كيف تكتب أفضل صفحة رئيسية لمشروعك الصغير - مع أمثلة رائعة
نشرت: 2022-02-03تكافح من أجل كتابة الصفحة الرئيسية لشركتك الصغيرة؟ أخصائية تسويق المحتوى إليز موس هنا لمساعدتك. أدناه ، توضح لك سبب أهمية صفحتك الرئيسية كثيرًا - وكيفية تصحيحها.
تخيل هذا. تحاول الدخول إلى متجر ، لكن الباب الأمامي منقسم في أماكن مختلفة ويتم تثبيته معًا بواسطة شريط لاصق. تم استبدال بعض النوافذ بالكرتون ، وهناك ثلاث طبقات من الغبار على كل سطح.
ماذا كنت تفعل في هذه الحالة؟ من المحتمل أن تخرج وتذهب إلى متجر مختلف يبدو جاهزًا للعمل.
صفحتك الرئيسية مثل واجهة محل. إنه الشيء الذي يراه الأشخاص أولاً عند زيارتهم لموقعك ، لذلك من الضروري جذب انتباههم بشكل إيجابي. وبالتالي ، من المرجح أن يبقوا وينظروا حولهم ويشتروا شيئًا ما.
في هذا المنشور ، سنوضح لك كيف يمكنك نقل صفحتك الرئيسية من لطيفة إلى رائعة ، لذلك فهي تغذي المزيد من العملاء المحتملين وتكسب المزيد من التحويلات لنشاطك التجاري. سنلقي نظرة أيضًا على بعض الأمثلة للشركات الصغيرة التي تمكنت من الحصول على تصميم صفحتها الرئيسية بشكل صحيح تمامًا.
لماذا تحتاج إلى صفحة رئيسية جيدة
يمكن لصفحتك الرئيسية أن تجعل عملك التجاري أو يفسد. سيجذب الشخص المصمم جيدًا الزائرين ويخبرهم بالخطوات التي يجب اتخاذها بعد ذلك ، ويساعدهم في التعرف على موقع الويب الخاص بك بشكل أفضل.
بغض النظر عن المنتجات أو الخدمات التي تبيعها ، يجب أن تخدم صفحتك الرئيسية غرضين أساسيين:
# 1. لتعريف العملاء المحتملين بعملك
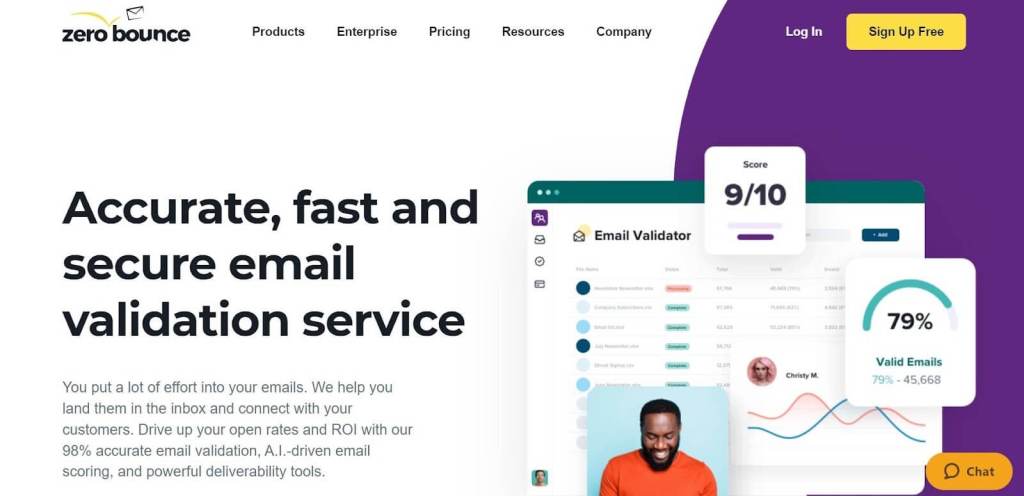
صفحتك الرئيسية هي أول تفاعل للأشخاص مع عملك. إنها فرصة لك لتعريفهم بعلامتك التجارية ومنتجاتك وخدماتك. يجب أن تكون صورة علامتك التجارية وشعارك وقيمك وشعارك وغرضك وعرض القيمة الفريدة الخاصة بك مرئية ولا تُنسى - كما هو الحال في ZeroBounce:

تمنح صفحتك الرئيسية الأشخاص فكرة عما تفعله ، وكيف يمكنك تحسين حياتهم ، والمشكلات التي يمكنك حلها من أجلهم. وكلما كان توصيل هذه المعلومات أفضل ، زادت فعاليتك في جذب المشترين والعملاء المحتملين.
