تحسين سرعة الموقع باستخدام Publisher Ads Audits for Lighthouse
نشرت: 2020-06-05
تم تحديث هذا المنشور مؤخرًا في 6 سبتمبر 2021
كانت هناك زيادة في الطلبات الواردة من الناشرين فيما يتعلق بسرعة تحميل صفحاتهم والسلوك العام لمواقعهم. في منشور اليوم ، سنلقي نظرة على بعض الأسئلة التي طرحها الناشرون ، وسنوضح لك لاحقًا كيفية إعداد تقاريرك الخاصة ، وتقييم حالة تحميل صفحتك بشكل أفضل.
# 1 - تحميل الموقع بطيء وله درجة منخفضة في أدوات الإبلاغ
من المهم أن نفهم أن السلوك النهائي للموقع ناتج عنعدة عوامل : التكنولوجيا المستخدمة لبناء الصفحة ، وعدد العناصر المعروضة على الموقع ، وكيفية تخزين هذه العناصر ، والحسابات التي يتم إجراؤها في وقت التشغيل ، وما إلى ذلك. أدوات إعداد التقارير ( مثل LightHouse ، والتي سنناقشها لاحقًا) ستحدد هذه المشكلات.لاحظ أن هذه المشاكل لا علاقة لها بالشفرة الخاصة بنا لأنها نتيجة لكيفية بناء الموقع.
# 2 - جعل رمز MonetizeMore الموقع بطيئًا
كلما زاد عدد الوحدات الإعلانية على الصفحة ، زاد عدد العناصر التي يلزم تحميلها ، لذلك هناك دائمًامفاضلة بين سرعة الصفحة والأرباح التي يجب أخذها في الاعتبار.يجب أن يكون الناشرون على دراية بهذا الأمر في جميع الأوقات. لا تؤثر التعليمات البرمجية الخاصة بنا بشكل كبير على أداء الموقع.يتم تشغيل النص البرمجي لتحقيق الدخل من المزيد من الإعلانات بشكل غير متزامن ، مما يعني أنه أثناء تشغيل عملية عرض التسعير ، يستمر تحميل باقي الموقع كما هو الحال بدون الشفرة الخاصة بنا.عند تشغيل عروض تسعير الرأس ، من المحتم أن يقوم النص البرمجي لتحميل الإعلان بتأخير عرض الإعلان حتى يتم الوصول إلى مهلة عرض التسعير ، وهي مقايضة أخرى يجب معالجتها. المهلة الافتراضية الموصى بها هي 2000 مللي ثانية لتحقيق توازن سليم بين سرعة تحميل الصفحة ومعدلات تعبئة عروض التسعير الجيدة. قد يساعد تقليل هذه المهلة في تقليل وقت التحميل ، فقط إذا تم تحميل الصفحة بشكل أسرع من المهلة التي يتم تعيينها. يؤدي خفض مهلة عرض التسعير الخاص بك إلى زيادة فرص انتهاء مزاد عرض التسعير الرئيسي قبل أن يقوم جميع المزايدين الذين تمت تهيئتهم بإرجاع عروض التسعير النهائية الخاصة بهم.
منارة
سنستخدم تدقيقات إعلانات الناشر لـ Lighthouse من الآن فصاعدًا ، ويمكنك العثور عليها هنا: https://developers.google.com/publisher-ads-audits
على الرغم من أن البرنامج النصي الخاص بنا قد لا يكون السبب الرئيسي في أداء الصفحة ، إلا أن أداء الصفحة يؤثر على حركة المرور ، وبالتالي يصبح مشكلة مهمة بالنسبة لنا. قم بإجراء تقييمك الخاص للموقع ، وحاول معالجة الاقتراحات / التحذيرات.
