بحث أفضل عن الصور.
يمنح هذا الزاحف فهمًا أفضل لصفحة الويب الخاصة بك ويمنح صورتك الفرصة للظهور في بحث الصور من Google.
أمثلة على النص البديل
ومن المفارقات ، أن فهم كيفية إنشاء نص بديل جيد يتطلب غالبًا أسلوب إظهار لا تخبر. إذن ، إليك بعض الأمثلة على الصور مع نصوص العلامات البديلة الخاصة بها:

alt = "بيجل يقف في حقل بارد في صباح بارد."
هذا ما يبدو عليه في HTML:


alt = "كرامة الأرض وتمثال السماء"
![]()

alt = "<p> دليل واضح: التيارات الأطلسية تحمل تيار الخليج </ p>
![]()
إذا كنت تريد معرفة ما إذا كان هناك نص بديل على صفحة الويب ، فيمكنك استخدام أداة اختبار النص البديل للتحقق.
تنسيق نص بديل
تقوم معظم أنظمة إدارة المحتوى بتنسيق النص البديل الخاص بك إلى HTML نيابة عنك. ومع ذلك ، لتنفيذ النص البديل ، يمكنك إدراج الكود التالي في علامة IMG الخاصة بك:
< img src = ”file” alt = ”إضافة نص” width = ”” height = ””>
كيفية كتابة نص بديل جيد
لا تتطلب كتابة نص بديل جيد خبرة في الكتابة الإبداعية أو الترميز. ومع ذلك ، يتطلب الأمر أن تنظر إلى الصور من خلال عدسة جديدة.
تتمثل إحدى طرق القيام بذلك في تخيل أنك تصف الصورة لشخص ما عبر الهاتف. أثناء قيامك بذلك ، ضع في اعتبارك ما إذا كان المستمع الخاص بك سيستفيد من شرح الغرض من الصورة أم لا.
كيف يمكنك تحسين النص البديل الخاص بك مع وضع إمكانية الوصول وتحسين محركات البحث في الاعتبار؟
1. كن وصفيًا قدر الإمكان.
يوفر النص البديل الوصفي للمستخدمين فهمًا أفضل للصورة. أثناء قيامك بإنشاء نص بديل وصفي ، قم بتضمين العناصر التي تجعل الصورة مهمة وفريدة من نوعها وكيف تثري النص.
يمكننا أن نتفق جميعًا على أن التمثيل مهم. يريد مستخدمو قارئ الشاشة أيضًا معرفة متى تكون العلامة التجارية متضمنة في صورها. لذا ، تأكد من تضمين الجنس والعرق عندما يكون ذلك وثيق الصلة بأوصافك.
2. اجعله موجزًا ولكن ليس قصيرًا جدًا. اترك المعلومات الدخيلة.

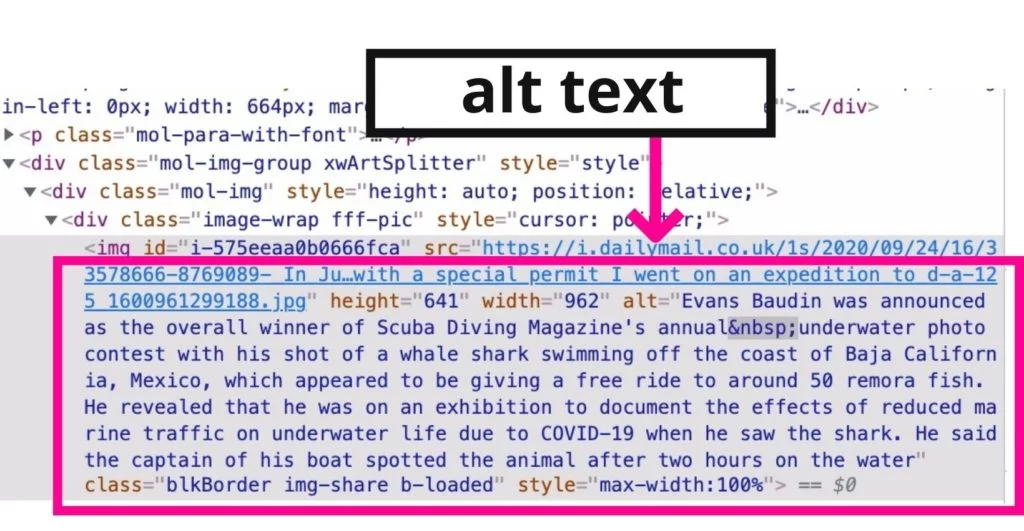
المثال أعلاه طويل جدًا وكان من الممكن أن يستفيد من استخدام علامة التسمية التوضيحية أو علامة الوصف الطويلة بدلاً من ذلك.
أفضل نص بديل عبارة عن عبارة أو اثنتين على الأكثر (أو سطر نص بديل). عند إنشاء نص بديل ، ضع في اعتبارك ما هو محدد ، وما هي أولويات المعلومات ، وكيف يُعلم محتوى صفحة الويب. قلل التكرار عن طريق حذف أي شيء مدرج في المحتوى.
مرة أخرى ، يعد النظر في الغرض من الصورة والمقال للسياق أمرًا أساسيًا.
ضع في اعتبارك أن النص البديل ليس تسمية توضيحية. إذا كنت بحاجة إلى تقديم مصدر ائتمان أو اقتباس من مصدر ، فاستخدم تعليقًا لهذه المعلومات.
3. استخدم كلماتك الرئيسية المستهدفة.