# 2. لتحقيق المبيعات
بالإضافة إلى تعزيز هوية علامتك التجارية وزيادة الوعي ، فأنت بحاجة إلى الأشخاص الذين يزورون موقع الويب الخاص بك لشراء منتجك بالفعل أو الاشتراك في خدمتك حتى تتمكن من الاستمرار في العمل والاستمرار في النمو. يتمثل عمل صفحتك الرئيسية في تحفيزهم على التحويل واتخاذ إجراء من شأنه دفعهم إلى الاقتراب أكثر من تسليم أموالهم.
عندما ينبهر الزائرون بموقعك على الويب والوعد الذي تقدمه ، فمن المرجح أن يستمروا في العودة. على الرغم من أنهم قد لا يرعونك على الفور ، إلا أنهم سيخبرون الآخرين عن عملك ويعودون عندما يكونون مستعدين أخيرًا للشراء منك.
وبالمثل ، إذا كنت ترغب في زيادة قائمة التسويق عبر البريد الإلكتروني ، أو حث الأشخاص على تنزيل تطبيقك ، أو التحقق من مورد مجاني ، فإن رابط التنزيل على صفحتك الرئيسية يعد وسيلة مؤكدة لزيادة التحويلات.
ما الذي يجعل الصفحة الرئيسية "رائعة"
هناك بعض الصفات التي تمتلكها جميع الصفحات الرئيسية الرائعة والتي تجعلها فعالة للغاية في جذب انتباه الزوار وحثهم على اتخاذ الإجراء المطلوب. هنا خمسة منهم:
يصف بوضوح عملك
الشركات الوحيدة التي يمكنها التخلص من صفحة رئيسية غامضة لا تشرح من هم وماذا يفعلون وكيف يمكن للزائر الاستفادة من منتجاتهم أو خدماتهم هي الشركات المعروفة بالفعل. فكر في Apple و Pepsi و Samsung.
بصفتك شركة صغيرة ، فأنت بحاجة إلى كل المساعدة التي يمكنك الحصول عليها. إذا لم يتمكن الزوار من معرفة موضوع عملك في غضون ثوانٍ من الهبوط على صفحتك ، فلن يتسكعوا لفترة طويلة. لذلك لا تجعلهم يخمنون - ضع كل شيء هناك بلغة واضحة ومباشرة.
تصميم نظيف وخلاق
لا ينبغي أن تحتوي صفحتك الرئيسية على الكثير من الأشياء التي تتنافس على جذب انتباه الزوار. التزم بتصميم نظيف يركز على المجالات الحرجة لموقع التجارة الإلكترونية الخاص بك وقم بإزالة أي معلومات غير ضرورية.
استخدم صورًا تنبض بالحياة سيكون لها صدى عاطفي لدى المشاهدين وتساعدهم على التواصل مع علامتك التجارية. لا تخف من إدخال تقلبات جريئة وإبداعية في تصميم صفحتك الرئيسية لجعل موقع الويب الخاص بك لا يُنسى.
تجربة مستخدم إيجابية
في عالم يضم 4.32 مليار مستخدم للإنترنت عبر الهاتف المحمول ، فإن الصفحة الرئيسية التي لا تتوافق مع الجوّال قد تموت فور وصولها. يجب أن تقدم صفحتك الرئيسية تجربة مستخدم سلسة بغض النظر عن الجهاز المستخدم لزيارة موقعك.