مع كروم:
1.- افتح صفحة الويب الهدف
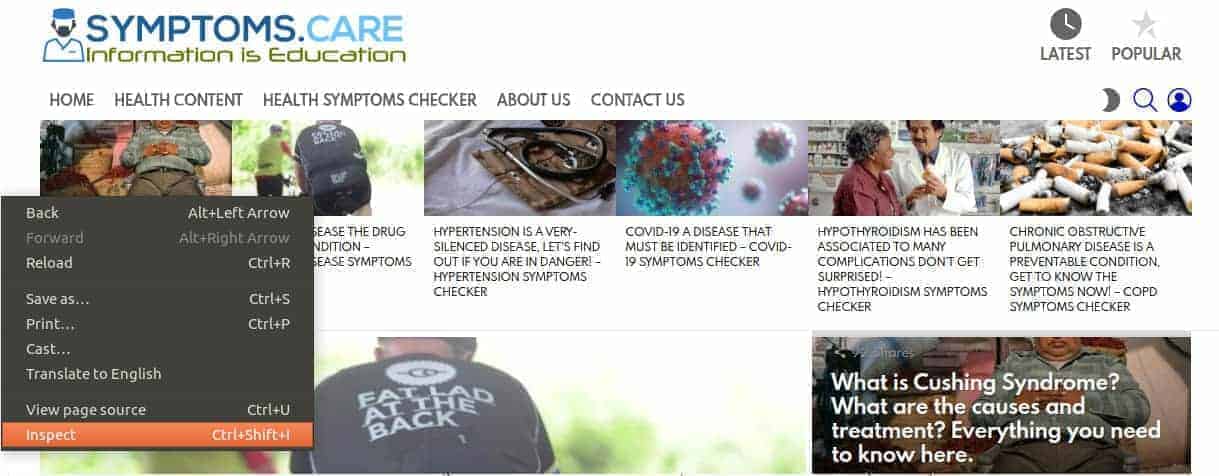
2.- انقر بزر الماوس الأيمن وحدد فحص

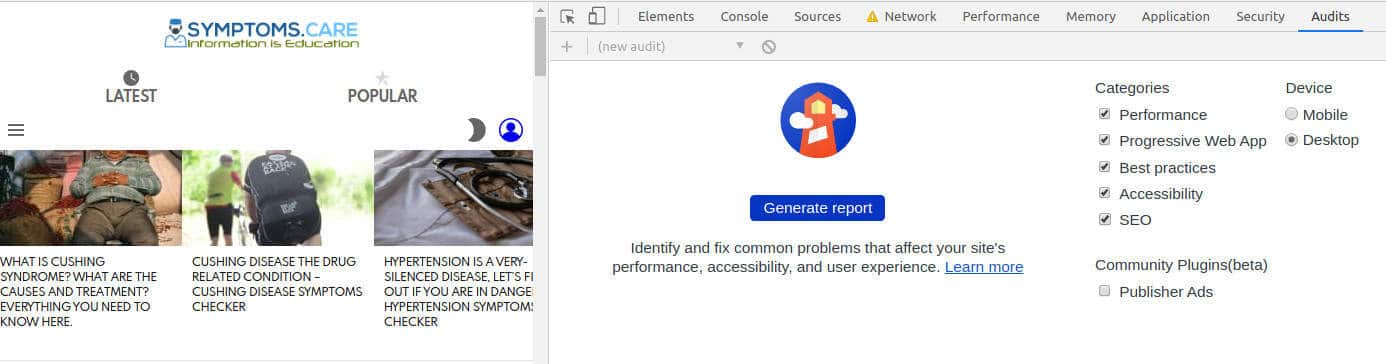
3.- من بين أدوات التطوير ، ابحث عن آخر أداة تسمى Audits

4.- حدد الفئات ذات الصلة وانقر فوق "إنشاء تقرير". بعد عدة عمليات تحديث للموقع ، سيتم إنشاء تقرير وعرضه.

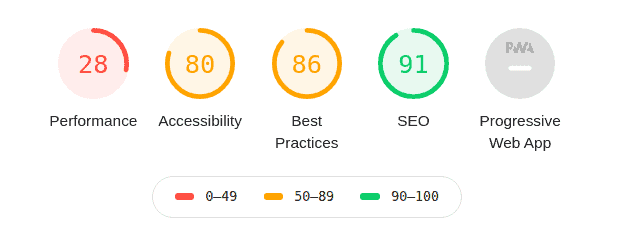
ستظهر لك عدة فئات تم فيها تقييم الصفحة:
- الأداء: التنفيذ الفني للصفحة والذي يتضمن التفاعل والسرعة والترميز.
- إمكانية الوصول: عناصر التصميم التي تسمح للأشخاص ذوي الإعاقات الخاصة بالتفاعل مع المحتوى بشكل أكثر راحة
- أفضل الممارسات: توصيات عامة لتحسين التنقل والأمان بشكل أساسي
- SEO: تحسينات لمحركات البحث للتفاعل مع الموقع
- تطبيق الويب التقدمي: PWA هو نوع محدد من المواقع يشبه إلى حد كبير تطبيق الهاتف المحمول في العرض التقديمي وتحت الغطاء. فيما يلي اقتراحات التحسين لهذا النوع من مواقع الويب.
