Hybrid CMS: منصة مقطوعة الرأس ، لكن بواجهة أمامية
نشرت: 2022-05-29بحلول عام 2020 ، يتوقع الخبراء أن العالم سيستضيف أكثر من 20 مليار جهاز إنترنت الأشياء ، من مكبرات الصوت الذكية إلى الأجهزة الذكية القابلة للارتداء وكل شيء - وأنا أعني كل شيء حقًا - بينهما.
وإذا كنت تتساءل إلى أي مدى يذهب كل هذا ، فقد أعلنت أمازون للتو عن مجموعة جديدة من الأجهزة المتصلة بما في ذلك ميكروويف وساعة منزلية. وفي الوقت نفسه ، تتبنى مدن مثل برشلونة وهلسنكي تكنولوجيا إنترنت الأشياء لتصبح مدنًا ذكية ، وتقوي البنية التحتية ، وتحسن كفاءة الطاقة ، وتعزز الأمن في هذه العملية.
ولكن ماذا يعني كل هذا بالنسبة للأعمال التي تسعى إلى تحقيق النمو ورضا العملاء؟ حسنًا ، بينما يحتضن العالم هذه التقنيات ، ستتغير الطريقة التي يتوقع المستهلكون من خلالها التفاعل مع المحتوى بشكل كبير (إذا لم تكن كذلك بالفعل).
ستستمر أهمية التجربة المستندة إلى المتصفح ، لكن تجارب السماعات الذكية وتجارب الساعات الذكية والتجارب داخل السيارة ستلعب قريبًا دورًا في تجربة العميل ورحلة الشراء. بقدر ما يتعلق الأمر بالأرقام ، إنها مجرد مسألة وقت.
السؤال الوحيد هو ، هل لديك التكنولوجيا المتاحة لتقديم تجارب أجهزة إنترنت الأشياء تلك؟
اعتبارًا من اليوم ، تعتمد علامتك التجارية على أحد العناصر الثلاثة التالية لتواجدها الرقمي:
- منصة تقليدية
- منصة مقطوعة الرأس
- منصة هجينة
ولكن أيهما هو الأفضل للمضي قدمًا؟ اسمح لي أن أشرح.
ماذا تعرف أكثر عن الهجين CMS؟ انتقل إلى قسم محدد:
- ما هو نظام إدارة المحتوى التقليدي؟
- ما هو مقطوع الرأس CMS؟
- فوائد CMS مقطوعة الرأس: لماذا تصبح العلامات التجارية مقطوعة الرأس؟
- حدود CMS مقطوعة الرأس: هل مقطوعة الرأس كافية؟
- ما هو الهجين CMS؟
- فوائد الهجين CMS
ما هو نظام إدارة المحتوى التقليدي؟
قبل أن نبدأ في شرح ما هو نظام إدارة المحتوى الهجين مقطوع الرأس ، دعونا أولاً نلخص كيفية عمل النظام الأساسي التقليدي.
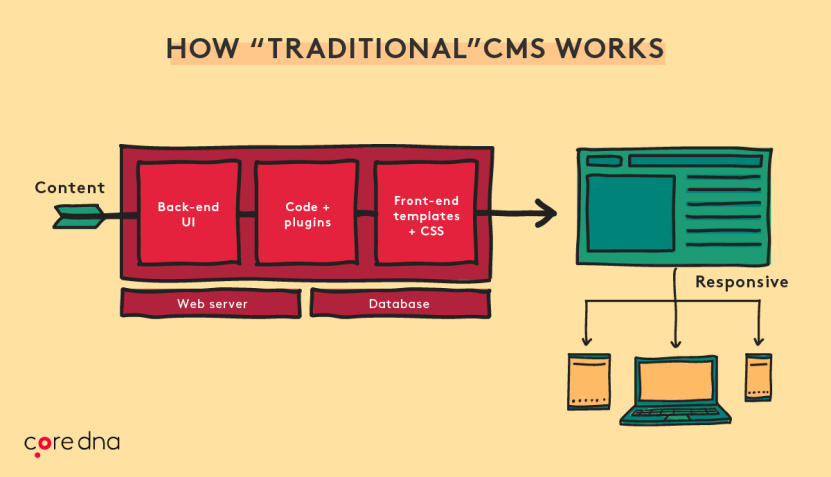
تسمح منصات CMS التقليدية ، مثل WordPress و Drupal و Joomla ، للمستخدمين بإنشاء المحتوى وتحريره ونشره عبر واجهة أمامية سهلة الاستخدام ، وعادة ما تكون في شكل محرر WYSIWYG أو محرر HTML. في الأساس ، يساعد قالب الواجهة الأمامية في تحديد الشكل الذي سيبدو عليه المحتوى للمستخدم النهائي عند زيارته لصفحة الويب من خلال متصفح ويب مثل Google Chrome.
