7 نصائح لتحسين هندسة المعلومات على موقع الويب الخاص بك
نشرت: 2022-11-03تمامًا كما تحدد العمارة التقليدية كيفية استخدام الأشخاص لمبنى أو بنية أخرى ، فإن بنية المعلومات (IA) توجه المستخدمين في كيفية استخدامهم لأنظمة المعلومات. وعلى الرغم من وجود العديد من أنظمة المعلومات ، إلا أن المواقع الإلكترونية هي الأكثر استخدامًا.
على عكس هندسة الجسور والمباني ، على الرغم من ذلك ، تحتوي بنية المعلومات على أجزاء متحركة أكثر ، وشكل أكثر تجريدًا من "مواد البناء" ، وهي موجودة منذ بضعة عقود فقط. بالإضافة إلى ذلك ، فإن أنظمة المعلومات مثل مواقع الويب أكثر مرونة ويمكن تعديلها وتحسينها بمرور الوقت.
إذا تمكنت من إتقان مبادئ هندسة المعلومات ، فيمكنك إنشاء موقع ويب يصمد أمام اختبار الزمن. سواء كنت بصدد إنشاء موقع الويب الخاص بك أو ترغب في تجديد تجربة المستخدم والمحتوى الخاص بك ، ستوفر لك هذه المقالة نظرة ثاقبة حول كيفية تحويل موقع الويب الخاص بك إلى مثال ساطع لهندسة المعلومات المصممة جيدًا.
ما هي هندسة المعلومات فيما يتعلق بالموقع؟

تشير بنية المعلومات إلى العملية التي يمر بها المستخدمون لجمع معلومات حول منتجاتك أو خدماتك من خلال موقع ويب أو نظام أساسي رقمي آخر مثل التطبيق. توفر بنية المعلومات للأشخاص طريقة منهجية للتنقل من النقطة أ إلى النقطة ب من أجل تحقيق إجراء أو اكتساب المعرفة. بمعنى آخر ، تعمل بنية المعلومات الأفضل على تعزيز سهولة الوصول إلى المعلومات من خلال تصميم التنقل البديهي.
لا تعمل أفضل بنية للمعلومات على تبسيط رحلة المستخدم وأهدافه فحسب ، بل إنها تلبي احتياجات المستخدم المحددة من خلال تنظيم قدر هائل من المعلومات في فئات قليلة يسهل فهمها.
من أين تنشأ هندسة المعلومات؟
تأتي الكثير من المنهجيات والتقنيات والمبادئ المستخدمة لفهم تصميم هندسة المعلومات وتحسينها من Peter Morville . مورفيل هو المهندس المؤسس لهذا الفرع من تجربة المستخدم (UX) وأنظمة جرد المحتوى. بينما كان الأول ، هناك عدد كبير من الخبراء في هذا التخصص الذين يطورون أفضل ممارسات IA من خلال معهد هندسة المعلومات وأبحاث المستخدمين.
ما العناصر التي تتضمنها هندسة المعلومات؟

