أفضل 10 منشئي جداول HTML وأكثر استجابة عبر الإنترنت
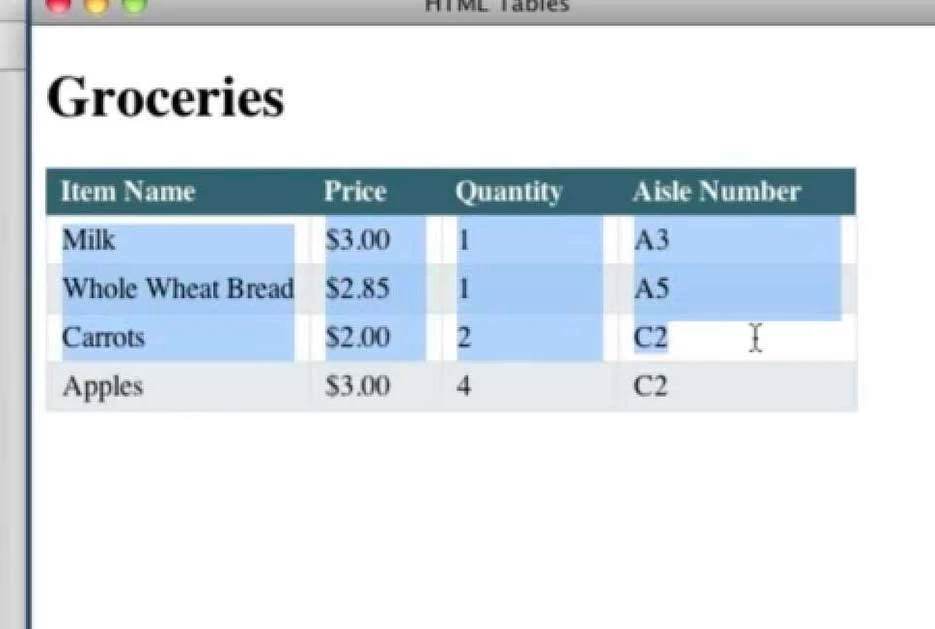
نشرت: 2022-06-18تتكون جداول HTML من بيانات مرتبة في صفوف وأعمدة. غالبًا ما تستخدم هذه الجداول لتحسين الجماليات في تصميم صفحات الويب الحديثة. يعد الجدول بتنسيق HTML هو أفضل اختيار عندما تريد تنظيم البيانات التي قد تبدو مرتبة ومنهجية في جدول بيانات.
إذًا ، كيف تنشئ جدولاً بلغة HTML ولماذا نستخدمه؟ ما هي بعض منشئي جداول HTML الجيدين على الإنترنت؟ في هذه المقالة ، سنجيب عن كل هذه الأسئلة والمزيد لمساعدتك على فهم كل شيء عن منشئي جدول HTML.

ما هي HTML Table Creators؟
يساعد منشئو جدول HTML في إنشاء جداول تعليمات HTML البرمجية عن طريق تحديد سمات الجدول الأساسية مثل الصفوف والأعمدة ومجموعة سمات الجدول المحددة مسبقًا والألوان الضرورية وما إلى ذلك. تثبت هذه الأدوات أنها مفيدة جدًا للأشخاص الذين ليسوا على دراية بـ HTML و CSS. ليس هذا فقط ، ولكنه مفيد أيضًا لمطوري الويب الذين يرغبون في إنشاء جداول HTML بسرعة.
بمجرد أن يصبح الجدول جاهزًا ، يمكنك ببساطة نسخ الرمز الذي تم إنشاؤه ولصقه وإدراج الجدول في موقع الويب المطلوب. يتم عرض جدول HTML بشكل جيد على أنظمة التشغيل Windows و Chrome و MAC OS على سبيل المثال لا الحصر.
10 مولدات جدول HTML سريعة الاستجابة مع Colspan و Rowspan
- QuackIt
- تجميل كود
- مثبت النص
- RapidTables
- مولد الجداول
- Divtable
- منظف HTML
- CSSportal.com
- HTML.am
- TableConvert
هناك الكثير من مولدات جداول HTML المجانية وسهلة الاستخدام عبر الإنترنت. لقد قمنا هنا بدمج قائمة أفضل 10 منشئي جدول HTML سهل الاستخدام.
QuackIt
QuackIt هو أداة أخرى بسيطة لإنشاء جدول HTML مع الكثير من البرامج التعليمية والمحتوى المفيد عن أكواد HTML والعلامات والقوالب والمزيد. تتوفر البرامج التعليمية على الموقع الإلكتروني للمبتدئين الذين يرغبون في تعلم البرمجة من الأساسيات.
