نصائح لتحسين سرعة موقع الويب الخاص بك لتعزيز تجربة المستخدم والإيرادات
نشرت: 2019-06-29
تم تحديث هذا المنشور مؤخرًا في 26 يوليو 2019
من الضروري تسريع موقع الويب الخاص بك. يؤدي التأخير لمدة ثانية واحدة في وقت تحميل الصفحة إلى:
- 11٪ عدد مشاهدات أقل للصفحة
- 16٪ انخفاض في رضا العملاء
- 7٪ خسارة في المحادثة
يمكن أن يكون لسرعات موقع الويب البطيئة تأثير كبير على قدرة مشاركة مشاهدي موقع الويب الخاص بك ، وتوليد المبيعات وعائدات الإعلانات. هذا يعني أن امتلاك موقع ويب سريع التشغيل أمر ضروري ، ليس فقط للترتيب الجيد في Google ، ولكن أيضًا للحفاظ على أرباحك النهائية من موقع الويب مرضية.
افهم كيف تؤثر سرعة موقع الويب على المحادثات
السرعة البطيئة تضر المحادثة الكلية. يتوقع 47٪ من المستهلكين أن يتم تحميل موقع الويب في غضون ثانيتين أو أقل ، ويتخلى 40٪ عن الصفحة التي تستغرق ثلاث ثوانٍ أو أكثر.
هذا يعني أنه إذا استغرق تحميل موقع الويب الخاص بك أكثر من 3 ثوانٍ ، فسوف ينتهي بك الأمر بخسارة ما يقرب من 50 ٪ من الزوار حتى قبل وصولهم إلى موقعك. في أحد الاستطلاعات حول تفاعل المشاهدين ، قال 79٪ من المستهلكين إنهم لن يعودوا إلى موقع ويب ذي أداء ضعيف.

مصدر الصورة: https://www.reliabox.com/discover-5-reason-your-site-needs-to-load-faster.php
قال 53٪ من المتسوقين أن سرعة موقع الويب السريع ضرورية لولاء موقعهم. قال 44٪ من المتسوقين إنهم لا يوصون أصدقائهم بمواقع الويب ذات السرعة الرديئة.
اكتشف الاستطلاع أيضًا أنه حتى التأخير الثاني يمكن أن يقلل من رضا العملاء بحوالي 16٪. لذلك ، لا يمكننا إنكار حقيقة أن تحسين سرعة الموقع يعزز أداء الموقع أيضًا.
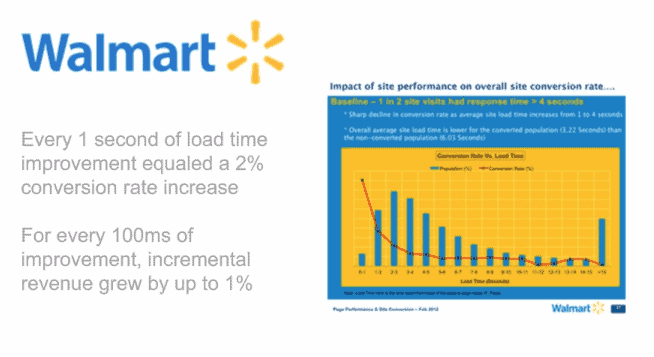
يعد Walmart أحد أفضل الأمثلة على التحويلات المحسّنة بعد زيادة سرعة موقع الويب.

مصدر الصورة: https://www.webpronews.com/how-mattel-optimizes-marketing-on-wallmart-com/
يوضح هذا الرسم البياني الموضح أعلاه حقيقة أنه كلما زادت سرعة الصفحة ، زاد احتمال رغبة الزوار في إجراء عملية شراء. أبلغت وول مارت أيضًا عن النتيجة التالية:
- مقابل كل زيادة ثانية واحدة في موقع الويب الخاص بهم ، شهد Walmart زيادة تصل إلى 2 ٪ في التحويل الإجمالي.
- لكل 100 مللي ثانية من التحسين ، نما إجمالي إيرادات Walmart بنسبة 1 ٪ تقريبًا.