إذا كانت كلمتك الرئيسية المستهدفة واضحة في الصورة ، فقم بتضمينها في النص البديل الخاص بك. كما أشرنا ، ستقرأ برامج زحف الويب هذه السمات لاكتساب فهم أفضل للمحتوى الخاص بك.
ضع في اعتبارك أنه من الأسهل تصنيف الكلمات الرئيسية طويلة الذيل ، حتى عندما يتعلق الأمر بعمليات البحث عن الصور.
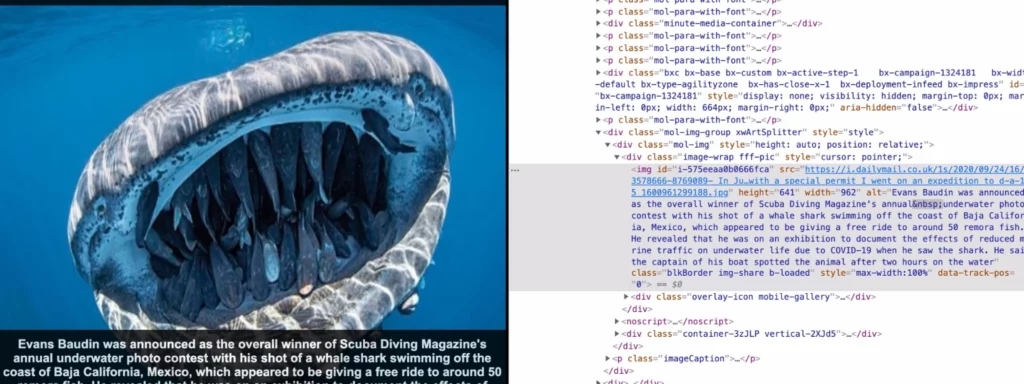
على سبيل المثال ، بدلاً من تصنيف "قرش الحوت" ، يمكنك محاولة تصنيف "قرش الحوت بفمه مفتوح".
4. لا تحشو كلماتك الرئيسية.
حشو الكلمات الرئيسية ليس فكرة جيدة أبدًا. خاصة عندما يضل المستخدم فيما تصوره الصورة. استهدف دائمًا النص البديل المناسب والمفيد الذي سيحل محل المعنى بدلاً من الصور عند الحاجة.

بالإضافة إلى ذلك ، ضع في اعتبارك أن Google NLP رائع في تحديد العلاقات الدلالية بين الكلمات ، لذلك إذا كانت صورتك مرتبطة بكلمتك الرئيسية المستهدفة ، فيجب أن يكون نصك البديل أيضًا - ويجب أن تكون النتيجة إشارة طبيعية لنظام الفهرسة في Google.
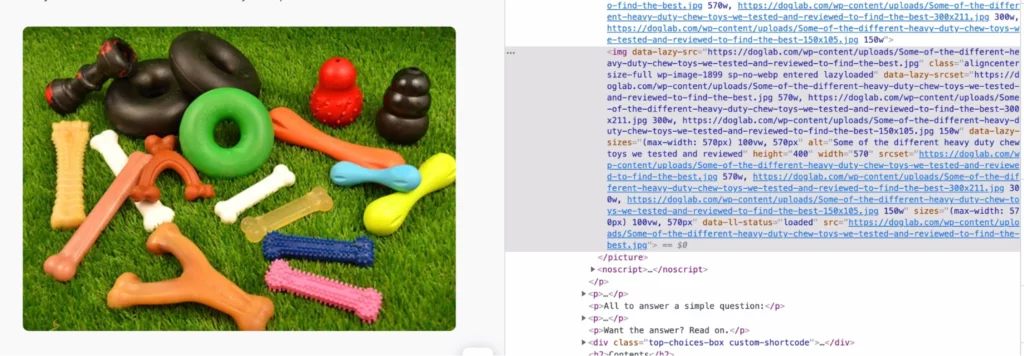
على سبيل المثال ، لاحظ في الصورة أعلاه النص البديل "ألعاب مضغ للكلاب شديدة التحمل". يعرض Google هذه الصورة في طلبات البحث عن "ألعاب كلاب للمضغين الثقيل" ، والتي ترتبط ارتباطًا معنويًا بطلب البحث الأصلي.