يتم بعد ذلك تخزين المحتوى الذي يتم إنتاجه على محرر الواجهة الأمامية في قاعدة بيانات خلفية ، والتي تحتوي أيضًا على الملفات وقاعدة التعليمات البرمجية للمساعدة في تشغيل النظام الأساسي CMS.

إلى جانب التحكم في المحتوى ، تساعد معظم أنظمة إدارة المحتوى التقليدية المسوقين في إدارة جوانب أخرى من مواقع الويب الخاصة بهم ، بما في ذلك بنية الصفحة وخريطة الموقع والقوالب. إنها الطريقة التي عمل بها عالم إدارة محتوى الويب على مر السنين ، وهو نموذج قوي جدًا.
ومع ذلك ، أصبحت قيود منصات CMS التقليدية واضحة منذ أن ازدادت شعبية أجهزة إنترنت الأشياء ، مثل الساعات الذكية ومكبرات الصوت الذكية وحتى السيارات الذكية.
حددت الواجهة الأمامية المبنية مسبقًا كيف وأين يجب توزيع المحتوى ، وفي معظم الحالات ، كان هذا لتطبيق واحد قائم على الويب مثل موقع ويب أو تطبيق. ونظرًا لأن قالب الواجهة الأمامية ملتصق بإحكام شديد (أو مقترن بإحكام ، وهو المصطلح الأنسب) بالنهاية الخلفية ، فليس لدى كل من المسوقين والمطورين مجال كبير للمرونة فيما يتعلق بالمكان الذي يمكنهم فيه دفع المحتوى الخاص بهم.
لذلك ، جاء على طول CMS مقطوعة الرأس.
ما هو مقطوع الرأس CMS؟
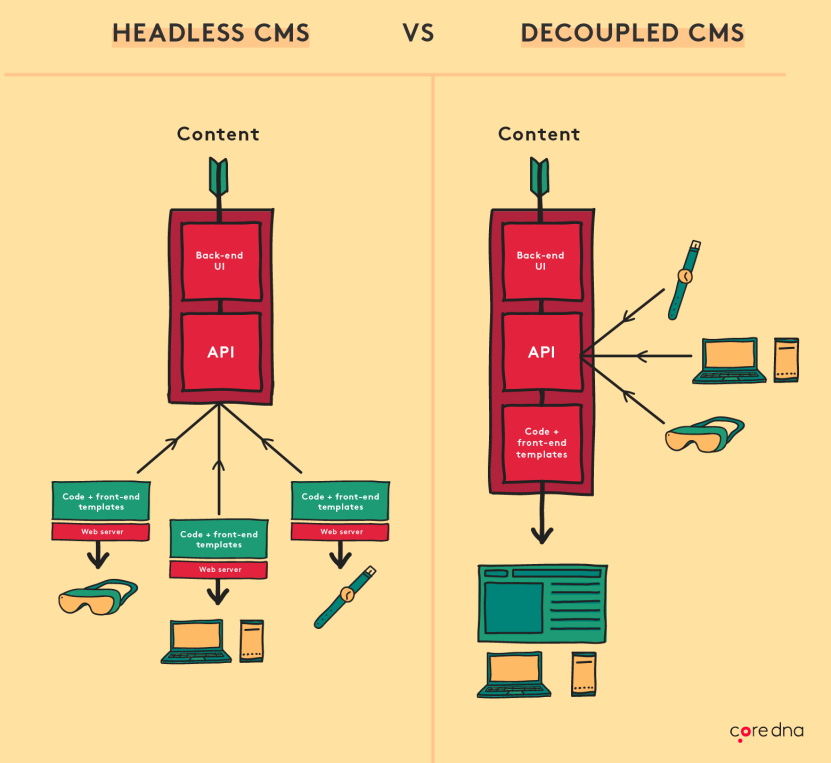
لتعريف نظام CMS مقطوع الرأس ، فكر في المكونات الأمامية والخلفية لمنصة تقليدية على أنها "رأس" و "جسم" منصة CMS ، على التوالي. عندما نقوم بقطع الرأس وإزالة الرأس من المنصة ، ينتهي بنا الأمر مع CMS مقطوعة الرأس.