يجب أن يكون من السهل أيضًا على الزائرين الانتقال من صفحة إلى أخرى والتفاعل مع موقع الويب الخاص بشركتك بالكامل. يجب تسمية كل صفحة وشاشة وعلامة تبويب بشكل صحيح ، حتى يعرفوا أين سيؤدي النقر فوق الزر أو النقر فوق ارتباط إلى الانتقال بهم (بالإضافة إلى ما يمكنهم توقع العثور عليه هناك).
ارضاء الخطوط والألوان
الألوان والخطوط هي جوانب حيوية للصفحة الرئيسية. إذا لم تقم بتثبيتها ، فقد ينتهي بك الأمر بصفحة تبدو مبتذلة وتفشل في التوافق مع جمهورك وعملك.
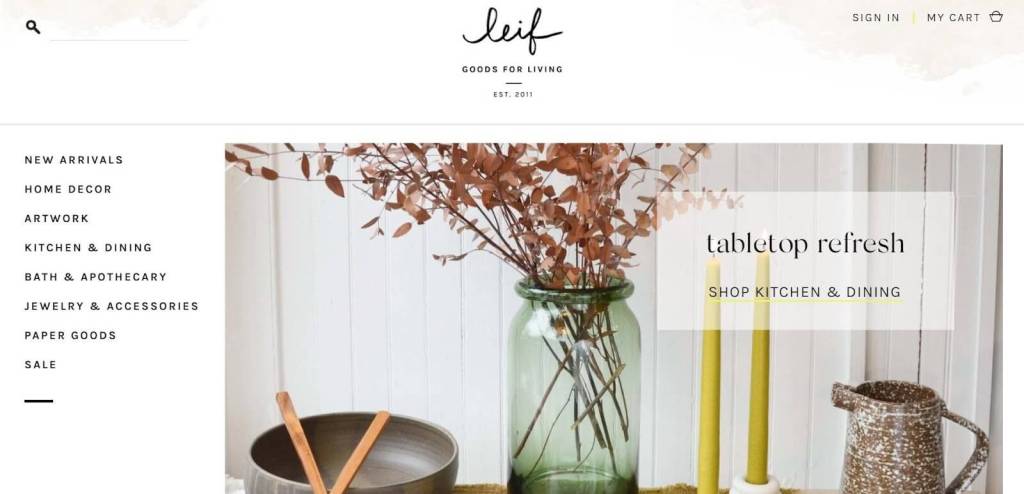
يمكن أن تثير الألوان مشاعر معينة في أذهان جمهورك ، لذا تأكد من أن الألوان التي تختارها تنقل ما تريد أن يشعر به الزوار. يجب أن تحتوي الصفحة الرئيسية الرائعة على لوحة ألوان متسقة تمتزج جيدًا معًا وخطًا جذابًا يسهل قراءته. تمامًا كما في هذا المثال من Leif:

عناصر الثقة والدليل الاجتماعي
هل أردت يومًا أن تطلب شيئًا من متجر على الإنترنت ، أو تزور مطعمًا ، أو تقيم في فندق ، أو تستأجر متجرًا للخدمة ، لكن لم تتمكن من العثور على أي تعليقات عنها ، لذلك أخذت عملك في مكان آخر؟ أعني إذا لم يشهد أحد عنهم ما مدى صلاحهم وشرعيتهم وجدارة بالثقة؟
تلهم الصفحة الرئيسية المثالية الثقة في زوار موقعك من خلال الاستفادة من تجربة الآخرين مع علامتك التجارية من خلال الشهادات والمراجعات وعناصر الإثبات الاجتماعي الأخرى.
كيفية إنشاء صفحة رئيسية جيدة
إن تصميم صفحات رئيسية مقنعة ليس علمًا دقيقًا ، لذلك لا توجد صيغة واحدة تحكم عليها جميعًا. ومع ذلك ، هناك بعض المكونات التي يجب أن تكون موجودة عند إنشاء صفحة رئيسية رائعة.