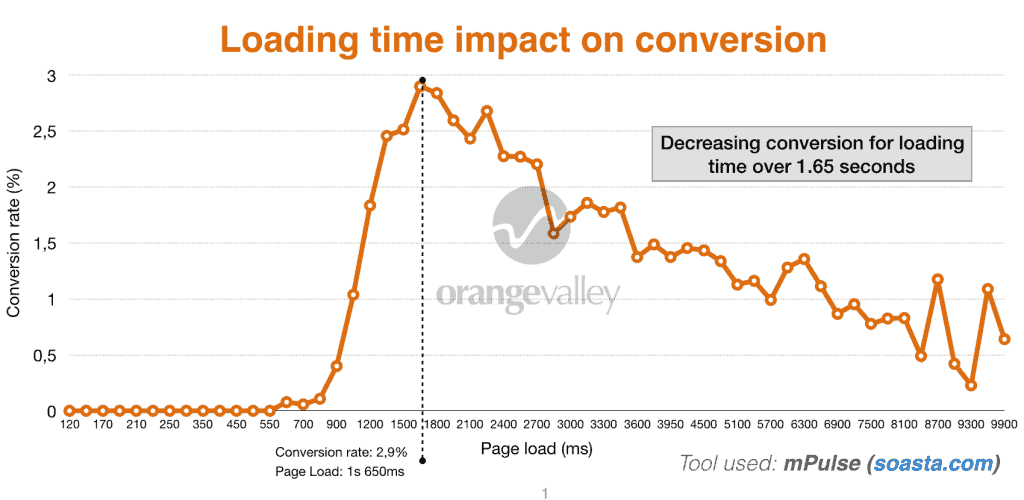
في دراسة أخرى ، أظهرت العلاقة بين وقت تحميل الصفحة ومعدلات التحويل بوضوح انخفاضًا بنسبة 25٪ في معدل التحويل مع ثانية واحدة إضافية من وقت التحميل.

مصدر الصورة: Orangevalley
الآن آمل أن تكون قد أدركت مدى أهمية زيادة وقت تحميل الصفحة عندما يتعلق الأمر بتوليد المزيد من الإيرادات من الإعلانات والمبيعات.
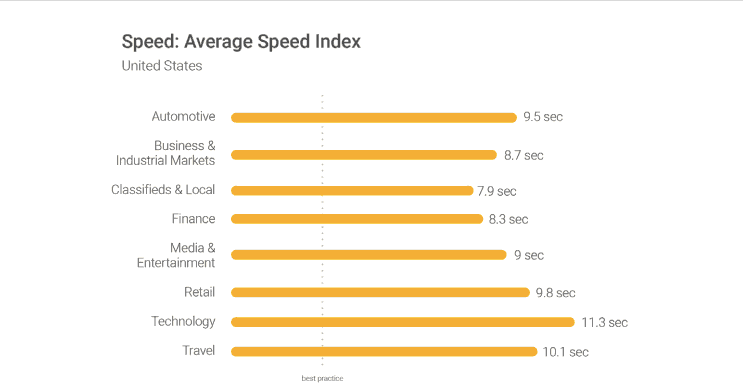
ما هو وقت تحميل الصفحة الجيد؟
قبل أن تبدأ العمل على زيادة سرعة موقع الويب الخاص بك ، يجب أن تكون لديك فكرة عن المكان الذي تريد أن تكون فيه بالضبط. ثلاث ثوانٍ أو أقل هو الوقت المثالي لتحميل الصفحة بناءً على نظرية Google. لسوء الحظ ، وفقًا لنتائج تقرير التقييم المنشور مؤخرًا ، فإن معظم مواقع الويب ليست قريبة من ذلك.

مصدر الصورة: https://danealexandercopywriter.com.au/5-ways-instantly-reduce-load-time-google
كيفية تسريع موقع الويب الخاص بك في 2019
هناك الكثير من العوامل التي يجب مراعاتها عندما يتعلق الأمر بتعزيز وقت تحميل الصفحة. دعنا نلقي نظرة على التقنيات التي يمكنك تنفيذها لتحسين وقت تحميل الصفحة وزيادة أداء الموقع لتجربة مستخدم أفضل.