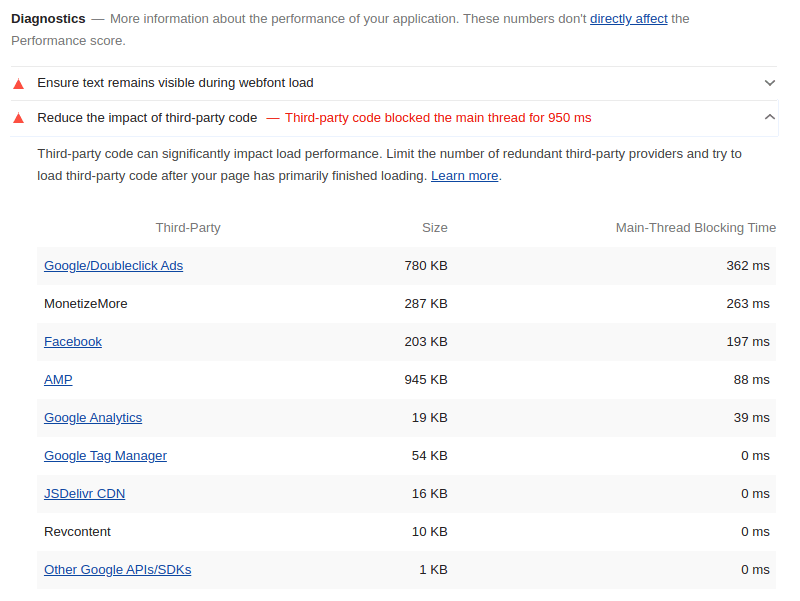
معظم هذه المعلومات واضحة ومباشرة. يجب أن نولي اهتمامًا كبيرًا للأداء -> التشخيص ، حيث يمكننا رؤية أداء أكواد js ، وعلى وجه الخصوص ، لدينا.


في الصورة أعلاه (التشخيص -> تقليل تأثير رمز الطرف الثالث) ، نرى أن الكود الخاص بنا يحجب أقل من ثلث الثانية في السلسلة الرئيسية (الخيط المسؤول عن تحميل الصفحة). لا يحظر أي من هذه الرموز الخيط الرئيسي كثيرًا ، لكن المجموعة الكاملة من رموز الجهات الخارجية تستخدم ثانية كاملة من السلسلة الرئيسية ، وهو ما يختبره المستخدمون في النهاية.

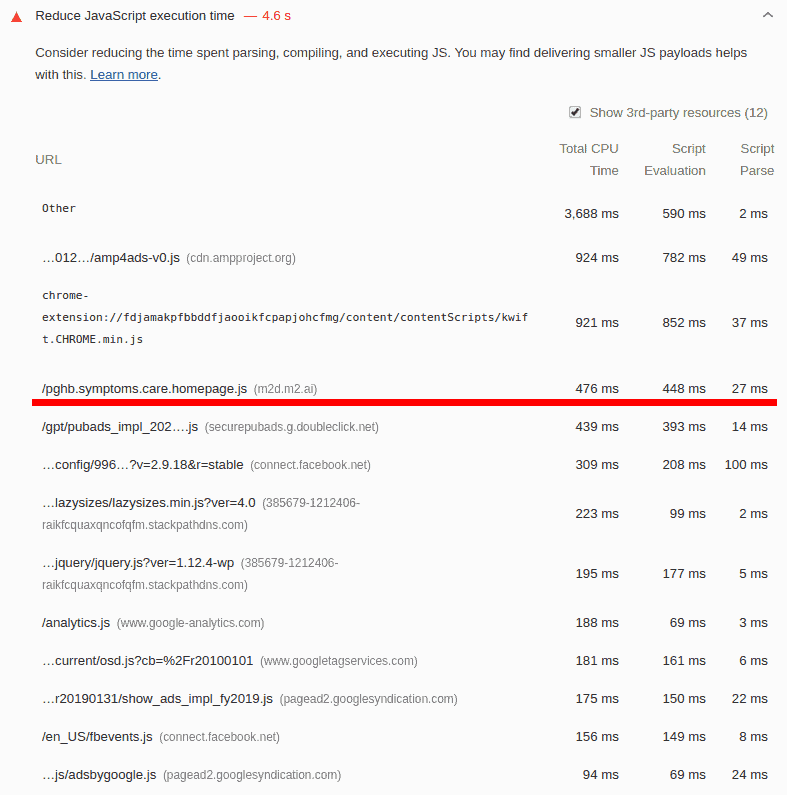
في الصورة أعلاه (التشخيص -> تقليل وقت تنفيذ JavaScript) ، نرى أن الكود الخاص بنا يتماشى مع بقية الرموز في وقت التنفيذ. حتى إذا كان وقت التنفيذ أعلى ، يتم إجراء ذلك في سلسلة رسائل أخرى بشكل غير متزامن ، لذلك لا يؤثر ذلك على الأداء.