نظام إدارة المحتوى بدون رأس هو حيادي الواجهة الأمامية ، مما يعني أنه لا يأتي مع نظام الواجهة الأمامية الافتراضي لتحديد كيفية تقديم المحتوى الخاص بك إلى المستخدم النهائي. إنه يعمل بشكل أساسي كمستودع للمحتوى يخزن المحتوى الخاص بك في شكله الخام.
إذن كيف يتم تسليم المحتوى إلى المستخدم النهائي الخاص بك؟ حسنًا ، نظرًا لعدم وجود طبقة عرض أمامية افتراضية ، يتمتع المطورون بحرية تطوير العديد من "الرؤوس" كما يريدون ، مما يتيح للعلامات التجارية توزيع المحتوى على العديد من القنوات بما في ذلك مواقع الويب والتطبيقات واللوحات الإعلانية ومكبرات الصوت الذكية. يتم توزيع المحتوى على كل قناة من خلال مكالمات API.
معظم المنصات التي لا رأس لها تعمل بواجهة برمجة التطبيقات (API) بنسبة 100٪ ، وهذا هو سبب كونها مناسبة لتوصيل البيانات والمحتوى إلى أي مكان تقريبًا.

فوائد منصة مقطوعة الرأس: لماذا تصبح العلامات التجارية مقطوعة الرأس؟
أحدثت الطفرة السريعة في اعتماد أجهزة إنترنت الأشياء تحولًا جذريًا في سلوك المستهلك. لتوضيح ذلك ، أبرز تقرير صادر عن Geomarketing أن 65 في المائة من المستهلكين الذين يمتلكون جهاز Amazon Echo أو جهاز Google Home لا يمكنهم تخيل العودة إلى الأيام التي سبقت وجود مكبر صوت ذكي. كشفت دراسة أخرى أجرتها Think with Google أن 41 بالمائة من المستهلكين شعروا أن التحدث إلى جهاز المساعد الصوتي الخاص بهم يشبه التحدث إلى صديق أو شخص آخر.
ولكن الأمر لا يتعلق فقط بعلامات Amazon Echos و Google Homes. تحتاج العلامات التجارية أيضًا إلى إنشاء تجارب من خلال الشاشات الموجودة في المواقع المادية ، ومن خلال الأجهزة الذكية القابلة للارتداء ، ومن خلال نظارات الواقع المعزز والواقع الافتراضي ، ومن خلال أي تقنية جديدة تظهر غدًا.
تتغير طريقة استخدام المستهلكين للويب كل يوم ، وتدرك العلامات التجارية الذكية أنه يتعين عليها أن تصبح مرنة من الناحية التكنولوجية قدر الإمكان من أجل مواكبة ذلك.
لذا ، فإن أنظمة إدارة المحتوى مقطوعة الرأس هي الطريق إلى الأمام ، أليس كذلك؟
نحن سوف…

قم بتنزيل دليل Headless CMS الخاص بنا
اكتشف كيف يمكن لنظام CMS مقطوع الرأس أن يغير طريقة تفكيرك في محتوى الويب ، والفرق بين CMS بدون رأس مقابل CMS التقليدي ، والأشياء التي يجب مراعاتها عند اختيار CMS مقطوعة الرأس ، وغير ذلك الكثير.

حدود منصة مقطوعة الرأس: هل مقطوعة الرأس كافية؟
تعد القدرة على توزيع المحتوى على العديد من الأجهزة ميزة كبيرة ، لكن النظام الأساسي بدون رأس له حدوده - وأكبرها هو الافتقار إلى بيئة صديقة للمسوقين.