نص بديل غير صالح = حشو الكلمات الرئيسية: alt = "علامة مخصصة للكلاب ، علامة مخصصة لمعرف الكلب ، معرف كلب مخصص."
5. لا حاجة لتوضيح أنها صورة.

أحد الأخطاء التي يرتكبها العديد من الأشخاص هو تضمين "صورة" أو "صورة" أو "صورة" في النص البديل. هذا ليس ضروريًا. تشير علامة alt الخاصة بك إلى أنها صورة ، لذلك تضيف هذه العلامات الإسهاب والتكرار غير الضروريين.
6. استخدم longdesc = ”” لوصف مطول.
هناك أوقات تستفيد فيها الصورة من وصف أطول داخل النص البديل مما يؤدي إلى تجربة مستخدم أفضل. على سبيل المثال ، لا يضيف الرسم البياني غير المصحوب بمدونة قيمة ما لم يتم توضيحه بوضوح.
بالنسبة لهذه الحالات ، سترغب في استخدام علامة longdesc = ””.
7. وصف الأزرار أيضًا.
غالبًا ما تكون الأزرار عبارة عن صور بها نص مدمج. تندرج هذه ضمن فئة صور النص ، مما يعني أنك بحاجة إلى السماح للمستخدم بمعرفة ما يقوله حتى تكون مفيدة.
وفر للمستخدم بديلاً يمكن الوصول إليه للأزرار باستخدام:
< نوع الإدخال = “” src = “” name = “”
الارتفاع = " العرض = " " alt = " النص على الزر " >
8. تجنب الأخطاء المطبعية والكلمات التي بها أخطاء إملائية.
يمكن أن يؤدي التدقيق اللغوي والتهجئة الصحيحة إلى إعاقة قدرة قارئ الشاشة على نقل معنى صورتك بشكل صحيح. بالإضافة إلى ذلك ، يمكن أن تصبح الأخطاء الإملائية في سمات النص البديل كارثة لتحسين محركات البحث للصور إذا تركت بدون تحديد.
9. النظر في نوع الصورة.
بينما لا تحتاج إلى الإشارة إلى أنك تصف صورة ، فقد ترغب في ذكر ما إذا كان نوع الصورة فريدًا. تتضمن بعض أشكال الصور التي قد ترغب في ذكرها ما يلي:
- توضيح
- المخططات والرسوم البيانية
- اللوحات أو الفنون الجميلة الأخرى
- خرائط
- الرسوم البيانية
- صور متحركة ورسوم متحركة
ما الذي يجب أن تعرفه أيضًا عن النص البديل؟
ستصبح كتابة نص بديل فعّال طبيعة ثانية بمرور الوقت. ومع ذلك ، فإن معرفة وقت استخدام النص البديل للصورة ، ومتى يتم تخطيه ، وأفضل الممارسات الأخرى للصور يمكن أن يؤدي أيضًا إلى تحسين مُحسّنات محرّكات البحث وإمكانية الوصول إلى موقعك.
تجنب صور النص فقط.
ما الذي عليك عدم فعله:

قد يكون من المغري إضافة لقطة شاشة أو PNG أو JPEG للنص. ومع ذلك ، لن تقرأ برامج زحف الويب هذا النص أبدًا. بالإضافة إلى ذلك ، نظرًا لأنك لا تريد استبعاد ضعاف البصر من المعلومات الموجودة في صورة ما ، فستحتاج إلى كتابة نص تلك الصورة في علامة النص البديل.
عندما لا يتم إضافة نص بديل
لا تحتاج الصور الزخرفية إلى تضمين نص بديل. وذلك لأن محتوى الصورة لا يضيف إلى معنى محتوى صفحة الويب. ومع ذلك ، يجب عليك تضمين سمة بديل فارغة أو فارغة في HTML. سيشير هذا النص البديل الفارغ إلى قارئ الشاشة لعدم قراءة وصف للصورة.
يمكنك كتابة سمة alt فارغة على النحو التالي: alt = "أو alt =" "
قد ترغب أيضًا في استخدام سمة بديل فارغة مع صورة عبارة عن ارتباط بنسخة نصية بجانبها.
هل تحتاج إلى نص بديل لمقاطع الفيديو؟
لا ، ولكن سترغب في تضمين نسخة من الفيديو للمستخدمين ضعاف السمع ، والذين يتحدثون لغات أخرى ، والمشاهدين الذين لا يمكنهم تشغيل الفيديو مع تشغيل الصوت.
كيفية التحقق من النص البديل للصور أو النص البديل لموقع آخر