# 1 - تصغير طلبات HTTP
وفقًا لـ Yahoo ، يتم إنفاق 80٪ من إجمالي وقت تحميل الصفحة في تنزيل أجزاء مختلفة من الصفحة ، مثل الصور وورقة الأنماط والنصوص. يتم إجراء طلب HTTP لكل من هذه المكونات. كلما زاد عدد العناصر الموجودة على الصفحة ، زاد الوقت الذي تستغرقه الصفحة في العرض.
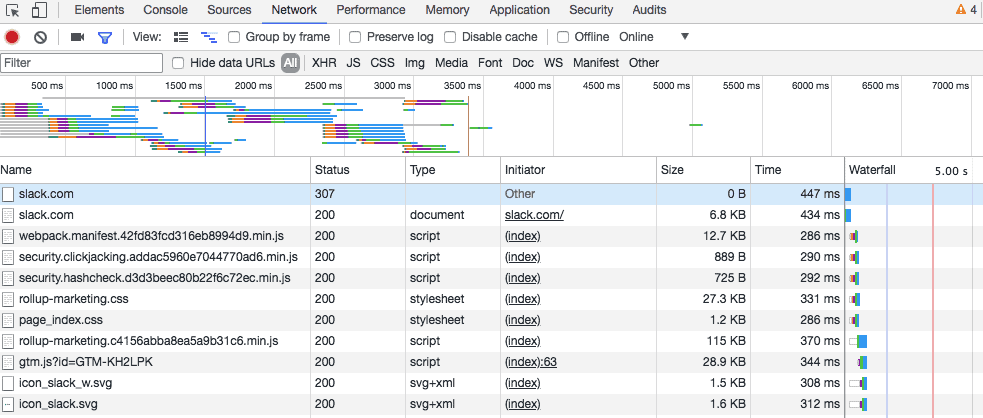
أول شيء عليك القيام به هو معرفة عدد طلبات HTTP التي يقدمها موقع الويب الخاص بك بحيث يمكنك استخدامها كمعيار. إذا كنت تستخدم Google Chrome ، فاستخدم أداة تطوير المتصفح لمعرفة عدد طلبات HTTP التي يقدمها موقعك حاليًا.
انقر بزر الماوس الأيمن على الصفحة التي تريد تحليلها ثم انقر فوق "فحص" وانقر فوق علامة التبويب "الشبكة".

مصدر Imagen: https://medium.com/fyipe/22-best-ways-to-speed-up-your-website-today-part-1-4feb3621430a
هنا يمكنك أن تجد كل التفاصيل. يُظهر عمود الاسم جميع ملفات الصفحة. يخبرك عمود "الحجم" عن حجم كل ملف ، ويوضح عمود "الوقت" المدة التي يستغرقها تحميل كل ملف.
يمكنك معرفة عدد طلبات HTTP التي يقوم بها موقع الويب الخاص بك في الزاوية اليسرى السفلية. أريد أن أضيف نقطة أخرى وهي الاستجابة. يجب أن يكون موقعك متجاوبًا. لدينا الكثير من الشاشات الآن ، لذا تلعب الاستجابة دورًا مهمًا أيضًا.
# 2 - استخدم CDN (شبكة توصيل المحتوى)
قد تكون استضافة ملفات الوسائط الخاصة بك على شبكة توصيل المحتوى واحدة من أفضل الطرق لتسريع موقع الويب الخاص بك. يمكن أن تساعدك هذه الإستراتيجية في توفير ما يقرب من 70٪ من النطاق الترددي الخاص بك وتقليل عدد الطلبات التي يقوم بها موقع الويب الخاص بك حاليًا.
تستضيف شبكة توصيل المحتوى ملفاتك عبر شبكة واسعة من الخوادم حول العالم. نظرًا لانتشار النطاق الترددي الخاص بك عبر الخوادم المختلفة ، فإنه يقلل العبء على أي خادم واحد. كما أنه يحمي موقع الويب الخاص بك من هجمات DDoS والزيادات المفاجئة في حركة المرور.