بدون واجهة أمامية مثل محرر WYSIWYG ، سيشعر المسوقون ، خاصة أولئك الذين لديهم خبرة فنية قليلة أو معدومة ، بأنهم منبوذون من مجموعة التقنيات الخاصة بشركتهم. بدلاً من أن يكونوا استباقيين ، سيتعين عليهم الاعتماد بشكل كبير على تكنولوجيا المعلومات لتشغيل صفحات الويب أو لإجراء تعديلات على تخطيط وتصميم المحتوى الخاص بهم. هذا الاعتماد المفرط على تكنولوجيا المعلومات يمكن أن يسبب العديد من النزاعات الداخلية بين المسوقين وتكنولوجيا المعلومات (كما لو لم يكن هناك ما يكفي من ذلك بالفعل!).
في هذا الإعداد ، لا يتحكم المسوقون في المحتوى الخاص بهم ، مما يتركهم في وضع غير موات عندما يحدث تغيير مفاجئ في سلوك المستهلك. من خلال نظام أساسي بدون رأس ، يتعين عليهم إما الاعتماد كليًا عليه للحصول على المساعدة ، أو تجميع بيئة الواجهة الأمامية الخاصة بهم معًا ، والتي - كما سيشهد مستخدمو WordPress - ستنشئ مجموعة المشكلات الخاصة بها.
الحل؟ منصة هجينة.
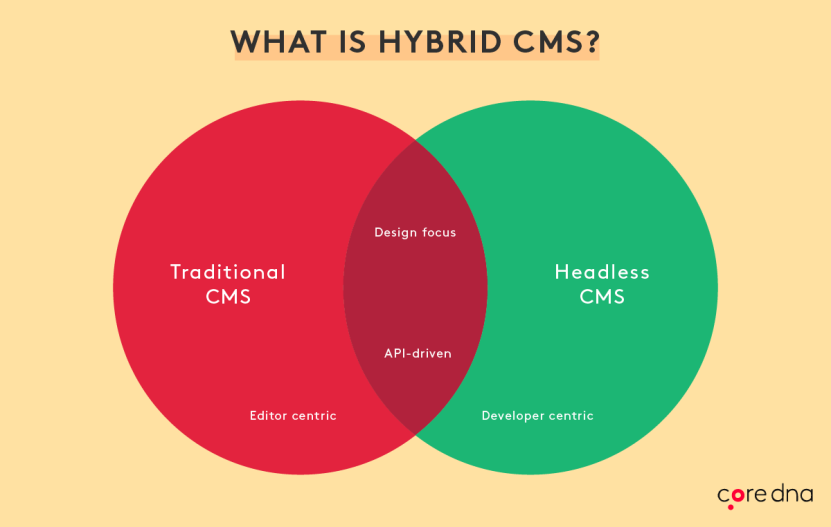
ما هي المنصة الهجينة؟
أرصدة منصة هجينة للتركيز على كل من المسوقين والمطورين. امنح المطورين كل الحرية المدعومة من واجهة برمجة التطبيقات التي يحتاجون إليها لتقديم المحتوى عبر القنوات ، وقابلية تكوين المحتوى لإنشاء نماذج محتوى مرنة ، مع ضمان في نفس الوقت للمسوقين واجهة المستخدم القوية وتجربة المستخدم التي توفرها لهم المنصة التقليدية.
يُعرف أيضًا باسم CMS المنفصل ، ويجمع نظام CMS الهجين أساسًا بين بنية عديمة الرأس مدفوعة بواسطة API وعناصر الواجهة الأمامية من نظام CMS التقليدي. هذا هو أفضل ما في العالمين.