قبل أن نتعمق في كيفية تحسين بنية المعلومات الخاصة بك ، من المهم أن يكون لديك فكرة جيدة عما يتم تضمينه في مجال الدراسة هذا فيما يتعلق بموقعك على الويب. بينما يمكن أن تنطبق هندسة المعلومات على علوم المكتبات وعلوم جداول البيانات وحتى الهياكل المادية ، سنركز على IA فيما يتعلق بالمواقع الإلكترونية.
فأين يمكنك العثور على أمثلة لهندسة المعلومات على موقع ويب؟
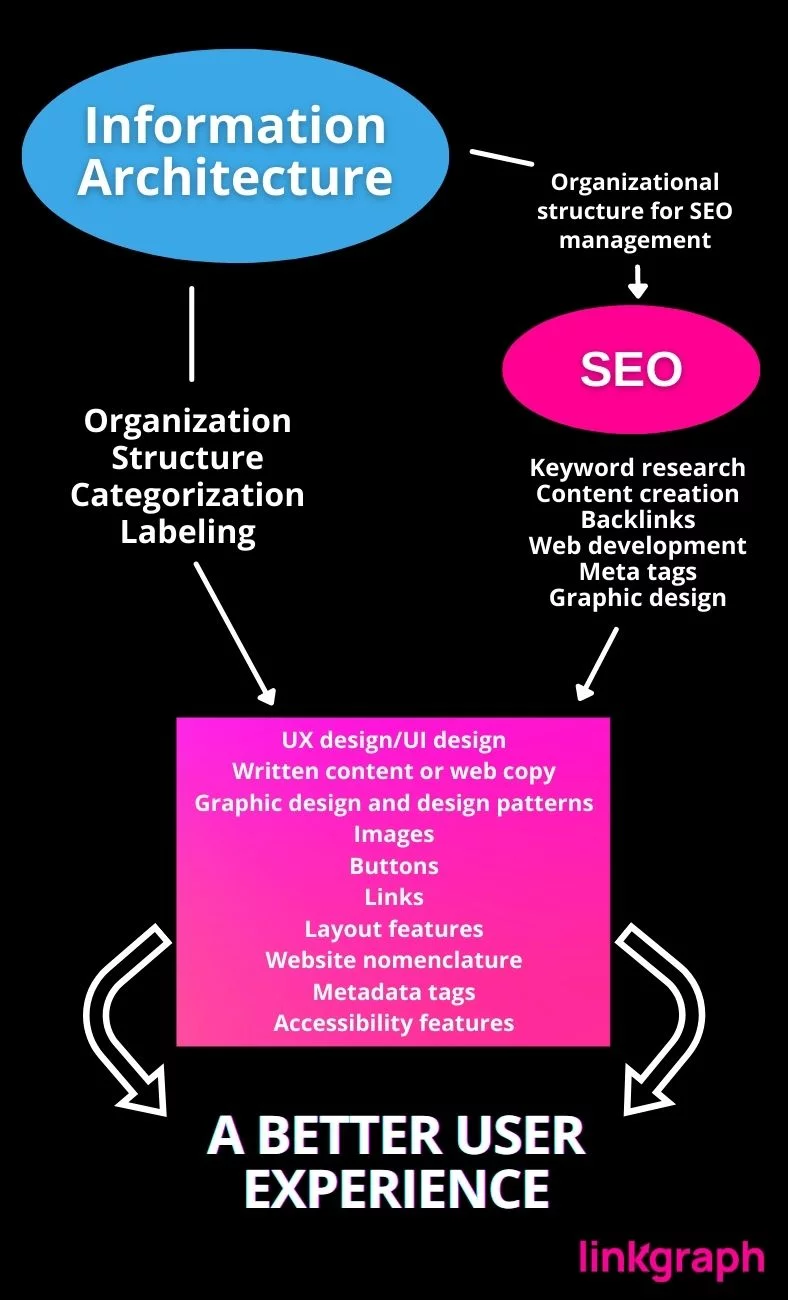
كل ما يتطلبه الأمر هو تحميل موقع ويب ليتم إغراقه بأمثلة على هندسة المعلومات. هندسة المعلومات هي التنظيم والعرض الإستراتيجي لمحتوى موقع الويب الخاص بك. في الواقع ، يعد كل جانب من جوانب موقع الويب وتصميم الويب تقريبًا جزءًا من IA. بالطبع ، هناك بنية معلومات جيدة ودرجة IA فرعية ، ولكن كل ما يلي هو أجزاء مهمة من نظام IA يدخل إلى موقعك:
- تصميم UX / تصميم واجهة المستخدم
- محتوى مكتوب أو شرطي ويب
- تصميم الجرافيك وأنماط التصميم
- الصور
- أزرار
- الروابط
- ميزات التخطيط
- تسمية الموقع
- علامات البيانات الوصفية
- ميزات إمكانية الوصول
يأتي دور IA الجيد في كل ما سبق. وغالبًا ما يتم تصنيف هذه العناصر إلى تصميم UX واستراتيجية إنشاء المحتوى وتخطيط الصفحة الرئيسية (تصميم واجهة المستخدم).
كيف تعمل هندسة المعلومات وتحسين محركات البحث معًا؟
يستفيد كل من تحسين محرك البحث (SEO) وهندسة المعلومات مالكي مواقع الويب ومستخدمي الويب من خلال تحسين تجربة الإنترنت. يعمل تحسين محركات البحث (SEO) و IA على تسهيل العثور على المحتوى عالي الجودة وفهمه والتنقل فيه. يختلف تحسين محركات البحث (SEO) و IA في المكان الذي يتناسبان فيه مع عملية إنشاء موقع الويب.
جيد IA يدعم تحسين محركات البحث
تهدف مُحسّنات محرّكات البحث إلى زيادة وضوح موقع الويب من خلال علم تكوين المحتوى وتطوير الويب الأمامي وتطوير الويب الخلفي استجابةً لخوارزميات محرك البحث. والنتيجة هي موقع ويب يمكن لمحركات البحث العثور عليه وعرضه كنتائج بحث لاستفسارات مستخدمي الويب. هذه عملية مستمرة. يتطلب تحسين محركات البحث (SEO) نهجًا استباقيًا وتفاعليًا نظرًا لأن الخوارزميات غالبًا ما تتغير. بالإضافة إلى ذلك ، ترى محركات البحث قيمة لمواقع الويب التي تقوم بتحديث محتواها بانتظام.
يقوم أخصائيو تحسين محركات البحث بتحسين مواقع الويب بانتظام
- محتوى مكتوب
- سرعة التحميل والاستجابة
- منظمة
- التصميم المرئي
- الرسومات والصور
غالبًا ما تعمل هندسة المعلومات بشكل أفضل عند إنشائها قبل بدء تصميم الويب النشط. تنشئ IA إطارًا يدعم جهود متخصصي تحسين محركات البحث على مدار عمر موقع الويب. مع وجود IA جيد الإستراتيجية ، سيكون لموقع الويب أساس قوي للتنظيم المنطقي. هذا يجعل موقع الويب أكثر إمتاعًا من وجهة نظر المستخدم حيث يمكنهم العثور على ما يحتاجون إليه بسهولة. وهذا بدوره يحسن سمعة الموقع. تزيد السمعة الأفضل من سلطة موقع الويب وتدفعه أعلى في صفحات نتائج محرك البحث ، بحيث يمكن لعدد أكبر من الأشخاص العثور عليه.

بنية معلومات جيدة فقط ليتم تصميمها مرة واحدة.
مثل معظم الأنظمة ، يجب تصميم أفضل IA مرة واحدة فقط. إذا كان نظام IA فعالًا ، فسيسمح لموقع الويب بالتوسع والاستجابة للتغييرات اللازمة لاستراتيجيات تحسين محركات البحث الحالية. نظرًا لإضافة المزيد من المدونات أو المنتجات أو الصفحات المقصودة إلى موقع ويب لتحسين محركات البحث ، فإن IA الجيد لديه بالفعل موقع ونظام محدد للتعامل معها.
لماذا تعتبر هندسة المعلومات مهمة في UX؟