إليك كيفية إنشاء أو إعادة تصميم صفحة رئيسية بشكل فعال:
الخطوة 1. ابحث عن قالب الصفحة الرئيسية
لا يهم إذا لم تكن لديك المهارات التقنية لتصميم موقع الويب الخاص بك من البداية أو المال اللازم لتحمل المصمم لبناء موقع لك. هناك العديد من خيارات إنشاء مواقع الويب التجارية التي تقدم مجموعة متنوعة من القوالب والأدوات والنوافذ المنبثقة التي يمكنك استخدامها لصفحتك الرئيسية والجوانب الأخرى لموقعك.
إن الحيلة لاختيار نموذج مناسب لك هي ببساطة الإشارة إلى الغرض من موقع الويب الخاص بشركتك والمعايير الأكثر أهمية بالنسبة لك. على سبيل المثال ، هل تريد أن تحتوي صفحتك الرئيسية على قسم مدونة أو نموذج اتصال أو متجر عبر الإنترنت أو تحسين محركات البحث ووظائف الوسائط الاجتماعية أو حتى توجيه الزوار إلى صفحة مقصودة تعتمد على التحويل؟
تحتاج إلى التأكد من أن قالب الصفحة الرئيسية الذي تختاره سيتعامل مع احتياجاتك الحالية والمستقبلية. إذا لم تكن متأكدًا مما تريده على الصفحة الرئيسية ، فيمكنك دائمًا زيارة مواقع منافسيك لمعرفة ما فعلوه بمواقعهم والسماح لها بإلهامك.
الخطوة 2. صياغة مقدمة عن عملك
عندما يزور شخص ما موقعك لأول مرة ، تحتاج إلى مساعدته بسرعة في تحديد ماهية عملك ومن أنت كعلامة تجارية. لا ينبغي أن تكون صفحتك الرئيسية لغزًا يتعين عليهم حله.
أضف بيانًا أو عنوانًا رئيسيًا أو سطرًا تعريفًا يحدد بوضوح من أنت وماذا تفعل ولماذا أنت أفضل من جميع الخيارات الأخرى المتاحة. هذه هي أفضل طريقة لتعريف الزوار بعملك وجعلهم يشعرون بالثقة الكافية لرعايتك.
تخيل أنك عميل يأتي عبر صفحتك الرئيسية لأول مرة. ما نوع المعلومات أو الصور التي سيكون لها صدى معك وتجعلك ترغب في استكشاف الموقع بشكل أكبر؟ أو إرسال عنوان بريدك الإلكتروني أو تنزيل تطبيق أو طلب عرض أسعار؟
بمجرد معرفة ذلك والعمل به في تصميم صفحتك الرئيسية. سوف تكون قادرًا على إقناع أي شخص يأتي عبر موقعك.
الخطوة 3. أضف العناصر والصور التفاعلية
لا يعني مجرد كونك نشاطًا تجاريًا أن صفحتك الرئيسية لا يمكن أن تكون نشطة ومسلية. يمكن أن يؤدي دمج مقاطع الفيديو والرسوم التوضيحية والرسوم المتحركة والصور والألعاب في صفحتك الرئيسية إلى جعلها أكثر جاذبية ولا تنسى للزائرين.
يمكن أن يساعدهم في التواصل بشكل إيجابي مع علامتك التجارية وتحسين تجربتهم للأفضل. سيؤدي هذا بدوره إلى تعزيز الوعي بعلامتك التجارية والاحتفاظ بالعملاء ومعدلات التحويل لأن جمهورك سيجد علامتك التجارية مقنعة بما يكفي لمواصلة العودة والقيام بأعمال تجارية معك.