على الرغم من أن أداة إنشاء الجدول QuackIt توفر لك ميزات HTML محدودة ، إلا أنه يمكنك تخصيصها بسرعة. يتمثل أهم ما يميز الأداة في وجود الكثير من الخيارات القابلة للتخصيص مثل لون الخلفية والحدود ومحرر الجدول ولون النص والمزيد.
بمجرد إنشاء جدول باستخدام البرنامج ، يمكنك نسخ كود المصدر ووضعه على صفحة الويب الخاصة بك.
أدوات HTML المفيدة التي يوفرها QuackIt هي:
- علامات HTML
- أكواد HTML
- محررات HTML
- قوالب HTML
- دروس HTML
هل Quacklt مجاني؟ نعم ، يساعد منشئ جدول HTML هذا في إنشاء الجداول مجانًا.
تجميل كود

Code Beautify هو منشئ جداول HTML متقدم لا يسمح لك فقط بتجميل ولكن أيضًا التحقق من صحة شفرة المصدر وتحليلها وإنشائها / تحويلها للنتيجة المرجوة. إنها أداة سهلة الاستخدام تساعد المطورين على إنشاء جدول HTML بسرعة باستخدام سمات الجدول مثل الصفوف والألوان وما إلى ذلك.
باستخدام Code Beautify ، يمكنك إنشاء جداول HTML بخصائص tr و th و td بخصائص css. أيضًا ، يتيح HTML Table Builder للمستخدمين إنشاء علامات أولية بسرعة باستخدام بناء جملة HTML. للبدء ، عليك تحديد الخيارات في الحقل المناسب والنقر فوق "إنشاء الجدول".
يوفر Code Beautify العديد من الأدوات لإنشاء HTML:
- عارض HTML
- مولد علامة كود HTML
- منسق HTML
- مولد كود HTML
هل Code Beautify مجاني؟ نعم ، يتوفر Code Beautify مجانًا لإنشاء جداول HTML.
يجب أن تقرأ: أفضل محرر HTML مجاني على الإنترنت للمبتدئين
مثبت النص
هل تريد إنشاء جدول HTML بسيط بسرعة والانتقال بسرعة إلى الخطوة التالية في عملك؟ قد يكون Text Fixer هو الأداة المثالية لك. يسمح للمطورين بسرعة بإنشاء كود HTML الضروري للجدول باستخدام منشئ جدول HTML عبر الإنترنت. تتيح لك هذه الأداة ، المصممة للسرعة والكفاءة ، تخصيص مظهر الطاولة بخيارات مثل اللون والهيكل.
ماذا ايضا؟ تقوم الأداة تلقائيًا بإنشاء كود CSS و HTML. لذلك ، لا تنتظر أكثر من ذلك واستخدم هذه الأداة لتحويل النص إلى فقرات HTML أو كلمة إلى HTML عن طريق إنشاء جدول يناسب متطلبات حجم الصف والعمود بالضبط.
فيما يلي بعض أدوات إصلاح نصوص HTML الأكثر شيوعًا:
- أدوات ترميز HTML
- مولد نص HTML
- مولد قائمة HTML
هل Text Fixer مجاني؟ Text Fixer هو أداة مجانية لإنشاء جدول HTML.
RapidTables

RapidTables هو مولد رمز جدول HTML بسيط. للبدء ، يجب عليك إدخال خصائص جدول HTML مثل الصفوف والأعمدة ولون الحدود والعرض والنمط والمزيد حسب الحاجة والنقر على زر إنشاء. باستخدام هذا البرنامج ، يمكنك بسهولة إنشاء جداول باستخدام مراجع وأدوات سريعة.

أدوات HTML RapidTables الشائعة هي:
- محرر HTML
- مولد رمز ارتباط HTML
- مولد جدول HTML
- مدقق رأس HTML
- مدقق حالة HTML
هل RapidTables مجاني؟ نعم ، إنه منشئ HTML مجاني.