كما سيخبرك أمناء المكتبات المحليون ، فإن توفير وصول سهل إلى المعلومات لا يقدر بثمن. المعلومات هي تمكين وحيوية على حد سواء للحصول على أفضل تجربة فردية ومجتمع أفضل. ومع ذلك ، عندما يتعلق الأمر بتجربة المستخدم الخاصة بك ، فإن IA لها أهمية أكثر تحديدًا. إنه يزيد من قيمة علامتك التجارية للعملاء المحتملين مع تعزيز مبيعاتك.
يتمتع هيكل التدقيق الداخلي الجيد المستند إلى مبادئ محددة بالقدرة على مساعدة الأشخاص في العثور على ما يبحثون عنه في غضون ثوانٍ. أحد أبسط الأمثلة على ذلك هو تصنيفات المجلدات المختصرة والدقيقة في Google Drive. يتيح لك نظام التسمية أو التنقل هذا الوصول إلى الملفات والمعلومات التي تبحث عنها بسرعة ودون عناء - مما يؤدي إلى تقليل الإحباط وإضاعة الوقت.
بينما أكثر تعقيدًا ، تستخدم خرائط Google أيضًا IA لمساعدة الأشخاص في العثور على ما يبحثون عنه في العالم المادي. على سبيل المثال ، إذا كتبت "طعام بالقرب مني" ، فستكون نتائج البحث مليئة بالمطاعم القريبة. يُعد هذا العرض التوضيحي لـ IA مثالًا رائعًا لما يعنيه مساعدة المستخدم على فهم ما يبحث عنه نظرًا لأن المستخدم يبحث على الأرجح عن الشركات التي توفر الطعام.
كيفية تحسين هندسة المعلومات الخاصة بك
يمكن أن يؤدي تحسين بنية المعلومات الخاصة بك إلى تحويل موقع الويب الخاص بك من صفحة تجارة إلكترونية عادية إلى مورد يستمتع الزوار باستخدامه. يمكن أن ترشدك هذه النصائح خلال كيفية تحسين IA الخاص بك ومساعدتك في تحديد أولويات المهام التي تبدأ بها.
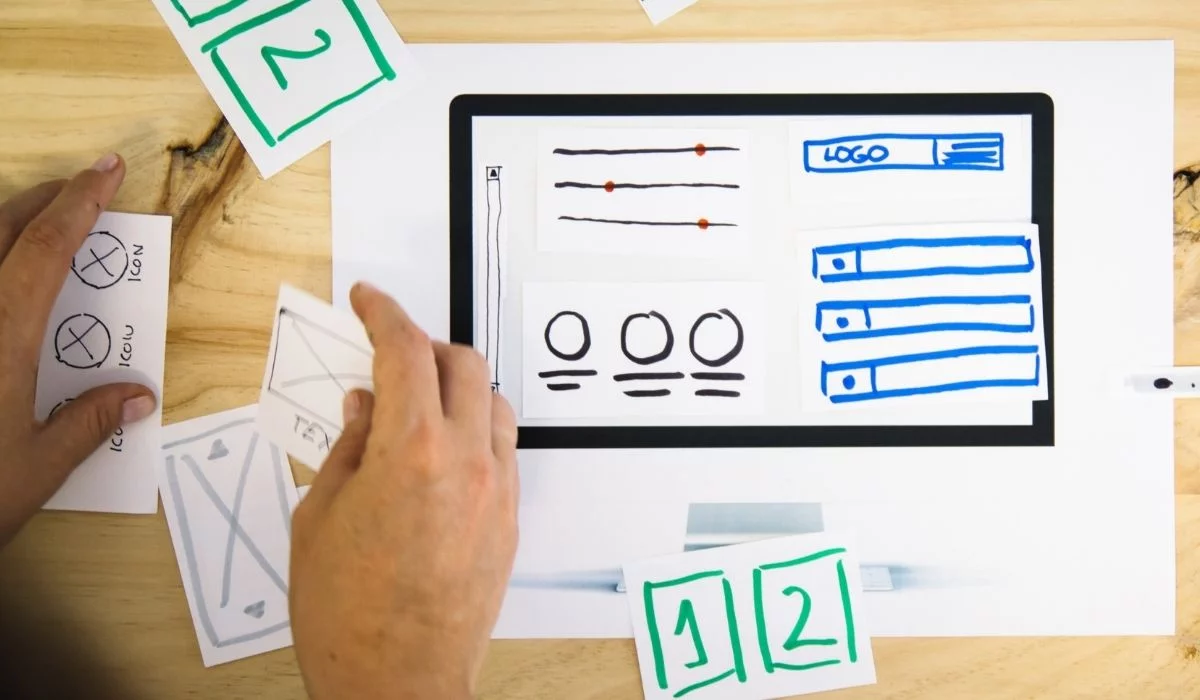
1. استخدم الإطارات الشبكية في مراحل النموذج الأولي لخريطة الموقع وتطوير تصميم IA.

تخدم الإطارات الشبكية العديد من الأغراض عندما يتعلق الأمر بتطوير IA قوي وخريطة موقع. إنها تعمل بشكل رائع كمخططات معمارية للمعلومات يمكن تحريكها وتغييرها قبل الانتهاء من تصميمك.
في جوهرها ، تربط الإطارات السلكية IA بتصميم UX الخاص بها. في تشابه مذهل مع المخطط المعماري ، يعمل الإطار السلكي كمخطط هيكلي لموقع أو تطبيق جوال. ومع ذلك ، فإن طريقة تطوير تجربة المستخدم هذه لا تقتصر على التصميم المرئي ، على عكس النماذج بالحجم الطبيعي. لتحديد منطق تدفق موقعك ورحلة العميل المقصودة بدقة ، فهذه خطوة ضرورية في الجدول الزمني لمشروع IA الخاص بك. يمكن تقييم الوظائف المقصودة لموقعك بشكل أفضل من خلال التخطيط الشبكي.
من خلال التخطيط الشبكي ، سيكون لديك فكرة قوية عن التسلسل الهرمي المرئي عندما تكون مستعدًا لنقل موقعك إلى مرحلة استراتيجية المحتوى. تشمل العناصر الشائعة للإطار السلكي
- حقول البحث
- فتات الخبز
- أنظمة الملاحة
- الرؤوس والتذييلات.
من الناحية المثالية ، ستستخدم الإطارات الشبكية أثناء عملية تصميم UX / UI الأولية. ومع ذلك ، لا يزال بإمكانك استخدامها على موقع ويب موجود.
تحديد المسارات باستخدام إطارات سلكية
بصرف النظر عن تقييم الوظائف ، يعد التخطيط الشبكي طريقة مفيدة بشكل خاص لتحديد المسارات بين صفحات الويب. ستتيح لك هذه المرحلة الحاسمة من عملية التدقيق الداخلي تصور مقدار المساحة التي يجب تخصيصها لمحتوى معين.
عند وضع نموذج أولي للتسلسل الهرمي المرئي ، ابدأ برسم تخطيطي
تعد إصدارات الإطارات الشبكية منخفضة الدقة لموقع الويب سريعة التطور وأكثر تجريدية لأن تركيزها الرئيسي ينصب على التسلسل الهرمي المرئي لموقعك. غالبًا ما تنفذ هذه النماذج الأولية المجردة محتوى وهمي (مثل النص اللاتيني) كحشو للتصور المكاني. ومع ذلك ، فإنها توفر لك إرشادات لحجم المحتوى عندما يحين الوقت.
يمكن أن يكون ربط المفاهيم بالصور والروابط الملموسة عملية معقدة ، حتى بالنسبة للمصمم المتمرس. إذا كنت تواجه مشكلة في جعل أفكارك تتطابق مع نتيجتك ، ففكر في تنفيذ برنامج لرسم الخرائط الذهنية مثل XMind . XMind هي أداة إنتاجية مستخدمة بشكل احترافي لتقوية العصف الذهني.
الانتقال من إطار واسع إلى إطارات سلكية مفصلة

على العكس من ذلك ، تعد الإطارات السلكية عالية الدقة إصدارات أكثر تفصيلاً وهي مخططات ممتازة لتصميم التفاعل. وهي تتضمن بيانات وصفية حول عنصر صفحة معين ، مثل سلوكه أو أبعاده. تعد هذه الإصدارات الأكثر تفصيلاً مخططات ممتازة لمعاينة تصميم التفاعل الخاص بك.
2. ضع شخصيات علامتك التجارية في الاعتبار طوال عملية تصميم UX واستراتيجية المحتوى.