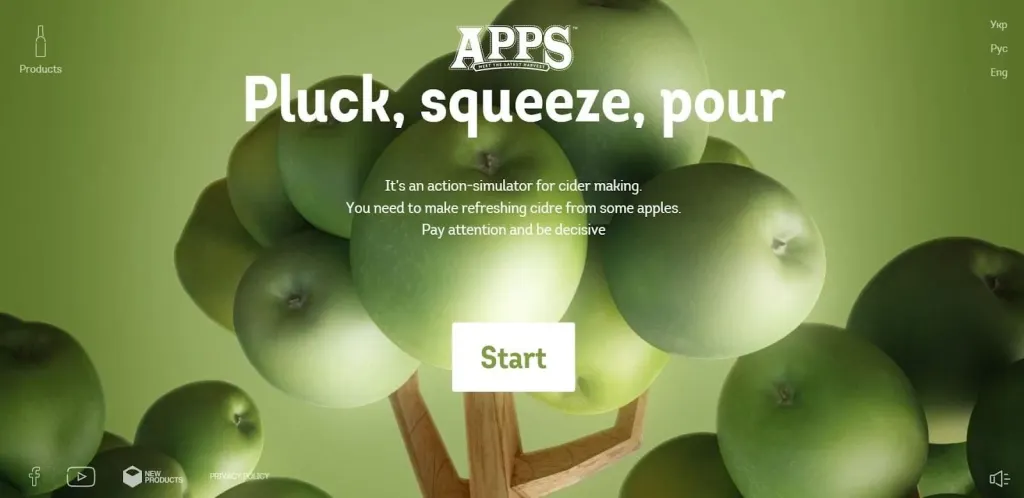
ما هي أفضل طريقة لإنشاء صور مثل تلك التي تستخدمها التطبيقات؟

بدلاً من الاعتماد على Adobe Photoshop (الذي قد يكون باهظًا جدًا) لإنتاج صور ومرئيات عالية الجودة لصفحتك الرئيسية ، جرب بديل فوتوشوب لإنجاز المهمة بثمن بخس.

نصيحة: هناك شيء واحد يجب أن تضعه في اعتبارك عند استخدام العناصر التفاعلية وهو كيف يمكن أن تؤثر على وقت التحميل. يعد موقع الويب الممتع والحيوي للأعمال ممتازًا ، ولكن الأفضل هو موقع ويب جذاب يتم تحميله بسرعة (ويفضل أن يكون ذلك في ثانيتين أو أقل).
الخطوة 4. بناء تسلسل هرمي في صفحتك
يعد التدرج الهرمي أحد أكثر الممارسات قيمة في تصميم الصفحة الرئيسية. بدونها ، سيكون لديك تصميم محير لا يقوم بعمل جيد للتواصل مع الزوار.
سيساعد استخدام التسلسل الهرمي في تصميمك في توجيه الخبرة وتدفق المعلومات لجمهورك من خلال ترتيب عناصر التصميم وفقًا لمستوى أهميتها. سيكونون قادرين على تحديد (دون إخبارهم صراحة) النص الذي يجب قراءته أولاً ، والعناصر التي تريد جذب أعينهم إليها ، والإجراء الذي تريدهم أن يقوموا به بعد ذلك.
يجب أن يسهل التسلسل الهرمي المرئي للمستخدمين تصفح المحتوى على موقع الويب الخاص بك ، والعثور على المعلومات التي يحتاجون إليها ، أو إكمال المهام التي يريدون القيام بها بأكبر قدر ممكن من السلاسة.
الخطوة 5. أضف CTAs
سواء كان الأمر يتعلق بتوليد العملاء المحتملين أو اكتشاف المنتج أو إرسال النموذج أو الهبات ، فسيكون تصميم صفحتك الرئيسية غير مكتمل بدون بعض العبارات الواضحة التي تحث المستخدم على اتخاذ إجراء (CTAs) لإخبار الزائرين بالإجراء الذي يتعين عليهم اتخاذه. بدون عبارات CTA مقصودة ومقنعة ، يمكنهم فقط إغلاق موقع الويب الخاص بك والاستمرار في حياتهم بعد مشاهدة صفحتك الرئيسية.
يجب وضع مطالبات وأزرار الحث على الشراء بشكل استراتيجي في جميع أنحاء صفحتك الرئيسية لتجنب فقدان فرص الترويج لمنتجاتك وخدماتك ، واكتساب عملاء محتملين جدد ، وتعزيز الآفاق ، واكتساب التحويلات.
يجب أن يكون الحث على اتخاذ إجراء بارز بما يكفي لجذب الانتباه ، ولكن لا ينبغي أن يشغل الشاشة بأكملها.