# 3 - تصغير الملفات ودمجها
الآن ، لقد تعرفت بالفعل على عدد الطلبات التي يقدمها موقعك ؛ يمكنك البدء في العمل عليه لتقليل العدد. تعد ملفات HTML و CSS و JavaScript هي أفضل الأماكن لتبدأ بها. تحدد هذه الملفات المظهر العام لموقع الويب الخاص بك. كما أنها تضيف إلى عدد الطلبات التي يقدمها موقعك عندما يزور المستخدم موقع الويب الخاص بك.

أفضل طريقة لتقليل هذا العدد هي تصغير ودمج ملفاتك. تعمل هذه العملية على تقليل حجم كل ملف بالإضافة إلى تقليل عدد الملفات. يعد تصغير العملية ودمجها أمرًا ضروريًا إذا كنت تستخدم منشئ موقع نموذجي لأن منشئي المواقع هؤلاء يستخدمون أكواد معقدة تجعل موقعك بطيئًا.
# 4 - استخدم WP Engine
أجرى Venture Harbour بحثًا حول أفضل استضافة ويب ، وقاموا بإعداد عملية مراقبة وقت الاستجابة للعديد من شركات استضافة الويب. قاموا أيضًا بتحميل WordPress واستخدموا نفس الموضوع عليه. قاموا بإعداد أداة مراقبة الاستجابة لمعرفة وقت الاستجابة الدقيق كل خمس دقائق.
ما يقرب من 9 من أصل عشرة ملفات تم اختبارها كان وقت استجابة يتراوح من 600 مللي ثانية إلى 1300 مللي ثانية. كان وقت استجابة خادم WordPress 293 مللي ثانية فقط. WordPress هي واحدة من شركات الخوادم القليلة التي تبرر سعرها.
# 5 - استخدم التحميل غير المتزامن للملفات الكبيرة
بمجرد الانتهاء من تصغير ملفاتك ودمجها ، يمكنك أيضًا تحسين طريقة تحميل هذه الملفات على صفحتك. هناك طريقتان يمكن تحميل ملفات CSS و JavaScript: بشكل متزامن وغير متزامن.
إذا تم تحميل البرامج النصية الخاصة بك بشكل متزامن ، فهذا يعني أنه يتم تحميلها واحدة تلو الأخرى. إذا تم تحميل الذباب بشكل غير متزامن ، يتم تحميل بعض البرامج النصية في وقت واحد. يمكن أن يؤدي تحميل الملفات بشكل غير متزامن إلى تسريع صفحاتك لأنه عندما يقوم المستعرض بتحميل صفحة ، فإنه ينتقل من أعلى إلى أسفل.
لجعل البرامج النصية يتم تحميلها بشكل غير متزامن ، ستحتاج إلى استخدام مكون إضافي مميز مثل WP Rocket.
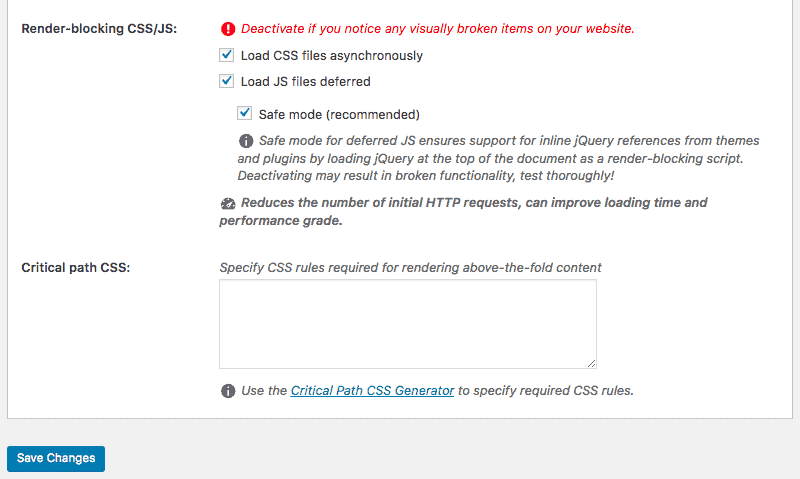
افتح WP Rocket واستخدم "Static File" وتحقق من الخيارات التي يمكنك العثور عليها بجوار "Render-blocking CSS / JS."