تعد الوحدة والاتساق عبر علامتك التجارية جزءًا لا يتجزأ من نظام معماري للمعلومات الصلبة.
يمثل موقعك انعكاسًا لعلامتك التجارية ، بدءًا من عناصر التصميم المرئي وصولاً إلى كل منشور مدونة وصفحة منتج. وفقًا لذلك ، يجب أن تضع شخصيات علامتك التجارية في الاعتبار في كل مرة تقوم فيها بتنفيذ ميزة UX أو تنشر جزءًا جديدًا من المحتوى. هذا يضمن الإخلاص بين شركتك والجمهور المستهدف. استخدم شخصياتك كدليل لمساعدتك وفريق التصميم الخاص بك واستراتيجي المحتوى الخاص بك على التعاون في تصور المستخدم المثالي.
تحديد وتنفيذ تصور المستخدم الهدف الخاص بك
إن تصور المستخدم المستهدف هو الطريقة التي ترغب في أن يرى العملاء أو العملاء المحتملون علامتك التجارية بها. قبل اتخاذ أحد القرارات العديدة التي تتطلبها IA ، قم بتشغيل أفكارك من خلال هذا الخط من الأسئلة:
- هل يتوافق هذا مع الصورة التي أرغب في إنشائها لعلامتي التجارية؟
- هل سيؤثر هذا القرار على الاتساق عبر موقعي أو مؤسستي؟
- هل أنقل الصفات الجيدة لعملي بشكل مناسب؟
- هل هذا يجعلنا أقرب إلى هدفنا الرئيسي؟
- كيف يتناسب هذا المشروع مع مستقبل شركتنا؟
يمكن حذف أي محتوى أو عناصر تصميم لا تصمد أمام هذا الخط من الأسئلة. لا يمكن أن تساعدك هذه العملية فقط في تجنب التناقضات ، ولكنها تقلل من إمكانية وجود الكثير من المحتوى على موقعك. هذا يفيد مسؤولي الويب ، خاصة أولئك الذين يواكبون إنشاء المحتوى لأغراض تحسين محركات البحث.
3. يحدد التسلسل الهرمي المرئي قابلية القراءة ، لذا رتب الأولوية للمحتوى وفقًا لذلك.


التسلسل الهرمي المرئي هو مبدأ تخطيط العناصر المرئية وتحجيمها للإشارة إلى أهميتها للمشاهد. على سبيل المثال ، تعد المحاذاة والملمس والمسافة البيضاء والتباين بعضًا من مفاهيم التصميم المرئي التي يمكن أن تساعد في جذب انتباه المستخدمين إلى المحتوى الصحيح. لا يقتصر دور التصميم الفعال لواجهة المستخدم على مجرد توفير المعلومات. يمكن للتسلسل الهرمي للجودة إقناع المستخدمين وإبهارهم.
هناك عدد قليل من جوانب التسلسل الهرمي المرئي التي تكون مفيدة للغاية للتطبيق عند إنشاء تصميم UX على أساس علم النفس المعرفي.
يجب مراعاة مبادئ التسلسل الهرمي المرئي:
1: يُنظر إلى الصور الأكبر حجمًا على أنها أكثر أهمية
2: الألوان الزاهية تحظى بمزيد من الاهتمام
3: العناصر المحاذية أكثر إرضاء للعين
4: يتطلب التباين العالي مزيدًا من الاهتمام
5: التكرار يخبر المشاهد أن العناصر مرتبطة
6: القرب (أو القرب) يدل على الترابط في الموضوع
7: مزيد من المساحة البيضاء حول عنصر ما تجذب المزيد من الانتباه إليه
الوحدة المرئية ليست ضرورية فقط لصورة علامتك التجارية ، بل هي أيضًا جزء مهم من تصميم UX الخاص بك. تعزز الألوان المألوفة وتدرجات القوائم والرسوم التخطيطية الاتساق وسهولة الاستخدام. حتى الملهيات الصغيرة مثل الرسومات بطيئة التحميل أو أعمدة النص غير المحاذاة يمكن أن تقاطع تجربة المستخدم.
هناك العديد من برامج IA المفيدة التي يمكن أن تساعدك في عملية تطوير واجهة المستخدم الخاصة بك ، مثل OmniGraffle. يستخدم OmniGraffle لإنشاء صور ورسومات لاستخدامها في النماذج الأولية والنماذج بالأحجام الطبيعية. كما ذكرنا أعلاه ، تستخدم أطر عمل المواقع عالية الدقة هذه الأنواع من المرئيات والرسومات لمساعدة المصممين على وضع إستراتيجيات لمكان وضع المعلومات ولماذا تنتمي هناك.
يؤثر الترتيب المرئي على أكثر من مجرد قابلية الاستخدام
إذا سبق لك زيارة موقع غير جذاب أو مزدحم أو غير منظم ، فمن المحتمل أنك قمت بصياغة رأي سلبي عن هذا العمل أو المنظمة. ربما تعتبر المعلومات أقل شهرة بسبب طبيعة أو تصميم الموقع. هذا هو السبب في أنه من المهم التمسك بتصميم مبسط وسهل الاستخدام. معًا ، يمكن أن تعزز تجربة المستخدم وواجهة المستخدم اللطيفة ثقة المستخدم وترسيخ مصداقية موقعك.
بالإضافة إلى بناء الثقة بين المستخدمين ، تتيح تجربة المستخدم عالية الجودة أيضًا لـ Google ومحركات البحث الأخرى معرفة أن موقعك يستحق الترتيب.
4. الهيكل والتصنيف أساسيان.

أحد الأخطاء التي يرتكبها العديد من الأشخاص هو وضع كل محتواهم في مكان واحد. في الواقع ، يؤدي تكديس المعلومات في عنوان URL واحد إلى معاناة واجهة المستخدم ، نظرًا لعدم وجود تسلسل هرمي أو شعور بالتنظيم. يستغرق الكثير من المعلومات في صفحة واحدة المستخدمين وقتًا أطول لفرز المحتوى للعثور على معلومة معينة.
يجب أن يكون المستخدمون قادرين على تحديد موقع جميع المعلومات المطلوبة على موقع الويب الخاص بك بسرعة وسهولة. هذا يتطلب خريطة موقع جيدة التخطيط.