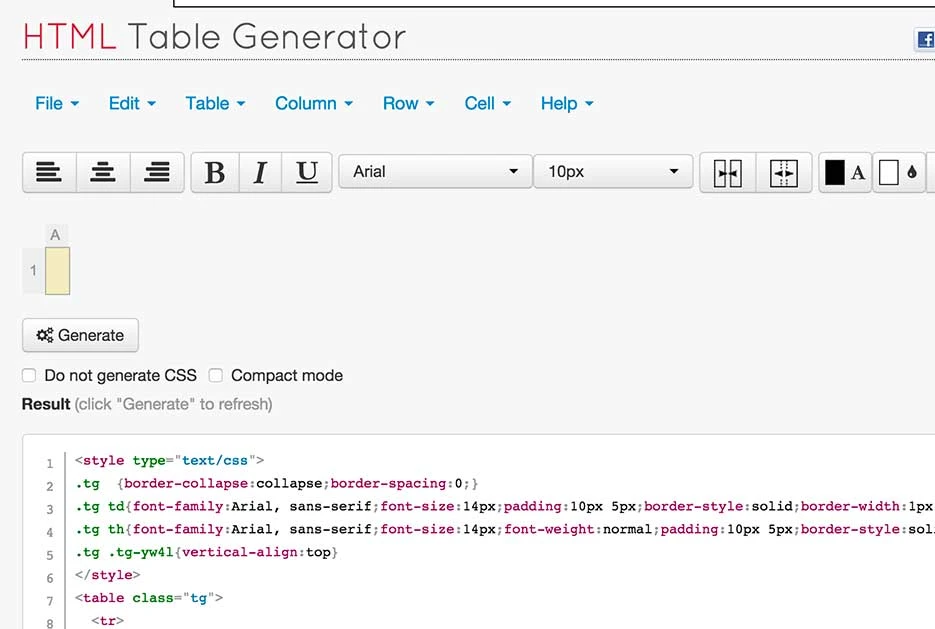
مولد الجداول
باستخدام "مولِّد الجداول" ، يمكنك بسهولة إنشاء أو إضافة جداول HTML باستخدام العديد من الأدوات المتاحة مثل حذف صف وإضافة صف وما إلى ذلك. تتيح لك قائمة الجدول كذلك تعيين الحجم المطلوب للجدول وضبط محاذاة النص والمزيد باستخدام الخيارات من القائمة.
هذه الأداة هي اختيار مثالي لأولئك الذين ليسوا على دراية بـ HTML و CSS أو للمطورين الذين يتطلعون إلى إنشاء جدول HTML بسرعة.
بعض أدوات HTML التي يوفرها Tables Generator هي:
- سمات جدول HTML
- محرر HTML
هل مولد الجداول مجاني؟ نعم ، إنه يوفر أداة مجانية لإنشاء جداول HTML.
Divtable
يتيح لك Divtable إنشاء جدول HTML بسرعة في بضع خطوات بسيطة. اضبط الخيارات وانقر على الحجم المطلوب واضبط إعداداتك باستخدام محرر HTML. سواء كان ذلك جدول HTML قياسيًا أو كتل Div ذات نمط معين ، يمكنك تحديد إعداداتك المفضلة في المربع القابل للتطبيق. علاوة على ذلك ، اضبط الخيارات على جدولك الجديد باستخدام برامج تحرير تفاعلية تتيح لك إجراء تغييرات على الكود بسهولة.
بعض أدوات Divtable HTML الشائعة هي:
- محرر HTML
- علامات HTML
- قوالب HTML
هل Divtable مجاني؟ نعم ، إنه يوفر منصة مجانية لإنشاء جداول HTML عبر الإنترنت.
منظف HTML

منظف أداة HTML-Cleaner HTML سهل الاستخدام وبسيط للغاية. إنها أداة منشئ HTML سهلة الاستخدام تتيح لك إنشاء جداول بالإعدادات المطلوبة بسرعة.
ميزة تسليط الضوء على استخدام الأداة هي السماح للمطورين بتحويل جداول HTML إلى DIVs المنظمة. علاوة على ذلك ، باستخدام أنماط .css المتوفرة ، ستتمكن بسهولة من وضع الخلايا في النمط المفضل لديك.
أدوات منظف HtML المعروفة من Eell هي:
- علامات HTML
- محرر HTML
هل منظف HTML مجاني؟ نعم ، يمكن للمستخدمين إنشاء جداول HTML عبر الإنترنت مجانًا.
يجب أن تقرأ: أفضل برامج تصميم مواقع ويب مجانية ومفتوحة المصدر
CSSportal.com
يتضمن منشئ جدول HTML هذا العديد من الأمثلة على CSS وخصائصه والمولدات التي يمكن أن تساعدك في إنشاء تصميم ويب ملحمي. من خلال إنشاء العلامات تلقائيًا ، و CSS ذات الصلة لأي تخصيص ، يتيح لك منشئ الجدول إنشاء جدولك بسهولة.
بعض الأدوات الشائعة التي يمكنك استخدامها هي:
- علامات HTML
- وظائف CSS
- خصائص CSS
هل CSSportal.com مجاني؟ نعم ، إنه مجاني تمامًا.
HTML.am
HTML.am هي أداة أخرى سهلة الاستخدام لإنشاء جداول HTML. يقوم منشئ الجدول هذا تلقائيًا بإنشاء علامات - <table> ، <tr> ، <td> بالإضافة إلى عرض CSS لمنشئ جدول HTML لإنشاء جداول لموقع الويب الخاص بك بسهولة.