فوائد الهجين CMS
لفهم سبب وجوب اعتماد العلامات التجارية لنظام إدارة المحتوى الهجين ، دعنا نلقي نظرة على بعض الفوائد:
1. صداقة المسوق
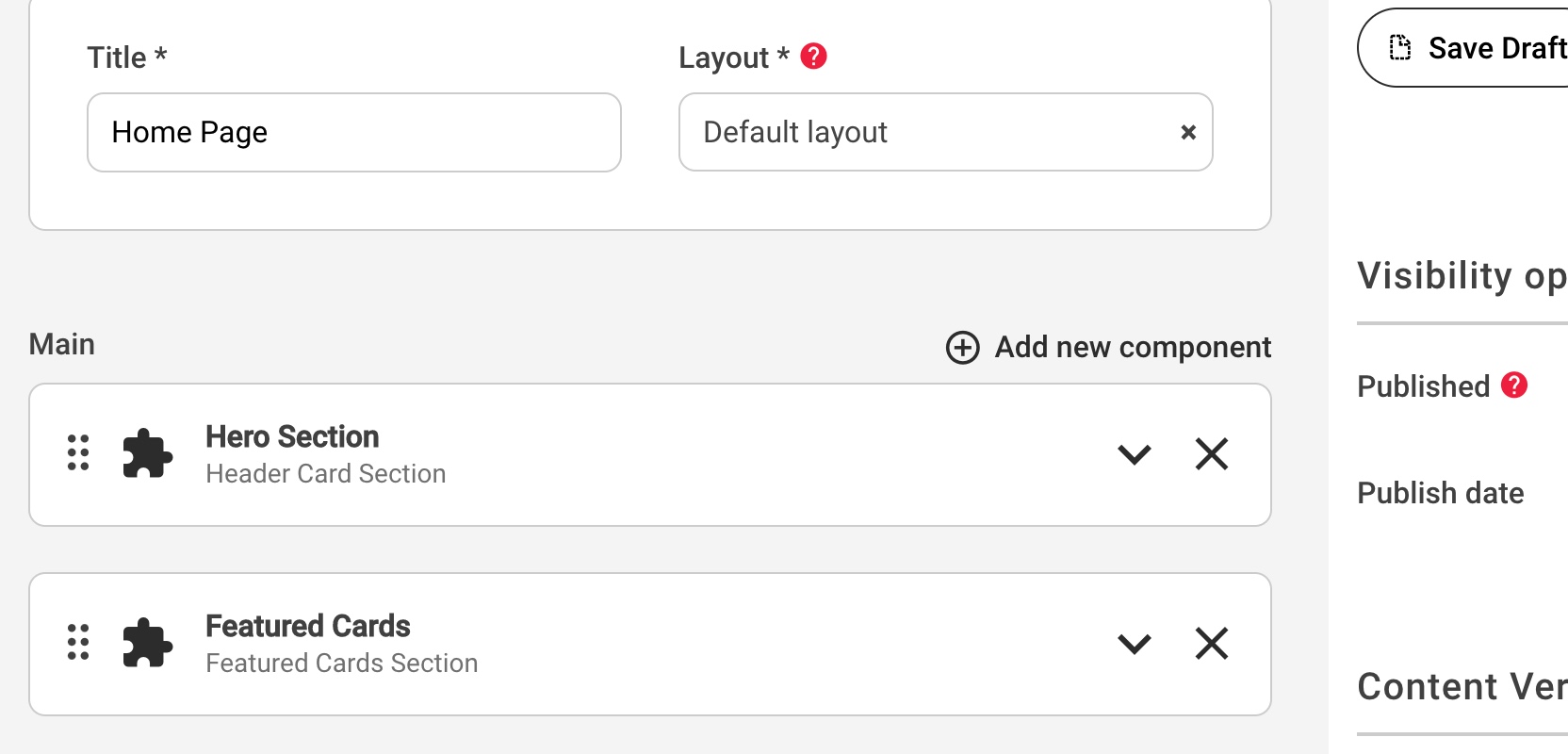
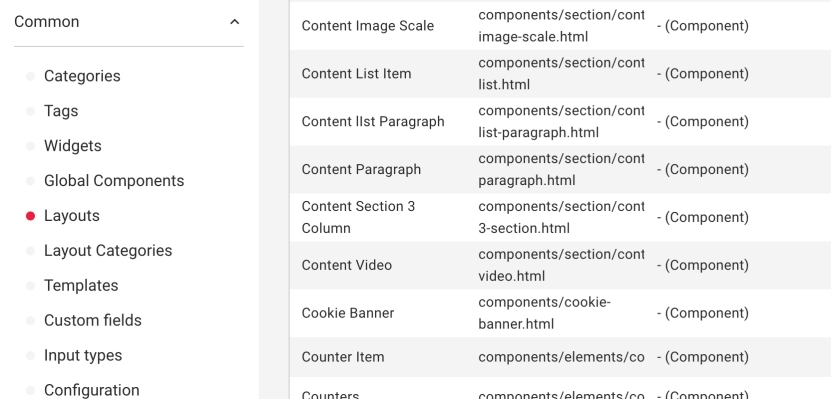
بخلاف نظام إدارة المحتوى بدون رأس خالص ، سيكون لنظام إدارة المحتوى الهجين الجيد واجهة مستخدم صديقة للمسوقين وتجربة نشر محتوى تتضمن تحرير WYSIWYG. تشتمل الأنظمة الأساسية الهجينة أيضًا على منشئ الصفحات بدون رأس ، ويتم تحديد المحتوى مرة واحدة ويمكن بناؤه في مكونات. يمكن بعد ذلك تنظيم المكونات

بالإضافة إلى تحرير المسوقين يريدون أيضًا المرونة في تصميم المحتوى خصيصًا لاحتياجاتهم. يعني المحتوى القابل للإنشاء الآن أن بنية المحتوى يمكن أن تتطابق مع استخدامه.