الفئة هي ... تجربة مستخدم أفضل
لإنشاء هيكل أفضل ، يجب أن تمر أولاً بعملية التصنيف. التصنيف هو عملية تنظيم المحتوى الخاص بك في نظام تصنيف. يعتبر التصنيف جزءًا لا يتجزأ من تصميم التنقل لأنه يمتلك القدرة على توجيه المستخدم إلى المحتوى الصحيح.
ابدأ بإيجاد القواسم المشتركة
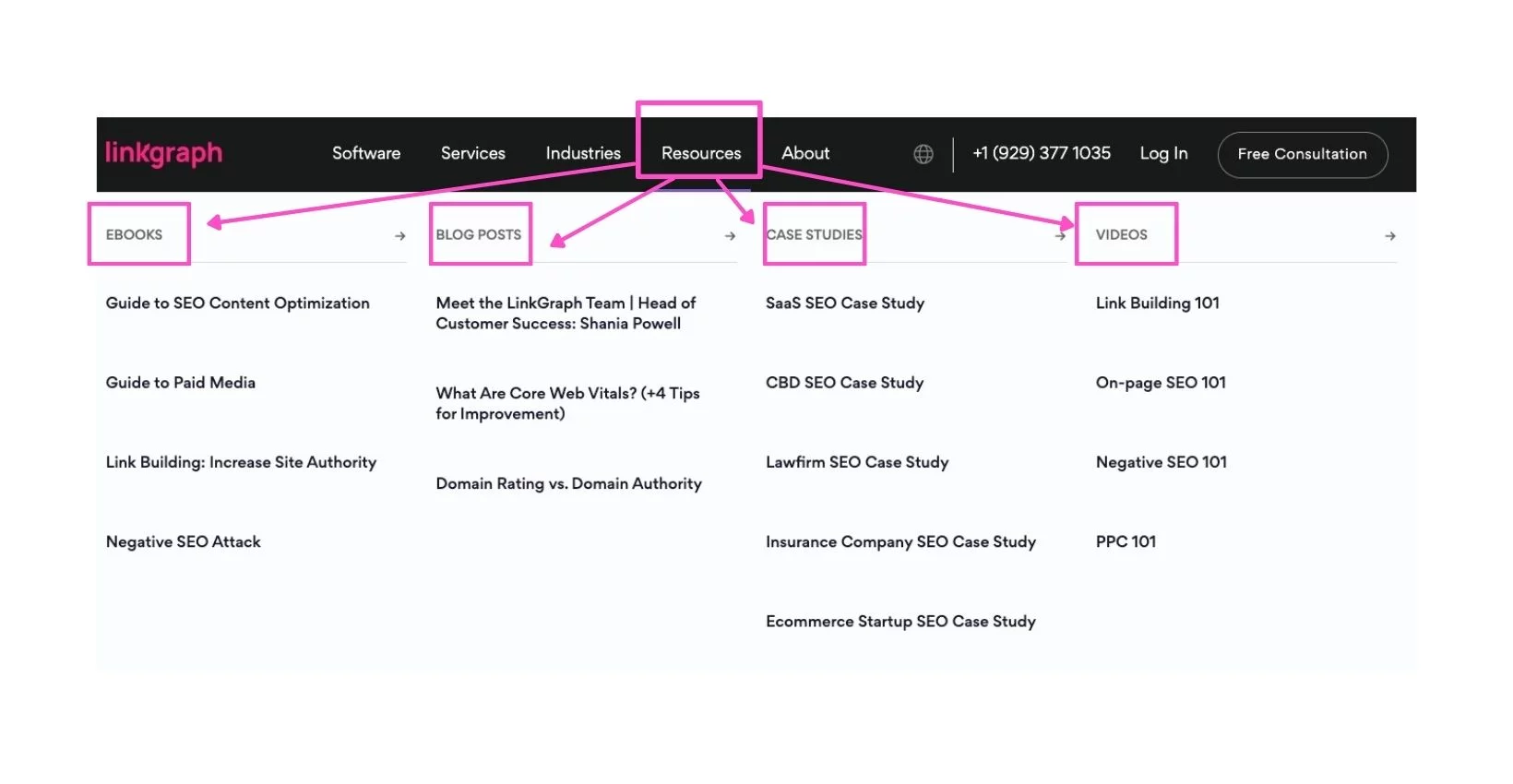
ابدأ بتجميع المحتوى الخاص بك حسب أوجه التشابه في نوع المحتوى. على سبيل المثال ، في الصورة أعلاه ، ستلاحظ ، في LinkGraph ، أننا نقوم بتجميع مواردنا حسب نوع التنسيق (الكتب الإلكترونية ، منشورات المدونات ، دراسات الحالة ، ومقاطع الفيديو).
يجب أن تكون أوجه التشابه الأكثر شيوعًا هي مكان أعلى في خريطة الموقع نظرًا لأنها عادةً ما تكون نقطة البداية لتضييق نطاق تدفق المستخدم من أجل التنقل الأمثل.