كما يحتاج أيضًا إلى إيصال القيمة التي يكتسبها المستخدم من اتخاذ الإجراء المحدد. على سبيل المثال ، بدلاً من مجرد قول "ابدأ الآن" ، يمكن للحث على اتخاذ إجراء أن يقول "ابدأ في الاستمتاع بـ 60 يومًا مجانًا." الآن هناك حافز إضافي لهم لاتخاذ هذه الخطوة.
هناك العديد من الطرق لتقديم عبارات الحث على اتخاذ إجراء في صفحتك الرئيسية. على سبيل المثال ، يمكنك أن تطلب منهم "التسوق الآن" أو "الحصول على عرض توضيحي" أو "تلقي عرض أسعار" أو "اكتشاف المزيد". أو ، إذا كنت ترغب في الارتباط ببرنامج سفير العلامة التجارية أو برنامج حصري آخر ، فحاول استخدام الرموز أو الصور بدلاً من الكلمات لإثارة الفضول والتعبير عن السرية.
أمثلة على مواقع الويب للأعمال التجارية الصغيرة للاستلهام منها
الآن بعد أن عرفت ما يلزم لإنشاء صفحة رئيسية عالية التحويل ، إليك بعض مواقع الويب للشركات الصغيرة التي تقوم بعمل رائع في تنفيذ هذه الممارسات.
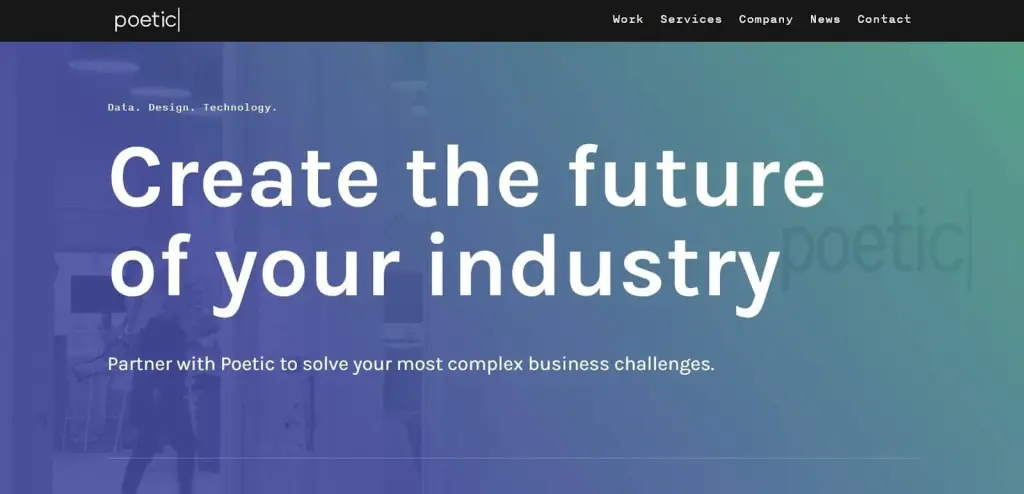
# 1. شعرية

لماذا تبرز هذه الصفحة الرئيسية:
- يحتوي على شعار قوي يتطلب الانتباه أثناء شرح ما تفعله الشركة وكيف يمكن أن تضيف قيمة إلى حياة الزائر
- كل قسم من الصفحة مليء بالمعلومات حول الشركة وخدماتها وعملياتها وميزاتها
- مجموعات الألوان الإبداعية تمنح الصفحة الرئيسية ميزة. هذا يحول موضوعًا رسميًا وخطيرًا في العادة إلى شيء مثير وشاعري.
- يتضمن عناصر الإثبات الاجتماعي مثل أمثلة الشركات التي تعاونوا معها ، ودراسات الحالة للأعمال السابقة التي قاموا بها ، وشهادات من العملاء الراضين
نصيحة احترافية: يمكنك إعادة إنشاء التباين الذي تنسجه Poetic في تصميمها المرئي باستخدام تصميم أبيض وأسود أو إقران ألوان متباينة معًا للحصول على تأثير درامي.