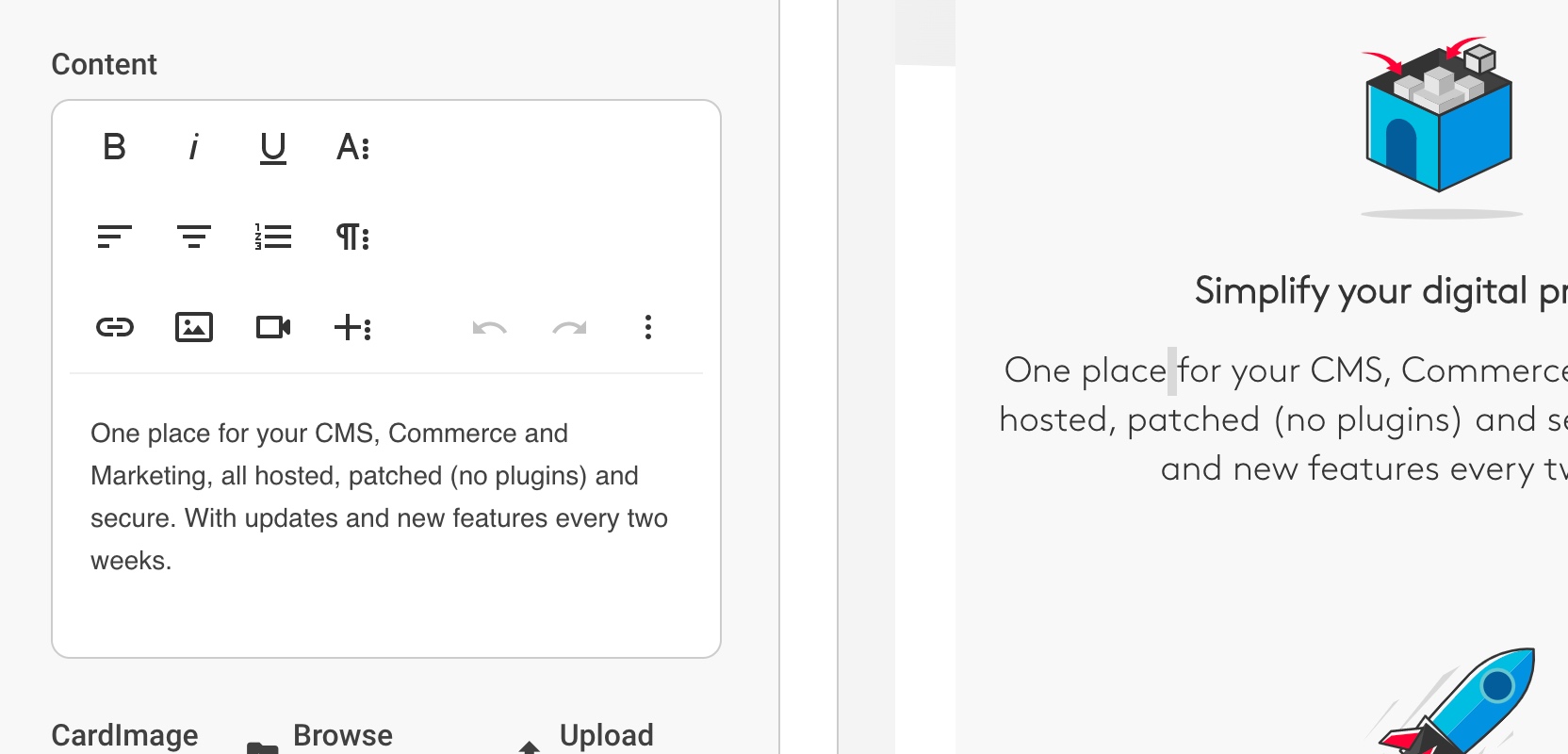
(يُسهل محرر WYSIWYG على مديري المحتوى والمسوقين نشر المحتوى والأصول الرقمية الأخرى. اختر إما منظمًا من خلال مكوناتنا باستخدام أداة إنشاء الصفحات الخاصة بنا أو في السطر مباشرة على الصفحة)
لذلك ، بدلاً من الاعتماد على المطورين في كل منعطف ، يمكن لفرق التسويق استعادة استقلاليتها من خلال بناء صفحات الويب وتنظيم المحتوى لتطبيقات الأجهزة المحمولة ، والساعات الذكية ، ومكبرات الصوت الذكية ، وما إلى ذلك.