على سبيل المثال ، إذا كان موقع الويب الخاص بك يركز على رعاية الحيوانات الأليفة ، فمن المحتمل أن ترغب أولاً في تجميع منتجاتك أو مقالاتك حسب أنواع الحيوانات الأليفة. من هناك ، قد ترغب في تقسيم المعلومات أو المنتجات إلى أي جانب من جوانب الرعاية التي يقدمونها. كما ترى ، سيجعل هذا التنقل أسهل لأصحاب القطط الذين يبحثون عن تقنية أو مقص لقص أظافر قطتهم.
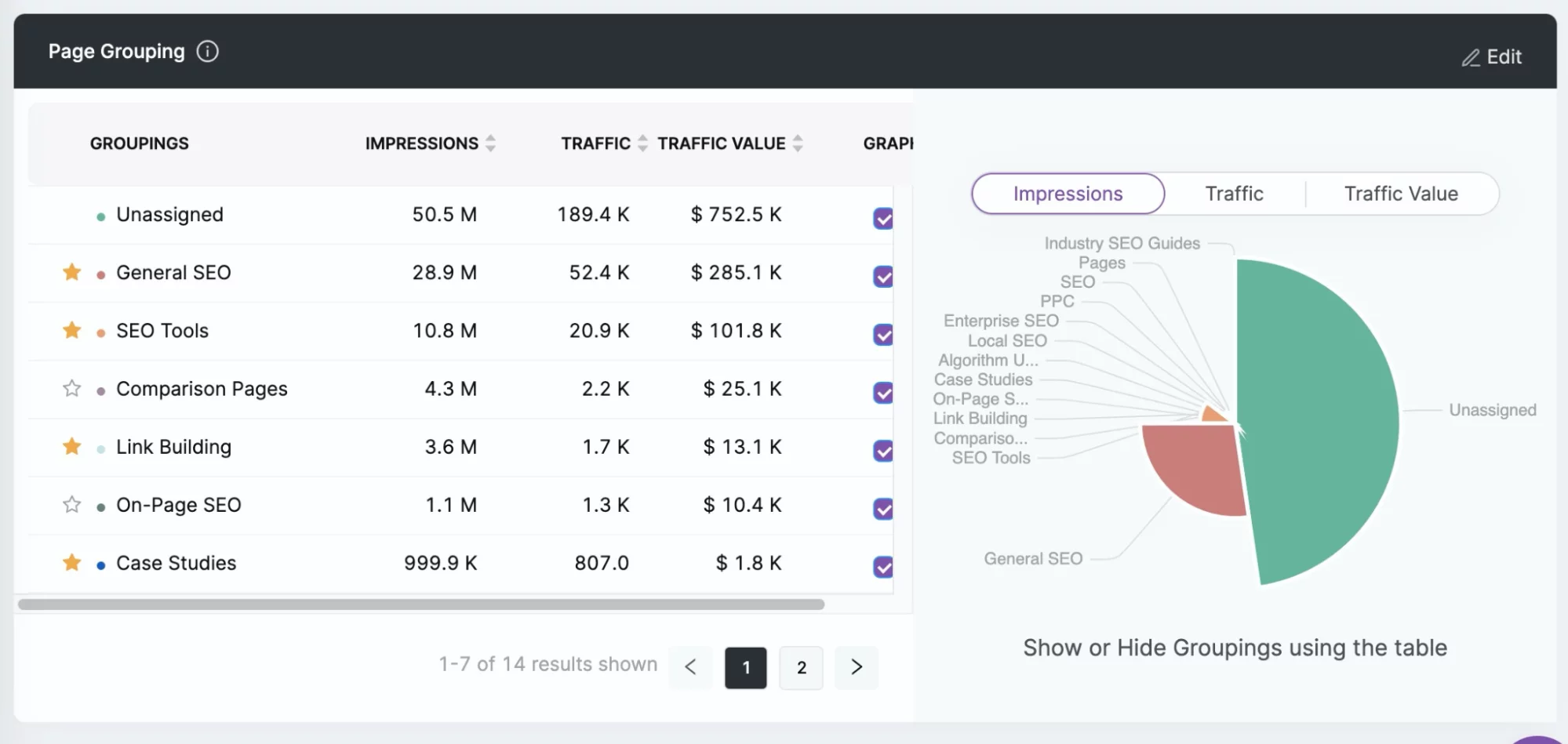
يمكن أن يؤدي استخدام أدوات مثل SearchAtlas إلى تسهيل التنظيم طويل الأمد من خلال السماح لك بتجميع الصفحات في فئات. يسمح لك هذا بمشاهدة أداء الفئة ، بحيث يمكنك استهداف الأماكن التي يمكنك فيها إزالة المحتوى أو تحسينه.

تخلص من المحتوى والفئات غير الضرورية
بينما يعد إنشاء محتوى جديد أمرًا في غاية الأهمية ، إلا أن التأكد من وجود مساحة لهذا المحتوى على موقعك أمر ضروري أيضًا. قد يكون من المغري التمسك بالمحتوى الذي قمت بإنشائه ، ولكن من الأفضل تركه لإفساح المجال لتحديثات الموقع.
يمكن أن يؤدي حذف البيانات غير الضرورية أو غير ذات الصلة إلى تحسين تجربة المستخدم أيضًا. لذلك ، لا تخجل من إجراء تدقيق للمحتوى وحذف الصفحات التي تتلقى حركة مرور قليلة أو معدومة. قد يصاب العميل المحتمل الذي يبحث عن جزء معين من المعلومات بالإحباط أو يفقد الاهتمام بمنتجك الرقمي إذا كان من الصعب جدًا العثور عليه.
5. لا ينبغي أن تكون صفحتك الرئيسية هي نقطة التنقل المحلية الوحيدة.

في حين أن الصفحة المقصودة المثالية هي الصفحة الرئيسية ، يجد المستخدمون طرقًا مختلفة لا حصر لها تقريبًا للوصول إلى موقع ويب. لهذا السبب ، يجب أن يشترك التصميم الرقمي لكل صفحة على موقع الويب الخاص بك في نفس وظائف صفحتك الرئيسية.
من المحتمل أن يتم ربط موقع الويب الخاص بك على مواقع الويب الأخرى لتحسين السمعة وتصنيف SERP عندما يبدأ عملك في تنفيذ استراتيجية المحتوى. نظرًا لأن الربط الخلفي يشتمل على كلمات رئيسية ذات صلة قد تجلب الزوار مباشرة إلى المحتوى ، مثل المدونات أو الأدلة ، يجب عليك التأكد من أن كل نقطة دخول إلى موقع الويب الخاص بك سهلة الاستخدام وجذابة بصريًا مثل الصفحة الرئيسية من أجل ترك انطباع أول جيد والتحرك الزائرين خارج الصفحة المقصودة.