بعض أدوات HMTL.am المعروفة هي:
- دروس HTML
- قوالب HTML
- أكواد HTML
- كود الجدول
- كود الصورة
- كود النص
هل HTML.am مجاني؟ نعم ، يمكنك إنشاء جداول HTML رائعة مجانًا لك.
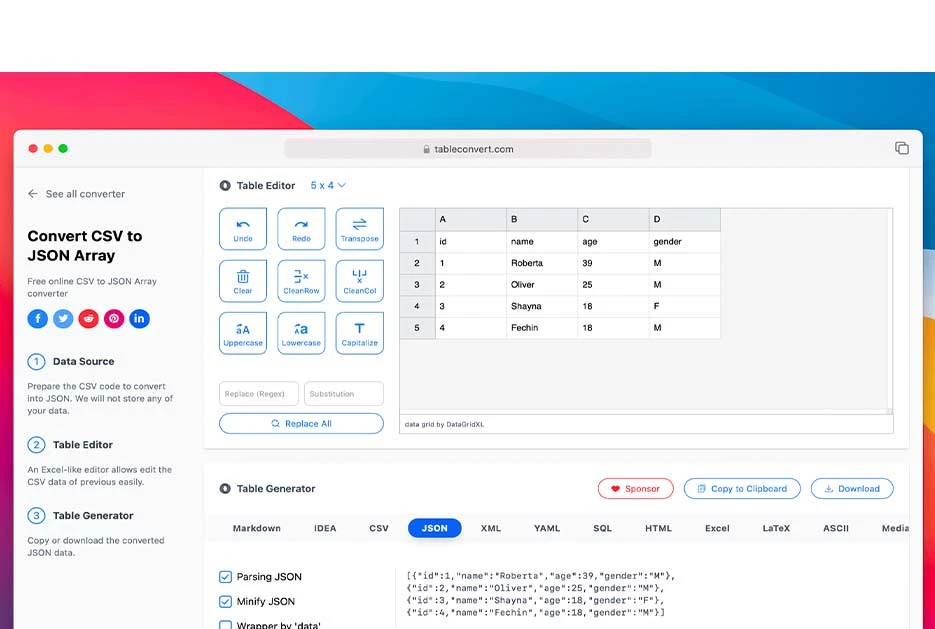
TableConvert

TableConvert هي أداة رائعة تقوم بتحويل HTML و Markdown و CSV. بالنظر إلى الأدوات المفيدة ، يمكن للمرء بسهولة تحويل Excel إلى جداول Markdown أو نسخ أو تنزيل البيانات المحولة إلى جداول HTML.
بعض الأدوات المفيدة التي يوفرها TableConvert هي:
- محرر الجدول
- قالب الجدول
هل TableConvert مجاني؟ نعم ، يتيح لك مولد الجدول عبر الإنترنت إنشاء جدول مجانًا.
يجب أن تقرأ: أفضل برامج تحرير النصوص لنظام التشغيل Windows و Linux و Mac Coders
استنتاج
هذه هي أفضل 10 منشئ جدول HTML سريع الاستجابة على الإنترنت. نأمل أن تساعدك مولدات الطاولة المجانية هذه على زيادة إنتاجيتك في العمل!
أسئلة وأجوبة
- ما هي Rowspan و Colspan في جدول HTML؟
يحدد Rowspan في جدول HTML عدد الخلايا التي تمتد عبر صفوف متعددة بينما يعمل Colspan بنفس الوظيفة للأعمدة.
- هل من الممكن الجمع بين Rowspan و Colspan معًا؟
نعم ، يمكنك مزج Rowspan و Colspan للحصول على طاولات مختلفة.
- كيفية دمج الخلايا في جدول CSS؟
لدمج الخلايا باستخدام أي محرر HTML ، تحتاج إلى تمييز خليتين أو أكثر في الجدول حسب حاجتك. بعد ذلك ، تحتاج إلى النقر بزر الماوس الأيمن فوق الخلايا المميزة ثم تحديد دمج الخلايا من قائمة الجدول.
- ما هو Cellpadding في جدول HTML؟
يشير Cellpadding إلى المسافة بين جدول الخلية ومحتواه. يتمثل الدور الرئيسي للوسادات الخلوية في إتاحة المزيد من المساحة البيضاء.
- كيف يمكن للمرء إضافة عدة صفوف وأعمدة في HTML؟
يمثل جدول HTML مجموعة من البيانات يتم تقديمها بشكل منهجي في صفوف وأعمدة. استخدم و <td / لإنشاء صفوف وأعمدة على التوالي.