2. أسهل لاقامة وصيانة
يأتي نظام إدارة المحتوى بدون رأس كحل خلفي فقط خارج الصندوق. كما ذكرنا ، قد يضطر المسوقون إلى اللجوء إلى الحصول على خدمات مطور الواجهة الأمامية لبناء واجهة أمامية مخصصة يستخدمها المسوقون ، مصححة مع أدوات المسوق. سيكلف هذا الوقت والمال ، مع تعقيد الصيانة.
في منصة CMS المختلطة ، يمكن للمسوقين الوصول إلى قوالب الواجهة الأمامية حتى يتمكنوا من الإعداد والبناء بسرعة على الفور.

3. توزيع المحتوى على منصات أخرى من خلال API
على غرار نظام CMS بدون رأس ، يقوم نظام CMS المختلط بتخزين المحتوى في مستودع خلفي. يمكّنك هذا من دفع نفس المحتوى عبر التسليم متعدد القنوات ، بأي تنسيق ، من خلال استدعاءات واجهة برمجة التطبيقات.
4. تطوير يحركها المرحلة
توفر إمكانات توصيل القنوات المتعددة في نظام إدارة المحتوى المختلط أيضًا القدرة على تنفيذ طرق توزيع المحتوى المختلفة كنهج مرحلي. يمكنك البدء بموقع ويب ، ثم الانتقال إلى قنوات ونقاط اتصال مختلفة بطريقة فعالة ومباشرة خطوة بخطوة.
5. قدرات تكامل أفضل
وفقًا لما كتبه سكوت برينكر في ChiefMartech ، تستخدم المؤسسة المتوسطة 91 أداة تسويق مختلفة. باستخدام نظام إدارة المحتوى المختلط ، تسمح قوالب الواجهة الأمامية الجاهزة بتجربة أفضل فيما يتعلق بدمج الأدوات والتقنيات المختلفة مثل Slack و Salesforce و Google Analytics. يمكن توصيل هذه الأدوات بسهولة بواسطة المسوقين أنفسهم.

(تم دمج نماذجنا مع Slack)
6. تمكن كل من المسوقين والمطورين
يعمل نظام إدارة المحتوى المختلط على تمكين كل من المسوق والمطور لديك حتى يتمكنوا من تقديم تجربة أفضل للمستخدم النهائي. يتمتع المطورون بحرية الابتكار ، ويتمتع المسوقون بمزيد من التحكم في التعامل مع المستهلكين.
اذهب بلا رأس ، فقط لا تفقد رأسك
نظرًا لأن العلامات التجارية يجب أن تواجه الانتقال الحتمي بعيدًا عن منصات CMS التقليدية نحو منصة مقطوعة الرأس مدفوعة بواجهة برمجة التطبيقات ، يشعر العديد من المسوقين بالقلق من القيام بهذه الخطوة بسبب الافتقار إلى الواجهة الأمامية.
الحل هو اعتماد نهج هجين ، والذي يتميز بقدرات omnichannel لنظام بدون رأس ، وسهولة استخدام نظام CMS التقليدي. بطريقة أو بأخرى ، يجب على العلامات التجارية إجراء التبديل ، والهجين هو الخيار الأفضل والأكثر ملاءمة.