احفظ التغييرات واختبر موقع الويب الخاص بك للتأكد من أن كل شيء يعمل بالطريقة الصحيحة.
# 6 - استخدم مكونًا إضافيًا للتخزين المؤقت
إذا كنت تستخدم WordPress ، فإن إحدى أكثر الطرق فعالية لزيادة سرعة تحميل صفحتك هي تثبيت مكون WordPress الإضافي. تشمل الخيارات الشائعة WordPress Super Cache أو WP Total Cache أو WP Rocket.
معظم المكونات الإضافية مجانية ولكنها تقدم أيضًا إصدارات متميزة تتضمن ميزات أفضل. تقوم هذه المكونات الإضافية بالكثير من المهام التي تتجاوز مجرد التخزين المؤقت للمتصفح وتعمل على تحسين سرعة الصفحة.
# 7 - تأجيل تحميل JavaScript

يعني تأجيل ملف منعه من التحميل حتى يتم تحميل الملفات الأخرى. من خلال تأجيل ملف أكبر مثل JavaScript ، يمكنك ضمان تحميل بقية ملفاتك دون التعرض لأي تأخير.
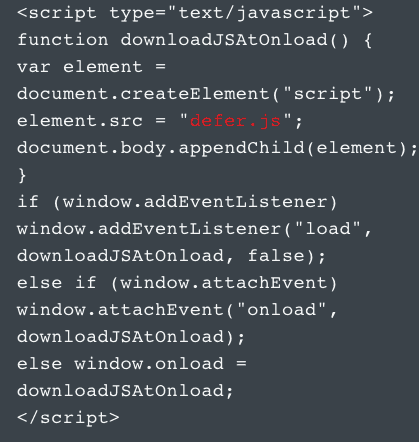
إذا كنت تستخدم موقع WordPress ، فيمكنك استخدام المكون الإضافي WP Rocket لتمكين تحميل JavaScript المؤجل. إذا كنت تقوم بتشغيل موقع HTML ، فستحتاج إلى استخدام استدعاء لملف جافا سكريبت خارجي قبل العلامة </body> التي تبدو مشابهة لها-
# 8 - تأكد من أنك تستخدم موضوعًا جيدًا (مع الأخذ في الاعتبار أنك تستخدم WordPress)
تبدو الكثير من مواقع الويب جميلة ولكنها تعمل بشكل رهيب من حيث السرعة. كما ترى ، من الأفضل التركيز على بناء موقع يعمل بسرعة. ليس هناك فائدة من تطوير سمات WordPress بميزات نهائية تعمل على إبطاء وقت التحميل. تأكد من استخدام سمة تركز على تحسين سرعة الصفحة وأداء التحميل.
# 9 - تقليل الوقت إلى البايت الأول
بصرف النظر عن الوقت الذي يستغرقه تحميل صفحتك بالكامل ، ستحتاج أيضًا إلى التحقق من الوقت المستغرق لبدء التحميل. Time To First Byte أو TTFB هو الوقت المحدد الذي يجب أن ينتظره المستعرض قبل تلقي البايت الأول من البيانات من الخادم. وفقًا لـ Google ، يجب أن يكون TTFB المثالي أقل من 200 مللي ثانية.
عندما يزور المستخدم موقع الويب الخاص بك ، يرسل متصفحه / متصفحها طلب HTTP إلى الخادم الخاص به. تتم ثلاث خطوات بين الطلب الأولي وأول بايت من البيانات.
- بحث DNS
- معالجة الخادم
- إجابة
يمكنك التحقق بسرعة من الوقت الذي تستغرقه هذه العملية باستخدام أداة المطور في Chrome أو أي أداة أخرى تابعة لجهة خارجية. إذا كان TTFB لموقعك أقل من 200 مللي ثانية ، فهو مثالي ، ولكن إذا كان أكثر من ذلك ، فهذه مشكلة.