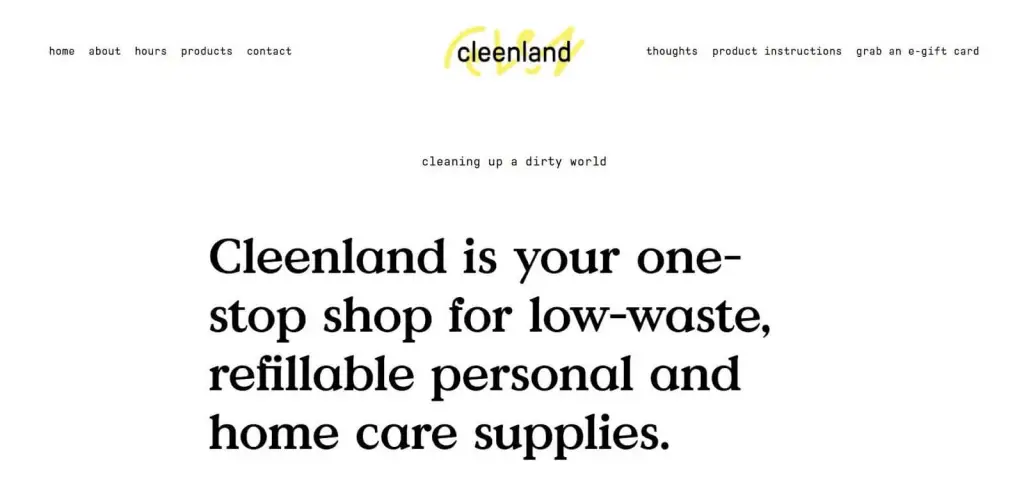
# 2. كلينلاند

لماذا تبرز هذه الصفحة الرئيسية:
- يحتوي على شعار تمهيدي لشرح ما تفعله الشركة وقيمها بخط عريض لا يمكن تفويته
- يستخدم تصميمًا بسيطًا ونظيفًا لا يربك الزوار بمعلومات غير ضرورية. يتماشى هذا مع هوية العلامة التجارية المتمثلة في كونها منخفضة النفايات وفعالة.
- يستخدم CTAs لإثبات قيمة واضحة. يتم وضع هذه بشكل استراتيجي في الجزء العلوي والسفلي من الصفحة.
- تصفح الموقع بسيط وسهل الاستخدام
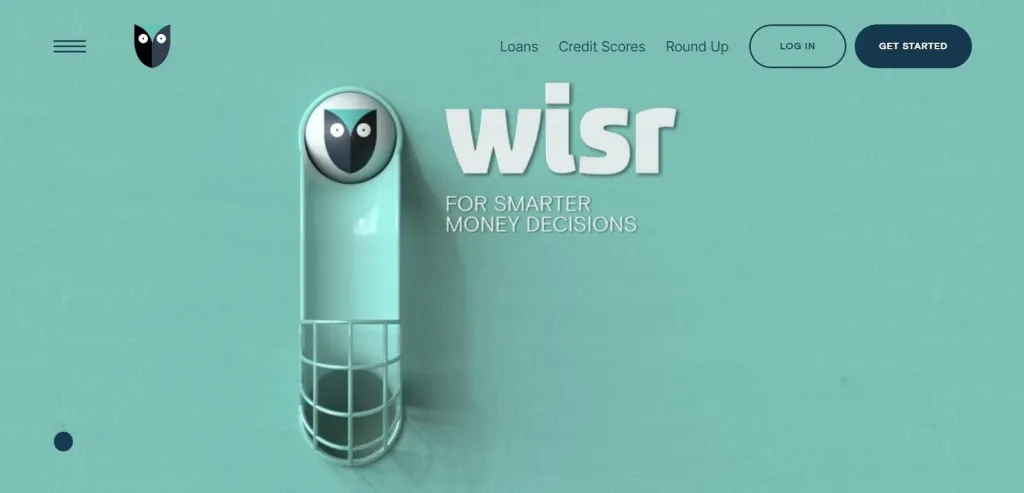
# 3. ويسر

لماذا تبرز هذه الصفحة الرئيسية:
- يستخدم ألوانًا نابضة بالحياة وجذابة مقترنة بخطوط أنيقة
- أثناء التمرير لأسفل الصفحة ، تُبرز الصفحة ميزات المنتج المهمة. بعد ذلك ، يتغير نظام الألوان ، وتكتشف CTA جديدًا. هذا يضيف جوًا مغامرًا وجذابًا لتصميم وتدفق المعلومات.