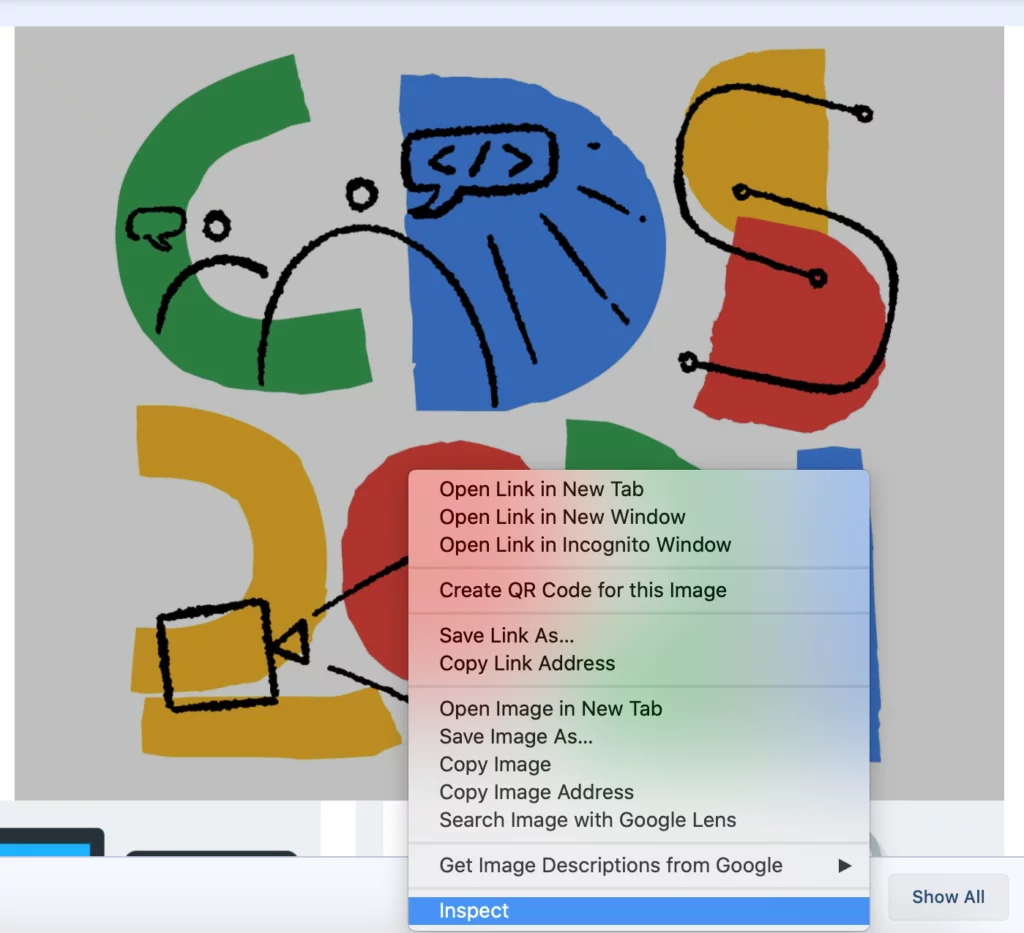
لقراءة النص البديل للصورة ، كل ما عليك فعله هو النقر بزر الماوس الأيمن على الصورة وتحديد "فحص" أو "فحص العنصر". سيؤدي هذا إلى فتح أداة فحص عناصر HTML و CSS. على جهاز Mac ، يمكنك أيضًا استخدام Control + click.
يمكنك أيضًا استخدام مدقق الوصول لمشكلات الوصول.
ضع في اعتبارك دائمًا سياق الصورة
عندما يتعلق الأمر بتقديم نص بديل مدروس ، ضع في اعتبارك الغرض من الصورة. يوفر لك هذا أيضًا بعض الفرص الإضافية لاستخدام كلماتك الرئيسية المستهدفة.
على سبيل المثال ، إذا كان الغرض من المدونة هو مقارنة جودة طعام الكلاب ، وكانت كلمتك الرئيسية هي طعام كلاب ممتاز ، وكانت صورتك عبارة عن وعاءين من طعام الكلاب للمقارنة ، يمكنك استخدام النص البديل ، "وعاء من الكلاب الممتازة الطعام بجانب وعاء منخفض الجودة لأغراض المقارنة ". يتيح لك ذلك دمج كلمتك الرئيسية بسلاسة دون حشوها.
هل النص البديل هو نفسه تسمية توضيحية للصورة؟
لا ، تكون تعليقات الصور مرئية لمستخدمي الموقع حتى عند تحميل الصورة بينما يظل النص البديل موجودًا فقط في HTML. الغرض من التسميات التوضيحية هو توفير معلومات حقوق النشر أو شرح ضروري لفهم محتوى الصورة.
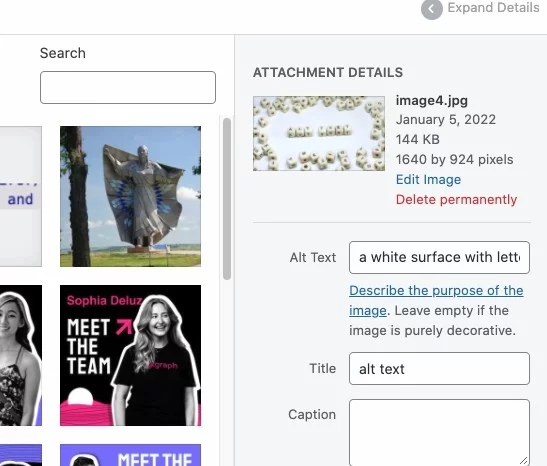
كيفية إضافة نص بديل في ووردبريس