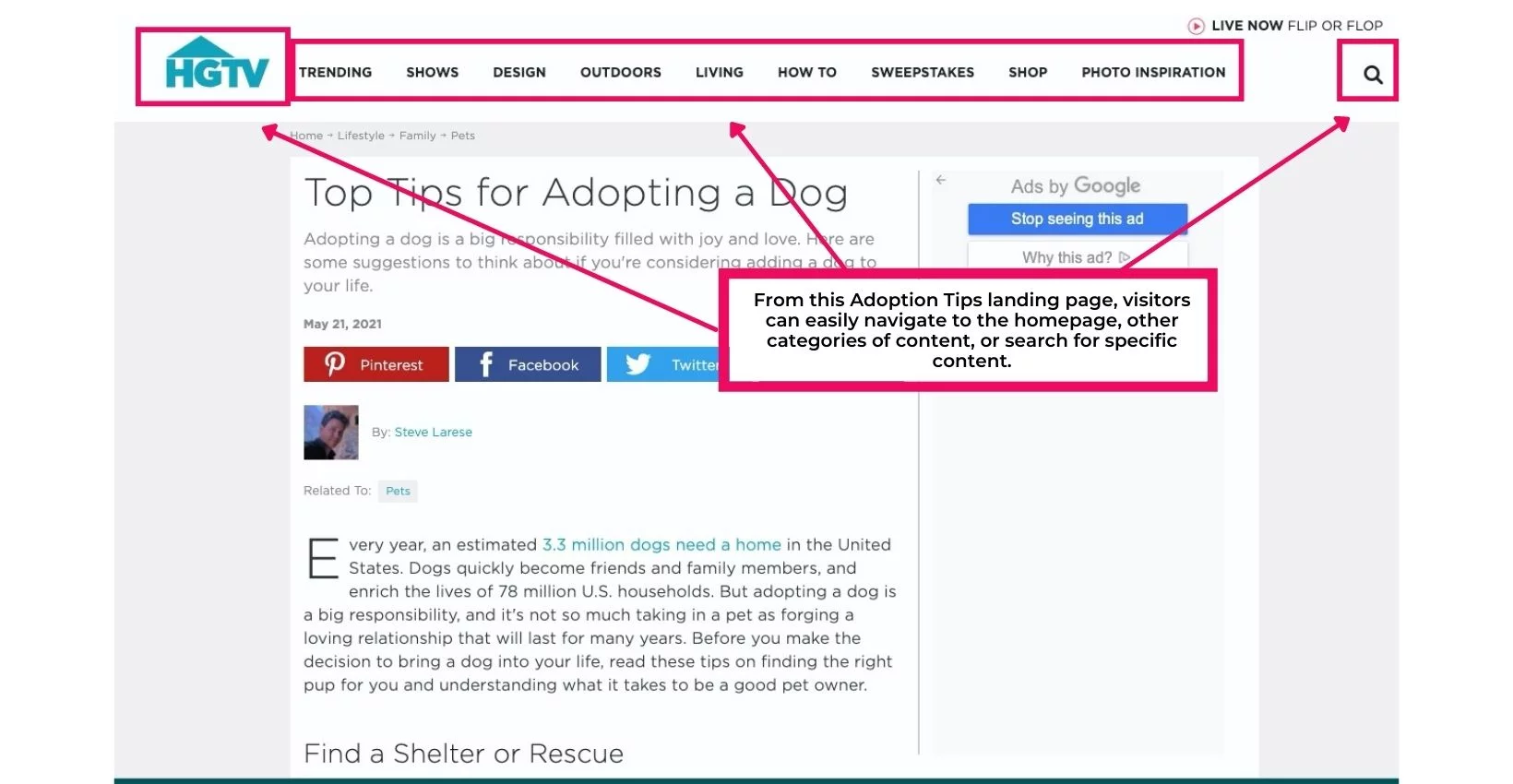
بديل: صفحة مقصودة لـ HGTV حول نصائح لتبني كلب. مربع وردي حول قائمة التنقل.
على سبيل المثال ، إذا دخل أحد المستخدمين إلى موقعك من خلال عنوان URL لصفحة الاتصال ، فيجب أن يكون من السهل عليهم العثور على عناصر التنقل التي ستنقلهم إلى الصفحة الرئيسية أو قسم تصفح المنتجات الرقمية.
توفير الأدوات لتسهيل العثور على الموارد
نظام البحث الفعال هو العمود الفقري لتصميم تفاعل مستخدم رائع . يسمح هذا لأحد المشاركين في صفحة الويب الخاصة بك بالعثور على ما يبحثون عنه في ثوانٍ بدلاً من دقائق.
قدم أسئلة وأجوبة مع روابط لمعلومات أكثر تحديدًا. يتيح ذلك للمستخدمين اختيار مقدار المعلومات التي يحتاجون إليها وطريقة سهلة للوصول إليها.
احتفظ بقائمة تنقل في الجزء العلوي من جميع صفحاتك الفرعية. تحتاج الصفحات الفرعية إلى توفير نقاط وصول للأنشطة الأخرى التي تقدمها - وإلا فلن ينتقل المستخدمون أبدًا من صفحة فرعية إلى مسار تحويل المبيعات (أو عرض آخر على صفحتك الرئيسية).
6. قم برحلة العميل ثم ضع مخططًا للتحسينات

بديل: امرأتان من القوقاز تجلسان جنبًا إلى جنب مع جهاز كمبيوتر محمول بينهما ، خلال رحلة العميل
أفضل اختبار لقابلية الاستخدام يمكنك إجراؤه هو من خلال إجراءات العميل المحتمل. يمكنك القيام بذلك بنفسك من خلال تصفح موقع الويب الخاص بك يدويًا. يمكن أن تجعل الخرائط الذهنية مهمة تخطيط رحلة العميل سهلة.
للحصول على أفضل النتائج ، توقع كيف سيتفاعل المستخدم مع تصميم التفاعل الخاص بك. بمجرد أن يكون لديك مخطط واضح لاحتياجات المستخدمين ، يمكنك إنشاء تسلسل هرمي للمعلومات وخريطة الموقع. يسمح ملف Sitemap الخاص بك لروبوتات Google بالزحف إلى عناوين URL الخاصة بك لتحديد المعلومات المستخدمة في SERPs.
ضع السرعة في الاعتبار
بشكل عام ، يقدر المجتمع عبر الإنترنت الراحة والسرعة قبل كل شيء. أظهرت دراسة حديثة لـ UX أنه يتم التخلي عن 53٪ من الزيارات إذا استغرق تحميل تطبيق أو موقع للجوّال أكثر من ثلاث ثوانٍ . هذا يعني من نقاط القرار ، أن تصميم الويب الخاص بك لديه حوالي 3 ثوانٍ لفرز وتقديم قطعة المعلومات الرقمية التي يبحث عنها المستخدم.
هذا يعني أن وقت التحميل وسرعة الصفحة والاستجابة للنقر هي أجزاء أساسية من بنية المعلومات الخاصة بك ومن المهم مواكبة أدائها. لحسن الحظ ، أدوات مثل
الذكاء الاصطناعي ورحلة العميل
يمكن التنبؤ بسلوك مستخدم الإنترنت نسبيًا ، ويمكن لتقنية الذكاء الاصطناعي الآن محاكاة نشاط المستخدم للحصول على نتائج سريعة من اختبار مستخدم الذكاء الاصطناعي وجهود اختبار قابلية الاستخدام الأخرى. بالاقتران مع الخرائط الحرارية ، يمكنك تحديد الأماكن التي يميل المستخدمون إلى تعليقها وتحويل نقاط القرار إلى نقاط خروج.
إجراء عمليات تدقيق وإصلاحات أداء منتظمة