- يحتوي على نسخة قوية تدخل في المقدار الصحيح من التفاصيل ، وتنقل القيمة ، وتطالبك بمعرفة المزيد. تظل هذه النسخة متعلقة بالموضوع وتعمل على مساعدة الزوار بدلاً من البيع لهم.
- فهو يجمع بين الرسوم المتحركة والرسومات المخصصة لجعل الصفحة أكثر تفاعلية وجاذبية
نصيحة احترافية: يمكنك إعادة إنشاء الرسوم البيانية التي يستخدمها Wisr باستخدام أداة إنشاء الرسوم البيانية عبر الإنترنت.
# 4. الذعر

لماذا تبرز هذه الصفحة الرئيسية:
- يحتوي على نسخة مقنعة ومباشرة تشرح بدقة من هو Panache ، وماذا يفعل ، ولماذا هو الخيار الأفضل للزوار
- يستخدم صفحة واحدة لإخبار قصة مثيرة للاهتمام حول رحلة العلامة التجارية. يمنح هذا الزائرين إحساسًا بالعمل الجيد والخبرة الحسية التي يمكنهم الحصول عليها من العمل مع Panache.
- بمساعدة الرسوم المتحركة والانتقالات الساطعة والملونة ، فإنه يحول التمرير إلى تجربة فريدة لا تُنسى وتجذب الانتباه.
- يسرد بعض الشركات التي عملت معها العلامة التجارية في الماضي. بعض هذه الأسماء معروفة جيدًا ، وتضيف طبقة إضافية من المصداقية وتلهم الثقة في العملاء المحتملين.
# 5. باتي وبون

لماذا تبرز هذه الصفحة الرئيسية:
- تفتح الصفحة بمجموعة من مقاطع الفيديو التي تم تجميعها بذوق رفيع معًا لمنحك إحساسًا بكل ما تقدمه العلامة التجارية. لا يسعك إلا قضاء عدة دقائق في التحديق فيه.
- يتم نسج بعض أزرار الحث على الشراء من الناحية الجمالية في الطبيعة التفاعلية للصفحة ، بينما يكون البعض الآخر ثابتًا ومميزًا في الجزء العلوي والسفلي من الصفحة. هذا التنوع يجعلها أكثر تأثيرًا.
- يتم وضع خيارات التنقل بذكاء بعيدًا في زر القائمة الذي لا يمكن تفويته في الجزء العلوي والذي ينكشف عند النقر فوقه. يقدم هذا تباينًا مثيرًا للصفحة.
الحيلة لإتقان تصميم مواقع الأعمال الصغيرة
موقع الويب الخاص بك هو فرصة لترك انطباع جيد وتقديم تجربة فريدة لن ينساها زوار الموقع في عجلة من أمرهم.
لا بأس أن تفكر خارج الصندوق وتثني قواعد تصميم الويب لتتوافق مع رؤيتك طالما أنك لا تضحي بهويتك وتجربة المستخدم والوظائف في هذه العملية. ضع في اعتبارك جمهورك المستهدف وصمم تصميم صفحتك الرئيسية بما يتناسب مع أذواقهم.
ولكن قبل كل شيء ، اعمل على الوصول إلى الملاحظات الصحيحة وتعديل موقع الويب الخاص بك بناءً على بيانات الزائر وتعليقاته. سيساعدك هذا في تصميم صفحة رئيسية سهلة الاستخدام وجذابة وجميلة.
المؤلف: إليز موس كاتبة محتوى SaaS وتساعد العلامات التجارية في إنشاء محتوى إعلامي ومبتكر. عملت مع علامات تجارية مثل Media Berry و ProProfs. عندما لا تكون إليز مشغولة بالكتابة ، فإنها تسافر حول العالم وتستكشف ثقافات جديدة. يمكنك التواصل مع Elise على LinkedIn.