تعد إضافة نص بديل للصورة في WordPress أمرًا بسيطًا. عند تحميل صورة ، يمكنك إضافة نص بديل للصورة قبل إدراجها في الصفحة. تتضمن بعض إصدارات WordPress قائمة سمات النص البديل بجانب الصور المصغرة للصور. يتضمن البعض الآخر القائمة في الجزء السفلي من الشاشة المصغرة.
بعض نماذج النص البديل اللائق والفعال
عندما يتعلق الأمر بالنص البديل ، هناك مستويات مختلفة من الجودة. يمكنك تسوية نص بديل لائق أو يمكنك السعي لتوفير أفضل نص بديل لمستخدميك ومُحسّنات محرّكات البحث. فيما يلي بعض الأمثلة على نماذج النص البديل الأساسية:

سيء: alt = "كلب"
أفضل: alt = "كلب بني بمقود"
الأفضل: alt = "تان بودل يلعب بسعادة على العشب ولا يزال المقود مرتبطًا"

سيئ: alt = "الأشخاص الذين لديهم كتب"
أفضل: alt = "الأم والابن يقومان بالواجب المنزلي"
الأفضل: alt = "رسم توضيحي لأم سوداء تساعد ابنها في أداء واجباته المدرسية لإظهار قوة الوالدين المعنيين."

سيء: alt = "صورة فنجان ومنديل وقلم"
أفضل: alt = "كوب قهوة أزرق بجانب منديل به كتابة وقلم"
الأفضل: alt = "كوب قهوة أزرق به قهوة على اليسار جالسًا على طاولة خشبية مع قلم في المقابل ومنديل بين الكلمات تحدد الأهداف وليس الحدود"
نص بديل: تجربة مستخدم أفضل وتحسين محركات البحث
قد يكون من السهل تخطي أو التسرع في إنشاء نص بديل لصورك. لكن القيام بذلك سيكون ضارًا بزوار صفحة الويب الخاصة بك ومُحسّنات محرّكات البحث الخاصة بك. نحثك على التفكير في النص البديل الخاص بك كطريقة لتحسين كل صفحة ويب. يتضمن تحسين صورك لمحركات البحث تزويد برامج زحف الويب بالسياق من خلال النص البديل. بالإضافة إلى ذلك ، يعتمد العديد من الأشخاص على النص البديل لفهم موقع الويب الخاص بك والتفاعل معه بشكل كامل. يزيد النص البديل من إمكانية الوصول من خلال أخذ مكان الصورة في حالة عدم تحميلها أو إصابة المستخدم بإعاقات بصرية أو معرفية.