الأسباب الشائعة لبطء TTFB هي مشكلات الشبكة وإنشاء المحتوى الديناميكي وتكوين خادم الويب وحركة المرور. من بين هذه العوامل الأربعة ، يمكنك فقط التحكم في إنشاء المحتوى الديناميكي وتكوين الخادم.
# 10 - اختر خيار استضافة مثالي
يختار معظم مالكي المواقع الجدد خطط الاستضافة الأرخص ، وهي ليست مشكلة في المرحلة الأولى. ومع ذلك ، عندما تبدأ حركة المرور في النمو ، فأنت بحاجة إلى ترقية خطة الاستضافة الخاصة بك.
عندما يتعلق الأمر باختيار استضافة ، هناك ثلاثة خيارات يمكنك وضعها في الاعتبار:
- الاستضافة المشتركة
- استضافة VPS
- خادم مخصص
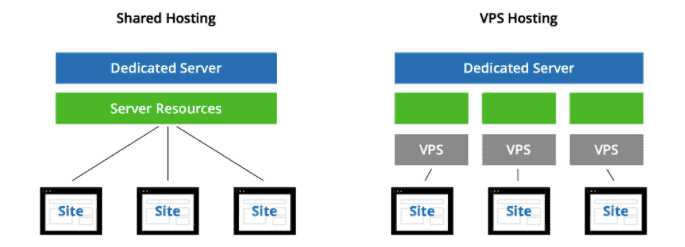
الاستضافة المشتركة هي أرخص خيار يسمح لك بمشاركة الموارد مثل وحدة المعالجة المركزية ومساحة القرص وذاكرة الوصول العشوائي مع مواقع الويب الأخرى المستضافة على نفس الخادم.
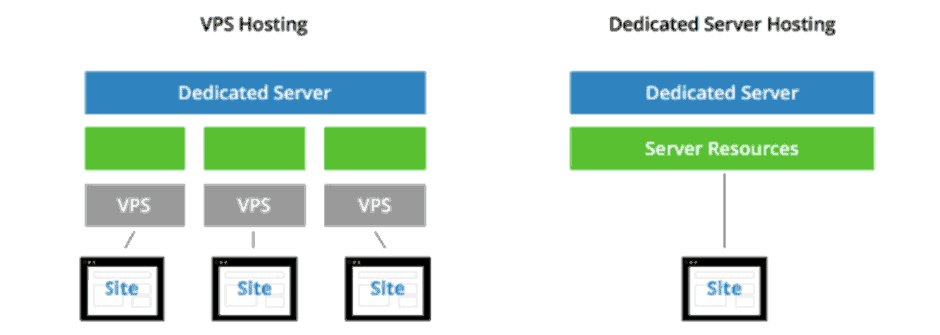
في استضافة VPS ، ما زلت تشارك الخادم ، لكن لديك الجزء المخصص من موارد الخادم.

في خادم مخصص ، لا تشارك الموارد مع أي شخص آخر. يمنحك الخادم المخصص مساحة أكبر بكثير تستخدمها للقيام بتكوين وإعداد مختلف. إذا كنت بحاجة إلى مساحة كبيرة ولديك سيطرة كاملة على استضافتك ، فقد يكون الخادم المخصص هو الحل الأفضل لك.

مصدر الصورة: https://blog.ssdnodes.com/blog/what-is-a-vps-intro-to-virtual-private-servers
خاتمة
آمل أن تكون هذه المقالة قد فتحت عينيك على تحسين سرعة الصفحة والخطوات التي يمكنك اتباعها للتحسين. قد يكون الأمر مخيفًا في البداية عندما تدرك مدى التقليل من سرعة موقع الويب الخاص بك.
ومع ذلك ، إذا قمت بتنفيذ الخطوات المضمنة في هذه المقالة ، فستكون في طريقك إلى تجارب مستخدم أفضل ، وتحويلات أعلى ، والمزيد من حركة مرور Google المجانية ، وزيادة عائدات الإعلانات!