يمكن لـ SearchAtlas أن تجعل تتبع الأداء ومراقبته أمرًا بسيطًا بمجرد نشر موقعك. يمكن أن يساعدك هذا في تحسين رحلة العميل من خلال تحديد مشكلات التنقل مثل الروابط المعطلة.
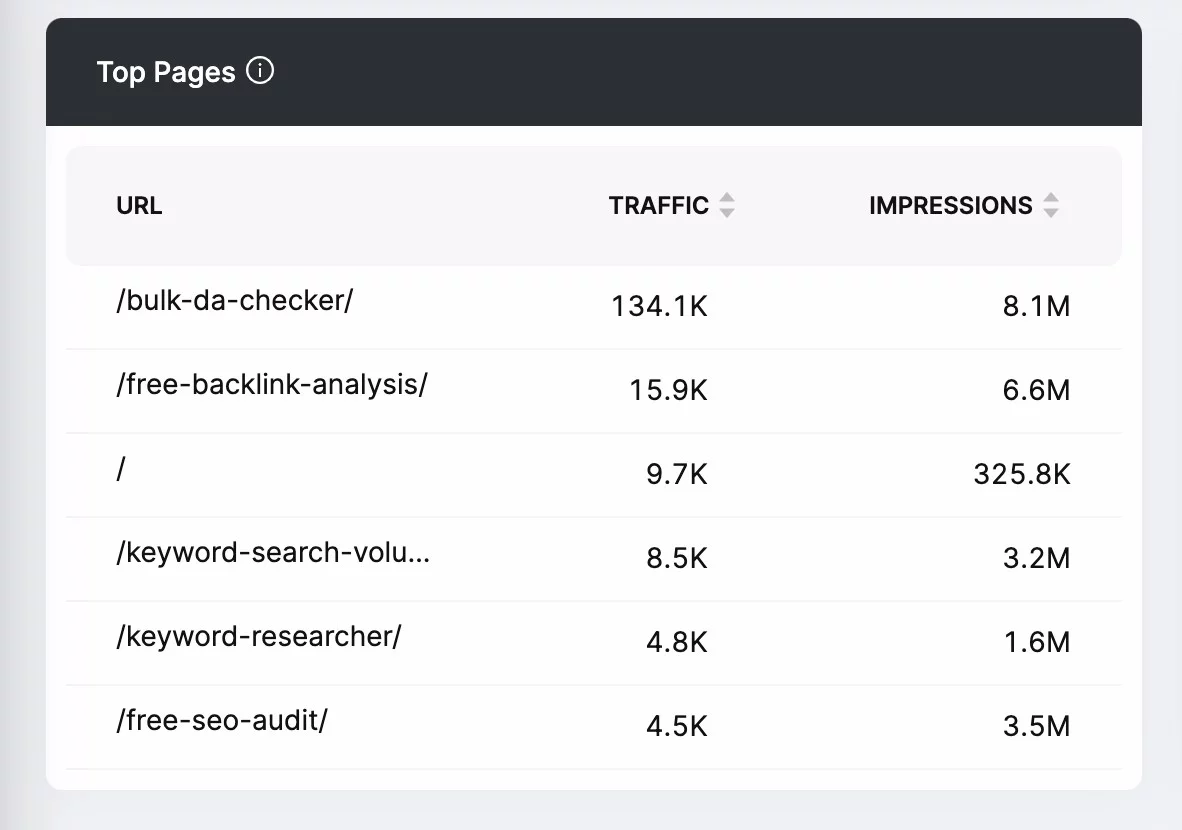
حدد الصفحات الأكثر استخدامًا للزائرين مع GSC Insights

يمكن أن يساعدك العثور على صفحات موقعك التي يستخدمها الزوار أكثر من غيرها في تحديد أولويات وظائفها عند تدقيق أداء موقعك. يمنحك هذا أيضًا نظرة ثاقبة حول فئات المحتوى التي يهتم بها جمهورك المستهدف أكثر.
7. تأكد من أن جزء المعلومات في هندسة المعلومات لديك ذو جودة عالية.

تعد إمكانية البحث وسهولة الاستخدام والتصميم الجرافيكي كلها عناصر أساسية لتحقيق الذكاء الاصطناعي الجيد. ومع ذلك ، يجب أن يكون المحتوى الذي تديره ملائمًا بقدر ما هو منظم. بنفس الطريقة التي يكون بها مهندس المعلومات ضليعًا في علم التنظيم ، فإن استراتيجيي المحتوى ومنشئي المحتوى هم خبراء في تحسين محركات البحث وكيفية تحسين هياكل المحتوى.
تعد مشاركة القارئ أمرًا ضروريًا عندما يتعلق الأمر بوقت المشاركة ومسافة التمرير. أسهل طريقة لتحسين المحتوى الخاص بك لتشجيع التنقل بشكل أعمق هي باستخدام عناوين واضحة كخريطة طريق للمحتوى الخاص بك. أول شيء سيفعله العديد من الزوار هو معاينة عناوينك وصورك لمعرفة مدى ملاءمتها لشروط البحث الخاصة بهم.
ستؤدي جودة البيانات الوصفية والعناوين أيضًا إلى جذب المزيد من الزوار إلى موقعك وتقليل معدل الارتداد.
قم ببناء المحتوى الخاص بك لقابلية الاستخدام وتحسين محركات البحث
جعل تحديث Core Web Vital بنية المحتوى أولوية أعلى. يأخذ هذا التغيير في الاعتبار الوقت الذي يستغرقه المستخدمون للوصول إلى أهم جوانب موقع الويب الخاص بك. يتمثل الاختلاف الآن في أن معظم تصميم IA يحدد موقع العناصر كثيفة البيانات أسفل طية الصفحة. وإذا كانت هذه العناصر تمثل أصولًا حيوية لعلامتك التجارية ، فأنت بحاجة إلى إعطاء الزائرين سببًا للتمرير عبر أجزاء من المحتوى بعيدًا بما يكفي لتجاوز الجزء المرئي من الصفحة. هذا هو المكان الذي تأتي فيه جودة المحتوى الخاص بك.
هندسة المعلومات: علم تنظيم رحلة العميل
يستمر تأثير بنية المعلومات جيدة الإستراتيجية في أن يصبح أكثر عمقًا. بفضل مهندسي المعلومات وخبراء تجربة المستخدم ومدققي المحتوى ، أصبحت مواقع الويب أكثر قدرة على تزويد كل مستخدم بوصول أسهل إلى النتائج المرجوة. من خلال علم سلوك المستخدم ، وتصميم واجهة المستخدم القائم على علم النفس المعرفي ، وأنماط التسلسل الهرمي الصارمة ، تعمل IA على تحسين الإنترنت لجميع المستخدمين.
يمكن لـ IA الأفضل أن يميز عملك عن المنافسة. مع فريق LinkGraph من المصممين المرئيين ، والقائمين على المحتوى ومنشئي المحتوى ، ومطوري الويب UX ، يمكنك تحويل موقعك إلى منافس أفضل أداءً على محركات البحث ، وشبكة الويب العالمية ، وبين قاعدة عملائك المخلصين. إذا كنت مستعدًا لمشاهدة نمو أعمالك ، فنحن على استعداد لتولي مشروعك التالي .