الاعتبارات
- يمكنك إجراء اختبار بسيط ، من خلال تشغيل هذا التقرير بدون علاماتنا ، ثم إضافة العلامات الخاصة بنا وتشغيل التقرير مرة أخرى. كما ذكرنا ، ستؤدي المقايضات إلى انخفاض إجمالي النقاط ، ولكن هذا متوقع.
- لا تأخذ معظم اختبارات / درجات سرعة الصفحة في الحسبان التأخير المطلوب عند تشغيل عروض تسعير الرأس ، وهي مصممة لتقييم علامات الإعلانات المشفرة. لذلك عند التشغيل على صفحة بها عرض تسعير رأس نشط ، فلن يأخذوا في الحسبان الوظيفة المخصصة ويقللون النتيجة لها.
- يمكن أن تغير مكونات Chrome الإضافية بشكل كبير أداء التقرير نفسه. يمكنك محاولة اختبار الصفحة في بيئة أنظف:
- انتقل إلى الصفحة التالية: https://developers.google.com/publisher-ads-audits.
- الصق عنوان الموقع
- في الإعدادات المتقدمة ، قم بتنشيط تشغيل تدقيقات Lighthouse Audits الإضافية.
- انقر فوق إنشاء تقرير
- * سيمنحك هذا التقرير أيضًا تقرير إعلانات الناشر. إذا تم تكوين الموقع بشكل صحيح ، فيجب أن تكون النتيجة عالية ، لذلك يمكن أن تكون طريقة جيدة لتوضيح للناشرين أن أي مشكلة في الأداء ربما تكمن في مكان آخر
- إذا كان تحسين الأداء أمرًا لا بد منه ، فيمكنك التفكير في:
- تقليل عدد الوحدات الإعلانية في الصفحة
- نقل استدعاء النص البرمجي "تحقيق الدخل من المزيد" إلى نهاية الصفحة أو أعلى ، بناءً على تنفيذ استدعاءات JS / الموارد الثقيلة الأخرى
- تقليل مهلة تقديم العطاءات إلى قيمة لا توجد بها خسارة كبيرة في العطاءات الواردة (يمكن اختبارها عبر PGAI: تحت علامة تبويب مقدمي العطاءات ، الترميز اللوني للعطاءات المستلمة)
- تحميل كسول جميع مواضع الإعلانات في جميع الصفحات. (قم بتمكين SPA في dbAdmin وقم بتبديل DIVs إلى التنسيق البطيء)
يمكن أن تكون الاقتراحات الأخرى الأكثر تقنية:
- تحسين تحميل JavaScript: ستؤثر الاستدعاء الفردي لبرنامج نصي كثيف أو العديد من الاستدعاءات للنصوص الصغيرة بشكل سلبي على الأداء. حقق التوازن بين المهام والمكالمات في JS. لا يمكن القيام بذلك إلا مع ملفات JS التي يمكن للناشر معالجتها (ليس البرنامج النصي الخاص بالغلاف أو GA أو facebook على سبيل المثال)
- تأكد من أن أي برنامج نصي يمكن تشغيله بشكل غير متزامن يقوم بذلك. نصنا يفعل بالفعل
- تأكد من أن الموارد (الصور ومقاطع الفيديو) مشفرة بأحدث التقنيات. يسمح ذلك بضغط العناصر أثناء انتقالها ، وفك ضغطها عند تحميلها على الصفحة.
هل تريد المزيد من المساعدة؟ قم بالتسجيل للحصول على حساب محترف في MonetizeMore اليوم!
